¡Hola, compañeros desarrolladores! ¿Estáis navegando por el laberinto de las APIs, Axios y WebSockets y os sentís un poco perdidos? ¡Estáis en el lugar correcto! Hoy, vamos a sumergirnos en la intrigante pregunta: ¿Se puede usar Axios con WebSockets? Este viaje promete ser tanto esclarecedor como divertido. Además, tenemos una sorpresa especial para vosotros: la herramienta definitiva para optimizar vuestro desarrollo de APIs.
¿Qué son Axios y WebSockets?
Antes de entrar en el meollo del asunto, vamos a familiarizarnos con nuestros jugadores clave: Axios y WebSockets.
Axios
Axios es un cliente HTTP popular basado en promesas para JavaScript, particularmente en el contexto de las aplicaciones web. Es conocido por su simplicidad y potentes capacidades. Con Axios, podéis hacer solicitudes HTTP para obtener datos de las APIs, enviar datos a los servidores y manejar transformaciones complejas de solicitudes y respuestas con facilidad.

WebSockets
WebSockets, por otro lado, ofrecen un enfoque diferente a la comunicación cliente-servidor. Proporcionan un canal de comunicación persistente y full-duplex a través de una única conexión TCP. Esto significa que podéis enviar y recibir datos en tiempo real sin la sobrecarga de abrir y cerrar conexiones constantemente, lo que hace que WebSockets sea ideal para aplicaciones que requieren actualizaciones de datos instantáneas, como aplicaciones de chat, resultados deportivos en vivo y herramientas de colaboración.
La pregunta clave: ¿Se puede usar Axios con WebSockets?
Ahora, abordemos la pregunta candente: ¿Se puede usar Axios con WebSockets? La respuesta corta es no: Axios y WebSockets tienen diferentes propósitos y operan en diferentes protocolos de comunicación. Axios funciona con HTTP, mientras que WebSockets usa el protocolo WebSocket. Sin embargo, comprender cómo se complementan entre sí puede mejorar significativamente vuestro conjunto de herramientas de desarrollo.
Cómo difieren Axios y WebSockets
Protocolos de comunicación
Axios se basa en HTTP, que es un protocolo de solicitud-respuesta. Esto significa que cada solicitud del cliente espera una respuesta del servidor, y la conexión se cierra una vez que se recibe la respuesta.
WebSockets, por el contrario, mantiene una conexión abierta entre el cliente y el servidor, lo que permite el intercambio continuo de datos. Esto hace que WebSockets sea perfecto para aplicaciones en tiempo real donde los datos deben enviarse a los clientes al instante.
Casos de uso
Axios es ideal para:
- Obtener datos de APIs RESTful
- Enviar formularios
- Manejar operaciones CRUD
- Hacer solicitudes HTTP asíncronas
WebSockets brilla en escenarios como:
- Aplicaciones de chat en tiempo real
- Actualizaciones deportivas en vivo
- Juegos en línea
- Herramientas de edición colaborativa
Combinando Axios y WebSockets: Un enfoque práctico
Si bien Axios y WebSockets no se pueden usar indistintamente, se pueden combinar para construir potentes aplicaciones web. Aquí os mostramos cómo podéis aprovechar ambas tecnologías de manera efectiva.
Obtención de datos iniciales con Axios
Para muchas aplicaciones, necesitáis cargar los datos iniciales cuando el usuario accede por primera vez a la aplicación. Axios es perfecto para esto. Podéis usar Axios para obtener datos de vuestra API RESTful y completar vuestra aplicación con la información necesaria.
import axios from 'axios';
async function fetchData() {
try {
const response = await axios.get('https://api.example.com/data');
console.log(response.data);
} catch (error) {
console.error('Error fetching data:', error);
}
}
fetchData();
Actualizaciones en tiempo real con WebSockets
Una vez que se cargan los datos iniciales, es posible que deseéis mantener los datos actualizados en tiempo real. Aquí es donde entran en juego los WebSockets. Al establecer una conexión WebSocket, podéis enviar actualizaciones al cliente tan pronto como ocurran.
const socket = new WebSocket('wss://example.com/socket');
socket.onopen = () => {
console.log('Conexión WebSocket establecida');
};
socket.onmessage = (event) => {
const data = JSON.parse(event.data);
console.log('Actualización en tiempo real:', data);
};
socket.onerror = (error) => {
console.error('Error de WebSocket:', error);
};
socket.onclose = () => {
console.log('Conexión WebSocket cerrada');
};
Cerrando la brecha con Apidog
Administrar APIs y datos en tiempo real puede ser un desafío. Ahí es donde entra Apidog. Apidog simplifica el desarrollo, las pruebas y la administración de APIs, lo que facilita el manejo tanto de las solicitudes HTTP con Axios como de las actualizaciones en tiempo real con WebSockets.
