GraphQL ist jetzt die Mainstream-Wahl für die API-Entwicklung. Es ermöglicht Clients, genau die Daten anzufordern, die sie benötigen – nicht mehr und nicht weniger. Dies verändert das Spiel im Vergleich zu früheren APIs.
Vor GraphQL dominierten SOAP und REST die API-Entwicklung in verschiedenen Epochen. SOAP war zu komplex und schwergewichtig, während REST diese Probleme löste, aber immer noch Probleme mit nicht übereinstimmenden Daten hatte. GraphQL wurde speziell entwickelt, um diese Schwachstellen zu beheben.
Da GraphQL an Popularität gewinnt, benötigten Entwickler bessere Tools zur Unterstützung der Entwicklung. Apollo entstand, um Full-Stack-GraphQL-Lösungen anzubieten, einschließlich Client-, Server- und Tooling-Unterstützung. Dies macht GraphQL viel einfacher zu erlernen und zu übernehmen.
Durch die Vereinfachung der GraphQL-Lernkurve hat Apollo seine Verbreitung angekurbelt. Apollo spielt eine wichtige Rolle im GraphQL-Ökosystem und ermöglicht es Entwicklern, APIs effizienter zu erstellen.
Was ist Apollo GraphQL
Apollo ist ein Toolkit, das speziell für GraphQL entwickelt wurde. Es bietet eine Möglichkeit, Daten aus verschiedenen Quellen abzurufen und auf einheitliche Weise zusammenzuführen. Mit Apollo GraphQL können Entwickler effiziente, optimierte Anwendungen erstellen. Seine Tools bewältigen komplexe und einfache Aufgaben und stellen sicher, dass die Arbeit mit GraphQL von Anfang bis Ende eine reibungslose Erfahrung ist.

Apollo GraphQL Architektur
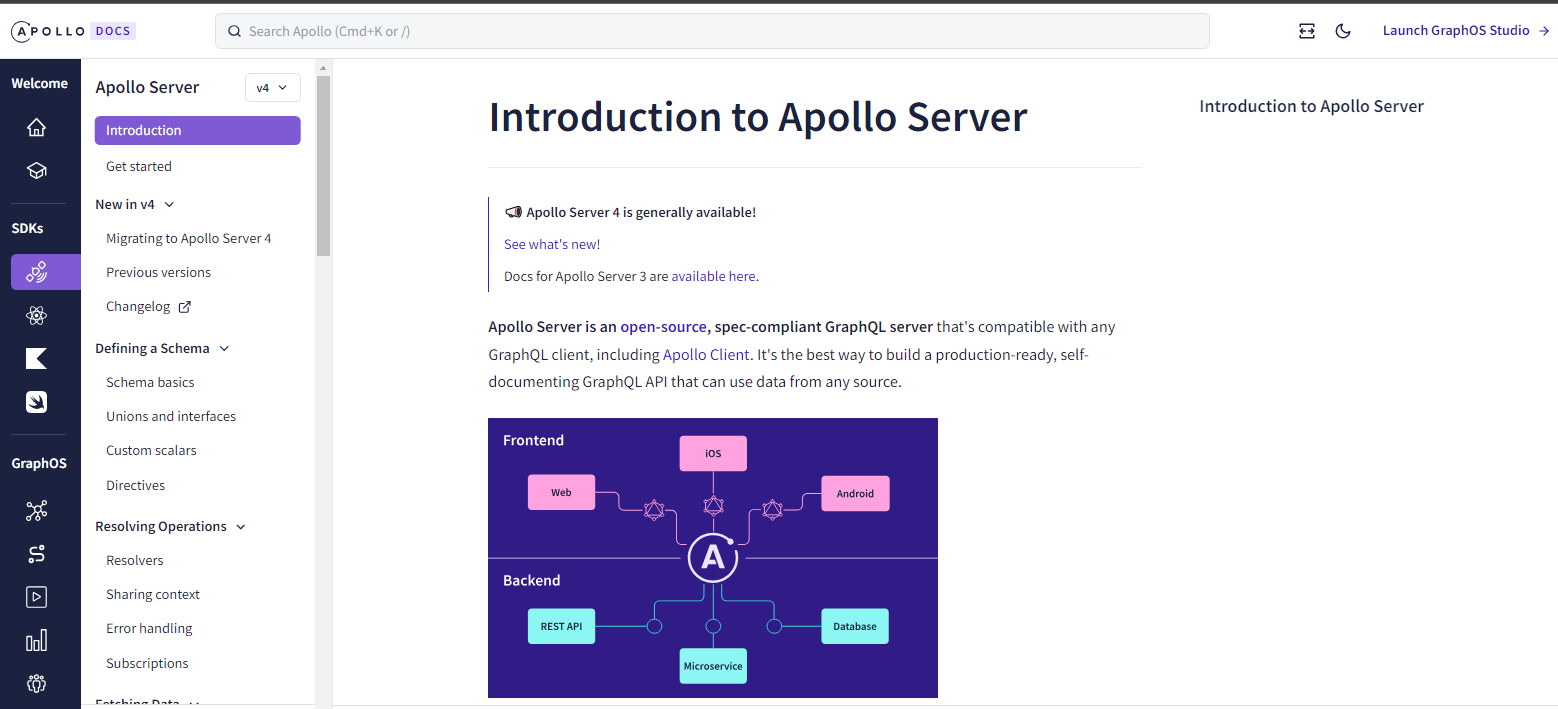
