Dalam dunia pengembangan web, membuat permintaan API adalah tugas mendasar. Baik Anda sedang membangun aplikasi front-end, layanan back-end, atau menguji API, mengetahui cara membuat permintaan ini secara efisien sangat penting. Dua alat populer untuk tujuan ini adalah curl dan JavaScript fetch. Panduan ini akan membawa Anda melalui seluk-beluk penggunaan alat-alat ini, memberi Anda contoh dan tips praktis di sepanjang jalan.
Sebelum kita mulai, jika Anda mencari cara mudah untuk menguji API Anda, saya sangat menyarankan untuk mengunduh Apidog secara gratis. Apidog menyederhanakan proses pengujian API, membuatnya mudah untuk bekerja dengan API yang kompleks.
Memahami Permintaan API
Apa itu API?
API (Application Programming Interface) adalah seperangkat aturan yang memungkinkan entitas perangkat lunak yang berbeda untuk berkomunikasi satu sama lain. API mendefinisikan metode dan format data yang dapat digunakan aplikasi untuk berinteraksi dengan layanan eksternal, basis data, atau aplikasi lain.
Mengapa Menggunakan Permintaan API?
Permintaan API sangat penting untuk mengambil data dari server, mengirimkan data untuk diproses, dan berinteraksi dengan berbagai layanan web. Mereka adalah tulang punggung aplikasi web modern, memungkinkan fungsionalitas seperti otentikasi pengguna, pengambilan data, dan integrasi pihak ketiga.
Pengantar cURL
Apa itu curl?
cURL adalah alat baris perintah yang digunakan untuk mentransfer data dengan URL. Ini mendukung berbagai protokol, termasuk HTTP, HTTPS, FTP, dan banyak lagi. curl banyak digunakan untuk menguji API, mengunduh file, dan melakukan permintaan web.

Menginstal cURL
cURL sudah diinstal sebelumnya di sebagian besar sistem berbasis Unix, termasuk macOS dan Linux. Untuk Windows, Anda dapat mengunduhnya dari situs web curl resmi.
Untuk memeriksa apakah cURL diinstal pada sistem Anda, buka terminal atau command prompt Anda dan jalankan:
curl --version
Penggunaan Dasar cURL
Membuat Permintaan GET Sederhana
Untuk membuat permintaan GET dasar dengan cURL, Anda dapat menggunakan perintah berikut:
curl https://api.example.com/data
Perintah ini mengambil data dari URL yang ditentukan.
Menambahkan Header
Terkadang, Anda perlu menambahkan header ke permintaan Anda. Ini dapat dilakukan menggunakan flag -H:
curl -H "Authorization: Bearer YOUR_ACCESS_TOKEN" https://api.example.com/data
Membuat Permintaan POST
Untuk mengirim data ke server, Anda dapat menggunakan metode POST. Berikut cara Anda dapat melakukannya dengan curl:
curl -X POST -H "Content-Type: application/json" -d '{"key":"value"}' https://api.example.com/data
Dalam perintah ini, -X POST menentukan metode permintaan, -H menambahkan header, dan -d mengirimkan data.
Pengantar JavaScript fetch
Apa itu JavaScript fetch?
Fetch API adalah antarmuka modern yang memungkinkan Anda membuat permintaan HTTP dari browser. Ini adalah alternatif yang lebih sederhana dan lebih kuat untuk XMLHttpRequest dan banyak digunakan dalam pengembangan front-end.
Penggunaan Dasar fetch
Membuat Permintaan GET Sederhana
Berikut cara Anda dapat membuat permintaan GET menggunakan fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Kode ini mengambil data dari URL yang ditentukan dan mencatatnya ke konsol.