Apidog y Axios
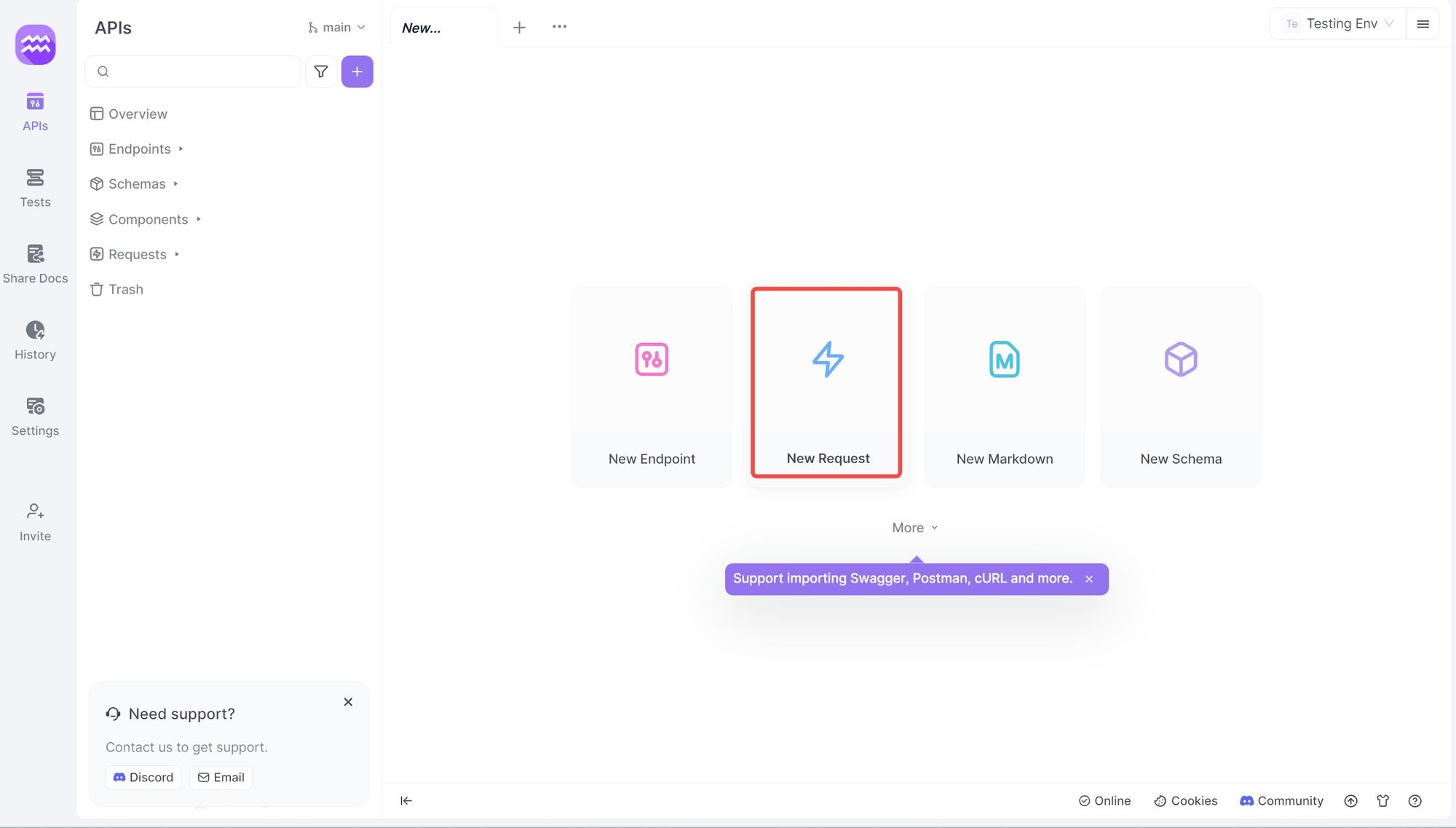
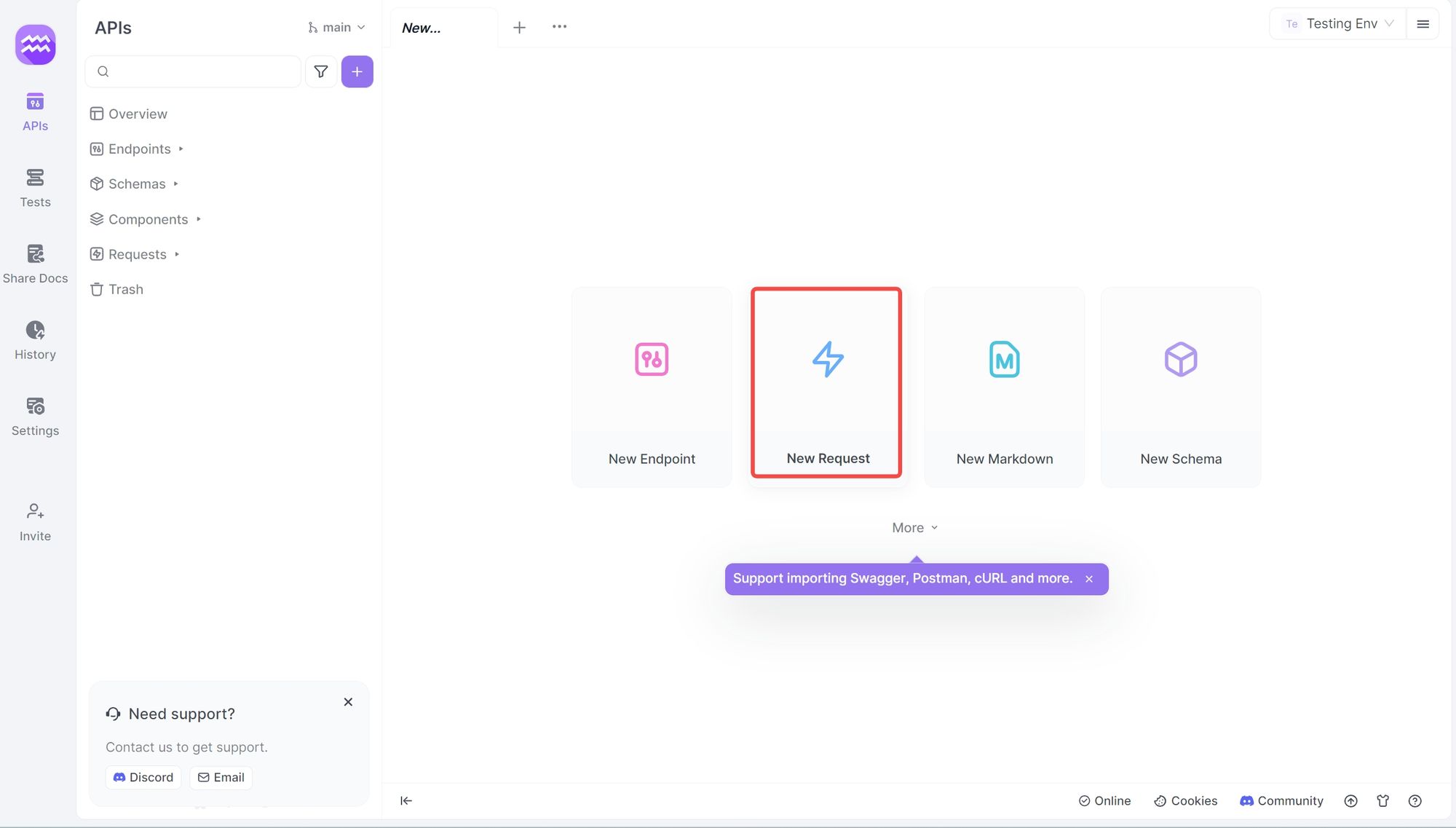
Paso 1: Abrid Apidog y seleccionad nueva solicitud

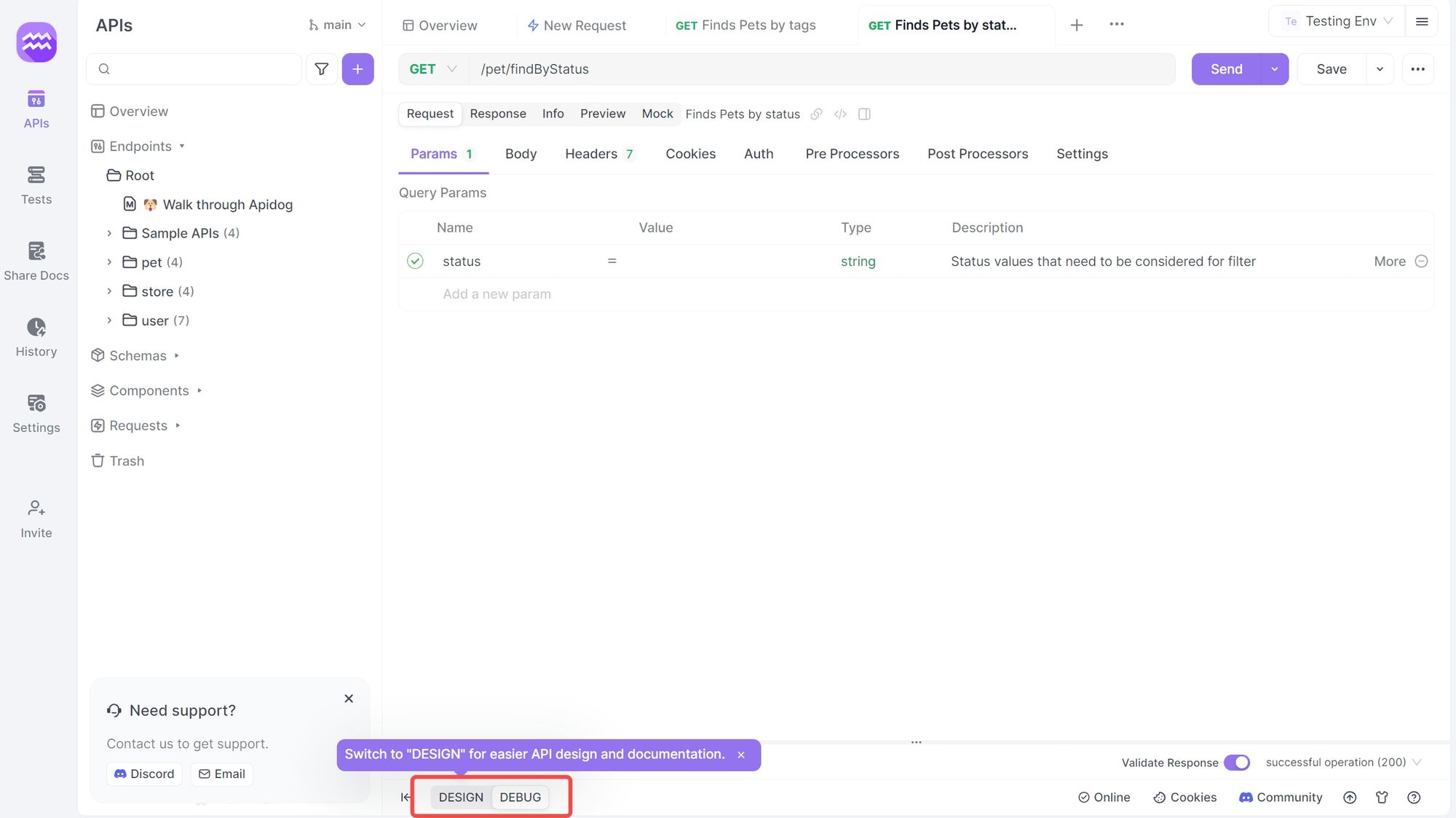
