Dalam lanskap pengembangan web yang terus berkembang, menguasai seni permintaan AJAX PUT menjadi landasan bagi pengembang yang ingin memastikan pembaruan data yang lancar. Artikel blog ini membahas seluk-beluk permintaan AJAX PUT, komponen penting dari web berbasis API modern. Kita akan menjelajahi bagaimana permintaan ini memberdayakan pengembang untuk memperbarui data secara efisien di server tanpa memuat ulang seluruh halaman, yang mengarah ke pengalaman pengguna yang lebih dinamis dan responsif.
Memahami AJAX dan Kekuatannya
Sebelum kita membahas spesifikasi permintaan PUT, mari kita luangkan waktu sejenak untuk mengapresiasi keindahan AJAX (Asynchronous JavaScript and XML). AJAX adalah seperangkat teknik pengembangan web yang memungkinkan aplikasi web untuk mengirim dan mengambil data dari server secara asinkron, tanpa perlu penyegaran halaman penuh.
Ini berarti Anda dapat memperbarui bagian-bagian tertentu dari halaman web secara dinamis, memberikan pengalaman pengguna yang mulus dan lancar. Tidak perlu lagi menunggu seluruh halaman dimuat ulang – AJAX memungkinkan pembaruan dan interaksi secepat kilat.
Metode HTTP: Ikhtisar Singkat
Di dunia pengembangan web, kita mengandalkan HTTP (Hypertext Transfer Protocol) untuk berkomunikasi antara klien (misalnya, peramban web) dan server. HTTP mendefinisikan serangkaian metode, atau "kata kerja," yang menentukan jenis tindakan yang akan dilakukan pada sumber daya tertentu (misalnya, halaman web, titik akhir API).
Permintaan HTTP yang paling umum adalah:
- GET: Digunakan untuk mengambil data dari server
- POST: Digunakan untuk mengirimkan data baru ke server
- PUT: Digunakan untuk memperbarui sumber daya yang ada di server
- DELETE: Digunakan untuk menghapus sumber daya dari server
Hari ini, fokus kita adalah pada metode PUT yang hebat dan bagaimana ia dapat digunakan dengan AJAX untuk memperbarui data dalam API secara efisien.
Kekuatan Permintaan AJAX PUT
Dalam hal memperbarui data dalam API, permintaan AJAX PUT adalah pengubah permainan yang sesungguhnya. Tidak seperti pengiriman formulir tradisional, yang biasanya melibatkan penyegaran halaman penuh, permintaan AJAX PUT memungkinkan Anda untuk memperbarui titik data tertentu tanpa mengganggu pengalaman pengguna.
Berikut cara kerjanya:
- Kumpulkan Data: Pertama, Anda perlu mengumpulkan data terbaru yang ingin Anda kirim ke API. Ini bisa berasal dari bidang formulir, input pengguna, atau sumber lain apa pun di dalam aplikasi web Anda.
- Buat Permintaan AJAX: Selanjutnya, Anda akan menggunakan JavaScript untuk membuat permintaan AJAX PUT ke titik akhir API yang bertanggung jawab untuk memperbarui data. Ini biasanya melibatkan pembuatan objek XMLHttpRequest atau menggunakan pustaka seperti jQuery atau Axios.
- Kirim Data: Setelah Anda membuat permintaan AJAX, Anda dapat menyertakan data terbaru dalam badan permintaan (biasanya dalam format JSON) dan mengirimkannya ke titik akhir API.
- Tangani Respons: Setelah server memproses permintaan, server akan mengirimkan kembali respons, yang dapat Anda tangani dalam kode JavaScript Anda. Respons ini dapat menunjukkan keberhasilan, kegagalan, atau memberikan data atau instruksi tambahan.
