Was ist Flutter: Das Flutter-Framework verstehen
Flutter ist ein Open-Source-Anwendungsframework, das von Google entwickelt wurde und die plattformübergreifende App-Entwicklung revolutioniert hat. Es ermöglicht Entwicklern, nativ kompilierte Anwendungen für mehrere Plattformen aus einer einzigen Codebasis zu erstellen. Das bedeutet, dass Sie Ihren Code einmal schreiben und ihn auf iOS, Android, Web, Windows, macOS und Linux bereitstellen können.
Zu den wichtigsten Merkmalen von Flutter gehören:
- Fähigkeit zur plattformübergreifenden Entwicklung
- Verwendung der Programmiersprache Dart
- Konsistente Benutzeroberfläche über verschiedene Plattformen hinweg mit seinen Material Design-Komponenten
- Hot-Reload-Funktionalität für Code-Updates in Echtzeit
- Hochleistungs-Rendering
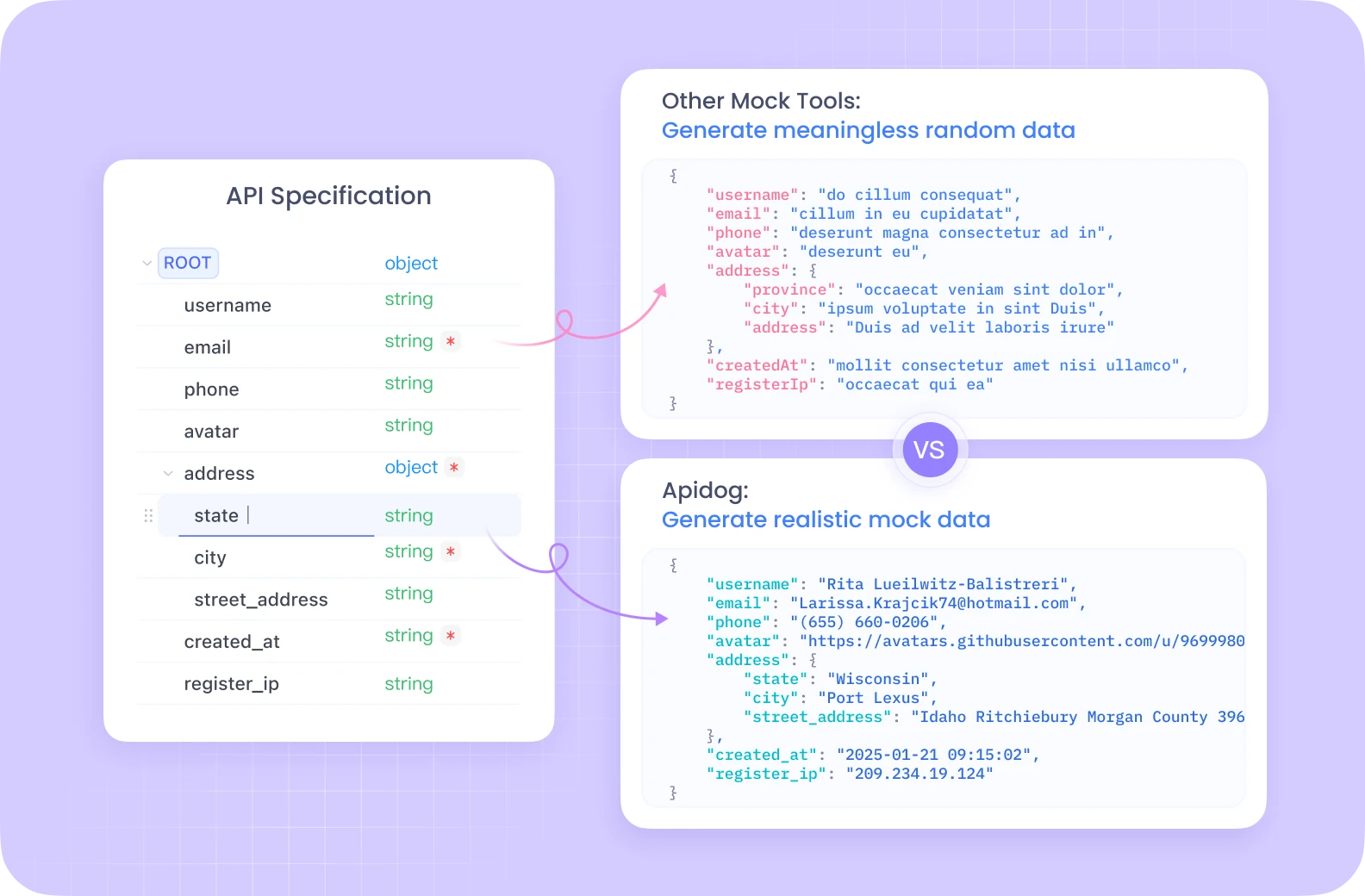
APIDog lässt sich perfekt in den Flutter-Entwicklungsworkflow integrieren, sodass Sie Ihre Backend-Endpunkte testen, Antworten simulieren und mit Teammitgliedern zusammenarbeiten können – und das alles bei gleichbleibender Effizienz, die Sie von Ihrer Flutter-Entwicklungserfahrung erwarten.