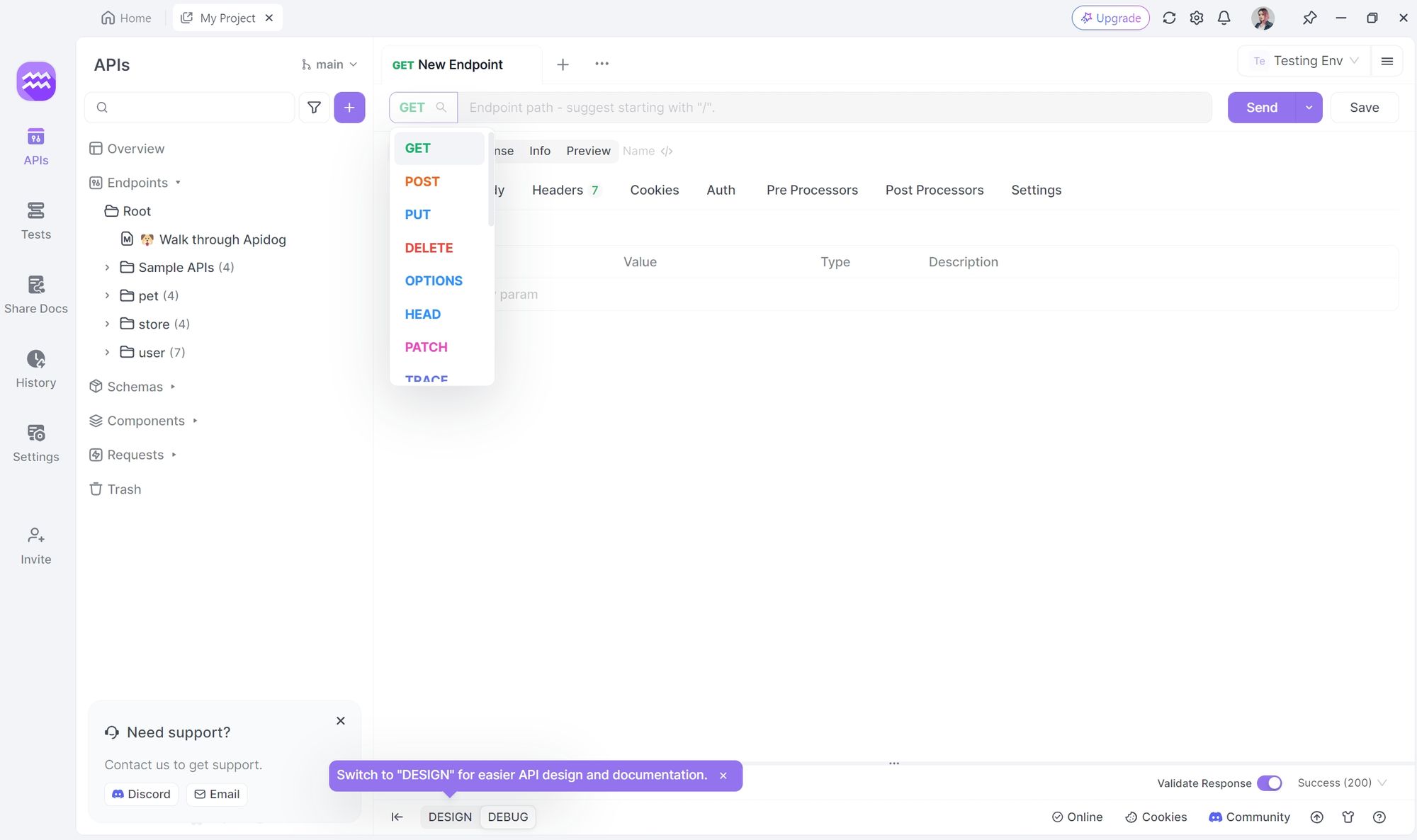
Paso 2: Introducid la URL del punto final de la API al que deseáis enviar una solicitud, introducid cualquier encabezado o parámetro de cadena de consulta que deseéis incluir