GitHub ist eine unverzichtbare Plattform für Entwickler auf der ganzen Welt und bietet einen Raum für Zusammenarbeit, Code-Sharing und Versionskontrolle. Während die Web-Oberfläche von GitHub robuste Funktionen bietet, gibt es viele Szenarien, in denen Sie möglicherweise programmatisch mit GitHub interagieren möchten. Hier kommt die GitHub API ins Spiel.
Die GitHub API ermöglicht es Entwicklern, Workflows zu automatisieren, Daten abzurufen und die leistungsstarken Funktionen von GitHub direkt in ihre Anwendungen zu integrieren. Egal, ob Sie Benutzerinformationen abrufen, Repositorys auflisten oder Probleme und Pull Requests verwalten möchten, die GitHub API bietet eine flexible und effiziente Möglichkeit, programmatisch mit GitHub zu interagieren, und in diesem Leitfaden erfahren wir, wie man sie verwendet!
Voraussetzungen
Bevor Sie sich mit der Verwendung der GitHub API mit Node.js befassen, gibt es ein paar Voraussetzungen, die Sie erfüllen müssen. Dieser Abschnitt umreißt die grundlegenden Anforderungen und das Wissen, das Sie benötigen, um diesem Leitfaden zu folgen.
1. Grundkenntnisse in JavaScript und Node.js
Um die GitHub API effektiv mit Node.js zu nutzen, sollten Sie ein grundlegendes Verständnis von JavaScript haben, insbesondere von asynchroner Programmierung und Promises, da diese Konzepte häufig verwendet werden, wenn HTTP-Anforderungen gestellt werden. Vertrautheit mit Node.js, einschließlich der Einrichtung eines Projekts und der Installation von Abhängigkeiten, ist ebenfalls unerlässlich.
2. GitHub-Konto
Sie benötigen ein GitHub-Konto, um auf die GitHub API zuzugreifen. Wenn Sie noch keines haben, können Sie sich kostenlos auf GitHub anmelden. Außerdem müssen Sie ein persönliches Zugriffstoken erstellen, um Ihre Anfragen zu authentifizieren. Wir werden in einem späteren Abschnitt behandeln, wie Sie dieses Token generieren.
3. Node.js auf Ihrem System installiert
Stellen Sie sicher, dass Sie Node.js auf Ihrem Rechner installiert haben. Wenn Sie es noch nicht installiert haben, können Sie die neueste Version von der offiziellen Node.js-Website herunterladen. Dieses Tutorial verwendet Node.js, daher ist die Installation unerlässlich, um die bereitgestellten Codebeispiele auszuführen.
4. Grundlegendes Verständnis von RESTful APIs
Da die GitHub API eine RESTful API ist, ist es von Vorteil, ein grundlegendes Verständnis dafür zu haben, wie REST APIs funktionieren. Dazu gehört das Verständnis von HTTP-Methoden (GET, POST, PUT, DELETE), Statuscodes und wie man JSON-Antworten verarbeitet.
5. Ein Code-Editor
Ein Code-Editor oder eine integrierte Entwicklungsumgebung (IDE) wie Visual Studio Code, Sublime Text oder Atom hilft Ihnen, Ihren Code effizient zu schreiben und zu verwalten. Jeder Code-Editor, mit dem Sie sich wohlfühlen, eignet sich gut für dieses Tutorial.
Einrichten Ihrer Umgebung
Bevor wir mit dem Stellen von Anfragen an die GitHub API beginnen können, müssen wir unsere Entwicklungsumgebung einrichten. In diesem Abschnitt werden wir die Schritte zur Einrichtung von Node.js, zur Initialisierung eines neuen Projekts und zur Installation der erforderlichen Bibliotheken behandeln.
Schritt 1: Installieren Sie Node.js
Wenn Sie Node.js noch nicht installiert haben, laden Sie die neueste Version von der offiziellen Node.js-Website herunter. Befolgen Sie die Installationsanweisungen, die für Ihr Betriebssystem spezifisch sind. Um zu überprüfen, ob Node.js korrekt installiert wurde, öffnen Sie Ihr Terminal oder Ihre Eingabeaufforderung und führen Sie Folgendes aus:
node -v
Dieser Befehl sollte die Versionsnummer von Node.js anzeigen, die auf Ihrem Rechner installiert ist.