Egal, ob Sie RESTful-Dienste erstellen oder mit GraphQL arbeiten, der leistungsstarke und dennoch leichte Ansatz von APIDog macht es zu einem idealen Begleiter für Flutter-Entwickler, die sich auf die Erstellung außergewöhnlicher plattformübergreifender Anwendungen konzentrieren.

Warum Flutter wählen: Flutter-Vorteile für Entwickler
Flutter hat in der Entwickler-Community immense Popularität erlangt, wobei sein GitHub-Repository mehr Sterne sammelt als viele etablierte Frameworks. Es gibt mehrere Gründe, warum sich Entwickler zu Flutter hingezogen fühlen:
- Single Codebase: Im Gegensatz zur traditionellen Entwicklung, bei der Sie separate Teams für iOS und Android benötigen, können Sie mit Flutter nur eine Codebasis verwalten.
- Schöne Benutzeroberfläche: Flutter verfügt über eine umfangreiche Sammlung anpassbarer Widgets, die den Material Design-Prinzipien folgen und Ihre Apps auf allen Plattformen optisch ansprechend machen.
- Hot Reload: Diese Funktion ermöglicht es Entwicklern, Änderungen in Echtzeit zu sehen, ohne den aktuellen Anwendungsstatus zu verlieren, was den Entwicklungsprozess erheblich beschleunigt.
- Native Performance: Flutter kompiliert zu nativem ARM-Code und gewährleistet so eine hohe Leistung, die mit nativ entwickelten Apps konkurriert.
- Einfache Lernkurve: Im Vergleich zu anderen Frameworks ist die Architektur von Flutter relativ einfach und für Anfänger leichter zu verstehen.
Flutter-Setup: Installieren der Flutter-Entwicklungsumgebung
Beginnen wir mit der Einrichtung der Flutter-Entwicklungsumgebung unter macOS. Der Vorgang ist für Windows und Linux mit geringfügigen Abweichungen ähnlich.
Schritt 1: Laden Sie das Flutter SDK herunter
Laden Sie das neueste stabile Flutter SDK von der offiziellen Website (flutter.dev) herunter. Für dieses Tutorial verwenden wir Flutter 2.0.2:
- Gehen Sie zu Flutter-Installationsseite
- Laden Sie die Zip-Datei (flutter_macos_2.0.2-stable.zip) herunter
- Entpacken Sie sie an einem Ort Ihrer Wahl (z. B.
~/development)
mkdir -p ~/development
unzip ~/Downloads/flutter_macos_2.0.2-stable.zip -d ~/development
Schritt 2: Fügen Sie Flutter zu Ihrem PATH hinzu
Um Flutter-Befehle von jedem Terminalfenster aus verwenden zu können, fügen Sie Flutter zu Ihrem PATH hinzu:
- Öffnen oder erstellen Sie Ihr Bash-Profil:
open -e ~/.bash_profile
- Fügen Sie die folgende Zeile zu Ihrem Profil hinzu:
export PATH="$PATH:~/development/flutter/bin"
- Speichern Sie die Datei und übernehmen Sie die Änderungen:
source ~/.bash_profile
Schritt 3: Flutter-Tools zwischenspeichern
Führen Sie den folgenden Befehl aus, um wichtige Flutter-Tools herunterzuladen:
flutter precache
Schritt 4: Flutter-Installation überprüfen
Überprüfen Sie Ihre Installation, indem Sie Folgendes ausführen:
flutter doctor
Dieser Befehl überprüft Ihre Umgebung und zeigt einen Bericht über den Status Ihrer Flutter-Installation an. Er teilt Ihnen mit, ob Abhängigkeiten installiert werden müssen, um das Setup abzuschließen.
