Die Welt der Softwareentwicklung durchläuft eine seismische Verschiebung, angetrieben durch die rasanten Fortschritte in der künstlichen Intelligenz. Wir haben gesehen, wie sich KI-Tools von einfachen Codevervollständigungshilfen zu hochentwickelten Systemen entwickelt haben, die in der Lage sind, komplexe Anforderungen zu verstehen und funktionale Anwendungen zu generieren. In dieser aufregenden Landschaft ist ein neuer Akteur aufgetaucht, der die Fantasie von Entwicklern weltweit beflügelt: OpenHands. Als leistungsstarke Open-Source-Alternative zu proprietären KI-Entwicklern wie Devin AI positioniert, bietet OpenHands eine Plattform, auf der KI-Agenten Aufgaben ausführen können, die zuvor exklusiv menschlichen Entwicklern vorbehalten waren.
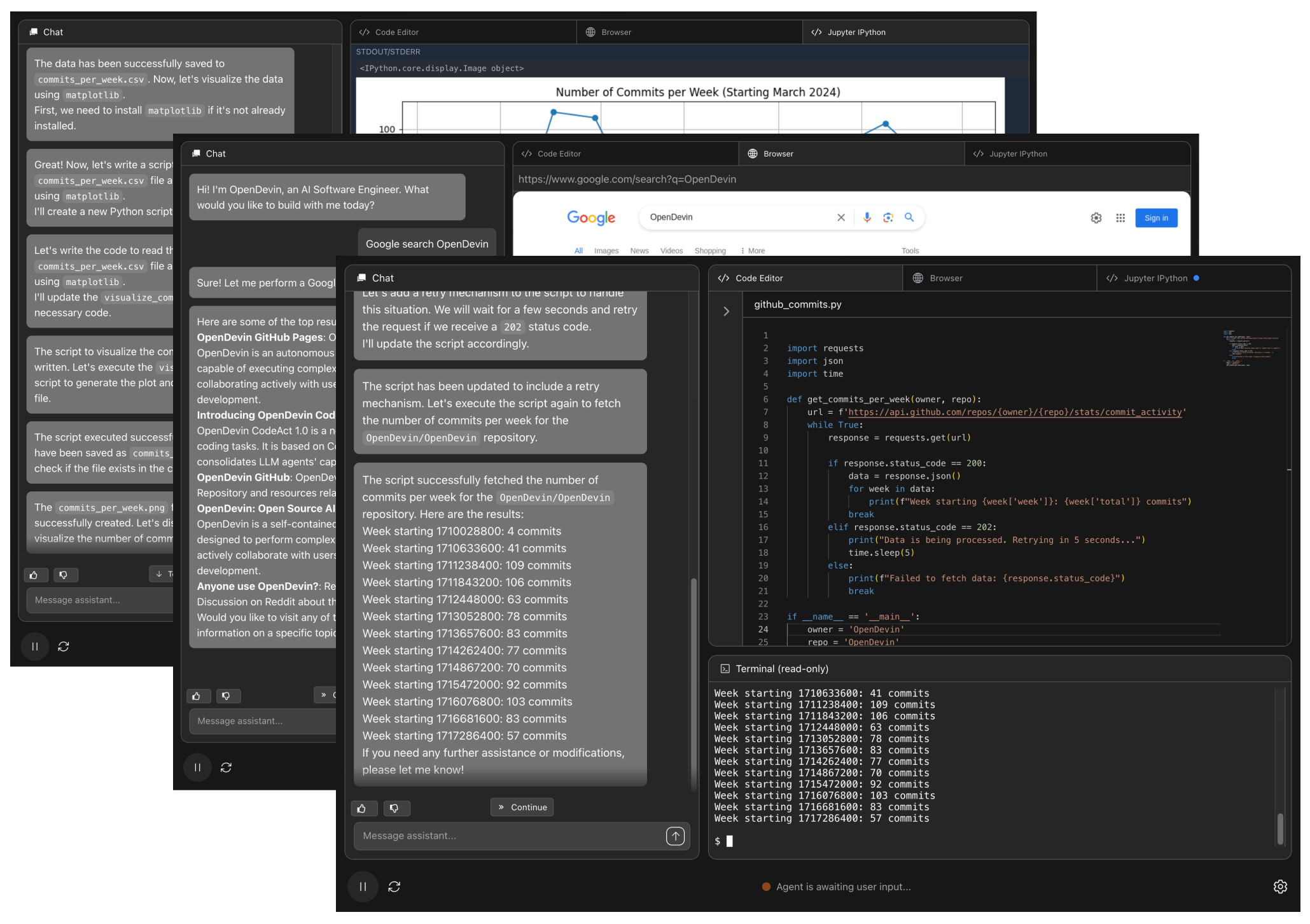
Entwickelt von All-Hands-AI, ist OpenHands (ehemals bekannt als OpenDevin) nicht nur ein weiterer Coding-Assistent. Es ist als vielseitige Plattform für KI-Agenten konzipiert, die darauf ausgelegt sind, das gesamte Spektrum der Softwareentwicklungsaufgaben zu bewältigen. Stellen Sie sich eine KI vor, die nicht nur Code schreiben, sondern auch bestehende Codebasen modifizieren, Terminalbefehle ausführen, im Web nach Informationen suchen (ja, sogar Stack Overflow nach Lösungen durchsuchen), mit APIs interagieren und komplexe Entwicklungsworkflows verwalten kann. Dies ist das Versprechen von OpenHands – "Code Less, Make More" (Weniger Code, Mehr Erstellen).