// Fungsi untuk mengumpulkan data dan mengirim permintaan PUT
function updateData(apiEndpoint, updatedData) {
// Buat objek XMLHttpRequest baru
var xhr = new XMLHttpRequest();
// Konfigurasikan: Permintaan PUT untuk URL /api/endpoint
xhr.open('PUT', apiEndpoint, true);
// Atur header permintaan
xhr.setRequestHeader('Content-Type', 'application/json');
// Tentukan apa yang terjadi pada pengiriman data yang berhasil
xhr.onload = function () {
if (xhr.status >= 200 && xhr.status < 300) {
// Parse respons JSON
var response = JSON.parse(xhr.responseText);
console.log('Success:', response);
} else {
// Tangani kesalahan jika respons server tidak ok
console.error('The request failed!');
}
};
// Tentukan apa yang terjadi jika terjadi kesalahan
xhr.onerror = function () {
console.error('The request encountered an error.');
};
// Konversi data ke JSON dan kirimkan
xhr.send(JSON.stringify(updatedData));
}
// Contoh penggunaan:
// Dengan asumsi Anda memiliki titik akhir API '/api/update-user' dan data pengguna yang diperbarui
var apiEndpoint = '/api/update-user';
var userData = {
id: '123',
name: 'Alice',
email: 'alice@example.com'
};
// Panggil fungsi untuk memperbarui data
updateData(apiEndpoint, userData);
Cuplikan kode ini menunjukkan proses pengiriman permintaan PUT ke titik akhir API. Ini termasuk mengumpulkan data, membuat permintaan AJAX, mengirim data, dan menangani respons. Ingatlah untuk mengganti apiEndpoint dan userData dengan titik akhir API Anda yang sebenarnya dan data yang ingin Anda perbarui.
Dengan memanfaatkan permintaan AJAX PUT, Anda dapat memperbarui data dalam API Anda dengan lancar tanpa menyebabkan gangguan apa pun pada alur kerja atau pengalaman pengguna. Tidak ada lagi pemuatan ulang halaman penuh atau transisi yang mengejutkan – hanya pembaruan data yang lancar dan efisien.
Uji Permintaan Put Ajax Anda dengan Apidog
