Los WebSockets han revolucionado la comunicación en tiempo real en la web, permitiendo canales de comunicación bidireccionales y full-duplex a través de una única conexión TCP. Con Node.js, un potente entorno de ejecución de JavaScript, aprovechar las capacidades de los WebSockets se vuelve aún más accesible y eficiente.
En esta guía, te guiaremos a través del proceso de integración y uso de WebSockets en Node.js.
¿Qué es WebSocket?
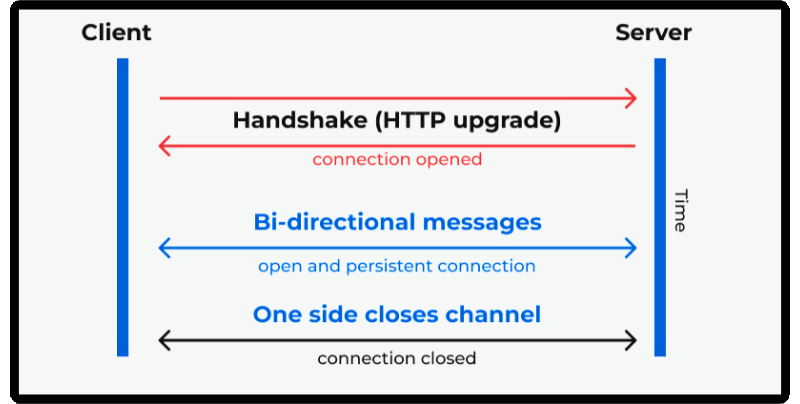
Antes de sumergirse en la implementación, es crucial entender qué son los WebSockets y en qué se diferencian de las solicitudes HTTP tradicionales. A diferencia de HTTP, que sigue un modelo de solicitud-respuesta, los WebSockets proporcionan conexiones persistentes entre clientes y servidores, lo que permite el intercambio de datos en tiempo real y de baja latencia.
Esto los hace ideales para aplicaciones que requieren actualizaciones instantáneas, como aplicaciones de chat, juegos multijugador y herramientas de colaboración.

Casos de uso de WebSocket
WebSocket es particularmente significativo en los siguientes escenarios:
- Sistemas de notificación en tiempo real: Notificar instantáneamente a los clientes cuando haya nuevos datos disponibles en el servidor.
- Chat en línea: Crear aplicaciones de chat en tiempo real para permitir la comunicación instantánea entre los usuarios.
- Herramientas de colaboración en tiempo real: Utilizar para el intercambio de documentos en tiempo real, la edición de gráficos u otro trabajo colaborativo.
- Juegos en línea: Permitir la interacción y sincronización en tiempo real entre los jugadores.
- Sistemas de monitorización en tiempo real: Supervisar el estado del sistema y notificar instantáneamente a los administradores.
Configurando un proyecto de Node.js
Para empezar, asegúrate de tener Node.js instalado en tu sistema. Puedes verificar tu instalación ejecutando node -v en tu terminal.

