Como desarrolladores, comprender cómo enviar peticiones HTTP es una habilidad crucial. Este artículo se centrará en Axios, una popular biblioteca de JavaScript, y te guiará a través del proceso de realizar peticiones POST con datos en el cuerpo. Ya sea que estés construyendo una aplicación web, interactuando con APIs o gestionando el envío de formularios, Axios simplifica la tarea de comunicarse con los servidores.
¿Qué es Axios?
Axios es una popular biblioteca de JavaScript que te permite solicitar HTTP desde tu navegador o Node.js. Proporciona una interfaz fácil de usar para realizar peticiones AJAX, incluyendo el manejo de encabezados de petición y respuesta, tiempos de espera y más.

¿Cómo instalar Axios?
Para instalar Axios, puedes usar npm (Node Package Manager) o yarn, que son gestores de paquetes para JavaScript. Para instalar Axios usando npm, puedes ejecutar el siguiente comando en tu terminal:
npm install axios
Si prefieres usar yarn, puedes ejecutar el siguiente comando en su lugar:
yarn add axios
Una vez que Axios está instalado, puedes importarlo a tu proyecto usando la declaración require o import. Por ejemplo, si estás usando Node.js, puedes importar Axios así:
const axios = require('axios');
Si estás trabajando con un proyecto JavaScript basado en navegador, puedes usar la declaración import:
import axios from 'axios';
Petición POST y cuerpo
En el desarrollo web, enviar datos es un arte, y las peticiones POST son las pinceladas. A diferencia de las peticiones GET, que recuperan información, las peticiones POST sobresalen en el envío y la transmisión de datos. Comprender por qué los datos se adjuntan en el cuerpo de una petición POST es clave para construir aplicaciones dinámicas y seguras.
¿Para qué se usa la petición POST?
En HTTP (Protocolo de Transferencia de Hipertexto), POST es uno de los métodos utilizados para enviar datos a un servidor. A diferencia del método GET, que se utiliza para recuperar datos de un servidor, el método POST se utiliza para enviar datos para que sean procesados por el servidor. Estos datos pueden estar en varios formatos, como JSON, datos de formulario, XML o texto plano.
Las peticiones POST se utilizan comúnmente cuando deseas crear o actualizar un recurso en el servidor. Por ejemplo, al enviar un formulario en un sitio web, los datos del formulario se envían típicamente al servidor usando una petición POST.

¿Por qué necesitamos añadir un cuerpo a las peticiones POST?
Al hacer una petición POST, los datos se envían usualmente en el cuerpo de la petición. El cuerpo contiene la información que necesita ser procesada por el servidor. Sin un cuerpo, el servidor no recibiría ningún dato con el que trabajar.
Añadir un cuerpo a una petición POST te permite enviar información o datos adicionales al servidor. Esto puede incluir la entrada del usuario, datos de formulario, objetos JSON, o cualquier otro dato que necesite ser procesado por el servidor.
El tipo de datos disponible con el cuerpo POST
El cuerpo de una petición POST puede contener datos en varios formatos, dependiendo de los requisitos del servidor. Algunos tipos de datos comunes que se pueden usar en el cuerpo de una petición POST incluyen:
JSON (JavaScript Object Notation): JSON es un formato ligero de intercambio de datos que es fácil de leer y escribir para los humanos, y para que las máquinas lo analicen y generen. Se utiliza ampliamente para enviar datos estructurados entre un servidor y un cliente.
Datos de formulario: Los datos de formulario son un formato utilizado para enviar datos desde un formulario HTML a un servidor. Consiste en pares clave-valor, donde las claves son los nombres de los campos del formulario y los valores son los datos introducidos por el usuario.
Texto plano: El texto plano es un tipo de datos simple y sin formato que se puede enviar en el cuerpo de una petición POST. Es útil para enviar mensajes simples basados en texto o datos que no requieren ningún formato especial.
Cómo añadir un cuerpo a una petición POST con Axios
Para añadir un cuerpo a una petición POST usando Axios, puedes seguir estos pasos:
Crear una instancia de Axios:
const axiosInstance = axios.create({ baseURL: 'https://api.example.com' });
Hacer una petición POST con un cuerpo:
axiosInstance.post('/endpoint', { data: 'example data' })
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
Eliminé la coma extra después de la propiedad del objeto "data: 'example data'" dentro del método post. Ahora el código está formateado correctamente.
En este ejemplo, estamos haciendo una petición POST a la URL /endpoint con un cuerpo que contiene el campo data. El campo data puede ser cualquier dato que quieras enviar al servidor.
Manejo de la respuesta: En el callback .then, puedes acceder a los datos de la respuesta usando la propiedad response.data. Puedes realizar cualquier operación necesaria con los datos, como mostrarlos en la página o almacenarlos en una variable.
Si ocurre un error durante la petición, el callback .catch se ejecutará, y el objeto de error se pasará como un argumento. Puedes manejar el error en consecuencia, como mostrar un mensaje de error al usuario o registrar el error para fines de depuración.
Apidog: Una forma más fácil de enviar peticiones POST con datos en el cuerpo
Uno de los desafíos a los que a menudo se enfrentan los desarrolladores es la generación manual de fragmentos de código para enviar peticiones POST, especialmente cuando se trata de APIs complejas. Aquí es donde herramientas como Apidog vienen al rescate, proporcionando una interfaz intuitiva para agilizar el proceso.
Aquí hay una mirada más cercana a cómo Apidog puede hacer que el envío de peticiones POST con datos en el cuerpo sea mucho más sencillo.