con la solicitud y, a continuación, haced clic en "Diseño" para cambiar a la interfaz de diseño de Apidog.

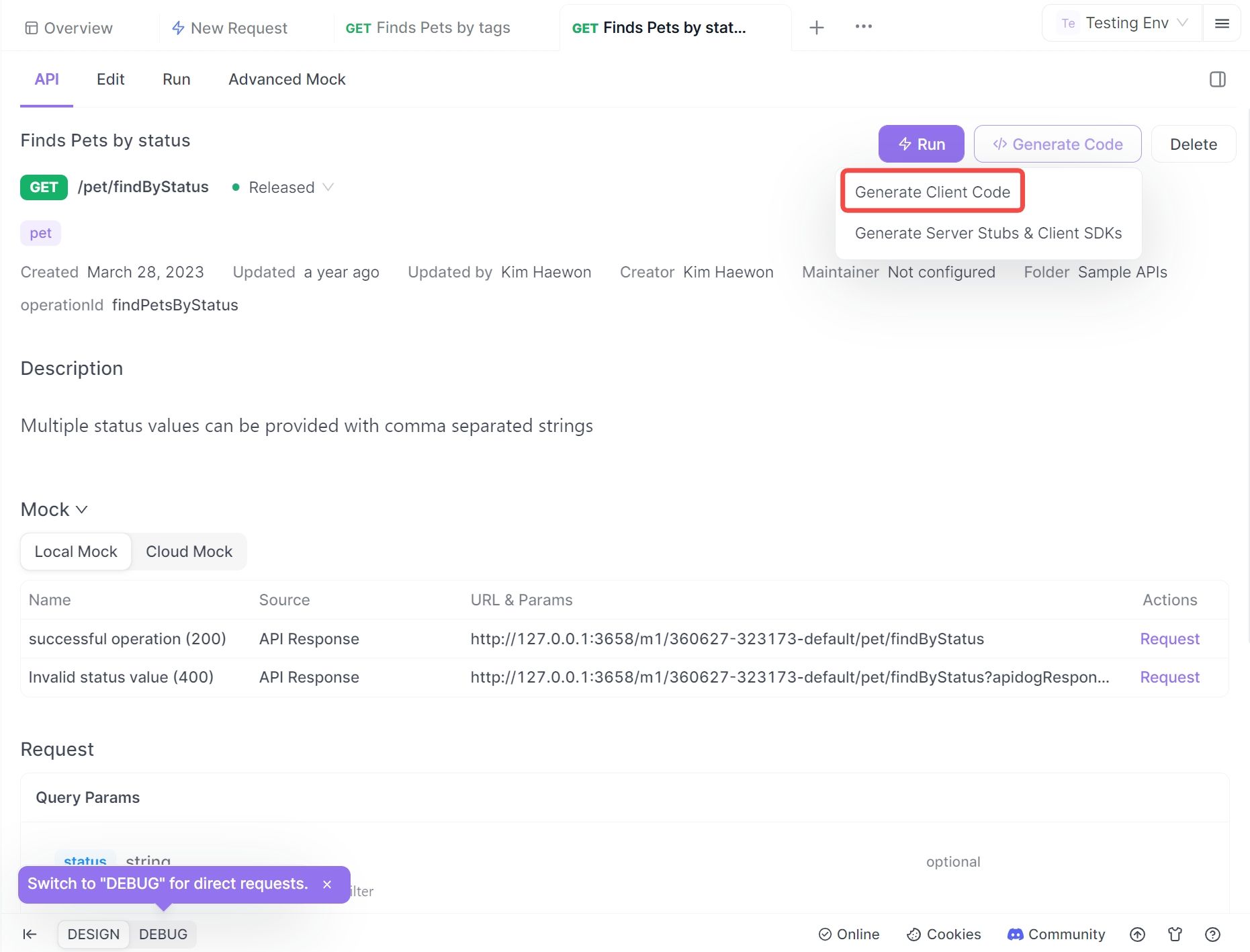
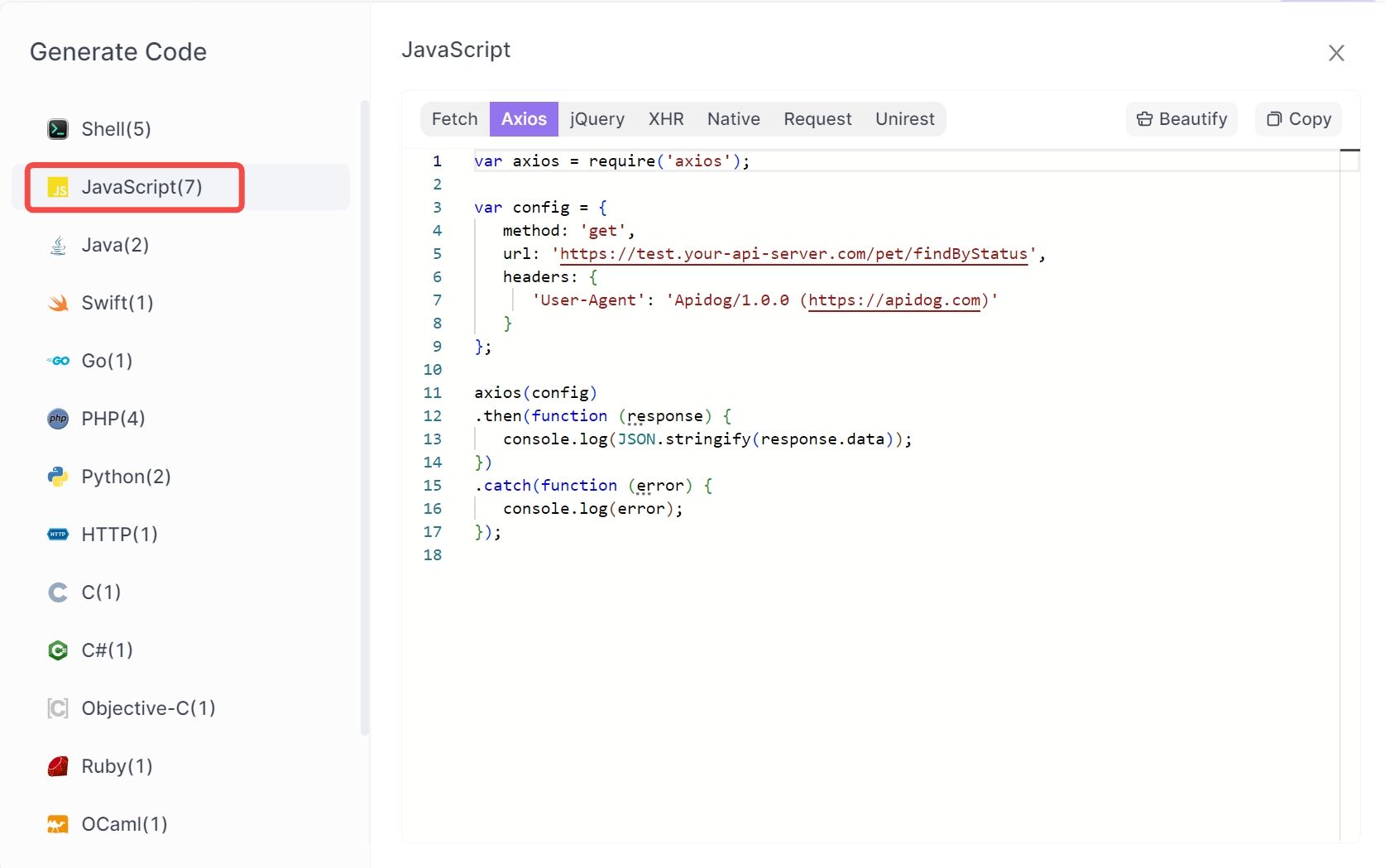
Paso 3: Seleccionad "Generar código de cliente" para generar vuestro código.

Paso 4: Copiad el código Axios generado y pegadlo en vuestro proyecto.

¿Cómo podéis usar Apidog para depurar un cliente WebSocket?
