Vous êtes-vous déjà demandé comment certaines applications peuvent mettre à jour leurs données en temps réel, sans avoir besoin d'actualiser la page ou de cliquer sur un bouton ?
Dans cet article de blog, nous allons expliquer ce qu'est WebSocket, comment il fonctionne et comment l'utiliser avec JavaScript. Nous allons également vous montrer comment utiliser Apidog pour tester et déboguer vos API.
Introduction aux WebSockets
WebSockets sont un outil puissant pour la communication en temps réel entre un client et un serveur. Ils permettent une communication bidirectionnelle, ce qui signifie que les données peuvent être envoyées et reçues simultanément. Cela contraste avec les requêtes HTTP traditionnelles, qui sont unidirectionnelles et nécessitent une nouvelle requête pour chaque élément de données.
Les WebSockets sont plus rapides et plus efficaces que les méthodes de communication basées sur HTTP traditionnelles. Ils offrent une faible latence, une communication bidirectionnelle, une évolutivité et une prise en charge du streaming de données en temps réel. Les WebSockets peuvent gérer plusieurs flux de données sur une seule connexion, contrairement à HTTP/1.1, qui ne permet qu'un seul flux de données structurées à la fois.
Comment fonctionnent les WebSockets
WebSocket fonctionne en établissant une connexion entre le client et le serveur à l'aide d'une poignée de main. La poignée de main se fait à l'aide de HTTP, où le client envoie une requête de mise à niveau et le serveur répond par une réponse de mise à niveau. La requête et la réponse de mise à niveau contiennent des en-têtes spéciaux qui indiquent que le client et le serveur souhaitent passer de HTTP à WebSocket.

Une fois la poignée de main terminée, la connexion est mise à niveau vers WebSocket et le client et le serveur peuvent échanger des messages. Les messages sont envoyés et reçus à l'aide d'un format binaire, qui est plus efficace et plus rapide que HTTP. Les messages peuvent être textuels ou binaires, et ils peuvent avoir n'importe quelle taille et contenu.
La connexion reste active jusqu'à ce que le client ou le serveur la ferme. Le client ou le serveur peut fermer la connexion en envoyant une trame de fermeture, qui est un type spécial de message qui indique la fin de la communication. La trame de fermeture peut également contenir un code de raison et un message qui expliquent pourquoi la connexion est fermée.
Avantages de l'utilisation des WebSockets
Les WebSockets sont une technologie qui permet une communication continue, bidirectionnelle et à faible latence entre les clients Web et les serveurs Web. Voici quelques-uns des avantages de l'utilisation des WebSockets :
- Ils réduisent la surcharge de transmission de données par rapport à HTTP, qui utilise un cycle de requête/réponse et ajoute des en-têtes, des cookies, etc. à chaque message.
- Ils sont largement adoptés et pris en charge par de nombreuses bibliothèques, frameworks et navigateurs, ce qui les rend faciles à utiliser et à intégrer.
- Ils sont flexibles et permettent la mise en œuvre de protocoles et d'extensions au niveau de l'application, tels que la messagerie pub/sub.
- Ils sont pilotés par les événements et permettent au serveur d'envoyer des données au client dès qu'elles sont disponibles, sans avoir besoin d'interrogation. Ceci est utile pour les applications en temps réel qui doivent réagir rapidement aux événements, tels que les salons de discussion ou les mises à jour boursières.
- Ils sont en duplex intégral et permettent au serveur et au client d'envoyer des données en même temps, ce qui permet une communication bidirectionnelle et multi-utilisateurs.
Comment utiliser WebSocket avec JavaScript
WebSocket avec JavaScript est très facile à utiliser avec JavaScript, le langage de script le plus populaire pour le web. JavaScript possède un objet intégré appelé WebSocket qui fournit une API simple et intuitive pour créer et gérer des connexions WebSocket.
