Hey there, fellow web enthusiast! Are you looking to enhance your website with dynamic content, but not sure where to start? Well, you’ve come to the right place! Today, we’re diving into the world of APIs and how you can use them to bring your HTML pages to life.
What is an API?
API stands for Application Programming Interface. Think of it as a waiter at your favorite restaurant – you tell them what you want (the request), and they bring you your meal (the response) from the kitchen (the server). In the digital world, APIs allow your website to request data from external servers, and boy, does it make things interesting!
Understand HTML
HTML stands for HyperText Markup Language. It’s the standard language used to create and design documents on the World Wide Web. HTML defines the structure and layout of a web page by using a variety of tags and attributes. The language is composed of elements that dictate how text, images, and interactive forms are displayed within the browser.
Here’s a quick rundown of what HTML entails:
- Elements: The building blocks of HTML pages, which include tags such as
<h1>,<p>,<a>, and many others. - Tags: The labels used to mark the beginning and end of an element, like
<tagname>and</tagname>. - Attributes: Provide additional information about elements, often in the form of
name="value"pairs. - Structure: HTML documents have a hierarchical structure, with a root
<html>element, containing a<head>and a<body>.
HTML is often accompanied by CSS (Cascading Style Sheets) for styling and JavaScript for functionality. Together, these technologies form the core of web development practices.

