Als Anfänger-Entwickler ist das Verständnis, wie man mit APIs (Application Programming Interfaces) interagiert, eine entscheidende Fähigkeit. APIs ermöglichen es Ihnen, Ihre Webanwendungen mit externen Diensten zu verbinden, Daten abzurufen und verschiedene Aufgaben auszuführen. In diesem anfängerfreundlichen Leitfaden werden wir die Grundlagen der Verwendung von APIs in JavaScript erkunden. Egal, ob Sie eine Wetter-App erstellen, Social-Media-Funktionen integrieren oder Daten von einem Drittanbieterdienst abrufen, dieser Leitfaden wird Sie auf den richtigen Weg bringen.
Laden Sie Apidog kostenlos herunter und heben Sie Ihr API-Spiel auf ein neues Level!
Was ist eine API?
Eine API (Application Programming Interface) ist eine Möglichkeit für zwei oder mehr Computerprogramme oder Komponenten, miteinander zu kommunizieren. Sie fungiert als Softwareschnittstelle und bietet anderen Softwareteilen einen Dienst an.
Warum sollten Sie sich für APIs interessieren?
APIs sind das Rückgrat der modernen Webentwicklung. Sie ermöglichen es Ihren Anwendungen, auf eine Fülle externer Ressourcen zuzugreifen, ohne das Rad neu zu erfinden.
Greifen Sie auf die benötigten Daten zu:
- APIs sind nicht nur für die Erstellung von Anwendungen gedacht; sie bieten auch Zugriff auf eine Vielzahl von Datensätzen.
- Sie können auf Datenquellen wie das US Census, Gesundheitsdaten, Finanzinformationen und mehr zugreifen.
- Indem Sie verstehen, wie man APIs verwendet, können Sie relevante Daten für Ihre Projekte direkt sammeln, verarbeiten und verstehen.
- APIs ermöglichen es Ihnen, sich nicht auf Vermittler zu verlassen und die benötigten Daten direkt von der Quelle zu erhalten.

Meistern Sie Ihre Service-Integrationen:
- APIs spielen eine entscheidende Rolle in der Softwareentwicklung, indem sie die Wiederverwendung bestehender Software erleichtern.
- Wenn Sie Software as a Service (SaaS)-Anbieter erkunden, finden Sie Integrationsseiten, die verschiedenen APIs gewidmet sind.
- Diese Integrationen ermöglichen es Ihnen, verschiedene Plattformen nahtlos zu verbinden.
- Durch die Beherrschung von APIs können Sie Dienste selbstbewusst integrieren, der Konkurrenz einen Schritt voraus sein und sich agil weiterentwickeln.
Bleiben Sie der Zeit voraus:
- APIs prägen die Art und Weise, wie Geschäfte im nächsten Jahrzehnt abgewickelt werden.
- Sie ermöglichen es Unternehmen, innovativ zu sein, zusammenzuarbeiten und sich schnell anzupassen.
- Das Verständnis von APIs stellt sicher, dass Sie gut auf die sich entwickelnde Landschaft der Technologie und des Geschäfts vorbereitet sind.
Was ist Javascript?
JavaScript ist eine Programmiersprache, die eine entscheidende Rolle in der Webentwicklung spielt. Lassen Sie uns erkunden, was es ist und was es kann:
High-Level-Definition:
- JavaScript ist eine Skript- oder Programmiersprache, mit der Sie komplexe Funktionen auf Webseiten implementieren können.
- Immer wenn eine Webseite mehr tut, als nur statische Informationen anzuzeigen (z. B. zeitnahe Inhaltsaktualisierungen, interaktive Karten, animierte Grafiken oder scrollende Video-Jukeboxes), ist wahrscheinlich JavaScript beteiligt.
- Es ist die dritte Ebene der Standard-Webtechnologien, die auf HTML und CSS aufbaut.
Layer Cake Analogie:
- Stellen Sie sich eine Schaltfläche auf einer Webseite vor:
<button type="button">Player 1: Chris</button>
- Die Ebenen bauen aufeinander auf:
- HTML: Definiert die Struktur und Bedeutung von Webinhalten (z. B. Absätze, Überschriften, Bilder).
- CSS: Gestaltet den HTML-Inhalt (z. B. Farben, Schriftarten, Layout).
- JavaScript: Fügt dynamisches Verhalten hinzu (z. B. Aktualisieren von Inhalten, Steuern von Multimedia, Animationen).

