```html
In der modernen Webentwicklung verlassen sich React.js-Anwendungen oft auf APIs für Daten. Was passiert jedoch, wenn diese APIs während der Entwicklung nicht bereit oder verfügbar sind? Hier wird API-Mocking entscheidend. Durch die Verwendung von Tools wie Apidog können Entwickler API-Antworten simulieren und so eine effiziente Entwicklung und Tests ermöglichen.
Dieser Leitfaden führt Sie durch den Prozess der Verwendung von Mock-Daten in Ihren React.js-Projekten mit Apidog und gewährleistet eine reibungslose Entwicklung, auch wenn Backend-Dienste nicht verfügbar sind.
Was ist Mock API in React JS?
API-Mocking beinhaltet das Erstellen einer simulierten Version einer API, die das Verhalten einer echten API nachahmt. Diese Mock-API kann vordefinierte Antworten zurückgeben, sodass Entwickler unabhängig von der tatsächlichen API arbeiten können. Durch die Verwendung von Mock-APIs können Entwickler ihre Anwendungen ohne Verzögerungen weiter erstellen und testen.
Sollten Sie API-Tests für React JS mocken? Was sind die Vorteile?
- Kontinuierliche Entwicklung: Entwickler können an ihrem Code arbeiten, ohne darauf zu warten, dass die tatsächliche API bereit ist. Dies stellt sicher, dass sowohl Front-End- als auch Back-End-Teams parallel arbeiten können, wodurch der Entwicklungsprozess beschleunigt wird.
- Isoliertes Testen: Durch die Verwendung von Mock-APIs können Sie Ihre Anwendung isoliert testen und sicherstellen, dass Tests nicht durch externe Faktoren wie Netzwerkprobleme oder Änderungen in der Live-API beeinflusst werden.
- Simulieren verschiedener Szenarien: Mock-APIs ermöglichen es Ihnen, verschiedene Szenarien zu simulieren, einschließlich Erfolg, Fehler und Grenzfälle. Dies gewährleistet umfassende Tests und hilft, potenzielle Probleme frühzeitig zu identifizieren.
- Leistungstests: Sie können Mock-APIs verwenden, um hohe Lasten zu simulieren und zu testen, wie Ihre Anwendung große Mengen an Anfragen verarbeitet. Dies ist unerlässlich, um sicherzustellen, dass Ihre Anwendung unter Belastung gut funktioniert.
- Kosten- und Ressourceneffizienz: Mock-APIs reduzieren den Bedarf an umfangreichen Backend-Ressourcen in den frühen Entwicklungsstadien und sparen Zeit und Kosten, die mit dem Einrichten und der Wartung einer vollwertigen Backend-Umgebung verbunden sind.
Einrichten von Apidog mit Mock-Daten für das React-Projekt
Apidog ist ein leistungsstarkes Tool für API-Design, -Tests und -Mocking. Damit können Sie realistische Daten mocken oder generieren, die Sie an Ihre Bedürfnisse anpassen oder bearbeiten können.

Schritt 1. Erstellen Sie ein Apidog-Konto
Um zu beginnen, können Sie die Webversion von Apidog verwenden. Sie können Apidog auf Ihren Computer herunterladen, um mit dem Mocking zu beginnen.