Why Use APIs with HTML?
HTML is the backbone of any webpage, but by itself, it’s just static content. When you pair HTML with an API, you unlock a treasure trove of possibilities. Live weather updates? Check. Latest news articles? You got it. Real-time sports scores? No sweat!
Getting Started with APIs
Before we start coding, let’s get a few things straight:
- Find the Right API: Look for an API that suits your needs. There are plenty out there, from weather to finance, to social media.
- Read the Documentation: Every API comes with a manual. It’s not the most thrilling read, but it’s your blueprint to success.
- Get Your API Key: Think of this as your all-access pass. Most APIs require a key to use their services, so sign up and keep it safe.
Integrating an API with HTML
Now, let’s get to the fun part – coding! Here’s a simple example to show you how it’s done:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>API Magic</title>
</head>
<body>
<h1>Weather Update</h1>
<div id="weather"></div>
<script>
// Your API URL
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// Fetch the weather data
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `The current temperature in Paris is ${data.current.temp_c}°C`;
})
.catch(error => console.error('Error:', error));
</script>
</body>
</html>
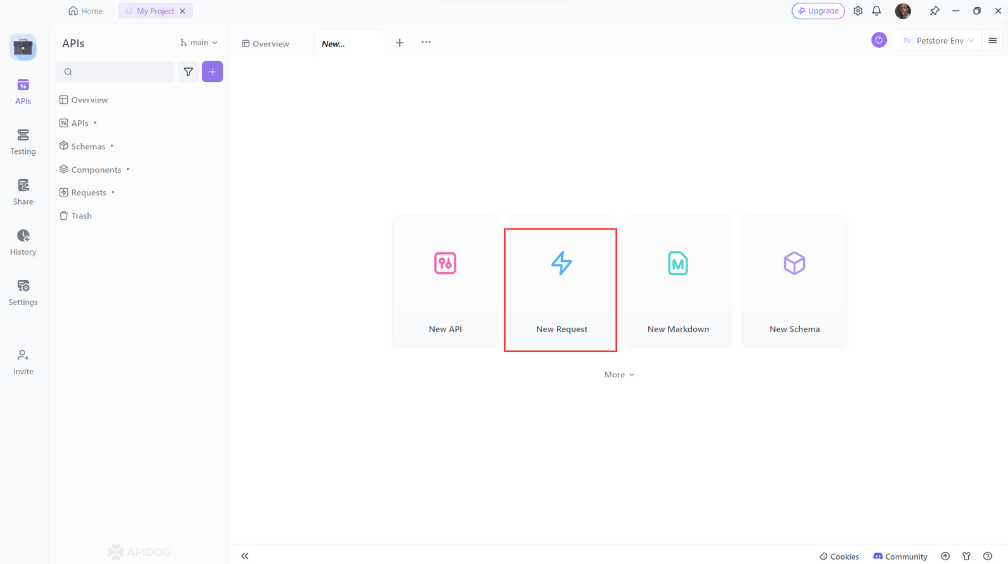
How to test your API with Apidog
Testing your API with Apidog can streamline the process and ensure that your API functions as expected. Apidog is a tool that can help you design, develop, debug, and test your APIs.
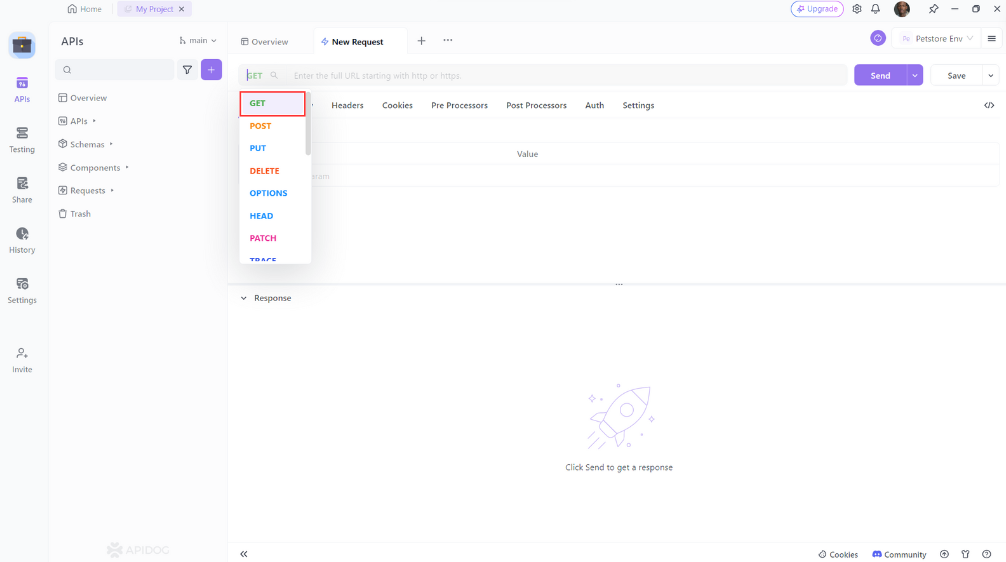
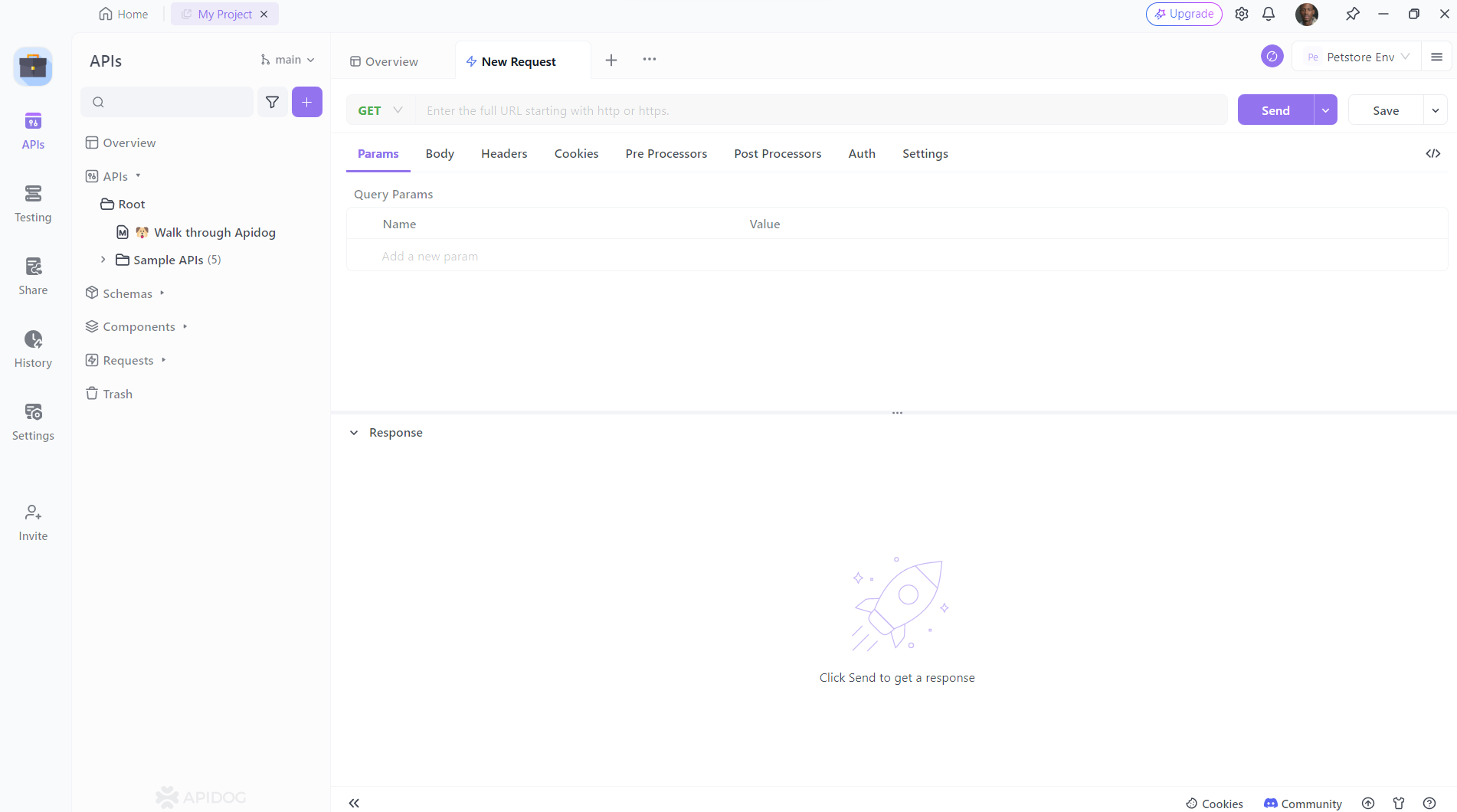
- Open Apidog and create a new request.