Beispiel: Dynamisches Verhalten mit JavaScript:
- Angenommen, wir möchten die Beschriftung der Schaltfläche ändern, wenn darauf geklickt wird:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Enter a new name");
button.textContent = `Player 1: ${name}`;
}
- Klicken Sie auf die Schaltfläche, um sie in Aktion zu sehen! JavaScript kann noch viel mehr erreichen – lassen Sie uns weiter forschen.
Was JavaScript kann:
- JavaScript ermöglicht Ihnen:
- Erstellen Sie dynamisch aktualisierende Inhalte.
- Steuern Sie Multimedia (Audio, Video).
- Bilder animieren.
- Behandeln Sie Benutzerinteraktionen (Klicks, Formularübermittlungen).
- Kommunizieren Sie mit Servern (Daten abrufen, Anfragen senden).
- Erstellen Sie Webanwendungen (Single-Page-Apps, Spiele).
- Und vieles mehr!

Erste Schritte: Daten abrufen
Die fetch-API ist in modernen Browsern integriert und erleichtert das Senden von HTTP-Anfragen und die asynchrone Verarbeitung von Antworten. Hier ist ein Snippet, um Ihnen den Einstieg zu erleichtern:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Here is your data:', data);
})
.catch(error => {
console.error('Oops, something went wrong:', error);
});
JSON verstehen
APIs liefern Daten oft im JSON-Format. JSON (JavaScript Object Notation) ist wie eine Universalsprache für den Datenaustausch. Es ist präzise, für Menschen lesbar und für JavaScript einfach zu handhaben. Stellen Sie es sich als Speisekarte vor – übersichtlich organisiert und voller leckerer Optionen.
API-Anfragen stellen
Nachdem Sie nun den Dreh raus haben, wie man Daten abruft, wollen wir verschiedene Arten von Anfragen untersuchen:
- GET: Daten abrufen (wie das Lesen eines Buches).
- POST: Daten senden (wie das Schreiben eines Briefes).
- PUT: Daten aktualisieren (wie das Bearbeiten eines Dokuments).
- DELETE: Daten entfernen (wie das Aufräumen Ihres Zimmers).
So testen Sie Ihre Javascript-API mit Apidog
Das Testen Ihrer Javascript-API mit Apidog kann den Prozess rationalisieren und sicherstellen, dass Ihre API wie erwartet funktioniert. Apidog ist ein Tool, mit dem Sie Ihre APIs entwerfen, entwickeln, debuggen und testen können.
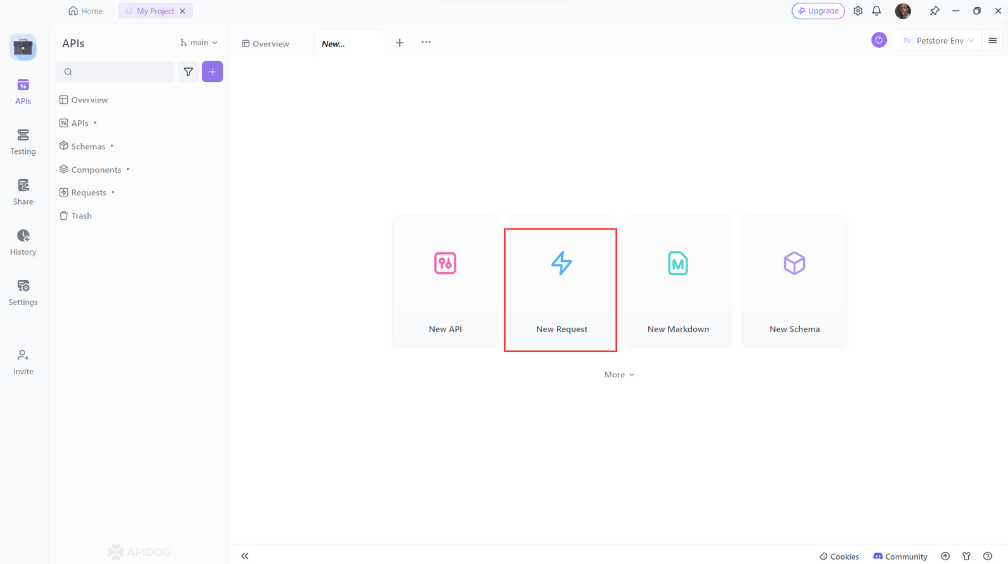
- Öffnen Sie Apidog und erstellen Sie eine neue Anfrage.

