```html
Dans le monde en constante évolution du développement web, Angular s'est taillé une niche importante. Si vous travaillez avec Angular et des API, vous avez probablement rencontré la nécessité de mettre à jour des ressources sur un serveur. C'est là que les requêtes PUT Angular entrent en jeu. Que vous soyez un développeur chevronné ou débutant, comprendre comment effectuer des requêtes PUT dans Angular est crucial pour garantir que vos applications peuvent communiquer efficacement avec les API.
Comprendre les requêtes PUT Angular
À la base, une requête PUT est utilisée pour mettre à jour une ressource existante sur le serveur. Contrairement à une requête POST, qui est généralement utilisée pour créer de nouvelles ressources, une requête PUT remplace l'intégralité de la ressource par les données que vous envoyez. Cela signifie que si vous ne souhaitez mettre à jour que quelques champs d'une ressource, vous devez envoyer l'intégralité de la ressource avec les champs mis à jour.
Pourquoi utiliser les requêtes PUT ?
L'utilisation des requêtes PUT dans Angular présente plusieurs avantages :
- Cohérence : les requêtes PUT sont idempotentes. Cela signifie que quel que soit le nombre de fois que vous envoyez la requête, l'état de la ressource reste le même.
- Clarté : PUT signale clairement que vous mettez à jour une ressource existante, ce qui rend votre code plus lisible et maintenable.

Configuration de votre projet Angular
Avant de pouvoir effectuer une requête PUT, vous avez besoin d'un projet Angular. Si vous n'en avez pas encore configuré un, voici un bref aperçu de la marche à suivre :
ng new angular-put-request-demo
cd angular-put-request-demo
ng serve
Maintenant, vous avez une application Angular de base opérationnelle.
Effectuer votre première requête PUT dans Angular
Décomposons les étapes pour effectuer une requête PUT dans Angular.
Étape 1 : Importer HttpClientModule
Tout d'abord, vous devez importer le HttpClientModule dans votre application Angular. Ce module fournit une API simplifiée pour les fonctionnalités HTTP.
Ouvrez app.module.ts et ajoutez l'importation suivante :
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
// your components here
],
imports: [
// other modules here
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Étape 2 : Créer un service pour les appels d'API
La création d'un service pour vos appels d'API permet de maintenir votre code modulaire et réutilisable. Créons un service appelé ApiService.
ng generate service api
Dans le fichier api.service.ts nouvellement créé, injectez le HttpClient et créez une méthode pour la requête PUT.
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class ApiService {
private apiUrl = 'https://your-api-url.com/resources';
constructor(private http: HttpClient) { }
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData);
}
}
Dans ce service, nous avons défini une méthode updateResource qui prend un id et resourceData, construit l'URL appropriée et effectue une requête PUT pour mettre à jour la ressource.
Intégration des requêtes PUT dans votre composant
Maintenant que votre service est configuré, il est temps de l'utiliser dans un composant. Pour cet exemple, nous utiliserons le AppComponent.
Étape 3 : Injecter l'ApiService
Dans votre app.component.ts, injectez l'ApiService et créez une méthode pour appeler la fonction updateResource.
import { Component } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular-put-request-demo';
constructor(private apiService: ApiService) {}
updateResource() {
const id = 1; // example resource ID
const updatedData = {
name: 'Updated Resource Name',
description: 'Updated Resource Description'
};
this.apiService.updateResource(id, updatedData).subscribe(
response => {
console.log('Resource updated successfully', response);
},
error => {
console.error('Error updating resource', error);
}
);
}
}
Dans ce composant, nous avons créé une méthode updateResource qui appelle la méthode updateResource de l'ApiService.
Étape 4 : Ajouter un déclencheur dans le modèle
Pour déclencher la mise à jour, ajoutez un bouton dans votre app.component.html.
<div style="text-align:center">
<h1>
Welcome to {{ title }}!
</h1>
<button (click)="updateResource()">Update Resource</button>
</div>
Gestion des réponses et des erreurs
La gestion des réponses et des erreurs est une partie importante du travail avec les API. Dans l'exemple ci-dessus, nous avons utilisé subscribe pour gérer la réponse et les erreurs.
Cependant, pour les applications plus complexes, vous souhaiterez peut-être utiliser catchError de rxjs/operators pour gérer les erreurs de manière plus rationalisée.
Utilisation de catchError pour la gestion des erreurs
Tout d'abord, importez les opérateurs nécessaires :
import { catchError } from 'rxjs/operators';
import { throwError } from 'rxjs';
Ensuite, mettez à jour la méthode updateResource dans api.service.ts :
updateResource(id: number, resourceData: any): Observable<any> {
const url = `${this.apiUrl}/${id}`;
return this.http.put(url, resourceData).pipe(
catchError(this.handleError)
);
}
private handleError(error: any) {
console.error('An error occurred:', error);
return throwError(error);
}
Avec cette configuration, toutes les erreurs survenant lors de la requête PUT seront interceptées et gérées par handleError, que vous pouvez personnaliser davantage pour répondre à vos besoins.
