En el mundo del desarrollo web, realizar solicitudes API es una tarea fundamental. Ya sea que estés construyendo una aplicación front-end, un servicio back-end o probando una API, saber cómo realizar estas solicitudes de manera eficiente es crucial. Dos herramientas populares para este propósito son curl y JavaScript fetch. Esta guía te llevará a través de los entresijos del uso de estas herramientas, proporcionándote ejemplos prácticos y consejos a lo largo del camino.
Antes de sumergirnos, si estás buscando una manera fácil de probar tus APIs, te recomiendo encarecidamente que descargues Apidog de forma gratuita. Apidog simplifica el proceso de prueba de APIs, haciendo que trabajar con APIs complejas sea muy sencillo.
Comprensión de las solicitudes API
¿Qué es una API?
Una API (Interfaz de Programación de Aplicaciones) es un conjunto de reglas que permite que diferentes entidades de software se comuniquen entre sí. Las APIs definen los métodos y formatos de datos que las aplicaciones pueden usar para interactuar con servicios externos, bases de datos u otras aplicaciones.
¿Por qué usar solicitudes API?
Las solicitudes API son esenciales para obtener datos de los servidores, enviar datos para ser procesados e interactuar con varios servicios web. Son la columna vertebral de las aplicaciones web modernas, permitiendo funcionalidades como la autenticación de usuarios, la recuperación de datos y las integraciones de terceros.
Introducción a cURL
¿Qué es curl?
cURL es una herramienta de línea de comandos utilizada para transferir datos con URLs. Soporta una amplia gama de protocolos, incluyendo HTTP, HTTPS, FTP y muchos más. curl se utiliza ampliamente para probar APIs, descargar archivos y realizar solicitudes web.

Instalación de cURL
cURL está preinstalado en la mayoría de los sistemas basados en Unix, incluyendo macOS y Linux. Para Windows, puedes descargarlo desde el sitio web oficial de curl.
Para comprobar si cURL está instalado en tu sistema, abre tu terminal o símbolo del sistema y ejecuta:
curl --version
Uso básico de cURL
Realizar una solicitud GET simple
Para realizar una solicitud GET básica con cURL, puedes usar el siguiente comando:
curl https://api.example.com/data
Este comando obtiene datos de la URL especificada.
Añadir encabezados
A veces, necesitas añadir encabezados a tu solicitud. Esto se puede hacer usando el flag -H:
curl -H "Authorization: Bearer YOUR_ACCESS_TOKEN" https://api.example.com/data
Realizar una solicitud POST
Para enviar datos al servidor, puedes usar el método POST. Aquí te mostramos cómo puedes hacerlo con curl:
curl -X POST -H "Content-Type: application/json" -d '{"key":"value"}' https://api.example.com/data
En este comando, -X POST especifica el método de solicitud, -H añade un encabezado y -d envía los datos.
Introducción a JavaScript fetch
¿Qué es JavaScript fetch?
La API fetch es una interfaz moderna que te permite realizar solicitudes HTTP desde el navegador. Es una alternativa más simple y potente a XMLHttpRequest y se utiliza ampliamente en el desarrollo front-end.
Uso básico de fetch
Realizar una solicitud GET simple
Aquí te mostramos cómo puedes realizar una solicitud GET usando fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Este código obtiene datos de la URL especificada y los registra en la consola.
Añadir encabezados
Para añadir encabezados a tu solicitud fetch, puedes usar la opción headers:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_ACCESS_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Realizar una solicitud POST
Para enviar datos al servidor usando fetch, puedes usar el método POST:
fetch('https://api.example.com/data', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ key: 'value' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Comparación de cURL y JavaScript fetch
Casos de uso
cURL es ideal para:
- Tareas de línea de comandos
- Automatización de scripts
- Prueba de APIs sin una interfaz gráfica
JavaScript fetch es perfecto para:
- Aplicaciones web
- Operaciones asíncronas en el navegador
- Frameworks front-end modernos como React y Vue
Sintaxis y usabilidad
cURL utiliza una interfaz de línea de comandos con una sintaxis que puede volverse compleja con opciones avanzadas. Sin embargo, es extremadamente potente y flexible.
JavaScript fetch, por otro lado, ofrece una sintaxis más legible y basada en promesas, lo que facilita el manejo de operaciones asíncronas y la gestión de respuestas.
