```html
In der Welt des JavaScript-Testens hat sich Jest als ein Kraftpaket herauskristallisiert, das Entwicklern eine robuste und funktionsreiche Umgebung bietet. Eine Frage, die in Entwicklerkreisen häufig auftaucht, ist jedoch: "Führt Jest Tests wirklich gleichzeitig aus?" Begeben wir uns auf eine umfassende Reise, um dieses Rätsel zu lösen und die Feinheiten von Jests Testausführungsmodell zu erkunden.
Eintauchen in Jests Ausführungsmodell: Werden die Tests wirklich gleichzeitig ausgeführt?
Jest ist im Kern darauf ausgelegt, die Testausführung durch Nutzung der Parallelverarbeitung zu optimieren. Der Begriff "gleichzeitig" kann jedoch etwas irreführend sein, wenn es darum geht, wie Jest Tests tatsächlich ausführt. Lassen Sie uns das aufschlüsseln:
- Parallelität auf Dateiebene: Jest führt verschiedene Testdateien gleichzeitig in mehreren Worker-Prozessen aus.
- Sequenzialität innerhalb der Datei: Tests innerhalb einer einzelnen Datei werden sequenziell ausgeführt.
Dieser hybride Ansatz ermöglicht es Jest, Geschwindigkeit und Vorhersehbarkeit in Einklang zu bringen. Hier ist ein detaillierterer Blick:

Parallelität auf Dateiebene
- Jest startet mehrere Worker-Prozesse (die Anzahl hängt von Ihrer Konfiguration und den Systemressourcen ab).
- Jedem Worker-Prozess werden eine oder mehrere Testdateien zur Ausführung zugewiesen.
- Diese Dateien werden unabhängig voneinander und wirklich gleichzeitig ausgeführt.
Sequenzialität innerhalb der Datei
- Innerhalb jeder Datei werden Tests in der Reihenfolge ausgeführt, in der sie definiert sind.
- Dies gewährleistet ein vorhersehbares Setup und Teardown innerhalb einer Testsuite.
- Es verhindert auch potenzielle Race Conditions zwischen eng verwandten Tests.
Erweiterte Konfiguration für die gleichzeitige Ausführung: Werden die Tests wirklich gleichzeitig ausgeführt?
Um Jests gleichzeitige Fähigkeiten wirklich zu nutzen, müssen Sie seine Konfiguration verstehen und optimieren. Lassen Sie uns einige erweiterte Optionen erkunden:
Anpassen der Worker-Anzahl
Die Option --maxWorkers ist Ihr primäres Werkzeug zur Steuerung der Gleichzeitigkeit. Hier sind einige Möglichkeiten, sie zu verwenden:
{
"scripts": {
"test": "jest --maxWorkers=4",
"test:half": "jest --maxWorkers=50%",
"test:auto": "jest --maxWorkers=auto"
}
}
--maxWorkers=4: Verwendet genau 4 Worker-Prozesse.--maxWorkers=50%: Verwendet die Hälfte der verfügbaren CPU-Kerne.--maxWorkers=auto: Lässt Jest basierend auf den Systemressourcen entscheiden (Standardverhalten).
Steuerung der Testreihenfolge
Während Jest Dateien parallel ausführt, möchten Sie möglicherweise die Reihenfolge der Testausführung innerhalb von Dateien steuern:
describe.order.sequence('Critical Path', () => {
test('Step 1', () => { /* ... */ });
test('Step 2', () => { /* ... */ });
test('Step 3', () => { /* ... */ });
});
Dies stellt sicher, dass diese Tests in der angegebenen Reihenfolge ausgeführt werden, auch wenn andere Tests in der Datei gemischt werden.
Isolieren von Testumgebungen
Für echte Gleichzeitigkeit sollte jeder Test isoliert sein. Jest bietet das Flag --isolatedModules:
{
"jest": {
"isolatedModules": true
}
}
Diese Option führt jede Testdatei in einer separaten VM aus, wodurch eine vollständige Isolation gewährleistet wird, aber möglicherweise der Overhead erhöht wird.
Praktische Überprüfung: Werden die Tests wirklich gleichzeitig ausgeführt?
Um Jests Gleichzeitigkeitsmodell wirklich zu verstehen, richten wir ein praktisches Experiment ein:
- Erstellen Sie mehrere Testdateien:
// test1.js
test('Long running test in file 1', async () => {
console.log('Test 1 started at:', new Date().toISOString());
await new Promise(resolve => setTimeout(resolve, 3000));
console.log('Test 1 ended at:', new Date().toISOString());
});
// test2.js
test('Long running test in file 2', async () => {
console.log('Test 2 started at:', new Date().toISOString());
await new Promise(resolve => setTimeout(resolve, 3000));
console.log('Test 2 ended at:', new Date().toISOString());
});
// test3.js
describe('Multiple tests in file 3', () => {
test('Quick test 1', () => {
console.log('Quick test 1 at:', new Date().toISOString());
});
test('Quick test 2', () => {
console.log('Quick test 2 at:', new Date().toISOString());
});
});
- Führen Sie Jest mit ausführlicher Protokollierung aus:
jest --verbose --runInBand
Das Flag --runInBand zwingt Jest, alle Tests in einem einzigen Prozess auszuführen, was für den Vergleich nützlich ist.
