En el vertiginoso mundo del desarrollo web, gestionar las peticiones a la API de forma eficiente es crucial. A veces, necesitas cancelar estas peticiones para ahorrar recursos o evitar resultados no deseados. Axios, una popular librería de JavaScript, proporciona una forma sencilla de gestionar estos escenarios. En esta entrada del blog, exploraremos las complejidades de la cancelación de peticiones a la API con Axios y te presentaremos Apidog, una herramienta que simplifica las pruebas y la gestión de la API. ¿Y lo mejor de todo? ¡Puedes descargar Apidog gratis!
Por qué podrías necesitar cancelar peticiones
Empecemos con un escenario con el que te puedas identificar. Imagina que estás creando una función de búsqueda para tu aplicación web. A medida que el usuario escribe en el cuadro de búsqueda, quieres obtener sugerencias de una API. Sin embargo, si el usuario sigue escribiendo rápidamente, no quieres bombardear el servidor con peticiones innecesarias por cada pulsación de tecla. En su lugar, te gustaría cancelar cualquier petición pendiente y enviar solo la última. ¡Ahí es donde entran en juego las peticiones de cancelación de axios!

Cómo funcionan las peticiones de cancelación de Axios
Entonces, ¿cómo funciona esto de la cancelación? Pues bien, la clave reside en el CancelToken proporcionado por Axios. Este token te permite crear una "operación cancelable" y asociarla a una petición en particular. Si decides cancelar la operación, Axios detendrá automáticamente la petición correspondiente.
Creación de un CancelToken
Para empezar, tendrás que importar el CancelToken de Axios:
import axios from 'axios';
const source = axios.CancelToken.source();
El objeto source tiene dos propiedades: token y cancel. La propiedad token es lo que pasarás junto con tu petición Axios, mientras que la función cancel se utiliza para, bueno, cancelar la petición.
Realizar una petición que se pueda cancelar
Ahora que tienes un CancelToken, puedes adjuntarlo a tu petición Axios de la siguiente manera:
axios.get('/api/suggestions', {
cancelToken: source.token
})
.then(response => {
// Handle the successful response
})
.catch(thrown => {
if (axios.isCancel(thrown)) {
// Handle the cancellation
} else {
// Handle other errors
}
});
Al pasar source.token como opción cancelToken, le estás diciendo a Axios que esta petición se puede cancelar. Si la petición se cancela correctamente, la Promesa se rechazará con un objeto Cancel, que puedes gestionar en el bloque catch.
Cancelar la petición
Para cancelar realmente la petición, simplemente llama a la función cancel proporcionada por el objeto source:
source.cancel('Operation canceled by the user.');
Puedes pasar una razón opcional para cancelar la petición, que estará disponible en el objeto Cancel lanzado por la Promesa rechazada.
Ejemplo del mundo real: Sugerencias de búsqueda con peticiones de cancelación de Axios
Ahora que entiendes lo básico, veamos cómo puedes implementar peticiones de cancelación de axios en un escenario del mundo real. Crearemos una sencilla función de sugerencias de búsqueda utilizando React y la API apidog (una API ficticia para fines de prueba).
Primero, configuremos nuestro componente React:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const SearchSuggestions = () => {
const [query, setQuery] = useState('');
const [suggestions, setSuggestions] = useState([]);
const [cancelToken, setCancelToken] = useState(null);
// ... (Component logic goes here)
return (
<div>
<input
type="text"
value={query}
onChange={handleInputChange}
placeholder="Search..."
