```html
Avez-vous déjà voulu récupérer des données post-JSON à partir d'une API ? Si oui, vous avez de la chance. Dans cet article de blog, nous allons nous concentrer sur la façon de récupérer des données post-JSON à partir de n'importe quelle API. Par données post-JSON, nous entendons les données qui sont envoyées dans le corps d'une requête POST.
Il s'agit d'un moyen courant d'envoyer des données à une API, en particulier lorsque vous souhaitez créer ou mettre à jour une ressource. Ensuite, nous vous montrerons comment utiliser un outil simple et puissant appelé Apidog pour faire exactement cela.
Qu'est-ce que l'API Fetch ?
Dans le contexte de JavaScript, Fetch est une API moderne pour effectuer des requêtes HTTP. Elle fournit une interface plus simple et plus intuitive que l'ancien objet XMLHttpRequest , et elle est plus facile à utiliser.
Que fait une requête Fetch ?
L'API Fetch est utilisée pour effectuer des requêtes vers des serveurs et recevoir des réponses dans un format tel que JSON, XML ou HTML.
Voici un exemple de la façon d'utiliser l'API Fetch pour POST des données JSON :
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Dans cet exemple, nous envoyons une requête POST à https://example.com/api/data avec une charge utile JSON contenant une seule paire clé-valeur. L'en-tête Content-Type est défini sur application/json pour indiquer que la charge utile est au format JSON. La méthode JSON.stringify() est utilisée pour convertir l'objet JSON en une chaîne avant de l'envoyer dans le corps de la requête.
La méthode fetch() renvoie une Promise qui se résout en l'objet Response représentant la réponse à la requête. Nous pouvons ensuite utiliser la méthode json() de l'objet Response pour extraire les données JSON de la réponse. Enfin, nous enregistrons les données JSON dans la console.

Quelles données peuvent être transmises via une requête POST ?
Dans les requêtes HTTP, la méthode POST est généralement utilisée pour envoyer des données au serveur afin de créer une nouvelle ressource ou d'en mettre à jour une existante. Les données peuvent être envoyées dans différents formats via le corps de la requête, et le choix du type de données dépend des exigences du serveur et de la nature des données envoyées.
Voici quelques types de données courants utilisés dans les requêtes POST :
- Il s'agit du type de données le plus courant utilisé dans les formulaires Web.
- Les données sont encodées sous forme de chaîne encodée en URL, avec des paires clé-valeur séparées par
=et des paires séparées par&. - Exemple :
name=John+Doe&email=john%40example.com - Convient aux petites quantités de données et aux paires clé-valeur simples.
JSON (JavaScript Object Notation) :
- JSON est un format d'échange de données léger, facile à lire et à écrire pour les humains, et facile à analyser et à générer pour les machines.
- Il est largement utilisé dans les applications Web modernes pour la transmission de données structurées.
- Les données JSON sont généralement envoyées avec l'en-tête
Content-Typedéfini surapplication/json. - Exemple :
{"name": "John Doe", "email": "john@example.com"} - Convient aux structures de données complexes et aux API.
XML (Extensible Markup Language) :
- XML est un langage de balisage utilisé pour structurer les données.
- Il était largement utilisé dans le passé pour l'échange de données, mais son utilisation a diminué au profit de JSON ces dernières années.
- Les données XML sont généralement envoyées avec l'en-tête
Content-Typedéfini surapplication/xmloutext/xml. - Exemple :
<user>
<name>John Doe</name>
<email>john@example.com</email>
</user>
- Toujours utilisé dans certains systèmes hérités et domaines spécifiques.
Données binaires :
- Les données binaires, telles que les images, les vidéos ou autres fichiers, peuvent être envoyées dans les requêtes
POST. - Les données binaires sont généralement encodées à l'aide de Base64 ou envoyées sous forme multipart/form-data.
- Convient aux téléchargements de fichiers ou à l'envoi de contenu binaire.
Données brutes :
- Les données brutes peuvent être envoyées dans le corps de la requête sans encodage ni structuration spécifiques.
- L'en-tête
Content-Typedoit être défini de manière appropriée, par exempletext/plainpour les données en texte brut. - Convient à l'envoi de formats de données personnalisés ou non standard.
