Webanwendungen sind das Herzstück moderner Unternehmen und dienen als primäre Plattform für die Bereitstellung von Diensten, die Einbindung von Kunden und die Verwaltung von Daten. Da diese Anwendungen an Komplexität zunehmen, wird die Gewährleistung ihrer Zuverlässigkeit, Sicherheit und Leistung immer wichtiger. Hier kommen Webanwendungstest-Tools ins Spiel. Die Wahl des richtigen Tools kann Ihren Qualitätssicherungsprozess erheblich verbessern, Entwicklungszyklen rationalisieren und die Gesamtqualität des Produkts verbessern.
In diesem Artikel untersuchen wir die Top 10 der Webanwendungstest-Tools, die im Jahr 2025 in Betracht gezogen werden sollten. Wir bewerten diese Tools anhand ihrer Funktionen, Benutzerfreundlichkeit, Integrationen, Preise und einzigartigen Stärken.
Was macht ein großartiges Webanwendungstest-Tool aus?
Bevor wir in die Liste eintauchen, hier die wesentlichen Kriterien, die eine robuste Testlösung definieren:
Benutzerfreundlichkeit: Eine benutzerfreundliche Oberfläche mit einer geringen Lernkurve.
Automatisierungsfunktionen: Unterstützung für automatisierte Funktions-, Regressions- und Leistungstests.
Integrationsunterstützung: Kompatibilität mit CI/CD-Tools und Kollaborationsplattformen.
Cross-Browser-Testing: Fähigkeit, über mehrere Browser und Geräte hinweg zu testen.
Sicherheitstests: Funktionen zur Erkennung von Schwachstellen und zum Schutz sensibler Daten.
Berichterstattung und Analyse: Umfassende Protokolle und visuelle Berichte.
Skalierbarkeit: Geeignet für kleine Teams und Unternehmen.
1. Apidog

Best for API-first web applications
Apidog ist eine einheitliche Plattform für API-Entwicklung, -Tests und -Dokumentation. Es ermöglicht Teams, APIs einfach zu erstellen, zu testen und zu debuggen, was es besonders wertvoll für Webanwendungen macht, die stark auf Backend-Dienste angewiesen sind.
Key Features:
- API-Design und Zusammenarbeit mit Swagger/OpenAPI-Unterstützung.

- Automatisierte und manuelle API-Tests.
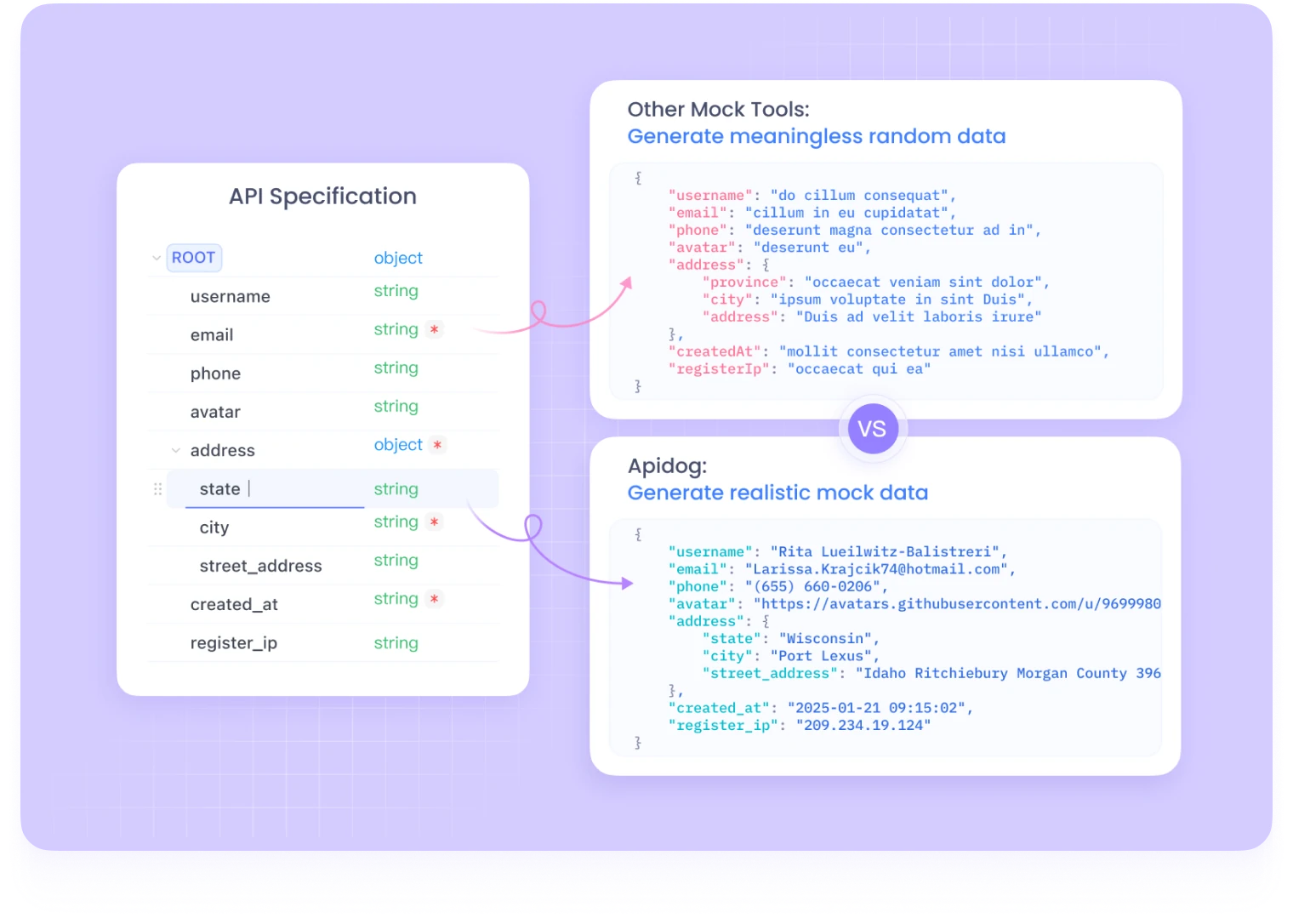
- Eingebauter Mock-Server zur Simulation des Backend-Verhaltens.