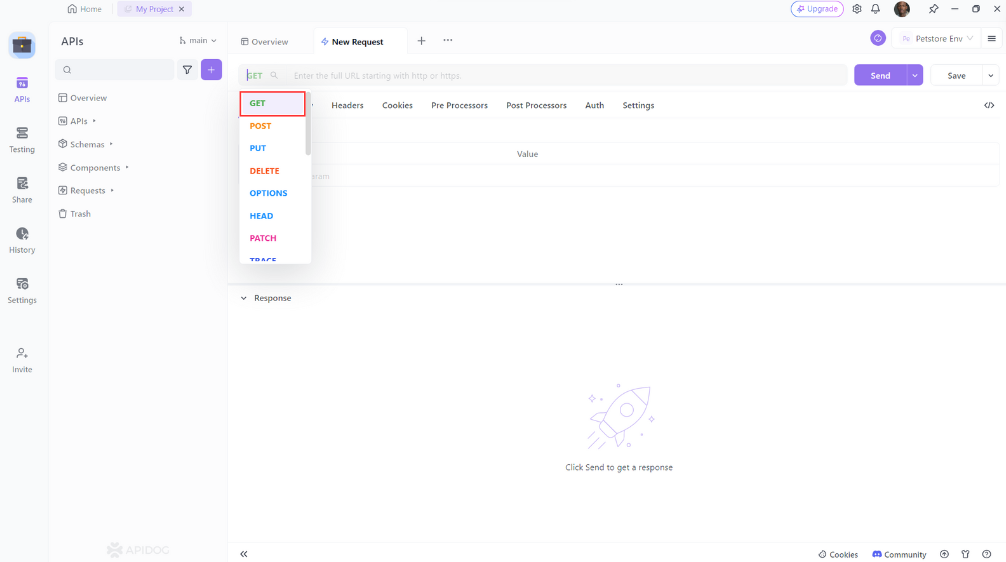
2. Setzen Sie die Anfragemethode auf GET.

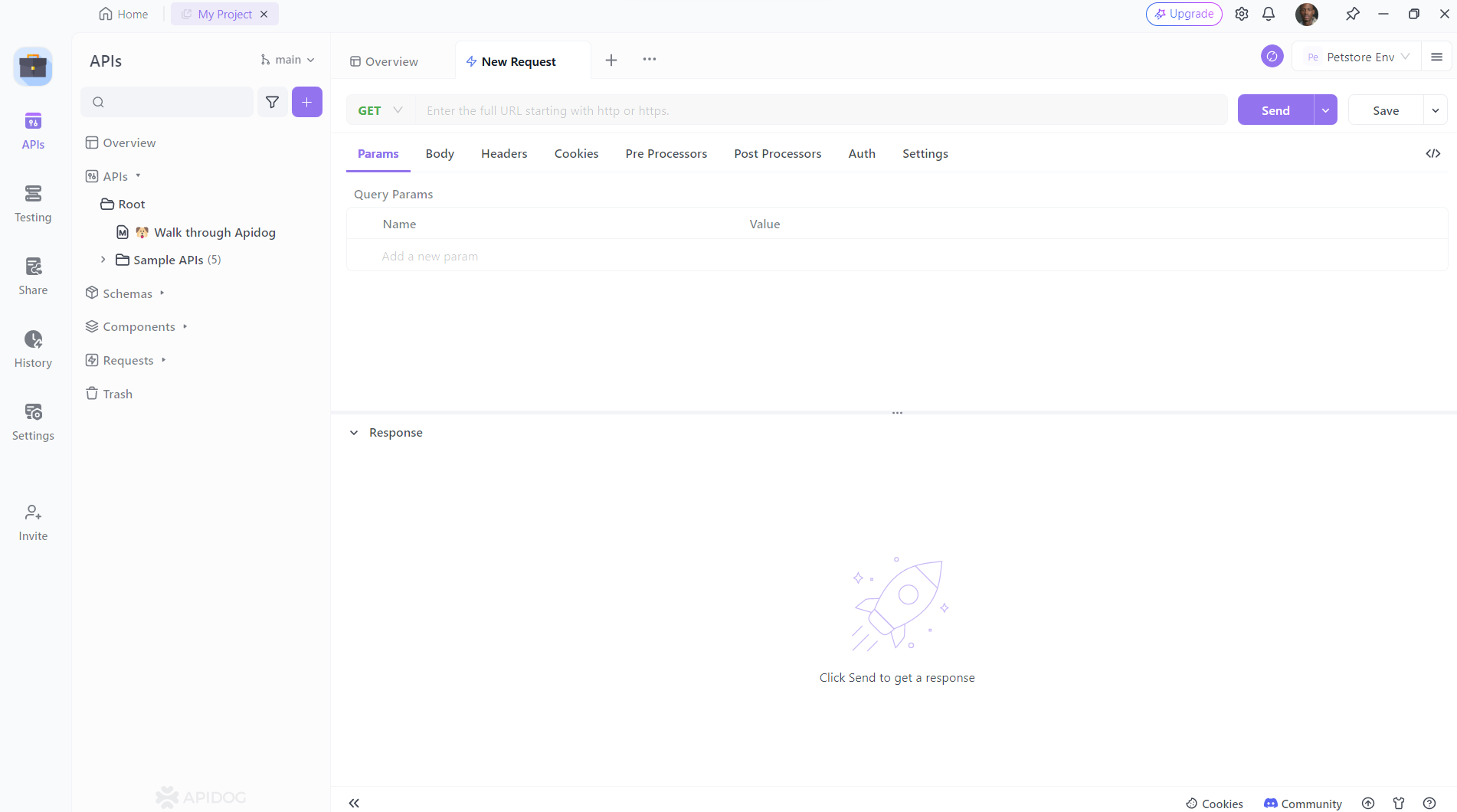
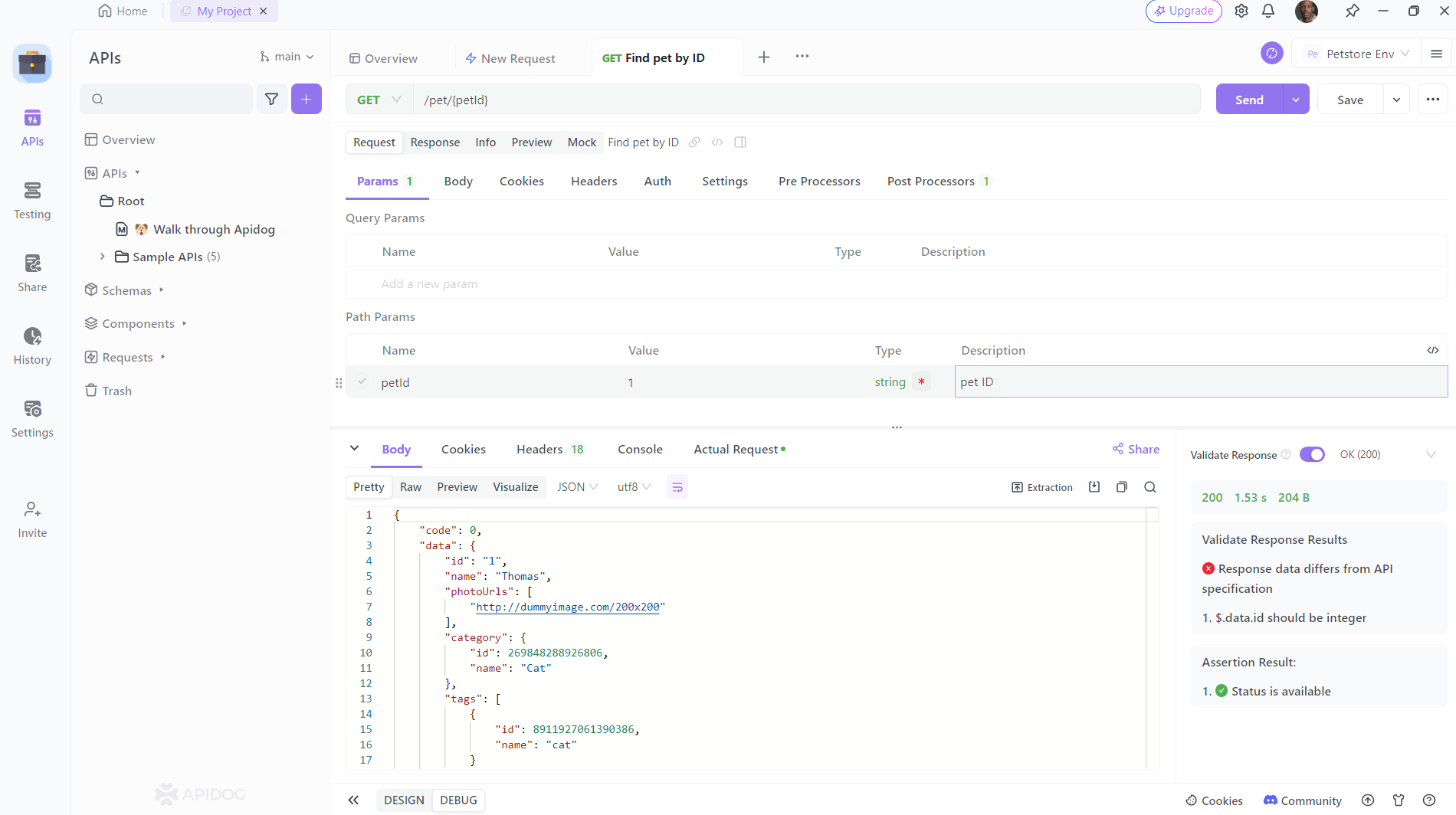
3. Geben Sie die URL der Ressource ein, die Sie aktualisieren möchten. Sie können auch zusätzliche Header oder Parameter hinzufügen, die Sie einschließen möchten, und dann auf die Schaltfläche "Senden" klicken, um die Anfrage zu senden

