"Fetch POST Requests" a deux termes que vous entendez souvent lorsque vous discutez de développement web. Couramment utilisés dans des scénarios pour créer de nouveaux enregistrements ou données sur le serveur, ils sont essentiels pour que les systèmes ou les applications communiquent entre eux. Malgré sa complexité apparente, cet article décortiquera les requêtes Fetch POST pour vous !
Qu'est-ce que l'API Fetch ?
L'API Fetch est une interface JavaScript moderne fournie par les navigateurs web pour effectuer des requêtes HTTP et gérer les réponses. Il s'agit d'un remplacement plus flexible et puissant de l'ancienne API XMLHttpRequest, qui était traditionnellement utilisée pour effectuer des requêtes asynchrones en JavaScript.
Bien que l'API Fetch puisse gérer différents types de requêtes HTTP, notamment GET, POST, PUT, DELETE, etc., elle est particulièrement utile pour effectuer des requêtes POST, qui sont couramment utilisées pour soumettre des données à un serveur.
Lors de l'exécution d'une requête POST à l'aide de l'API Fetch, vous pouvez inclure le corps de la requête, qui contient les données que vous souhaitez envoyer au serveur. Le corps peut être dans différents formats, tels que JSON, FormData ou texte brut.
Comment envoyer des requêtes Fetch POST avec JavaScript ?
Étape 1 : Configuration de la requête
- Spécifiez l'URL du point de terminaison du serveur pour envoyer des données. Les points de terminaison gèrent les requêtes POST et les données d'accompagnement.
- Définissez la méthode HTTP sur
POSTà l'aide de la propriétémethoddans les options de requête pourfetch(). - Incluez des informations supplémentaires telles que le type de contenu dans les en-têtes de requête à l'aide de la propriété
headerssous forme d'objet. - Le corps de la requête contient les données à envoyer au serveur. Utilisez le format JSON (JavaScript Object Notation) en convertissant un objet JavaScript en chaîne JSON avec
JSON.stringify().
Étape 2 : Lancer la requête
Utilisez la fonction fetch() pour lancer la requête POST.
Étape 3 : Gérer la réponse
- La promesse
fetch()se résout en un objet Response en cas de succès. Gérez-la avec.then(). - Vérifiez
response.okpour les codes d'état d'erreur comme 400 ou 500. Lancez une erreur pour gérer les échecs. - Analysez le corps de la réponse JSON en objet JavaScript à l'aide de
response.json().
Étape 4 : Gérer les erreurs
Utilisez .catch() pour gérer les erreurs pendant la requête, comme les problèmes de réseau ou de serveur.
Exemple complet : Créer un élément de tâche
const url = 'https://api.example.com/todos';
const data = {
title: 'Buy groceries',
completed: false
};
const jsonData = JSON.stringify(data);
const headers = new Headers();
headers.append('Content-Type', 'application/json');
fetch(url, {
method: 'POST',
headers: headers,
body: jsonData
})
.then(response => {
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
return response.json();
})
.then(responseData => {
console.log('Todo created successfully:', responseData);
})
.catch(error => {
console.error('Error:', error);
});
Ce code JavaScript envoie une requête POST pour créer un nouvel élément de tâche avec un titre et un statut d'achèvement. Il montre comment configurer la requête, l'envoyer avec fetch(), gérer la réponse et les erreurs.
Apidog - Un outil API puissant pour créer des requêtes Fetch POST
Apidog, une plateforme de développement API axée sur la conception, peut être le meilleur ami d'un développeur API. Vous pouvez créer des requêtes Fetch POST avec Apidog - et les tester, les simuler et les documenter après les avoir conçues !