- Umgebungsvariablen und Skripterstellung mit JavaScript.
- Test-Collection-Runner für die CI/CD-Integration.

- Wiederverwendbare Testfälle für Regressionstests.

Why Choose Apidog:
Apidog rationalisiert den gesamten API-Lebenszyklus, von der Entwicklung bis zum Testen. Seine Fähigkeit, Umgebungen zu verwalten und Testdaten zu generieren, macht es ideal für schnelllebige Entwicklungsteams, die so viel wie möglich automatisieren möchten.
Pricing:
Free tier available. Paid plans start at competitive rates with enterprise options.

2. Selenium

Best for cross-browser automation
Selenium ist der Industriestandard für Webautomatisierungstests. Es unterstützt mehrere Sprachen (Java, Python, C# usw.) und Browser über WebDriver.
Key Features:
- Unterstützt mehrere Programmiersprachen.
- WebDriver für Browserautomatisierung.
- Selenium Grid für parallele Testausführung.
- Open-Source und weit verbreitet.
Why Choose Selenium:
Seine Flexibilität und die große Community-Unterstützung machen es zur ersten Wahl für viele Qualitätssicherungsingenieure. Selenium ist besonders wertvoll in Testautomatisierungs-Frameworks.
Pricing:
Free and open-source.
3. TestComplete

Best for desktop and web UI test automation
Entwickelt von SmartBear, bietet TestComplete eine leistungsstarke Plattform zur Automatisierung von UI-Tests mit Unterstützung für Desktop-, Web- und mobile Anwendungen.
Key Features:
- Skriptgesteuertes und skriptloses Testen.
- KI-gestützte Objekterkennung.
- Aufnahme- und Wiedergabefunktion.
- Integration mit Jenkins, Azure DevOps und Jira.
Why Choose TestComplete:
Ideal für Teams, die eine benutzerfreundliche All-in-One-Plattform suchen, die keine umfassenden Programmierkenntnisse erfordert.
Pricing:
Paid plans with a free trial available.