¿Por qué usar Apidog?
Interfaz fácil de usar: Apidog ofrece una interfaz web fácil de usar que te permite ingresar los detalles de la API y especificar los parámetros y los datos del cuerpo sin esfuerzo.
Generación de código: Apidog sobresale en la generación de fragmentos de código para varios lenguajes de programación, incluyendo JavaScript con Axios. Esto elimina la necesidad de escribir manualmente código repetitivo, reduciendo la posibilidad de errores.
Eficiencia de tiempo: Al automatizar el proceso de generación de código, Apidog reduce significativamente el tiempo y el esfuerzo necesarios para configurar peticiones HTTP. Esto es particularmente beneficioso cuando se trata de APIs con documentación extensa.
Usando Apidog para peticiones POST con datos en el cuerpo
repasemos un breve tutorial sobre cómo usar Apidog para hacer una petición POST y para generar código Axios para una petición POST:
PETICIÓN POST CON CUERPO
Paso 1: Abre Apidog y crea una nueva petición.
- Inicia Apidog y selecciona Nueva petición

Paso 2: Ingresa la API
- Encuentra o ingresa manualmente los detalles de la API para la petición POST que deseas hacer.

Paso 3: Ingresa los parámetros y los datos del cuerpo
- Rellena los parámetros requeridos y cualquier dato que quieras incluir en el cuerpo de la petición.

