Una de las tareas más importantes es obtener datos de los servidores. Este proceso, que implica enviar solicitudes y recibir respuestas, es la columna vertebral de la mayoría de las aplicaciones web modernas. Este artículo proporciona una guía completa para obtener datos con body y header, dos componentes esenciales de cualquier solicitud HTTP. Tanto si eres un desarrollador experimentado como si eres un principiante, esta guía te proporcionará los conocimientos y las habilidades que necesitas para obtener datos de forma eficaz en tus aplicaciones. ¡Vamos a sumergirnos!
Entendiendo Fetch
La función fetch() es una herramienta poderosa en JavaScript para realizar solicitudes de red. Aquí te explicamos por qué podrías querer usarla y cómo usarla:
- Operaciones asíncronas:
fetch()te permite realizar llamadas AJAX asíncronas. Esto significa que puedes solicitar datos de una API sin detener la ejecución de otras instrucciones. Otras funciones en tu sitio continuarán ejecutándose incluso cuando una llamada a la API no se haya resuelto. - Basado en promesas: A diferencia de XMLHttpRequest, que se basa en callbacks, Fetch se basa en promesas, lo que facilita su uso y gestión en las aplicaciones JavaScript modernas.
- Versátil: Fetch se puede utilizar para varios tipos de solicitudes (GET, POST, PUT, DELETE, etc.) y formatos de datos.
Aquí tienes un ejemplo básico de cómo usar fetch() para realizar una solicitud GET:
fetch('https://example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
En este ejemplo, se llama a fetch() con la URL del recurso que deseas obtener. La función devuelve una Promesa que se resuelve en la Respuesta a esa solicitud, ya sea exitosa o no. Luego puedes usar el método .json() para analizar los datos de la respuesta como JSON.

Usando Fetch con Body y Header
Cuando usas la API Fetch en JavaScript, puedes incluir encabezados y un cuerpo en tu solicitud GET. Sin embargo, es importante tener en cuenta que, según la especificación HTTP/1.1, una solicitud GET no debe incluir un cuerpo. Si bien algunos servidores pueden aceptarlo, otros pueden rechazarlo o ignorarlo.
Aquí tienes un ejemplo de cómo podrías estructurar una solicitud fetch con encabezados:
fetch('https://api.example.com/data', {
method: 'GET',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer YOUR_TOKEN_HERE'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch((error) => {
console.error('Error:', error);
});
En este ejemplo, estamos enviando una solicitud GET a 'https://api.example.com/data'. Estamos incluyendo dos encabezados: 'Content-Type' y 'Authorization'. El encabezado 'Content-Type' indica que estamos enviando datos JSON. El encabezado 'Authorization' incluye un token de portador para la autenticación.
Si deseas incluir un cuerpo en tu solicitud fetch, es posible que desees utilizar un método HTTP diferente, como POST. Aquí tienes un ejemplo:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Authorization': 'Bearer YOUR_TOKEN_HERE'
},
body: JSON.stringify({
key1: 'value1',
key2: 'value2'
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch((error) => {
console.error('Error:', error);
});
En este ejemplo, estamos enviando una solicitud POST en lugar de una solicitud GET. Estamos incluyendo los mismos encabezados, pero también estamos incluyendo un cuerpo. El cuerpo es una cadena JSON que representa un objeto JavaScript.

Cómo enviar solicitudes GET con Body y Header usando Apidog
Apidog es una herramienta poderosa que puede ayudarte a enviar solicitudes GET con parámetros de body y header más fácilmente.
