Modern API backends demand speed, efficiency, and clear structure—qualities that Zig, a rising systems programming language, is built to deliver. Whether you're an API developer, backend engineer, or QA specialist, mastering Zig can give you a serious edge in building robust, optimal, and maintainable REST APIs designed to handle significant traffic with minimal resource usage.
In this hands-on tutorial, you'll learn how to:
- Set up a Zig development environment for API work
- Structure your project for clarity and scalability
- Implement a high-performance HTTP server and router
- Handle JSON efficiently
- Build, test, and optimize REST API endpoints
- Integrate advanced performance techniques, including memory management and threading
- Seamlessly test Zig APIs with Apidog's all-in-one platform
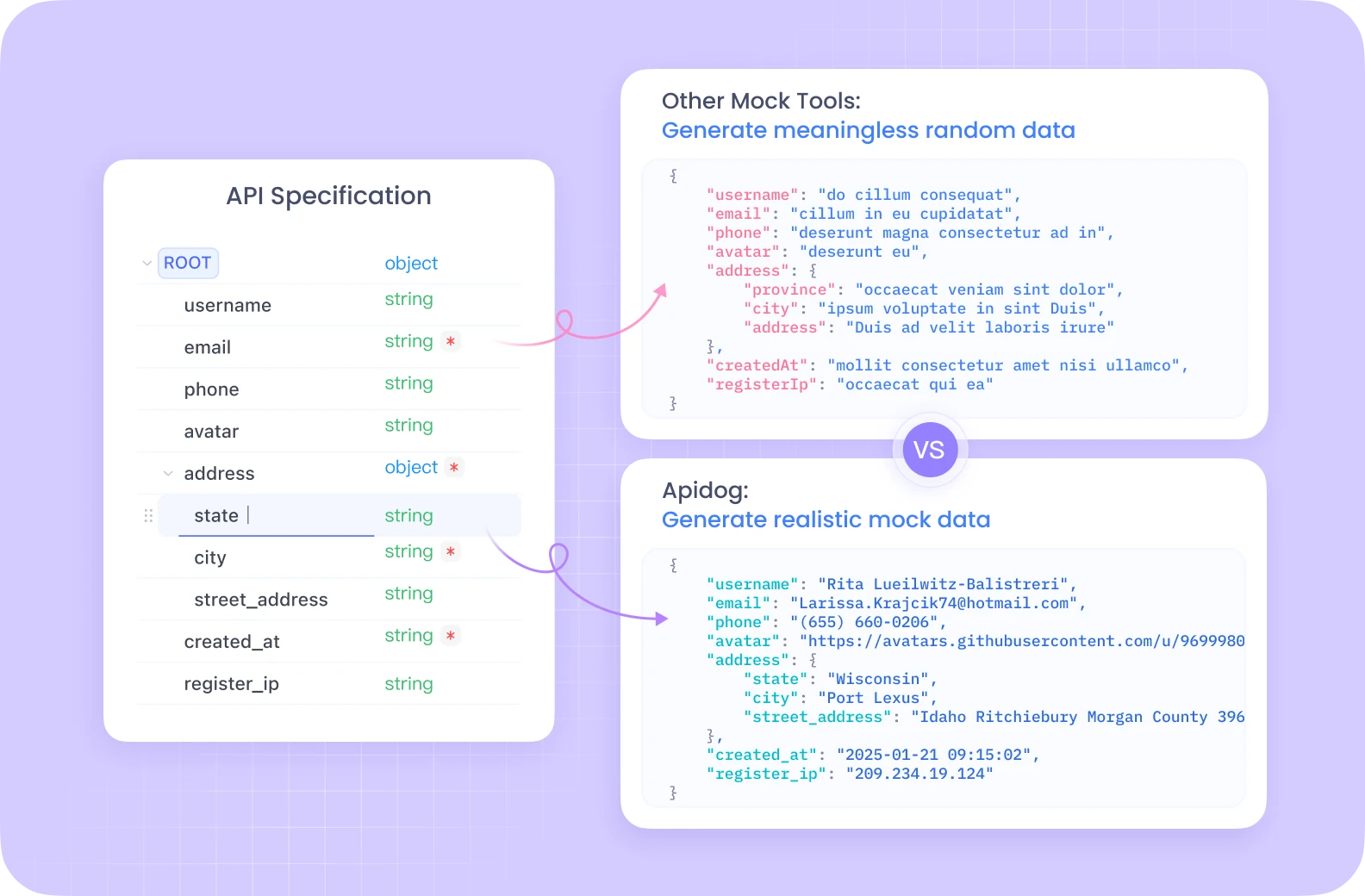
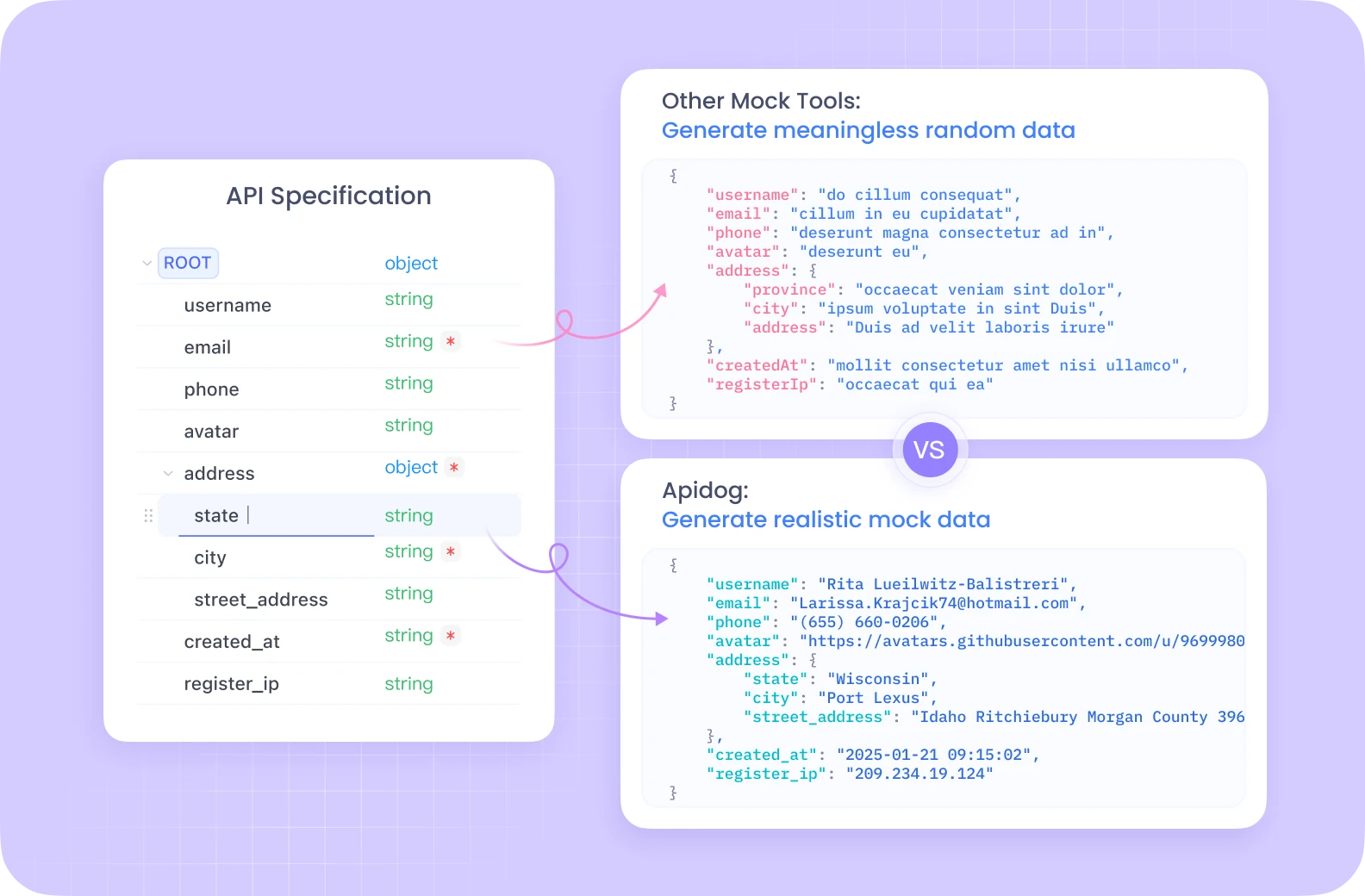
Tip: While tools like Postman are familiar to many, Apidog offers a unified experience for API design, documentation, testing, and debugging. It's especially useful when working with high-performance, low-level APIs like those built with Zig.