Schritt 2: Initialisieren Sie ein neues Node.js-Projekt
Als Nächstes erstellen wir ein neues Verzeichnis für unser Projekt und initialisieren es mit npm (Node Package Manager). Öffnen Sie Ihr Terminal und führen Sie die folgenden Befehle aus:
mkdir github-api-tutorial
cd github-api-tutorial
npm init -y
Der Befehl npm init -y erstellt eine package.json-Datei mit Standardeinstellungen, die für die Verwaltung der Abhängigkeiten des Projekts erforderlich ist.
Schritt 3: Installieren Sie die erforderlichen Bibliotheken
Um mit der GitHub API zu interagieren, benötigen wir sowohl Express als auch eine HTTP-Client-Bibliothek. In diesem Tutorial verwenden wir axios, einen Promise-basierten HTTP-Client für Node.js. Installieren Sie axios, indem Sie Folgendes ausführen:
npm install express axios
Zusätzlich benötigen wir möglicherweise dotenv, um Umgebungsvariablen sicher zu verwalten. Mit diesem Paket können wir Umgebungsvariablen aus einer .env-Datei in process.env laden, was nützlich ist, um sensible Informationen wie API-Tokens zu speichern. Installieren Sie dotenv, indem Sie Folgendes ausführen:
npm install dotenv
Schritt 4: Erstellen Sie eine .env-Datei
Erstellen Sie eine .env-Datei im Stammverzeichnis Ihres Projekts, um Ihr persönliches GitHub-Zugriffstoken zu speichern. Diese Datei sollte nicht der Versionskontrolle unterzogen werden, um Ihre sensiblen Informationen zu schützen.
GITHUB_TOKEN=your_personal_access_token_here
Ersetzen Sie your_personal_access_token_here durch Ihr tatsächliches persönliches GitHub-Zugriffstoken. Wir werden in einem späteren Abschnitt behandeln, wie Sie dieses Token generieren.
Schritt 5: Richten Sie die Projektstruktur ein
Erstellen Sie eine neue Datei mit dem Namen index.js im Stammverzeichnis Ihres Projekts. Diese Datei dient als Haupteinstiegspunkt für unsere Node.js-Anwendung.
Sie können auch eine grundlegende Ordnerstruktur einrichten, wenn Sie planen, Ihr Projekt weiter auszubauen. Eine einfache Struktur könnte so aussehen:
github-api-tutorial/
├── node_modules/
├── .env
├── index.js
├── package.json
└── package-lock.json
Erstellen eines persönlichen GitHub-Zugriffstokens
Um auf authentifizierte Endpunkte zuzugreifen und Ihre API-Ratenlimits zu erhöhen, benötigen Sie ein persönliches GitHub-Zugriffstoken. Github hat einen coolen Leitfaden zur Erstellung eines Zugriffstokens, den Sie unten finden können;

Die Schritte sind auch unten aufgeführt, damit Sie sie leicht befolgen können :)
- Melden Sie sich bei Ihrem GitHub-Konto an und navigieren Sie zu Settings.
- Klicken Sie in der linken Seitenleiste auf Developer settings.
- Klicken Sie auf Personal access tokens und dann auf Tokens (classic).
- Klicken Sie auf die Schaltfläche Generate new token.
- Geben Sie eine Notiz ein, um den Zweck des Tokens zu beschreiben (z. B. "GitHub API Tutorial").
- Wählen Sie die Bereiche oder Berechtigungen aus, die Sie diesem Token gewähren möchten. Wählen Sie für dieses Tutorial
repo(für Repository-Zugriff) unduser(für den Zugriff auf Benutzerinformationen) aus. Sie können die Bereiche an Ihre spezifischen Bedürfnisse anpassen. - Klicken Sie auf Generate token.
- Kopieren Sie das generierte Token und speichern Sie es wie zuvor beschrieben in Ihrer
.env-Datei. Hinweis: Behandeln Sie dieses Token wie ein Passwort und geben Sie es niemals öffentlich weiter.