Schritt 2. Erstellen Sie ein neues Projekt
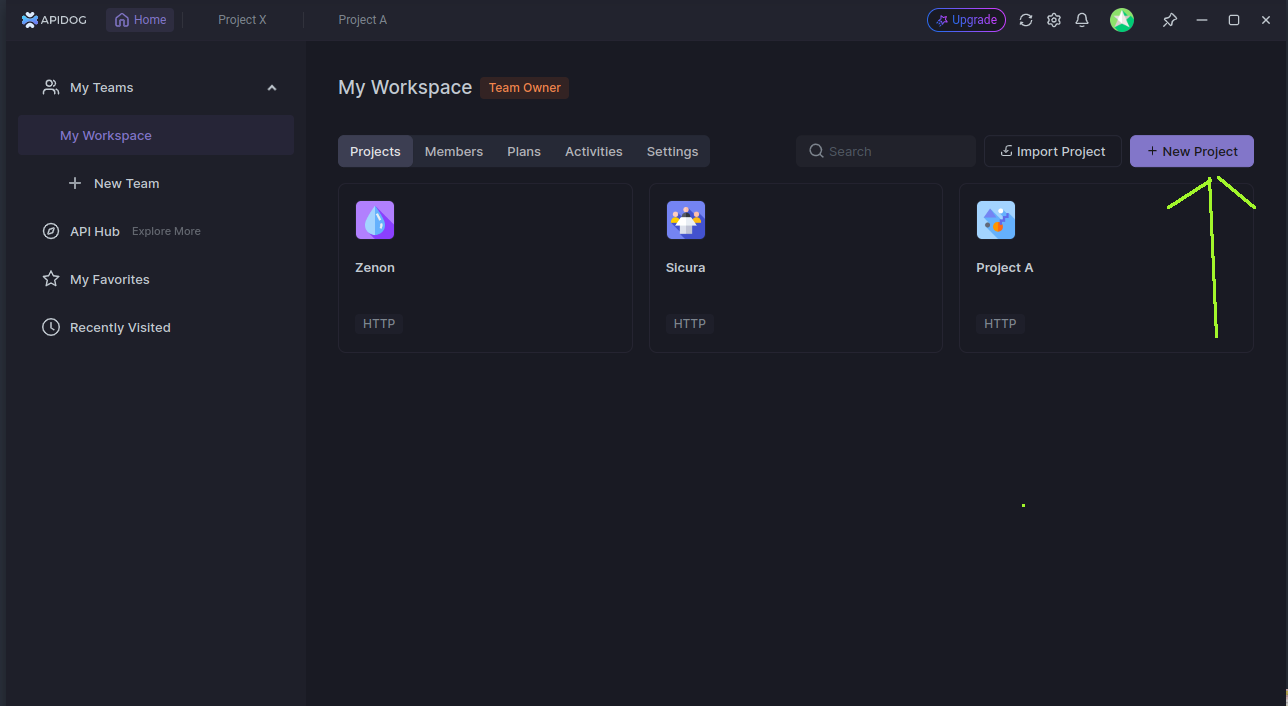
Sobald Sie Ihr Konto erstellt haben, besteht der nächste Schritt darin, ein neues Projekt zu erstellen. Projekte sind wie Ordner, in denen alle Ihre Dateien an einem Ort aufbewahrt werden. Erstellen Sie ein neues Projekt anhand des folgenden Beispiels;