Utilisation d'Apidog pour la gestion des API
Lorsque vous travaillez avec des API, disposer d'un outil fiable pour gérer et tester vos requêtes peut vous faire gagner beaucoup de temps et d'efforts. Apidog est un excellent choix à cet effet. Il fournit une interface conviviale pour créer, tester et documenter vos API. De plus, son utilisation est gratuite !
Avantages de l'utilisation d'Apidog
- Tests faciles : testez rapidement vos API avec une interface intuitive.
- Documentation complète : générez automatiquement de la documentation pour vos API.
- Collaboration : partagez vos spécifications d'API avec votre équipe sans effort.
Pour commencer avec Apidog, téléchargez-le simplement gratuitement et intégrez-le à votre flux de travail.
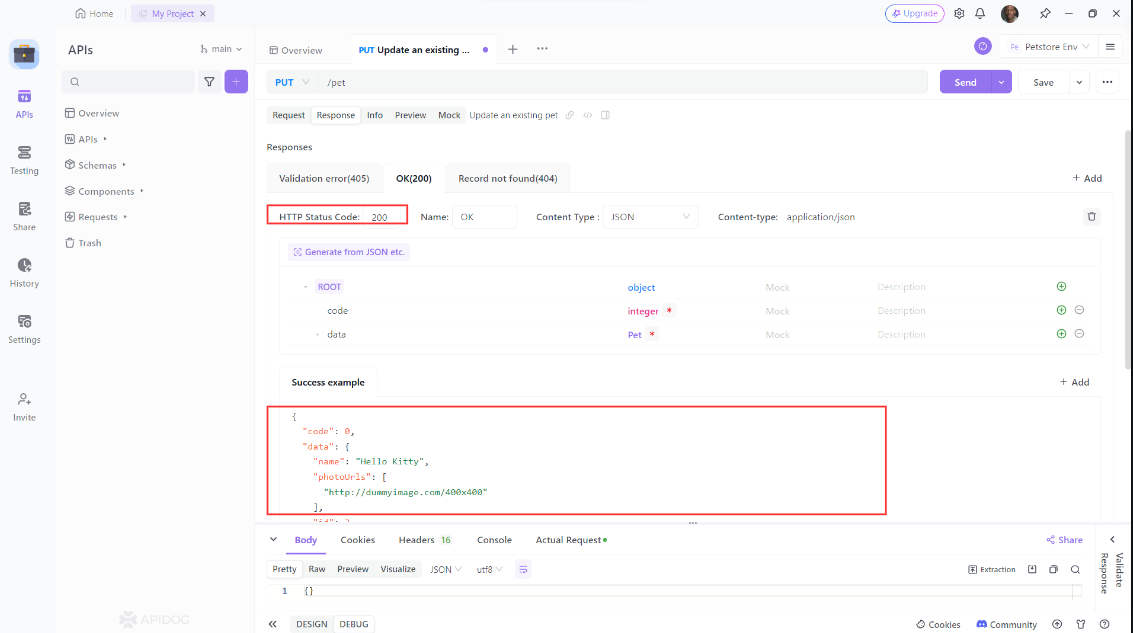
Comment envoyer une requête PUt Angular en utilisant Apidog
Pour créer et tester une requête PUT dans Apidog, vous pouvez suivre ces étapes :
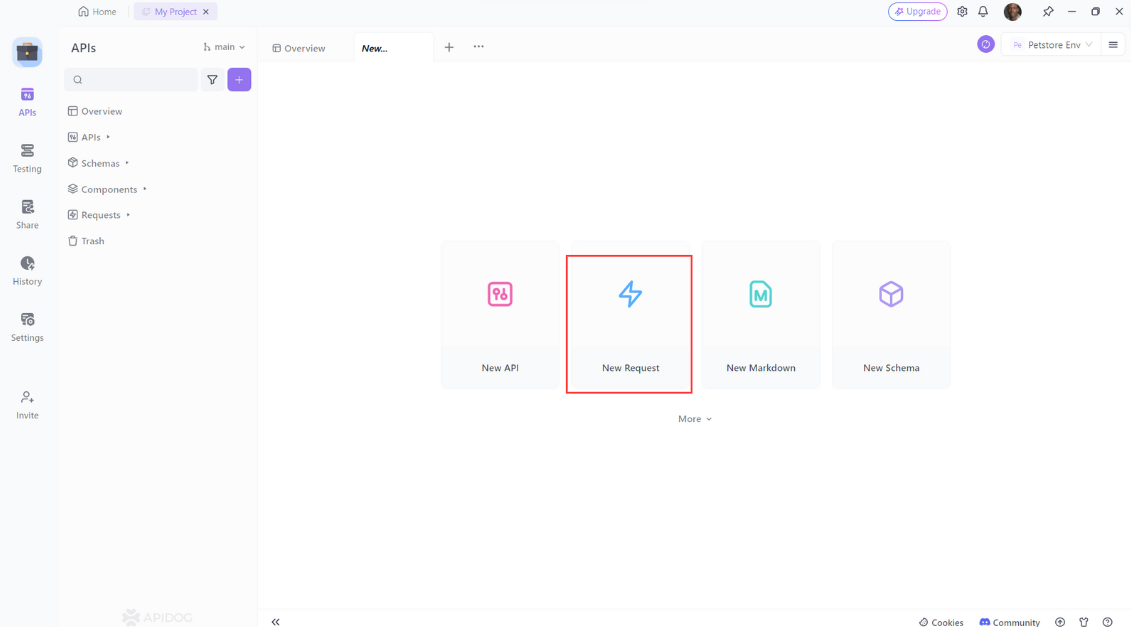
- Ouvrez Apidog : ouvrez Apidog et créez une nouvelle requête.