Was OpenHands wirklich auszeichnet, ist sein Bekenntnis zu Open Source. Es wurde unter der permissiven MIT-Lizenz entwickelt und lädt zur Zusammenarbeit, Transparenz und gemeinschaftsgetriebenen Innovation ein. Dies steht in starkem Kontrast zu Closed-Source-Modellen und bietet Entwicklern beispiellose Kontrolle, Anpassungsmöglichkeiten und Einblicke in die Funktionsweise ihres KI-Entwicklungspartners. Für Teams und Einzelpersonen, die sich vor Vendor Lock-in hüten oder KI-Funktionen an spezifische Bedürfnisse anpassen möchten, stellt OpenHands ein überzeugendes Angebot dar.
Benötigen Sie eine integrierte All-in-One-Plattform für Ihr Entwicklerteam, um mit maximaler Produktivität zusammenzuarbeiten?
Apidog liefert alle Ihre Anforderungen und ersetzt Postman zu einem viel günstigeren Preis!
Was macht OpenHands (ehemals Open Devin)?

Das Verständnis der Kernfunktionalitäten von OpenHands ist der Schlüssel, um sein Potenzial als KI-Entwicklungsplattform zu erkennen. Es stattet KI-Agenten mit einer umfassenden Reihe von Fähigkeiten aus:
Intelligente Code-Modifikation
OpenHands-Agenten verfügen über die Fähigkeit, Code im Kontext eines bestehenden Projekts zu lesen, zu verstehen und zu ändern. Durch die Nutzung des gewählten Large Language Model (LLM) analysiert der Agent die Codebasis, versteht die Abhängigkeiten zwischen Dateien und Funktionen und implementiert gezielte Änderungen basierend auf Benutzereingaben. Dies umfasst Aufgaben wie das Refactoring von Funktionen zur Verbesserung der Klarheit, das Hinzufügen neuer API-Endpunkte oder das Aktualisieren von Projektabhängigkeiten gemäß den Anweisungen.
Sichere Befehlsausführung
Ein Eckpfeiler von OpenHands ist seine Fähigkeit, Shell-Befehle (wie npm install, python manage.py runserver, git commit, ls, grep und andere) innerhalb einer geschützten, isolierten Sandbox-Umgebung auszuführen. Diese Sandbox, die in der Regel als Docker-Container implementiert ist, isoliert die Aktionen des Agenten und verhindert unbeabsichtigte Auswirkungen auf das Host-System. Dies ermöglicht es dem Agenten, wesentliche Entwicklungsoperationen durchzuführen, wie z. B. das Einrichten von Projektumgebungen, das Ausführen von Testsuiten, das Installieren notwendiger Bibliotheken, das Ausführen von Build-Skripten und das Verwalten der Versionskontrolle.
Integriertes Web-Browsing
Effektive Softwareentwicklung erfordert häufig die Erfassung externer Informationen, wie z. B. das Konsultieren von Dokumentationen, das Finden von Lösungen auf Plattformen wie Stack Overflow oder das Recherchieren von Bibliotheken. OpenHands-Agenten sind in der Lage, autonom im Web zu surfen und die zur Erfüllung ihrer zugewiesenen Aufgaben erforderlichen Informationen abzurufen. Diese Fähigkeit ermöglicht es ihnen, auf dem Laufenden zu bleiben und Lösungen für neue Probleme zu entwickeln, ohne sich ausschließlich auf vorab gespeicherte Informationen zu verlassen.