4. Bestätigen Sie, dass die Antwort Ihren Erwartungen entspricht.

So verwenden Sie Apidog, um Javascript-Clientcode mit einem Klick zu generieren
Apidog ist eine webbasierte Plattform, mit der Sie Web-APIs einfach entdecken, testen und integrieren können. Eine der Funktionen, die Apidog bietet, ist die Möglichkeit, Fetch-Clientcode mit einem Klick zu generieren, basierend auf der API-Spezifikation, die Sie bereitstellen oder auswählen.
Um Apidog zu verwenden, um Javascript-Clientcode mit einem Klick zu generieren, können Sie diese Schritte ausführen:
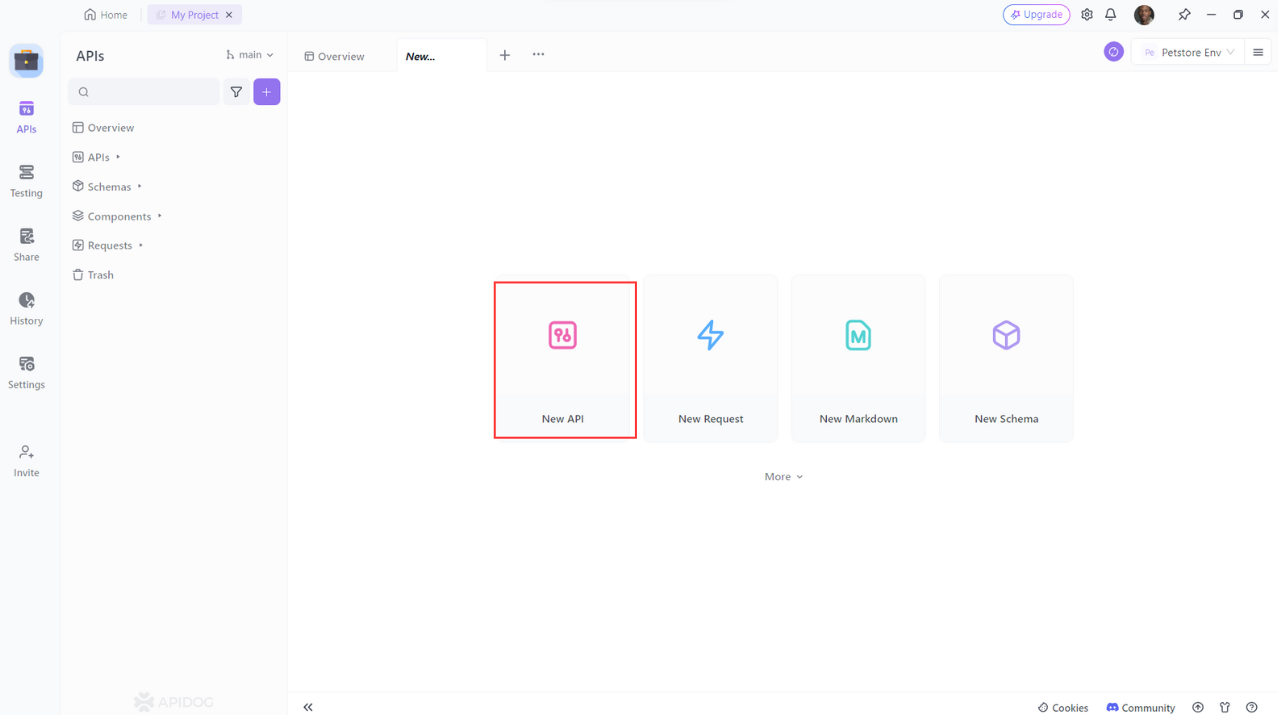
- Klicken Sie auf die Schaltfläche "Neue API" auf dem Dashboard oder wählen Sie eine vorhandene API aus der Liste aus.