Apollo ist eine umfassende Sammlung von Tools und Bibliotheken, die Entwicklern helfen, Anwendungen mit GraphQL zu erstellen, zu verwalten und zu skalieren. Durch die Bereitstellung von Client- und Server-Lösungen rationalisiert Apollo das Abfragen und Ändern von Daten und macht die GraphQL-Anwendungsentwicklung effizient und entwicklerfreundlich. Die Architektur von Apollo umfasst Client, Server und Federation
Apollo GraphQL Client
Apollo Client ist eine State-Management-Bibliothek für JavaScript, mit der Sie lokale und Remote-Daten mit GraphQL verwalten können. Es lässt sich nahtlos in jede JavaScript-Front-End-Bibliothek wie React oder Vue integrieren und ermöglicht Caching, optimistische UI-Updates und Echtzeitdaten über Abonnements.

Beispiel:
import { ApolloClient, InMemoryCache } from '@apollo/client';
// This sets up the connection to your server.
const client = new ApolloClient({
uri: 'http://localhost:4000/',
cache: new InMemoryCache()
});
Apollo GraphQL Server
Apollo Server ist ein Vermittler zwischen Ihrem GraphQL-Schema und den Datenquellen (wie Datenbanken oder REST-APIs). Es bietet eine einfache Einrichtung, die es unkompliziert macht, APIs zu verbinden, das Schema zu definieren und Resolver-Funktionen zu schreiben.

Beispiel:
const { ApolloServer } = require('apollo-server');
const typeDefs = `
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Hello, world!"
}
};
const server = new ApolloServer({ typeDefs, resolvers });
server.listen(); // This starts our server.
