Beim Schreiben von Tests für Code, der API-Aufrufe tätigt, ist es wichtig, diese Aufrufe zu simulieren, um sicherzustellen, dass Ihre Tests zuverlässig, schnell und nicht von einem externen Dienst abhängig sind. Jest, ein beliebtes JavaScript-Test-Framework, bietet verschiedene Möglichkeiten, API-Aufrufe in Ihren Tests einfach zu simulieren. Lassen Sie uns in die verschiedenen Ansätze eintauchen, die Sie verwenden können.
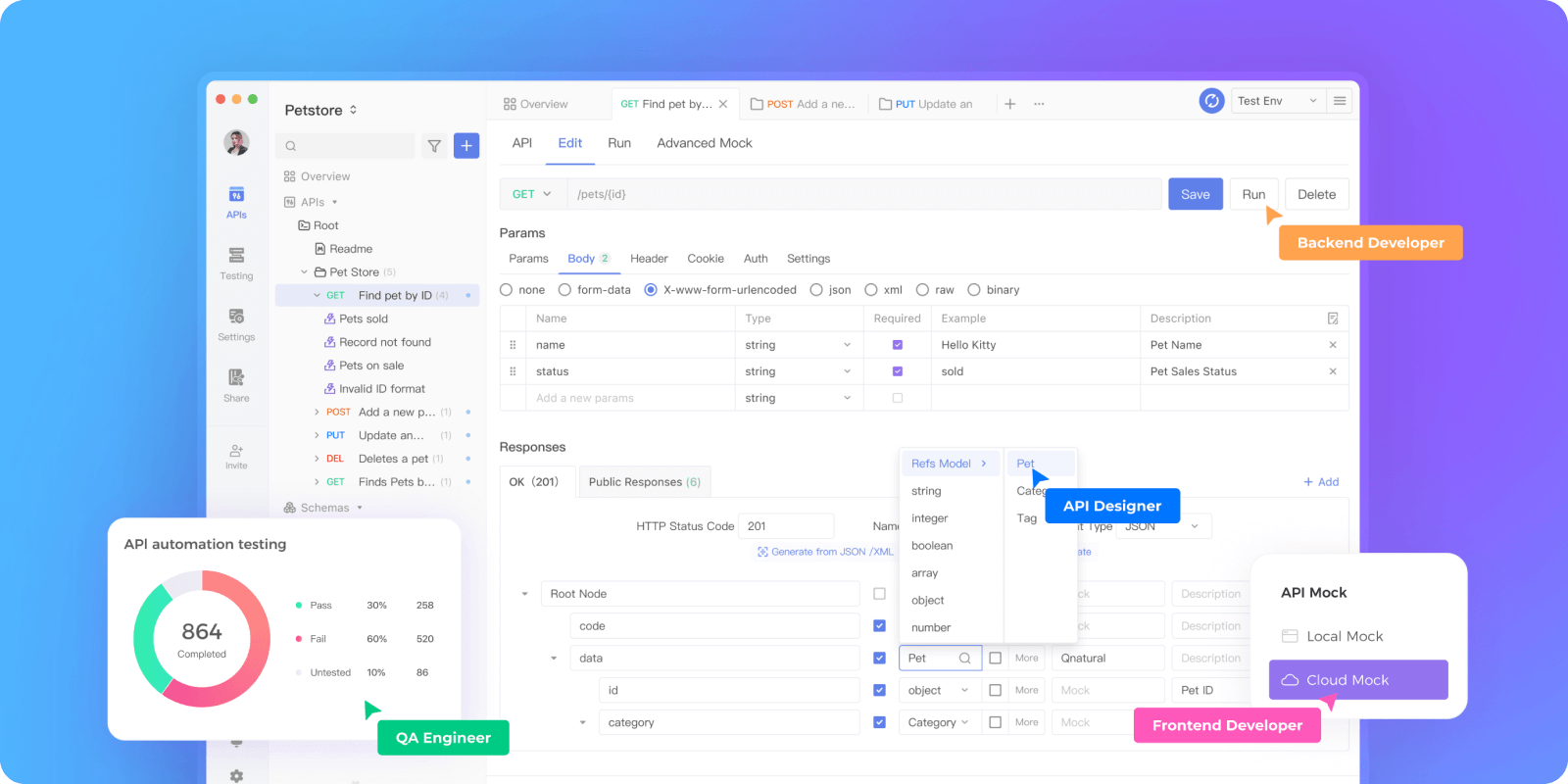
Apidog ist eine umfassende Low-Code-API-Plattform, die Entwickler mit hochwertigen Funktionen für den gesamten API-Lebenszyklus ausstattet. Mit zusätzlichen Tools wie automatischer Code-Generierung, CI/CD-Integration und anpassbaren Skripten erleben Sie professionelle API-Entwicklung innerhalb einer einzigen Plattform!