Menambahkan Header
Untuk menambahkan header ke permintaan fetch Anda, Anda dapat menggunakan opsi headers:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Membuat Permintaan POST
Untuk mengirim data ke server menggunakan fetch, Anda dapat menggunakan metode POST:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Membandingkan cURL dan JavaScript fetch
Kasus Penggunaan
cURL ideal untuk:
- Tugas baris perintah
- Mengotomatiskan skrip
- Menguji API tanpa antarmuka grafis
JavaScript fetch sangat cocok untuk:
- Aplikasi web
- Operasi asinkron di browser
- Kerangka kerja front-end modern seperti React dan Vue
Sintaks dan Kegunaan
cURL menggunakan antarmuka baris perintah dengan sintaks yang dapat menjadi kompleks dengan opsi lanjutan. Namun, ini sangat kuat dan fleksibel.
JavaScript fetch, di sisi lain, menawarkan sintaks berbasis promise yang lebih mudah dibaca, sehingga lebih mudah untuk menangani operasi asinkron dan mengelola respons.
Penanganan Kesalahan
Penanganan kesalahan di cURL dilakukan menggunakan kode keluar dan mengurai respons secara manual. Dalam JavaScript fetch, penanganan kesalahan lebih mudah dengan blok catch, yang menyediakan cara yang lebih intuitif untuk menangani pengecualian.
Contoh Praktis
Contoh 1: Mengambil Data Pengguna
Menggunakan cURL
curl https://jsonplaceholder.typicode.com/users
Perintah ini mengambil daftar pengguna dari API placeholder.
Menggunakan JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Contoh 2: Mengirimkan Formulir
Menggunakan cURL
curl -X POST -H "Content-Type: application/json" -d '{"name":"John Doe","email":"john.doe@example.com"}' https://jsonplaceholder.typicode.com/users
Menggunakan JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John Doe', email: 'john.doe@example.com' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Menggunakan Apidog untuk Menyederhanakan Permintaan API
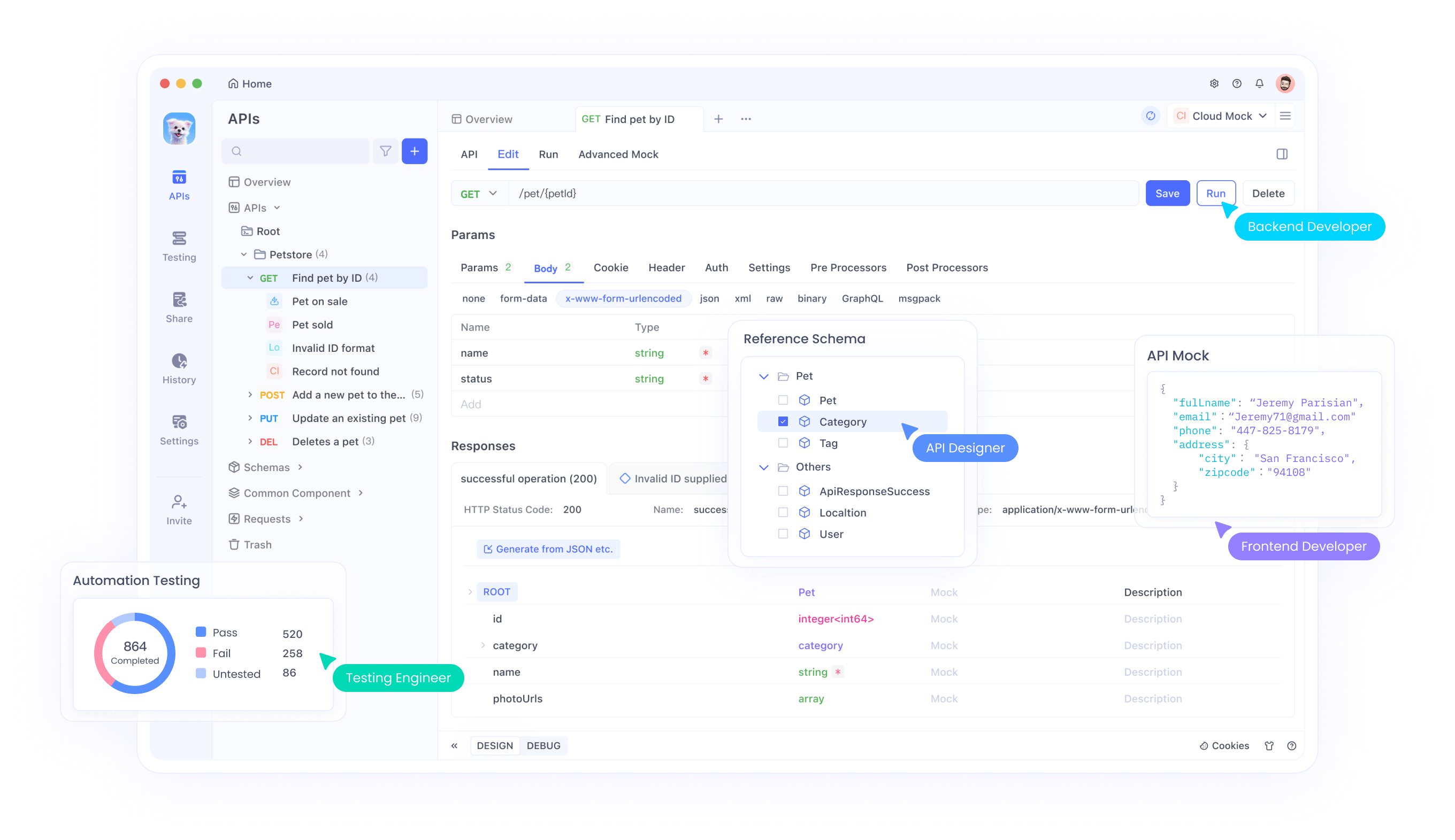
