Dans le développement web actuel, les API (Interfaces de Programmation d'Applications) aident les développeurs en permettant à différentes applications logicielles de communiquer entre elles, agissant comme un ensemble de règles qui définissent comment les données sont échangées entre les deux parties.
Apidog possède toutes les dernières fonctionnalités dont les développeurs d'API ont besoin pour créer les meilleures API. Pour en savoir plus sur ces fonctionnalités, cliquez sur le bouton ci-dessous ! 👇 👇 👇
Comme JavaScript Fetch est considéré comme un remplacement de la méthode XMLHttpRequest (XHR), vous pouvez envisager d'en savoir plus pour comprendre pourquoi JavaScript Fetch prend le pas sur le développement web.

Qu'est-ce que JavaScript Fetch ?
JavaScript Fetch (également connu sous le nom de JavaScript Fetch API, ou Fetch API en abrégé), fournit aux développeurs web une méthode puissante pour récupérer des ressources des serveurs en utilisant le langage JavaScript. Il est choisi par rapport à l'ancienne alternative XMLHttpRequest en raison d'une approche plus propre et plus simplifiée.
Caractéristiques principales de JavaScript Fetch
- Promises : JavaScript Fetch utilise des promesses, qui est un concept qui représente soit l'achèvement éventuel, soit l'échec d'une opération asynchrone. Cela permet au code d'être beaucoup plus lisible et plus simple à gérer, par rapport au problème de rappel qui est souvent rencontré lors de la manipulation de XHR.
fetch()Fonction : La méthodefetch()est le cœur, la signature de JavaScript Fetch. elle est utilisée pour fournir l'URL de la ressource que vous souhaitez extraire (ou obtenir). Avec la méthodefetch(), vous avez la possibilité de spécifier des éléments tels que les méthodes HTTP de requête (GET, POST, PUT et DELETE), et plus encore.
Avantages de JavaScript Fetch par rapport à ses alternatives
- Conception moderne et intégration de l'écosystème :
- Conçu pour les promesses : Fetch s'aligne parfaitement avec l'approche basée sur les promesses prévalant dans le JavaScript moderne. Cela conduit à un code plus propre et à une gestion plus facile des opérations asynchrones.
- Intégration de la technologie web : Fetch s'intègre de manière transparente avec les service workers, les web workers et d'autres fonctionnalités web modernes, permettant une expérience de développement plus cohérente.
2. Expérience développeur :
- Lisibilité et maintenabilité : La syntaxe plus simple de JavaScript Fetch et sa structure basée sur les promesses rendent le code plus facile à lire, à comprendre et à maintenir, en particulier lorsqu'il s'agit d'une logique asynchrone complexe.
- Gestion des erreurs : JavaScript Fetch offre un moyen plus clair de gérer les erreurs en utilisant
.catch(), améliorant la robustesse du code.
3. Fonctionnalités avancées :
- Prise en charge intégrée de CORS : JavaScript Fetch offre une prise en charge native de Cross-Origin Resource Sharing (CORS), simplifiant la communication avec les serveurs de différents domaines.
- Personnalisation des requêtes : JavaScript Fetch permet une personnalisation détaillée des requêtes grâce à des options telles que les en-têtes et le corps, ce qui le rend polyvalent pour diverses méthodes HTTP.
4. Flexibilité et extensibilité :
- Bibliothèques tierces : JavaScript Fetch sert de base solide pour des bibliothèques comme Axios, qui s'appuient sur lui pour offrir des fonctionnalités supplémentaires telles que les intercepteurs, l'annulation et l'analyse JSON automatique.