Um mehr über Apidog zu erfahren, klicken Sie unbedingt auf die Schaltfläche unten!

Verwendung von jest.mock()
Eine Möglichkeit, API-Aufrufe in Jest zu simulieren, ist die Verwendung der Funktion jest.mock(), um das gesamte Modul zu simulieren, das die API-Anfrage stellt. Hier ist ein Beispiel:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});In diesem Beispiel verwenden wir jest.mock('axios'), um das gesamte axios-Modul automatisch zu simulieren. Dann verwenden wir axios.get.mockResolvedValueOnce(), um die Antwort für den nächsten axios.get-Aufruf zu simulieren. Unser Test kann dann überprüfen, ob die API korrekt aufgerufen wurde und die simulierten Daten zurückgibt1.
Verwendung manueller Mocks
Ein weiterer Ansatz ist das manuelle Simulieren des Moduls, das den API-Aufruf tätigt, indem Sie einen __mocks__-Ordner erstellen und eine Mock-Implementierungsdatei darin ablegen:
// __mocks__/axios.js
export default {
get: jest.fn(() => Promise.resolve({ data: {} })),
post: jest.fn(() => Promise.resolve({ data: {} })),
// ...
};In Ihrem Test können Sie nun verschiedene Antworten für jeden Test simulieren:
// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios');
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});Mit diesem manuellen Mock haben Sie die volle Kontrolle, um die verschiedenen Axios-Methoden wie get, post usw. mit Ihren eigenen Implementierungen zu simulieren2.
Verwendung von Axios-mock-adapter
Sie können die Bibliothek verwenden, um Axios-Anfragen fortgeschrittener zu simulieren. Installieren Sie sie zuerst:
npm install axios-mock-adapter --save-devDann in Ihren Tests:
// api.test.js
import axios from 'axios';
import MockAdapter from 'axios-mock-adapter';
import { getUsers } from './api';
describe('getUsers', () => {
let mock;
beforeAll(() => {
mock = new MockAdapter(axios);
});
afterEach(() => {
mock.reset();
});
test('returns users data', async () => {
const users = [{ id: 1, name: 'John' }];
mock.onGet('/users').reply(200, users);
const result = await getUsers();
expect(result.data).toEqual(users);
});
});Mit dem axios-mock-adapter können Sie Anfragen basierend auf URLs, Parametern, Headern und mehr simulieren. Sie können auch Fehler und Timeouts simulieren.
Einfügen einer simulierten Axios-Instanz
Wenn Ihr Code axios direkt verwendet, besteht eine weitere Möglichkeit darin, eine simulierte axios-Instanz während der Tests in Ihren Code einzufügen:
// api.js
import axios from 'axios';
export const getUsers = () => {
return axios.get('/users');
};// api.test.js
import axios from 'axios';
import { getUsers } from './api';
jest.mock('axios', () => ({
get: jest.fn(),
}));
test('getUsers returns data from API', async () => {
const users = [{ id: 1, name: 'John' }];
axios.get.mockResolvedValueOnce({ data: users });
const result = await getUsers();
expect(axios.get).toHaveBeenCalledWith('/users');
expect(result.data).toEqual(users);
});Hier simulieren wir axios selbst, nicht das gesamte Modul, und stellen unsere eigene simulierte get-Funktion bereit.
Tipps zum Simulieren von API-Aufrufen
Hier sind ein paar Tipps, die Sie beim Simulieren von API-Aufrufen in Jest beachten sollten:
- Setzen Sie Ihre Mocks zwischen den Tests zurück, um unabhängige Tests zu gewährleisten, indem Sie
beforeEachundafterEachverwenden - Simulieren Sie nicht zu viel – simulieren Sie nur die Funktionen und Module, die Ihr Code tatsächlich verwendet
- Testen Sie auch Fehlerfälle, indem Sie Fehler und unerwartete Antworten simulieren
- Erwägen Sie die Erstellung wiederverwendbarer Mock-Fixtures für gängige API-Antworten
Simulieren Sie APIs mit Apidog
Wenn Sie eine andere API-Entwicklungserfahrung ausprobieren möchten, können Sie die Verwendung von Apidog in Betracht ziehen!

