Authentifizierung ist ein grundlegender Aspekt der Sicherung von Webanwendungen, der sicherstellt, dass Benutzer nur auf die Ressourcen und Daten zugreifen können, zu deren Zugriff sie berechtigt sind. Im Node.js-Ökosystem vereinfacht Express als beliebtes Framework die Implementierung der Authentifizierung. Dieser Blog behandelt wichtige Authentifizierungskonzepte, gängige Methoden, die in Node.js- und Express-Anwendungen verwendet werden, und bietet praktische Beispiele, die Ihnen den Einstieg erleichtern.
Einführung in die Node.js Express-Authentifizierung
Die Node.js Express-Authentifizierung bezieht sich auf die Methoden und Praktiken, die verwendet werden, um die Identität von Benutzern zu überprüfen, die auf eine mit dem Express-Framework erstellte Node.js-Anwendung zugreifen. Die Authentifizierung stellt sicher, dass nur autorisierte Benutzer auf bestimmte Ressourcen zugreifen können, wodurch die Sicherheit gewährleistet und sensible Daten geschützt werden.
Authentifizierung vs. Autorisierung
- Authentifizierung: Der Prozess der Überprüfung der Identität eines Benutzers. Sie beantwortet die Frage: "Wer bist du?".
- Autorisierung: Der Prozess der Festlegung, was ein authentifizierter Benutzer tun darf. Sie beantwortet die Frage: "Was kannst du tun?".
Zustandslose vs. zustandsbehaftete Authentifizierung
- Zustandslose Authentifizierung: Der Server verwaltet keine Sitzungsdaten. Jede Anfrage ist unabhängig und muss alle notwendigen Informationen für die Authentifizierung enthalten, typischerweise über Tokens (z. B. JWT).
- Zustandsbehaftete Authentifizierung: Der Server verwaltet Sitzungsdaten für authentifizierte Benutzer, die oft in einer Datenbank oder im Speicher gespeichert werden. Der Client enthält eine Sitzungs-ID, um auf die gespeicherten Sitzungsdaten zuzugreifen.
Gängige Node.js Express-Authentifizierungsmethoden
1. Basic Authentication
- Beschreibung: Benutzer geben ihren Benutzernamen und ihr Passwort für jede Anfrage an.
- Anwendungsfall: Einfach und schnell zu implementieren, geeignet für einfache Anwendungen oder interne Tools.
- Beispielbibliotheken: Keine spezifische Bibliothek erforderlich, implementiert mit Base64-Codierung und -Decodierung.
2. Token-basierte Authentifizierung (JWT)
- Beschreibung: Benutzer authentifizieren sich, indem sie nach der Anmeldung ein JSON Web Token (JWT) erhalten, das sie in den Header nachfolgender Anfragen einfügen.
- Anwendungsfall: Zustandslose Authentifizierung, die häufig in modernen Web- und mobilen Anwendungen verwendet wird.
- Beispielbibliotheken:
jsonwebtoken,express-jwt
3. Sitzungsbasierte Authentifizierung
- Beschreibung: Benutzeranmeldeinformationen werden nach der Anmeldung in einer Sitzung auf dem Server gespeichert. Die Sitzungs-ID wird in einem Cookie auf der Clientseite gespeichert.
- Anwendungsfall: Traditionelle Webanwendungen, bei denen serverseitige Sitzungen verwaltbar sind.
- Beispielbibliotheken:
express-session,connect-mongo
4. OAuth2
- Beschreibung: Delegiertes Autorisierungs-Framework, das Drittanbieterdiensten den Austausch von Tokens im Namen des Benutzers ermöglicht.
- Anwendungsfall: Integration mit Drittanbieterdiensten wie Google, Facebook und GitHub zur Authentifizierung.
- Beispielbibliotheken:
passport,passport-google-oauth20,passport-facebook,passport-github
5. Social Login
- Beschreibung: Authentifizierung über Social-Media-Konten wie Google, Facebook oder Twitter.
- Anwendungsfall: Ermöglicht Benutzern die Anmeldung über ihre Social-Media-Konten, wodurch der Anmeldeprozess vereinfacht wird.