API-Interaktion
Moderne Softwarearchitektur beinhaltet oft die Integration mehrerer Dienste über APIs. OpenHands-Agenten können angewiesen werden, mit diesen externen APIs zu interagieren. Dies kann das Abrufen von Daten aus einer Drittanbieterquelle, das Senden von Updates an ein anderes System oder das Orchestrieren von Workflows umfassen, die sich über verschiedene Tools erstrecken, wodurch komplexere Entwicklungsprozesse automatisiert werden.
Dateisystemverwaltung
Agenten benötigen die Fähigkeit, mit Projektdateien zu interagieren. OpenHands gewährt ihnen die Berechtigungen zum Erstellen, Lesen, Schreiben und Löschen von Dateien und Verzeichnissen innerhalb ihres zugewiesenen Arbeitsbereichs (typischerweise ein Volume, das vom lokalen System in die Sandbox des Agenten gemappt wird). Dies ermöglicht es ihnen, Projekte logisch zu strukturieren, neue Module oder Komponenten hinzuzufügen, Konfigurationsdateien zu verwalten und Ausgabenergebnisse zu speichern.
Diese vielfältigen Fähigkeiten, die von einem vom Benutzer ausgewählten LLM-Backend orchestriert werden, befähigen OpenHands-Agenten, komplizierte, mehrstufige Entwicklungsaufgaben autonom zu bewältigen und sich damit deutlich über die einfache Codegenerierung hinaus zu einer echten KI-gesteuerten Software-Engineering-Unterstützung zu entwickeln.
So installieren Sie OpenHands unter Mac, Linux, Windows
Die Verwendung von Docker ist die empfohlene und robusteste Methode, um OpenHands lokal auszuführen. Es gewährleistet die Konsistenz der Umgebung und bietet die notwendige Isolation für die Operationen des Agenten. Im Folgenden finden Sie eine detaillierte Anleitung zur Installation von OpenHands auf verschiedenen Betriebssystemen.
Systemanforderungen
Stellen Sie sicher, dass Ihr System die folgenden Voraussetzungen erfüllt:
- Betriebssystem:
- macOS (mit Docker Desktop-Unterstützung)
- Linux (Ubuntu 22.04 getestet, andere moderne Distributionen wahrscheinlich kompatibel)
- Windows (mit WSL 2 und Docker Desktop-Unterstützung)
- Hardware: Ein System mit einem modernen Prozessor und mindestens 4 GB RAM wird empfohlen. Aufgaben, die komplexe Operationen beinhalten oder größere lokale LLMs ausführen, profitieren erheblich von mehr RAM und CPU/GPU-Ressourcen.
Schritte zur Installation der Voraussetzungen
Befolgen Sie diese Schritte sorgfältig, um die erforderlichen Voraussetzungen einzurichten.
Schritt 1: Docker Desktop installieren
Laden Sie Docker Desktop, zugeschnitten auf Ihr Betriebssystem, direkt von der offiziellen Docker-Website herunter und installieren Sie es (https://www.docker.com/products/docker-desktop/). Befolgen Sie den von Docker bereitgestellten Installationsassistenten. Bestätigen Sie nach der Installation, dass der Docker-Daemon aktiv ist; sein Symbol sollte in Ihrem System-Tray oder in der Menüleiste sichtbar sein.
Schritt 2: Docker basierend auf dem Betriebssystem konfigurieren
Je nach Betriebssystem sind spezifische Konfigurationen erforderlich.
macOS-Konfiguration
- Starten Sie Docker Desktop.
- Greifen Sie auf
Einstellungenzu (normalerweise über das Zahnradsymbol). - Navigieren Sie zum Abschnitt
Erweitert. - Überprüfen Sie, ob die Option
Zulassen, dass der Standard-Docker-Socket verwendet wirdaktiviert (angekreuzt) ist. Diese Berechtigung ist für den OpenHands-Container unerlässlich, um andere Docker-Container (wie die Sandbox) zu verwalten.
Linux-Konfiguration
- Installieren Sie Docker Desktop für Linux, indem Sie der offiziellen Docker-Dokumentation folgen.