Jika Anda ingin merampingkan alur kerja API Anda lebih jauh, pertimbangkan untuk menggunakan Apidog. Apidog adalah alat canggih yang dirancang untuk membuat manajemen API menjadi mudah dan efisien. Ini menyediakan fitur seperti dokumentasi API, pengujian, dan pemantauan di satu tempat.
Mengapa Menggunakan Apidog?
- Antarmuka yang Ramah Pengguna: Apidog menawarkan antarmuka intuitif yang membuat manajemen API menjadi mudah.
- Fitur Komprehensif: Mulai dari membuat dan menguji API hingga memantau kinerjanya, Apidog mencakup semua aspek manajemen API.
- Gratis untuk Digunakan: Anda dapat mengunduh dan menggunakan Apidog secara gratis, membuatnya dapat diakses oleh pengembang dari semua tingkatan.

Mulai Bekerja dengan API cURL dengan Mengimpornya ke Apidog

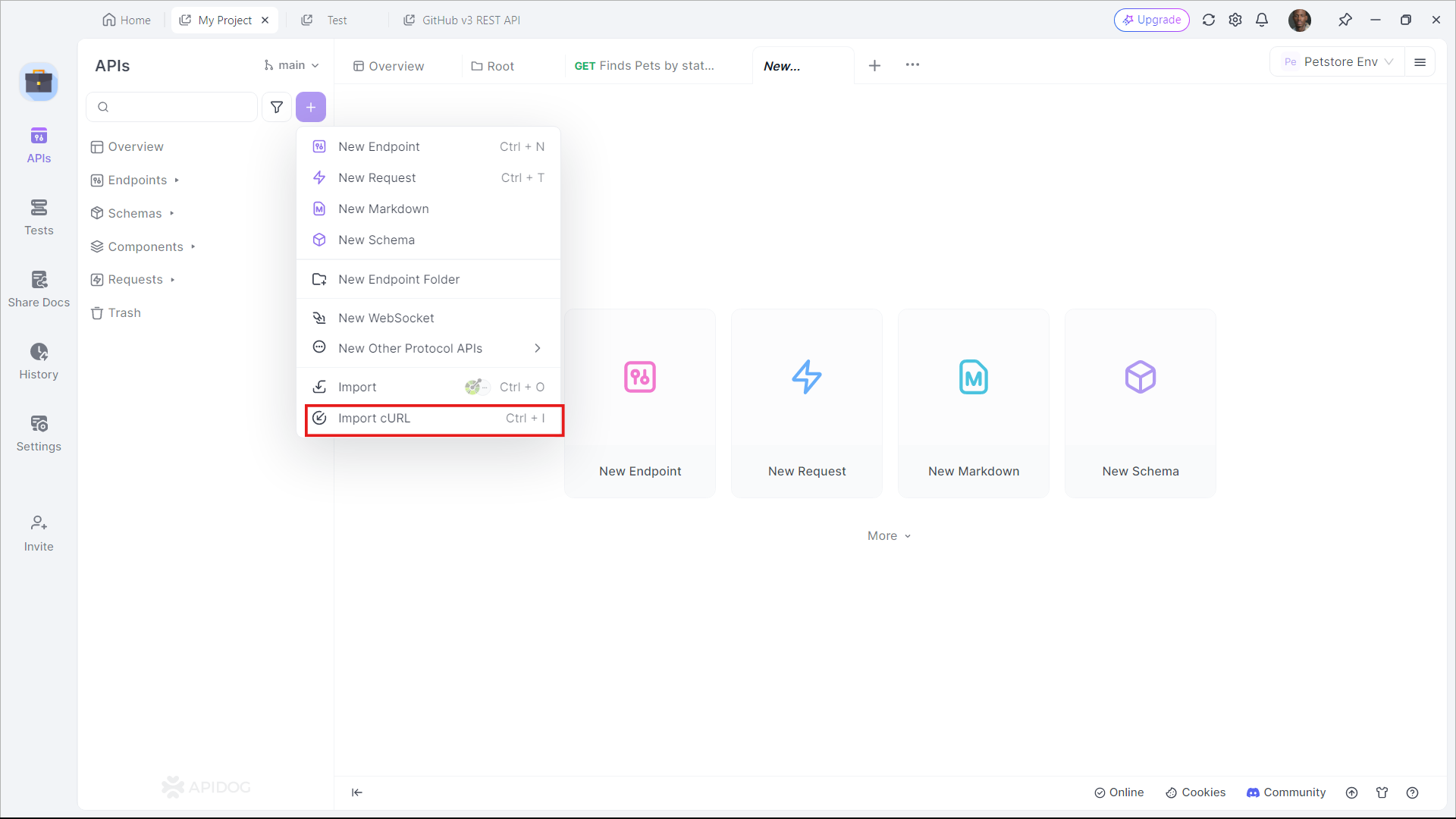
Apidog mendukung pengguna yang ingin mengimpor perintah cURL ke Apidog. Dalam proyek kosong, klik tombol + ungu di sekitar bagian kiri atas jendela Apidog, dan pilih Import cURL.