- Beispielbibliotheken:
passport-google-oauth20,passport-facebook,passport-twitter
6. Multi-Faktor-Authentifizierung (MFA)
- Beschreibung: Fügt eine zusätzliche Sicherheitsebene hinzu, indem mehrere Formen der Verifizierung erforderlich sind (z. B. Passwort + OTP).
- Anwendungsfall: Hochsicherheitsanwendungen, bei denen zusätzliche Authentifizierungsebenen erforderlich sind.
- Beispielbibliotheken:
speakeasy(für OTP-Generierung),node-2fa
7. API-Schlüssel-Authentifizierung
- Beschreibung: Benutzer fügen einen API-Schlüssel in den Anforderungsheader für jeden API-Aufruf ein.
- Anwendungsfall: Wird häufig für die Kommunikation zwischen Diensten oder für öffentliche APIs verwendet.
- Beispielbibliotheken: Keine spezifische Bibliothek erforderlich, implementiert durch Überprüfung des API-Schlüssels im Anforderungsheader.
8. LDAP-Authentifizierung
- Beschreibung: Authentifiziert Benutzer anhand eines Verzeichnisdienstes wie Microsoft Active Directory.
- Anwendungsfall: Unternehmensanwendungen, bei denen eine zentrale Authentifizierung erforderlich ist.
- Beispielbibliotheken:
passport-ldapauth,ldapjs
9. SAML-Authentifizierung
- Beschreibung: Security Assertion Markup Language (SAML) ist ein XML-basiertes Protokoll für den Austausch von Authentifizierungs- und Autorisierungsdaten zwischen Parteien.
- Anwendungsfall: Enterprise Single Sign-On (SSO)-Lösungen.
- Beispielbibliotheken:
passport-saml
Wie wählt man die richtigen Node.js Express-Authentifizierungsmethoden aus?
Die Auswahl der richtigen Authentifizierungsmethode für Ihre Node.js Express-Anwendung hängt von mehreren Faktoren ab, darunter die Sicherheitsanforderungen, die Benutzererfahrung und die spezifischen Anwendungsfälle Ihrer Anwendung. Hier ist eine Anleitung, wann Sie jede Authentifizierungsmethode verwenden sollten:
1. Basic Authentication
Wann zu verwenden:
- Interne Tools oder Prototypen: Einfache Projekte, bei denen Sicherheit keine große Rolle spielt.
- Schnelles und einfaches Setup: Szenarien, die nur minimalen Aufwand und Komplexität erfordern.
Vorteile:
- Einfach zu implementieren.
- Keine zusätzlichen Bibliotheken erforderlich.
Nachteile:
- Nicht sicher für sensible Daten (Anmeldeinformationen werden base64-codiert, nicht verschlüsselt).
- Benötigt HTTPS, um einigermaßen sicher zu sein.
2. Token-basierte Authentifizierung (JWT)
Wann zu verwenden:
- Single Page Applications (SPAs): Moderne Webanwendungen mit Front-End-Frameworks wie React, Angular oder Vue.js.
- Mobile Anwendungen: APIs für mobile Apps, bei denen zustandslose Authentifizierung von Vorteil ist.
- Microservices-Architektur: Verteilte Systeme, bei denen jeder Dienst das Token unabhängig verifizieren kann.
Vorteile:
- Zustandslos, kein serverseitiger Sitzungsspeicher erforderlich.
- Kann problemlos über verschiedene Domains hinweg verwendet werden.
Nachteile:
- Die Tokenspeicherung auf der Clientseite kann eine Herausforderung sein (localStorage, Cookies usw.).
- Das Widerrufen von Tokens kann komplex sein.
3. Sitzungsbasierte Authentifizierung
Wann zu verwenden:
- Traditionelle Webanwendungen: Websites, bei denen serverseitiges Rendering verwendet wird.
- Anwendungen mit persistenten Sitzungen: Bei denen die Benutzererfahrung von der Aufrechterhaltung eines Sitzungsstatus profitiert.
Vorteile:
- Zentralisierte Sitzungsverwaltung.