- Führen Sie es jetzt ohne
--runInBandaus:
jest --verbose
Vergleichen Sie die Zeitstempel. Sie werden wahrscheinlich sehen, dass test1.js und test2.js gleichzeitig ausgeführt werden, während die Tests innerhalb von test3.js sequenziell ausgeführt werden.
Nutzung der Gleichzeitigkeit von Jest für verschiedene Testtypen: Werden die Tests wirklich gleichzeitig ausgeführt?
Jests Gleichzeitigkeitsmodell kann für bestimmte Arten von Tests besonders vorteilhaft sein:
Komponententests
- Typischerweise schnell und isoliert
- Profitieren stark von der Parallelität auf Dateiebene
- Beispiel:
// math.test.js
import { add, subtract } from './math';
test('add function', () => {
expect(add(2, 3)).toBe(5);
});
test('subtract function', () => {
expect(subtract(5, 3)).toBe(2);
});
Integrationstests
- Können das Setup/Teardown von Ressourcen beinhalten
- Kann gleichzeitig ausgeführt werden, wenn es richtig isoliert ist
- Beispiel unter Verwendung einer Testdatenbank:
// user.integration.test.js
import { createUser, deleteUser } from './userService';
import { connectDB, disconnectDB } from './database';
beforeAll(async () => {
await connectDB();
});
afterAll(async () => {
await disconnectDB();
});
test('create and delete user', async () => {
const user = await createUser({ name: 'John Doe' });
expect(user.id).toBeDefined();
await deleteUser(user.id);
// Verify user is deleted
});
E2E-Tests
- Oft länger andauernd
- Müssen möglicherweise sequenziell ausgeführt werden, um Konflikte zu vermeiden
- Kann Jests
describe.serialfür erzwungene Reihenfolge verwenden:
// checkout.e2e.test.js
import { launchBrowser, closeBrowser } from './testUtils';
describe.serial('Checkout Process', () => {
let browser;
beforeAll(async () => {
browser = await launchBrowser();
});
afterAll(async () => {
await closeBrowser(browser);
});
test('Add item to cart', async () => {
// Implementation
});
test('Proceed to checkout', async () => {
// Implementation
});
test('Complete payment', async () => {
// Implementation
});
});
Erweiterte Techniken für gleichzeitiges Testen mit Jest: Werden die Tests wirklich gleichzeitig ausgeführt?
Um das gleichzeitige Testen mit Jest wirklich zu meistern, sollten Sie diese erweiterten Techniken in Betracht ziehen:
Benutzerdefinierte Test-Runner
Jest ermöglicht es Ihnen, benutzerdefinierte Test-Runner zu erstellen, wodurch Sie die Testausführung fein steuern können:
// customRunner.js
class CustomRunner {
constructor(globalConfig, context) {
this.globalConfig = globalConfig;
this.context = context;
}
async runTests(tests, watcher, onStart, onResult, onFailure) {
// Custom logic for running tests
// You can implement your own parallelization strategy here
}
}
module.exports = CustomRunner;
Konfigurieren Sie Jest so, dass es Ihren benutzerdefinierten Runner verwendet:
{
"jest": {
"runner": "<rootDir>/customRunner.js"
}
}
Test-Sharding
Für sehr große Testsuiten können Sie Test-Sharding implementieren:
jest --shard=1/3
Dadurch wird nur das erste Drittel Ihrer Testdateien ausgeführt, sodass Sie Tests auf mehrere Maschinen oder CI-Jobs verteilen können.
Dynamische Testerstellung
Nutzen Sie die dynamische Testerstellung von Jest, um Tests zu erstellen, die sich an Ihre Daten oder Umgebung anpassen:
const testCases = [
{ input: 1, expected: 2 },
{ input: 2, expected: 4 },
{ input: 3, expected: 6 },
];
testCases.forEach(({ input, expected }) => {
test(`doubleNumber(${input}) should return ${expected}`, () => {
expect(doubleNumber(input)).toBe(expected);
});
});
Dieser Ansatz ermöglicht es Ihnen, Ihre Testsuite einfach zu skalieren, ohne Code zu duplizieren.