Manejo de errores
El manejo de errores en cURL se realiza utilizando códigos de salida y analizando las respuestas manualmente. En JavaScript fetch, el manejo de errores es más sencillo con bloques catch, que proporcionan una forma más intuitiva de manejar las excepciones.
Ejemplos prácticos
Ejemplo 1: Obtención de datos de usuario
Usando cURL
curl https://jsonplaceholder.typicode.com/users
Este comando recupera una lista de usuarios de la API placeholder.
Usando JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Ejemplo 2: Envío de un formulario
Usando cURL
curl -X POST -H "Content-Type: application/json" -d '{"name":"John Doe","email":"john.doe@example.com"}' https://jsonplaceholder.typicode.com/users
Usando JavaScript fetch
fetch('https://jsonplaceholder.typicode.com/users', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({ name: 'John Doe', email: 'john.doe@example.com' })
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('Error:', error));
Usar Apidog para simplificar las solicitudes API
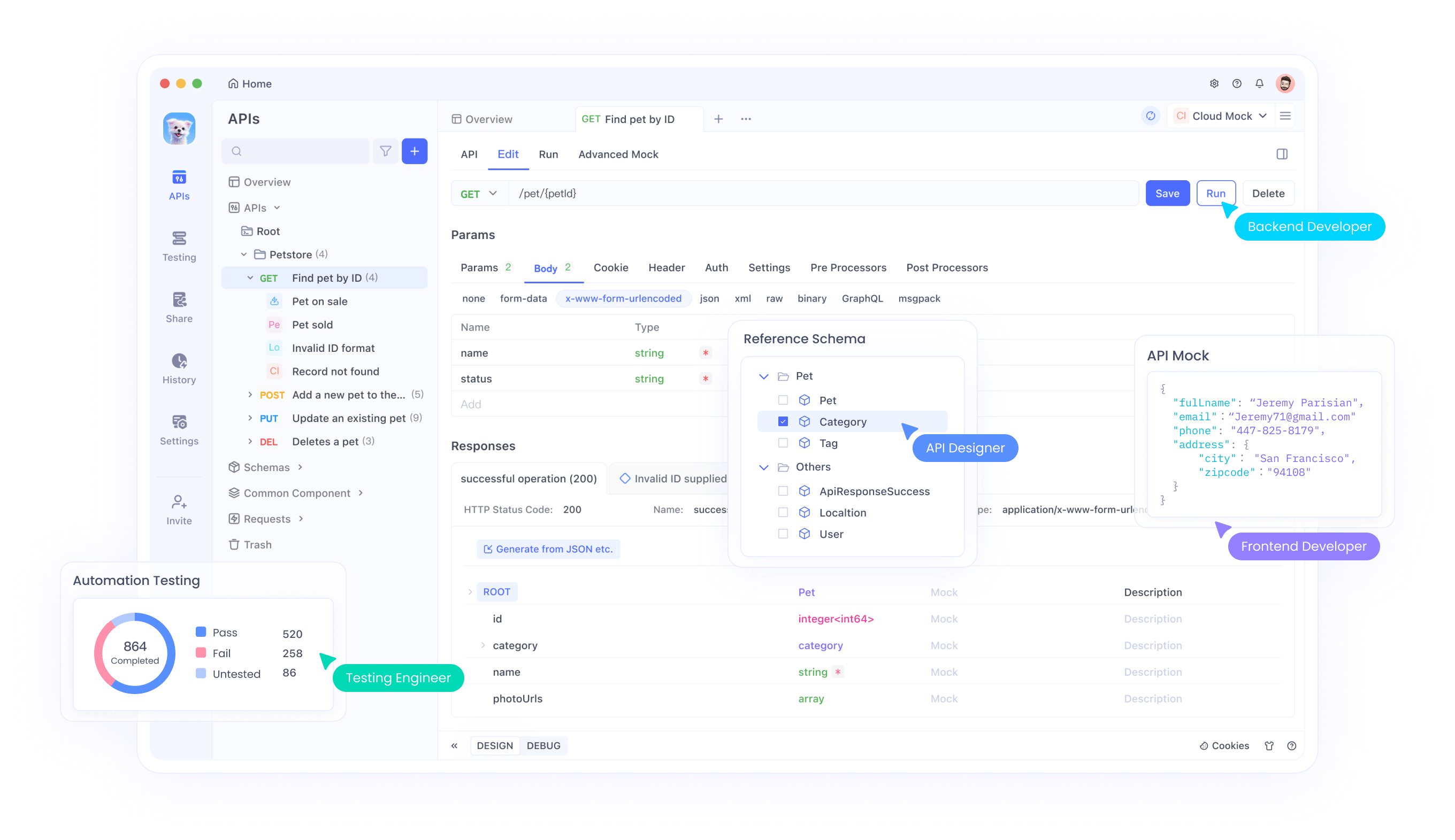
Si deseas optimizar aún más tus flujos de trabajo de API, considera usar Apidog. Apidog es una herramienta potente diseñada para facilitar y hacer eficiente la gestión de APIs. Proporciona características como documentación de API, pruebas y monitorización en un solo lugar.