- Einfacher zu implementieren und mit Frameworks wie Express zu verwalten.
Nachteile:
- Benötigt serverseitigen Speicher (In-Memory, Datenbank usw.).
- Weniger skalierbar aufgrund des serverseitigen Zustands.
4. OAuth2
Wann zu verwenden:
- Drittanbieter-Integrationen: Anwendungen, die auf Benutzerdaten von Diensten wie Google, Facebook, GitHub usw. zugreifen müssen.
- Delegierte Autorisierung: Wenn Sie möchten, dass Benutzer Zugriff auf ihre Ressourcen auf einem anderen Dienst gewähren.
Vorteile:
- Sicher und weit verbreitet.
- Ermöglicht den Zugriff von Drittanbietern, ohne Passwörter weiterzugeben.
Nachteile:
- Komplexes Setup und Implementierung.
- Abhängigkeit von Drittanbietern.
5. Social Login
Wann zu verwenden:
- Verbraucherorientierte Anwendungen: Apps, bei denen die Vereinfachung des Registrierungs- und Anmeldeprozesses die Benutzererfahrung verbessert.
- Benutzerkomfort: Wenn Sie die Reibung für Benutzer verringern möchten, indem Sie ihre bestehenden Social-Media-Konten nutzen.
Vorteile:
- Vereinfacht die Anmeldung für Benutzer.
- Reduziert die Belastung durch die Passwortverwaltung.
Nachteile:
- Abhängigkeit von Social-Media-Anbietern.
- Potenzielle Datenschutzbedenken der Benutzer.
6. Multi-Faktor-Authentifizierung (MFA)
Wann zu verwenden:
- Hochsicherheitsanwendungen: Banking, Finanzdienstleistungen, Gesundheitswesen und andere Anwendungen, bei denen Sicherheit von entscheidender Bedeutung ist.
- Compliance-Anforderungen: Branchen mit behördlichen Anforderungen an erhöhte Sicherheit.
Vorteile:
- Erhöht die Sicherheit erheblich.
- Kann mit anderen Methoden für eine robuste Authentifizierung kombiniert werden.
Nachteile:
- Komplexer zu implementieren und zu verwalten.
- Kann sich aufgrund zusätzlicher Schritte auf die Benutzererfahrung auswirken.
7. API-Schlüssel-Authentifizierung
Wann zu verwenden:
- Kommunikation zwischen Diensten: Interne APIs, bei denen verschiedene Dienste sich gegenseitig authentifizieren müssen.
- Öffentliche APIs: Bei der Bereitstellung des Zugriffs für Drittanbieter-Entwickler.
Vorteile:
- Einfach zu implementieren und zu verwenden.
- Leicht widerrufbar und verwaltbar.
Nachteile:
- Weniger sicher (API-Schlüssel können weitergegeben werden).
- Kein benutzerspezifischer Kontext, nur Authentifizierung auf Diensteebene.
8. LDAP-Authentifizierung
Wann zu verwenden:
- Unternehmensanwendungen: Große Organisationen mit zentralen Benutzerverzeichnissen wie Active Directory.
- Interne Tools: Bei denen die Anmeldeinformationen der Mitarbeiter anhand eines Unternehmensverzeichnisses überprüft werden müssen.
Vorteile:
- Zentralisierte Benutzerverwaltung.
- Lässt sich gut in die bestehende Unternehmensinfrastruktur integrieren.
Nachteile:
- Erfordert LDAP-Server-Setup und -Verwaltung.
- Kann komplex zu implementieren und zu debuggen sein.
9. SAML-Authentifizierung
Wann zu verwenden:
- Enterprise Single Sign-On (SSO): Bei der Integration in Enterprise SSO-Lösungen.
- Anwendungen, die eine Verbundidentität erfordern: Bei denen die Benutzerauthentifizierung über mehrere Domains hinweg verbunden werden muss.
Vorteile:
- Sicher und standardisiert.
- Erleichtert SSO über mehrere Anwendungen hinweg.
Nachteile:
- Komplexes Setup und Konfiguration.
- Erfordert typischerweise mehr Infrastruktur.