- Stellen Sie sicher, dass der Docker-Dienst nach der Installation ausgeführt wird.
(Hinweis: Obwohl auf Ubuntu 22.04 getestet, ist die Kompatibilität mit anderen Linux-Distributionen zu erwarten, aber nicht garantiert.)
Windows-Konfiguration
- Installieren Sie WSL (Windows-Subsystem für Linux): Wenn WSL 2 noch nicht installiert ist, öffnen Sie PowerShell als Administrator und führen Sie
wsl --installaus. Dieser Befehl installiert WSL und eine Standard-Linux-Distribution (oft Ubuntu). Ein Neustart des Systems ist möglicherweise erforderlich. - Überprüfen Sie die WSL-Version: Öffnen Sie ein Standard-PowerShell- oder Eingabeaufforderungsfenster und geben Sie
wsl --versionein. Bestätigen Sie, dass die Ausgabe WSL Version 2 oder höher anzeigt. Wenn Version 1 angezeigt wird, aktualisieren Sie WSL oder legen Sie Version 2 als Standard fest, indem Siewsl --set-default-version 2verwenden. - Installieren Sie Docker Desktop für Windows: Fahren Sie mit der Docker Desktop-Installation fort, falls noch nicht geschehen.
- Konfigurieren Sie die Docker Desktop WSL-Integration: Starten Sie Docker Desktop, gehen Sie zu
Einstellungen. Stellen Sie unterAllgemeinsicher, dassVerwenden Sie die WSL 2-basierte Engineaktiviert ist. Stellen Sie unterRessourcen > WSL-Integrationsicher, dassIntegration mit meiner Standard-WSL-Distribution aktivierenaktiviert ist. Übernehmen Sie die Änderungen und starten Sie Docker neu, falls Sie dazu aufgefordert werden. - Wichtiger Hinweis: Für Windows-Benutzer müssen alle nachfolgenden
docker-Befehle, die sich auf OpenHands beziehen, innerhalb der WSL-Terminalumgebung (z. B. Ubuntu-Terminal) ausgeführt werden, nicht direkt über PowerShell oder die Eingabeaufforderung.
Starten der OpenHands-Anwendung
Wenn die Voraussetzungen erfüllt sind, können Sie jetzt die OpenHands-Anwendung starten.
Schritt 1: Öffnen Sie Ihr Terminal
- Öffnen Sie unter macOS oder Linux Ihre Standard-Terminalanwendung.
- Starten Sie unter Windows Ihr installiertes WSL-Distributions-Terminal (z. B. Ubuntu).
Schritt 2: Runtime-Image abrufen (optional)
OpenHands verwendet ein separates Docker-Image für die sandboxed Ausführungsumgebung des Agenten. Das Vorabziehen dieses Images kann manchmal den ersten Start beschleunigen. Verwenden Sie das in der offiziellen Dokumentation empfohlene Tag:
docker pull docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik
(Überprüfen Sie immer das neueste empfohlene Tag aus dem OpenHands GitHub-Repository oder der offiziellen Dokumentation, da sich Tags ändern können.)
Schritt 3: Führen Sie den OpenHands-Container aus
Führen Sie den folgenden umfassenden Befehl in Ihrem Terminal aus (verwenden Sie das WSL-Terminal unter Windows):
docker run -it --rm --pull=always \
-e SANDBOX_RUNTIME_CONTAINER_IMAGE=docker.all-hands.dev/all-hands-ai/runtime:0.34-nikolaik \
-e LOG_ALL_EVENTS=true \
-v /var/run/docker.sock:/var/run/docker.sock \
-v ~/.openhands-state:/.openhands-state \
-p 3000:3000 \
--add-host host.docker.internal:host-gateway \
--name openhands-app \
docker.all-hands.dev/all-hands-ai/openhands:0.34
Schritt 4: Greifen Sie auf die Web-Benutzeroberfläche zu
Sobald der Befehl docker run ausgeführt wurde, überwachen Sie die Logausgabe in Ihrem Terminal. Wenn die Anwendungsstartsequenz abgeschlossen ist, öffnen Sie Ihren bevorzugten Webbrowser und navigieren Sie zu http://localhost:3000.
Mit diesen Schritten ist OpenHands erfolgreich installiert und lokal ausgeführt. Der nächste Schritt beinhaltet die Konfiguration eines Large Language Model, um den Agenten zu betreiben.