¿Por qué usar Apidog?
- Interfaz fácil de usar: Apidog ofrece una interfaz intuitiva que facilita la gestión de APIs.
- Características integrales: Desde la creación y prueba de APIs hasta la monitorización de su rendimiento, Apidog cubre todos los aspectos de la gestión de APIs.
- De uso gratuito: Puedes descargar y usar Apidog de forma gratuita, lo que lo hace accesible para desarrolladores de todos los niveles.

Comienza a trabajar con APIs cURL importándolas a Apidog

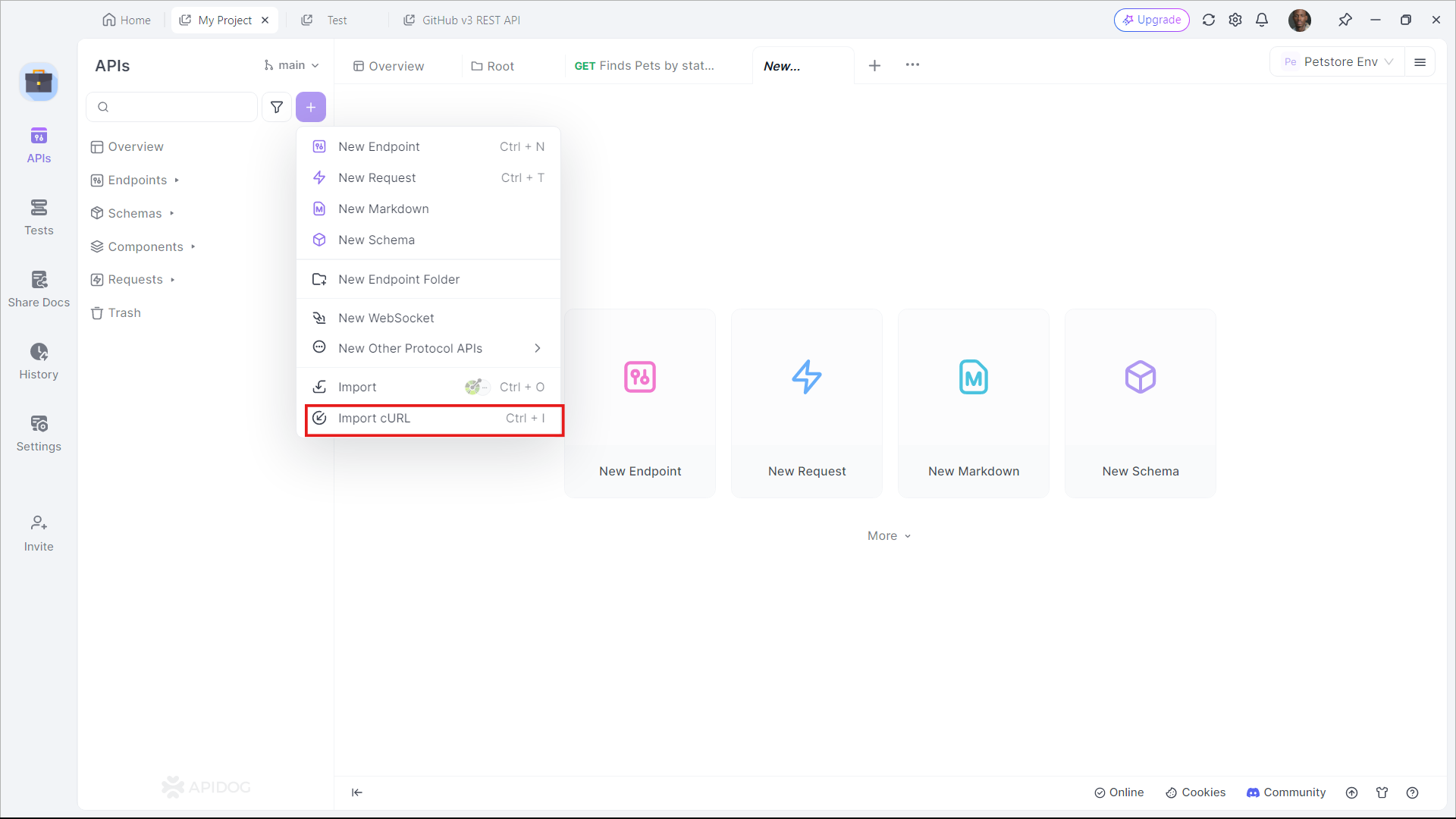
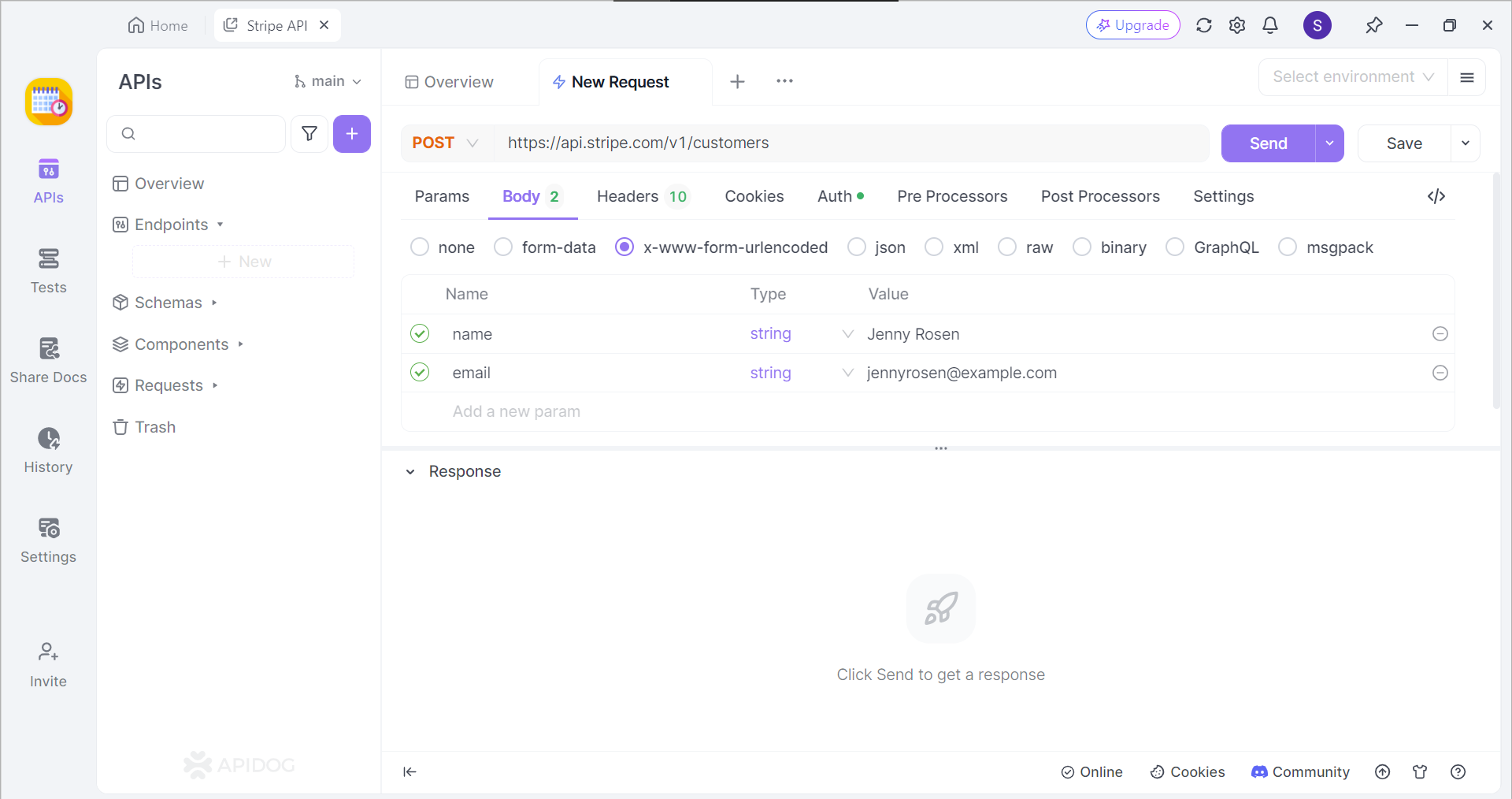
Apidog es compatible con los usuarios que deseen importar comandos cURL a Apidog. En un proyecto vacío, haz clic en el botón púrpura + alrededor de la parte superior izquierda de la ventana de Apidog y selecciona Import cURL.