Apollo GraphQL Federation
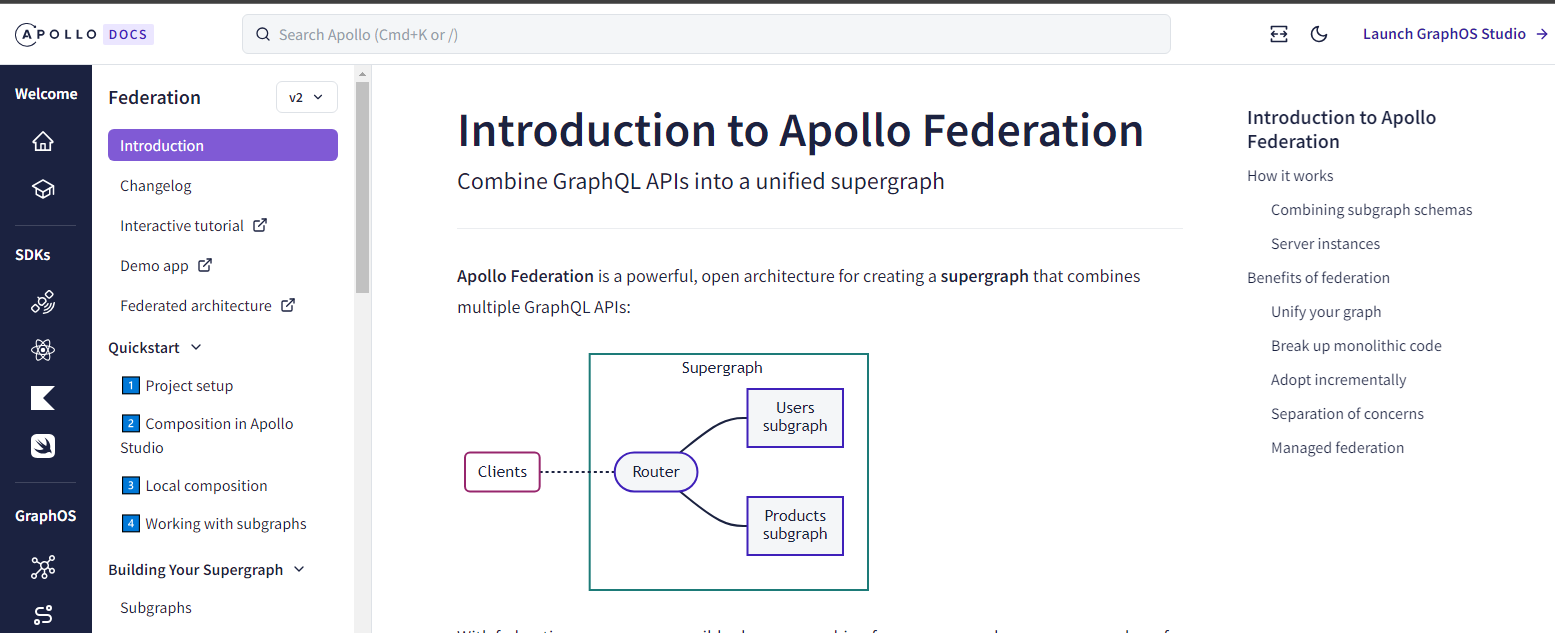
Federation ist eine Funktion von Apollo GraphQL Server, die es mehreren implementierenden Diensten ermöglicht, einen einzelnen Datengraphen zu erstellen. Es ermöglicht Ihnen, Ihre monolithische GraphQL-API in kleinere, besser wartbare Dienste aufzuteilen, ohne den Komfort zu verlieren, alles über einen einzigen Endpunkt abzufragen.

Vorteile von GraphQL Apollo Federation
- Skalierbarkeit: Teilen Sie Ihre GraphQL-Schicht in mehrere Dienste auf. Wenn Ihr Team oder Projekt wächst, können Sie Ihren Graphen aufteilen, ohne einen einzelnen Punkt zu überlasten.
- Entwicklungsgeschwindigkeit: Teams können an einzelnen Diensten arbeiten, ohne andere zu beeinträchtigen, was schnellere Iterationen ermöglicht.
- Wiederverwendbarkeit: Gemeinsame Dienste können in verschiedenen Teilen einer Organisation wiederverwendet werden, wodurch Redundanz reduziert wird.
- Einheitlicher Zugriff: Für den Client ist es immer noch ein einziger Endpunkt. Sie werden den Unterschied zwischen dem Abfragen eines Dienstes oder fünf nicht bemerken.
Beispiel:
const { ApolloServer, gql } = require('apollo-server');
const { buildFederatedSchema } = require('@apollo/federation');
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Hello from federated server!"