/>
<ul>
{suggestions.map(suggestion => (
<li key={suggestion}>{suggestion}</li>
))}
</ul>
</div>
);
};
A continuación, implementemos la función handleInputChange, que obtendrá sugerencias de la API apidog:
const handleInputChange = (event) => {
const newQuery = event.target.value;
setQuery(newQuery);
// Cancel the previous request if it exists
if (cancelToken) {
cancelToken.cancel('Canceling previous request');
}
// Create a new CancelToken for the current request
const source = axios.CancelToken.source();
setCancelToken(source);
// Make the API request with the new CancelToken
axios.get(`https://api.apidog.com/suggestions?query=${newQuery}`, {
cancelToken: source.token
})
.then(response => {
setSuggestions(response.data.suggestions);
})
.catch(thrown => {
if (axios.isCancel(thrown)) {
console.log('Request canceled:', thrown.message);
} else {
console.error('Error fetching suggestions:', thrown);
}
});
};
En este ejemplo, estamos cancelando cualquier petición anterior antes de realizar una nueva. Creamos un nuevo CancelToken para cada petición y lo almacenamos en el estado del componente utilizando la función setCancelToken. Cuando el usuario escribe en el cuadro de búsqueda, cancelamos la petición anterior (si existe) y realizamos una nueva petición con la consulta actualizada y el nuevo CancelToken.
Si la petición se cancela correctamente, el bloque catch gestionará la cancelación y registrará el motivo. Si hay algún otro error, también se capturará y se registrará.

Técnicas avanzadas
Ahora que has dominado los fundamentos de las peticiones de cancelación de axios, echemos un vistazo a algunas técnicas avanzadas que pueden mejorar aún más tus habilidades.
Instancia Axios reutilizable con peticiones de cancelación automáticas
En lugar de crear un nuevo CancelToken para cada petición, puedes crear una instancia Axios reutilizable que cancele automáticamente las peticiones anteriores cuando se realiza una nueva. Este enfoque puede ser particularmente útil cuando se trabaja con aplicaciones complejas que tienen múltiples componentes que realizan peticiones a la API.
Aquí tienes un ejemplo de cómo puedes crear una instancia de este tipo:
import axios from 'axios';
const axiosInstance = axios.create();
let cancelToken;
axiosInstance.interceptors.request.use(
config => {
if (cancelToken) {
cancelToken.cancel('Canceling previous request');
}
config.cancelToken = new axios.CancelToken(c => {
cancelToken = c;
});
return config;
},
error => Promise.reject(error)
);
export default axiosInstance;
En este ejemplo, creamos una nueva instancia Axios utilizando axios.create(). A continuación, configuramos un interceptor para las peticiones, que cancela automáticamente cualquier petición anterior antes de realizar una nueva. El cancelToken se almacena globalmente y se asigna a la opción cancelToken de cada nueva petición.
A continuación, puedes utilizar esta axiosInstance en toda tu aplicación para realizar peticiones a la API, y se encargará automáticamente de las peticiones de cancelación por ti.
Tratar con múltiples peticiones cancelables
En algunos casos, es posible que tengas múltiples peticiones cancelables en un solo componente o función. Para gestionar esta situación, puedes utilizar un array u objeto para almacenar múltiples instancias de CancelToken.
Aquí tienes un ejemplo de cómo puedes gestionar múltiples peticiones de cancelación:
import React, { useState, useEffect } from 'react';
import axios from 'axios';
const MultipleRequests = () => {
const [cancelTokens, setCancelTokens] = useState({});
const fetchData = (endpoint) => {
// Cancel any existing request for the same endpoint
if (cancelTokens[endpoint]) {
cancelTokens[endpoint].cancel('Canceling previous request');
}
// Create a new CancelToken for the current request
const source = axios.CancelToken.source();
setCancelTokens(prevTokens => ({ ...prevTokens, [endpoint]: source }));
// Make the API request with the new CancelToken
axios.get(`https://api.apidog.com/${endpoint}`, {
cancelToken: source.token
})
.then(response => {
// Handle the successful response
})
.catch(thrown => {
if (axios.isCancel(thrown)) {
console.log('Request canceled:', thrown.message);
} else {
console.error('Error fetching data:', thrown);
}
});
};
return (
<div>
<button onClick={() => fetchData('endpoint1')}>Fetch Data 1</button>
<button onClick={() => fetchData('endpoint2')}>Fetch Data 2</button>
</div>
);
};
En este ejemplo, utilizamos un objeto cancelTokens para almacenar múltiples instancias de CancelToken, con el punto final como clave. Al realizar una nueva petición, primero comprobamos si existe un CancelToken para ese punto final y lo cancelamos si es necesario. A continuación, creamos un nuevo CancelToken y lo almacenamos en el objeto cancelTokens, sobrescribiendo cualquier valor anterior para ese punto final.