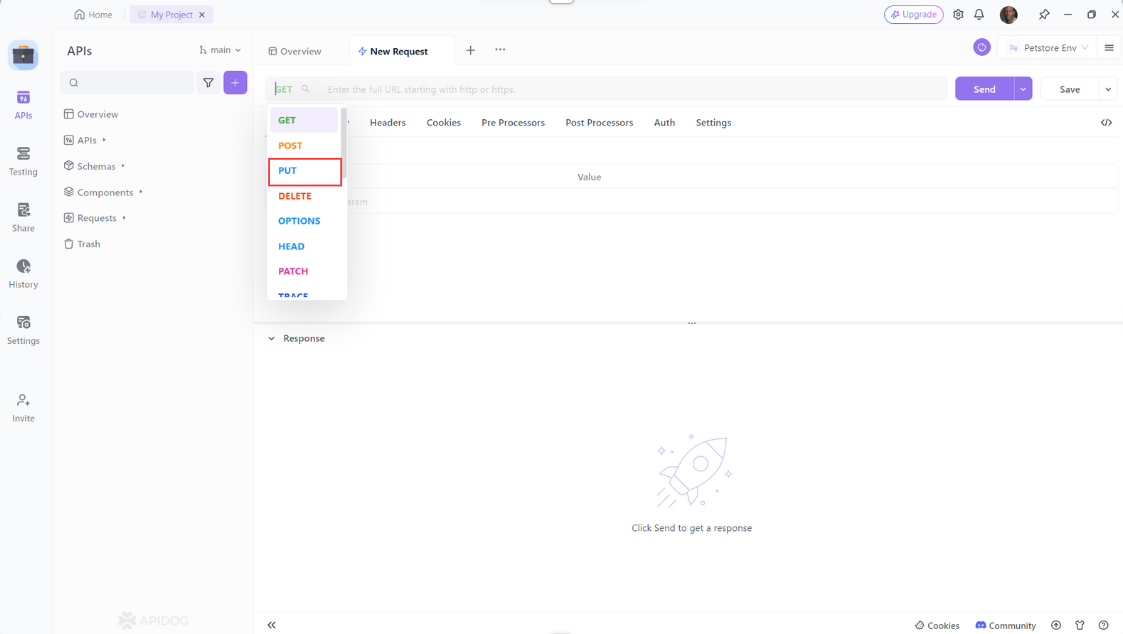
2. Spécifiez la méthode HTTP : sélectionnez PUT comme méthode HTTP.

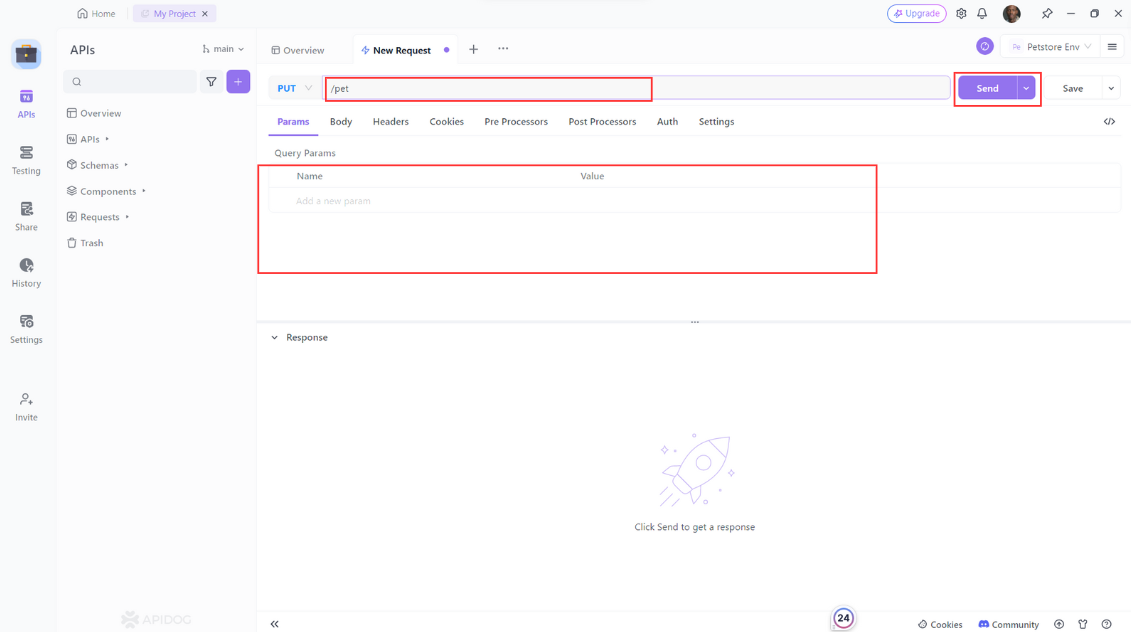
3. Définissez l'URL de la requête : entrez l'URL de la ressource que vous souhaitez mettre à jour, ajoutez des en-têtes de requête et/ou le corps de la requête. Cliquez ensuite sur le bouton « Envoyer » pour envoyer la requête PUT

4. Vérifiez la réponse : vérifiez la réponse du serveur pour vous assurer que la requête PUT a réussi.

Gestion avancée des requêtes PUT
Jusqu'à présent, nous avons couvert les bases de l'exécution d'une requête PUT dans Angular. Explorons quelques sujets avancés qui peuvent vous aider à devenir encore plus compétent.
Optimisation de la gestion des données avec les modèles
L'utilisation de modèles TypeScript peut vous aider à garantir que votre gestion des données est de type sécurisé et plus maintenable. Créez un modèle pour votre ressource :
export interface Resource {
id: number;
name: string;
description: string;
}
Ensuite, mettez à jour votre service pour utiliser ce modèle :
import { Resource } from './resource.model';
updateResource(id: number, resourceData: Resource): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.put<Resource>(url, resourceData).pipe(
catchError(this.handleError)
);
}
Mises à jour partielles avec les requêtes PATCH
Si vous devez mettre à jour uniquement quelques champs d'une ressource sans envoyer l'intégralité de la ressource, envisagez d'utiliser une requête PATCH au lieu de PUT. Voici comment vous pouvez modifier le service :
updateResourcePartially(id: number, partialData: Partial<Resource>): Observable<Resource> {
const url = `${this.apiUrl}/${id}`;
return this.http.patch<Resource>(url, partialData).pipe(