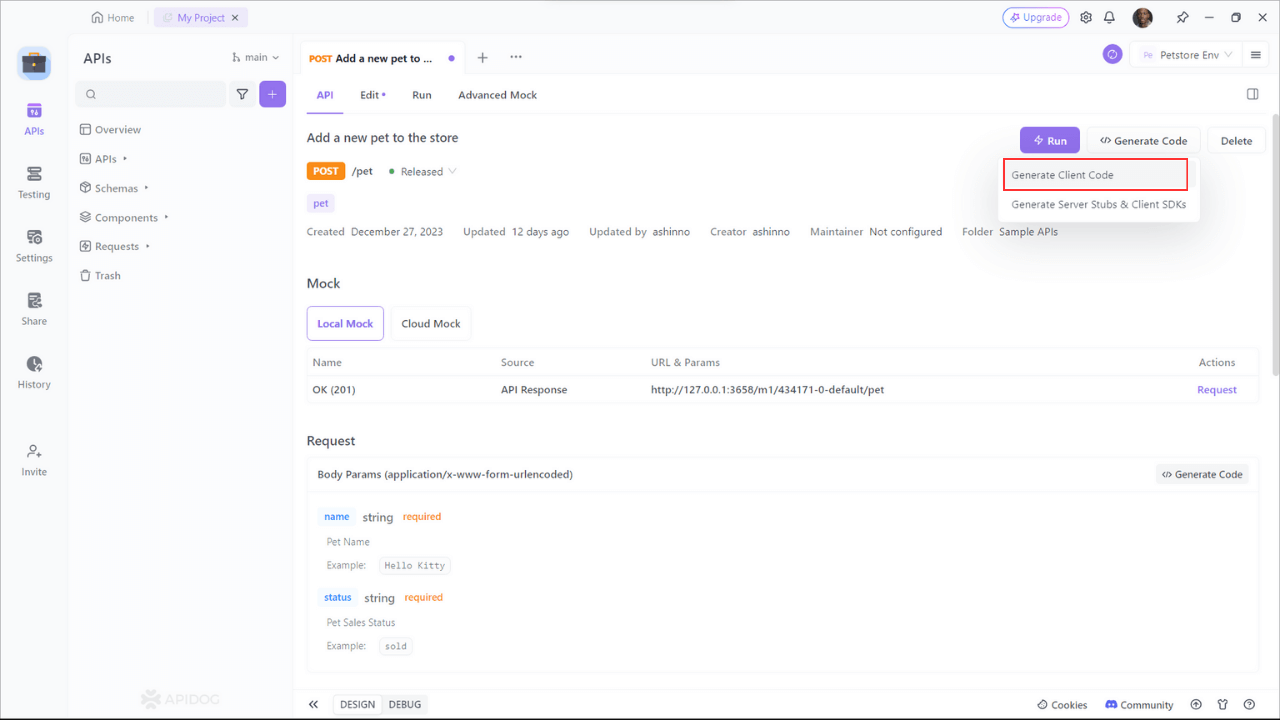
GENERA EL CÓDIGO
Paso 1: Abre Apidog y crea una nueva petición.
- Inicia Apidog y selecciona Nueva petición

Paso 2: Ingresa la API
- Encuentra o ingresa manualmente los detalles de la API para la petición POST que deseas hacer.

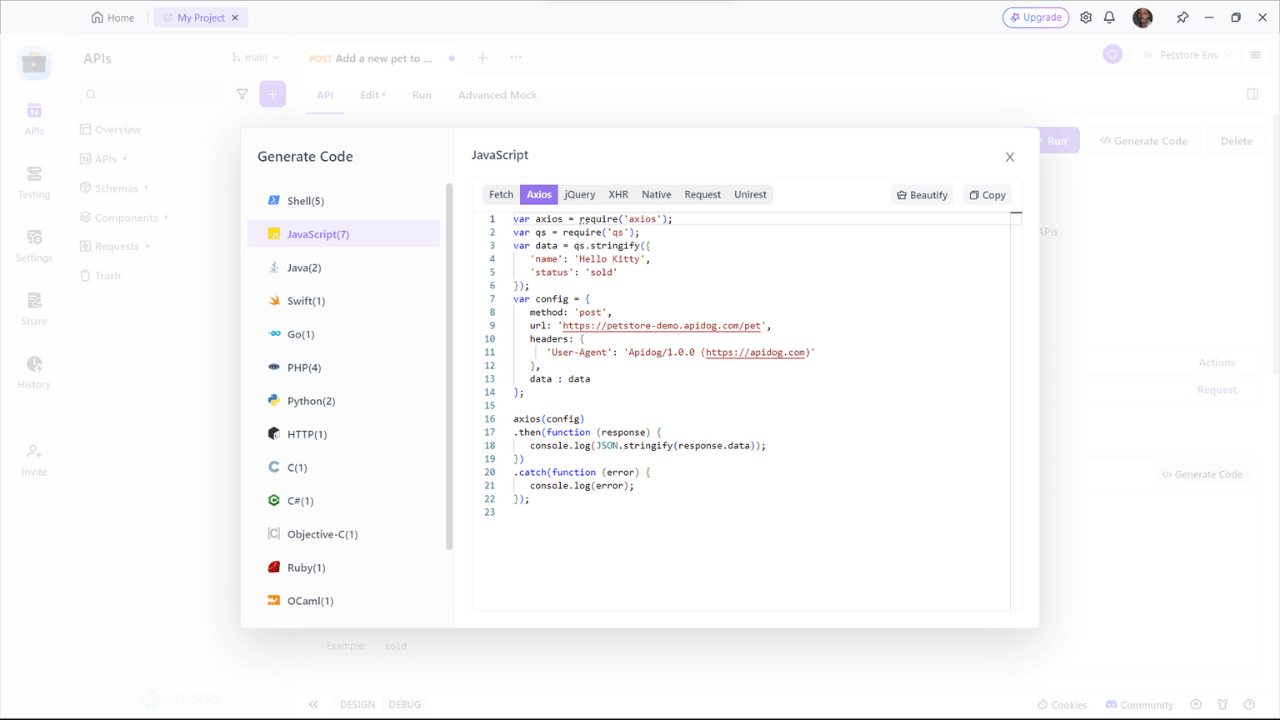
Paso 3: Genera el código
- Haz clic en el botón "Generar código".