Why Zig for API Development?
Zig gives you:
- Manual memory management: Fine-tune allocations, avoid GC pauses
- Zero-cost abstractions: No hidden overhead
- Compile-time checks: Catch errors early and optimize code
- Cross-compilation: Build APIs for multiple platforms easily
These features make Zig a compelling choice for building APIs where every millisecond counts.
1. Setting Up Your Zig Development Environment
Before coding, ensure your system is ready:
Install Zig:
- On macOS:
bash brew install zig - On Linux (Debian/Ubuntu):
bash sudo apt install zig
Verify installation:
bash
zig version
2. Structuring Your Zig REST API Project
A clear project structure aids maintainability and testing:
zig-rest-api/
├── src/
│ ├── main.zig
│ ├── server.zig
│ ├── router.zig
│ ├── handlers/
│ │ ├── users.zig
│ │ └── products.zig
│ └── models/
│ ├── user.zig
│ └── product.zig
├── build.zig
└── README.mdInitialize your project:
bash
mkdir zig-rest-api
cd zig-rest-api
zig init-exe
3. Building a High-Performance HTTP Server in Zig
Zig’s standard library provides networking building blocks, but for HTTP, the zhttp package is recommended.
Add zhttp to your build.zig:
zig
const std = @import("std");
pub fn build(b: *std.Build) void {
const target = b.standardTargetOptions(.{});
const optimize = b.standardOptimizeOption(.{});
const zhttp = b.dependency("zhttp", .{});
const exe = b.addExecutable(.{
.name = "zig-rest-api",
.root_source_file = .{ .path = "src/main.zig" },
.target = target,
.optimize = optimize,
});
exe.addModule("zhttp", zhttp.module("zhttp"));
b.installArtifact(exe);
}
Implement src/server.zig:
zig
const std = @import("std");
const zhttp = @import("zhttp");
const Allocator = std.mem.Allocator;
pub const Server = struct {
server: zhttp.Server,
allocator: Allocator,
pub fn init(allocator: Allocator, port: u16) !Server {
return Server{
.server = try zhttp.Server.init(allocator, .{
.address = "0.0.0.0",
.port = port,
}),
.allocator = allocator,
};
}
pub fn deinit(self: *Server) void {
self.server.deinit();
}
pub fn start(self: *Server) !void {
std.log.info("Server listening on port {d}", .{self.server.port});
try self.server.start();
}
};
4. Routing and Request Handling in Zig
A lightweight router makes endpoint management easy.
src/router.zig:
zig
const std = @import("std");
const zhttp = @import("zhttp");
const Allocator = std.mem.Allocator;
pub const Router = struct {
routes: std.StringHashMap(HandlerFn),
allocator: Allocator,
pub const HandlerFn = fn(zhttp.Request, *zhttp.Response) anyerror!void;
pub fn init(allocator: Allocator) Router {
return Router{
.routes = std.StringHashMap(HandlerFn).init(allocator),
.allocator = allocator,
};
}
pub fn deinit(self: *Router) void {
self.routes.deinit();
}
pub fn addRoute(self: *Router, path: []const u8, handler: HandlerFn) !void {
try self.routes.put(try self.allocator.dupe(u8, path), handler);
}
pub fn handleRequest(self: *Router, req: zhttp.Request, res: *zhttp.Response) !void {
const handler = self.routes.get(req.path) orelse {
res.status = .not_found;
try res.send("Not Found");
return;
};
try handler(req, res);
}
};
5. Efficient JSON Handling
JSON serialization and parsing are essential for most APIs.
