Die Arbeit mit aktuellen Bibliotheken und präzisem Code ist in der Entwicklung unerlässlich, aber viele KI-Tools und Code-Assistenten verlassen sich immer noch auf veraltete oder verallgemeinerte Informationen. Dies führt oft zu frustrierenden Fehlern und Ineffizienzen. Jeder, der schon einmal ein Codebeispiel mit veralteten APIs oder Methoden erhalten hat, die nicht existieren, weiß, wie störend dies für den Entwicklungsprozess sein kann, da es Zeit verschwendet und unnötige Debugging-Bemühungen verursacht.
Hier kommt Context7 ins Spiel – ein leistungsstarker MCP (Model Context Protocol) Server, der versionsbewusste Dokumentation direkt in Ihren Entwicklungsworkflow einbringt. In diesem Leitfaden gehen wir durch, was Context7 ist, wie es funktioniert, wie man es auf verschiedenen Plattformen installiert und wie man es effektiv einsetzt, um Ihre Code-Generierung mit Präzision und Geschwindigkeit zu beschleunigen.

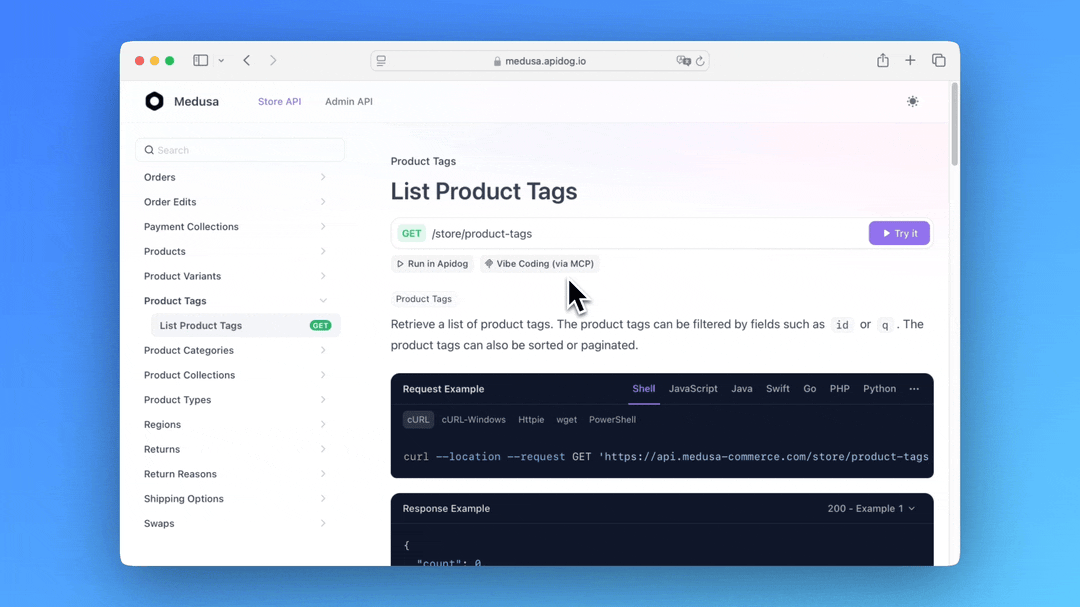
Sie können die Medusa API Docs als Beispiel überprüfen:

Warum traditionelle Code-Vorschläge oft fehlschlagen
Sprachmodelle werden typischerweise auf statischen Daten trainiert. Das bedeutet, dass die Vorschläge, die sie liefern, Folgendes sein könnten:
- Veraltet: Verwendung älterer Versionen von APIs oder Methoden, die inzwischen ersetzt oder entfernt wurden.
- Falsch: Halluzinieren von Funktionen, die nicht existieren, oder unsachgemäßes Kombinieren von Methoden.
- Generisch: Anbieten von Einheits-Code, der nicht die spezifische Bibliotheksversion widerspiegelt, mit der Sie arbeiten.
Diese Probleme verlangsamen die Entwicklung, führen Fehler ein und erhöhen den Kontextwechsel, da Entwickler sich bemühen, Informationen in Foren und auf Dokumentationsseiten abzugleichen.
Was ist Context7?
Context7 ist ein MCP-Server, der diese Probleme löst, indem er dynamisch aktuelle, versionsspezifische Dokumentation in Ihre Prompts einfügt. Wann immer Sie einen Prompt schreiben, der use context7 enthält, ruft der Server aktuelle offizielle Dokumentation und Codebeispiele ab und integriert sie direkt in das Kontextfenster für Ihren KI-Assistenten.
Es ist, als hätten Sie die neuesten Dokumente direkt in Ihrem Code-Editor, interpretiert und in Echtzeit für Sie zusammengefasst.
Hauptvorteile
- Echtzeit-Dokumentationszugriff
Kein Wechsel zwischen Tabs mehr – erhalten Sie die aktuellsten offiziellen Dokumente direkt in Ihrem Prompt. - Versionsspezifische Codebeispiele
Erhalten Sie Beispiele, die für die exakte Version der von Ihnen verwendeten Bibliothek korrekt sind. - Gesteigerte Produktivität
Eliminieren Sie die Notwendigkeit für sich wiederholende manuelle Suchen und reduzieren Sie die Zeit, die für das Debuggen von veraltetem Code aufgewendet wird. - Universelle Kompatibilität
Funktioniert mit gängigen MCP-kompatiblen Clients, einschließlich Claude Desktop, Cursor, Windsurf und mehr.
Wie der Context7 MCP Server funktioniert
Wenn Sie einen Prompt wie diesen eingeben:
Create a CRUD API in FastAPI with authentication. use context7
Der Context7-Server:
- Identifiziert die Bibliothek, auf die verwiesen wird (z. B. FastAPI).
- Sucht nach der neuesten Version der offiziellen Dokumentation.
- Parst und fügt den relevanten Inhalt in den Prompt-Kontext der KI ein.
- Gibt eine Antwort zurück mit aktualisierten, versionsgenauen Codebeispielen.
Dies alles geschieht hinter den Kulissen, innerhalb von Millisekunden.
So installieren Sie den Context7 MCP Server
Voraussetzungen
Bevor Sie beginnen, stellen Sie sicher, dass Sie Folgendes haben:
Node.js Version 18 oder höher
Einen MCP-kompatiblen Client wie Claude, Cursor oder Windsurf
Installation über Smithery CLI (empfohlen für Claude-Benutzer)
Wenn Sie Claude Desktop verwenden, installieren Sie über die Smithery CLI mit einem einzigen Befehl:
npx -y @smithery/cli install @upstash/context7-mcp --client claude
Dadurch wird Context7 für die sofortige Verwendung installiert und konfiguriert.
Manuelle Installation per Client
Für Cursor

Gehen Sie zu: Settings → Cursor Settings → MCP → Add new global MCP server
Oder bearbeiten Sie die Datei manuell: ~/.cursor/mcp.json
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Für Windsurf

Aktualisieren Sie Ihre Konfigurationsdatei:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Für VS Code / VS Code Insiders

Aktualisieren Sie Ihre VS Code MCP-Konfiguration:
{
"servers": {
"Context7": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Für Claude Code
claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Für Claude Desktop