Eine kurze Zusammenfassung der Auswahl von Authentifizierungsmethoden
Die Auswahl der richtigen Authentifizierungsmethode für Ihre Node.js Express-Anwendung beinhaltet das Verständnis der verschiedenen verfügbaren Optionen und deren Bewertung anhand der spezifischen Anforderungen Ihrer Anwendung.
Basic Authentication: Schnell und einfach für unkritische Anwendungen.
Token-basierte Authentifizierung (JWT): Ideal für SPAs, mobile Apps und Microservices.
Sitzungsbasierte Authentifizierung: Geeignet für traditionelle Webanwendungen.
OAuth2: Am besten für Drittanbieter-Integrationen und delegierten Zugriff.
Social Login: Ideal für verbraucherorientierte Anwendungen zur Verbesserung der Benutzererfahrung.
Multi-Faktor-Authentifizierung (MFA): Unverzichtbar für Hochsicherheitsanwendungen.
API-Schlüssel-Authentifizierung: Nützlich für die Kommunikation zwischen Diensten und öffentliche APIs.
LDAP-Authentifizierung: Geeignet für Unternehmensanwendungen mit zentralisierter Benutzerverwaltung.
SAML-Authentifizierung: Wird für Enterprise SSO und Verbundidentitätssysteme verwendet.
Die Wahl der richtigen Methode hängt von den spezifischen Anforderungen, Sicherheitsanforderungen und Benutzererwägungen Ihrer Anwendung ab.
Node.js Express-Authentifizierungsbeispiele
Die Authentifizierung ist ein kritischer Bestandteil jeder Webanwendung, der sicherstellt, dass Benutzer sicher auf Ressourcen zugreifen können. Lassen Sie uns verschiedene Beispiele untersuchen, wie Sie die Authentifizierung in einer Node.js Express-Anwendung implementieren können. Wir werden einige der gängigsten Methoden behandeln: JWT (JSON Web Tokens), sitzungsbasierte Authentifizierung, OAuth2 und API-Schlüssel.
1. JWT (JSON Web Tokens)-Authentifizierung
JWT ist eine zustandslose Authentifizierungsmethode, mit der Sie Informationen sicher zwischen Parteien als JSON-Objekt übertragen können. Diese Informationen können verifiziert und vertrauenswürdig sein, da sie digital signiert sind.
Implementierungsschritte:
Schritt 1: Richten Sie Ihr Projekt ein
Erstellen Sie zunächst ein neues Projekt und installieren Sie die erforderlichen Abhängigkeiten:
mkdir jwt-auth-example
cd jwt-auth-example
npm init -y
npm install express jsonwebtoken body-parser bcryptjsSchritt 2: Erstellen Sie den Express-Server
Erstellen Sie eine app.js-Datei und richten Sie einen einfachen Express-Server ein:
const express = require('express');
const jwt = require('jsonwebtoken');
const bodyParser = require('body-parser');
const bcrypt = require('bcryptjs');
const app = express();
app.use(bodyParser.json());
const SECRET_KEY = 'your_jwt_secret';
// Mock User Data
const users = [{ id: 1, username: 'user1', password: bcrypt.hashSync('password1', 8) }];
app.post('/login', (req, res) => {
const { username, password } = req.body;
const user = users.find(u => u.username === username);
if (user && bcrypt.compareSync(password, user.password)) {
const token = jwt.sign({ id: user.id, username: user.username }, SECRET_KEY, { expiresIn: '1h' });
res.json({ token });
} else {
res.status(401).send('Invalid credentials');
}
});
const authenticateJWT = (req, res, next) => {
const token = req.headers.authorization;
if (token) {
jwt.verify(token, SECRET_KEY, (err, user) => {
if (err) {
return res.sendStatus(403);
}
req.user = user;
next();
});
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateJWT, (req, res) => {
res.send(`Hello ${req.user.username}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
2. Sitzungsbasierte Authentifizierung
Die sitzungsbasierte Authentifizierung basiert auf der Speicherung von Sitzungsdaten auf der Serverseite. Diese Methode ist zustandsbehaftet und wird häufig in traditionellen Webanwendungen verwendet.