Pour utiliser WebSocket avec JavaScript, vous devez créer un objet WebSocket avec l'URL du serveur, puis écouter des événements tels que open, message, close et error. Vous pouvez également envoyer des données au serveur à l'aide de la méthode send. Voici un exemple simple de la façon d'utiliser WebSocket avec JavaScript :
// Créer un objet WebSocket avec l'URL du serveur
const socket = new WebSocket("ws://localhost:3000");
// Écouter l'événement open, qui indique que la connexion est établie
socket.onopen = () => {
console.log("Connexion WebSocket ouverte");
// Envoyer un message au serveur
socket.send("Bonjour depuis le navigateur !");
};
// Écouter l'événement message, qui contient les données reçues du serveur
socket.onmessage = (event) => {
console.log("Message du serveur :", event.data);
};
// Écouter l'événement close, qui indique que la connexion est fermée
socket.onclose = (event) => {
console.log("Connexion WebSocket fermée");
};
// Écouter l'événement error, qui indique qu'il y a une erreur avec la connexion
socket.onerror = (error) => {
console.error("Erreur WebSocket :", error);
};
Le code utilise l'API WebSocket pour créer et gérer une connexion WebSocket à un serveur, ainsi que pour envoyer et recevoir des données sur la connexion. Voici une ventilation ligne par ligne du code :
// Créer un objet WebSocket avec l'URL du serveur
const socket = new WebSocket("ws://localhost:3000");
Cette ligne crée un nouvel objet WebSocket avec l'URL du serveur qui prend en charge le protocole WebSocket. L'URL commence par ws:// ou wss:// pour les connexions sécurisées.
// Écouter l'événement open, qui indique que la connexion est établie
socket.onopen = () => {
console.log("Connexion WebSocket ouverte");
// Envoyer un message au serveur
socket.send("Bonjour depuis le navigateur !");
};
Ce bloc de code définit une fonction qui sera exécutée lorsque l'événement open est déclenché sur l'objet WebSocket. L'événement open indique que la connexion entre le navigateur et le serveur est établie avec succès. La fonction enregistre un message dans la console, puis envoie un message au serveur à l'aide de la méthode send de l'objet WebSocket.
// Écouter l'événement message, qui contient les données reçues du serveur
socket.onmessage = (event) => {
console.log("Message du serveur :", event.data);
};
Ce bloc de code définit une fonction qui sera exécutée lorsque l'événement message est déclenché sur l'objet WebSocket. L'événement message contient les données reçues du serveur dans la propriété event.data. La fonction enregistre les données dans la console.
// Écouter l'événement close, qui indique que la connexion est fermée
socket.onclose = (event) => {
console.log("Connexion WebSocket fermée");
};
Ce bloc de code définit une fonction qui sera exécutée lorsque l'événement close est déclenché sur l'objet WebSocket. L'événement close indique que la connexion entre le navigateur et le serveur est fermée. La fonction enregistre un message dans la console.
// Écouter l'événement error, qui indique qu'il y a une erreur avec la connexion
socket.onerror = (error) => {
console.error("Erreur WebSocket :", error);
};
Ce bloc de code définit une fonction qui sera exécutée lorsque l'événement error est déclenché sur l'objet WebSocket. L'événement error indique qu'il y a une erreur avec la connexion, par exemple lorsque certaines données n'ont pas pu être envoyées ou reçues. La fonction enregistre l'erreur dans la console.
Comment utiliser Apidog pour déboguer JavaScript WebSocket ?
Le débogage des WebSockets peut être difficile car ils utilisent une connexion persistante. Cependant, plusieurs outils sont disponibles pour vous aider à déboguer votre code WebSocket. L'un de ces outils est Apidog, une plateforme de développement d'API collaborative tout-en-un. Avec Apidog, vous pouvez apprendre des techniques de débogage efficaces, configurer votre environnement de débogage et utiliser des outils avancés pour une expérience de débogage transparente.