Flutter-Anforderungen: Einrichten plattformspezifischer Tools für die Flutter-Entwicklung
Um Flutter-Apps für verschiedene Plattformen zu entwickeln, müssen Sie plattformspezifische Tools einrichten.
Für die iOS-Entwicklung:
- Installieren Sie Xcode aus dem Mac App Store
- Öffnen Sie Xcode und akzeptieren Sie die Lizenzvereinbarung
- Installieren Sie den iOS-Simulator:
open -a Simulator
Für die Android-Entwicklung:
- Laden Sie Android Studio von developer.android.com/studio herunter und installieren Sie es
- Akzeptieren Sie Android SDK-Lizenzen:
flutter doctor --android-licenses
- Erstellen Sie ein Android Virtual Device (AVD):
- Öffnen Sie Android Studio
- Gehen Sie zu Tools > AVD Manager
- Klicken Sie auf "Create Virtual Device" und wählen Sie eine Gerätedefinition aus (z. B. Pixel 4)
- Wählen Sie ein System-Image aus (vorzugsweise die neueste stabile Android-Version)
- Benennen Sie Ihr AVD und klicken Sie auf "Finish"
- Installieren Sie das Flutter-Plugin für Android Studio:
- Gehen Sie zu Android Studio > Preferences > Plugins
- Suchen Sie nach "Flutter" und klicken Sie auf "Installieren"
- Installieren Sie auch das "Dart"-Plugin, wenn Sie dazu aufgefordert werden
Erstellen Ihrer ersten Flutter-App: Flutter-Projekt-Setup
Lassen Sie uns jetzt eine einfache Flutter-Anwendung erstellen, um die Grundlagen zu verstehen.
Schritt 1: Erstellen Sie ein neues Flutter-Projekt
flutter create my_first_flutter_app
cd my_first_flutter_app
Dieser Befehl erstellt ein neues Flutter-Projekt mit allen erforderlichen Dateien und Ordnern.
Schritt 2: Erkunden der Flutter-Projektstruktur
Ein Flutter-Projekt enthält mehrere wichtige Verzeichnisse:
- lib/: Enthält den Haupt-Dart-Code für Ihre Anwendung
- android/: Enthält Android-spezifische Dateien
- ios/: Enthält iOS-spezifische Dateien
- web/: Enthält Dateien für die Web-Bereitstellung
- pubspec.yaml: Enthält Projektabhängigkeiten und -konfigurationen
Die wichtigste Datei ist lib/main.dart, der Einstiegspunkt Ihrer Flutter-Anwendung.
Schritt 3: Führen Sie Ihre Flutter-App aus
Sie können Ihre Flutter-Anwendung auf verschiedenen Plattformen ausführen:
Für den iOS-Simulator:
flutter run
Für den Android-Emulator:
flutter run
(Stellen Sie sicher, dass Ihr Emulator ausgeführt wird)
Für das Web:
flutter run -d chrome
Grundlagen von Flutter verstehen: Flutter-Architektur und Widgets
Die Architektur von Flutter basiert auf dem Konzept der Widgets. Alles in Flutter ist ein Widget!
Widget-Typen in Flutter
Flutter hat zwei Haupttypen von Widgets:
- StatelessWidget: Wird für UI-Teile verwendet, die sich nicht ändern (unveränderlich)
- StatefulWidget: Wird für UI-Teile verwendet, die sich basierend auf Benutzerinteraktion oder Datenänderungen ändern können
Lassen Sie uns die Standard-App verstehen, die von Flutter erstellt wurde:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('You have pushed the button this many times:'),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Hot Reload: Flutters leistungsstarkes Entwicklungsmerkmal
Eines der leistungsstärksten Features von Flutter ist Hot Reload, mit dem Sie Änderungen in Ihrem Code fast sofort sehen können, ohne den aktuellen Zustand Ihrer App zu verlieren.
