¿Alguna vez te has preguntado cómo algunas aplicaciones pueden actualizar sus datos en tiempo real, sin necesidad de que actualices la página o hagas clic en un botón?
En esta publicación de blog, explicaremos qué es WebSocket, cómo funciona y cómo usarlo con JavaScript. También te mostraremos cómo usar Apidog para probar y depurar tus APIs.
Introducción a WebSockets
WebSockets son una herramienta poderosa para la comunicación en tiempo real entre un cliente y un servidor. Permiten la comunicación bidireccional, lo que significa que los datos se pueden enviar y recibir simultáneamente. Esto contrasta con las solicitudes HTTP tradicionales, que son unidireccionales y requieren que se realice una nueva solicitud para cada dato.
WebSockets son más rápidos y eficientes que los métodos de comunicación tradicionales basados en HTTP. Ofrecen baja latencia, comunicación bidireccional, escalabilidad y soporte para la transmisión de datos en tiempo real. WebSockets pueden manejar múltiples flujos de datos a través de una conexión, a diferencia de HTTP/1.1, que solo permite un flujo de datos estructurados a la vez.
Cómo Funcionan los WebSockets
WebSocket funciona estableciendo una conexión entre el cliente y el servidor mediante un protocolo de enlace. El protocolo de enlace se realiza mediante HTTP, donde el cliente envía una solicitud de actualización y el servidor responde con una respuesta de actualización. La solicitud y la respuesta de actualización contienen algunos encabezados especiales que indican que el cliente y el servidor quieren cambiar de HTTP a WebSocket.

Una vez que se realiza el protocolo de enlace, la conexión se actualiza a WebSocket y el cliente y el servidor pueden intercambiar mensajes. Los mensajes se envían y reciben utilizando un formato binario, que es más eficiente y rápido que HTTP. Los mensajes pueden ser de texto o binarios, y pueden tener cualquier tamaño y contenido.
La conexión se mantiene activa hasta que el cliente o el servidor la cierran. El cliente o el servidor pueden cerrar la conexión enviando un marco de cierre, que es un tipo especial de mensaje que indica el final de la comunicación. El marco de cierre también puede contener un código de razón y un mensaje que expliquen por qué se cierra la conexión.
Beneficios de Usar WebSockets
WebSockets son una tecnología que permite una comunicación continua, bidireccional y de baja latencia entre clientes web y servidores web. Algunos de los beneficios de usar WebSockets son:
- Reducen la sobrecarga de transmisión de datos en comparación con HTTP, que utiliza un ciclo de solicitud/respuesta y agrega encabezados, cookies, etc. a cada mensaje.
- Están ampliamente adoptados y son compatibles con muchas bibliotecas, frameworks y navegadores, lo que los hace fáciles de usar e integrar.
- Son flexibles y permiten la implementación de protocolos y extensiones a nivel de aplicación, como la mensajería pub/sub.
- Están controlados por eventos y permiten que el servidor envíe datos al cliente tan pronto como estén disponibles, sin necesidad de sondeo. Esto es útil para aplicaciones en tiempo real que necesitan reaccionar rápidamente a los eventos, como salas de chat o actualizaciones de acciones.
- Son full-duplex y permiten que tanto el servidor como el cliente envíen datos al mismo tiempo, lo que permite una comunicación bidireccional y multiusuario.
Cómo usar WebSocket con JavaScript
WebSocket con JavaScript es muy fácil de usar con JavaScript, el lenguaje de scripting más popular para la web. JavaScript tiene un objeto incorporado llamado WebSocket que proporciona una API simple e intuitiva para crear y administrar conexiones WebSocket.