Einrichten einer Express-Anwendung mit Routen für GitHub API-Anfragen
Lassen Sie uns einen einfachen Express-Server mit zwei Routen erstellen: eine zum Abrufen des Profils eines GitHub-Benutzers und eine weitere zum Abrufen seiner Repositorys.
So könnte Ihre index.js-Datei aussehen:
// Import required modules
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
// Middleware to parse JSON and URL-encoded data
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// Route to fetch GitHub user profile
app.get('/user/profile', async (req, res) => {
try {
const response = await axios.get('https://api.github.com/user', {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Send the user profile data as JSON response
} catch (error) {
res.status(500).json({ error: 'Error fetching user profile', details: error.message });
}
});
// Route to fetch GitHub user repositories
app.get('/user/repos', async (req, res) => {
const username = req.query.username || 'irorochad'; // Default to 'irorochad' if no username is provided
try {
const response = await axios.get(`https://api.github.com/users/${username}/repos`, {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // Send the user repositories data as JSON response
} catch (error) {
res.status(500).json({ error: 'Error fetching user repositories', details: error.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
Sie können sogar die Verwendung von Controllern in Betracht ziehen, um es lesbarer zu machen.
Erläuterung des Codes:
Erforderliche Module importieren:
- Wir importieren
dotenv, um Umgebungsvariablen aus einer.env-Datei zu laden,express, um den Server zu erstellen, undaxios, um HTTP-Anfragen an die GitHub API zu stellen.
Middleware einrichten:
- Die Middleware
express.json()undexpress.urlencoded()werden verwendet, um eingehende Anfragen mit JSON-Payloads bzw. URL-codierten Daten zu parsen.
Routen erstellen:
GET /user/profile: Diese Route ruft das Profil des authentifizierten GitHub-Benutzers mithilfe deraxios-Bibliothek ab. Die Profildaten werden als JSON-Antwort zurückgegeben.GET /user/repos: Diese Route ruft die öffentlichen Repositorys eines angegebenen GitHub-Benutzers ab. Der Benutzername wird als Abfrageparameter bereitgestellt (z. B./user/repos?username=irorochad). Wenn kein Benutzername angegeben ist, wird standardmäßig'irorochad'verwendet.
Fehlerbehandlung:
- Wenn während der API-Anfrage ein Fehler auftritt, antwortet der Server mit einem Statuscode 500 und einem JSON-Objekt, das die Fehlerdetails enthält.
Den Server starten:
- Der Server lauscht an einem angegebenen Port (standardmäßig 3000, wenn er nicht in der Umgebung festgelegt ist) und protokolliert eine Meldung, wenn er gestartet wird.
3. Aktualisieren Sie Ihre .env-Datei
Stellen Sie sicher, dass Ihre .env-Datei Folgendes enthält:
GITHUB_TOKEN=your_personal_access_token_here
PORT=3000
Ersetzen Sie your_personal_access_token_here durch Ihr tatsächliches persönliches GitHub-Zugriffstoken.
4. Ausführen Ihrer Anwendung
Um Ihre Express-Anwendung auszuführen, verwenden Sie den folgenden Befehl:
node index.js
Ihr Server sollte jetzt unter http://localhost:3000 ausgeführt werden, und es ist an der Zeit, unsere Endpunkte zu testen!!!
- Benutzerprofil abrufen: Besuchen Sie
http://localhost:3000/user/profile, um das Profil des authentifizierten Benutzers abzurufen. - Benutzer-Repositorys abrufen: Besuchen Sie
http://localhost:3000/user/repos?username=<GitHubUsername>(ersetzen Sie<GitHubUsername>durch den gewünschten GitHub-Benutzernamen), um die Repositorys des Benutzers abzurufen.
Testen unserer Endpunkte mit Apidog

Apidog verbessert die API-Sicherheit durch das Angebot robuster Dokumentation, automatisierter Tests und Echtzeitüberwachung. Apidog unterstützt auch die Einhaltung von Industriestandards wie GDPR und HIPAA und stellt sicher, dass Ihre APIs Benutzerdaten effektiv schützen.
Darüber hinaus unterstützt Apidog die Teamzusammenarbeit und fördert so eine sicherheitsorientierte Entwicklungsumgebung. Durch die Integration von Apidog können Sie sichere, zuverlässige und konforme APIs erstellen und Ihre Daten und Benutzer vor verschiedenen Sicherheitsbedrohungen schützen.