Paso 4: Selecciona Axios como fragmento de código:
- Elige "Axios" como el tipo de fragmento de código. Apidog generará el código Axios para tu petición POST. Copia el código e intégralo en tu proyecto.

Beneficios de Apidog en acción
Considera que tienes un punto final de API (https://petstore-demo.apidog.com/pet) que requiere una petición POST con parámetros específicos y datos en el cuerpo. Aquí está cómo Apidog simplifica el proceso y mejora tu flujo de trabajo de desarrollo:
var axios = require('axios');
var qs = require('qs');
var data = qs.stringify({
'name': 'Hello Kitty',
'status': 'sold'
});
var config = {
method: 'post',
url: 'https://petstore-demo.apidog.com/pet',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
Desglosemos el proceso:
- Importaciones de
axiosyqs: El código requiere las bibliotecas Axios y qs, que se utilizan para hacer peticiones HTTP y manejar cadenas de consulta, respectivamente. - Variable
data: Los datos del cuerpo de la petición se especifican usando el métodoqs.stringify, convirtiendo el objeto proporcionado en una cadena codificada en URL. - Objeto
config: Este objeto contiene la configuración para la petición Axios. Incluye el método HTTP ('post'), la URL, los encabezados (incluyendo un encabezado User-Agent) y los datos que se enviarán en el cuerpo de la petición. - Petición Axios: La función
axios(config)inicia la petición POST. El bloque.thenmaneja la respuesta exitosa, registrando los datos de la respuesta, mientras que el bloque.catchregistra cualquier error que pueda ocurrir durante la petición.
Usar Apidog puede ahorrarte tiempo y esfuerzo al trabajar con peticiones POST. Simplifica el proceso de generar el código Axios necesario, permitiéndote enfocarte en la lógica y la funcionalidad de tu aplicación.
Conclusión
En este artículo, hemos aprendido cómo añadir un cuerpo a una petición POST usando Axios. Exploramos la importancia de añadir un cuerpo a las peticiones POST y los diversos tipos de datos que se pueden usar en el cuerpo.
También proporcionamos un tutorial paso a paso sobre cómo añadir un cuerpo a una petición POST usando Axios, así como una introducción a Apidog, una herramienta que facilita la generación de código Axios para peticiones POST.
Al comprender cómo añadir un cuerpo a una petición POST con Axios, puedes mejorar tus aplicaciones web enviando y recibiendo datos desde un servidor. Con la ayuda de Axios y herramientas como Apidog, puedes agilizar el proceso de hacer peticiones POST y enfocarte en construir aplicaciones robustas y eficientes.