Cuando se envía una solicitud POST, ¿cómo se pueden añadir datos de imagen y enviarlos? En este artículo, presentaremos cómo subir y enviar imágenes con una solicitud POST.

¿Qué es una solicitud POST?
Una solicitud POST es un tipo de solicitud HTTP enviada desde un cliente a un servidor web. Sus principales funciones incluyen:
- Transmisión de datos: las solicitudes POST pueden incluir datos en el cuerpo de la solicitud. Estos datos se pueden escribir en recursos (como bases de datos) en el servidor web o utilizarse como argumentos de procesamiento. Se utiliza comúnmente para enviar datos de entrada de formularios.
- Creación o actualización de recursos: las solicitudes POST se utilizan para crear nuevos recursos en el servidor web o actualizar los existentes. En la API REST, las solicitudes POST se utilizan comúnmente para crear nuevos recursos.
- Privacidad de los datos: el cuerpo de la solicitud de una solicitud POST no se incluye en la URL, lo que facilita ocultar la información.
Otros métodos de solicitud HTTP incluyen GET, PUT, DELETE, PATCH, HEAD, etc., cada uno representando una operación en los recursos en el servidor web. La utilización adecuada de estos métodos HTTP es crucial en el diseño de aplicaciones web.


Cómo pasar datos en una solicitud POST
Cuando necesitas subir imágenes con una solicitud POST, es esencial entender cómo pasar datos en una solicitud POST. Aquí hay algunos métodos básicos:
Incluir datos en el cuerpo de la solicitud
- Datos de formulario (form-data): Codifica los valores de los campos del formulario en el cuerpo de la solicitud. Los formatos de codificación incluyen
application/x-www-form-urlencodedymultipart/form-data, conmultipart/form-datapermitiendo la subida de imágenes. - Datos JSON: Convierte objetos JavaScript en formato JSON, configúralos en el cuerpo de la solicitud y especifica
application/jsonen la cabeceraContent-Type.
Incluir datos en la cadena de consulta
- Añade una cadena de consulta a la URL para pasar datos. Ten cuidado ya que los datos en las cadenas de consulta son visibles en la URL, presentando riesgos de seguridad.
Los navegadores web comúnmente usan datos de formulario para solicitudes POST, mientras que el formato JSON se usa a menudo en solicitudes POST de servidor a servidor.