catchError(this.handleError)
);
}
Intercepteurs pour la personnalisation des requêtes
Angular fournit des intercepteurs HTTP pour modifier les requêtes globalement. Vous pouvez utiliser des intercepteurs pour ajouter des jetons d'authentification, gérer les erreurs ou enregistrer les requêtes.
Tout d'abord, créez un intercepteur :
ng generate interceptor http
Dans le fichier http.interceptor.ts généré, implémentez la logique de l'intercepteur :
import { Injectable } from '@angular/core';
import { HttpInterceptor, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
@Injectable()
export class HttpInterceptorService implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const clonedRequest = req.clone({
headers: req.headers.set('Authorization', 'Bearer your-token-here')
});
return next.handle(clonedRequest);
}
}
Ensuite, enregistrez l'intercepteur dans app.module.ts :
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { HttpInterceptorService } from './http.interceptor';
@NgModule({
// other configurations
providers: [
{ provide: HTTP_INTERCEPTORS, useClass: HttpInterceptorService, multi: true }
],
})
export class AppModule { }
Conclusion
Maîtriser les requêtes PUT Angular est essentiel pour tout développeur travaillant avec des API. En comprenant les principes fondamentaux et en explorant les techniques avancées, vous pouvez vous assurer que vos applications sont robustes, efficaces et maintenables. N'oubliez pas d'utiliser des outils comme Apidog pour rationaliser vos processus de développement et de test d'API.
Si vous ne l'avez pas déjà fait, téléchargez Apidog gratuitement et commencez à optimiser vos flux de travail d'API dès aujourd'hui. Bon codage !
```