Voici comment vous pouvez utiliser Apidog pour déboguer un client WebSocket :
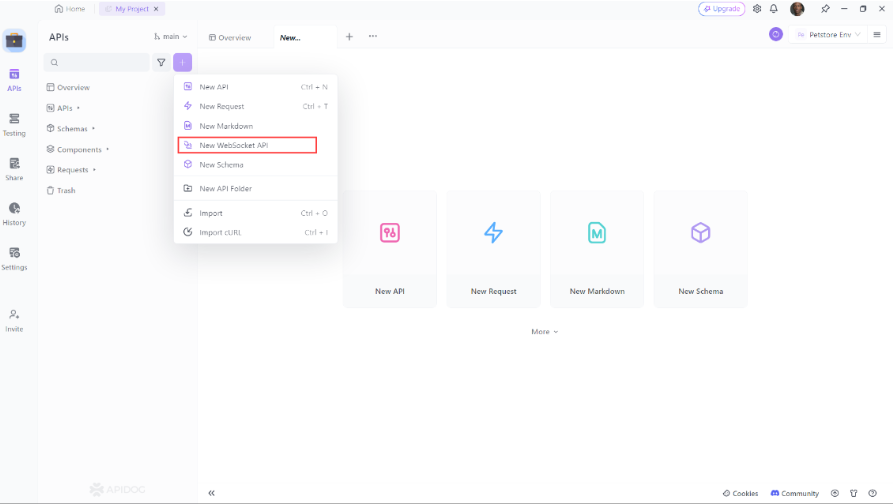
- Ouvrez Apidog : Tout d'abord, démarrez l'application Apidog et cliquez sur le bouton « + » sur le côté gauche, un nouveau menu déroulant s'ouvrira. De là, choisissez « Nouvelle API WebSocket » :

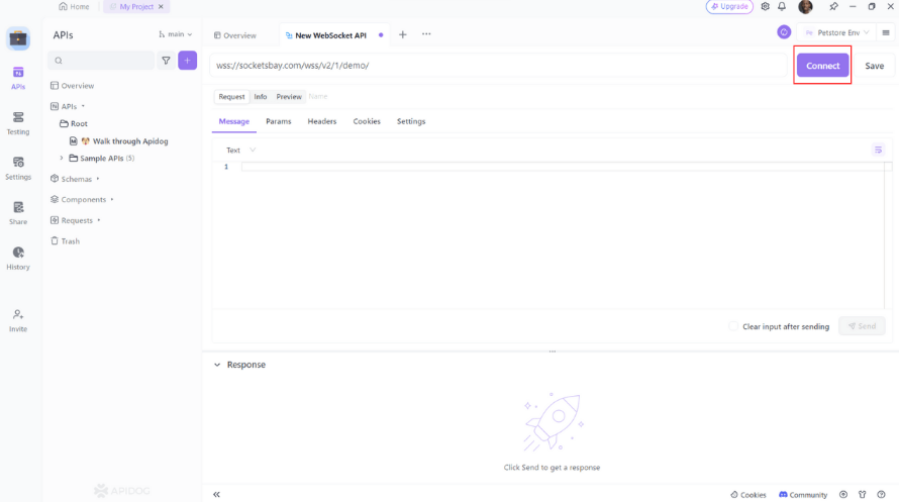
2. Établir une connexion : Commencez par saisir l'URL de l'API WebSocket dans la barre d'adresse d'Apidog. Ensuite, cliquez sur le bouton « Connecter » pour démarrer le processus d'établissement de la liaison et créer une connexion. Apidog vous permet de personnaliser des paramètres tels que Params, Headers et Cookies pendant l'établissement de la liaison.

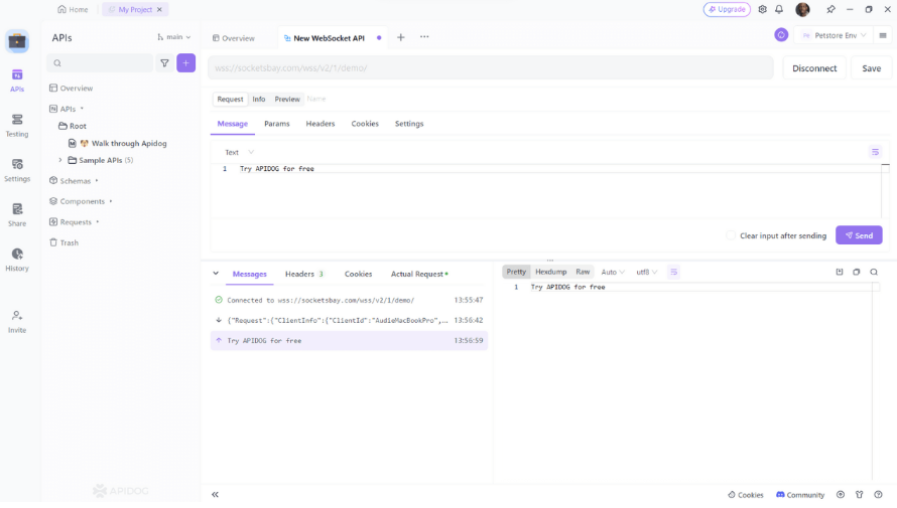
3. Envoyer et recevoir des messages : Vous pouvez envoyer et recevoir des messages une fois la connexion établie en accédant à l'onglet « Message ». Vous avez la possibilité de composer des messages au format texte, JSON, XML, HTML et autres, ainsi que des messages au format binaire à l'aide de Base64 ou Hexadécimal. La nouvelle vue chronologique d'Apidog affiche l'état de la connexion, les messages envoyés et les messages reçus par ordre chronologique. Cliquer sur un message vous permet de visualiser facilement ses détails.