Erste Schritte mit Open Hands
Mit OpenHands in Betrieb ist die nächste wichtige Phase die Verbindung mit einem LLM, das als kognitiver Motor des Agenten dient. Nach der LLM-Einrichtung können Sie mit der Zuweisung von Entwicklungsaufgaben beginnen. Dieser Abschnitt beschreibt die erste Konfiguration und liefert anschauliche Interaktionsbeispiele.
Erste LLM-Konfiguration
Dies ist ein obligatorischer erster Schritt beim Starten der Benutzeroberfläche.
- Erster Start: Beim ersten Zugriff auf
http://localhost:3000wird automatisch ein Einstellungsmodal angezeigt. - Pflichtfelder: Sie müssen einen
LLM-Anbieter(z. B. OpenAI, Anthropic, Google, OpenRouter, lokale Optionen wie Ollama) auswählen, ein bestimmtesLLM-Modellauswählen, das von diesem Anbieter angeboten wird, und Ihren entsprechendenAPI-Schlüsseleingeben. - Späterer Zugriff auf Einstellungen: Wenn das erste Modal geschlossen wird oder Sie die Konfiguration später ändern müssen, klicken Sie auf das Zahnradsymbol (⚙️) in der Benutzeroberfläche (oft in der Nähe des Chat-Eingabebereichs oder in einer Seitenleiste).
(Detaillierte Anweisungen zur Konfiguration bestimmter LLM-Anbieter finden Sie im folgenden Abschnitt.)
Ihre erste Interaktion: "Hello World"-Aufgabe
Beginnen Sie die Interaktion mit einer grundlegenden Aufgabe, um den Prozess des Agenten zu beobachten.
Schritt 1: Den Agenten auffordern
Geben Sie die folgende Anweisung in das Chat-Eingabefeld ein und drücken Sie die Eingabetaste:
Write a bash script hello.sh that prints "hello world!"
Schritt 2: Planungsphase beobachten
OpenHands leitet die Anfrage an das konfigurierte LLM weiter, das dann einen strategischen Plan formuliert. Typischerweise umreißt der Agent seine beabsichtigten Aktionen in der Benutzeroberfläche, wie z. B.:
- Erstellen Sie eine neue Datei namens
hello.sh. - Fügen Sie den Bash-Befehl
echo "hello world!"in diese Datei ein. - Gewähren Sie dem Skript Ausführungsberechtigungen mit
chmod +x hello.sh. - Führen Sie das Skript über
./hello.shaus, um zu bestätigen, dass die Ausgabe den Erwartungen entspricht.
Schritt 3: Ausführungsphase beobachten
Der Agent führt die geplanten Schritte innerhalb seiner sandboxed Docker-Laufzeitumgebung aus. Das UI-Protokoll zeigt die ausgeführten Befehle an und spiegelt die Änderungen am Dateisystem wider, während sie auftreten.
Schritt 4: Ergebnis überprüfen
Nach erfolgreichem Abschluss sollte der Agent das Ausführungsergebnis melden, einschließlich der erwarteten Ausgabe: "hello world!".
Schritt 5: Iterative Verfeinerung
Ändern wir nun das Skript mit einer Folgeanweisung:
Modify hello.sh so that it accepts a name as the first argument, but defaults to "world"
Schritt 6: Modifikationsprozess beobachten
Der Agent wird erneut einen Plan entwerfen und ausführen:
- Lesen Sie den vorhandenen Inhalt von
hello.sh. - Aktualisieren Sie den Code des Skripts, um die Argumentverarbeitung zu integrieren, möglicherweise unter Verwendung der Bash-Parametererweiterung wie
echo "hello ${1:-world}!". - Optional Tests mit und ohne Argumente ausführen (z. B.
./hello.shund./hello.sh Developer), um die Änderungen zu validieren.
Schritt 7: Sprachkonvertierungsaufgabe
Demonstrieren Sie die Flexibilität des Agenten, indem Sie eine Sprachänderung anfordern:
Please convert hello.sh to a Ruby script, and run it
Schritt 8: Anpassung der Umgebung beobachten
Wenn die Sandbox-Umgebung nicht über den erforderlichen Ruby-Interpreter verfügt, könnte der Agent zuerst Planungs- und Ausführungsbefehle (z. B. apt-get update && apt-get install -y ruby) ausführen. Anschließend wird die Logik in Ruby-Code übersetzt (z. B. puts "hello #{ARGV[0] || 'world'}!"), in hello.rb gespeichert, ausführbar gemacht und das neue Skript ausgeführt.