Le choix du type de données dépend des exigences du serveur, de la complexité des données envoyées et des préférences de l'API ou du système avec lequel vous travaillez. JSON est devenu la norme de facto pour les API Web modernes en raison de sa simplicité, de sa lisibilité et de son support généralisé dans tous les langages de programmation et plateformes.
Ligne directrice : POST des données JSON à l'aide de l'API Fetch
Il existe de nombreuses raisons pour lesquelles vous pourriez vouloir récupérer des données post-JSON à partir d'une API. Par exemple, vous pourriez vouloir :
- Tester une API que vous développez ou utilisez
- Apprendre comment une API fonctionne et quelles données elle attend et renvoie
- Déboguer un problème ou une erreur avec une API
- Explorer les fonctionnalités et les capacités d'une API
- Intégrer une API à votre propre application ou projet
Quelle que soit votre raison, la récupération de données post JSON à partir de n'importe quelle API peut vous aider à atteindre votre objectif plus rapidement et plus facilement. Vous n'avez pas besoin d'écrire de code, d'installer de logiciel ou de configurer un environnement. Vous avez juste besoin d'un navigateur Web et d'une connexion Internet.
Tutoriel étape par étape pour récupérer des données post JSON
Maintenant que nous avons une compréhension de base des API, de JSON et de Fetch, plongeons-nous dans les détails de la façon de récupérer des données post JSON à l'aide de l'API.
La méthode Fetch Post request JSON Data est utilisée pour envoyer un objet JSON comme charge utile d'une requête HTTP POST à l'aide de l'API Fetch. Cette méthode est similaire à la méthode Send JSON Object with POST Request, mais elle utilise l'API Fetch pour envoyer la requête au lieu de l'objet XMLHttpRequest. L'API Fetch est une méthode plus récente et plus moderne pour effectuer des requêtes HTTP en JavaScript, et elle fournit une interface plus simple et plus intuitive que l'ancien objet XMLHttpRequest. Pour récupérer des données post JSON à l'aide de l'API, vous devez suivre ces étapes :
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error(error));
Dans cet exemple, nous envoyons une requête POST à https://example.com/api/data avec une charge utile JSON contenant deux paires clé-valeur. L'en-tête Content-Type est défini sur application/json pour indiquer que la charge utile est au format JSON. La méthode JSON.stringify() est utilisée pour convertir l'objet JSON en une chaîne avant de l'envoyer dans le corps de la requête.
La méthode fetch() renvoie une Promise qui se résout en l'objet Response représentant la réponse à la requête. Nous pouvons ensuite utiliser la méthode json() de l'objet Response pour extraire les données JSON de la réponse. Enfin, nous enregistrons les données JSON dans la console.

Gestion des erreurs lors de l'utilisation de l'API Fetch
Lors de l'utilisation de l'API Fetch, il est important de gérer correctement les erreurs pour s'assurer que votre application se comporte comme prévu. Voici quelques directives générales pour la gestion des erreurs lors de l'utilisation de l'API Fetch :
- Utilisez la méthode
catch()pour gérer les erreurs réseau et autres erreurs qui peuvent survenir pendant la requête. - Vérifiez la propriété
okde l'objet response pour déterminer si la requête a réussi ou non. - Utilisez la propriété
statusde l'objet response pour déterminer le code d'état HTTP de la réponse. - Utilisez la méthode
json()de l'objet response pour extraire les données JSON de la réponse.
Voici un exemple de la façon de gérer les erreurs lors de l'utilisation de l'API Fetch :
fetch('https://example.com/api/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
key: 'value'
})
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => console.log(data))
.catch(error => console.error(error));
Dans cet exemple, nous envoyons une requête POST à https://example.com/api/data avec une charge utile JSON contenant une seule paire clé-valeur. L'en-tête Content-Type est défini sur application/json pour indiquer que la charge utile est au format JSON. La méthode JSON.stringify() est utilisée pour convertir l'objet JSON en une chaîne avant de l'envoyer dans le corps de la requête.
La méthode fetch() renvoie une Promise qui se résout en l'objet Response représentant la réponse à la requête. Nous pouvons ensuite utiliser la propriété ok de l'objet Response pour vérifier si la requête a réussi ou non. Si la requête n'a pas réussi, nous lançons une erreur. Si la requête a réussi, nous utilisons la méthode json() de l'objet Response pour extraire les données JSON de la réponse. Enfin, nous enregistrons les données JSON dans la console.