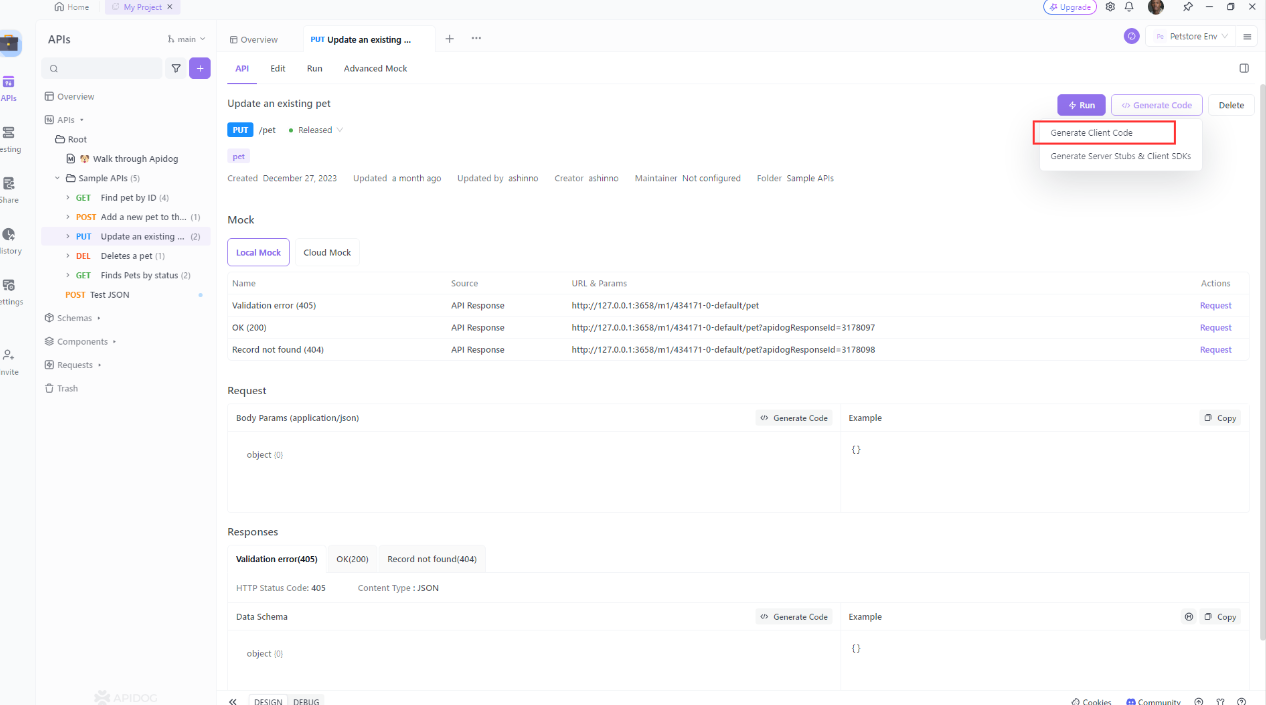
- Klicken Sie auf "Clientcode generieren". Apidog verwendet die OpenAPI Generator Engine, um den Javascript-Clientcode für Ihre API zu generieren, der mit den Endpunkten und Datenstrukturen übereinstimmt, die Sie definiert oder ausgewählt haben.