Dieses einführende Beispiel hebt den Kern-Workflow des Agenten hervor: Anweisungen verstehen, Ausführungsschritte planen, mit dem Dateisystem und der Shell innerhalb einer Sandbox interagieren und sich basierend auf iterativen Eingabeaufforderungen anpassen.
Von Grund auf neu erstellen: TODO-Anwendungsbeispiel
Agenten zeigen oft eine starke Leistung bei "Greenfield"-Projekten, bei denen sie die Struktur festlegen können, ohne umfangreichen Kontext aus einer bereits vorhandenen komplexen Codebasis zu benötigen.
Schritt 1: Erste Projekteingabeaufforderung bereitstellen
Seien Sie präzise in Bezug auf die gewünschten Funktionen und den Technologie-Stack:
Build a frontend-only TODO app in React. All state should be stored in localStorage. Implement basic functionality to add new tasks and display the current list of tasks.
Schritt 2: Planung und Erstellung überwachen
Der Agent könnte wie folgt vorgehen:
- Verwenden Sie
create-react-app(falls verfügbar/angewiesen) oder erstellen Sie manuell grundlegende HTML-, CSS- und JavaScript/JSX-Dateien. - Entwickeln Sie React-Komponenten für das Aufgaben-Eingabeformular und die Aufgabenlistenanzeige.
- Implementieren Sie die Anwendungsstatusverwaltung mithilfe von React-Hooks wie
useStateunduseEffect. - Integrieren Sie
localStorage.setItem()undlocalStorage.getItem()für die Datenpersistenz zwischen Sitzungen. - Schreiben Sie die erforderliche HTML-Struktur und wenden Sie grundlegendes Styling mit CSS an.
Schritt 3: Funktionserweiterung anfordern
Sobald die grundlegende Anwendung betriebsbereit ist, fordern Sie zusätzliche Funktionen an:
Allow adding an optional due date to each task. Display this due date alongside the task description in the list.
Schritt 4: Iterative Entwicklung beobachten
Der Agent ändert die vorhandenen React-Komponenten, um ein Datums-Eingabeelement einzuschließen, aktualisiert die Statusstruktur der Anwendung, um die Fälligkeitsdatumsinformationen zu berücksichtigen, und passt die Rendering-Logik an, um die Daten in der Aufgabenliste entsprechend anzuzeigen.
Schritt 5: Versionskontrolle implementieren (Best Practice)
Speichern Sie regelmäßig den Fortschritt des Agenten mithilfe der Versionskontrolle, genau wie bei der manuellen Entwicklung. Sie können den Agenten sogar anweisen, Commits zu verarbeiten:
Commit the current changes with the commit message "feat: Add due date functionality to tasks" and push the commit to a new branch named "feature/due-dates" on the origin remote repository.
(Hinweis: Die erfolgreiche Ausführung von Git-Befehlen, insbesondere das Pushen auf Remotes, erfordert, dass Git installiert und möglicherweise mit Authentifizierungsanmeldeinformationen innerhalb der Arbeitsbereichs-/Sandbox-Umgebung des Agenten konfiguriert ist.)
Hinzufügen von neuem Code zu bestehenden Projekten
OpenHands ist in der Lage, neuen Code und neue Funktionen in etablierte Codebasen zu integrieren.
Beispiel 1: Hinzufügen einer GitHub-Aktion
- Eingabeaufforderung:
Add a GitHub Action workflow to this repository that lints JavaScript code using ESLint whenever code is pushed to the main branch.
- Agentenverhalten: Der Agent könnte zuerst die Projektstruktur untersuchen (z. B.
ls .github/workflows), um zu sehen, ob Workflows vorhanden sind. Anschließend würde er den entsprechenden Linter bestimmen (oder den angegebenen verwenden), eine neue YAML-Datei erstellen (z. B..github/workflows/lint.yml) und sie mit der korrekten Konfiguration für eine GitHub-Aktion ausfüllen, die bei Pushes aufmainausgelöst wird und ESLint ausführt.