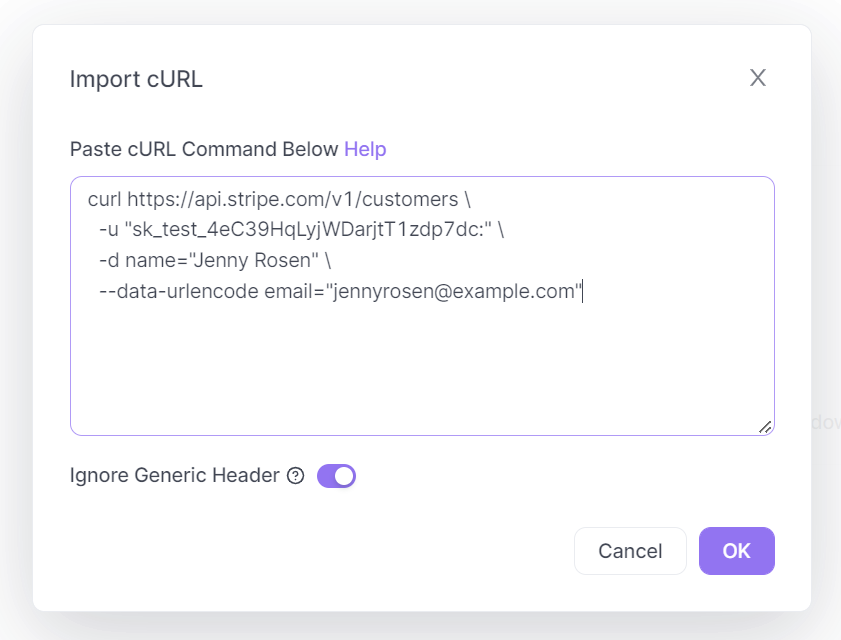
Copia y pega el comando cURL en el cuadro que se muestra en tu pantalla.

Si tiene éxito, ahora deberías poder ver el comando cURL en forma de una solicitud API.
Genera código Javascript Fetch al instante
Apidog puede generar el código Javascript necesario para tu aplicación en un abrir y cerrar de ojos.

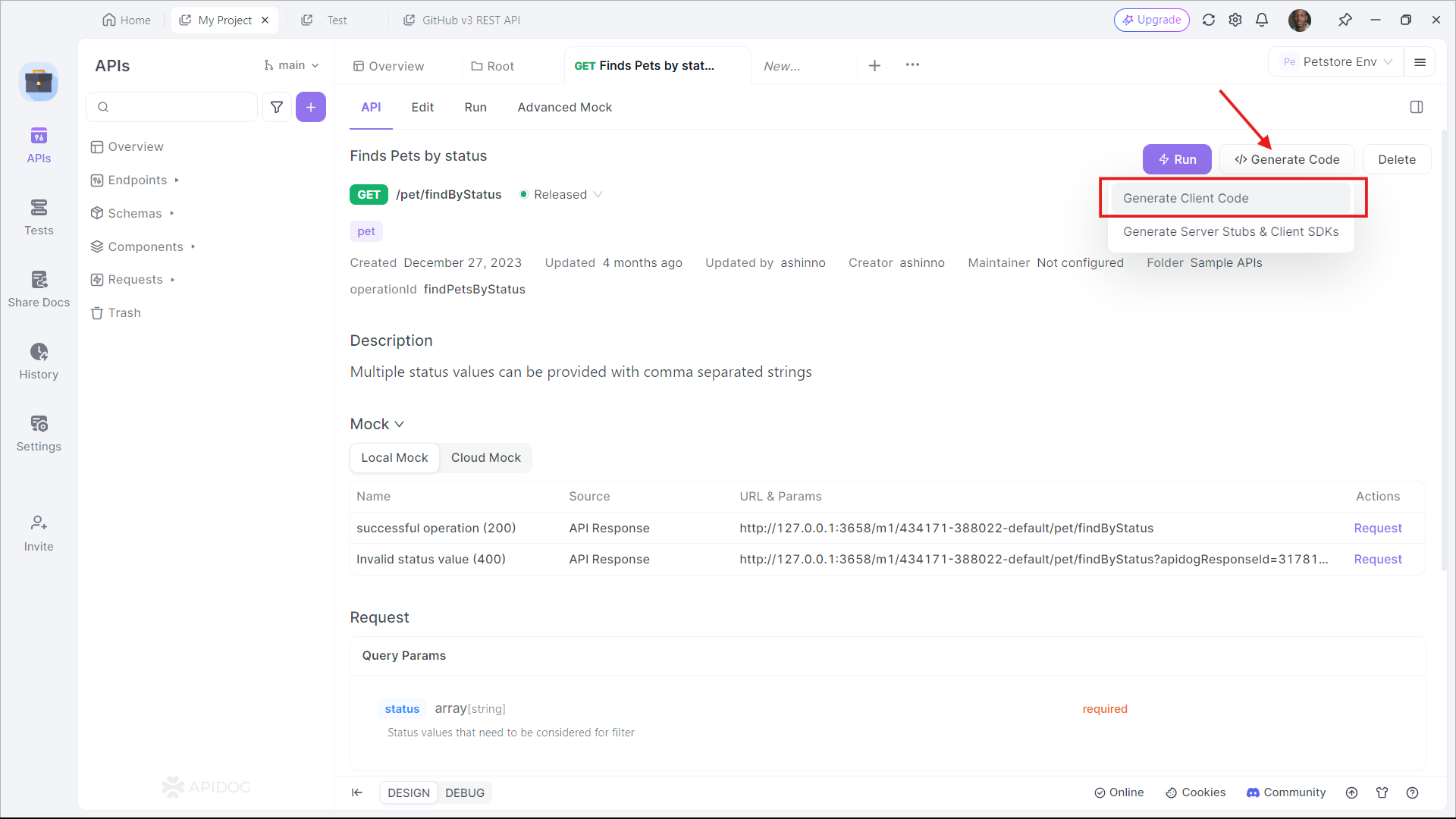
Primero, localiza el botón </> Generate Code en cualquier API o solicitud, y selecciona Generate Client Code en la lista desplegable.

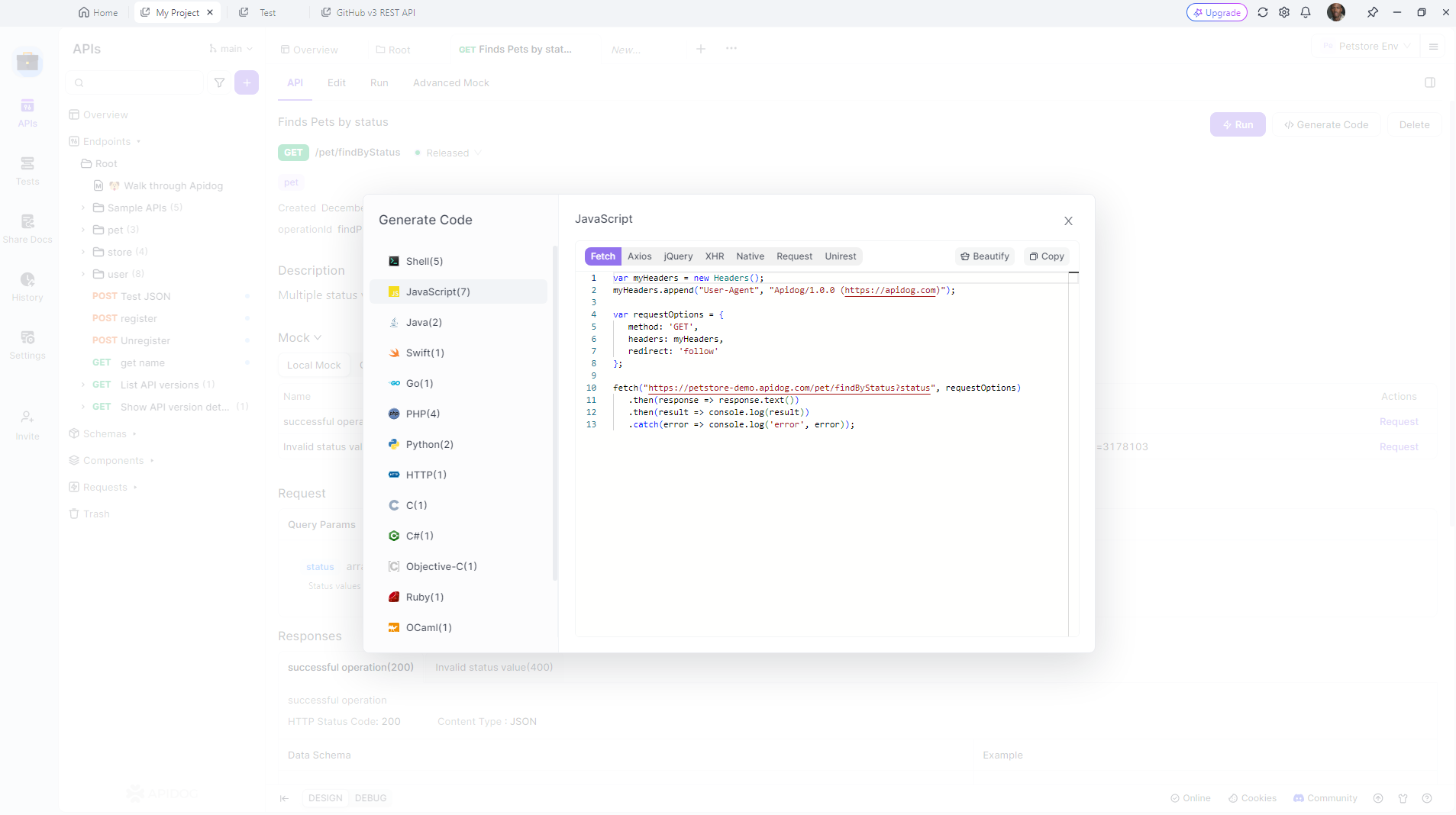
A continuación, selecciona Javascript y encuentra la sección Fetch. Ahora deberías ver el código generado. Todo lo que tienes que hacer es copiarlo y pegarlo en tu IDE (Entorno de Desarrollo Integrado) y continuar desarrollando tu aplicación.
Mejores prácticas para las solicitudes API