Para usar WebSocket con JavaScript, necesitas crear un objeto WebSocket con la URL del servidor y luego escuchar eventos como open, message, close y error. También puedes enviar datos al servidor usando el método send. Aquí hay un ejemplo simple de cómo usar WebSocket con JavaScript:
// Create a WebSocket object with the server URL
const socket = new WebSocket("ws://localhost:3000");
// Listen to the open event, which indicates the connection is established
socket.onopen = () => {
console.log("WebSocket connection opened");
// Send a message to the server
socket.send("Hello from the browser!");
};
// Listen to the message event, which contains the data received from the server
socket.onmessage = (event) => {
console.log("Message from the server:", event.data);
};
// Listen to the close event, which indicates the connection is closed
socket.onclose = (event) => {
console.log("WebSocket connection closed");
};
// Listen to the error event, which indicates there is an error with the connection
socket.onerror = (error) => {
console.error("WebSocket error:", error);
};
El código usa la API de WebSocket para crear y administrar una conexión WebSocket a un servidor, así como para enviar y recibir datos en la conexión. Aquí hay un desglose línea por línea del código:
// Create a WebSocket object with the server URL
const socket = new WebSocket("ws://localhost:3000");
Esta línea crea un nuevo objeto WebSocket con la URL del servidor que admite el protocolo WebSocket. La URL comienza con ws:// o wss:// para conexiones seguras.
// Listen to the open event, which indicates the connection is established
socket.onopen = () => {
console.log("WebSocket connection opened");
// Send a message to the server
socket.send("Hello from the browser!");
};
Este bloque de código define una función que se ejecutará cuando se active el evento open en el objeto WebSocket. El evento open indica que la conexión entre el navegador y el servidor se ha establecido correctamente. La función registra un mensaje en la consola y luego envía un mensaje al servidor usando el método send del objeto WebSocket.
// Listen to the message event, which contains the data received from the server
socket.onmessage = (event) => {
console.log("Message from the server:", event.data);
};
Este bloque de código define una función que se ejecutará cuando se active el evento message en el objeto WebSocket. El evento message contiene los datos recibidos del servidor en la propiedad event.data. La función registra los datos en la consola.
// Listen to the close event, which indicates the connection is closed
socket.onclose = (event) => {
console.log("WebSocket connection closed");
};
Este bloque de código define una función que se ejecutará cuando se active el evento close en el objeto WebSocket. El evento close indica que la conexión entre el navegador y el servidor está cerrada. La función registra un mensaje en la consola.
// Listen to the error event, which indicates there is an error with the connection
socket.onerror = (error) => {
console.error("WebSocket error:", error);
};
Este bloque de código define una función que se ejecutará cuando se active el evento error en el objeto WebSocket. El evento error indica que hay un error con la conexión, como cuando algunos datos no se pudieron enviar o recibir. La función registra el error en la consola.
¿Cómo usar Apidog para depurar JavaScript WebSocket?
Depurar WebSockets puede ser un desafío porque usan una conexión persistente. Sin embargo, hay varias herramientas disponibles que pueden ayudarte a depurar tu código WebSocket. Una de estas herramientas es Apidog, una plataforma colaborativa todo en uno para el desarrollo de APIs. Con Apidog, puedes aprender técnicas de depuración efectivas, configurar tu entorno de depuración y aprovechar herramientas avanzadas para una experiencia de depuración perfecta.