Beispiel 2: Hinzufügen einer Backend-Route (Kontext ist der Schlüssel)
- Eingabeaufforderung:
Modify the Express.js application file located at './backend/api/routes.js'. Add a new GET endpoint at '/api/tasks' that retrieves and returns all tasks by calling the asynchronous function 'getAllTasks' found in './db/queries.js'.
- Agentenverhalten: Die Angabe des spezifischen Dateipfads (
./backend/api/routes.js) und relevanter Kontextinformationen (wie die Existenz und der Speicherort vongetAllTasksin./db/queries.js) verbessert die Effizienz und Genauigkeit des Agenten erheblich. Er zielt auf die angegebene Datei ab und fügt den erforderlichen Route-Handler-Code ein, einschließlich des Imports der erforderlichen Funktion.
Code refaktorieren
Nutzen Sie OpenHands für gezielte Code-Refactoring-Bemühungen.
Beispiel 1: Variablen zur Verbesserung der Klarheit umbenennen
- Eingabeaufforderung:
In the file './utils/calculation.py', rename all single-letter variables within the 'process_data' function to be more descriptive of their purpose.
Beispiel 2: Große Funktionen aufteilen
- Eingabeaufforderung:
Refactor the 'process_and_upload_data' function in 'data_handler.java'. Split its logic into two distinct functions: 'process_data' and 'upload_data', maintaining the original overall functionality.
Beispiel 3: Dateistruktur verbessern
- Eingabeaufforderung:
Break down the main route definitions in './api/routes.js' into separate files based on resource (e.g., 'userRoutes.js', 'productRoutes.js'). Update the primary server file ('server.js') to import and use these modular route files.
Fehler beheben
Obwohl die Fehlerbehebung kompliziert sein kann, kann OpenHands helfen, insbesondere wenn das Problem klar definiert ist.
Beispiel 1: Spezifische Logik korrigieren
- Eingabeaufforderung:
The regular expression used for email validation in the '/subscribe' endpoint handler within 'server/handlers.js' incorrectly rejects valid '.co.uk' domain names. Please fix the regex pattern.
Beispiel 2: Verhalten ändern
- Eingabeaufforderung:
The 'search_items' function implemented in 'search.php' currently performs a case-sensitive search. Modify this function to ensure the search is case-insensitive.
Beispiel 3: Verwendung eines testgesteuerten Ansatzes
- Eingabeaufforderung zur Testerstellung:
The 'calculate_discount' function in 'pricing.js' crashes when the input quantity is zero. Write a new test case using Jest in the 'pricing.test.js' file that specifically reproduces this bug. - Testausführung beobachten: Der Agent generiert den Testcode, führt die Testsuite aus (z. B. über
npm test) und meldet den erwarteten Fehler. - Eingabeaufforderung für Code-Fix:
Now, modify the 'calculate_discount' function in 'pricing.js' to correctly handle the zero quantity case, ensuring the previously written test passes. - Fix und Validierung beobachten: Der Agent passt die Funktionslogik an (möglicherweise durch Hinzufügen einer bedingten Überprüfung auf Nullmenge) und führt die Testsuite erneut aus, wobei das erfolgreiche Ergebnis gemeldet wird.
Kernverwendungsstrategie: Beginnen Sie mit einfachen, spezifischen Anfragen. Stellen Sie den erforderlichen Kontext wie Dateipfade und Funktionsnamen bereit. Teilen Sie komplexe Ziele in kleinere, iterative Schritte auf. Committen Sie Änderungen häufig mithilfe der Versionskontrolle.
So konfigurieren Sie OpenHands mit LLMs (OpenAI, OpenRouter, Google Gemini, Local)
Die Herstellung der Verbindung zwischen OpenHands und einem leistungsfähigen LLM ist von größter Bedeutung. Diese Konfiguration wird über die Web-Benutzeroberfläche von OpenHands verwaltet.
Zugriff auf LLM-Konfigurationseinstellungen
- Während der Ersteinrichtung: Ein Konfigurationsmodal wird automatisch beim ersten Laden der Benutzeroberfläche unter
http://localhost:3000angezeigt. - Für nachfolgende Änderungen: Klicken Sie auf das Zahnradsymbol (⚙️) in der Benutzeroberfläche, das sich normalerweise in der Nähe der Chat-Eingabe oder in einem Einstellungsbereich befindet.
Allgemeines LLM-Konfigurationsverfahren
- Wählen Sie den LLM-Anbieter aus: Wählen Sie Ihren gewünschten Dienst (z. B. "OpenAI", "Anthropic", "Google", "OpenRouter", "Ollama") aus dem verfügbaren Dropdown-Menü aus.