Implementierungsschritte:
Schritt 1: Richten Sie Ihr Projekt ein
Erstellen Sie ein neues Projekt und installieren Sie die erforderlichen Abhängigkeiten:
mkdir session-auth-example
cd session-auth-example
npm init -y
npm install express express-session body-parser bcryptjs
Schritt 2: Erstellen Sie den Express-Server
Erstellen Sie eine app.js-Datei und richten Sie einen einfachen Express-Server ein:
const express = require('express');
const session = require('express-session');
const bodyParser = require('body-parser');
const bcrypt = require('bcryptjs');
const app = express();
app.use(bodyParser.json());
app.use(session({ secret: 'your_session_secret', resave: false, saveUninitialized: true }));
const users = [{ id: 1, username: 'user1', password: bcrypt.hashSync('password1', 8) }];
app.post('/login', (req, res) => {
const { username, password } = req.body;
const user = users.find(u => u.username === username);
if (user && bcrypt.compareSync(password, user.password)) {
req.session.userId = user.id;
res.send('Logged in');
} else {
res.status(401).send('Invalid credentials');
}
});
const authenticateSession = (req, res, next) => {
if (req.session.userId) {
next();
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateSession, (req, res) => {
const user = users.find(u => u.id === req.session.userId);
res.send(`Hello ${user.username}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
3. OAuth2-Authentifizierung
OAuth2 ist eine komplexere Authentifizierungsmethode, die es Anwendungen von Drittanbietern ermöglicht, auf Benutzerressourcen zuzugreifen, ohne die Anmeldeinformationen des Benutzers preiszugeben. Es wird häufig für Social Login und die Integration mit anderen Diensten verwendet.
Implementierungsschritte:
Die Implementierung von OAuth2 beinhaltet in der Regel die Verwendung einer Bibliothek oder eines Frameworks, das den OAuth2-Ablauf verarbeitet. Der Einfachheit halber verwenden wir die passport-Bibliothek mit einer Strategie wie passport-google-oauth20.
Schritt 1: Richten Sie Ihr Projekt ein
Erstellen Sie ein neues Projekt und installieren Sie die erforderlichen Abhängigkeiten:
mkdir oauth2-auth-example
cd oauth2-auth-example
npm init -y
npm install express passport passport-google-oauth20 express-sessionSchritt 2: Erstellen Sie den Express-Server
Erstellen Sie eine app.js-Datei und richten Sie einen einfachen Express-Server ein:
const express = require('express');
const passport = require('passport');
const GoogleStrategy = require('passport-google-oauth20').Strategy;
const session = require('express-session');
const app = express();
app.use(session({ secret: 'your_session_secret', resave: false, saveUninitialized: true }));
app.use(passport.initialize());
app.use(passport.session());
passport.use(new GoogleStrategy({
clientID: 'YOUR_GOOGLE_CLIENT_ID',
clientSecret: 'YOUR_GOOGLE_CLIENT_SECRET',
callbackURL: 'http://localhost:3000/auth/google/callback'
}, (accessToken, refreshToken, profile, done) => {
// In a real application, you would save the profile info to your database
return done(null, profile);
}));
passport.serializeUser((user, done) => {
done(null, user);
});
passport.deserializeUser((obj, done) => {
done(null, obj);
});
app.get('/auth/google', passport.authenticate('google', { scope: ['https://www.googleapis.com/auth/plus.login'] }));
app.get('/auth/google/callback', passport.authenticate('google', { failureRedirect: '/' }), (req, res) => {
res.redirect('/protected');
});
const ensureAuthenticated = (req, res, next) => {
if (req.isAuthenticated()) {
return next();
}
res.redirect('/');
};
app.get('/protected', ensureAuthenticated, (req, res) => {
res.send(`Hello ${req.user.displayName}, you have accessed a protected route!`);
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
4. API-Schlüssel-Authentifizierung
Die API-Schlüssel-Authentifizierung ist einfach und wird häufig für die Kommunikation zwischen Servern verwendet. Sie beinhaltet die Übergabe eines Schlüssels mit jeder Anfrage, um den Client zu verifizieren.