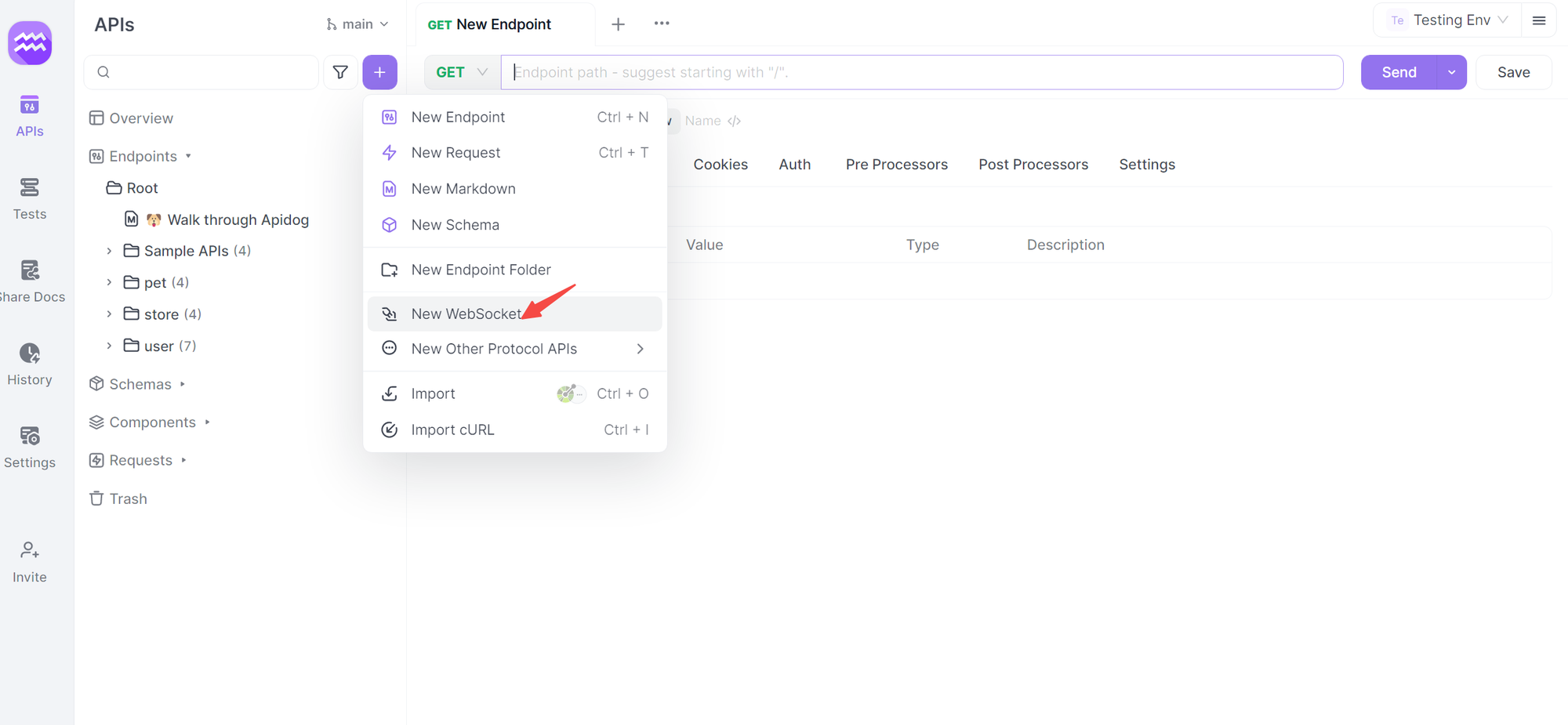
- Abrid Apidog: Primero, iniciad la aplicación Apidog y haced clic en el botón "+" en el lado izquierdo, se abrirá un nuevo menú desplegable. Desde allí, elegid "Nueva API WebSocket":

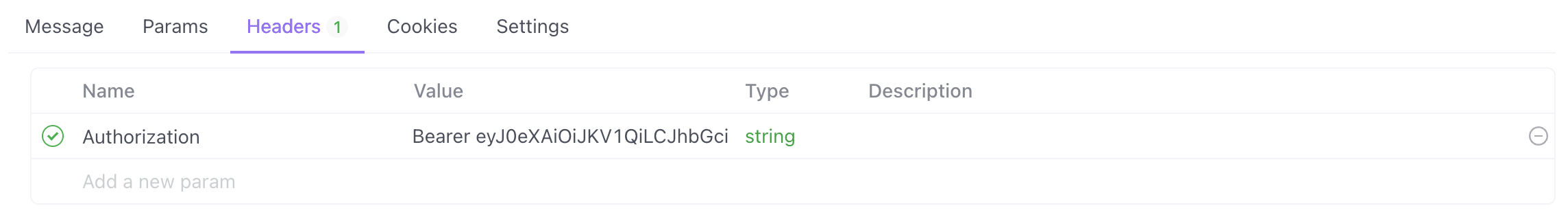
2. Establecer una conexión: Comenzad introduciendo la URL de la API WebSocket en la barra de direcciones de Apidog. A continuación, podéis hacer clic en el botón "Conectar" para iniciar el proceso de handshake y establecer una conexión. Apidog os permite personalizar parámetros como Params, Headers y Cookies durante el handshake.