Alternative Fetch : POST des données JSON plus facilement avec Apidog
Apidog est un outil en ligne qui vous aide à tester et à déboguer les API. Il vous permet d'envoyer des requêtes HTTP à n'importe quel point de terminaison d'API et d'obtenir la réponse dans différents formats, tels que JSON, XML, HTML, etc. Vous pouvez également inspecter les en-têtes, les cookies, les codes d'état et d'autres détails de la réponse. Apidog vous permet également de manipuler les données de réponse à l'aide de JavaScript, de filtrer les données à l'aide de JSONPath et de valider les données à l'aide de JSON Schema. Vous pouvez également enregistrer vos requêtes API et les partager avec d'autres à l'aide d'une URL unique.
Apidog est un excellent outil pour tous ceux qui travaillent avec des API, que vous soyez développeur, testeur, concepteur ou étudiant. Il vous aide à :
- Apprendre à utiliser différentes API et à explorer leurs fonctionnalités
- Tester et déboguer vos propres API et trouver les erreurs et les bogues
- Expérimenter différents paramètres et options et voir comment ils affectent la réponse
- Documenter et démontrer votre utilisation et vos résultats d'API
- Collaborer et communiquer avec d'autres utilisateurs et développeurs d'API

Apidog est facile à utiliser, rapide et fiable. Il fonctionne avec n'importe quelle API qui prend en charge les requêtes HTTP, telles que RESTful, SOAP, GraphQL, etc. Il prend également en charge diverses méthodes d'authentification, telles que Basic, Bearer, OAuth, etc. Vous pouvez utiliser Apidog sur n'importe quel appareil et navigateur, tant que vous disposez d'une connexion Internet.