}
};
const server = new ApolloServer({
schema: buildFederatedSchema([{ typeDefs, resolvers }])
});
server.listen(); // This starts our federated server.
Deep Dive in Apollo GraphQL Client
Apollo Client ist ein leistungsstarkes Tool, das Apps hilft, mit GraphQL-Servern zu kommunizieren, wodurch das Abrufen von Daten effizient und unkompliziert wird. Es bietet Lösungen für häufige Probleme wie Caching und State-Management. Lassen Sie uns tiefer eintauchen.
Wie Apollo GraphQL Client das Abrufen von Daten erleichtert
Mit regulären HTTP-Anfragen kann das Abrufen von Daten mühsam sein und die Einrichtung von Endpunkten und das Parsen von Antworten erfordern. Apollo Client vereinfacht dies.
Grundlegende Schritte zum Abrufen von Daten mit Apollo Client:
Einrichtung: Zuerst müssen Sie Apollo Client einrichten, indem Sie ihn auf Ihren Server verweisen.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql',
cache: new InMemoryCache()
});
Schreiben Sie eine Abfrage: Verwenden Sie die Abfragesprache von GraphQL, um Ihre benötigten Daten anzugeben.
import { gql } from '@apollo/client';
const GET_DATA = gql`
{
myData {
name
age
}
}
`;
Abrufen: Verwenden Sie die Abfrage, um den Server nach Daten zu fragen.
client.query({ query: GET_DATA }).then(response => {
console.log(response.data.myData);
});
Die Antwort enthält genau den Namen und das Alter, nicht mehr und nicht weniger, wodurch eine effiziente Datenübertragung gewährleistet wird.
Verwalten des lokalen Zustands mit Apollo Client
Apollo GraphQL Client ist nicht nur für Serverdaten gedacht; er kann auch lokale Daten verwalten und ist somit eine einzige Informationsquelle für alle Daten Ihrer App.
Lokale Felder: Fügen Sie clientseitige Felder zu Ihren Serverdaten hinzu.
const GET_DATA_WITH_LOCAL_FIELD = gql`
{
myData {
name
age
isFavorite @client
}
}
`;
Die @client-Direktive weist Apollo Client an, dass isFavorite ein lokales Feld ist.
Lokale Resolver: Behandeln Sie Aktionen für die clientseitigen Daten.
const resolvers = {
Mutation: {
toggle: (_, { id }, { cache }) => {
const data = cache.readFragment({
fragment: gql`fragment favorite on Data { isFavorite }`,
id
});
data.isFavorite = !data.isFavorite;
cache.writeData({ id, data });
return data;
},
},
};
Mit Resolvern können Sie den lokalen Zustand genauso manipulieren wie mit Serverdaten.
Caching-Strategien für die Leistung
Das Abrufen von Daten von einem Server dauert Zeit, aber das Caching von Apollo Client hilft, die Dinge zu beschleunigen. So geht's:
- Automatisches Caching: Jede Antwort von Ihrem GraphQL-Server wird automatisch gespeichert. Wenn Sie also dieselben Daten erneut anfordern, kann Apollo Client sie aus dem Cache abrufen, anstatt vom Server.
- Normalisierter Cache: Apollo Client speichert Daten nicht einfach blind. Es unterteilt Ihre Antworten in einzelne Objekte und speichert sie nach Typ und ID. Dieser Ansatz vermeidet Redundanz und hält den Cache synchron.
- Cache-Richtlinien: Apollo Client lässt Sie entscheiden, wie Daten aus dem Cache, dem Server oder beidem abgerufen werden sollen.
Mit Richtlinien wie Cache-First, Network-Only und Cache-and-Network können Sie die Leistung Ihrer App fein abstimmen.
Meistern von Apollo GraphQL Server
Apollo Server bietet eine robuste Umgebung, um Entwicklern bei der Implementierung eines GraphQL-Servers zu helfen. Vom Einrichten der Grundlagen bis zum Eintauchen in erweiterte Funktionen ist die Beherrschung von Apollo Server für effiziente GraphQL-Implementierungen unerlässlich.