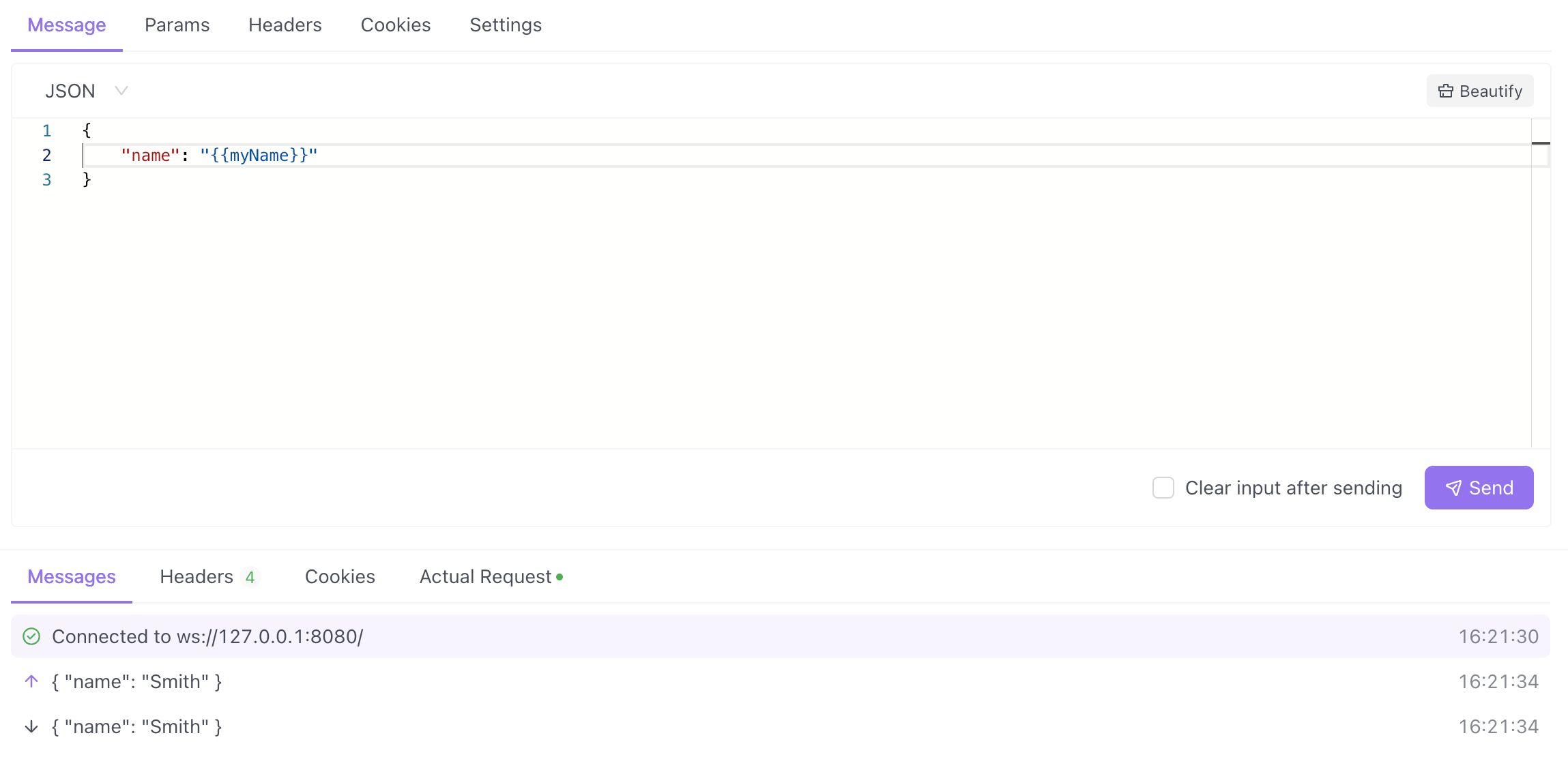
3. Enviar y recibir mensajes: Una vez establecida la conexión, podéis enviar mensajes en la pestaña "Mensaje". Podéis escribir texto, JSON, XML, HTML y otros mensajes en formato de texto, así como mensajes en formato binario utilizando Base64 o Hexadecimal. La nueva vista de línea de tiempo de Apidog muestra el estado de la conexión, los mensajes enviados y los mensajes recibidos en orden cronológico. Cuando hacéis clic en un mensaje, podéis ver fácilmente sus detalles.
4. Documentación de la API: Apidog hereda su sólida funcionalidad de documentación de la API para las APIs WebSocket, lo que os permite documentar vuestras interacciones WebSocket de manera efectiva.
Recordad verificar problemas comunes de WebSocket, como problemas de conexión, errores de formato de mensaje y problemas de seguridad durante vuestro proceso de depuración.
Usando Apidog para enviar solicitudes HTTP
Apidog ofrece varias funciones avanzadas que mejoran aún más su capacidad para probar solicitudes HTTP. Estas funciones os permiten personalizar vuestras solicitudes y manejar escenarios más complejos sin esfuerzo.
Paso 1: Abrid Apidog y cread una nueva solicitud.

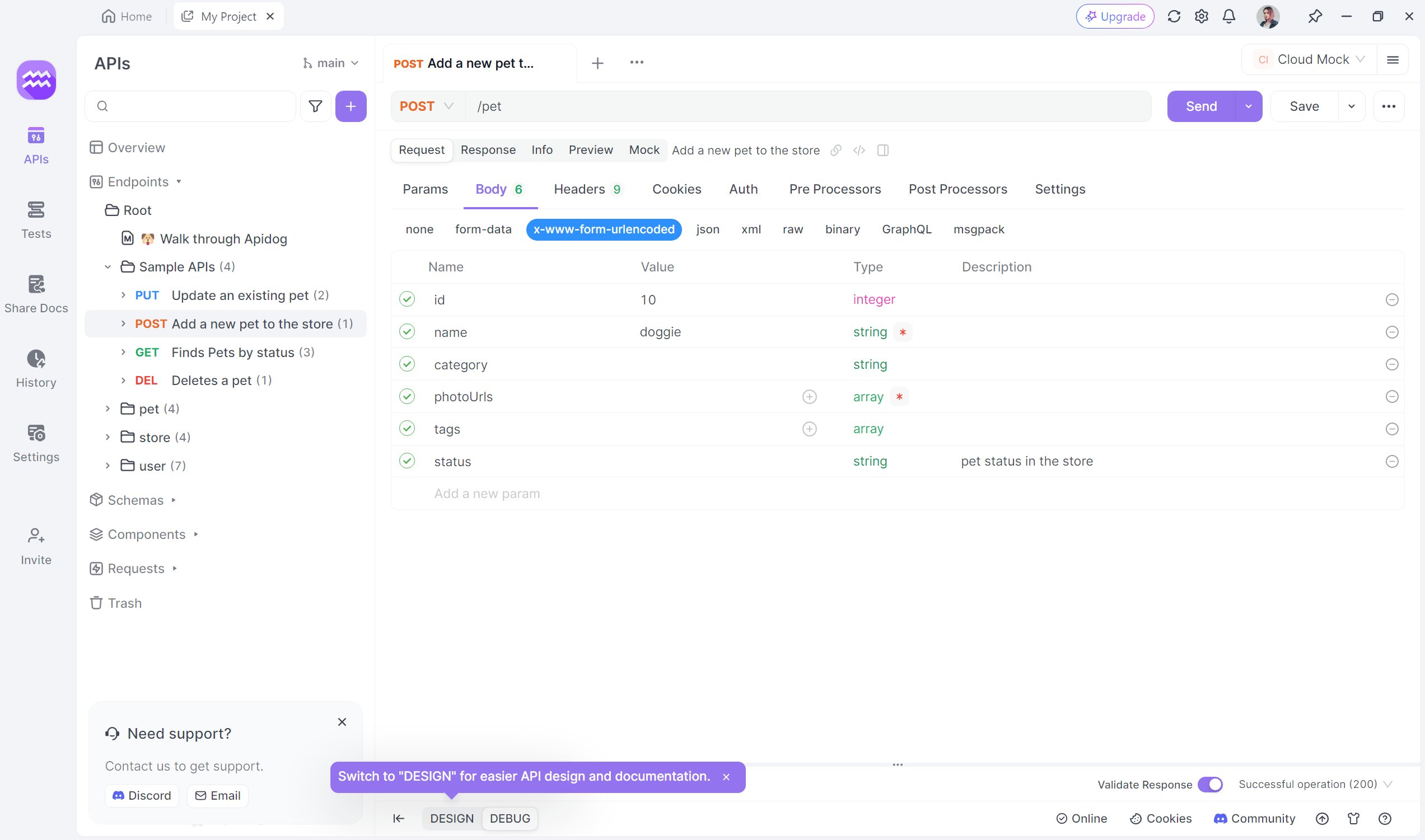
Paso 2: Encontrad o introducid manualmente los detalles de la API para la solicitud POST que deseáis realizar.