Este enfoque te permite gestionar múltiples peticiones cancelables dentro del mismo componente o función, asegurando que solo se ejecute la última petición para cada punto final.
¿Cómo cancelar peticiones a la API con Apidog?
Para cancelar una petición a la API utilizando Apidog, normalmente seguirías estos pasos:
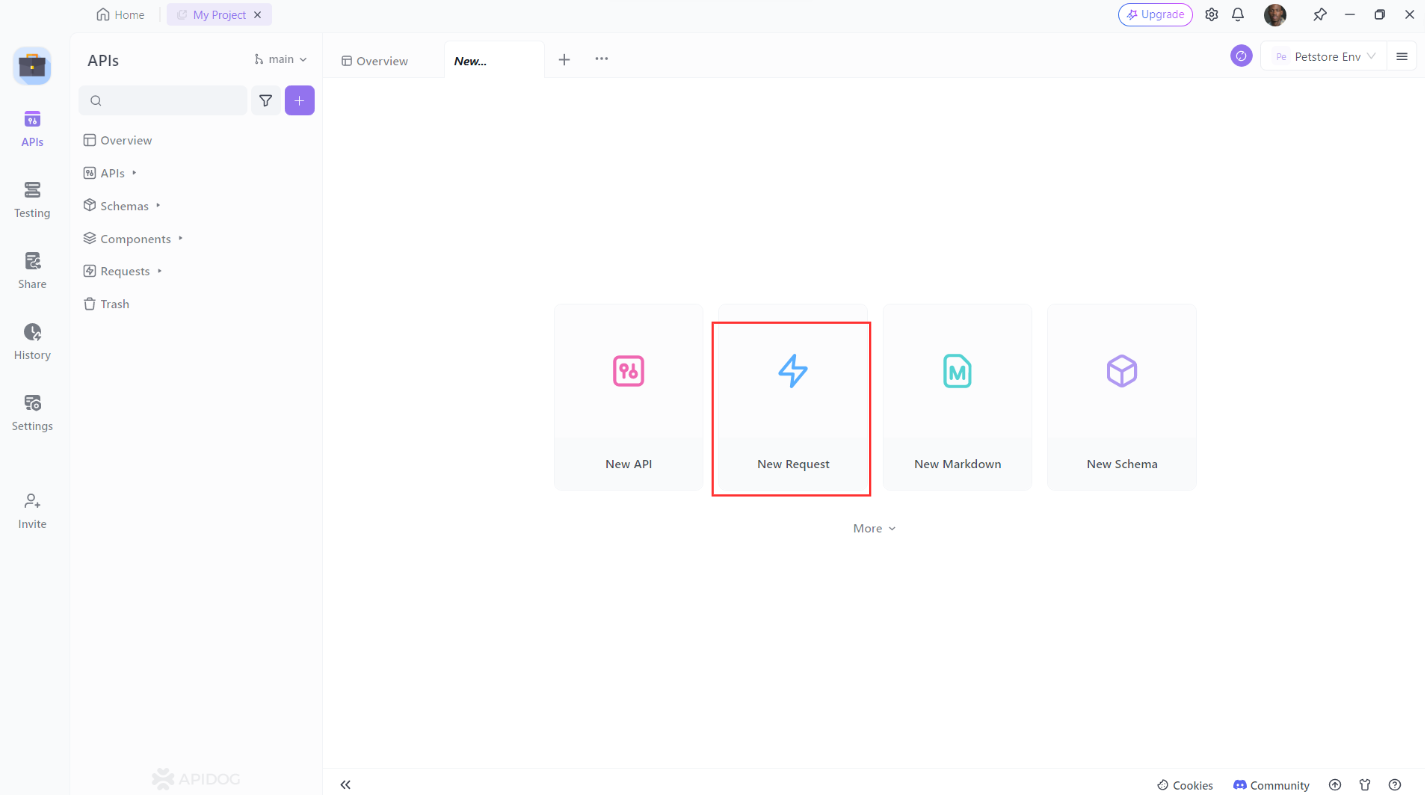
- Abre Apidog y crea una nueva petición.