Grundlagen der Einrichtung von Apollo Server
Die Grundlage jedes Apollo Server-Projekts beginnt mit seiner Einrichtung.
Installation: Beginnen Sie mit der Installation der erforderlichen Pakete:
npm install apollo-server graphql
Initialisieren Sie Apollo GraphQL Server:
const { ApolloServer } = require('apollo-server');
const typeDefs = /*...*/; // your schema definition
const resolvers = /*...*/; // your resolver functions
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`Server ready at ${url}`);
});
Definieren von GraphQL-Schemas und -Resolvern
Jeder GraphQL-Server benötigt ein Schema, um die Form seiner API zu definieren, und Resolver, um die Datenanforderungen zu verarbeiten.
GraphQL-Schema: Beschreiben Sie die Struktur Ihrer Daten.
const { gql } = require('apollo-server');
const typeDefs = gql`
type Query {
hello: String
}
`;
Resolver: Definieren Sie, wie Daten abgerufen oder geändert werden.
const resolvers = {
Query: {
hello: () => 'Hello, world!',
},
};
Wenn ein Client eine Abfrage zum Abrufen von hello sendet, antwortet der Server mit "Hello, world!".
Das erweiterte Ökosystem von Apollo GraphQL
Apollo hat die Grenzen eines bloßen GraphQL-Implementierungstools überschritten. Es bietet jetzt ein expansives Ökosystem, das nicht nur das Abrufen von Daten und das State-Management abdeckt, sondern auch Microservice-Architektur und Tools für die Zusammenarbeit von Entwicklern. Lassen Sie uns einen tiefen Einblick in einige der wichtigsten Komponenten dieses Ökosystems werfen.
Was ist Apollo GraphQL Studio?