Sobald Sie Apidog oder die Webversion installiert haben, können Sie mit der Erstellung eines new project und dem Senden Ihrer ersten Anfrage beginnen.
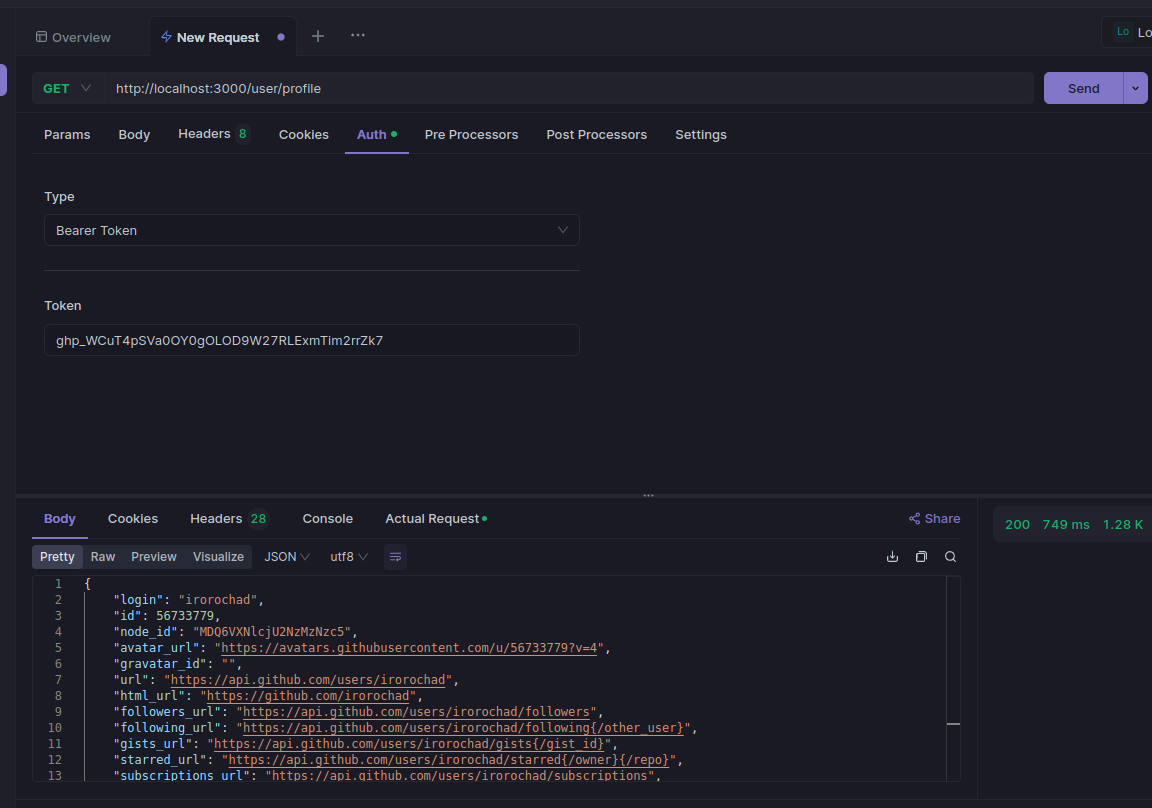
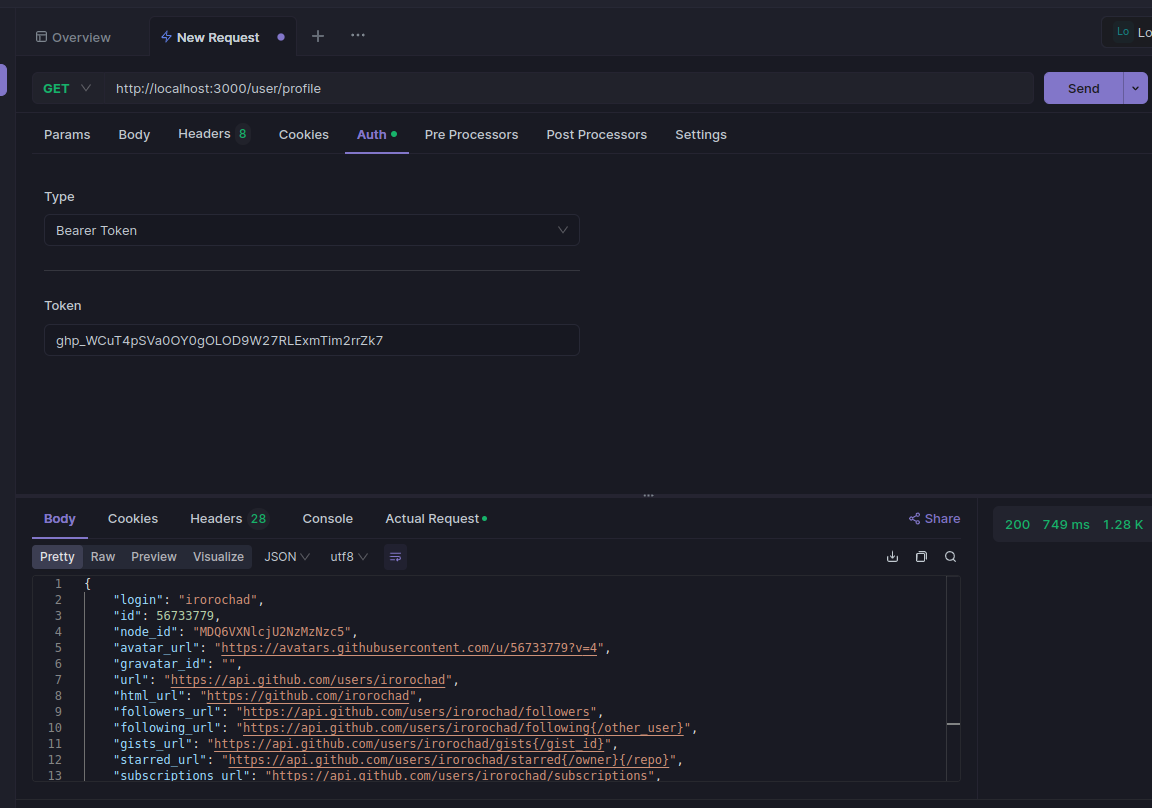
Testen des Fetch-User-Endpunkts:
Bevor wir diesen Endpunkt aufrufen können, müssen wir Apidog mitteilen, dass der Endpunkt ein Zugriffstoken benötigt, und wir müssen Apidog das Zugriffstoken zur Verfügung stellen, damit es die Anfrage stellen kann.
Dies können wir tun, indem wir zum Abschnitt "Auth" der Anfrageseite navigieren und das Token in das Feld einfügen, in dem es benötigt wird, wie unten gezeigt;

Wie Sie dem obigen Screenshot entnehmen können, funktioniert der Fetch-User-Endpunkt wie erwartet, und das liegt daran, dass unser Server läuft und wir Apidog auch das Zugriffstoken übergeben haben. Ohne das Zugriffstoken schlägt die Anfrage fehl, und wir können die Antworten zu dieser Anfrage nicht sehen.
Testen des Fetch-Repo-Endpunkts:

Genau wie die fetch users-Endpunkte benötigt auch der fetch repo-Endpunkt ein Zugriffstoken, um den Aufruf zu tätigen.
Fazit
Die Integration der GitHub API mit einer Node.js-Anwendung eröffnet Entwicklern, die Workflows automatisieren, Daten analysieren oder ihre Anwendungen mit den leistungsstarken Funktionen von GitHub erweitern möchten, eine Welt voller Möglichkeiten. In diesem Leitfaden haben wir den Prozess der Einrichtung eines Express-Servers und der Erstellung von Routen zum Abrufen von Benutzerprofilinformationen und Repositorys von GitHub durchlaufen.
Indem Sie die beschriebenen Schritte befolgen, haben Sie jetzt ein grundlegendes Verständnis dafür, wie Sie mit der GitHub API mit Node.js und Express interagieren können. Sie können dies leicht erweitern, indem Sie weitere Routen hinzufügen, um verschiedene Endpunkte zu erkunden, z. B. die Verwaltung von Problemen, Pull Requests und mehr.