Apidog ist eine Low-Code-API-Plattform, die Entwicklern eine einfache und intuitive Benutzeroberfläche für die Entwicklung von APIs bietet. Mit Apidog können Sie APIs erstellen, testen, simulieren und dokumentieren. Werfen wir einen genaueren Blick auf Apidog!
Apidog Smart Mock

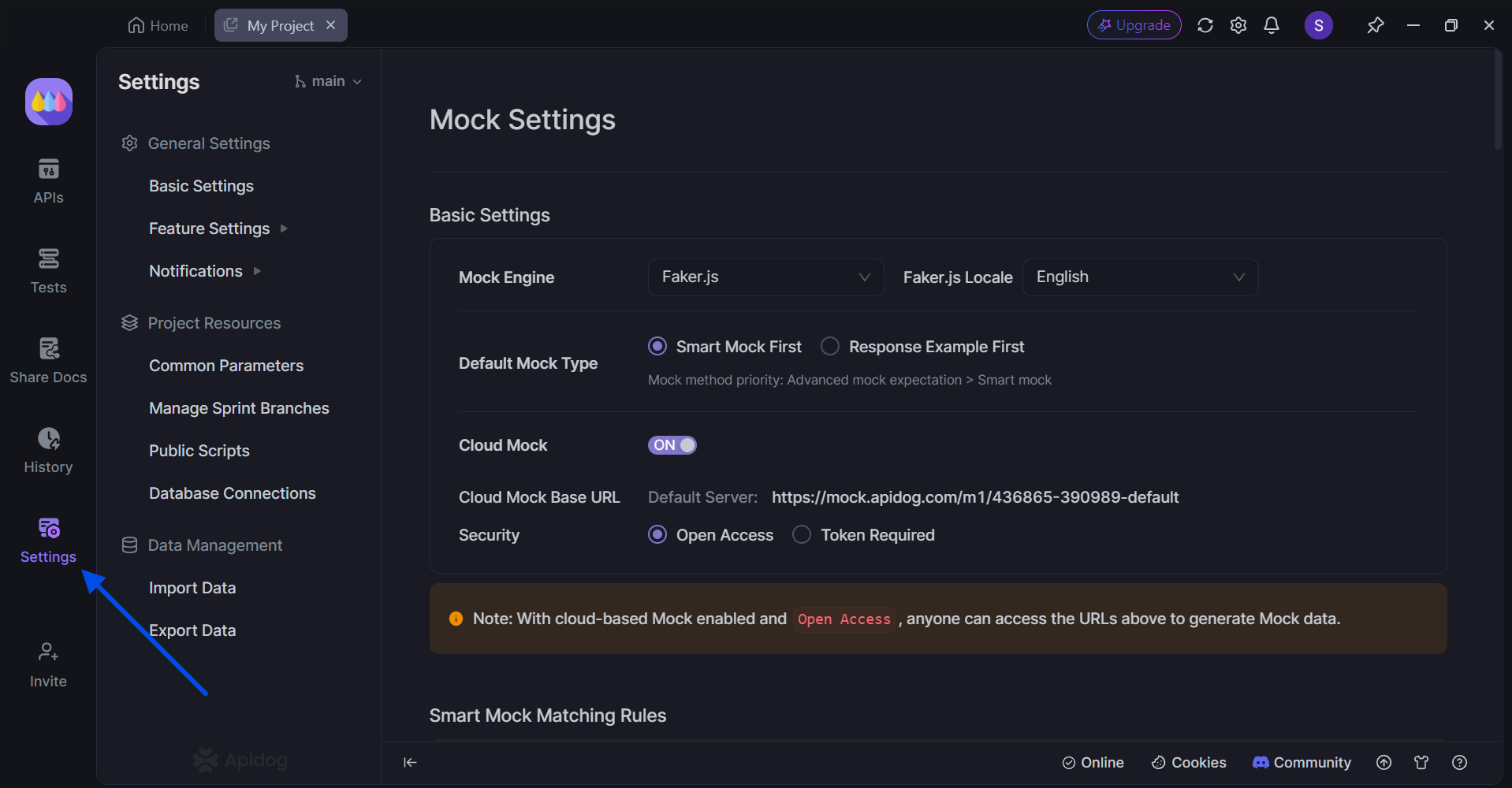
Lassen Sie Apidog automatisch realistische Mock-Daten generieren, ohne manuelle Konfiguration, wenn Sie keine endgültigen Mock-Regeln haben.