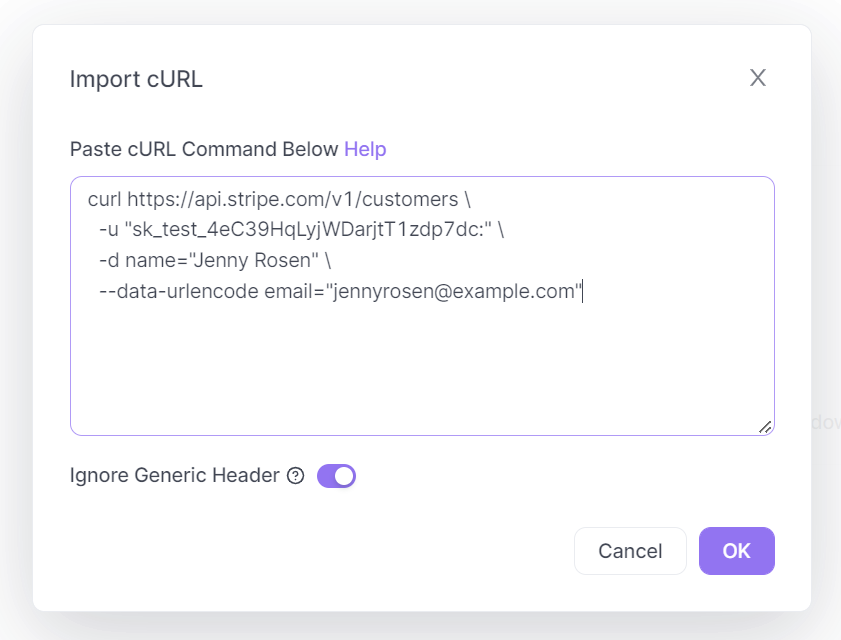
Salin dan tempel perintah cURL ke dalam kotak yang ditampilkan di layar Anda.

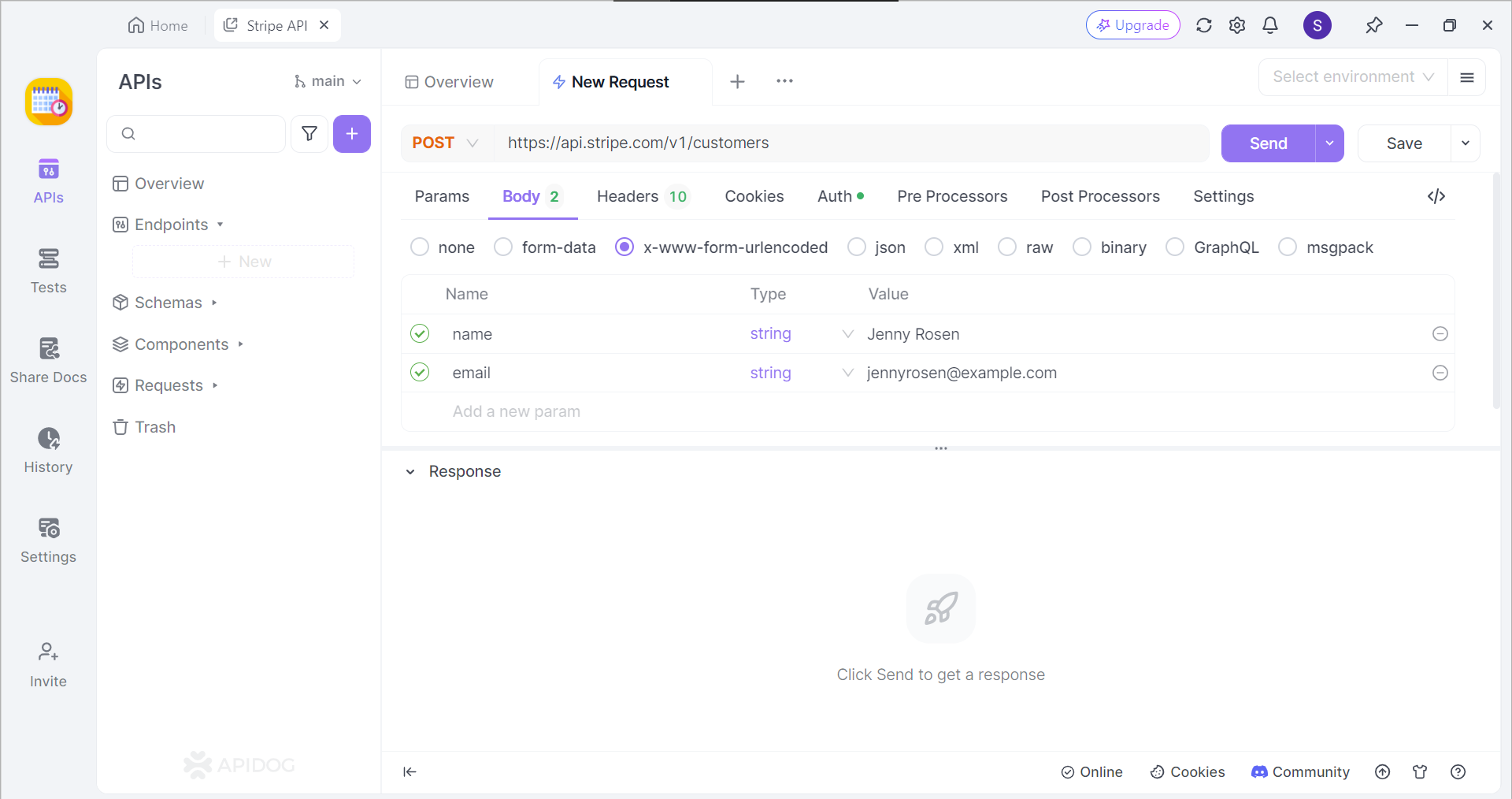
Jika berhasil, Anda sekarang seharusnya dapat melihat perintah cURL dalam bentuk permintaan API.
Hasilkan Kode Javascript Fetch Secara Instan
Apidog dapat menghasilkan kode Javascript yang diperlukan untuk aplikasi Anda dalam sekejap mata.

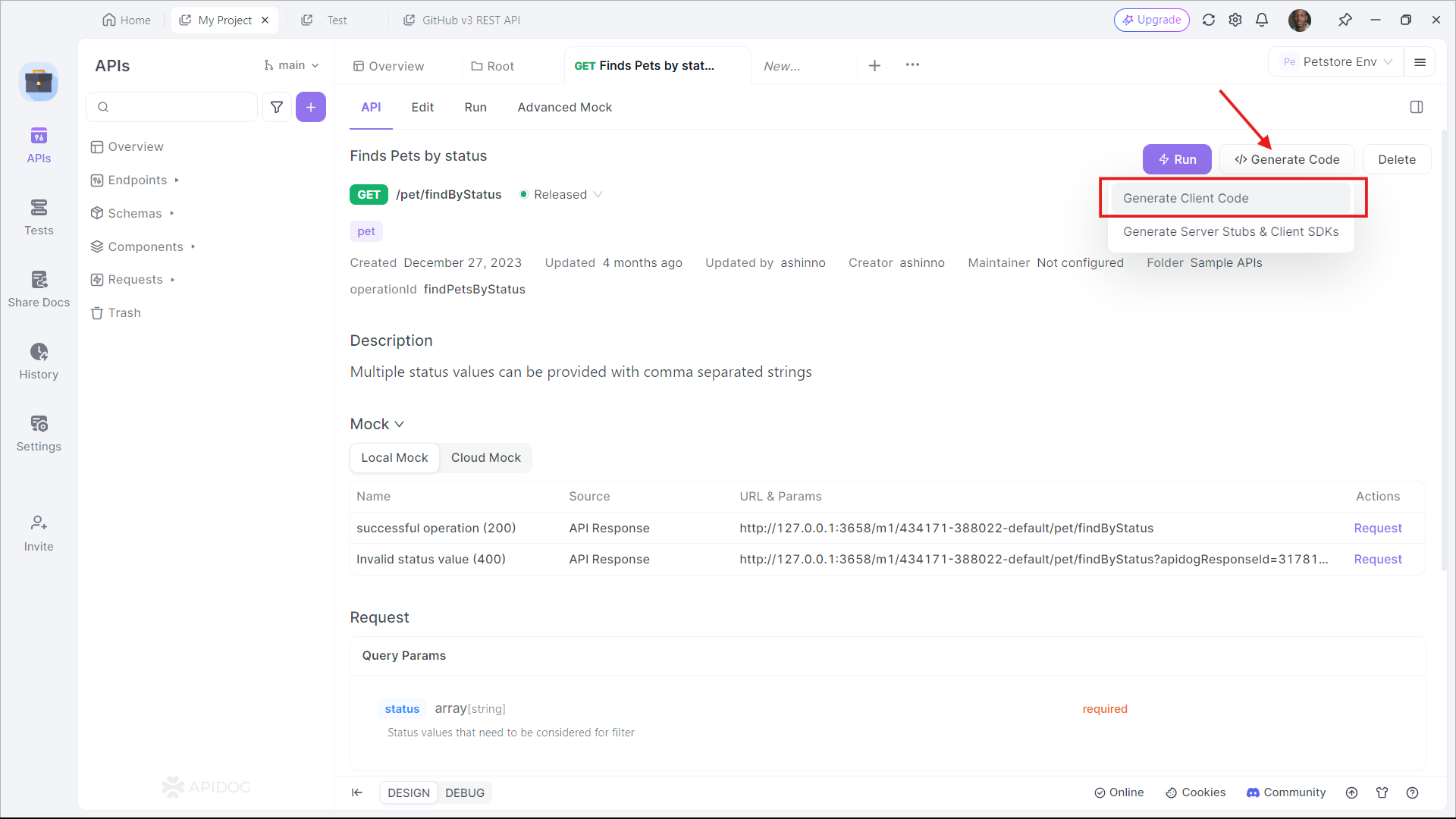
Pertama, temukan tombol </> Generate Code pada API atau permintaan apa pun, dan pilih Generate Client Code pada daftar drop-down.

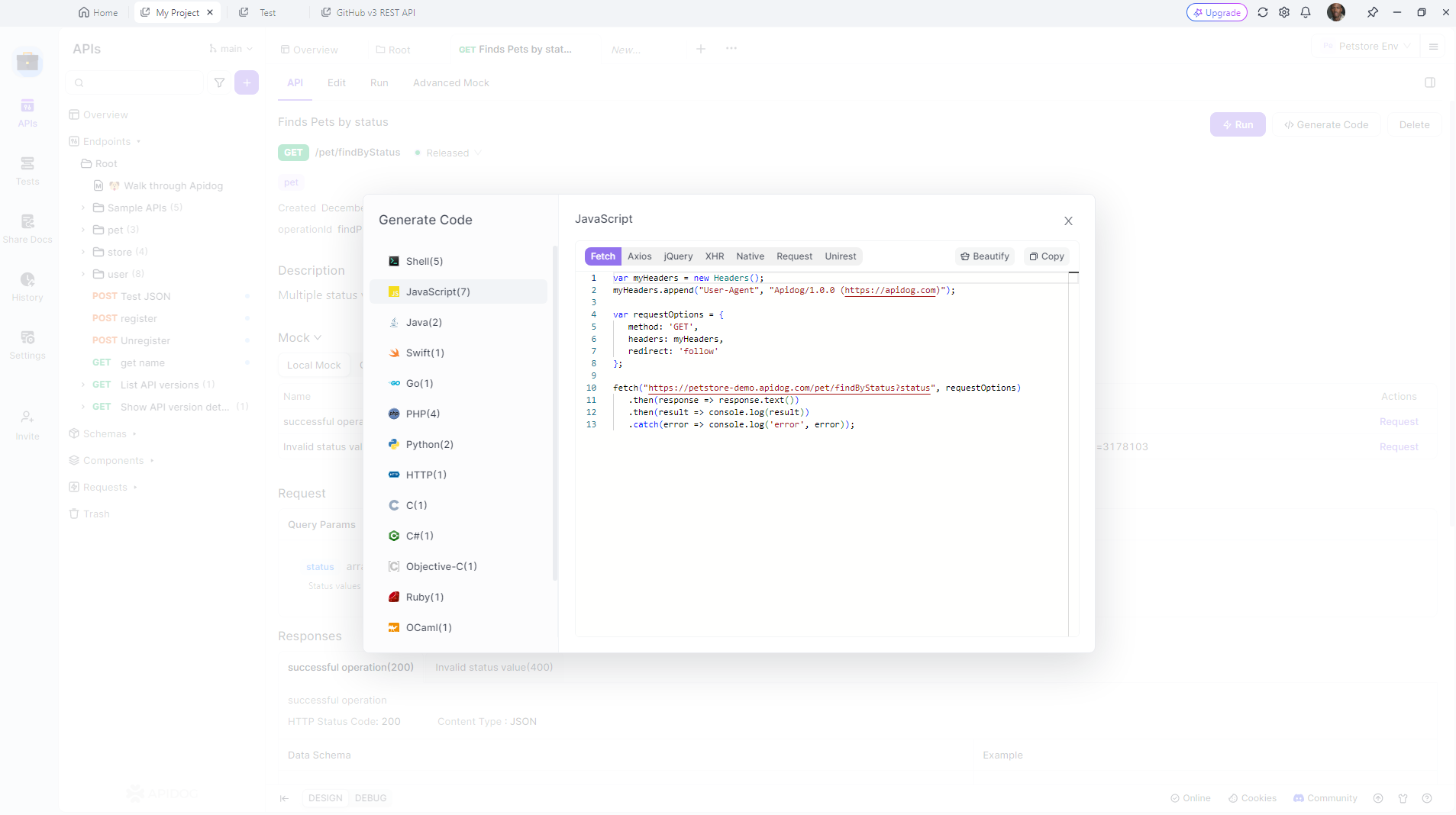
Selanjutnya, pilih Javascript, dan temukan bagian Fetch. Anda sekarang seharusnya melihat kode yang dihasilkan. Yang harus Anda lakukan adalah menyalin dan menempelkannya ke IDE (Integrated Development Environment) Anda dan terus mengembangkan aplikasi Anda.
Praktik Terbaik untuk Permintaan API
Mengamankan Kunci API
Selalu jaga keamanan kunci API Anda. Hindari hardcoding mereka dalam kode Anda, terutama dalam aplikasi front-end. Gunakan variabel lingkungan atau vault aman untuk mengelola kunci Anda.
Menangani Kesalahan
Penanganan kesalahan yang tepat memastikan bahwa aplikasi Anda dapat menangani kegagalan dengan baik. Selalu periksa kode status respons dan tangani kesalahan dengan tepat.
Mengoptimalkan Kinerja
Untuk optimasi kinerja, pertimbangkan:
- Caching respons
- Meminimalkan jumlah panggilan API
- Menggunakan format data yang efisien (misalnya, JSON)
Topik Lanjutan
Menggunakan cURL dengan Skrip
Anda dapat mengotomatiskan perintah cURL menggunakan skrip shell. Ini berguna untuk tugas berulang, seperti pengambilan data, pemrosesan batch, atau pengujian API.
#!/bin/bash
API_URL="https://api.example.com/data"
API_KEY="your_api_key"
response=$(curl -H "Authorization: Bearer $API_KEY" $API_URL)
echo $response
Menggunakan fetch dengan Async/Await
async dan await membuat permintaan fetch menjadi lebih mudah dibaca dan dikelola:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
fetchData();
Kesimpulan
Dalam panduan ini, kita telah menjelajahi cara membuat permintaan API menggunakan cURL dan JavaScript fetch. Kedua alat ini memiliki kekuatan masing-masing dan cocok untuk tugas yang berbeda. cURL unggul dalam operasi baris perintah dan scripting, sementara fetch sangat cocok untuk aplikasi web dan operasi asinkron.
Ingat, jika Anda ingin menyederhanakan proses pengujian API Anda, pertimbangkan untuk mengunduh Apidog secara gratis. Ini adalah alat yang sangat baik yang membuat bekerja dengan API menjadi lebih mudah.