Bearbeiten Sie Ihre Konfigurationsdatei (z. B. claude_desktop_config.json):
{
"mcpServers": {
"Context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Alternative Runtimes
Bevorzugen Sie die Verwendung von Bun oder Deno anstelle von Node? Kein Problem.
Bun:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Deno:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Verwendung von Context7 in Ihrem Workflow
Sobald Context7 installiert ist, ist die Verwendung einfach. Fügen Sie einfach use context7 in jeden Prompt ein, in dem Sie möchten, dass das Modell auf aktualisierte Dokumente verweist.
Beispiel-Prompts:
Erstellen Sie ein Next.js 14-Projekt mit Routing und Serverkomponenten. use context7
Schreiben Sie eine MongoDB-Aggregationspipeline, um Dokumente zu gruppieren und zu sortieren. use context7
Zeigen Sie, wie Sie TanStack Router in einem React-Projekt verwenden. use context7
Diese Prompts lösen aus, dass Context7 die neuesten Dokumente abruft und sicherstellt, dass die Antwort des Modells korrekt ist.
Erweiterte Funktionen
Context7 bietet Tools, die über die bloße Prompt-Erweiterung hinausgehen. Sie können auch programmgesteuert Dokumente mit den folgenden Endpunkten abfragen:
resolve-library-id
Konvertiert einen allgemeinen Bibliotheksnamen in einen Context7-kompatiblen Bezeichner.
Parameter: libraryName (erforderlich)
get-library-docs
Ruft die Dokumentation für eine bestimmte Bibliothek ab.
Parameter:
context7CompatibleLibraryID (erforderlich)
topic (optional): z. B. "hooks", "routing"
tokens (optional): Standardmäßig 5000, begrenzt die Größe der Antwort
Dies erleichtert das Erstellen benutzerdefinierter Tools oder die Integration von Context7 in Ihre internen Entwickler-Workflows.
Lokale Entwicklung und Anpassung für Context7 MCP Server
Möchten Sie zu Context7 beitragen oder es erweitern? Sie können es lokal mit den folgenden Schritten ausführen:
1. Klonen Sie das Repository
git clone https://github.com/upstash/context7-mcp.git
cd context7-mcp
2. Abhängigkeiten installieren
bun i
3. Bauen Sie das Projekt
bun run build
4. Aktualisieren Sie Ihre MCP-Konfiguration
Verweisen Sie Ihre MCP-Konfiguration auf den lokalen Build:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["tsx", "/path/to/context7-mcp/src/index.ts"]
}
}
}
5. Testen Sie mit MCP Inspector
Validieren Sie Ihr Setup mit dem MCP Inspector:
npx -y @modelcontextprotocol/inspector npx @upstash/context7-mcp@latest
Dieses Tool hilft, Prompt-Antworten zu simulieren und zu überprüfen, ob alles korrekt funktioniert, bevor Sie Änderungen vornehmen oder bereitstellen.
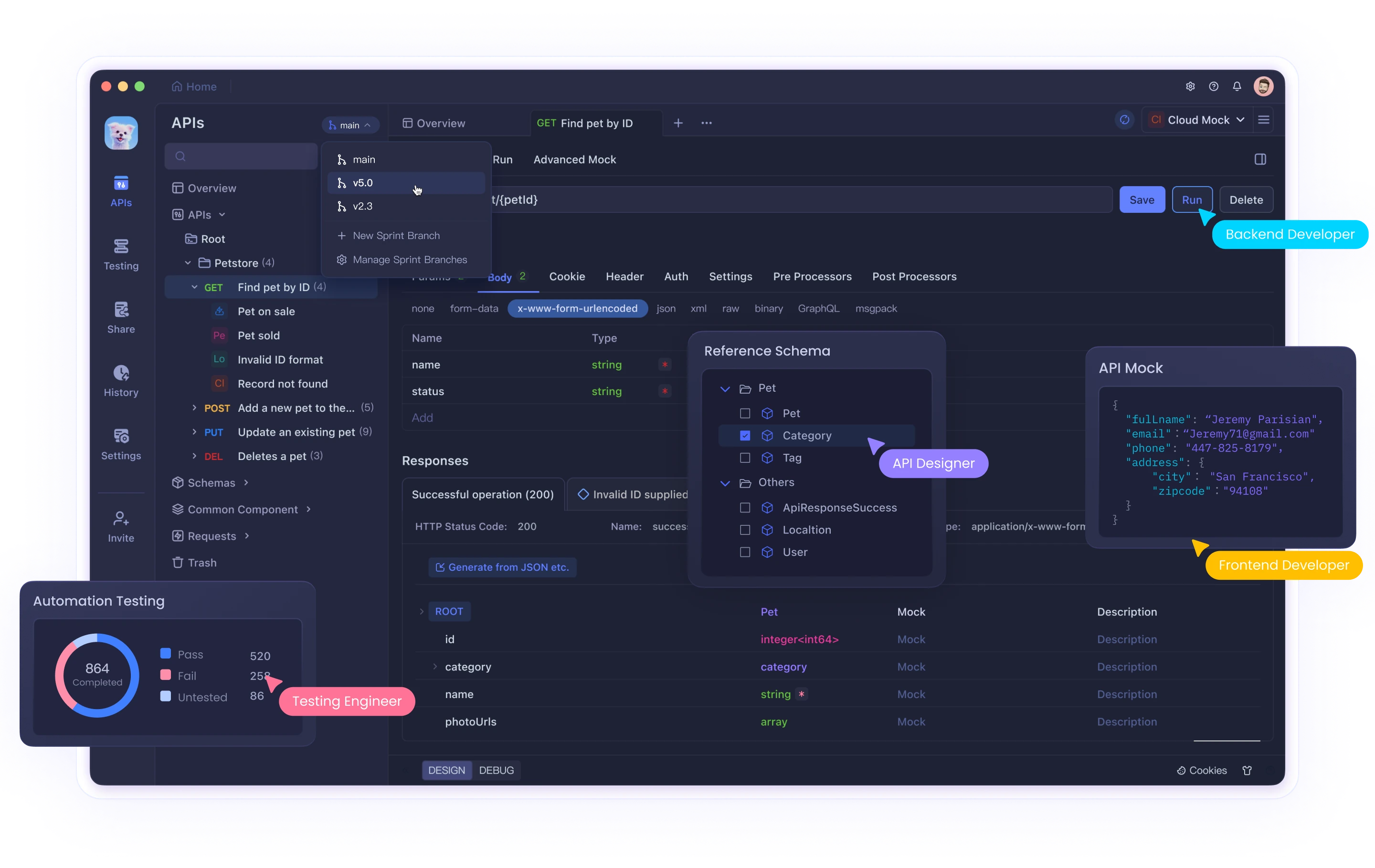
Darüber hinaus können Sie Ihre KI-Automatisierung mit der Apidog MCP Server-Integration verbessern
Bringen Sie Ihre KI-gesteuerten Workflows noch weiter, indem Sie sie in den Apidog MCP Server integrieren.