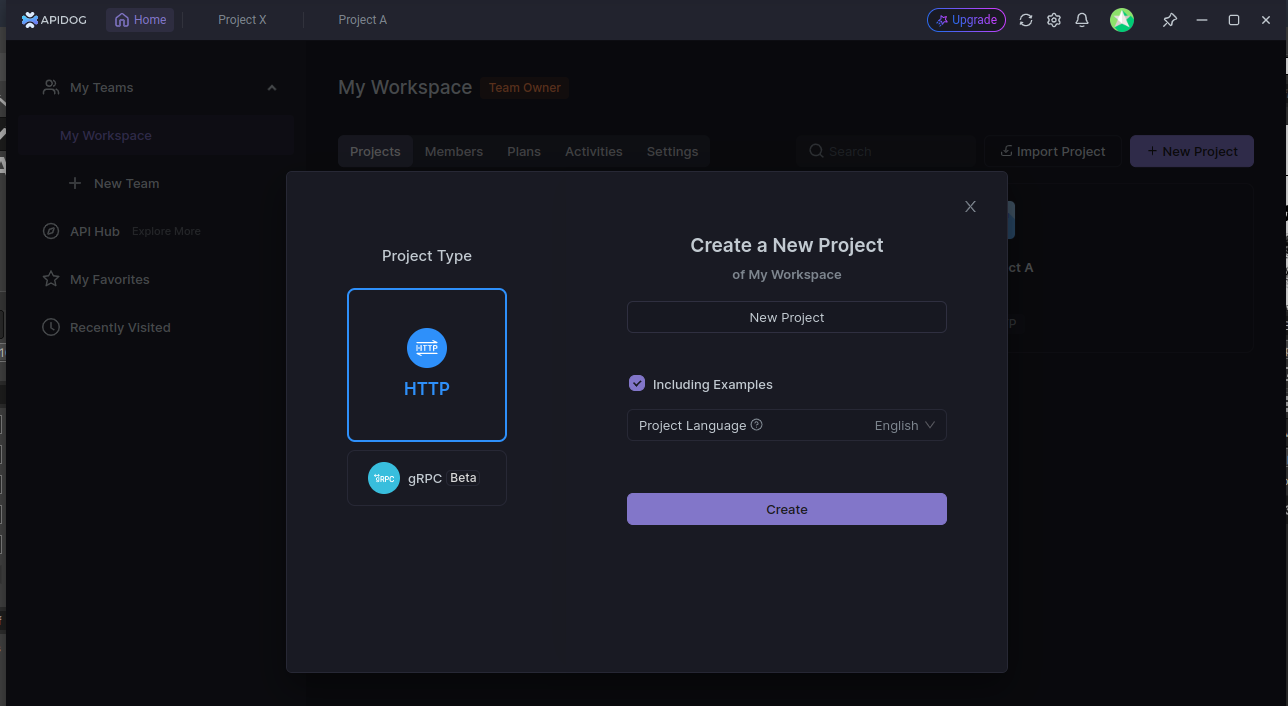
Während der Erstellung Ihres Projekts stellt Apidog einige Beispiele bereit, die Sie sofort verwenden können. Achten Sie darauf, das Kontrollkästchen "Beispiele einschließen" zu aktivieren, damit diese Beispiele für Sie generiert werden. Sobald Sie damit fertig sind, klicken Sie auf die