src/json_utils.zig:
zig
const std = @import("std");
pub fn parseJson(comptime T: type, json_str: []const u8, allocator: std.mem.Allocator) !T {
var tokens = std.json.TokenStream.init(json_str);
return try std.json.parse(T, &tokens, .{
.allocator = allocator,
.ignore_unknown_fields = true,
});
}
pub fn stringify(value: anytype, allocator: std.mem.Allocator) ![]const u8 {
return std.json.stringifyAlloc(allocator, value, .{});
}
6. Building RESTful Handlers: Example with Users
src/handlers/users.zig:
zig
const std = @import("std");
const zhttp = @import("zhttp");
const json_utils = @import("../json_utils.zig");
const User = struct {
id: usize,
name: []const u8,
email: []const u8,
};
// In-memory store for demonstration
var users = std.ArrayList(User).init(std.heap.page_allocator);
pub fn getUsers(req: zhttp.Request, res: *zhttp.Response) !void {
const json = try json_utils.stringify(users.items, req.allocator);
res.headers.put("Content-Type", "application/json") catch unreachable;
try res.send(json);
}
pub fn getUserById(req: zhttp.Request, res: *zhttp.Response) !void {
const id_str = req.params.get("id") orelse {
res.status = .bad_request;
try res.send("Missing ID parameter");
return;
};
const id = try std.fmt.parseInt(usize, id_str, 10);
for (users.items) |user| {
if (user.id == id) {
const json = try json_utils.stringify(user, req.allocator);
res.headers.put("Content-Type", "application/json") catch unreachable;
try res.send(json);
return;
}
}
res.status = .not_found;
try res.send("User not found");
}
pub fn createUser(req: zhttp.Request, res: *zhttp.Response) !void {
const body = try req.body();
var user = try json_utils.parseJson(User, body, req.allocator);
user.id = users.items.len + 1;
try users.append(user);
res.status = .created;
res.headers.put("Content-Type", "application/json") catch unreachable;
const json = try json_utils.stringify(user, req.allocator);
try res.send(json);
}
7. Putting It All Together: Main Program
Combine server, router, and handlers in src/main.zig:
zig
const std = @import("std");
const Server = @import("server.zig").Server;
const Router = @import("router.zig").Router;
const users = @import("handlers/users.zig");
pub fn main() !void {
var arena = std.heap.ArenaAllocator.init(std.heap.page_allocator);
defer arena.deinit();
const allocator = arena.allocator();
var router = Router.init(allocator);
defer router.deinit();
try router.addRoute("/api/users", users.getUsers);
try router.addRoute("/api/users/{id}", users.getUserById);
try router.addRoute("/api/users", users.createUser);
var server = try Server.init(allocator, 8080);
defer server.deinit();
server.server.setRequestHandler(handler);
try server.start();
}
fn handler(req: zhttp.Request, res: *zhttp.Response) !void {
std.log.info("{s} {s}", .{@tagName(req.method), req.path});
try router.handleRequest(req, res);
}
8. Performance Optimization Techniques in Zig
Zig enables deep performance tuning that’s hard to match in most languages:
- Inline functions: Remove call overhead for critical routing paths.
- Arena allocators: Reclaim request-scoped memory quickly.
- Manual memory management: Avoid unpredictable GC pauses.
- Thread pools: Scale under load by parallelizing request handling.
Example: Inlining a critical function
zig
pub inline fn handleRequest(self: *Router, req: zhttp.Request, res: *zhttp.Response) !void {
// handle logic ...
}
Example: Thread pool skeleton
zig
const ThreadPool = struct {
threads: []std.Thread,
pub fn init(thread_count: usize) !ThreadPool {
var threads = try std.heap.page_allocator.alloc(std.Thread, thread_count);
for (threads) |*thread, i| {
thread.* = try std.Thread.spawn(.{}, workerFn, .{i});
}
return ThreadPool{ .threads = threads };
}
fn workerFn(id: usize) void {
while (true) {
// Fetch and process request from queue
}
}
};
9. Testing and Debugging Your Zig API
Testing is essential—especially with manual memory management. This is where Apidog proves invaluable:
- Design and document your API endpoints
- Send requests and inspect responses
- Automate regression tests
- Catch edge cases early
Apidog brings design, testing, and debugging into a single workflow, making it an excellent fit for iterative API development in Zig.

Conclusion: Zig + Apidog = High-Performance, Well-Tested APIs
By leveraging Zig, you can build REST APIs that deliver impressive speed, reliability, and control. With a clear project structure, efficient routing, and optimized memory management, your backend can outperform traditional stacks.
And with Apidog, you can document, test, and debug your Zig APIs effortlessly—ensuring every release is reliable and production-ready.
Next steps:
- Explore advanced Zig features like
comptimeand cross-compilation - Use Apidog to automate your API testing and onboarding
- Expand your REST API to include authentication, error handling, and production-ready deployment