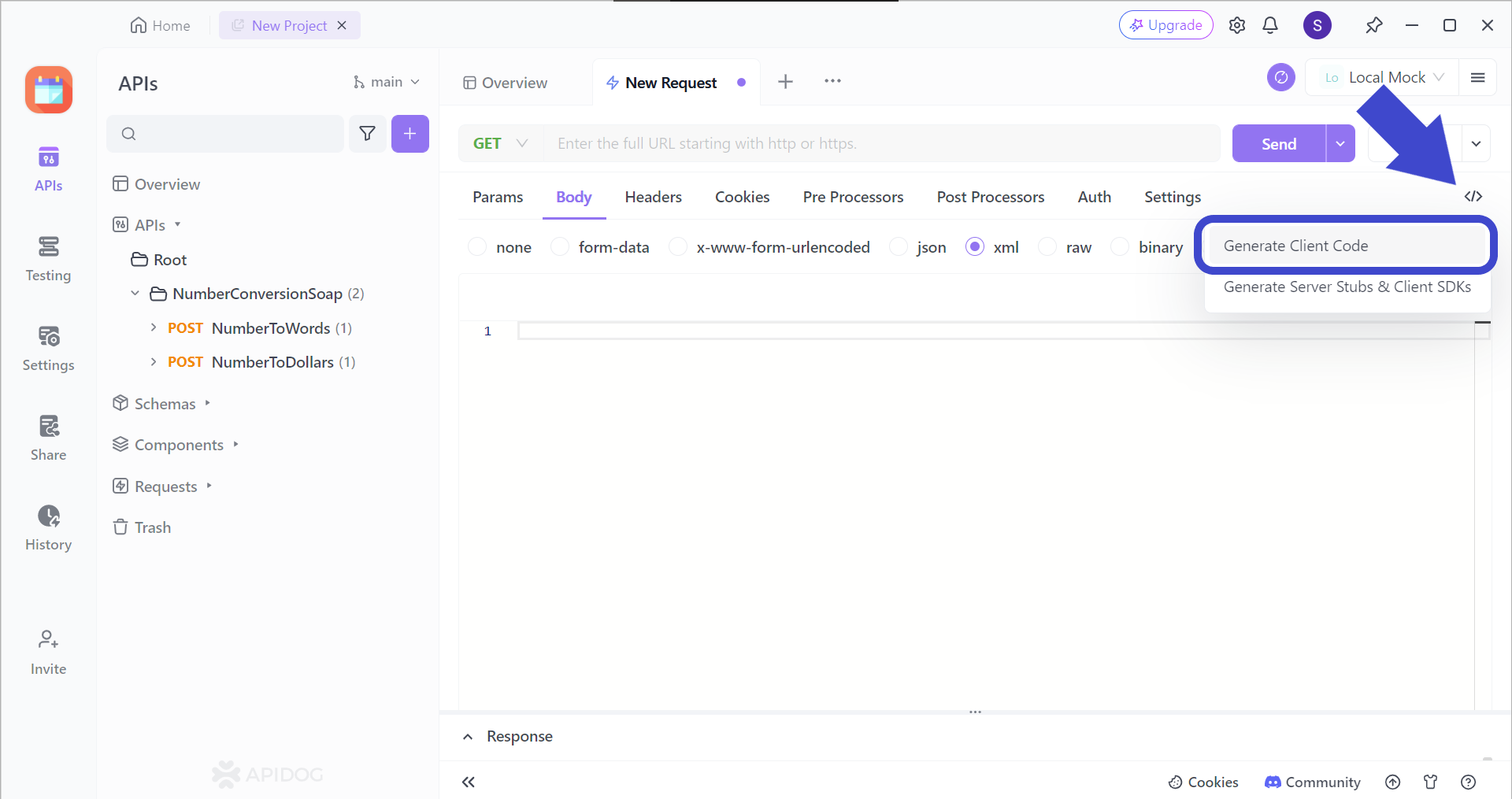
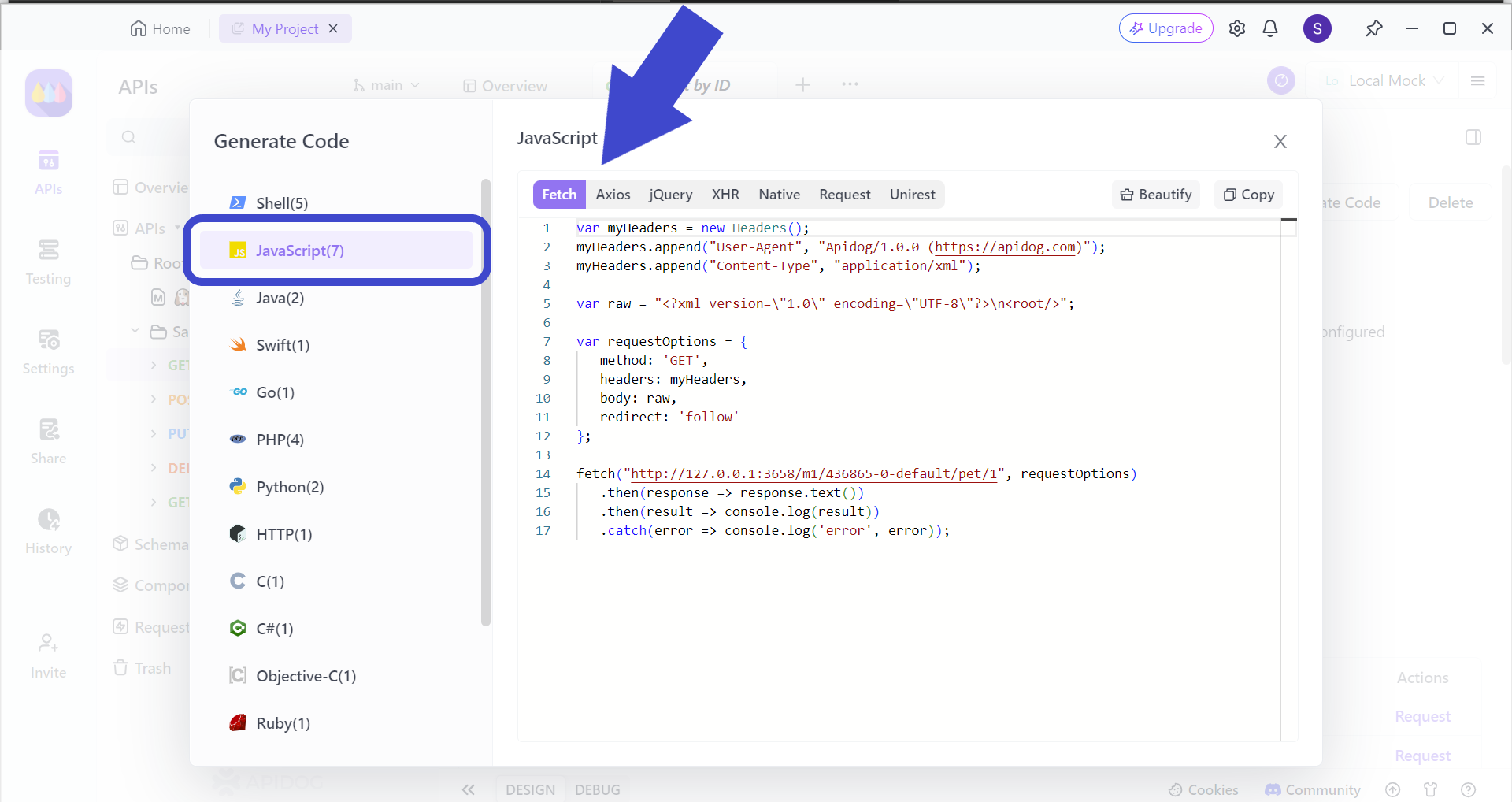
Génération de code Fetch à l'aide d'Apidog
Vous pouvez utiliser la fonctionnalité de génération de code client d'Apidog pour vous fournir des coquilles de code d'API Fetch.

Sur n'importe quelle API ou requête, vous pouvez localiser et appuyer sur le bouton </>, puis appuyer sur le bouton Generate Client Code, comme indiqué sur l'image ci-dessus.

Avec Apidog, vous pouvez créer du code client Fetch. Il vous suffit ensuite de copier et de coller le code dans votre plateforme de codage.