Schaltfläche "Erstellen", und tada!!!!! Sie sind jetzt startklar!
Schritt 3. Konfigurieren Sie Mock-API-Endpunkte
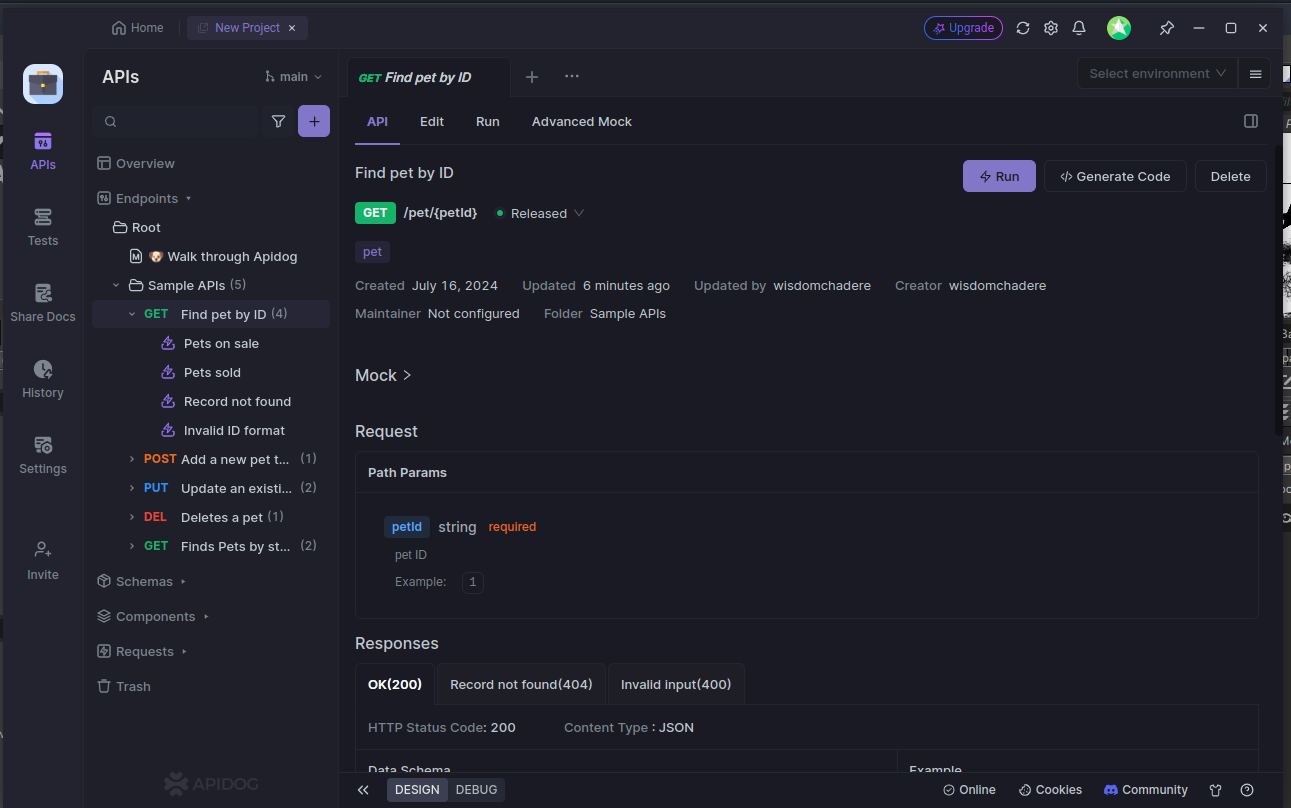
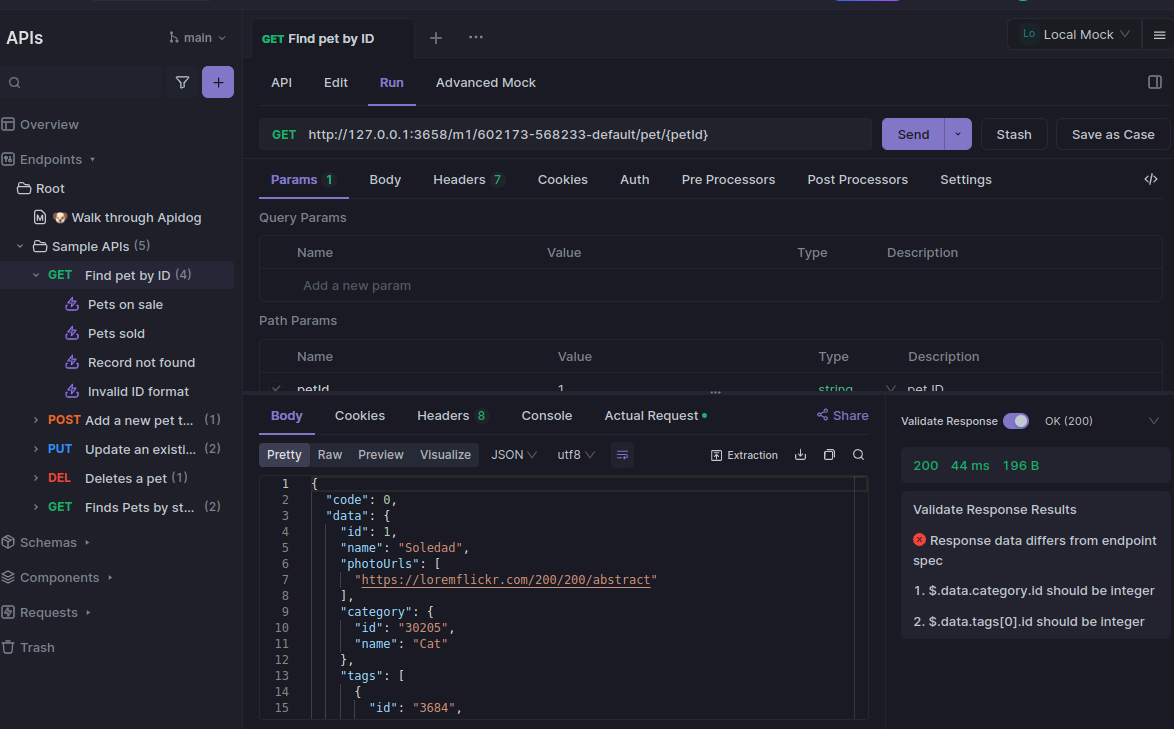
Die Dummy-Daten, die Apidog für uns generiert hat, sind bereits mit API-Spezifikationen, Daten und allem, was wir zum Testen benötigen, gepackt.