Implementierungsschritte
Schritt 1: Richten Sie Ihr Projekt ein
Erstellen Sie ein neues Projekt und installieren Sie die erforderlichen Abhängigkeiten:
mkdir api-key-auth-example
cd api-key-auth-example
npm init -y
npm install express
Schritt 2: Erstellen Sie den Express-Server
Erstellen Sie eine app.js-Datei und richten Sie einen einfachen Express-Server ein:
const express = require('express');
const app = express();
const API_KEY = 'your_api_key';
const authenticateApiKey = (req, res, next) => {
const apiKey = req.headers['x-api-key'];
if (apiKey && apiKey === API_KEY) {
next();
} else {
res.sendStatus(401);
}
};
app.get('/protected', authenticateApiKey, (req, res) => {
res.send('Access granted to protected route');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
Von der zustandslosen JWT-Authentifizierung über die traditionelle sitzungsbasierte Authentifizierung bis hin zu OAuth2 für Drittanbieter-Integrationen haben Sie eine Vielzahl von Methoden zur Auswahl, die auf den Anforderungen Ihrer Anwendung basieren. Das Verständnis und die korrekte Implementierung dieser Methoden helfen Ihnen beim Aufbau sicherer und skalierbarer Anwendungen.
10 Best Practices für Nodejs Express-Authentifizierung
Die Implementierung der Authentifizierung in einer Node.js Express-Anwendung erfordert eine sorgfältige Abwägung, um Sicherheit, Skalierbarkeit und Benutzerfreundlichkeit zu gewährleisten. Hier sind einige Best Practices, die Sie bei der Handhabung der Authentifizierung in Ihren Node.js Express-Anwendungen befolgen sollten:
1. Verwenden Sie starkes Passwort-Hashing
- Passwörter hashen: Hashen Sie Passwörter immer, bevor Sie sie in der Datenbank speichern. Verwenden Sie einen robusten Hashing-Algorithmus wie bcrypt.
- Passwörter salzen: Fügen Sie jedem Passwort ein eindeutiges Salt hinzu, um Rainbow-Table-Angriffe zu verhindern.
const bcrypt = require('bcryptjs');
const hashPassword = async (password) => {
const salt = await bcrypt.genSalt(10);
return await bcrypt.hash(password, salt);
};2. Sichern Sie JWT-Tokens
- Halten Sie geheime Schlüssel sicher: Speichern Sie geheime Schlüssel in Umgebungsvariablen und nicht in Ihrem Quellcode.
- Legen Sie eine Ablaufzeit fest: Legen Sie immer eine Ablaufzeit für JWTs fest, um deren Gültigkeitsdauer zu begrenzen.
- Verwenden Sie starke Algorithmen: Verwenden Sie einen starken Signaturalgorithmus (z. B. HS256).
const jwt = require('jsonwebtoken');
const SECRET_KEY = process.env.SECRET_KEY;
const token = jwt.sign({ userId: user.id }, SECRET_KEY, { expiresIn: '1h' });
3. Verwenden Sie HTTPS
- Daten verschlüsseln: Verwenden Sie immer HTTPS, um Daten zu verschlüsseln, die zwischen Client und Server übertragen werden, und sich so vor Man-in-the-Middle-Angriffen zu schützen.
4. Eingabe validieren
- Bereinigen und validieren: Verwenden Sie Bibliotheken wie Joi oder express-validator, um Benutzereingaben zu bereinigen und zu validieren, um Injektionsangriffe zu verhindern.
const { body, validationResult } = require('express-validator');
app.post('/register', [
body('email').isEmail(),
body('password').isLength({ min: 6 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Proceed with registration
});
5. Implementieren Sie Ratenbegrenzung
- Brute-Force-Angriffe verhindern: Verwenden Sie die Ratenbegrenzung, um die Anzahl der Anfragen zu begrenzen, die ein Client an Ihre Authentifizierungsendpunkte stellen kann.
const rateLimit = require('express-rate-limit');
const limiter = rateLimit({
windowMs: 15 * 60 * 1000, // 15 minutes
max: 100 // limit each IP to 100 requests per windowMs
});
app.use('/login', limiter);
6. Speichern Sie Tokens sicher
- Verwenden Sie sichere Cookies: Speichern Sie JWTs in sicheren, HTTP-Only-Cookies, um den Zugriff von JavaScript zu verhindern (Schutz vor XSS-Angriffen).