- Comportement personnalisable : JavaScript Fetch peut être configuré pour répondre à des besoins spécifiques. Par exemple, des intercepteurs peuvent être implémentés pour modifier les requêtes et les réponses avant qu'elles n'atteignent le code de l'application.
5. Prise en charge des navigateurs et performances :
- Large compatibilité des navigateurs : JavaScript Fetch bénéficie d'une large prise en charge dans les navigateurs modernes, éliminant le besoin de polyfills pour la plupart des projets.
- Considérations de performance : Bien que les différences de performance brute entre JavaScript Fetch et certaines alternatives puissent être minimes dans la plupart des cas, la conception globale de JavaScript Fetch et son intégration avec les fonctionnalités web modernes peuvent contribuer à une expérience utilisateur plus fluide.
Exemples de code où JavaScript Fetch est applicable
1. Récupération de données JSON :
Un cas d'utilisation courant est la récupération de données JSON à partir d'API. Ces données peuvent ensuite être utilisées pour remplir des éléments de page web, créer du contenu dynamique ou alimenter des fonctionnalités interactives.
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log(data); // Utiliser les données récupérées
// Exemple : Mettre à jour un élément HTML avec des données
document.getElementById('data-container').innerHTML = JSON.stringify(data, null, 2);
})
.catch(error => {
console.error('Error fetching data:', error);
});
2. Soumission de formulaires :
JavaScript Fetch peut être utilisé pour soumettre des données de formulaire à un serveur en utilisant des méthodes telles que POST ou PUT, ce qui permet une expérience plus dynamique et conviviale par rapport aux soumissions de formulaires traditionnelles.
const form = document.getElementById('myForm');
form.addEventListener('submit', (event) => {
event.preventDefault(); // Empêcher la soumission par défaut du formulaire
const formData = new FormData(form); // Obtenir les données du formulaire
fetch('/submit-data', {
method: 'POST',
body: formData
})
.then(response => response.json())
.then(data => {
console.log('Form submission successful:', data);
// Gérer la soumission réussie du formulaire (par exemple, afficher un message de confirmation)
})
.catch(error => {
console.error('Error submitting form:', error);
// Gérer les erreurs de soumission de formulaire (par exemple, afficher un message d'erreur)
});
});
3. Mise à jour de l'interface utilisateur :
JavaScript Fetch peut être utilisé pour mettre à jour dynamiquement des éléments sur une page web en fonction des interactions de l'utilisateur ou des réponses du serveur. Cela permet une expérience utilisateur plus réactive et engageante.
document.getElementById('updateButton').addEventListener('click', () => {
fetch('/update-data')
.then(response => response.text())
.then(data => {
document.getElementById('content').innerHTML = data;
})
.catch(error => {
console.error('Error updating content:', error);
});
});
Apidog - Générer du code JavaScript Fetch pour créer des API
Comme JavaScript Fetch est une technologie relativement nouvelle, tous les développeurs web n'ont pas les compétences et la compréhension nécessaires pour implémenter correctement l'API JavaScript Fetch. C'est pourquoi vous devriez envisager Apidog aujourd'hui.