Aquí te mostramos cómo puedes usar Apidog para depurar un cliente WebSocket:
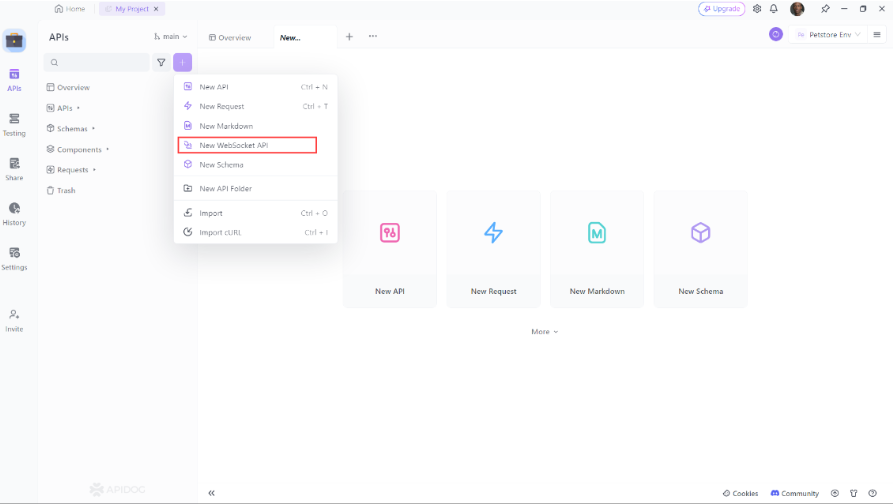
- Abrir Apidog: Primero, inicia la aplicación Apidog y haz clic en el botón "+" en el lado izquierdo, se abrirá un nuevo menú desplegable. Desde allí, elige "Nueva API WebSocket":

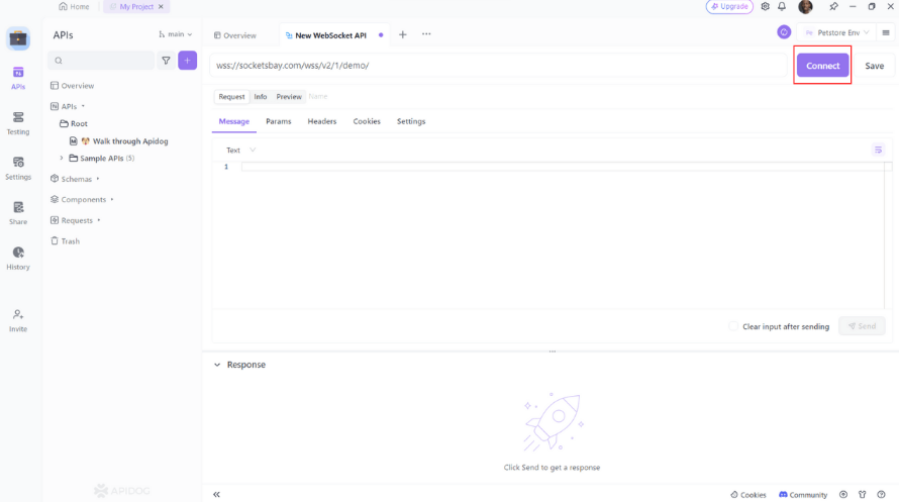
2. Establecer una Conexión: Comienza ingresando la URL de la API WebSocket en la barra de direcciones de Apidog. Luego, haz clic en el botón "Conectar" para iniciar el proceso de protocolo de enlace y crear una conexión. Apidog te permite personalizar parámetros como Params, Headers y Cookies durante el protocolo de enlace.

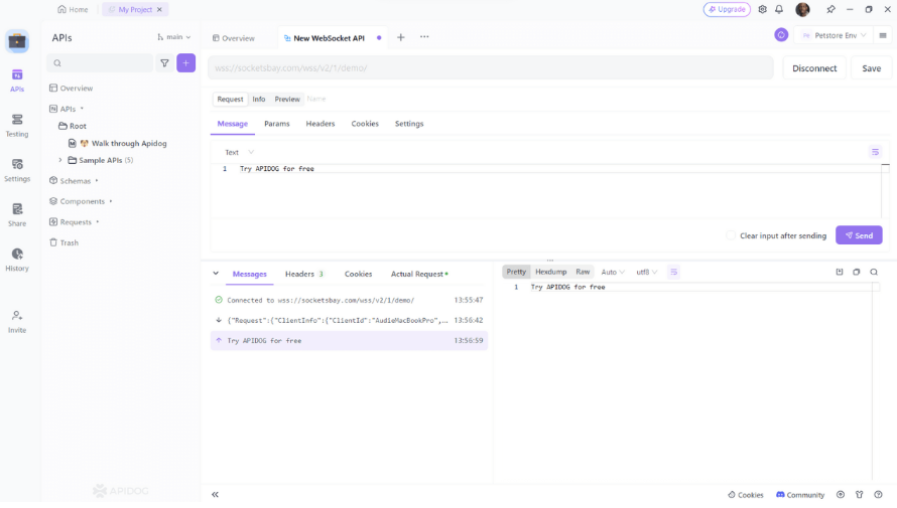
3. Enviar y Recibir Mensajes: Puedes enviar y recibir mensajes después de que se establezca la conexión accediendo a la pestaña "Mensaje". Tienes la opción de redactar mensajes de texto, JSON, XML, HTML y otros formatos de texto, así como mensajes en formato binario usando Base64 o Hexadecimal. La nueva vista de línea de tiempo de Apidog muestra el estado de la conexión, los mensajes enviados y los mensajes recibidos en orden cronológico. Al hacer clic en un mensaje, puedes ver fácilmente sus detalles.