So verwenden Sie Hot Reload:
- Nehmen Sie Änderungen an Ihrem Code vor
- Speichern Sie die Datei (Strg+S oder Cmd+S)
- Flutter wendet Ihre Änderungen automatisch an, während die App ausgeführt wird
Sie können Hot Reload auch manuell auslösen, indem Sie "r" in dem Terminal drücken, in dem Ihre Flutter-App ausgeführt wird.
Anpassen Ihrer Flutter-App: Ändern der Flutter-UI
Ändern wir unsere Zähler-App, um zu verstehen, wie die Flutter-UI funktioniert:
- Öffnen Sie
lib/main.dart - Ändern Sie die Themenfarbe von Blau in Grün:
theme: ThemeData(
primarySwatch: Colors.green,
),
- Ändern Sie den Zählertext:
Text('You clicked the button this many times:'),
- Speichern Sie die Datei und beobachten Sie, wie die Änderungen sofort über Hot Reload angewendet werden
Flutter-Ressourcen: Wo Sie mehr über die Flutter-Entwicklung erfahren können
Flutter verfügt über eine hervorragende Dokumentation und eine unterstützende Community. Hier sind einige Ressourcen, die Ihnen helfen, Ihre Flutter-Reise fortzusetzen:
- Offizielle Flutter-Dokumentation: Umfassende Anleitungen und API-Referenzen
- Flutter-Kochbuch: Rezepte für gängige Flutter-Muster
- Flutter-Tutorial: Schritt-für-Schritt-Anleitung für Anfänger
- Dart Language Tour: Erfahren Sie mehr über die Programmiersprache Dart
- Flutter YouTube-Kanal: Video-Tutorials und Updates
Flutter-Community: Engagement mit dem Flutter-Ökosystem
Die Beteiligung an der Flutter-Community kann Ihr Lernen erheblich beschleunigen:
- Treten Sie der Flutter-Community auf GitHub bei
- Nehmen Sie am Discord-Server von Flutter teil
- Folgen Sie Flutter auf Twitter
- Durchsuchen Sie Flutter-Pakete auf pub.dev
Flutter Nächste Schritte: Verbesserung Ihrer Flutter-Entwicklungsfähigkeiten
Nachdem Sie nun Ihre Entwicklungsumgebung eingerichtet und Ihre erste Flutter-App erstellt haben, sind hier einige nächste Schritte, um Ihre Fähigkeiten weiter zu verbessern:
- Lernen Sie Dart gründlich: Wenn Sie Dart verstehen, können Sie besseren Flutter-Code schreiben
- Erkunden Sie das State-Management: Erfahren Sie mehr über Provider, Bloc, Redux oder GetX
- Arbeiten Sie mit Flutter-Paketen: Integrieren Sie Pakete von Drittanbietern, um Funktionen hinzuzufügen
- Üben Sie die UI-Entwicklung: Versuchen Sie, komplexe UIs aus beliebten Apps nachzubilden
- Erstellen Sie ein komplettes Projekt: Wenden Sie Ihr Wissen an, indem Sie eine reale App erstellen
Fazit: Ihre Flutter-Reise beginnt
Flutter ist ein leistungsstarkes Framework, das die Entwicklung von mobilen, Web- und Desktop-Apps verändert. Mit seiner Hot-Reload-Funktion, der ausdrucksstarken UI und der nativen Leistung bietet es ein hervorragendes Entwicklererlebnis.
Denken Sie bei Ihrer Flutter-Reise daran, dass Übung der Schlüssel ist. Beginnen Sie mit kleinen Projekten und steigern Sie die Komplexität schrittweise, wenn Sie sich mit dem Framework vertrauter machen.
Die Dokumentation von Flutter ist umfassend und wird regelmäßig aktualisiert, was sie zu einer hervorragenden Referenz macht, wenn Sie vom Anfänger- zum Fortgeschrittenenniveau aufsteigen. Die lebendige Community bedeutet auch, dass Hilfe immer verfügbar ist, wenn Sie auf Herausforderungen stoßen.
Viel Spaß bei der Flutter-Entwicklung!