Una vez confirmado, crea un nuevo directorio para tu proyecto y navega hacia él.
mkdir websocket-example
cd websocket-example
Inicializa un nuevo proyecto de Node.js usando npm:
npm init -y
Este comando crea un archivo package.json con la configuración predeterminada. A continuación, instala el paquete ws, una popular biblioteca de WebSocket para Node.js:
npm install ws
Implementando un servidor WebSocket
Con el proyecto configurado, vamos a crear un servidor WebSocket usando la biblioteca ws. Crea un nuevo archivo llamado server.js en el directorio de tu proyecto y añade el siguiente código:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', function connection(ws) {console.log('A new client connected.');
ws.on('message', function incoming(message) {console.log('Received: %s', message);
});
ws.send('Welcome to the WebSocket server!');
});
Este código inicializa un servidor WebSocket en el puerto 8080 y escucha las conexiones entrantes. Al establecerse la conexión, registra un mensaje y configura un detector de eventos para los mensajes entrantes. También envía un mensaje de bienvenida al cliente.
Creando un cliente WebSocket
Ahora, vamos a crear un cliente WebSocket simple para conectarnos a nuestro servidor. Crea un nuevo archivo llamado client.js en el directorio del proyecto y añade el siguiente código:
const WebSocket = require('ws');
const ws = new WebSocket('ws://localhost:8080');
ws.on('open', function open() {console.log('Connected to the server.');
});
ws.on('message', function incoming(data) {console.log('Received from server: %s', data);
});
Este código establece una conexión WebSocket a ws://``localhost:8080 y registra un mensaje al establecerse la conexión correctamente. También configura un detector de eventos para recibir mensajes del servidor.
Ejecutando la aplicación
Antes de ejecutar la aplicación, asegúrate de que el servidor WebSocket (server.js) esté en funcionamiento. Puedes iniciarlo ejecutando:
node server.js
Una vez que el servidor esté en funcionamiento, ejecuta el script del cliente (client.js) en otra ventana de terminal:
node client.js
Deberías ver mensajes que indican conexiones exitosas tanto del servidor como del cliente.
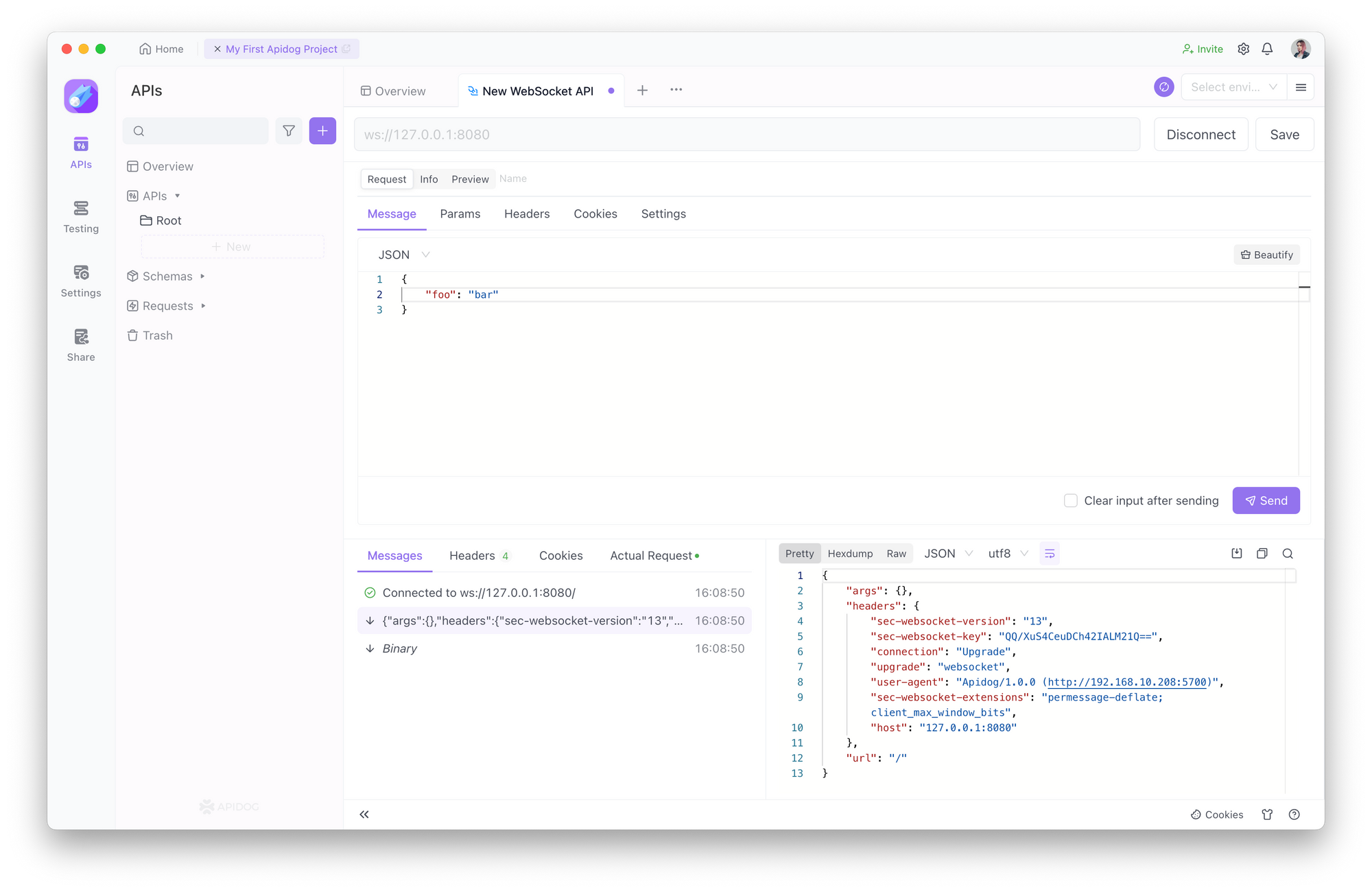
Apidog: Agilizando las pruebas de la API WebSocket

En lugar de Node.js, considera usar Apidog, una excelente herramienta similar a Postman para pruebas versátiles de API. Apidog admite las pruebas de la API WebSocket, ofreciendo interfaces fáciles de usar para crear, gestionar y probar las API WebSocket.



