Garantizar que tu aplicación funcione a la perfección de principio a fin es esencial. Las pruebas de extremo a extremo validan tanto la interfaz de usuario (UI) como las interacciones API subyacentes, garantizando una experiencia de usuario fluida. Tradicionalmente, este proceso exige una considerable experiencia en codificación y tiempo. Afortunadamente, Playwright MCP cambia eso simplificando la automatización tanto para las pruebas de UI como de API.
Playwright MCP, construido sobre el Protocolo de Contexto de Modelo de Claude (MCP), permite a los testers automatizar acciones del navegador y llamadas API utilizando comandos sencillos en inglés. Este enfoque innovador elimina la necesidad de scripts complejos, haciendo que las pruebas sean accesibles tanto para los miembros del equipo técnicos como para los no técnicos. Ya sea que estés comprobando la funcionalidad de una página web o verificando una respuesta API, Playwright MCP agiliza el proceso con precisión y facilidad.
¿Qué es Playwright MCP?
Playwright MCP combina el poder de Playwright, una robusta biblioteca de automatización de navegadores, con el Protocolo de Contexto de Modelo de Claude (MCP). Esta integración permite a los usuarios escribir pruebas en lenguaje natural, que la herramienta traduce en scripts de automatización ejecutables. En consecuencia, Playwright MCP tiende un puente entre las instrucciones legibles por humanos y la ejecución técnica, soportando tanto las pruebas de UI como de API sin problemas.

Para los desarrolladores y testers, esto significa una creación de pruebas más rápida sin sacrificar la precisión. Ya sea que estés automatizando un flujo de inicio de sesión o validando un punto final de API, Playwright MCP se adapta a tus necesidades. Además, su compatibilidad con herramientas como Apidog mejora su versatilidad, convirtiéndola en una solución de referencia para los flujos de trabajo de pruebas modernos.
Configurando Playwright MCP
Para aprovechar las capacidades de Playwright MCP, primero debes configurar tu entorno. Sigue estos pasos para empezar:
Instala Node.js: Playwright MCP se basa en Node.js. Descarga e instala la última versión del sitio web oficial de Node.js si aún no lo has hecho.

Instala el Servidor Playwright MCP: Utiliza npm para instalar el Servidor Playwright MCP globalmente. Abre tu terminal y ejecuta:
npm install -g @executeautomation/playwright-mcp-server
Este comando configura el servidor, habilitando la funcionalidad MCP.
Configura el Cliente de Escritorio de Claude: Playwright MCP se integra con el ecosistema MCP de Claude. Para conectarlo, edita el archivo claude_desktop_config.json en tu directorio del Cliente de Escritorio de Claude. Añade la siguiente configuración:
{
"mcpServers": {
"playwright": {
"command": "npx",
"args": ["-y", "@executeautomation/playwright-mcp-server"]
}
}
}
Esto le dice a Claude que reconozca el Servidor Playwright MCP.
Inicia el Cliente de Escritorio de Claude: Inicia el Cliente de Escritorio de Claude. Una vez en funcionamiento, verás el Servidor Playwright MCP listado, listo para la acción.

Después de completar estos pasos, tu sistema está preparado para escribir y ejecutar pruebas con Playwright MCP. A continuación, exploremos cómo crear pruebas de UI.
Escribiendo Pruebas de UI con Playwright MCP
Playwright MCP brilla en las pruebas de UI permitiéndote automatizar las interacciones del navegador con comandos sencillos en inglés. Esta característica reduce la complejidad y acelera el desarrollo de pruebas.

Para navegar a una página web y verificar su título, utiliza este comando:
Go to https://example.com and check if the title contains "Example"
Playwright MCP interpreta esto, inicia un navegador (como Chromium, Firefox o WebKit), visita la URL y confirma que el título coincide con tus expectativas. Es así de sencillo.
Ahora, considera un escenario más interactivo, como rellenar un formulario de inicio de sesión:
Fill the input with id "username" with "testuser"
Fill the input with id "password" with "password123"
Click the button with text "Login"
Estos comandos dirigen a Playwright MCP para localizar los campos por sus IDs, introducir los valores y hacer clic en el botón de inicio de sesión. La herramienta gestiona la automatización subyacente, garantizando una ejecución precisa.
Además, Playwright MCP soporta tareas avanzadas. Por ejemplo, para esperar a que aparezca un elemento o capturar una captura de pantalla:
Wait for the element with class "popup" to appear
Take a screenshot and save it as "login_page.png"
Esta flexibilidad hace que Playwright MCP sea ideal para probar aplicaciones web dinámicas. Pasando a las pruebas API, veamos cómo gestiona la validación del backend.
Probando APIs con Playwright MCP
Más allá de la automatización de la UI, Playwright MCP destaca en las pruebas API. Te permite enviar peticiones HTTP y verificar las respuestas utilizando lenguaje natural, eliminando la necesidad de codificación manual.