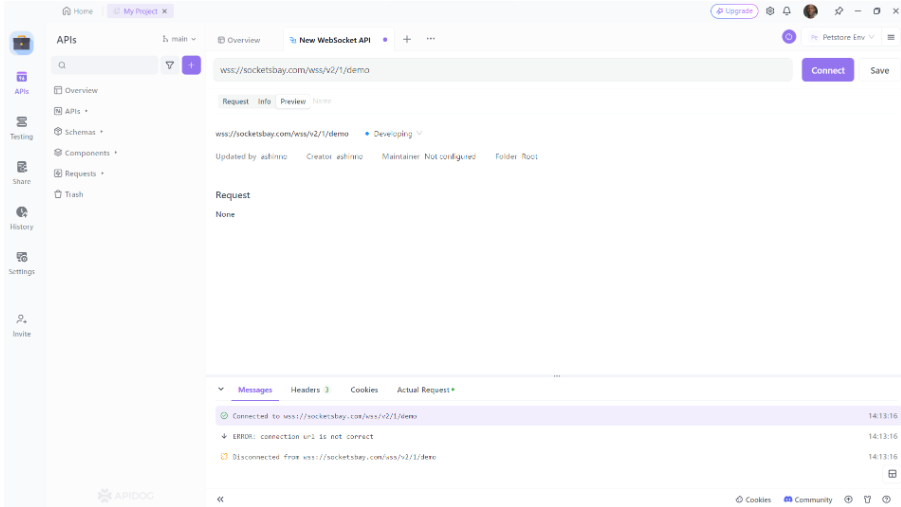
4. Documentación de la API: Apidog hereda una potente funcionalidad de documentación de API para las API de WebSocket, lo que permite una documentación eficaz de tus interacciones de WebSocket.

Apidog es una herramienta simple y poderosa que te permite probar y depurar conexiones WebSocket. Apidog tiene un lado web y un lado cliente. Si estás usando el lado web y necesitas depurar servicios locales, deberás instalar el plugin de Google para Apidog.
Descarga aquí: Extensión del Navegador Apidog
Ejemplos del Mundo Real de Javascript WebSockets
WebSocket es increíble porque permite la comunicación en tiempo real entre el navegador y el servidor. Te permite crear aplicaciones web interactivas y atractivas que pueden actualizar su contenido en tiempo real, sin recargar la página. WebSocket se puede usar para varios propósitos, tales como:

- Chat: WebSocket se puede usar para crear aplicaciones de chat que permitan a los usuarios enviar y recibir mensajes, emojis, imágenes, videos o audio en tiempo real. WebSocket también se puede usar para crear aplicaciones de chat grupal, video chat o chat de voz que permitan a los usuarios comunicarse con varias personas al mismo tiempo.
- Notificaciones: WebSocket se puede usar para crear sistemas de notificación que alerten a los usuarios sobre eventos importantes, como nuevos mensajes, nuevos seguidores, nuevos "me gusta", nuevos comentarios o nuevos pedidos. WebSocket también se puede usar para crear notificaciones push que puedan llegar a los usuarios incluso cuando no están en el sitio web, utilizando service workers y APIs web push.