Sie können diese API bearbeiten, mit den Einstellungen dieses Projekts herumspielen und ein paar Dinge ändern. Wenn Sie fertig sind, klicken wir auf die Schaltfläche "Ausführen".
Schritt 4. Testen Sie Ihre Mock-API
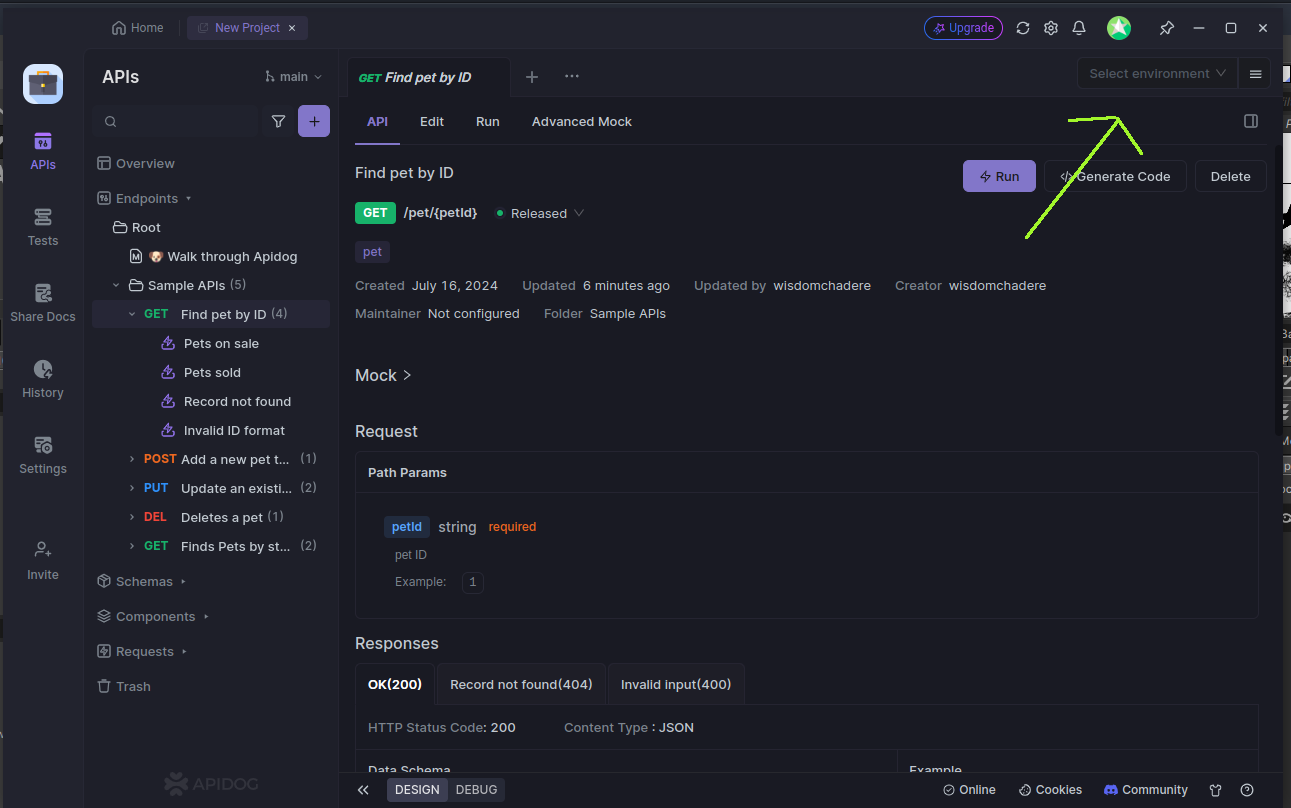
Wenn Sie auf die Schaltfläche "Ausführen" oben auf dem Bildschirm klicken, sehen Sie wahrscheinlich ein kleines Popup-Fenster in der Nähe, in dem Sie aufgefordert werden, eine Umgebungsvariable zu erstellen :)

Schritt 5. Lokalen Mock-Server aktivieren
Klicken Sie auf die Umgebungsvariable auswählen und wählen Sie Local Mock. Mit Local Mock können Sie die lokale URL verwenden, die von Apidog bereitgestellt wird, um Ihre Daten zu testen.