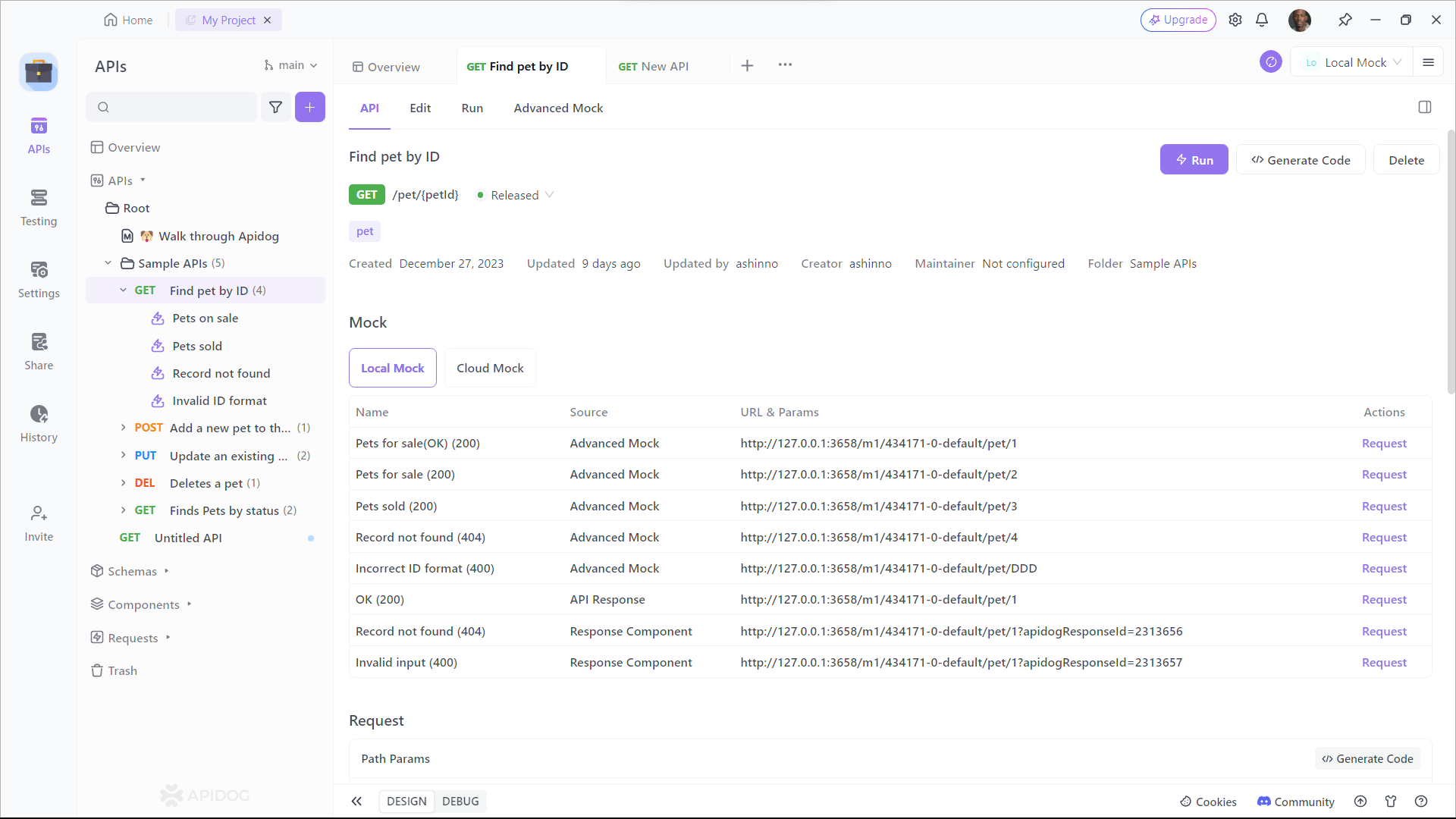
Con header:
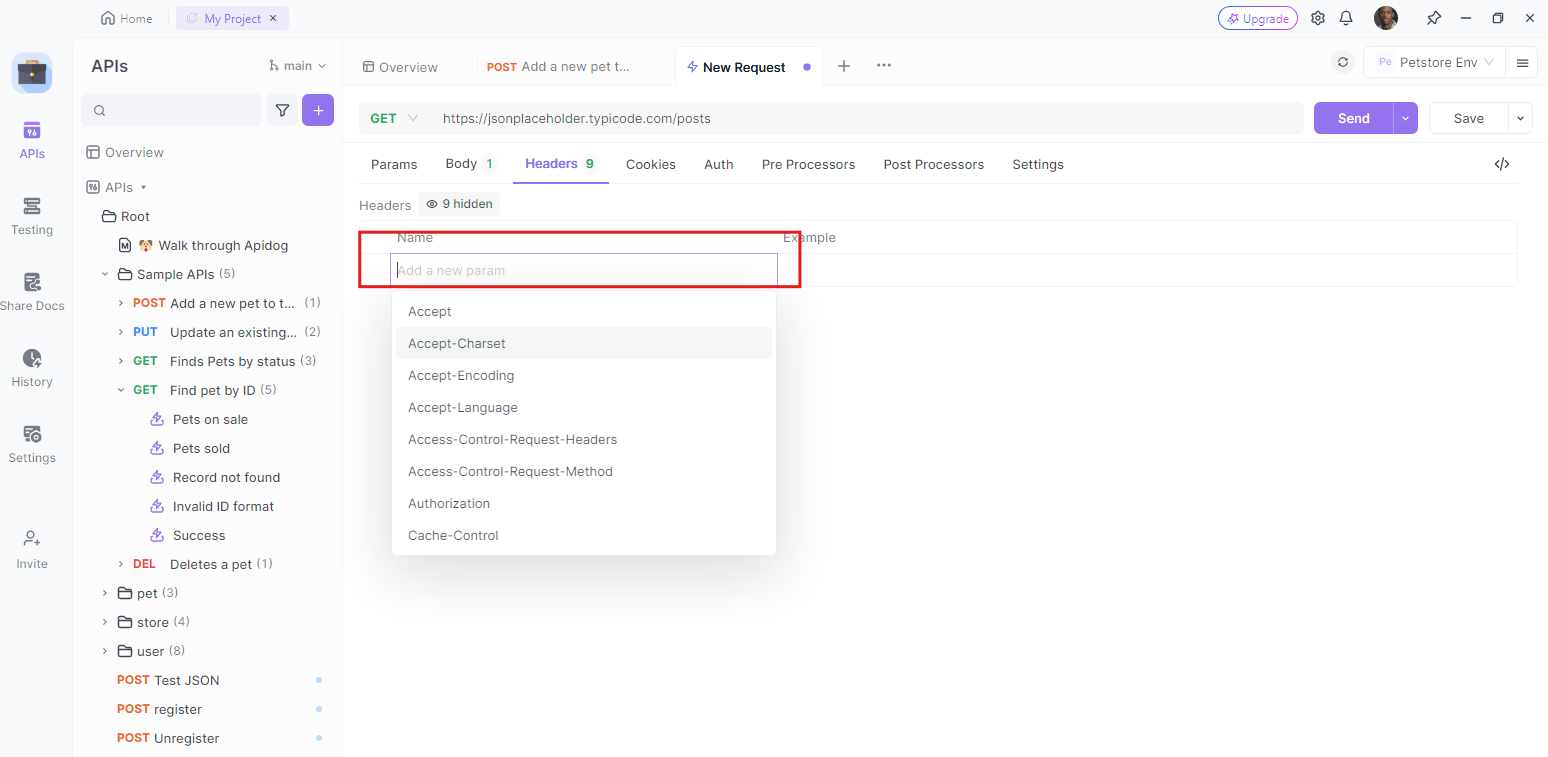
Abre Apidog y haz clic en el botón New Request.