L'API JavaScript Fetch n'est qu'une des innombrables API sur Internet. Pour voir les API les plus populaires et comment elles sont implémentées pour des applications bénéfiques, vous pouvez visiter le API Hub d'Apidog.

API Hub comprend des milliers d'API qui se présentent sous forme de projets. Tout ce que vous avez à faire est de parcourir la collection d'API Hub et de voir laquelle vous intéresse !

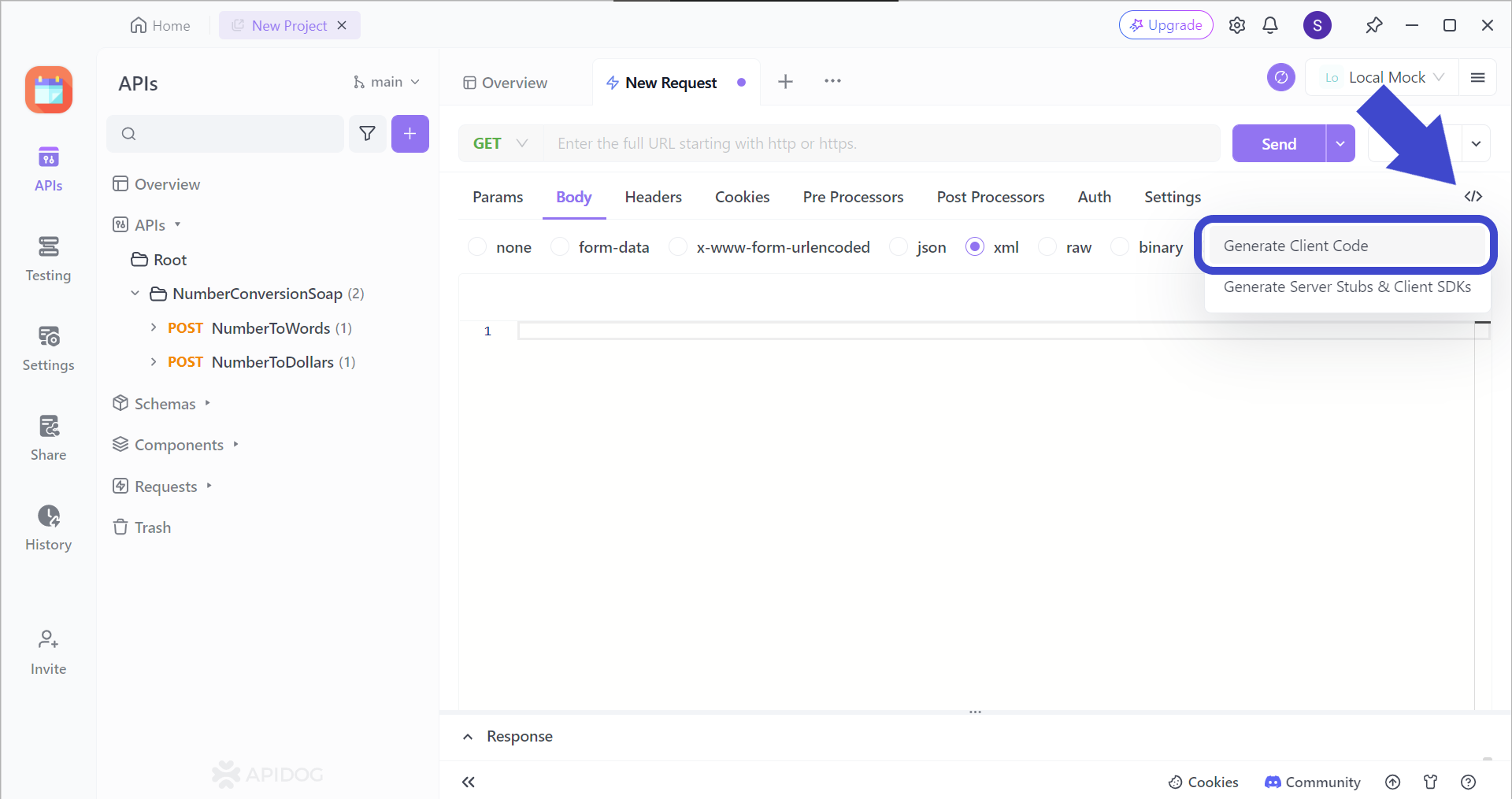
Génération de code JavaScript Fetch à l'aide d'Apidog

Pour utiliser la fonction de génération de code d'Apidog, commencez par cliquer sur le bouton </> situé dans le coin supérieur droit de la fenêtre Apidog, et appuyez sur Générer le code client.

Ensuite, sélectionnez la section JavaScript, où vous pouvez trouver différents frameworks pour le langage JavaScript. Dans cette étape, sélectionnez Fetch, et copiez le code. Vous pouvez ensuite le coller sur votre autre plateforme de code pour implémenter l'API JavaScript Fetch !
Conclusion
L'API Fetch est devenue la méthode préférée pour récupérer des ressources en JavaScript. Elle fournit une base solide pour la création d'applications web modernes, robustes, maintenables et offrant une expérience utilisateur transparente.
Alors que le développement web continue d'évoluer, Fetch restera probablement un outil essentiel pour les développeurs, avec le potentiel de nouvelles avancées et intégrations avec les futures technologies web.
Pour coupler le développement d'API standardisé, pensez à choisir Apidog, un outil d'API tout-en-un qui permet aux utilisateurs de créer, tester, déboguer, simuler et documenter des API, le tout dans une seule application. Apidog est très facile à apprendre, avec une faible barrière d'apprentissage nécessaire. Avec la prise en charge des importations de fichiers depuis Swagger ou Postman, essayez Apidog pour changer !