Générer des données Fetch Post JSON dans Apidog
Apidog est une plateforme de développement d'API collaborative tout-en-un qui fournit une boîte à outils complète pour la conception, le débogage, les tests, la publication et la simulation d'API. Il peut également aider à générer du code Fetch.
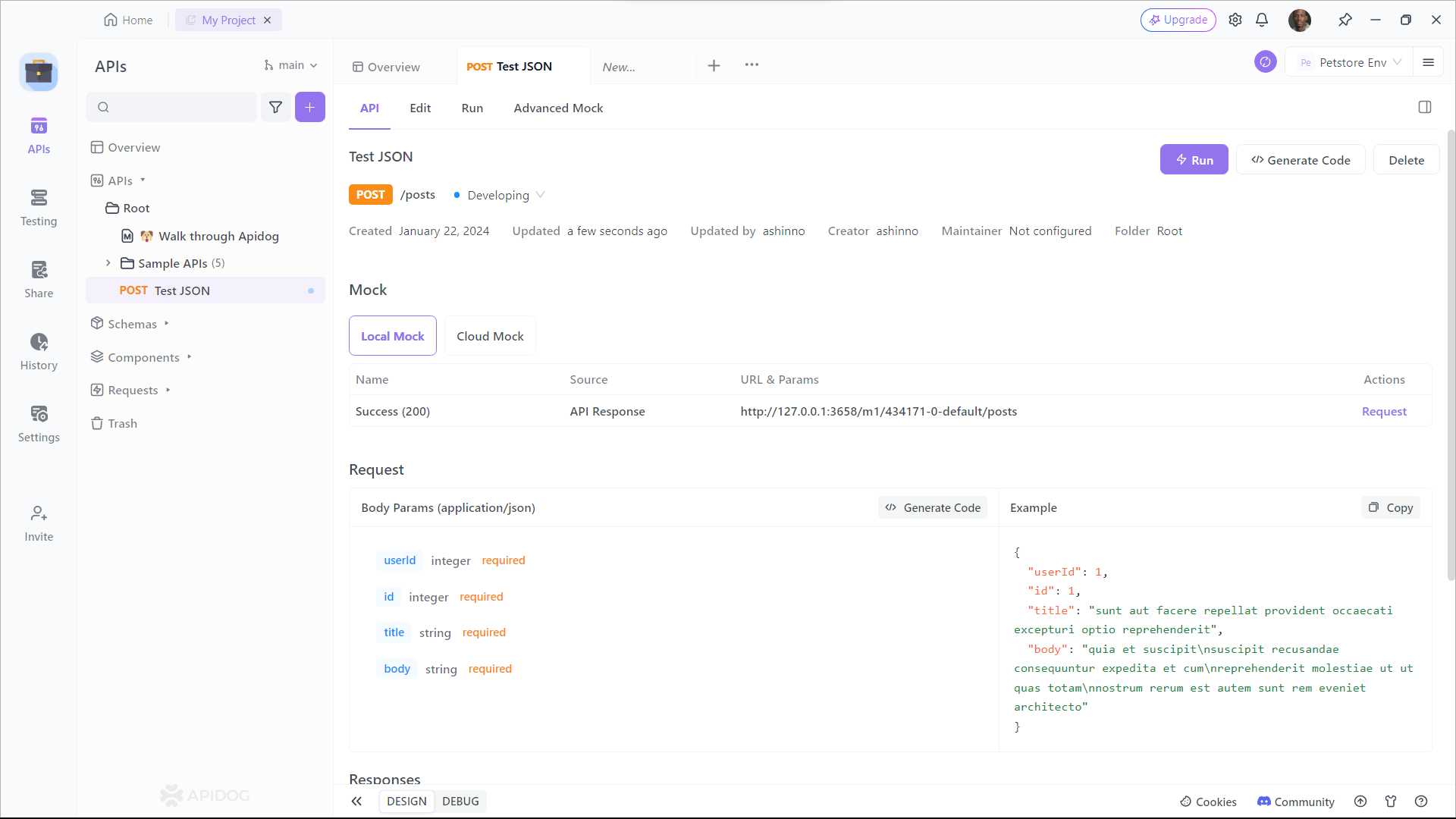
Étape 1 : Ouvrez Apidog et cliquez sur le bouton « Nouvelle requête » pour créer une nouvelle requête.

Étape 2 : Saisissez l'URL du point de terminaison de l'API à partir duquel vous souhaitez récupérer les données post JSON et passez à l'interface Design.

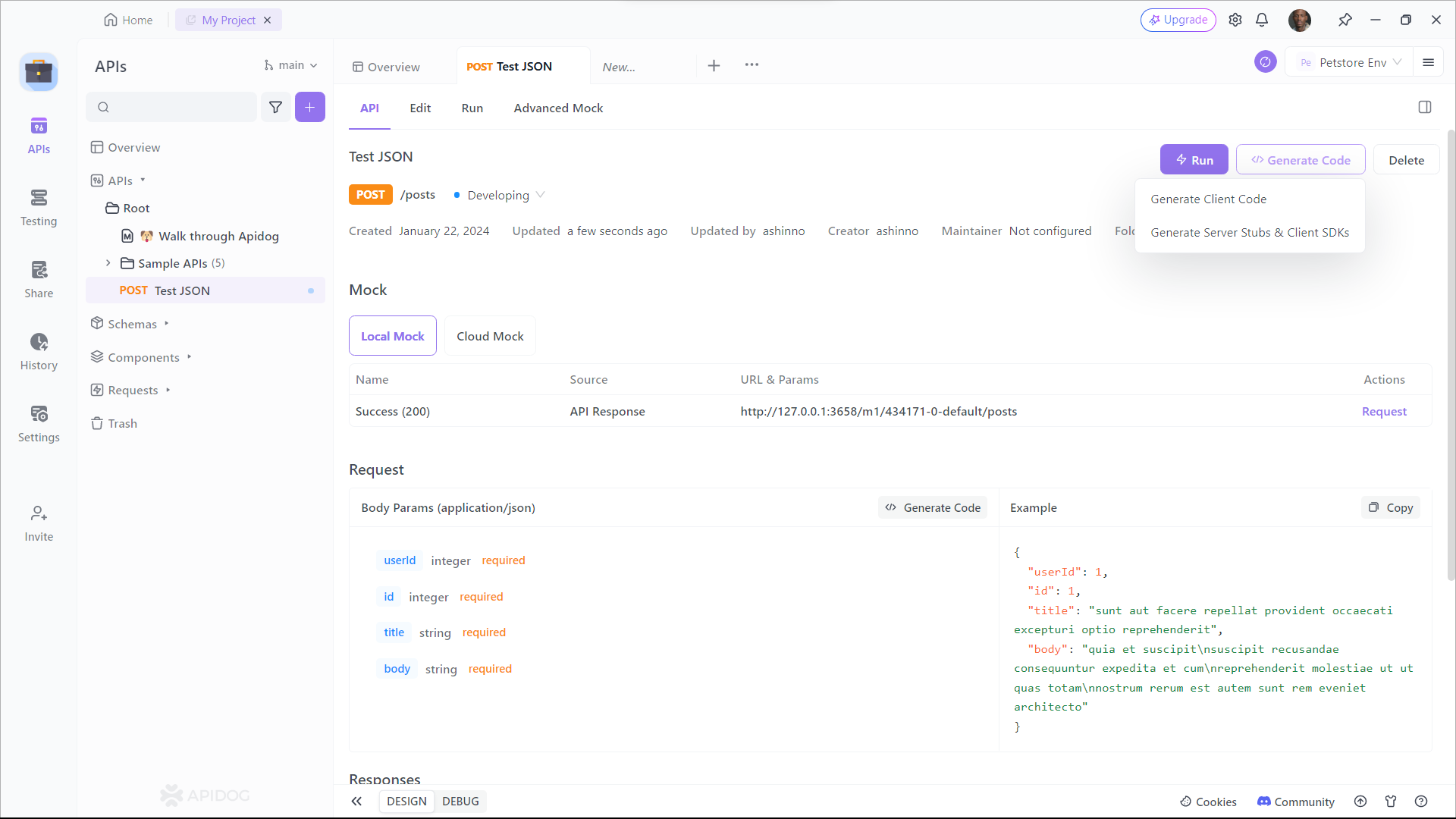
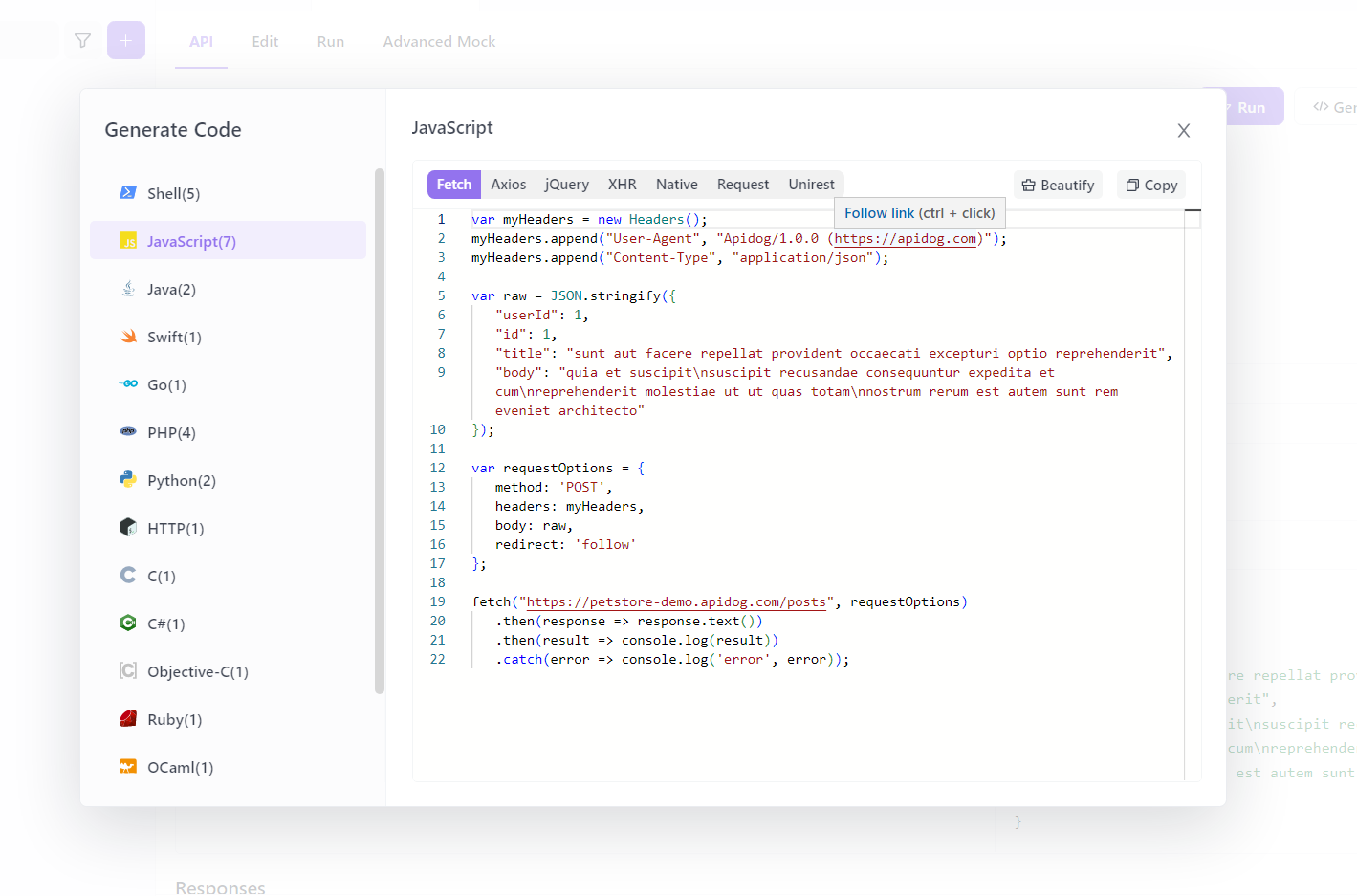
Étape 3 : Cliquez sur Générer le code client.