4. OWASP ZAP (Zed Attack Proxy)

Best for security testing
ZAP ist ein Open-Source-Sicherheitstool, das von der OWASP-Community verwaltet wird. Es hilft, Schwachstellen in Webanwendungen während der Entwicklung und des Testens zu erkennen.
Key Features:
- Automatisches und passives Scannen.
- Abfang-Proxy für manuelles Testen.
- Spidering- und Fuzzing-Funktionen.
- API-Scannen mit CLI-Unterstützung.
- Erweiterbar über Add-ons.
Why Choose OWASP ZAP:
ZAP ist ein Muss in jeder Qualitätssicherungs-Pipeline, in der Sicherheit Priorität hat. Es hilft, XSS, SQL-Injection und andere Schwachstellen aufzudecken.
Pricing:
Free and open-source.
5. JMeter

Best for performance and load testing
Apache JMeter ist ein bekanntes Tool zum Testen der Leistung und Skalierbarkeit von Webanwendungen. Obwohl es ursprünglich für Lasttests von APIs entwickelt wurde, unterstützt es auch Webanwendungstests.
Key Features:
- Last- und Stresstests.
- Funktionen für verteilte Tests.
- Skripterstellung über Beanshell oder Groovy.
- Echtzeit-Ergebnisse und Leistungskennzahlen.
Why Choose JMeter:
Ideal für die Simulation von Tausenden von Benutzern und die Analyse von Leistungsengpässen.
Pricing:
Free and open-source.
6. Postman

Best for API functional testing
Postman wird häufig für API-Tests verwendet und hat sich zu einer kollaborativen Plattform für das Erstellen, Testen und Dokumentieren von APIs entwickelt.

Key Features:
- Leistungsstarke API-Tests und -Automatisierung.
- Newman CLI für die CI/CD-Integration.
- Eingebaute API-Dokumentationstools.
- Integration mit GitHub, Jenkins usw.
Why Choose Postman:
Seine intuitive Benutzeroberfläche und die robusten Testfunktionen machen es sowohl bei Entwicklern als auch bei Qualitätssicherungsfachleuten beliebt.
Pricing:

Free version available. Paid plans for teams and enterprises.
7. Playwright

Best for modern web app testing
Playwright, entwickelt von Microsoft, ermöglicht Tests in Chromium-, Firefox- und WebKit-Browsern. Es unterstützt mehrere Sprachen, darunter JavaScript, TypeScript, Python und Java.
Key Features:
- Cross-Browser- und Mobile-Emulation.
- Headless-Tests für CI/CD-Pipelines.
- Eingebauter Testgenerator.
- Leistungsstarke Selektoren und schnelle Ausführung.
Why Choose Playwright:
Großartig für moderne Apps, die mit React, Angular oder Vue erstellt wurden. Sein automatischer Warte-Mechanismus verbessert die Zuverlässigkeit der Tests.
Pricing:
Free and open-source.
8. Cypress

Best for end-to-end testing of frontend apps
Cypress ist ein JavaScript-basiertes Test-Framework, das für moderne Frontend-Frameworks entwickelt wurde. Es wird direkt im Browser ausgeführt und bietet Echtzeit-Feedback.

Key Features:
- Time-Travel-Debugging.
- Eingebaute Zusicherungen.
- Netzwerk-Stubbing und -Mocking.
- CI/CD-freundlich mit Dashboard-Service.

Why Choose Cypress:
Perfekt für agile Teams, die schnelles, zuverlässiges Feedback während der Entwicklung benötigen.
Pricing:
Free core version. Paid plans for advanced features.
9. Katalon Platform

Best for low-code web and mobile automation
Katalon bietet eine umfassende Testlösung mit Unterstützung für API-, Web-, Mobile- und Desktop-Apps. Es balanciert Benutzerfreundlichkeit mit Leistung.

Key Features:
- Low-Code- und Full-Code-Skripterstellung.
- KI-basierte Analysen und Erkennung von Test-Flakiness.
- Aufnahme- und Wiedergabefunktion.
- CI/CD- und DevOps-Tool-Integrationen.
Why Choose Katalon:
Ideal für die Skalierung der Testautomatisierung in Teams, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
Pricing:
Free and paid versions available.
10. LoadRunner