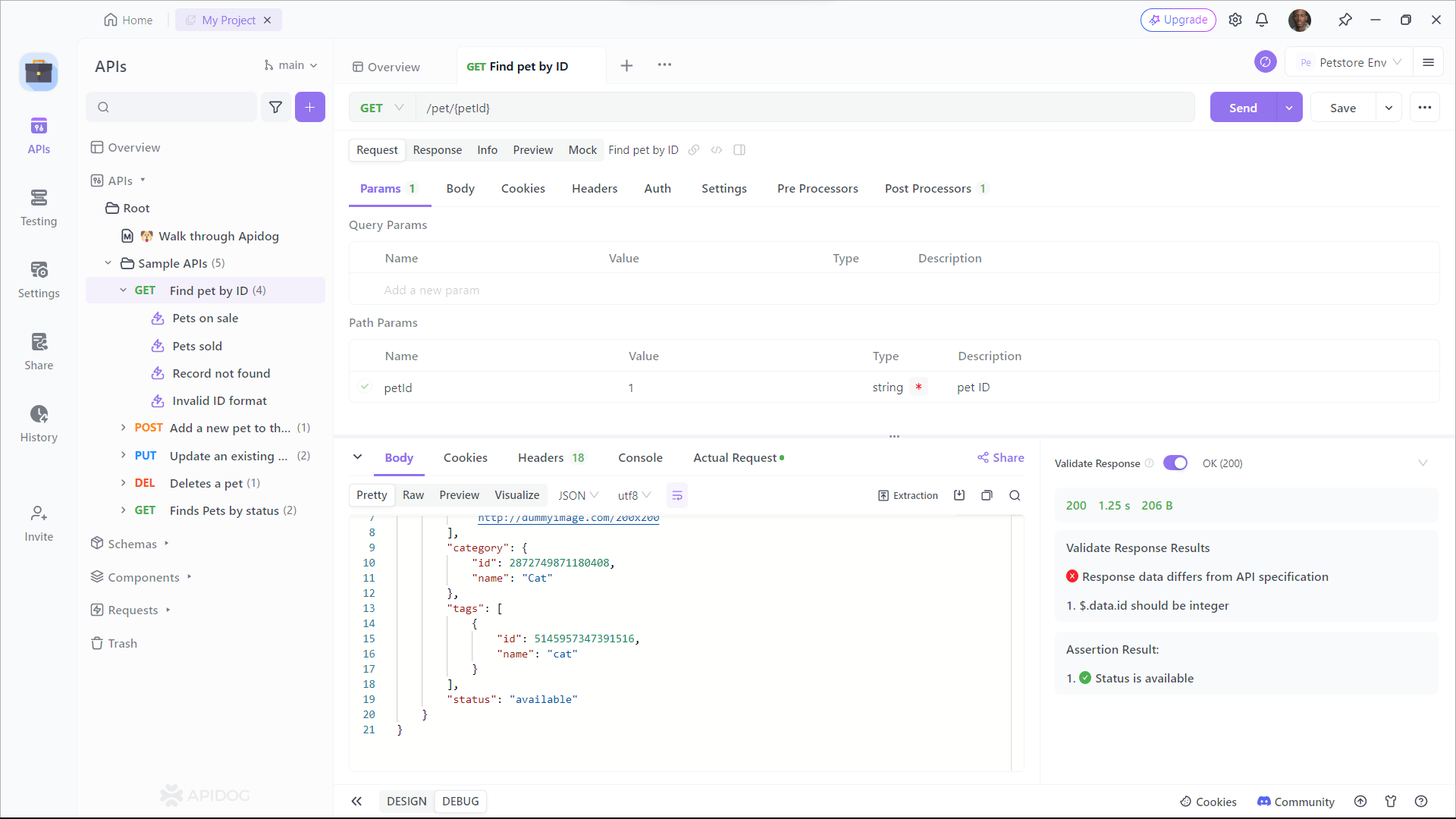
Integration von APIdog mit Jest für umfassendes API-Testen: Werden die Tests wirklich gleichzeitig ausgeführt?
Apidog kann Ihren API-Test-Workflow erheblich verbessern, wenn es in Verbindung mit Jest verwendet wird.

Das Debuggen mit Apidog ist einfach. Sobald Sie die Details Ihrer API, einschließlich des Endpunkts und der Anfrageparameter, eingegeben haben, können Sie die Antwort einfach untersuchen und Ihre API mit dem Debug-Modus debuggen.

FAQs: Werden die Tests wirklich gleichzeitig ausgeführt?
Lassen Sie uns tiefer in einige häufig gestellte Fragen zu Jest und Gleichzeitigkeit eintauchen:
Werden Jest-Tests sequenziell ausgeführt?
Es hängt vom Kontext ab:
- Tests in verschiedenen Dateien können gleichzeitig ausgeführt werden.