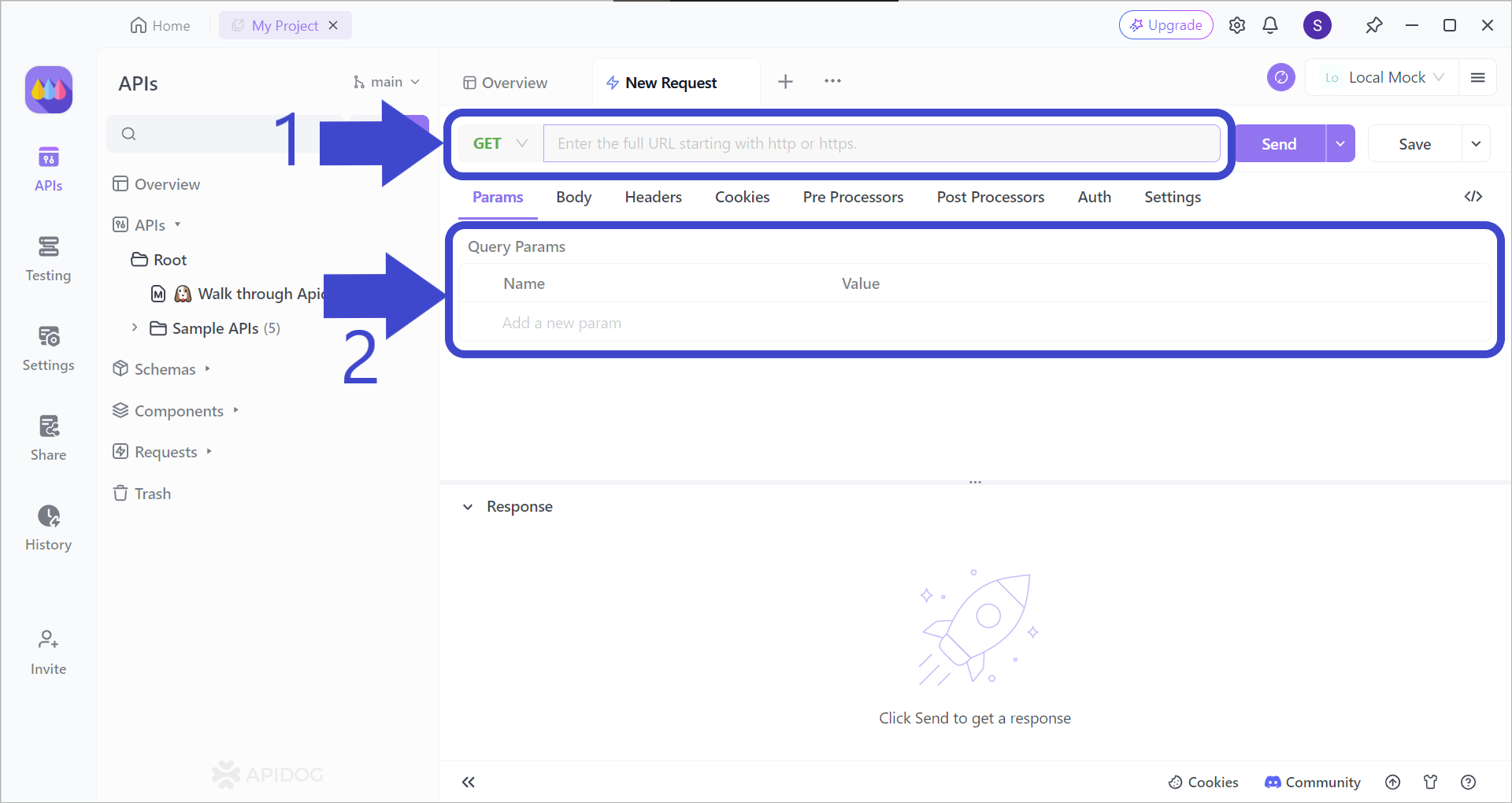
Créer et tester une requête Fetch POST à l'aide d'Apidog
Commencez à créer votre propre requête Fetch POST avec Apidog en suivant les étapes ci-dessous. Dans Apidog, les paramètres du corps de la requête POST incluent les données JSON, les données de formulaire, XML, etc.
Commencez par créer une nouvelle requête HTTP POST sur Apidog. Saisissez une URL d'API REST appropriée. Vous pouvez utiliser un mélange de paramètres de chemin et de requête, ainsi que plusieurs ID pour créer une URL d'API plus spécifique.
Transmettre des données JSON dans une requête POST
Malgré la saisie manuelle de vos données JSON, Apidog prend également en charge la génération automatique de corps de requête JSON à partir de modèles, ce qui permet de gagner du temps et de garantir des structures JSON cohérentes.


Voici un guide détaillé des données JSON POST pour vous, consultez-le maintenant.