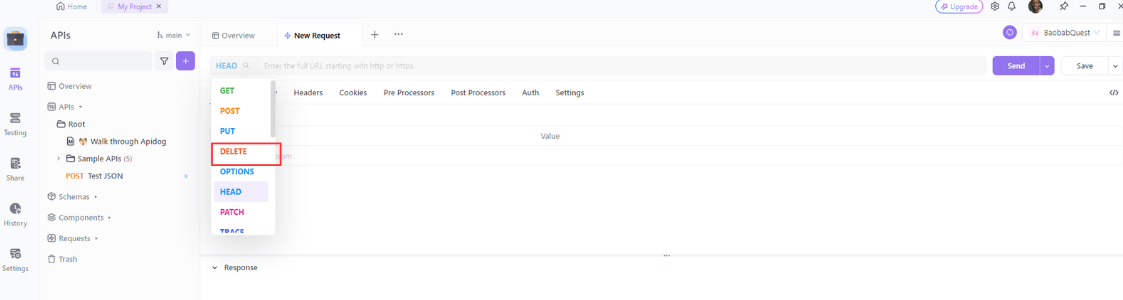
2. Establece el método de petición en DELETE.

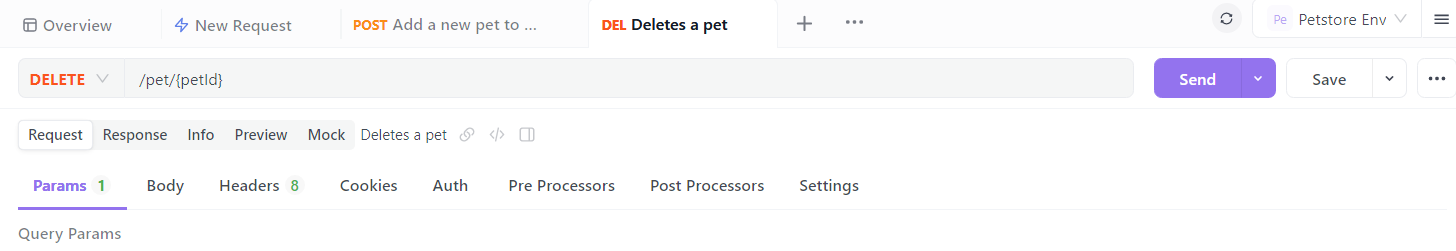
3. Introduce la URL del recurso que quieres eliminar y añade cualquier cabecera o parámetro adicional que necesites.

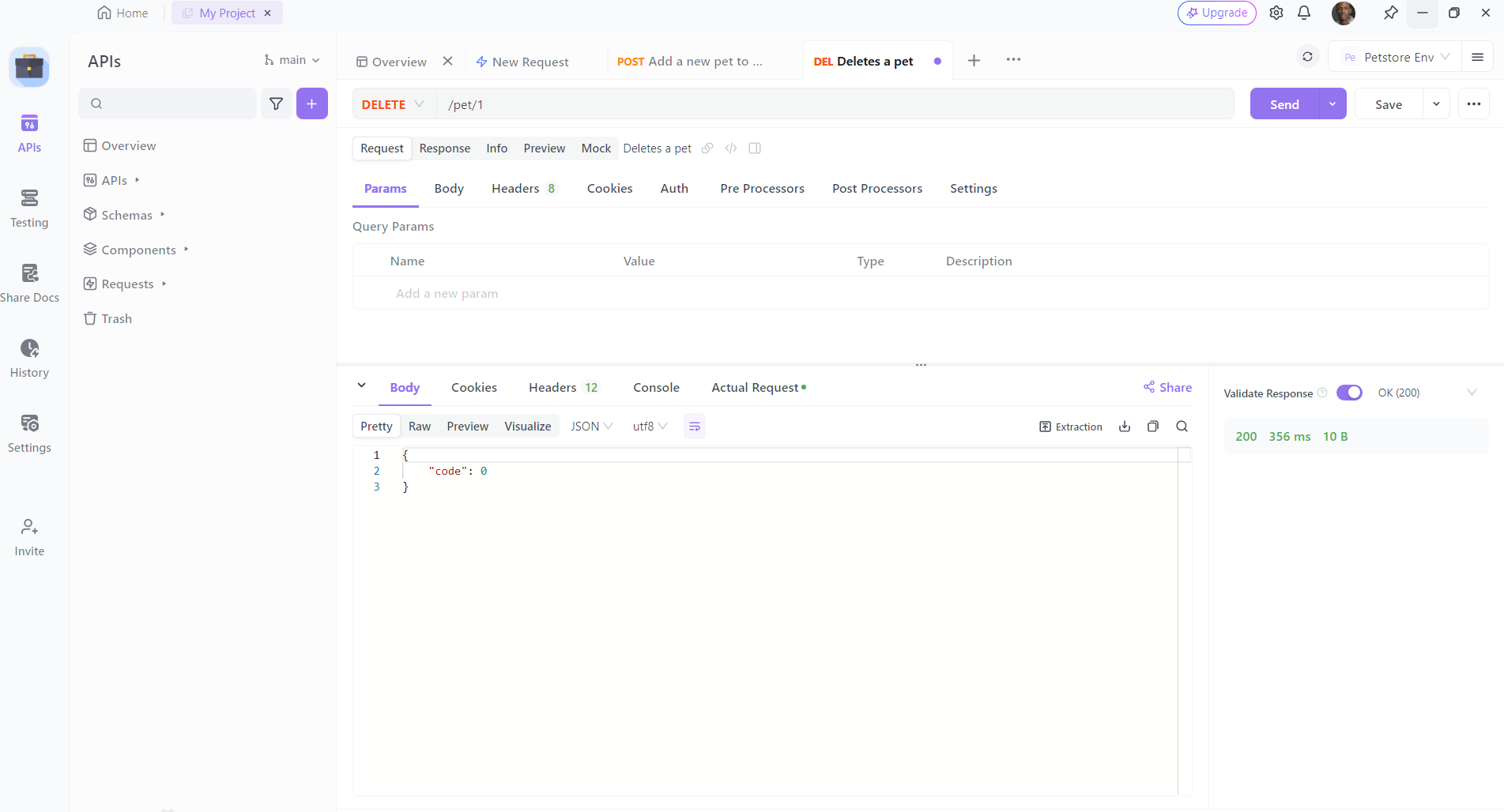
4. Haz clic en el botón "Enviar" para enviar la petición y analizar la respuesta.

Esto enviará una petición DELETE a la URL especificada, que es la forma estándar de eliminar recursos a través de las API. Sin embargo, si lo que buscas es cancelar una petición que está en curso, es posible que Apidog no lo admita directamente, ya que dependería de la funcionalidad de la API y de si admite la cancelación de peticiones en curso.
Para las API que no admiten la cancelación, tendrías que implementar esta funcionalidad en el lado del servidor, donde el servidor puede comprobar si hay una señal de cancelación y terminar el procesamiento de la petición en consecuencia.
Conclusión
Dominar el arte de cancelar peticiones a la API con Axios puede mejorar significativamente el rendimiento y la fiabilidad de tus aplicaciones. Como hemos visto, Axios ofrece un método sencillo y eficaz para abortar peticiones siempre que sea necesario. Para poner en práctica este conocimiento y agilizar tu proceso de pruebas de API, no olvides descargar Apidog. Es un poderoso aliado en tu kit de herramientas de desarrollo, y está disponible sin coste alguno. ¡Adopta el poder de Axios y Apidog, y lleva tu gestión de API al siguiente nivel!