Verwenden von Mock-Daten in einer React.js-Anwendung
Integrieren wir nun die Mock-Daten von Apidog in eine React.js-Anwendung. Wir gehen ein einfaches Beispiel für das Abrufen von Benutzerdetails von der Mock-API durch.
Schritt 1: Richten Sie eine React-Anwendung ein
Wenn Sie dies noch nicht getan haben, richten Sie eine neue React-Anwendung mit Create React App ein:
npx create-react-app mock-data-example
cd mock-data-example
npm start
Schritt 2: Erstellen Sie einen Dienst zum Abrufen von Daten
Erstellen Sie eine neue Datei apiService.js, um die API-Anforderungen zu verarbeiten:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch pet data:", error);
throw error;
}
};Schritt 3: Verwenden Sie die Mock-Daten in einer React-Komponente
Erstellen Sie eine React-Komponente, um die Benutzerdaten abzurufen und anzuzeigen:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>Loading pet data...</div>;
if (error) return <div>Error: {error}</div>;
if (!pet) return <div>No pet data available</div>;
return (
<div>
<h2>Pet Profile</h2>
<p>Name: {pet.name}</p>
<p>Status: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;Schritt 4: Verwenden Sie die Komponente in Ihrer Anwendung
Ändern Sie die Datei App.js, um die Komponente UserProfile einzuschließen:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>Pet Store Mock API Demo</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;Starten Sie Ihre React-Anwendung:
Sie können die React-Anwendung starten, indem Sie npm start ausführen. Ihre React-Anwendung sollte jetzt Pet-Daten mithilfe der von Apidog bereitgestellten Mock-API abrufen und anzeigen.
Der vollständige Quellcode der obigen Datei finden Sie auf CodeSandBox . Achten Sie darauf, die URL zu klonen und in Ihre eigene Server-URL zu ändern, da sie sonst nicht abgerufen wird!
Best Practices für API-Mocking mit React-Apps

- Mocks auf dem neuesten Stand halten: Stellen Sie sicher, dass Ihre Mock-APIs regelmäßig aktualisiert werden, um Änderungen in der tatsächlichen API widerzuspiegeln. Dies verhindert Diskrepanzen und gewährleistet präzises Testen.
- Verwenden Sie realistische Daten: Füllen Sie Ihre Mock-Antworten mit realistischen Daten, um reale Szenarien so genau wie möglich nachzuahmen. Im Gegensatz zu anderen Tools kann Apidog dies sehr gut.
- Mock-Erstellung automatisieren: Automatisieren Sie nach Möglichkeit die Erstellung und Verwaltung von Mock-APIs, um den manuellen Aufwand zu reduzieren und Fehler zu minimieren.
- Integrieren Sie sich in CI/CD-Pipelines: Integrieren Sie Mock-APIs in Ihre Continuous Integration und Continuous Deployment (CI/CD)-Pipelines, um nahtlose Tests während des gesamten Entwicklungszyklus sicherzustellen.
Für einen robusteren Datenabruf sollten Sie Bibliotheken wie React Query oder SWR in Betracht ziehen. Diese Tools bieten Caching, automatisches erneutes Abrufen und andere erweiterte Funktionen, die die Leistung und Benutzererfahrung Ihrer Anwendung verbessern können.