- Geben Sie den API-Schlüssel ein: Fügen Sie den API-Schlüssel, der Ihrem gewählten Anbieter zugeordnet ist, sorgfältig in das dafür vorgesehene Eingabefeld ein. API-Schlüssel sollten mit der gleichen Sicherheit wie Passwörter behandelt werden.
- Geben Sie das LLM-Modell an: Wählen Sie das spezifische Modell aus, das Sie vom gewählten Anbieter verwenden möchten (z. B.
gpt-4o,claude-3-5-sonnet-20240620,gemini-1.5-pro-latest). Die verfügbaren Modelle werden möglicherweise dynamisch basierend auf dem ausgewählten Anbieter aufgefüllt, oder Sie müssen den Modellnamen manuell eingeben. - Erkunden Sie erweiterte Optionen (optional): Schalten Sie die erweiterten Einstellungen um, um weitere Konfigurationsmöglichkeiten anzuzeigen:
Benutzerdefiniertes Modell: Wenn Ihr bevorzugtes Modell nicht aufgeführt ist, können Sie hier oft seine genaue Kennung eingeben (konsultieren Sie die Dokumentation des Anbieters für die korrekte Modell-ID).Basis-URL: Diese Einstellung ist entscheidend, wenn Sie eine Verbindung zu lokal gehosteten LLMs herstellen oder Proxy-Dienste verwenden. Sie definiert die spezifische API-Endpunkt-URL, die OpenHands für Anfragen anvisieren soll.
5. Konfiguration speichern: Übernehmen und speichern Sie Ihre gewählten Einstellungen.
Anbieterspezifische Konfigurationsschritte
Befolgen Sie diese detaillierten Schritte für beliebte LLM-Anbieter:
OpenAI-Konfiguration
- Besuchen Sie https://platform.openai.com/.
- Melden Sie sich an oder erstellen Sie ein neues Konto.
- Navigieren Sie zum Abschnitt
API-Schlüsselund generieren Sie einen neuen geheimen Schlüssel. Kopieren Sie diesen Schlüssel sofort, da er möglicherweise nicht mehr angezeigt wird. - Stellen Sie sicher, dass die Rechnungsinformationen unter den
Abrechnungs-Einstellungen ordnungsgemäß eingerichtet sind, um die API-Nutzung zu ermöglichen. - Innerhalb der OpenHands-UI-Einstellungen:
- Stellen Sie den Anbieter auf
OpenAIein. - Fügen Sie Ihren generierten API-Schlüssel in das Feld API-Schlüssel ein.
- Wählen oder geben Sie das gewünschte OpenAI-Modell ein (z. B.
gpt-4o,gpt-4-turbo).
Anthropic (Claude)-Konfiguration
- Gehen Sie zu https://console.anthropic.com/.
- Melden Sie sich an oder melden Sie sich für ein Konto an.
- Greifen Sie auf
Kontoeinstellungen > API-Schlüsselzu und erstellen Sie einen neuen API-Schlüssel. Kopieren Sie den generierten Schlüssel. - Konfigurieren Sie die Abrechnung unter
Pläne & Abrechnung. Erwägen Sie, Nutzungslimits festzulegen, um die Kosten effektiv zu verwalten. - In den OpenHands-UI-Einstellungen:
- Stellen Sie den Anbieter auf
Anthropicein. - Fügen Sie Ihren kopierten API-Schlüssel ein.
- Wählen oder geben Sie das spezifische Claude-Modell ein (z. B.
claude-3-5-sonnet-20240620,claude-3-opus-20240229).
Google Gemini-Konfiguration
- Erhalten Sie einen API-Schlüssel über:
- Google AI Studio: (https://aistudio.google.com/app/apikey) - Geeignet für individuelle Experimente.
- Google Cloud Vertex AI: (https://cloud.google.com/vertex-ai) - Empfohlen für Unternehmens- oder Cloud-integrierte Anwendungen.
2. Wenn Sie Google Cloud verwenden, stellen Sie sicher, dass die erforderlichen Vertex AI-APIs aktiviert und die Abrechnung für Ihr Projekt konfiguriert ist.
3. In den OpenHands-UI-Einstellungen:
- Stellen Sie den Anbieter auf
Googleein. - Fügen Sie