- Aktualisierungstokens: Implementieren Sie Aktualisierungstokens, damit Benutzer neue Zugriffstokens erhalten können, ohne sich erneut authentifizieren zu müssen.
7. Implementieren Sie eine ordnungsgemäße Sitzungsverwaltung
- Tokens ungültig machen: Implementieren Sie die Token-Ungültigkeit beim Abmelden, um die Wiederverwendung von Tokens zu verhindern.
- Sitzungsablauf: Stellen Sie sicher, dass Sitzungen nach einer bestimmten Inaktivitätszeit ablaufen.
8. Verwenden Sie Middleware für geschützte Routen
- Zentralisieren Sie die Authentifizierungslogik: Verwenden Sie Middleware, um die Authentifizierungslogik für geschützte Routen zu verarbeiten.
const authenticateJWT = (req, res, next) => {
const token = req.headers.authorization;
if (!token) {
return res.sendStatus(401);
}
jwt.verify(token, SECRET_KEY, (err, user) => {
if (err) {
return res.sendStatus(403);
}
req.user = user;
next();
});
};
app.get('/protected', authenticateJWT, (req, res) => {
res.send('This is a protected route');
});
9. Überwachen und protokollieren Sie Authentifizierungsereignisse
- Verdächtige Aktivitäten protokollieren: Überwachen und protokollieren Sie authentifizierungsbezogene Ereignisse, um verdächtige Aktivitäten zu erkennen und darauf zu reagieren.
- Audit-Protokolle: Führen Sie Audit-Protokolle für Benutzeranmeldeversuche, Kontenänderungen und andere kritische Aktionen.
10. Aktualisieren Sie regelmäßig die Abhängigkeiten
- Halten Sie Bibliotheken auf dem neuesten Stand: Aktualisieren Sie regelmäßig Ihre Abhängigkeiten, um von Sicherheitspatches und Verbesserungen zu profitieren.