2. Set the request method to GET.

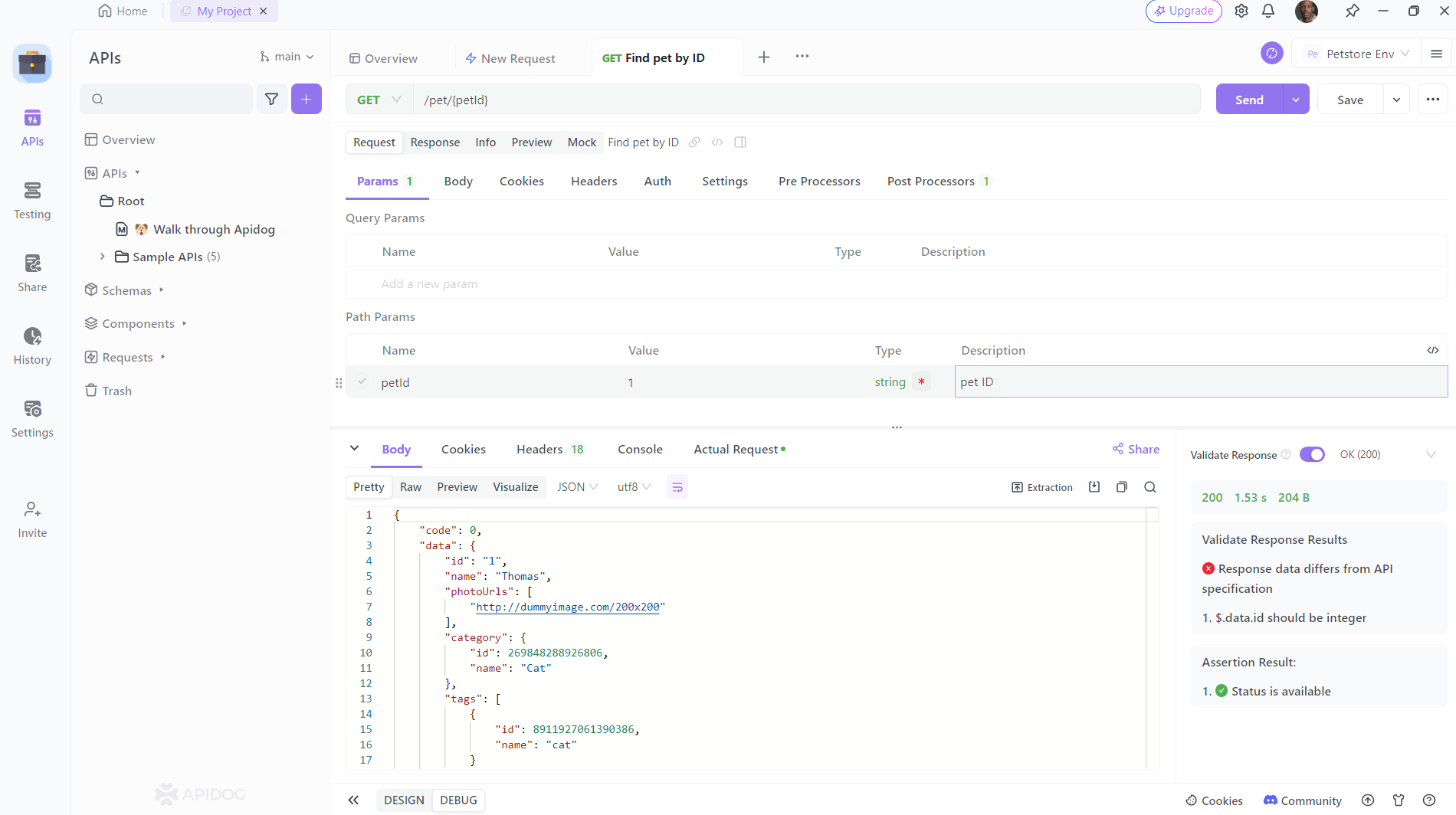
3. Enter the URL of the resource you wish to update. You can also add any additional headers or parameters you want to include, and then click the 'Send' button to send the request

4. Confirm that the response matches your expectations.

Conclusion
And there you have it! You’ve just made your first API call and brought some dynamic content to your static HTML page. The world of APIs is vast and varied, so keep exploring and have fun with it!