Protección de las claves API
Mantén siempre tus claves API seguras. Evita codificarlas directamente en tu código, especialmente en aplicaciones front-end. Utiliza variables de entorno o bóvedas seguras para gestionar tus claves.
Manejo de errores
Un manejo de errores adecuado garantiza que tu aplicación pueda manejar los fallos con elegancia. Comprueba siempre los códigos de estado de la respuesta y maneja los errores de forma apropiada.
Optimización del rendimiento
Para la optimización del rendimiento, considera:
- Almacenamiento en caché de las respuestas
- Minimización del número de llamadas a la API
- Uso de formatos de datos eficientes (por ejemplo, JSON)
Temas avanzados
Usar cURL con scripts
Puedes automatizar los comandos cURL usando scripts de shell. Esto es útil para tareas repetitivas, como la obtención de datos, el procesamiento por lotes o la prueba de APIs.
#!/bin/bash
API_URL="https://api.example.com/data"
API_KEY="your_api_key"
response=$(curl -H "Authorization: Bearer $API_KEY" $API_URL)
echo $response
Usar fetch con Async/Await
async y await hacen que las solicitudes fetch sean aún más legibles y manejables:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Error:', error);
}
}
fetchData();
Conclusión
En esta guía, hemos explorado cómo realizar solicitudes API usando cURL y JavaScript fetch. Ambas herramientas tienen sus fortalezas y son adecuadas para diferentes tareas. cURL destaca en operaciones de línea de comandos y scripting, mientras que fetch es perfecto para aplicaciones web y operaciones asíncronas.
Recuerda, si quieres simplificar tu proceso de prueba de API, considera descargar Apidog de forma gratuita. Es una excelente herramienta que facilita mucho el trabajo con APIs.