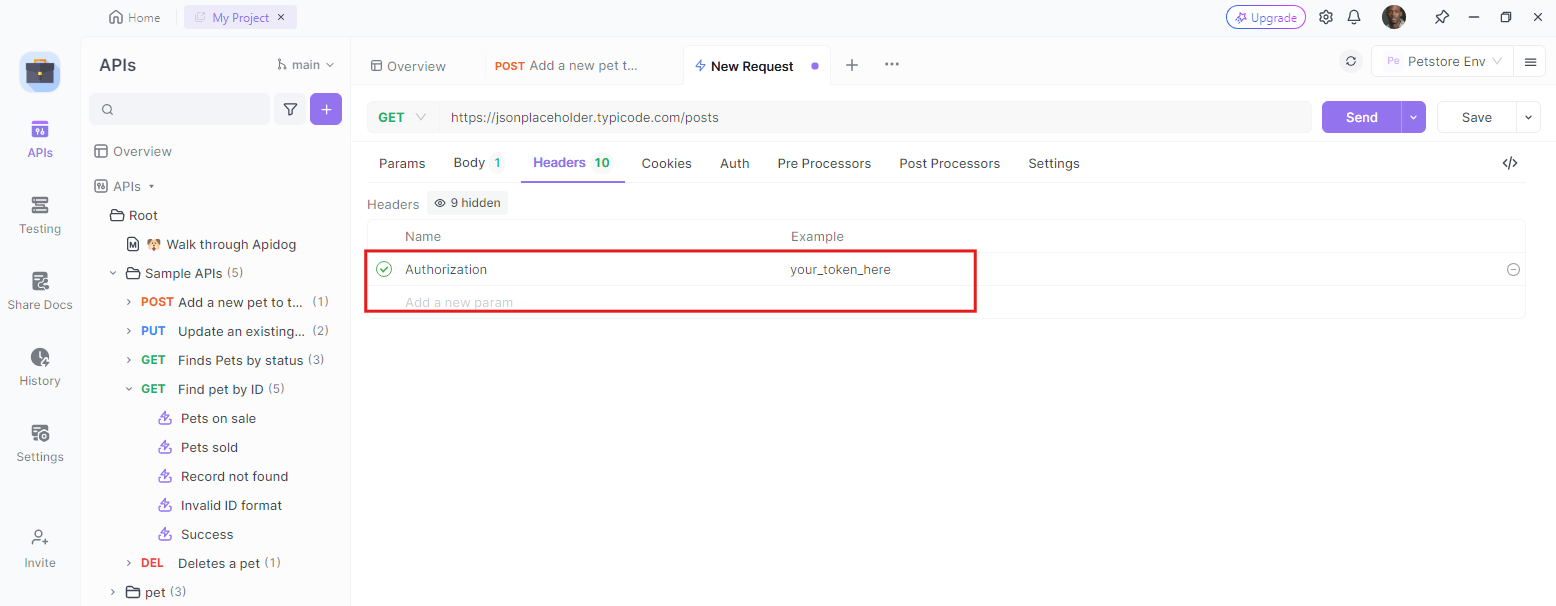
Ingresa la URL del punto final de la API al que deseas enviar una solicitud GET, luego haz clic en la pestaña Headers y selecciona la opción que desees. En este ejemplo, estamos seleccionando Authorization.

Agrega tus credenciales (los datos reales necesarios para la verificación del servidor, por ejemplo, nombre de usuario/contraseña, token, hash).

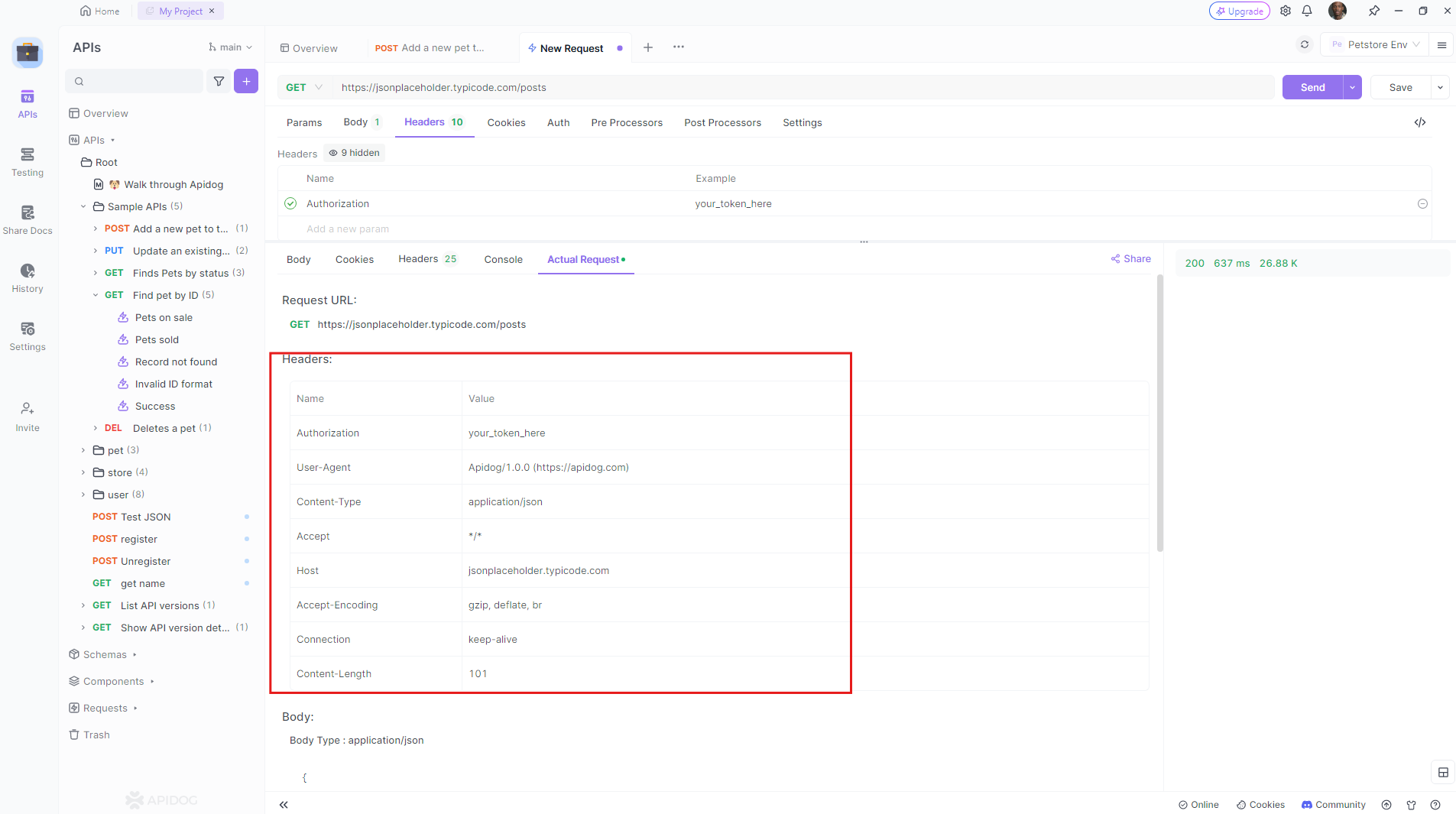
Envía la solicitud y analiza la respuesta.

Apidog facilita el trabajo con los encabezados de autorización, ¡para que puedas probar tus API con confianza!
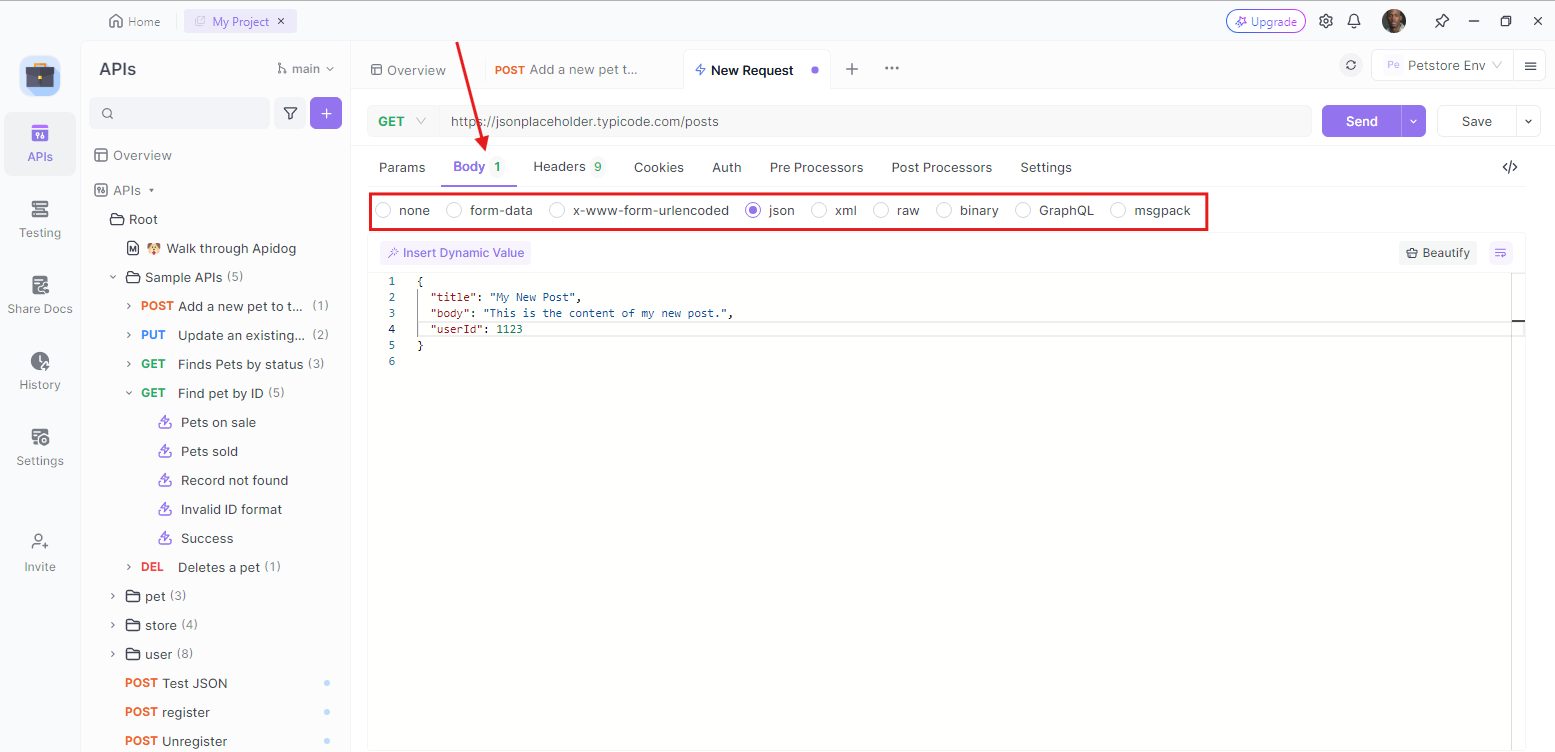
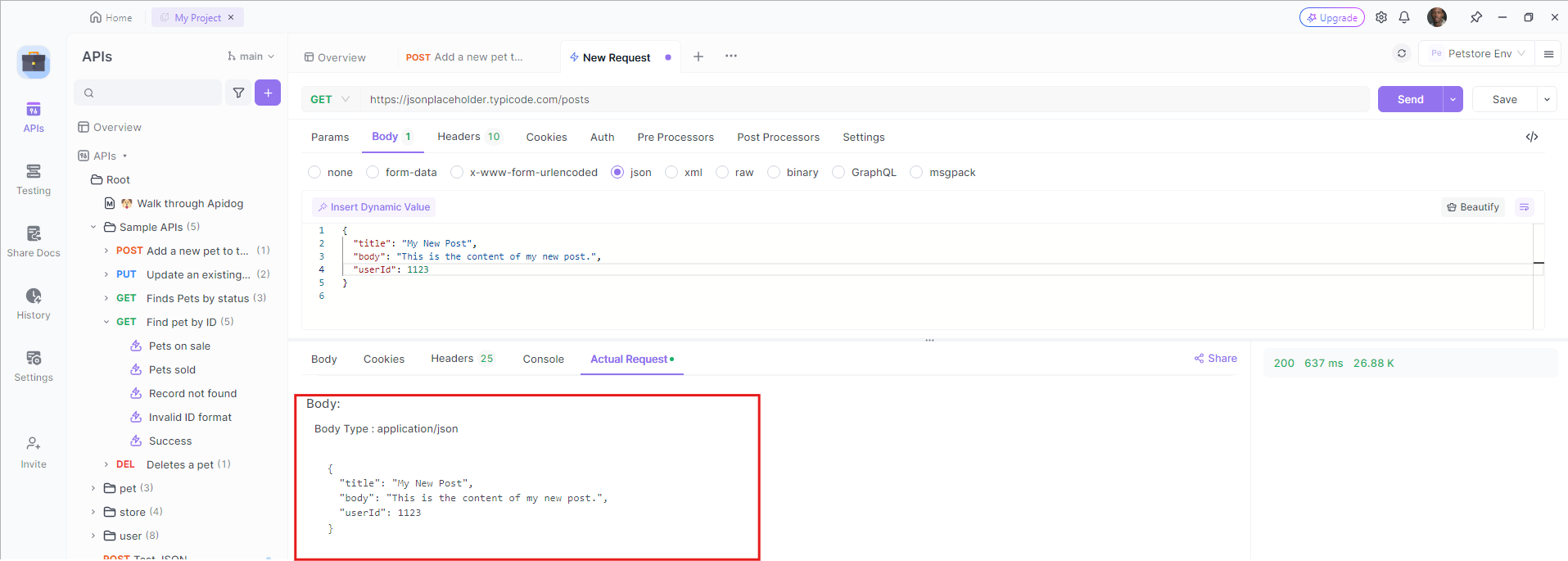
Con Body:
Probar solicitudes GET con un body puede ser un poco complicado, ya que la especificación HTTP tradicionalmente considera las solicitudes GET como idempotentes (lo que significa que no cambian el estado del servidor). Sin embargo, algunas API pueden permitir un comportamiento personalizado donde puedes incluir un cuerpo de solicitud incluso en las solicitudes GET.
Cambia a la pestaña "Body" y selecciona la especificación de body que deseas agregar.

Envía la solicitud y verifica que el código de estado de la respuesta sea ok.

Recuerda que, si bien probar las solicitudes GET con un body puede no ser común, es esencial comprender el comportamiento de tu API y garantizar pruebas exhaustivas para todos los escenarios. Apidog puede simplificar este proceso al proporcionar herramientas para el diseño, la depuración y las pruebas de API.
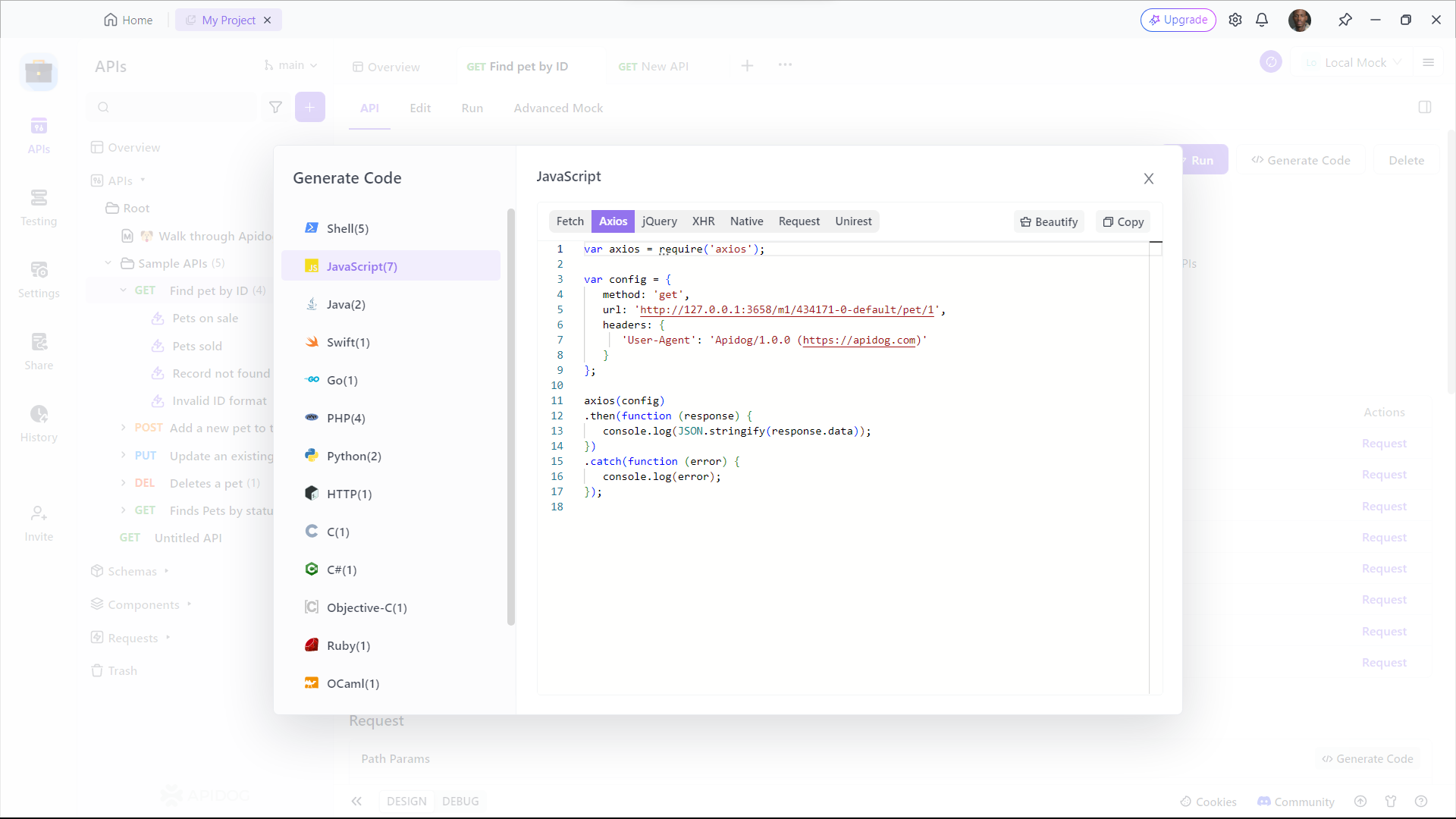
Usando Apidog para generar código Fetch automáticamente
Apidog también te permite generar automáticamente código Fetch para realizar solicitudes HTTP. Aquí te explicamos cómo usar Apidog para generar código Fetch:
- Ingresa cualquier encabezado o parámetro de cadena de consulta que desees enviar con la solicitud, luego haz clic en el botón Generate Code.

2. Copia el código Fetch generado y pégalo en tu proyecto.

Mejores prácticas para las solicitudes Fetch con body y headers
Aquí tienes algunas de las mejores prácticas para usar la API Fetch con body y headers:
- Usa promesas: La API Fetch se basa en promesas, que proporcionan un mejor control sobre las operaciones asíncronas. Las promesas permiten un manejo de errores más sencillo, evitando la necesidad de callbacks o la gestión de detectores de eventos.
- Sintaxis más simple: En comparación con XMLHttpRequest, la API Fetch proporciona una sintaxis más moderna e intuitiva. Utiliza un enfoque sencillo basado en promesas, lo que permite a los desarrolladores encadenar métodos y manejar respuestas usando async/await, lo que resulta en un código más limpio y legible.
- Manejo de respuestas optimizado: La API Fetch devuelve un objeto Response que proporciona métodos convenientes para acceder a los datos de la respuesta, incluido el análisis JSON, la extracción de texto y la lectura de los encabezados de la respuesta. Simplifica el proceso de extracción y manipulación de datos de la respuesta.