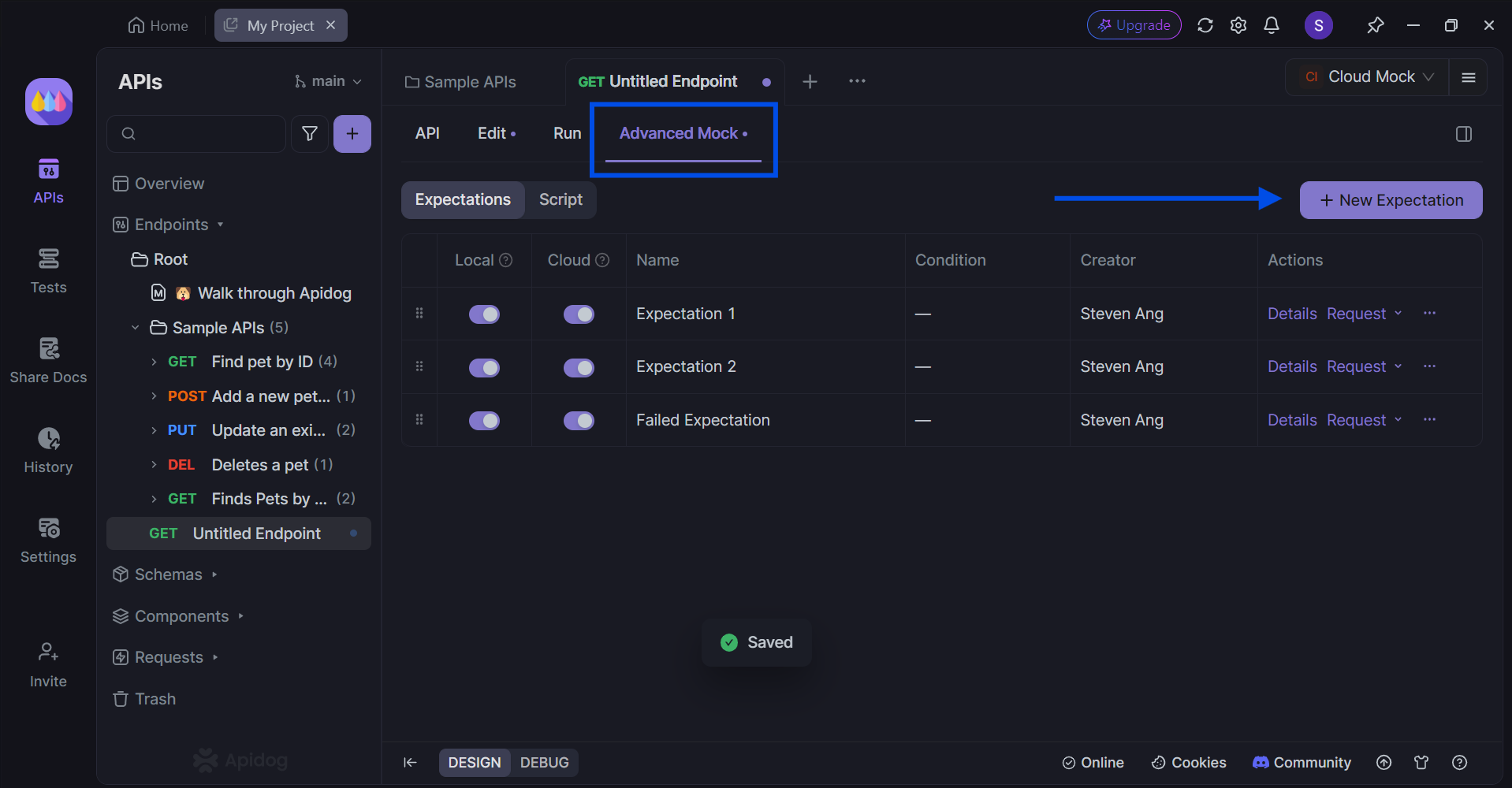
Apidog Advanced Mock

Ändern Sie API-Antworten mit benutzerdefinierten Skripten, um reale Interaktionen zwischen Client- und Serverseite zu simulieren.