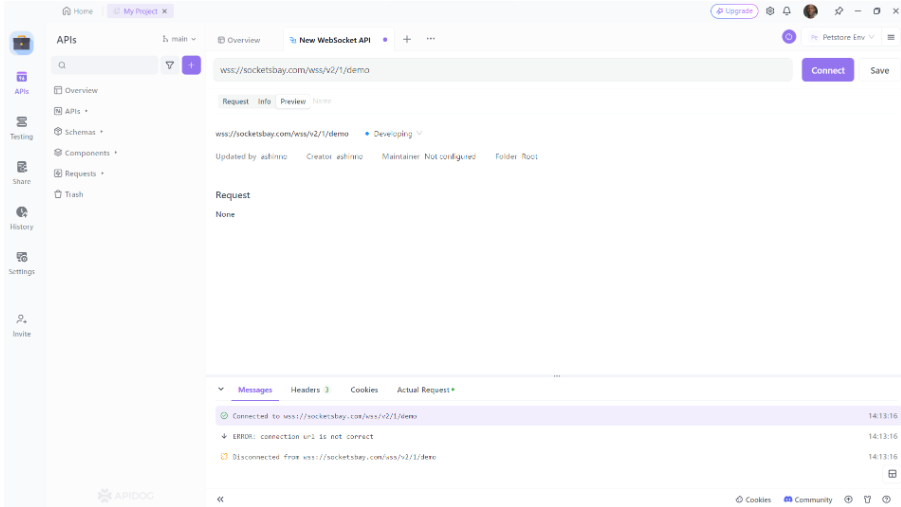
4. Documentation de l'API : Apidog hérite de la puissante fonctionnalité de documentation de l'API pour les API WebSocket, ce qui permet une documentation efficace de vos interactions WebSocket.

Apidog est un outil simple et puissant qui vous permet de tester et de déboguer les connexions WebSocket. Apidog a un côté web et un côté client. Si vous utilisez le côté web et que vous devez déboguer des services locaux, vous devrez installer le plugin Google pour Apidog.
Télécharger ici : Extension de navigateur Apidog
Exemples concrets de WebSockets Javascript
WebSocket est génial car il permet une communication en temps réel entre le navigateur et le serveur. Il vous permet de créer des applications web interactives et attrayantes qui peuvent mettre à jour leur contenu en temps réel, sans recharger la page. WebSocket peut être utilisé à diverses fins, telles que :

- Chat : WebSocket peut être utilisé pour créer des applications de chat qui permettent aux utilisateurs d'envoyer et de recevoir des messages, des emojis, des images, des vidéos ou de l'audio en temps réel. WebSocket peut également être utilisé pour créer des applications de chat de groupe, de chat vidéo ou de chat vocal qui permettent aux utilisateurs de communiquer avec plusieurs personnes en même temps.
- Notifications : WebSocket peut être utilisé pour créer des systèmes de notification qui alertent les utilisateurs des événements importants, tels que les nouveaux messages, les nouveaux abonnés, les nouveaux likes, les nouveaux commentaires ou les nouvelles commandes. WebSocket peut également être utilisé pour créer des notifications push qui peuvent atteindre les utilisateurs même lorsqu'ils ne sont pas sur le site Web, en utilisant des service workers et des API web push.