Apollo Studio (früher bekannt als Apollo Engine) ist eine Plattform, die das Apollo-Team anbietet und eine Reihe von Cloud-Diensten und -Tools für die Entwicklung, Bereitstellung und Überwachung von GraphQL-Operationen bietet. Apollo Studio wurde entwickelt, um Hand in Hand mit Apollo Client und Apollo Server zu arbeiten, kann aber auch mit jedem GraphQL-Schema und jeder Ausführungs-Engine verwendet werden.

Hier ist ein kurzer Rundgang und einige Punkte, die es zu berücksichtigen gilt:
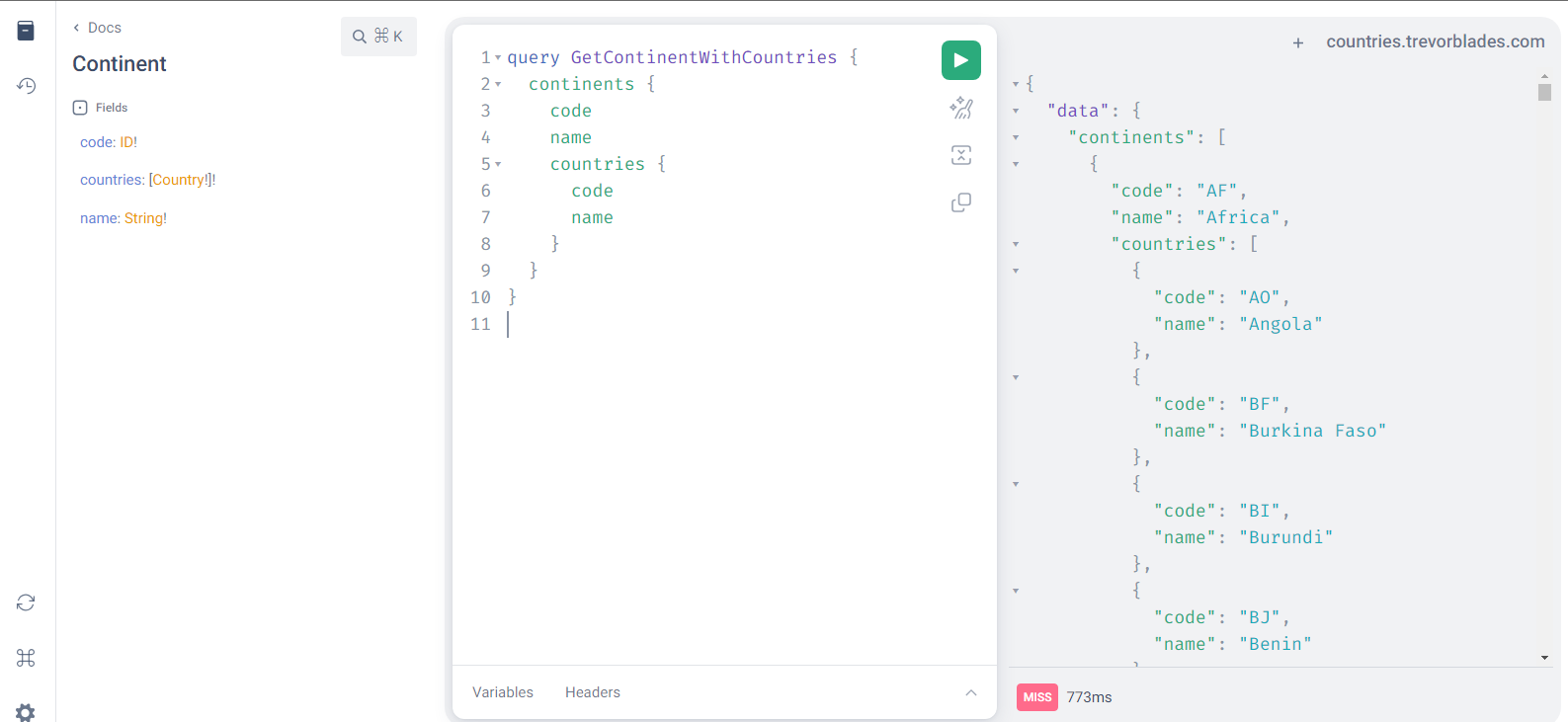
Einrichten & Ausführen der Abfrage:
- Der Operations-Editor ist der Hauptbereich, in dem Sie GraphQL-Abfragen, -Mutationen oder -Abonnements entwerfen.

- Geben Sie im Abschnitt "Variablen" die erforderlichen Details ein, z. B. {"code": "AF"}, und passen Sie sie bei Bedarf für bestimmte Abfragen an.
- Wenn Ihre Abfrage HTTP-Header erfordert (z. B. für die Authentifizierung), füllen Sie diese im Abschnitt "Header" aus und starten Sie dann Ihre Abfrage mit der Schaltfläche "Abspielen" oder einem ähnlichen ausführbaren Befehl.

Antwortinterpretation:
- Nach der Ausführung wird die Antwort im rechten Bereich angezeigt und zeigt erfolgreiche Datenrückgaben und Fehler an.
- Überprüfen Sie die Antworten sorgfältig; Fehler geben oft Hinweise auf Probleme. Beispielsweise führen Typeninkonsistenzen in Variablen zu Fehlern.
- Richtig formatierte und erfolgreiche Abfragen geben Daten gemäß der Struktur des Schemas zurück.

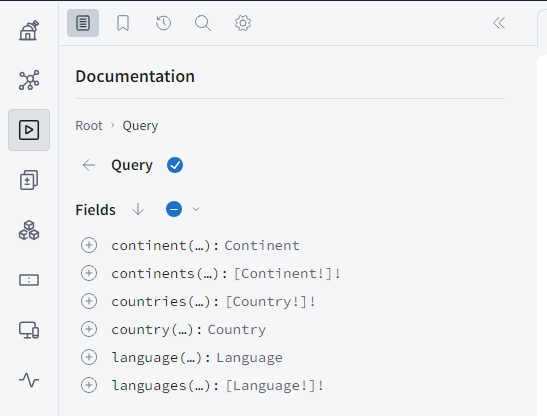
Schema-Erkundung:
- Machen Sie sich mit dem GraphQL-Schema mithilfe der Registerkarte "Dokumentation" auf der linken Seite vertraut; es listet verfügbare Abfragen, Mutationen und Typen auf.