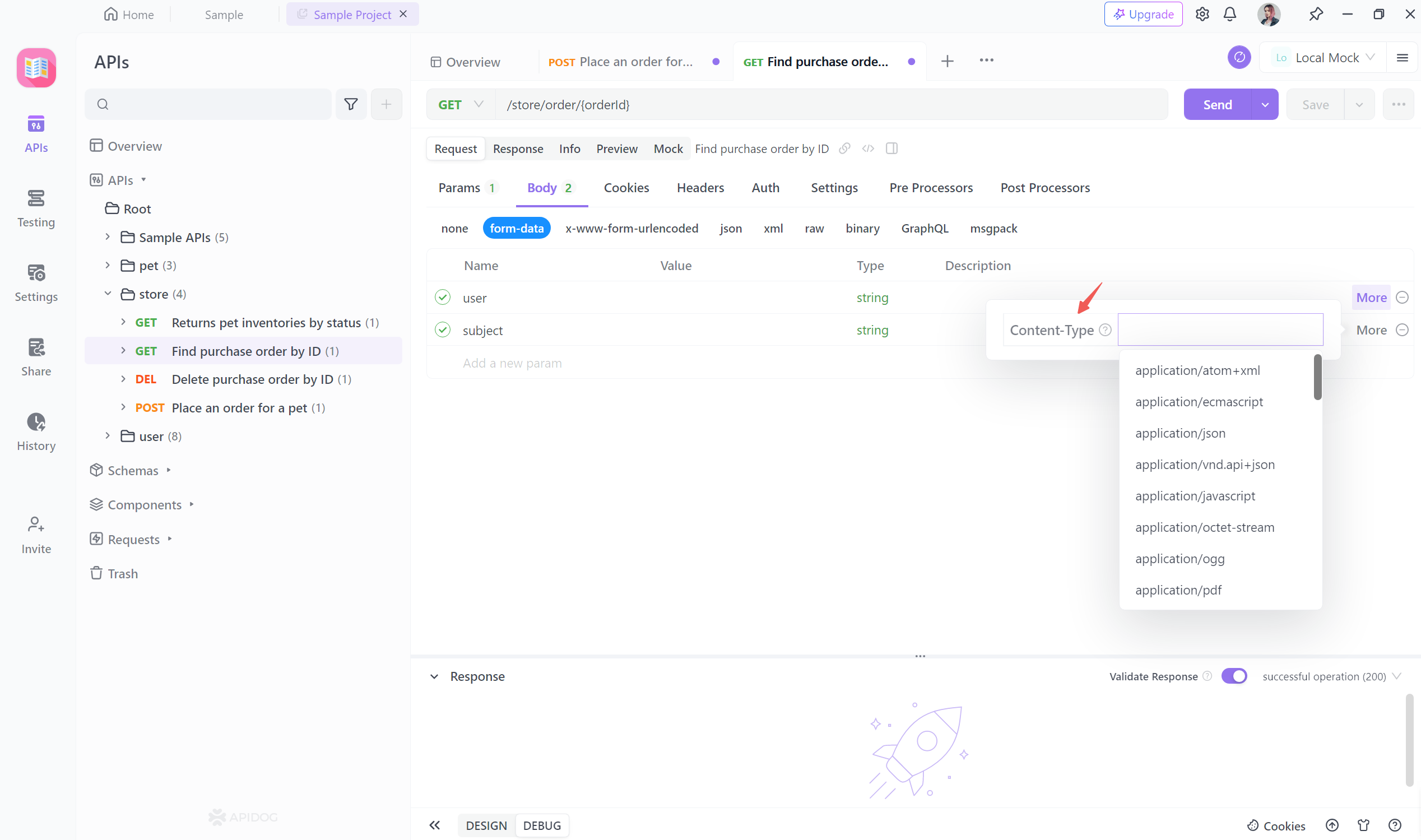
Transmettre des données de formulaire dans une requête POST
Dans certains cas, l'envoi de données avec le Content-Type des paramètres form-data est requis. Apidog simplifie ce processus. En tant que client API convivial, Apidog vous permet d'inclure facilement des données de formulaire dans le corps de la requête lors du test des API. Vous pouvez spécifier le Content-Type pour chaque paramètre, ce qui permet d'envoyer facilement des requêtes form-data.