Subir imágenes con solicitudes POST usando Apidog
Cuando subes imágenes con una solicitud POST, necesitas incluir datos de imagen en el cuerpo de la solicitud. Puedes subir imágenes como datos de formulario o incluir datos de imagen codificados en Base64.
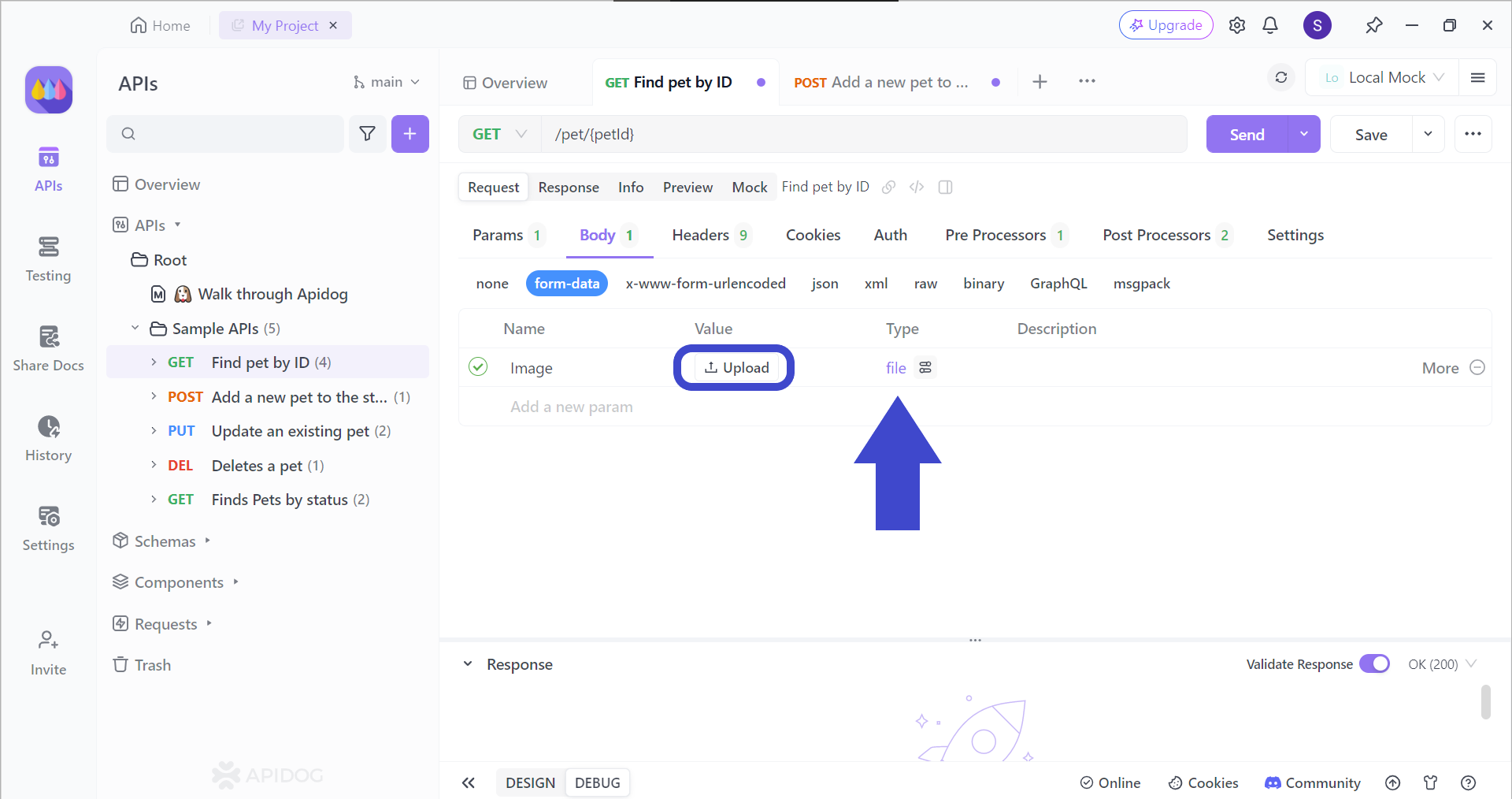
Subir imágenes como datos de formulario con Apidog
En Apidog, puedes subir fácilmente imágenes como datos de formulario en solicitudes POST. Sigue estos pasos:
- Abre Apidog y crea una nueva solicitud POST.
- Cambia a la pestaña Body, selecciona el tipo de datos como form-data.
- Introduce el nombre del campo, establece el tipo de datos como "File" y haz clic en el botón de subida para seleccionar una imagen.