- Données en direct : WebSocket peut être utilisé pour créer des applications de données en direct qui affichent des données dynamiques et en temps réel, telles que les cours des actions, les mises à jour météorologiques, les scores sportifs, les gros titres de l'actualité ou les flux de médias sociaux. WebSocket peut également être utilisé pour créer des applications de visualisation de données en direct qui affichent des graphiques, des graphiques, des cartes ou des tableaux de bord qui peuvent être mis à jour en temps réel.
- Jeux : WebSocket peut être utilisé pour créer des applications de jeu qui permettent aux utilisateurs de jouer à des jeux en ligne avec d'autres utilisateurs, en utilisant des graphiques, de l'audio ou de la vidéo en temps réel. WebSocket peut également être utilisé pour créer des applications de jeu multijoueurs qui permettent aux utilisateurs de rejoindre des salles, de discuter avec d'autres joueurs ou de partager leurs scores et leurs réalisations.
Meilleures pratiques pour l'utilisation des WebSockets Javascript
Lorsque vous utilisez des WebSockets, il est important de suivre les meilleures pratiques pour vous assurer que votre code est sécurisé et efficace. Voici quelques bonnes pratiques à garder à l'esprit :
Utiliser une bibliothèque WebSocket : Tirez parti des bibliothèques WebSocket existantes pour simplifier le processus de développement et assurer la compatibilité entre les différents navigateurs et appareils.
- Sécuriser vos WebSockets : Préférez toujours utiliser
wss://(WebSocket Secure) plutôt quews://pour chiffrer les données et empêcher l'écoute clandestine. Cela est similaire à l'utilisation de HTTPS pour les connexions HTTP sécurisées. - Éviter les protocoles bavards : Minimisez le nombre de messages envoyés sur la connexion WebSocket pour réduire le trafic réseau et améliorer les performances.
- Tenir compte de la topologie du réseau : Tenez compte de la topologie du réseau de votre application, y compris les pare-feu et les serveurs proxy, qui peuvent affecter les connexions WebSocket.
- Limitations du navigateur : Soyez conscient des limitations du navigateur et testez votre implémentation WebSocket sur différents navigateurs pour garantir un comportement cohérent.
- Éviter les opérations de blocage : En JavaScript, évitez les opérations de blocage qui peuvent figer le thread principal du navigateur et perturber la communication WebSocket.
- Surveiller l'utilisation de la mémoire : Gardez un œil sur l'utilisation de la mémoire, car les connexions WebSocket peuvent potentiellement entraîner des fuites de mémoire si elles ne sont pas gérées correctement.
- Utiliser TLS pour sécuriser les connexions : Utilisez TLS (Transport Layer Security) pour sécuriser toutes les connexions, garantissant l'intégrité et la confidentialité des données.
- Gérer les connexions rompues : Mettez en œuvre une logique pour détecter et gérer les connexions WebSocket rompues, permettant une reconnexion automatique lorsque cela est possible.
- Évolutivité : Concevez votre infrastructure WebSocket pour l'évolutivité, en tenant compte du nombre de connexions ouvertes et du débit des messages.
En suivant ces bonnes pratiques, vous pouvez créer des applications WebSocket robustes et efficaces qui offrent des fonctionnalités en temps réel avec une sécurité et des performances améliorées. N'oubliez pas de toujours tester votre implémentation à fond et de vous tenir au courant des derniers développements de la technologie WebSocket.
Conclusion
En conclusion, les WebSockets sont un outil puissant pour la communication en temps réel entre un client et un serveur. Ils permettent une communication bidirectionnelle, ce qui est utile pour les applications en temps réel comme les salons de discussion et les jeux en ligne.
En suivant les meilleures pratiques et en utilisant des outils comme Apidog, vous pouvez vous assurer que votre code WebSocket est sécurisé et efficace. Alors, qu'attendez-vous ? Commencez à utiliser les WebSockets dans vos applications web dès aujourd'hui !
Ressources supplémentaires
Voici quelques ressources supplémentaires pour vous aider à en savoir plus sur les WebSockets :