Best for enterprise-grade performance testing
LoadRunner von Micro Focus ist ein hochentwickeltes Leistungstest-Tool, das Benutzerlasten über verschiedene Protokolle und Anwendungen hinweg simuliert.
Key Features:
- Unterstützt über 50 Protokolle, einschließlich WebSockets und Citrix.
- Echtzeit-Leistungsüberwachung.
- DevOps-Integration mit Git und Jenkins.
- Skalierbar für Tests auf Unternehmensebene.
Why Choose LoadRunner:
Eine gute Wahl für große Organisationen, die detaillierte Leistungseinblicke benötigen.
Pricing:
Kommerzielles Tool mit einer kostenlosen Community-Edition.
Sure! Here's a fresh, rewritten version of the Web Application Testing Best Practices guide, in a more engaging and original tone—tailored like it's your own content:
10 Best Practices for Success
Web application testing isn’t just a checkbox in the development lifecycle—it’s the foundation of a reliable, secure, and high-performing product. With more users interacting with web apps across diverse devices and platforms, ensuring flawless user experiences has never been more important.
To help teams elevate their testing game, here are 10 practical and proven best practices you can follow to get the most out of your web testing process:
1. Know Your Application Inside and Out
Before writing a single test case, invest time in understanding the product. Know what it does, who it serves, and how users interact with it.
- Dig into user journeys and business goals.
- Study requirement docs and design mockups.
- Get aligned with stakeholders on expectations.
This foundational knowledge ensures your testing covers what truly matters.
2. Set Clear Testing Goals from the Start
You can’t hit a target if you don’t know what it is.
- Define specific testing objectives (e.g., validate critical flows, assess security under load).
- Set the testing scope—from UI and APIs to performance and compatibility.
- Having clear goals keeps the testing process focused and effective.
3. Create a Solid Testing Blueprint
Think of your test plan as your roadmap—it should guide every decision during testing.
- Choose your testing strategy: manual, automated, exploratory, or a mix.
- Prioritize key features and high-risk areas.
- Decide on tools, environments, timelines, and responsibilities.
With a clear plan, your team can test smarter, not harder.
4. Embrace All Angles of Testing
No single testing method catches everything. Use a combination to cover all bases:
- Functional Testing: Confirm the app works as expected.
- Usability Testing: Make sure it's intuitive and user-friendly.
- Security Testing: Identify potential vulnerabilities.
- Performance Testing: Check how the app performs under load.
- Cross-browser and Compatibility Testing: Ensure it behaves well across different browsers and devices.
A well-rounded approach minimizes surprises post-launch.
5. Automate Wherever It Makes Sense
Manual testing has its place, but automation accelerates the process—especially for repetitive tasks.
- Automate regression tests and key user flows.
- Choose automation tools that align with your tech stack and team skills (e.g., Playwright, Cypress, Apidog for API testing).
- Integrate automation into your CI/CD pipeline for continuous feedback.
The result? Faster releases and fewer bugs.
6. Prioritize Quality from Day One
Testing shouldn’t be an afterthought—it should be part of the development rhythm.
- Test early, test often: Shift testing left in the SDLC to catch issues sooner.
- Embed testing in CI/CD workflows for continuous validation.
- Treat QA as a mindset, not just a phase.
The earlier you catch a bug, the cheaper it is to fix.
7. Build a Culture of Collaboration
Testing works best when it’s a team sport.
- Encourage close collaboration between devs, testers, product owners, and even designers.
- Use tools like Jira, Slack, or Notion to streamline communication.
- Host regular retros or reviews to reflect and improve.
When teams communicate well, quality naturally follows.
8. Take Control of Test Data
Poor test data leads to incomplete or misleading results. Keep your datasets clean, relevant, and accessible.
- Create realistic test data that mirrors real-world scenarios.
- Use data-driven testing to validate how your app handles edge cases and variations.
- Make sure sensitive data is anonymized to avoid security risks.
Organized test data makes for efficient and effective testing.
9. Maintain and Improve Your Test Assets
Testing is never done—it evolves as the application grows.
- Document your tests thoroughly (test cases, scripts, results, etc.).
- Review and update them regularly to reflect changes in features, design, or user flows.
- Archive outdated tests to avoid clutter.
Good documentation ensures consistency and helps onboard new team members faster.
10. Stay Ahead of the Curve
The tech world moves fast—keep your skills and tools up to date.
- Experiment with new testing tools and frameworks.
- Encourage your team to attend conferences, webinars, and online courses.
- Stay informed about emerging trends like AI-assisted testing and low-code automation platforms.
Continuous learning keeps your testing strategy modern and effective.
Final Thoughts
Web application testing is essential for ensuring application quality, security, and user satisfaction. Whether you're testing for functionality, performance, or security, the right tool can make all the difference.
For API-heavy environments, Apidog offers a developer-friendly platform. If your focus is on security, OWASP ZAP is powerful and free. For frontend applications, Cypress and Playwright provide modern testing experiences.
Choose the tool that aligns with your project’s needs and team skills. Making the right decision now can save time, reduce bugs, and ensure reliable user experiences.