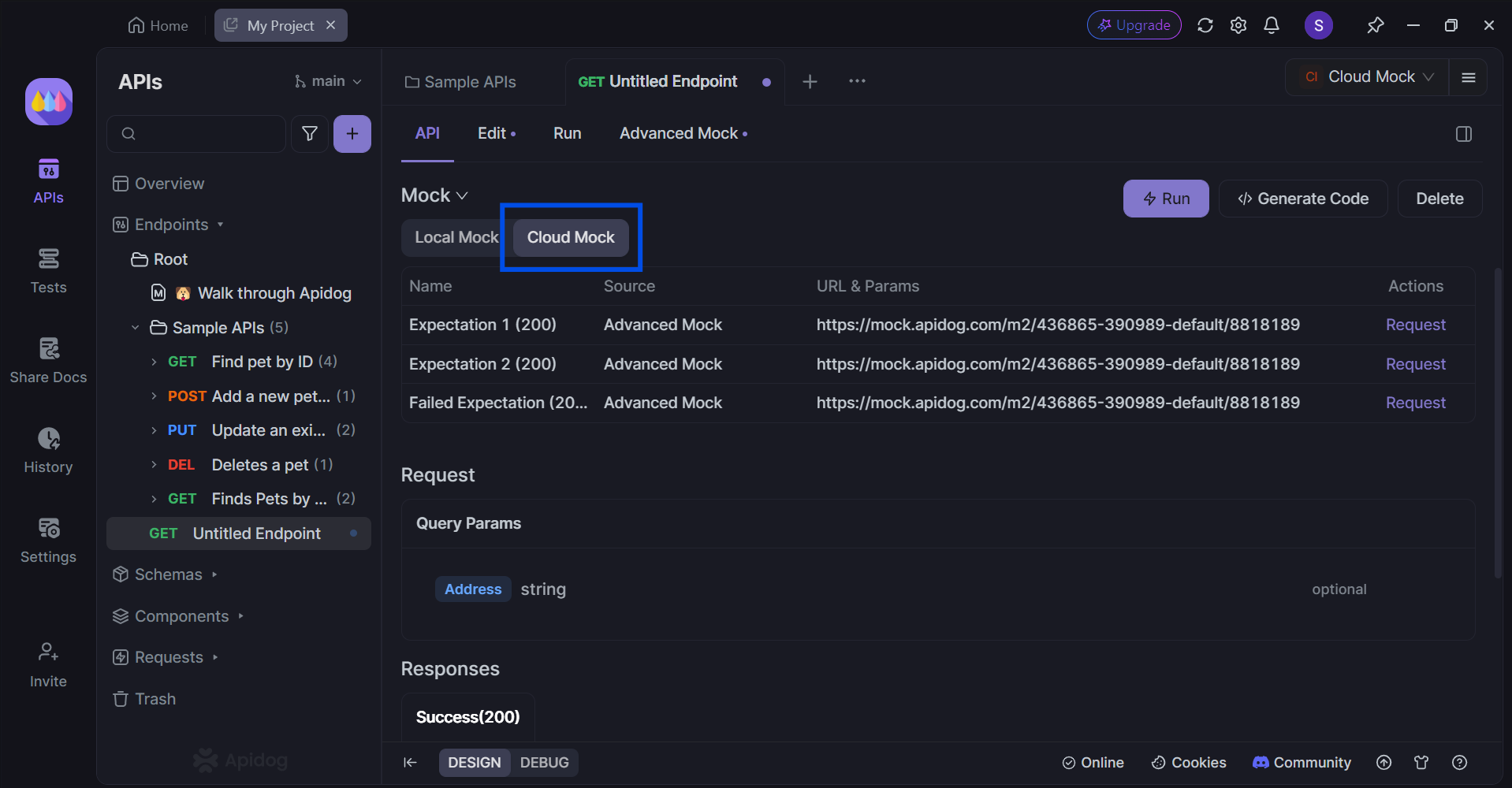
Apidog Cloud Mock

Arbeiten Sie mit Ihrem Team mit der Cloud-Mock-Funktion über eine feste Adresse zusammen, die auf dem Cloud-Mock-Server zugänglich ist.
Fazit
Mocking ist eine grundlegende Fähigkeit für das Schreiben guter Tests, insbesondere wenn es um externe Abhängigkeiten wie API-Aufrufe geht. Jest bietet viele Möglichkeiten, API-Aufrufe in Ihren Tests zu simulieren, vom Simulieren ganzer Module mit jest.mock() über das manuelle Simulieren von Modulen bis hin zur Verwendung von Bibliotheken wie axios-mock-adapter für fortgeschrittenere Fälle. Der Schlüssel ist, den richtigen Ansatz für Ihre Bedürfnisse zu wählen und gleichzeitig Ihre Tests unabhängig zu halten und sich auf den zu testenden Code zu konzentrieren, nicht auf die Implementierungsdetails der APIs. Mit diesen Mocking-Techniken in Ihrem Werkzeugkasten können Sie belastbare Tests für Code schreiben, der von APIs abhängt.