- Soporte para el Intercambio de Recursos de Origen Cruzado (CORS): La API Fetch maneja el Intercambio de Recursos de Origen Cruzado (CORS) de forma más transparente.
- Manejo de errores: Incluye siempre el manejo de errores en tus solicitudes fetch. Puedes usar
.catch()para manejar cualquier error que pueda ocurrir durante la operación fetch. - Headers: Al realizar una solicitud POST, es importante establecer el encabezado
Content-Typeenapplication/jsonsi estás enviando datos JSON. Esto le indica al servidor qué tipo de datos esperar. - Body: Para una solicitud POST, puedes usar la propiedad
bodypara pasar una cadena JSON como entrada. Ten en cuenta que el cuerpo de la solicitud debe ser una cadena JSON, mientras que los encabezados deben ser un objeto JSON. - Convierte tus datos JSON en cadena: Asegúrate de convertir tus datos JSON en cadena antes de enviarlos al servidor. Esto convierte el objeto JavaScript en una cadena, que luego se puede enviar a través de la red.
Conclusión
En conclusión, el proceso de obtener datos con body y header es un aspecto crucial del desarrollo web moderno. Esta guía completa ha proporcionado una inmersión profunda en los métodos, las técnicas y las mejores prácticas involucradas en este proceso. Hemos explorado cómo estructurar las solicitudes, la importancia de los encabezados para transmitir metadatos y el papel del body en la transmisión de los datos reales. Comprender estos conceptos es clave para construir aplicaciones eficientes, seguras y robustas. A medida que la tecnología continúa evolucionando, también lo harán los métodos que usamos para obtener datos. Sin embargo, los principios descritos en esta guía seguirán siendo una parte fundamental de este panorama en constante cambio. ¡Feliz codificación!