Por ejemplo, para probar una petición GET:
Send a GET request to https://api.example.com/users and check if the status is 200
Playwright MCP envía la petición y confirma que el servidor devuelve un estado 200 OK. Para profundizar en la respuesta:
Send a GET request to https://api.example.com/users and check if the response contains "userId"
Esto asegura que el cuerpo de la respuesta incluye un campo "userId", validando la integridad de los datos.
Para las peticiones POST con cargas útiles, prueba esto:
Send a POST request to https://api.example.com/users with body { "name": "John", "age": 30 } and check if the status is 201
Playwright MCP envía la carga útil JSON y verifica el estado 201 Created, confirmando la creación exitosa del recurso.
Además, Playwright MCP soporta llamadas API encadenadas. Por ejemplo:
Send a GET request to https://api.example.com/users/1 and store the userId
Then send a GET request to https://api.example.com/posts?userId={userId} and check if the status is 200
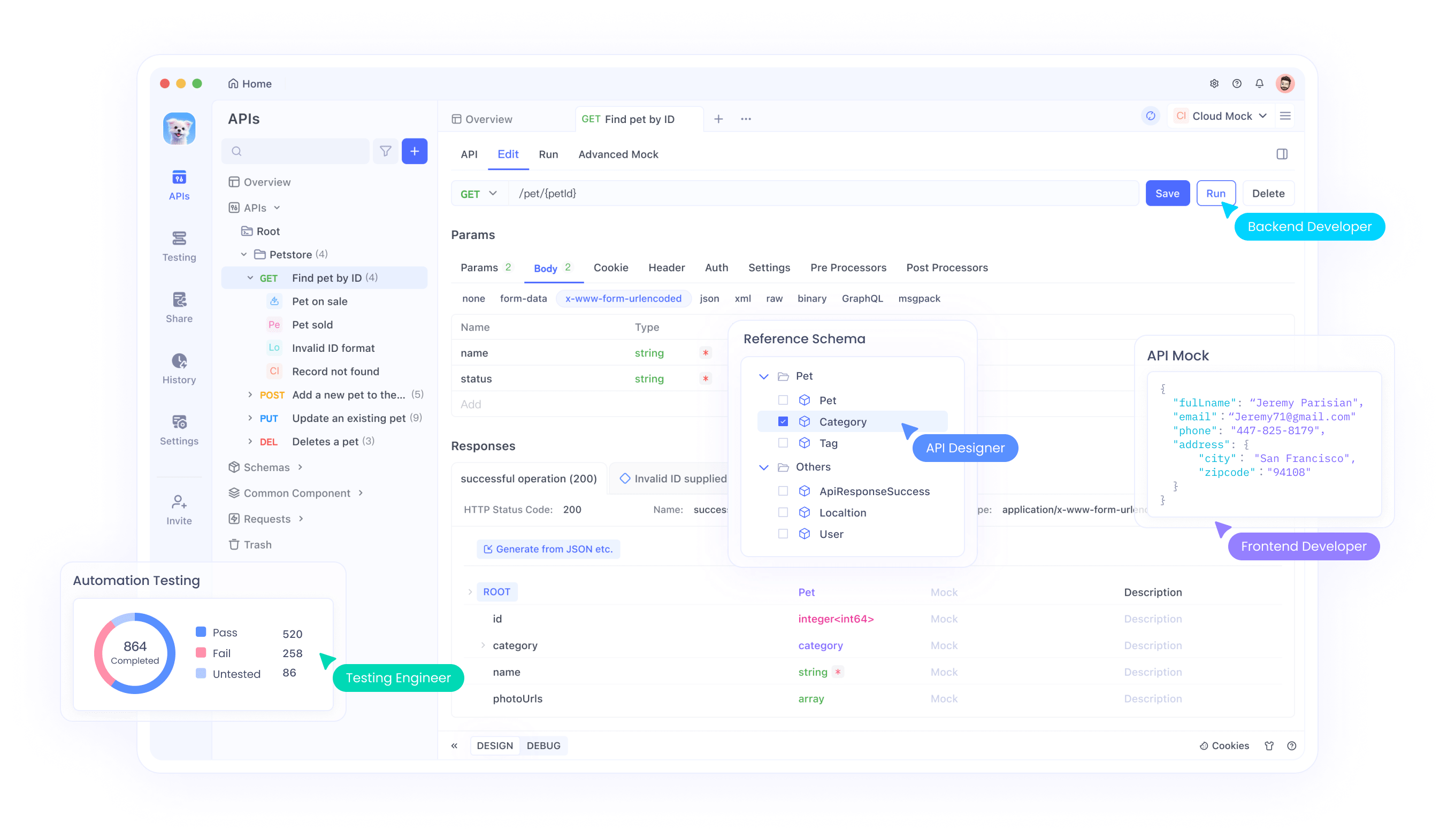
Esta secuencia recupera un ID de usuario de la primera llamada y lo utiliza en la segunda, imitando los flujos de trabajo del mundo real. Con Apidog, puedes extender aún más estas pruebas API, aprovechando sus funciones avanzadas para un análisis detallado.