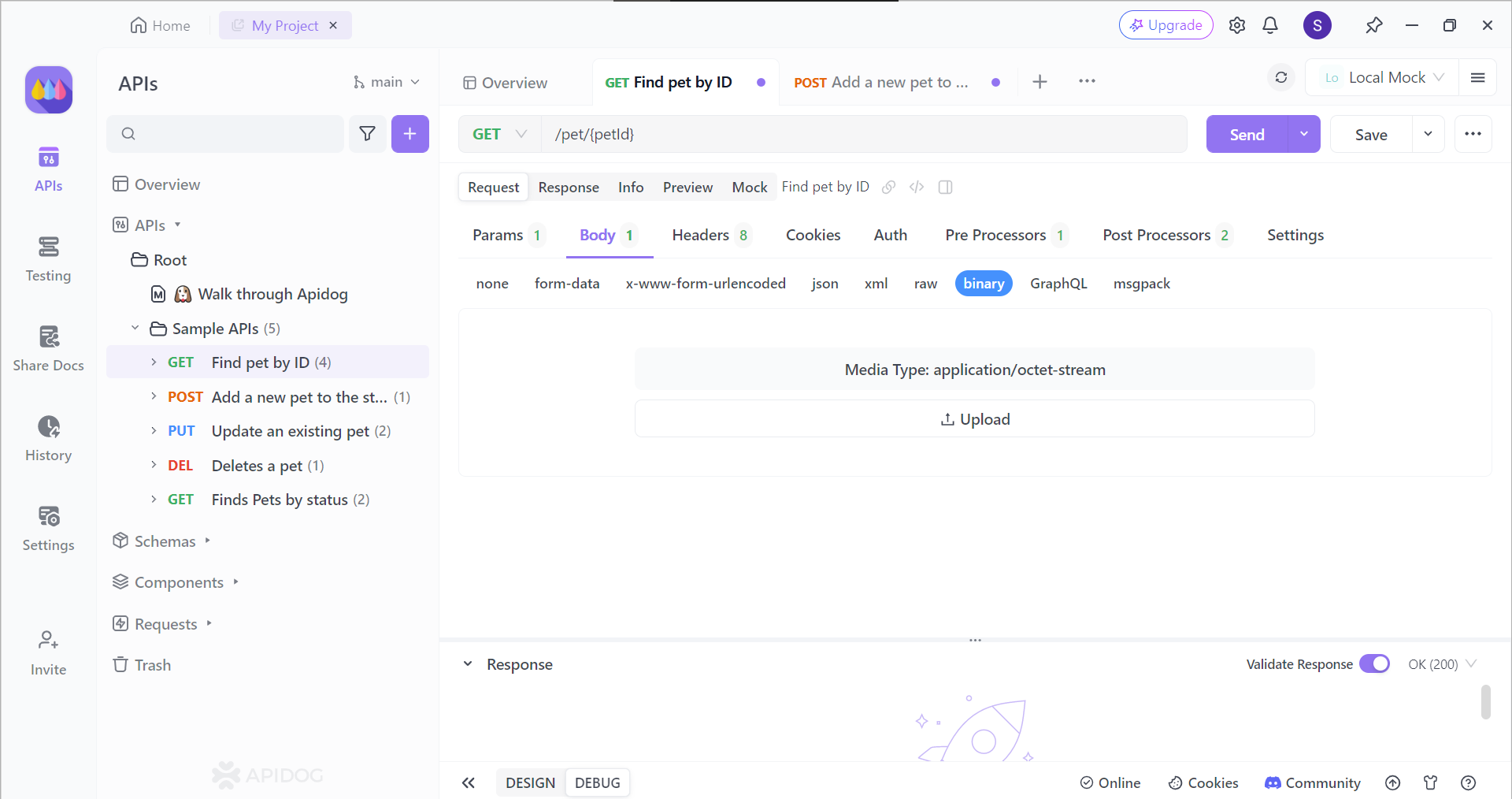
Enviar datos de imagen codificados en Base64 con Apidog
Apidog también admite el envío de datos de imagen codificados en Base64 en solicitudes POST. Sigue estos pasos:
- Selecciona "Binary" en la pantalla de envío de la solicitud POST.
- Haz clic en el botón de subida para añadir la imagen.

Esto establecerá el Content-Type a application/octet-stream al incluir datos de imagen codificados en Base64 en el cuerpo de la solicitud.
Conclusión
Hemos presentado cómo subir y enviar imágenes con una solicitud POST. Si bien la subida a través de datos de formulario es común, también es posible enviar datos Base64 directamente desde JavaScript. En ambos casos, es necesario un manejo adecuado de los datos de imagen en el cuerpo de la solicitud en el lado del servidor.
Con Apidog, puedes subir imágenes fácilmente en solicitudes POST sin estrés. Elige form-data para subidas de datos de formulario y Binary para subidas de datos Base64. Apidog simplifica el envío de solicitudes POST con subidas de imágenes.
¡Descarga Apidog ahora para optimizar tu gestión de API!