- Datos en Vivo: WebSocket se puede usar para crear aplicaciones de datos en vivo que muestren datos dinámicos y en tiempo real, como precios de acciones, actualizaciones del clima, resultados deportivos, titulares de noticias o feeds de redes sociales. WebSocket también se puede usar para crear aplicaciones de visualización de datos en vivo que muestren gráficos, mapas o paneles que puedan actualizarse en tiempo real.
- Juegos: WebSocket se puede usar para crear aplicaciones de juegos que permitan a los usuarios jugar juegos en línea con otros usuarios, utilizando gráficos, audio o video en tiempo real. WebSocket también se puede usar para crear aplicaciones de juegos multijugador que permitan a los usuarios unirse a salas, chatear con otros jugadores o compartir sus puntuaciones y logros.
Mejores Prácticas para Usar Javascript WebSockets
Al usar WebSockets, es importante seguir las mejores prácticas para garantizar que tu código sea seguro y eficiente. Aquí hay algunas mejores prácticas para tener en cuenta:
Usa una Biblioteca WebSocket: Aprovecha las bibliotecas WebSocket existentes para simplificar el proceso de desarrollo y garantizar la compatibilidad entre diferentes navegadores y dispositivos.
- Asegura tus WebSockets: Siempre prefiere usar
wss://(WebSocket Seguro) sobrews://para cifrar los datos y evitar escuchas no autorizadas. Esto es similar a usar HTTPS para conexiones HTTP seguras. - Evita Protocolos Conversacionales: Minimiza la cantidad de mensajes enviados a través de la conexión WebSocket para reducir el tráfico de red y mejorar el rendimiento.
- Considera la Topología de la Red: Ten en cuenta la topología de la red de tu aplicación, incluidos los firewalls y los servidores proxy, que pueden afectar las conexiones WebSocket.
- Limitaciones del Navegador: Ten en cuenta las limitaciones del navegador y prueba tu implementación de WebSocket en diferentes navegadores para garantizar un comportamiento coherente.
- Evita Operaciones de Bloqueo: En JavaScript, evita las operaciones de bloqueo que puedan congelar el hilo principal del navegador e interrumpir la comunicación WebSocket.
- Supervisa el Uso de la Memoria: Vigila el uso de la memoria, ya que las conexiones WebSocket pueden provocar fugas de memoria si no se gestionan correctamente.
- Usa TLS para Asegurar las Conexiones: Emplea TLS (Seguridad de la Capa de Transporte) para asegurar todas las conexiones, garantizando la integridad y privacidad de los datos.
- Maneja las Conexiones Rotas: Implementa lógica para detectar y manejar las conexiones WebSocket rotas, permitiendo la reconexión automática cuando sea posible.
- Escalabilidad: Diseña tu infraestructura WebSocket para la escalabilidad, teniendo en cuenta el número de conexiones abiertas y el rendimiento de los mensajes.
Siguiendo estas mejores prácticas, puedes crear aplicaciones WebSocket robustas y eficientes que proporcionen funcionalidad en tiempo real con seguridad y rendimiento mejorados. Recuerda siempre probar tu implementación a fondo y mantenerte al día con los últimos desarrollos en la tecnología WebSocket.
Conclusión
En conclusión, WebSockets son una herramienta poderosa para la comunicación en tiempo real entre un cliente y un servidor. Permiten la comunicación bidireccional, lo cual es útil para aplicaciones en tiempo real como salas de chat y juegos en línea.
Siguiendo las mejores prácticas y usando herramientas como Apidog, puedes asegurarte de que tu código WebSocket sea seguro y eficiente. Entonces, ¿a qué estás esperando? ¡Comienza a usar WebSockets en tus aplicaciones web hoy mismo!
Recursos Adicionales
Aquí hay algunos recursos adicionales para ayudarte a aprender más sobre WebSockets:



