Welcome, fellow developers! Today, we're diving into an essential topic for any React developer: extracting URL parameters in React applications. If you've ever wondered how to get URL parameters efficiently or why they are important, you're in the right place. And, guess what? We’ll also introduce you to an awesome tool—Apidog
What are URL Parameters and Why Do They Matter?
Before we dive into the nitty-gritty of extracting URL parameters in React, let's start with the basics. URL parameters are a way to pass information about a click through its URL. This is particularly useful in web development for various reasons, such as filtering data, tracking user activity, and passing data between different pages.
For example, consider a URL like https://example.com/products?id=123&category=shoes. Here, id=123 and category=shoes are the URL parameters. These parameters can provide critical information that can be used to tailor the user's experience on the page.
Extracting URL Parameters in React: The Basics
In a React application, extracting URL parameters is straightforward. React Router, a popular library for routing in React applications, provides built-in methods to access URL parameters. Let's start with a simple example to understand how to get URL parameters using React Router.
Setting Up React Router
First, ensure you have React Router installed in your project. You can install it using npm:
npm install react-router-dom
Once installed, set up your router in the main application file, typically App.js:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
Accessing URL Parameters in Components
To access the URL parameters in a component, you can use the useParams hook provided by React Router. Here's an example of how to do it in a Product component:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
</div>
);
}
export default Product;
In this example, the Product component will display the product ID from the URL. If the URL is https://example.com/product/123, it will render Product ID: 123.
Advanced URL Parameter Handling
While useParams is great for simple scenarios, real-world applications often require more advanced handling of URL parameters. This is where tools like Apidog come into play.
Introducing Apidog
Apidog is an API tool designed to simplify API development and testing. It provides a user-friendly interface for designing, testing, and documenting APIs. With Apidog, you can easily manage your API endpoints, making it a perfect companion for React developers who need to interact with APIs.
Integrating Apidog with React
To integrate Apidog with your React application, start by signing up for Apidog and setting up your API endpoints. Once your API is ready, you can use tools like Axios to make HTTP requests from your React components.
Here’s how to use Apidog to send GET requests with params:
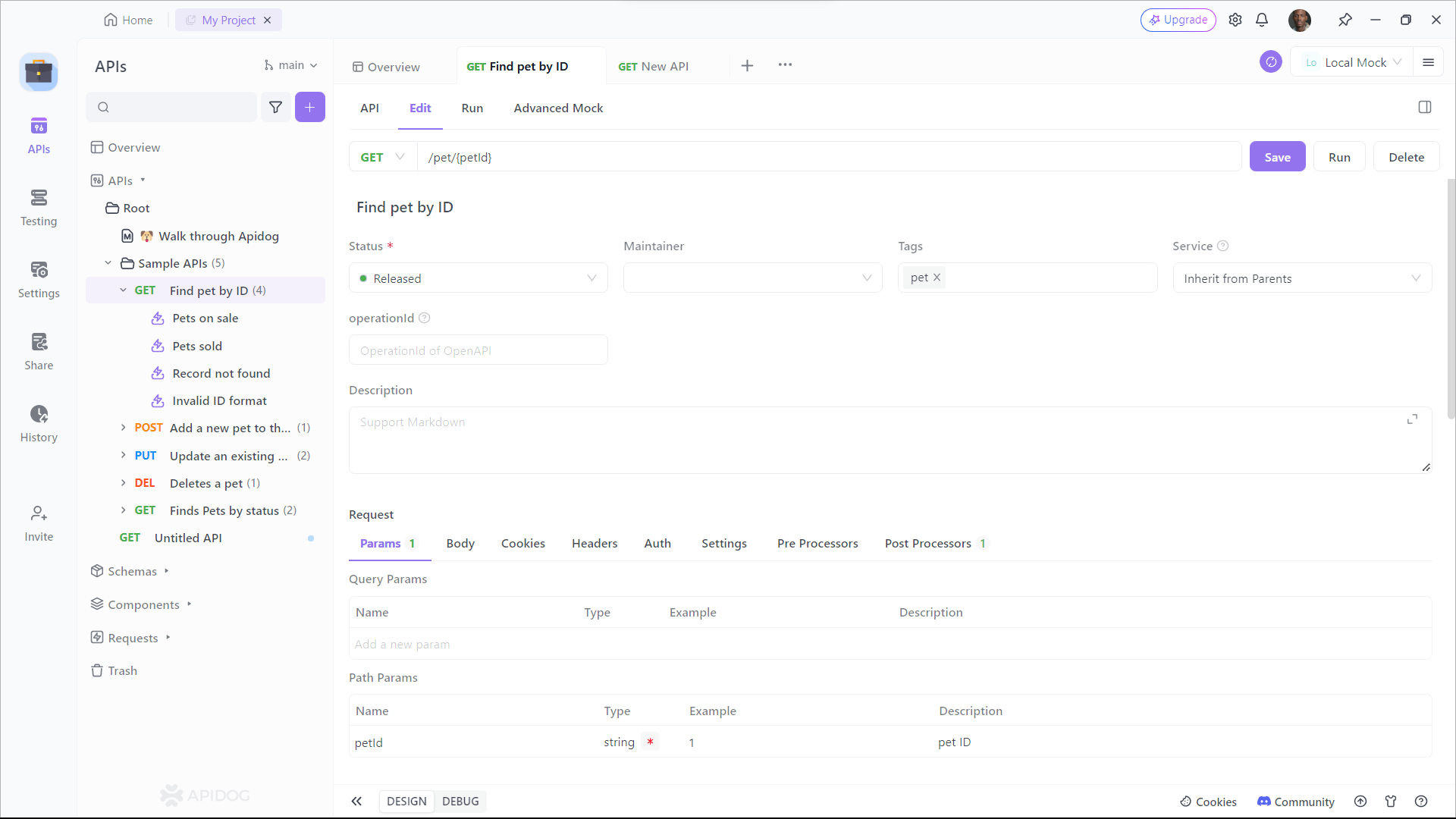
- Open Apidog, Click on the New Request button.