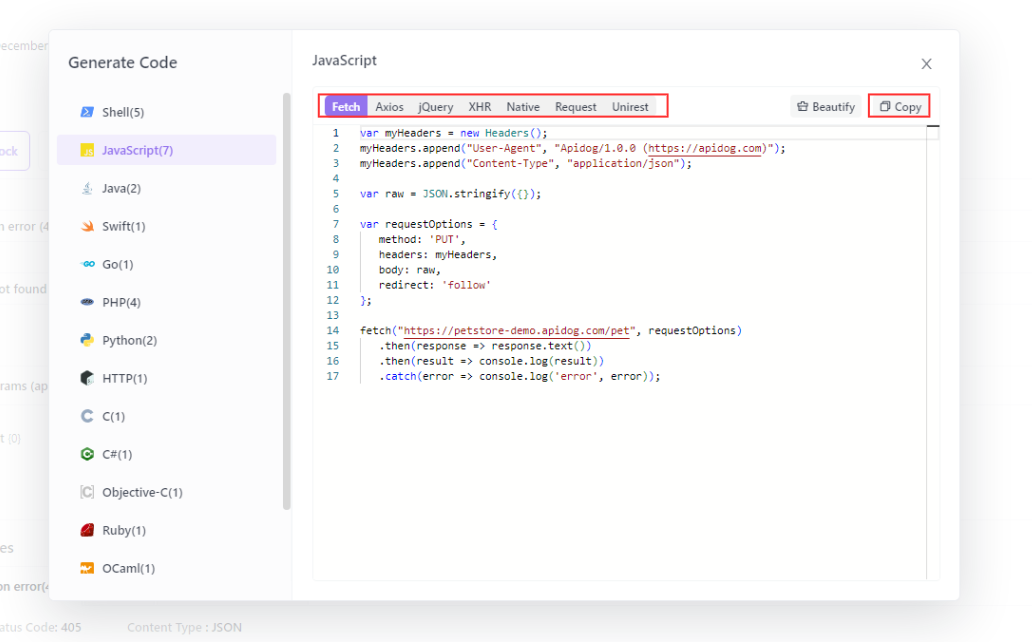
- Sie sehen ein modales Fenster mit dem generierten Code, den Sie in Ihre Zwischenablage kopieren können.

Sie können den generierten Code in Ihrem eigenen Projekt verwenden oder ihn nach Belieben ändern. Sie können den Code auch mit dem Apidog-Mock-Server testen, der die API-Antworten basierend auf Ihrer Spezifikation simuliert.
Das ist es! Sie haben Apidog erfolgreich verwendet, um Fetch-Clientcode mit einem Klick zu generieren. Sie können diese Funktion verwenden, um Zeit zu sparen und Fehler bei der Arbeit mit Web-APIs zu vermeiden. Sie können auch andere Funktionen erkunden, die Apidog bietet, wie z. B. API-Dokumentation, API-Debugging, API-Mocking und API-Automatisierungstests.
Fazit:
Die Beherrschung von APIs als Anfänger-Entwickler ist ein Game-Changer. Sie ermöglichen es Ihnen nicht nur, robuste Webanwendungen zu erstellen, die sich nahtlos in externe Dienste integrieren lassen, sondern eröffnen auch eine Welt voller Daten und Ressourcen, die Ihre Projekte auf ein neues Niveau heben können.
Indem Sie verstehen, wie man Daten abruft, JSON-Antworten verarbeitet und verschiedene Arten von Anfragen (GET, POST, PUT, DELETE) stellt, haben Sie den ersten entscheidenden Schritt in Richtung API-Kenntnisse unternommen. Denken Sie bei Ihrer weiteren Reise daran, Ihre APIs gründlich mit Tools wie Apidog zu testen, was den Prozess des Entwerfens, Entwickelns, Debuggens und Testens von APIs vereinfacht.
Darüber hinaus kann Ihnen die One-Click-Clientcode-Generierungsfunktion von Apidog wertvolle Zeit und Mühe sparen, sodass Sie sich auf die Kernfunktionalität Ihrer Anwendungen konzentrieren können. Mit der Leistungsfähigkeit von APIs an Ihren Fingerspitzen sind Sie bestens gerüstet, um der Zeit voraus zu sein und innovative Lösungen zu entwickeln, die den sich ständig ändernden Anforderungen der Technologiebranche gerecht werden.
Also, üben Sie weiter, forschen Sie weiter und verschieben Sie weiterhin die Grenzen dessen, was mit APIs möglich ist. Die Zukunft der Webentwicklung ist API-gesteuert, und die Beherrschung dieser Fähigkeit wird Ihnen als Entwickler zweifellos eine Welt voller Möglichkeiten eröffnen.