- Tests innerhalb derselben Datei werden standardmäßig sequenziell ausgeführt.
Sie können die sequenzielle Ausführung über alle Tests mit dem Flag --runInBand erzwingen, was zum Debuggen oder bei der Arbeit mit gemeinsam genutzten Ressourcen nützlich ist, auf die nicht gleichzeitig zugegriffen werden kann.
Wie führt Jest Tests aus?
Jest befolgt diese Schritte:
- Sammelt alle Testdateien basierend auf Ihrer Konfiguration.
- Teilt diese Dateien auf die verfügbaren Worker-Prozesse auf.
- Jeder Worker-Prozess:
- Lädt die Testdatei
- Führt die Tests in dieser Datei sequenziell aus
- Meldet die Ergebnisse an den Haupt-Jest-Prozess zurück
- Der Hauptprozess sammelt alle Ergebnisse und generiert einen Bericht.
Dieser Ansatz ermöglicht Parallelität auf Dateiebene und behält gleichzeitig eine vorhersehbare Ausführung innerhalb jeder Datei bei.
Wird Jest für die Parallelisierung von Aufgaben verwendet?
Obwohl Jest in erster Linie ein Test-Framework ist, kann sein paralleles Ausführungsmodell in bestimmten Szenarien für die Aufgabenparallelisierung genutzt werden:
- Ausführen mehrerer unabhängiger Skripte oder Checks als Teil einer CI/CD-Pipeline.
- Durchführen von Datenverarbeitungsaufgaben, die auf mehrere Dateien aufgeteilt werden können.
- Ausführen mehrerer unabhängiger API-Aufrufe oder Datenbankabfragen.
Für die allgemeine Aufgabenparallelisierung sind jedoch dedizierte Tools wie GNU Parallel oder das worker_threads-Modul von Node.js möglicherweise besser geeignet.
Was sind die Nachteile von Jest-Tests?
Obwohl Jest leistungsstark ist, ist es wichtig, sich potenzieller Nachteile bewusst zu sein:
Ressourcenintensität: Das parallele Ausführen vieler Tests kann speicher- und CPU-intensiv sein, insbesondere auf CI-Servern.
Komplexität beim Debuggen: Die parallele Ausführung kann es erschweren, fehlgeschlagene Tests zu reproduzieren und zu debuggen.
Potenzial für fehlerhafte Tests: Die gleichzeitige Ausführung kann manchmal zu Race Conditions oder zeitbezogenen Problemen führen.
Lernkurve: Jests umfangreicher Funktionsumfang und die Konfigurationsoptionen können für Anfänger überwältigend sein.
Overhead für kleine Projekte: Für sehr kleine Projekte können Jests Setup und Laufzeit übertrieben sein.
Komplexität des Mockings: Obwohl leistungsstark, können Jests Mocking-Funktionen zu übermäßig komplexen Test-Setups führen, wenn sie nicht mit Bedacht eingesetzt werden.
Fazit: Werden die Tests wirklich gleichzeitig ausgeführt?
Jests Ansatz zur Testausführung bietet eine differenzierte Form der Gleichzeitigkeit. Obwohl nicht jeder einzelne Test gleichzeitig ausgeführt wird, bietet seine Parallelität auf Dateiebene in Kombination mit der Sequenzialität innerhalb der Datei einen ausgewogenen Ansatz zur Testausführung.
Indem Sie Jests Gleichzeitigkeitsmodell verstehen und nutzen, können Sie:
- Die Gesamtzeit der Testausführung erheblich reduzieren
- Die Zuverlässigkeit und Vorhersehbarkeit der Tests beibehalten
- Ihre Testsuite effektiv skalieren, wenn Ihr Projekt wächst
Denken Sie daran, der Schlüssel zum effektiven Testen mit Jest besteht nicht nur darin, Tests gleichzeitig auszuführen, sondern auch darin, gut strukturierte, isolierte Tests zu schreiben, die das Ausführungsmodell von Jest voll ausnutzen können. Unabhängig davon, ob Sie Jest eigenständig verwenden oder es in Tools wie APIdog integrieren, besteht das Ziel darin, eine robuste, effiziente Teststrategie zu erstellen, die Ihren Entwicklungsprozess unterstützt und die Qualität Ihrer Software sicherstellt.
Experimentieren Sie bei der weiteren Arbeit mit Jest mit verschiedenen Konfigurationen, erkunden Sie erweiterte Funktionen und behalten Sie stets die Testleistung und -zuverlässigkeit im Auge. Mit Übung und sorgfältiger Berücksichtigung Ihrer spezifischen Anforderungen können Sie die volle Leistung von Jests gleichzeitigen Fähigkeiten nutzen, um eine schnelle, zuverlässige und wartbare Testsuite zu erstellen.
```