Paso 3: Rellenad los parámetros requeridos y cualquier dato que deseéis incluir en el cuerpo de la solicitud.

Configurando un proyecto de muestra
Para ilustrar cómo Axios y WebSockets pueden trabajar juntos, vamos a crear un proyecto de muestra. Construiremos una aplicación de chat simple donde los usuarios pueden obtener mensajes anteriores con Axios y recibir nuevos mensajes en tiempo real a través de WebSockets.
Paso 1: Configurando el servidor
Primero, configuraremos un servidor Node.js usando Express y la biblioteca ws para el soporte de WebSocket.
const express = require('express');
const WebSocket = require('ws');
const app = express();
const server = require('http').createServer(app);
const wss = new WebSocket.Server({ server });
let messages = [];
app.use(express.json());
app.get('/messages', (req, res) => {
res.json(messages);
});
wss.on('connection', (ws) => {
ws.on('message', (message) => {
const parsedMessage = JSON.parse(message);
messages.push(parsedMessage);
wss.clients.forEach(client => {
if (client.readyState === WebSocket.OPEN) {
client.send(JSON.stringify(parsedMessage));
}
});
});
});
server.listen(3000, () => {
console.log('El servidor está escuchando en el puerto 3000');
});
Paso 2: Configurando el cliente
A continuación, configuraremos el cliente usando Axios para obtener mensajes y WebSockets para actualizaciones en tiempo real.
<!DOCTYPE html>
<html>
<head>
<title>Aplicación de chat</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
</head>
<body>
<div id="messages"></div>
<input type="text" id="messageInput" placeholder="Escribe un mensaje">
<button onclick="sendMessage()">Enviar</button>
<script>
const messagesDiv = document.getElementById('messages');
async function fetchMessages() {
try {
const response = await axios.get('http://localhost:3000/messages');
response.data.forEach(message => {
addMessageToDOM(message);
});
} catch (error) {
console.error('Error al obtener mensajes:', error);
}
}
function addMessageToDOM(message) {
const messageDiv = document.createElement('div');
messageDiv.textContent = message.text;
messagesDiv.appendChild(messageDiv);
}
const socket = new WebSocket('ws://localhost:3000');
socket.onmessage = (event) => {
const message = JSON.parse(event.data);
addMessageToDOM(message);
};
function sendMessage() {
const messageInput = document.getElementById('messageInput');
const message = { text: messageInput.value };
socket.send(JSON.stringify(message));
messageInput.value = '';
}
fetchMessages();
</script>
</body>
</html>
Beneficios de usar tanto Axios como WebSockets
Al combinar Axios y WebSockets, podéis crear aplicaciones que sean ricas en datos y receptivas. Aquí hay algunos beneficios:
- Eficiencia: Cargad los datos iniciales rápidamente con Axios y mantenedlos actualizados en tiempo real con WebSockets.
- Experiencia del usuario: Proporcionad una experiencia fluida e interactiva para los usuarios con actualizaciones instantáneas.
- Flexibilidad: Usad la herramienta adecuada para el trabajo adecuado: Axios para solicitudes HTTP y WebSockets para comunicación en tiempo real.
Desafíos y consideraciones
Si bien la combinación de Axios y WebSockets ofrece muchas ventajas, también presenta desafíos:
- Complejidad: La gestión de dos métodos de comunicación diferentes puede aumentar la complejidad de vuestra aplicación.
- Manejo de errores: Asegurad un manejo de errores robusto tanto para las solicitudes Axios como para las conexiones WebSocket.
- Seguridad: Implementad medidas de seguridad apropiadas para proteger vuestros datos y canales de comunicación.
Conclusión
En conclusión, si bien Axios no se puede usar directamente con WebSockets debido a sus diferentes protocolos, combinarlos puede crear aplicaciones web potentes y receptivas. Axios sobresale en la obtención de datos iniciales de las APIs, mientras que WebSockets permite actualizaciones en tiempo real. Juntos, ofrecen una solución integral para el desarrollo web moderno.
No olvidéis descargar Apidog gratis para simplificar vuestro desarrollo y administración de APIs. Con Apidog, el manejo tanto de Axios como de WebSockets se convierte en una tarea sencilla.