Diese leistungsstarke Verbindung ermöglicht es Ihrem KI-Assistenten, direkt mit API-Spezifikationen aus Apidog-Projekten zu interagieren, was eine nahtlose API-Erkundung, Code-Generierung und die Erstellung strukturierter Modelle ermöglicht.
Behebung häufiger Probleme
Selbst bei einem reibungslosen Einrichtungsprozess können gelegentlich Probleme auftreten, je nach Ihrer Umgebung oder Client-Konfiguration. Hier sind einige häufige Probleme und wie Sie sie schnell beheben können:
ERR_MODULE_NOT_FOUND
Dieser Fehler tritt typischerweise auf, wenn Sie npx verwenden, um den MCP-Server zu starten, und Node.js das Paket nicht ordnungsgemäß auflösen kann.
Lösung: Verwenden Sie bunx anstelle von npx.
Aktualisieren Sie Ihre MCP-Konfiguration wie folgt:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Warum es funktioniert: In einigen Umgebungen installiert npx möglicherweise Abhängigkeiten nicht korrekt oder behandelt gescopte Pakete nicht wie erwartet. bunx bietet eine zuverlässigere Alternative, insbesondere in Projekten, die bereits Bun als Runtime verwenden.
MCP-Client-Fehler
Einige MCP-Clients können Fehler ausgeben oder keine Verbindung herstellen, was auf bestimmte Argumentformatierungs- oder Paketauflösungsprobleme zurückzuführen ist.
Hier sind ein paar schnelle Lösungen zum Ausprobieren:
Entfernen Sie @latest aus dem Paketnamen
Einige Clients oder Runtimes haben Probleme mit Versions-Tags. Versuchen Sie, den Paketaufruf zu vereinfachen:
"args": ["@upstash/context7-mcp"]
Verwenden Sie bunx anstelle von npx
Wie oben erwähnt, ist Bun oft konsistenter für die Ausführung externer Pakete.
Versuchen Sie Deno als Fallback
Wenn Sie sich in einer Deno-First-Umgebung befinden oder zusätzliches Sandboxing wünschen, funktioniert dies gut:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Immer noch stecken geblieben?
Wenn keine dieser Korrekturen funktioniert, versuchen Sie Folgendes:
- Starten Sie Ihren MCP-Client/Editor neu
- Stellen Sie sicher, dass Sie eine unterstützte Node.js-Version (v18+ empfohlen) verwenden
- Eröffnen Sie ein Problem im GitHub-Repository mit Ihrer Fehlermeldung und Ihren Systeminformationen
Abschließende Gedanken
In einem Zeitalter, in dem sich Bibliotheken schnell weiterentwickeln, ist die Verwendung von KI-Tools ohne aktuelle Kontextinformationen riskant. Context7 MCP Server überbrückt diese Lücke, indem er Echtzeit- und genaue Dokumentation in Ihre Programmiererfahrung einfügt.
Egal, ob Sie Apps mit hochmodernen Frameworks erstellen oder Legacy-Systeme warten, Context7 hält Ihre Code-Vorschläge in der Realität verankert, spart Ihnen Zeit, reduziert Fehler und erhöht das Vertrauen.