Apidog adalah platform kolaborasi API all-in-one yang menyediakan alat komprehensif untuk dokumentasi API, debugging API, mocking API, dan pengujian otomatis API. Ini dirancang untuk mengatasi tantangan sinkronisasi data di berbagai sistem dengan menggunakan satu sistem dan data terpusat.
Untuk membuat dan menguji permintaan AJAX PUT menggunakan Apidog, Anda dapat mengikuti langkah-langkah berikut:
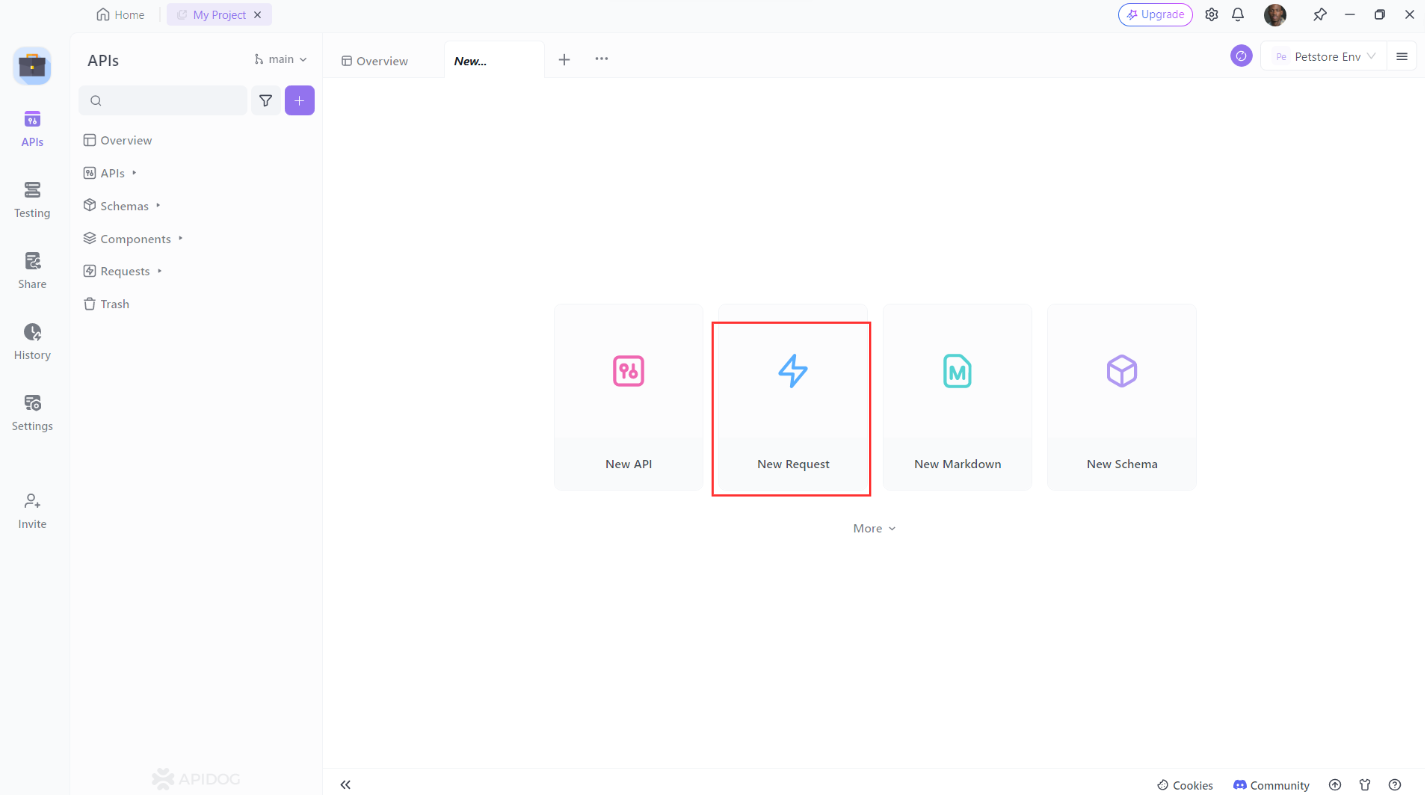
- Buka Apidog dan buat permintaan baru.

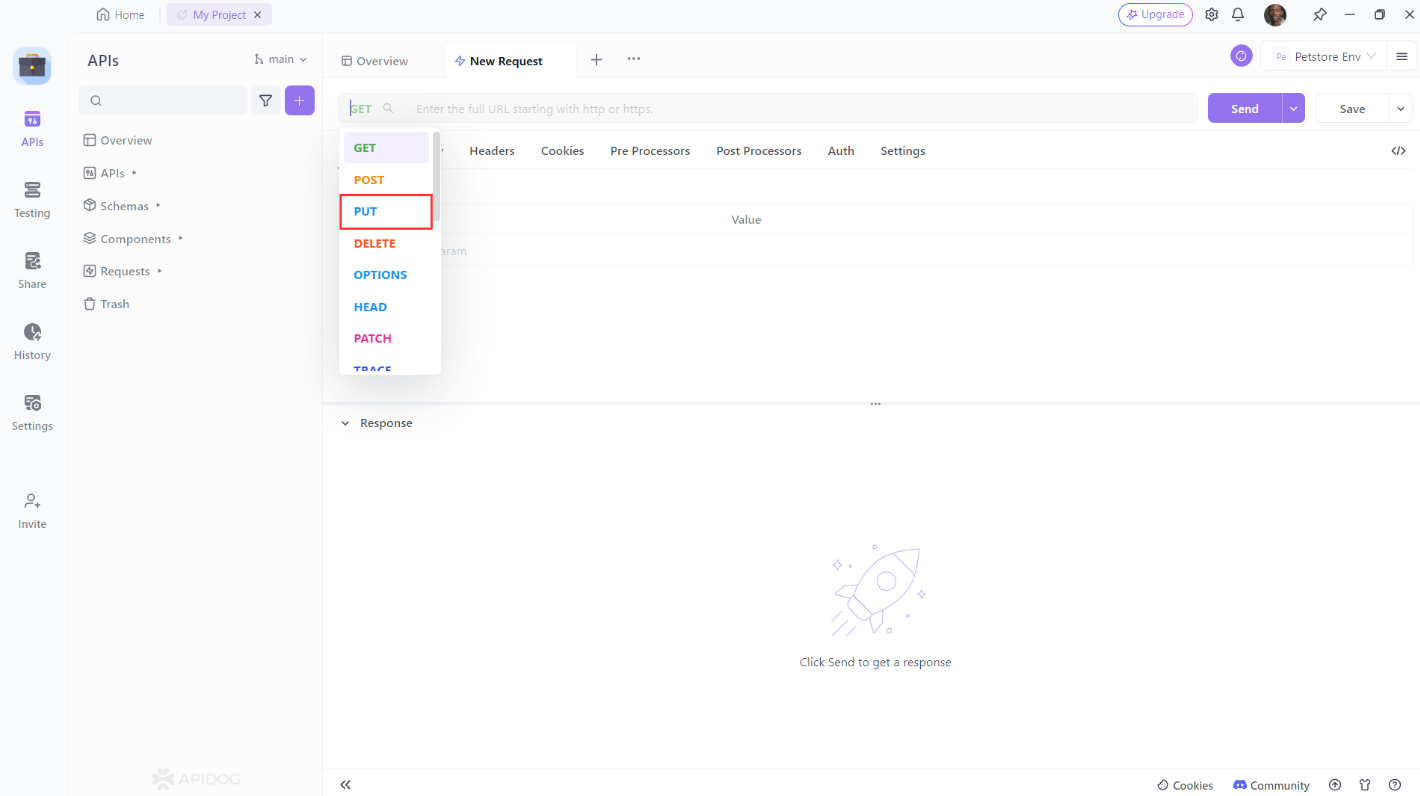
2. Pilih PUT sebagai metode HTTP untuk permintaan Anda.

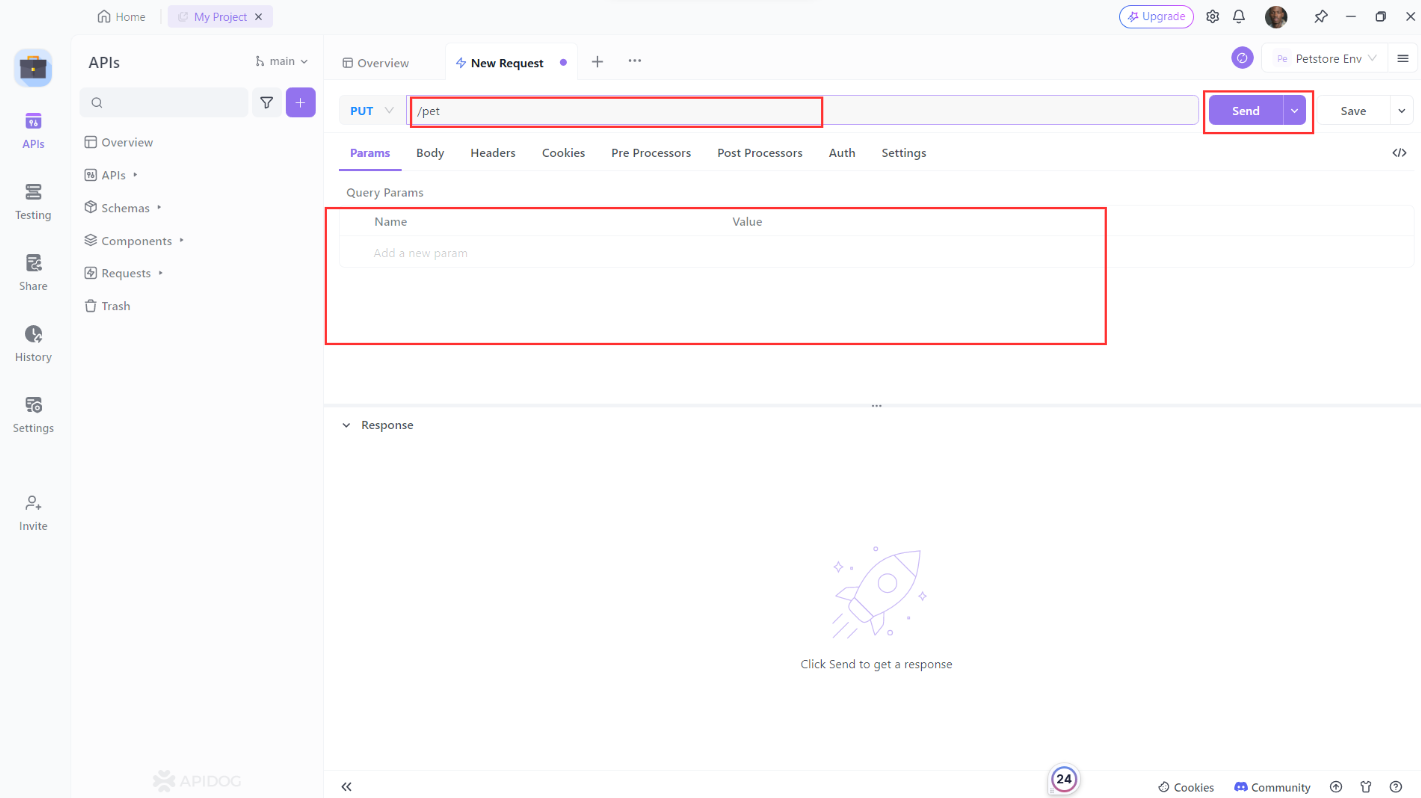
3. Isi detail permintaan yang diperlukan seperti URL dan parameter. Apidog akan secara otomatis mengidentifikasi parameter yang terkandung dalam URL dan menampilkannya dalam daftar parameter permintaan. Kemudian klik 'Kirim' untuk menjalankan permintaan PUT.

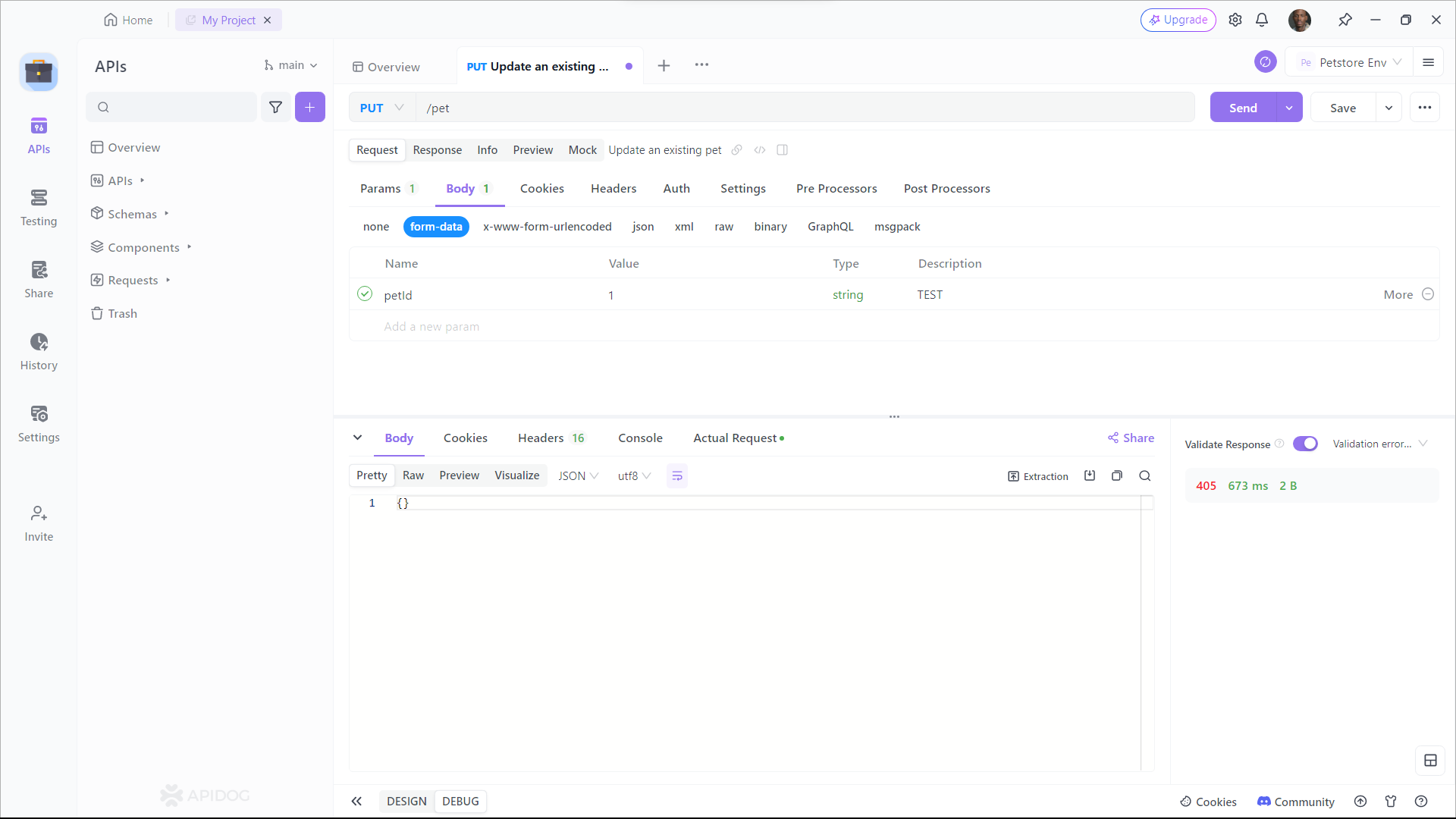
4. Verifikasi bahwa responsnya sesuai dengan yang Anda harapkan.

Praktik Terbaik dan Tips untuk AJAX PUT
Meskipun permintaan AJAX PUT sangat kuat, penting untuk mengikuti praktik terbaik untuk memastikan pembaruan data yang lancar dan aman:
- Validasi Data: Sebelum mengirim data ke API, validasi data di sisi klien untuk mencegah potensi kerentanan keamanan atau kerusakan data.
- Tangani Kesalahan dengan Baik: Terapkan mekanisme penanganan kesalahan yang tepat untuk menangani kesalahan API, masalah jaringan, atau masalah potensial lainnya yang mungkin timbul selama proses pembaruan data.
- Terapkan Autentikasi dan Otorisasi: Bergantung pada persyaratan API Anda, Anda mungkin perlu menyertakan mekanisme autentikasi dan otorisasi (misalnya, kunci API, token JWT) dalam permintaan AJAX PUT Anda untuk memastikan akses aman ke sumber daya yang dilindungi.
- Optimalkan untuk Kinerja: Pertimbangkan teknik seperti kompresi data, caching, dan meminimalkan ukuran payload untuk mengoptimalkan kinerja permintaan AJAX PUT Anda, terutama dalam skenario di mana sejumlah besar data perlu diperbarui.
- Uji Secara Menyeluruh: Uji secara menyeluruh implementasi permintaan AJAX PUT Anda di berbagai peramban, perangkat, dan skenario untuk memastikan perilaku yang konsisten dan andal.
Kesimpulan:
Merangkul permintaan AJAX PUT bukan hanya tentang manipulasi data; ini tentang memanfaatkan kekuatan API untuk membuat aplikasi web yang lancar dan intuitif. Platform seperti Apidog menyederhanakan proses ini, menawarkan alat yang menyederhanakan pembuatan, pengujian, dan pengelolaan API.
Dengan menguasai permintaan AJAX PUT dan memanfaatkan platform komprehensif seperti Apidog, pengembang dapat memastikan pembaruan data yang efisien, yang mengarah ke pengalaman pengguna yang kuat dan lancar. Saat kita terus mendorong batasan pengembangan web, alat seperti Apidog akan berada di garis depan, membimbing kita menuju dunia digital yang lebih terhubung dan dinamis.