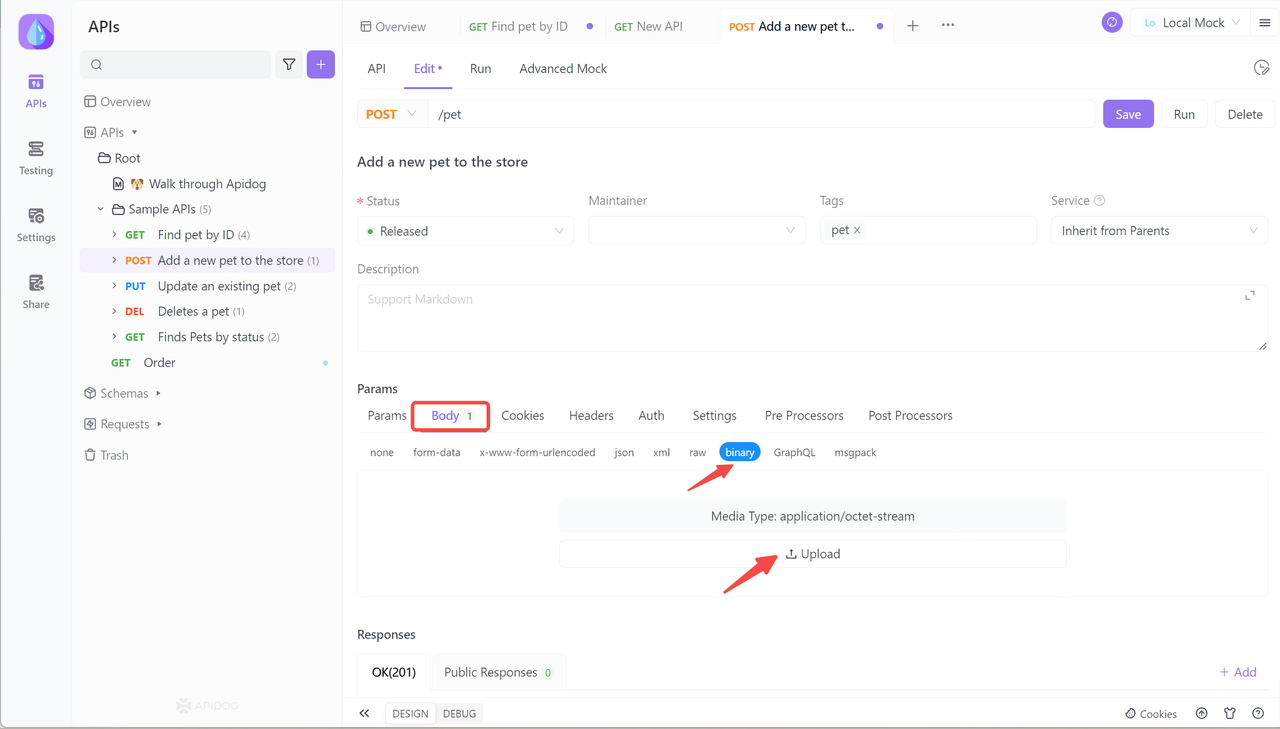
Télécharger des fichiers dans une requête POST
Lors du test des API, il est courant de devoir télécharger des fichiers dans le cadre de la requête. Dans Apidog, vous pouvez facilement télécharger des fichiers pour les tester en créant une nouvelle requête et en accédant à l'onglet "Body". Vous pouvez cliquer sur le bouton "Upload" pour choisir le fichier que vous souhaitez télécharger dans Apidog.

Une fois que vous avez fini d'inclure tous les paramètres de la requête, vous pouvez enregistrer l'API POST en cliquant sur le bouton Save.