- Abhängigkeiten prüfen: Verwenden Sie Tools wie npm audit, um Schwachstellen in Ihren Abhängigkeiten zu identifizieren und zu beheben.
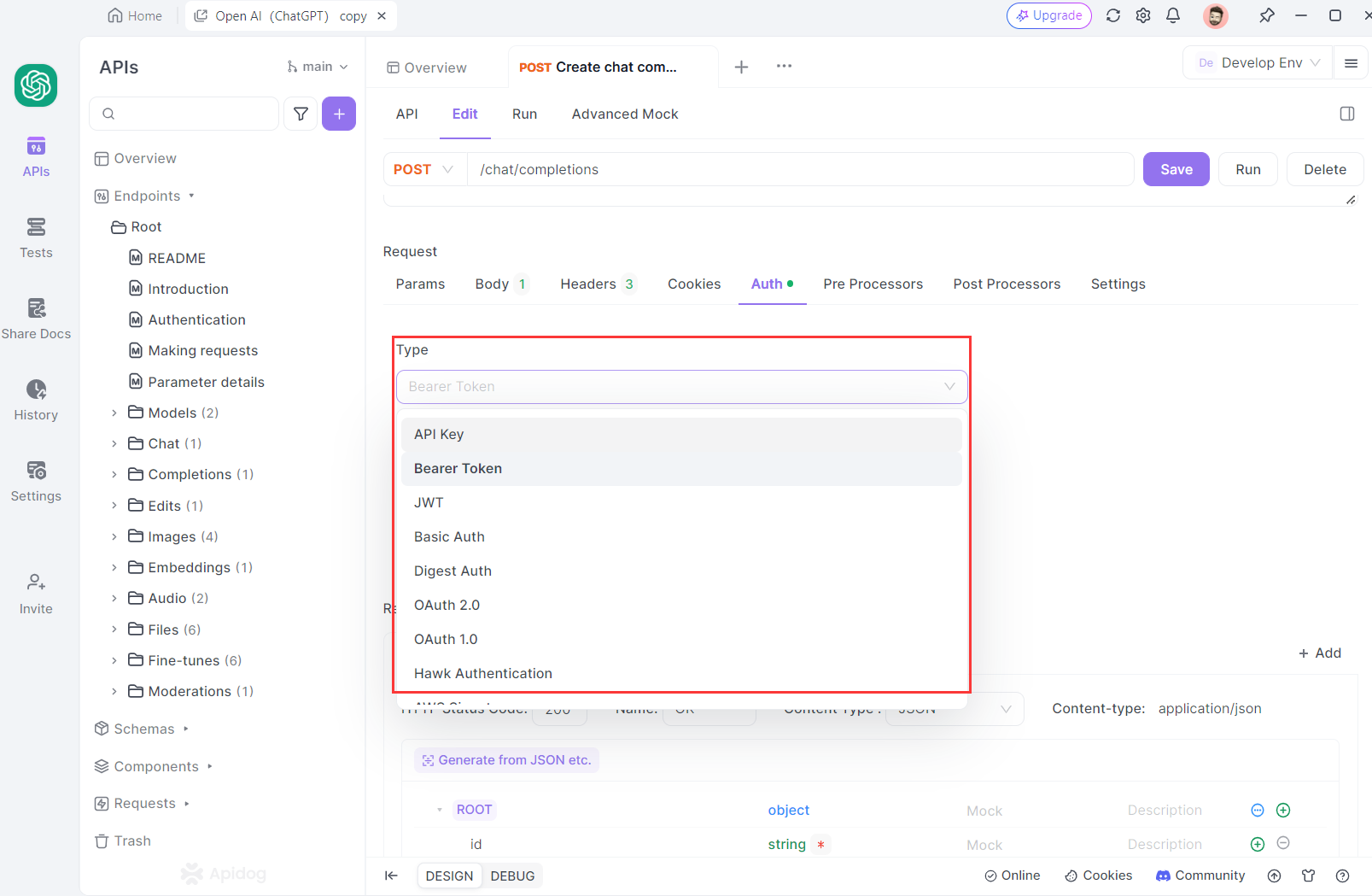
Apidog nutzen, um APIs mit Nodejs Express-Authentifizierungsmethoden zu testen
Apidog ist eine umfassende API-Entwicklungsplattform, die den gesamten Entwicklungsprozess rationalisiert. Es verfügt über robuste integrierte Authentifizierungsoptionen, mit denen Entwickler API-Endpunkte mit verschiedenen Methoden testen können, darunter API-Schlüssel, Bearer-Token, JWT, Basic Auth, Digest Auth, OAuth 1.0, OAuth 2.0, Hawk-Authentifizierung, NTLM und Akamai EdgeGrid. Dies ermöglicht API-Entwicklern, die in ihren APIs implementierten Authentifizierungsstrategien gründlich zu validieren.

Fazit
Die Implementierung der Authentifizierung in einer Node.js Express-Anwendung ist entscheidend, um die Sicherheit und Integrität Ihrer Webanwendung zu gewährleisten. Indem Sie die verschiedenen Authentifizierungsmethoden verstehen, von Basic Auth und JWT bis hin zu OAuth2 und LDAP, und Best Practices wie die Verwendung von starkem Passwort-Hashing, die Sicherung von JWT-Tokens und die Validierung von Eingaben befolgen, können Sie robuste und sichere Authentifizierungssysteme erstellen. Tools wie Apidog verbessern Ihre Fähigkeit, diese Authentifizierungsmethoden zu testen und zu validieren, um sicherzustellen, dass sie wie vorgesehen funktionieren. Indem Sie die richtige Authentifizierungsstrategie für die Anforderungen Ihrer Anwendung sorgfältig auswählen und implementieren, können Sie eine sichere und nahtlose Benutzererfahrung bieten und sensible Daten und Ressourcen effektiv schützen.