Fazit
Die Verwendung von Mock-Daten ist eine leistungsstarke Technik, um sicherzustellen, dass Ihre React.js-Anwendung robust und zuverlässig ist, noch bevor das eigentliche Backend bereit ist. Durch die Nutzung von Apidog zum Erstellen und Verwalten von Mock-APIs können Sie Ihre Entwicklungs- und Test-Workflows optimieren. Beginnen Sie noch heute mit der Verwendung von Apidog für Ihre Mock-Datenanforderungen und verbessern Sie Ihren Entwicklungsprozess.
FAQs zum Mocking der REST-API von React.js
Q1. Wie man REST-API in React mockt?
Um eine REST-API in React zu mocken, können Sie:
- Verwenden Sie eine Bibliothek wie Mirage JS oder MSW (Mock Service Worker), um Netzwerkanforderungen abzufangen und Mock-Daten zurückzugeben.
- Erstellen Sie einen Mock-API-Dienst mit JSON Server, mit dem Sie mithilfe einer JSON-Datei schnell eine gefälschte REST-API einrichten können.
- Implementieren Sie benutzerdefinierte Mock-Funktionen, die Promises mit Mock-Daten zurückgeben und so asynchrone API-Aufrufe simulieren.
- Verwenden Sie axios-mock-adapter, um axios-Anforderungen in Ihren Tests zu mocken.
Q2. Können Sie mit React eine REST-API erstellen?
React selbst ist eine Frontend-Bibliothek und kann keine REST-API erstellen. Sie können jedoch:
- Verwenden Sie ein Backend-Framework wie Express.js zusammen mit React, um eine Full-Stack-Anwendung mit einer REST-API zu erstellen.
- Verwenden Sie serverlose Funktionen (z. B. mit Next.js-API-Routen), um API-Endpunkte zu erstellen, die mit Ihrem React-Frontend funktionieren.
- Verwenden Sie eine Backend-as-a-Service (BaaS)-Lösung wie Firebase oder Supabase, um die API-Funktionalität für Ihre React-App zu verarbeiten.
Q3. Was sind Mock-Daten in React?
Mock-Daten in React beziehen sich auf gefälschte oder Beispieldaten, die während der Entwicklung und des Testens verwendet werden. Es ermöglicht Entwicklern:
- API-Antworten ohne funktionierendes Backend zu simulieren
- Komponenten mit verschiedenen Datenszenarien zu testen
- UI-Komponenten unabhängig von Backend-Diensten zu entwickeln
- Funktionalität in Prototypen oder Demos zu demonstrieren
Mock-Daten werden typischerweise im JSON-Format gespeichert und können verwendet werden, um Komponenten zu füllen, das Zustandsmanagement zu testen und die Rendering-Logik zu überprüfen.
Q4. Wie man eine Mock-REST-API erstellt?
So erstellen Sie eine Mock-REST-API:
Verwenden Sie JSON Server:
- Erstellen Sie eine JSON-Datei mit Ihren Mock-Daten
- Installieren Sie JSON Server:
npm install -g json-server - Führen Sie den Server aus:
json-server --watch db.json
Verwenden Sie Express.js:
- Richten Sie einen Express-Server ein
- Definieren Sie Routen, die Mock-Daten zurückgeben
- Implementieren Sie CRUD-Operationen mit In-Memory-Daten oder einer dateibasierten Datenbank
Verwenden Sie Online-Dienste:
- Verwenden Sie Plattformen wie Mockapi.io oder Mocky, um Mock-Endpunkte schnell zu erstellen
Verwenden Sie Mirage JS:
- Installieren Sie Mirage JS in Ihrem Projekt
- Definieren Sie Modelle, Factories und Routen
- Erfassen Sie Netzwerkanforderungen und antworten Sie mit Mock-Daten
Mit diesen Methoden können Sie eine funktionale Mock-API erstellen, mit der Ihre React-Anwendung während der Entwicklungs- und Testphasen interagieren kann.
```