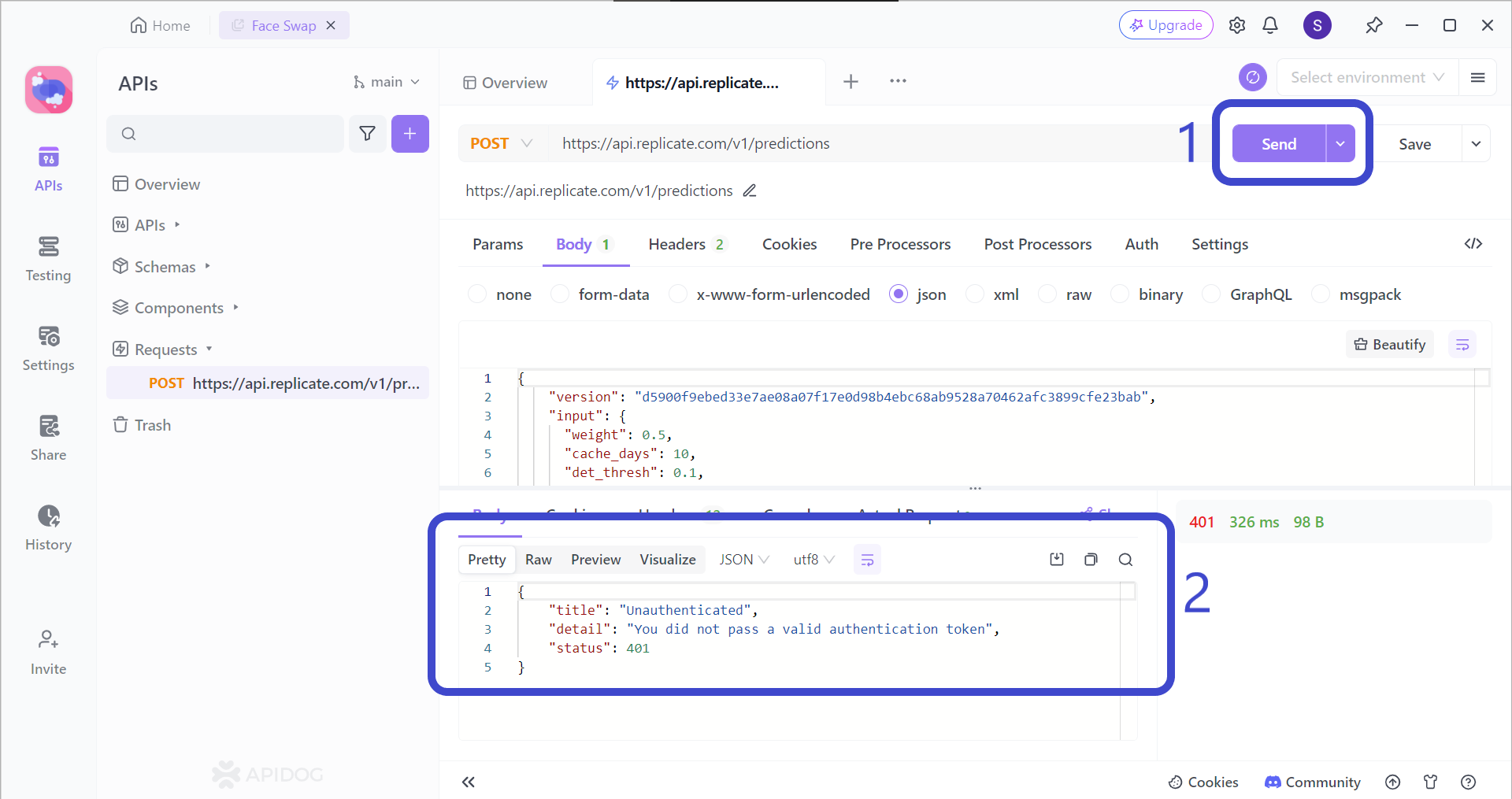
Pour vous assurer que votre requête POST est réactive, cliquez sur le bouton Send pour tester une requête.
Si votre requête est envoyée avec succès, vous devriez pouvoir recevoir une réponse, comme indiqué dans la partie inférieure de l'image ci-dessus.
Conclusion
Les requêtes Fetch POST sont une combinaison des avantages de l'API Fetch avec les requêtes POST, ce qui permet aux développeurs d'API d'envoyer efficacement des données aux serveurs de manière propre et moderne. Elles offrent des avantages tels que :
- Une syntaxe plus simple par rapport aux anciennes méthodes (XHR).
- Une meilleure lisibilité avec une séparation claire des préoccupations.
- Des fonctionnalités intégrées pour faciliter la gestion des réponses et des erreurs.
Si vous travaillez avec JavaScript, l'utilisation de l'API Fetch pour les requêtes POST est généralement recommandée en raison de son approche moderne et de ses fonctionnalités conviviales pour les développeurs.
Lorsque vous essayez de trouver un outil API approprié pour la conception de requêtes Fetch POST, vous pouvez envisager d'utiliser Apidog. Outre les fonctionnalités de construction génériques, Apidog facilite le test, la simulation et la documentation des API - le tout gratuitement ! Vous pouvez également compter sur Apidog pour vous aider avec le codage de l'API Fetch si vous n'êtes pas si confiant.