Étape 4 : Sélectionnez le code que vous souhaitez générer, dans notre cas, il s'agit de Fetch, Copier et copier dans votre projet

POST des données JSON à partir de n'importe quelle API à l'aide d'Apidog
Pour tester la récupération des données post-JSON à partir de n'importe quelle API à l'aide d'Apidog, vous devez suivre ces étapes simples :
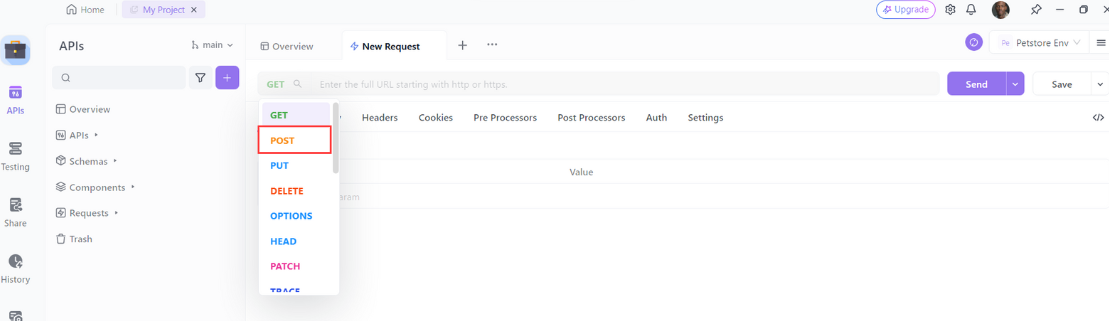
- Ouvrez Apidog et cliquez sur le bouton « Nouvelle requête » pour créer une nouvelle requête.

- Sélectionnez « POST » comme méthode de la requête.

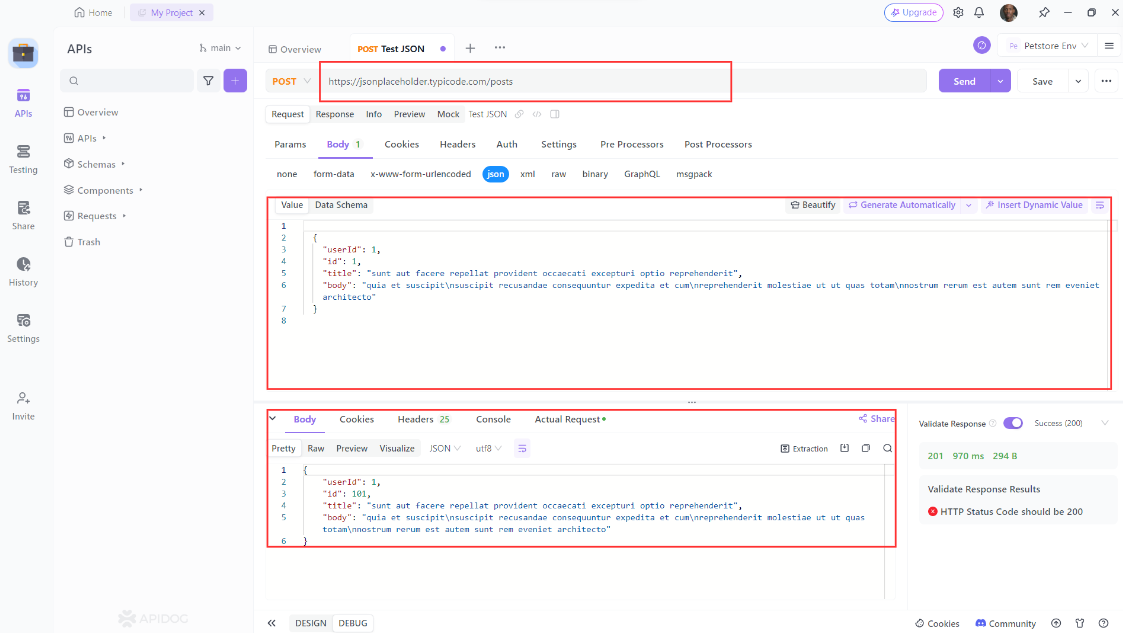
3. Saisissez l'URL du point de terminaison de l'API à partir duquel vous souhaitez récupérer les données post JSON. Par exemple, si vous souhaitez récupérer des données post JSON à partir de l'API JSON Placeholder, qui est une fausse API REST en ligne pour les tests et le prototypage, vous pouvez saisir https://jsonplaceholder.typicode.com/posts comme URL.