Combinando Pruebas de UI y API para Flujos de Trabajo de Extremo a Extremo
La verdadera fortaleza de Playwright MCP reside en su capacidad para combinar las pruebas de UI y API en escenarios cohesivos de extremo a extremo. Imagina probar un proceso de pago de comercio electrónico:
Go to https://shop.example.com and click the button with text "Add to Cart"
Send a GET request to https://api.shop.example.com/cart and check if the response contains "itemId"
Fill the input with id "promo" with "SAVE10"
Click the button with text "Checkout"
Send a POST request to https://api.shop.example.com/order with body { "userId": "123" } and check if the status is 201
Este script navega por el sitio, añade un artículo, verifica el carrito a través de la API, aplica un código promocional y envía un pedido, todo en un solo flujo. Playwright MCP asegura que cada paso se ejecute sin problemas, proporcionando una cobertura completa.
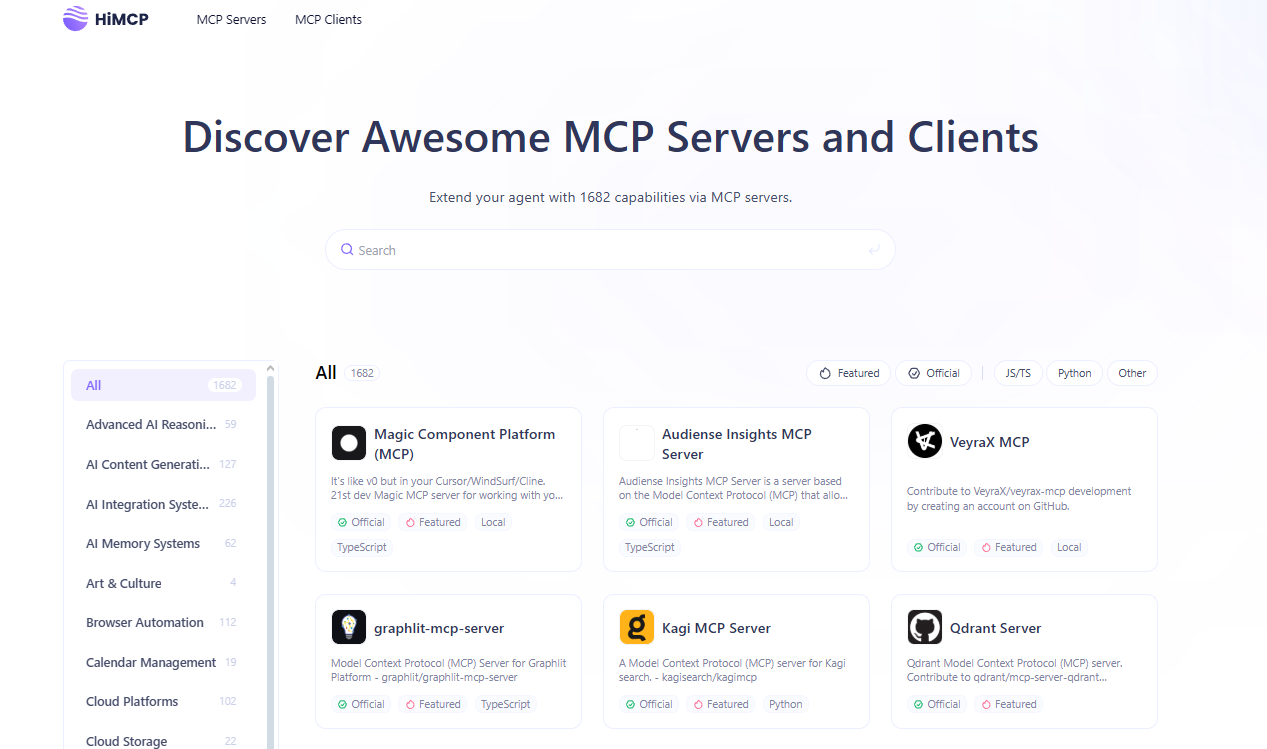
Visita himcp.ai, una plataforma dedicada a descubrir increíbles servidores y clientes MCP!

Conclusión
Playwright MCP revoluciona las pruebas de extremo a extremo combinando la simplicidad con el poder técnico. Su estructura de comandos en inglés sencillo te permite automatizar las interacciones de UI y API sin esfuerzo, asegurando que tus aplicaciones funcionen a la perfección. Al configurar Playwright MCP, escribir pruebas y combinar ambos tipos de pruebas, logras una cobertura completa con un mínimo esfuerzo.
Para los testers centrados en la API, descarga Apidog gratis para complementar las capacidades de Playwright MCP. Juntos, forman un dúo de pruebas robusto. Además, echa un vistazo a himcp.ai para explorar más servidores y clientes MCP, expandiendo tus horizontes de automatización.
Empieza a usar Playwright MCP hoy mismo y transforma tu proceso de pruebas en una experiencia fluida y eficiente.