- Diese Dokumentation bietet Einblicke in Felder, erwartete Argumente und Rückgabetypen.
- Profitieren Sie von der Auto-Complete-Funktion des Editors, die Vorschläge basierend auf dem Schema liefert und die Abfrageformulierung beschleunigt.

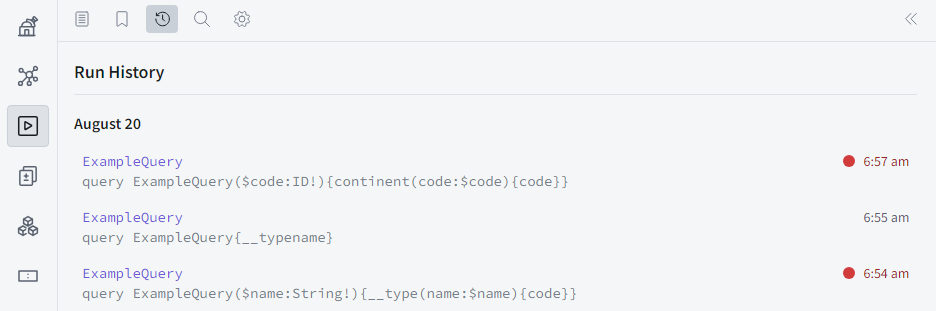
Zusätzliche Funktionen:
- Mit der Funktion "Verlauf" in Apollo Studio können Sie frühere Abfragen erneut aufrufen und ausführen, was bei iterativen Tests hilfreich ist.
- Während Sie mehrere Abfragen/Mutationen in einer Registerkarte entwerfen und speichern können, denken Sie daran, sie einzeln auszuführen, was besonders nützlich ist, wenn Abfragen miteinander in Beziehung stehen oder voneinander abhängig sind.

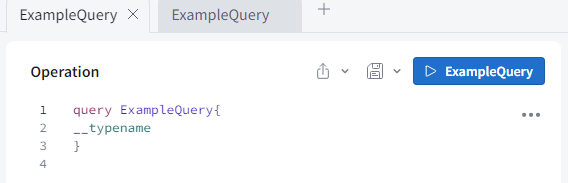
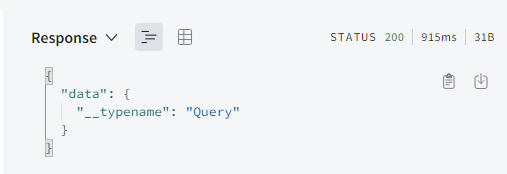
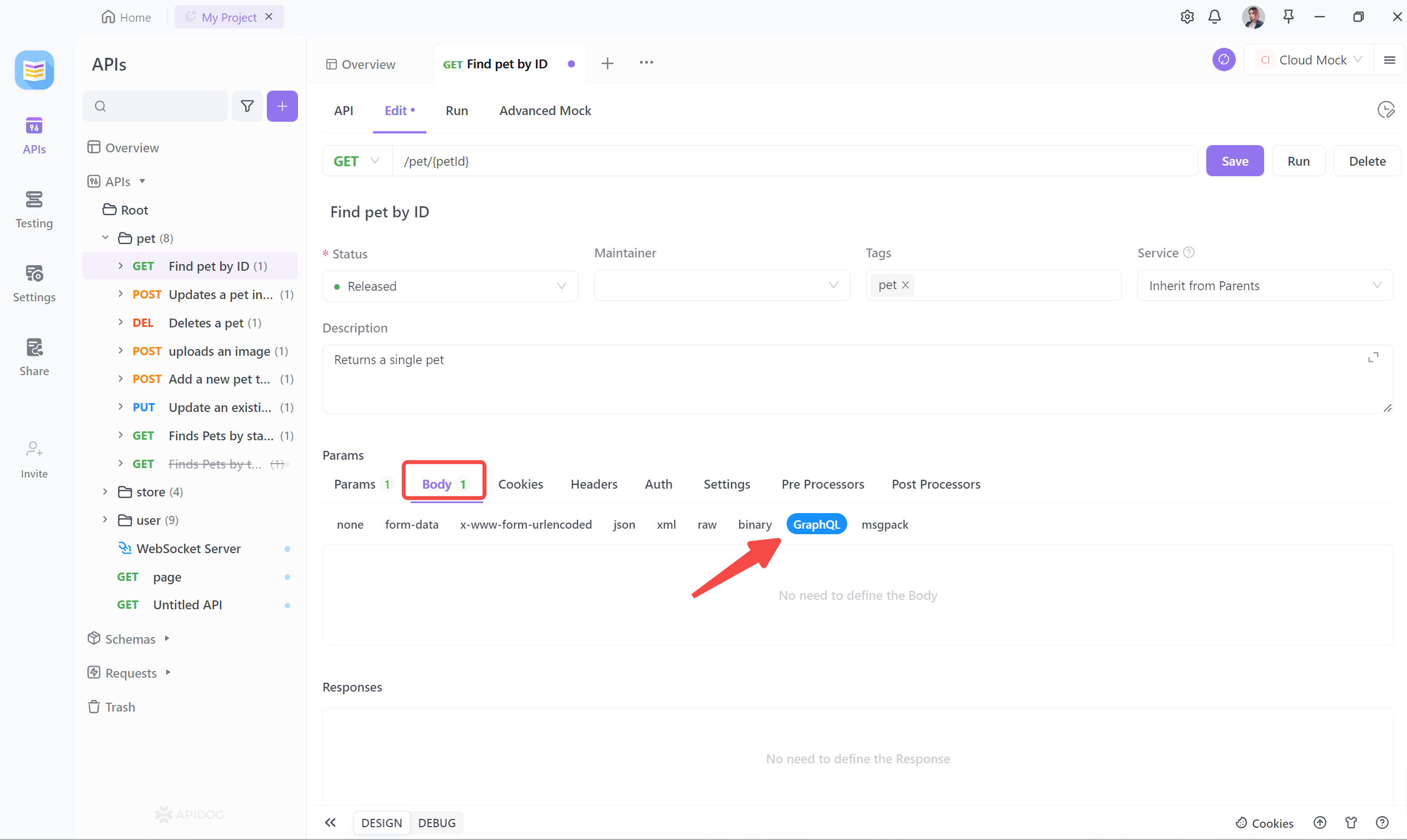
Integration mit Apidog
Apidog verbessert die GraphQL-Erfahrung durch die nahtlose Integration mit seiner Debugging-Funktion. Diese Integration stellt sicher, dass Entwickler Probleme innerhalb ihrer GraphQL-Implementierungen effizient lokalisieren und beheben können.

Wir ermutigen Entwickler und Teams, die Funktionen von Apidog zu erkunden und damit zu experimentieren. Durch das Ausprobieren von Apidog können Benutzer eine zusätzliche Ebene von Tools und Erkenntnissen nutzen und so ihre GraphQL-Entwicklung und ihre Testbemühungen weiter optimieren.
Fazit
Zusammenfassend hat Sie dieser Artikel durch die revolutionären Funktionen von GraphQL und die leistungsstarken Fähigkeiten von Apidog geführt. Egal, ob Sie ein erfahrener Entwickler oder ein Neuling im API-Test sind, die Tools und Erkenntnisse, die GraphQL und Apidog bieten, können Ihnen helfen, robustere und zuverlässigere Anwendungen zu erstellen. Probieren Sie Apidog noch heute aus!