Cliquez ensuite sur l'onglet « Body » et sélectionnez « JSON » comme type de corps. Saisissez les données post JSON que vous souhaitez envoyer à l'API dans la zone de texte. Par exemple, si vous souhaitez créer un nouveau message avec l'API JSON Placeholder, vous pouvez saisir les données post JSON suivantes :
{
"userId": 1,
"id": 1,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}
Cliquez sur le bouton « Envoyer » pour envoyer la requête à l'API et récupérer les données post JSON.

Affichez la réponse de l'API dans l'onglet « Réponse ». Vous pouvez voir le code d'état, les en-têtes et le corps de la réponse. Vous pouvez également basculer entre différents formats de la réponse, tels que JSON, HTML, XML ou Raw. Par exemple, si vous récupérez des données post JSON à partir de l'API JSON Placeholder, vous pouvez voir la réponse suivante au format JSON :
{
"userId": 1,
"id": 101,
"title": "sunt aut facere repellat provident occaecati excepturi optio reprehenderit",
"body": "quia et suscipit\nsuscipit recusandae consequuntur expedita et cum\nreprehenderit molestiae ut ut quas totam\nnostrum rerum est autem sunt rem eveniet architecto"
}Félicitations ! Vous avez réussi à récupérer des données post JSON à partir de n'importe quelle API à l'aide d'Apidog. Vous pouvez maintenant modifier, enregistrer ou partager votre requête comme vous le souhaitez.
Quels sont les avantages de la récupération des données post JSON à l'aide d'Apidog ?
La récupération des données post JSON à partir de n'importe quelle API à l'aide d'Apidog présente de nombreux avantages, tels que :
- C'est facile et pratique. Vous n'avez pas besoin d'écrire de code, d'installer de logiciel ou de configurer un environnement. Vous avez juste besoin d'un navigateur Web et d'une connexion Internet.
- C'est rapide et fiable. Vous pouvez envoyer et recevoir des requêtes et des réponses en quelques secondes. Vous pouvez également voir le code d'état, les en-têtes et le corps des réponses dans différents formats.
- C'est flexible et polyvalent. Vous pouvez récupérer des données post JSON à partir de n'importe quelle API, qu'elle soit publique ou privée, simple ou complexe, RESTful ou non. Vous pouvez également ajouter des en-têtes, des paramètres de requête, des paramètres de corps et une authentification à vos requêtes.
- C'est amusant et éducatif. Vous pouvez apprendre comment une API fonctionne et quelles données elle attend et renvoie. Vous pouvez également explorer les fonctionnalités et les capacités d'une API. Vous pouvez également intégrer une API à votre propre application ou projet.
Conclusion
L'API Fetch est une interface standard Web pour la communication HTTP en JavaScript. Dans cet article de blog, nous avons appris à récupérer des données post-JSON et nous présentons Apidog.
Apidog prend en charge différents types de requêtes, tels que GET, POST, PUT, PATCH, DELETE, et plus encore. Vous pouvez également ajouter des en-têtes, des paramètres de requête, des paramètres de corps et une authentification à vos requêtes. Apidog peut gérer tout type de données JSON, qu'il s'agisse d'un tableau, d'un objet ou d'une structure imbriquée.
```