2. Enter the URL of the API endpoint you want to send a GET request to, then click on the Query Params tab and enter the query string parameters you want to send with the request and enter the query string parameters.

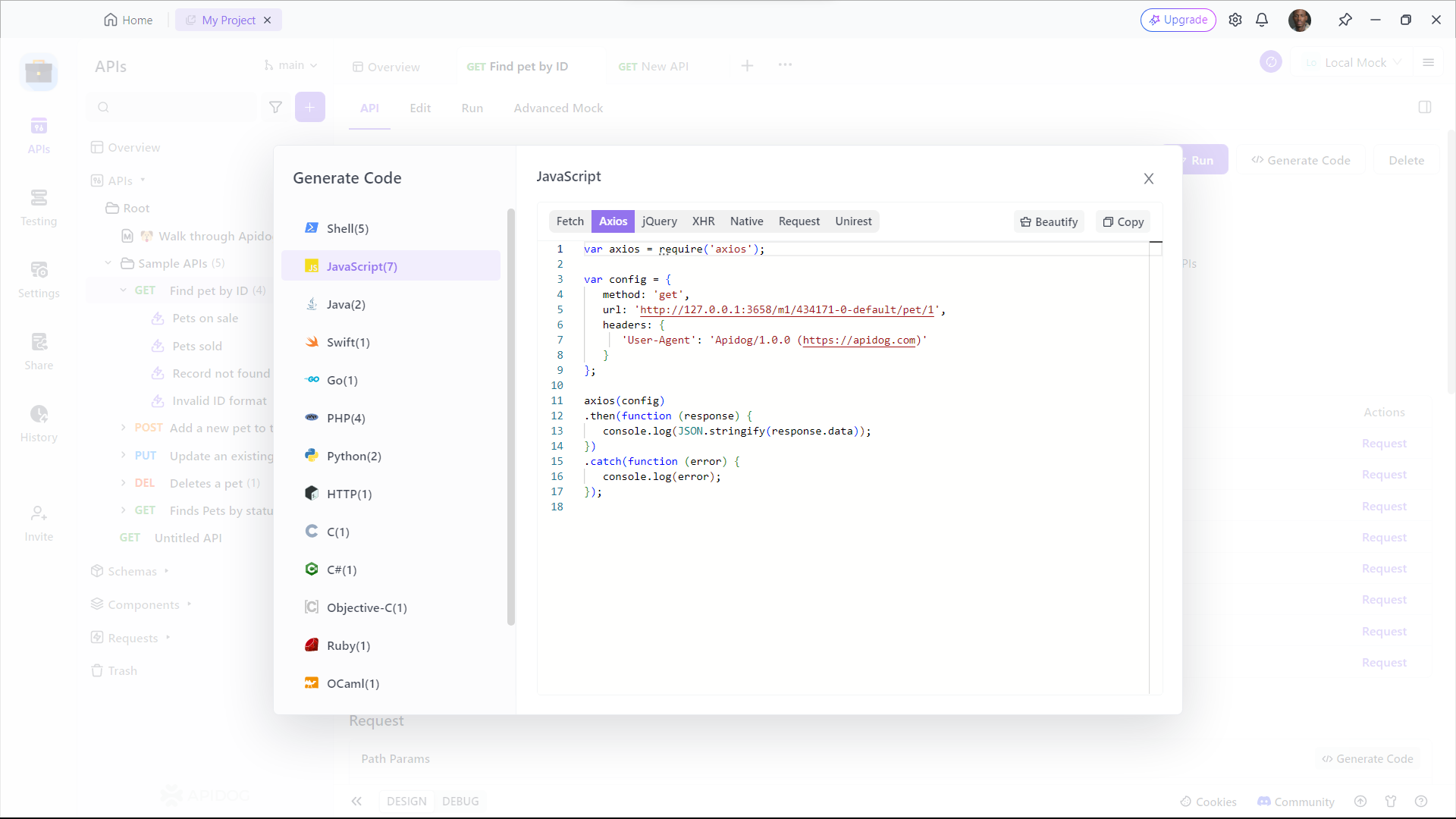
Using Apidog to Generate Axios Code Automatically
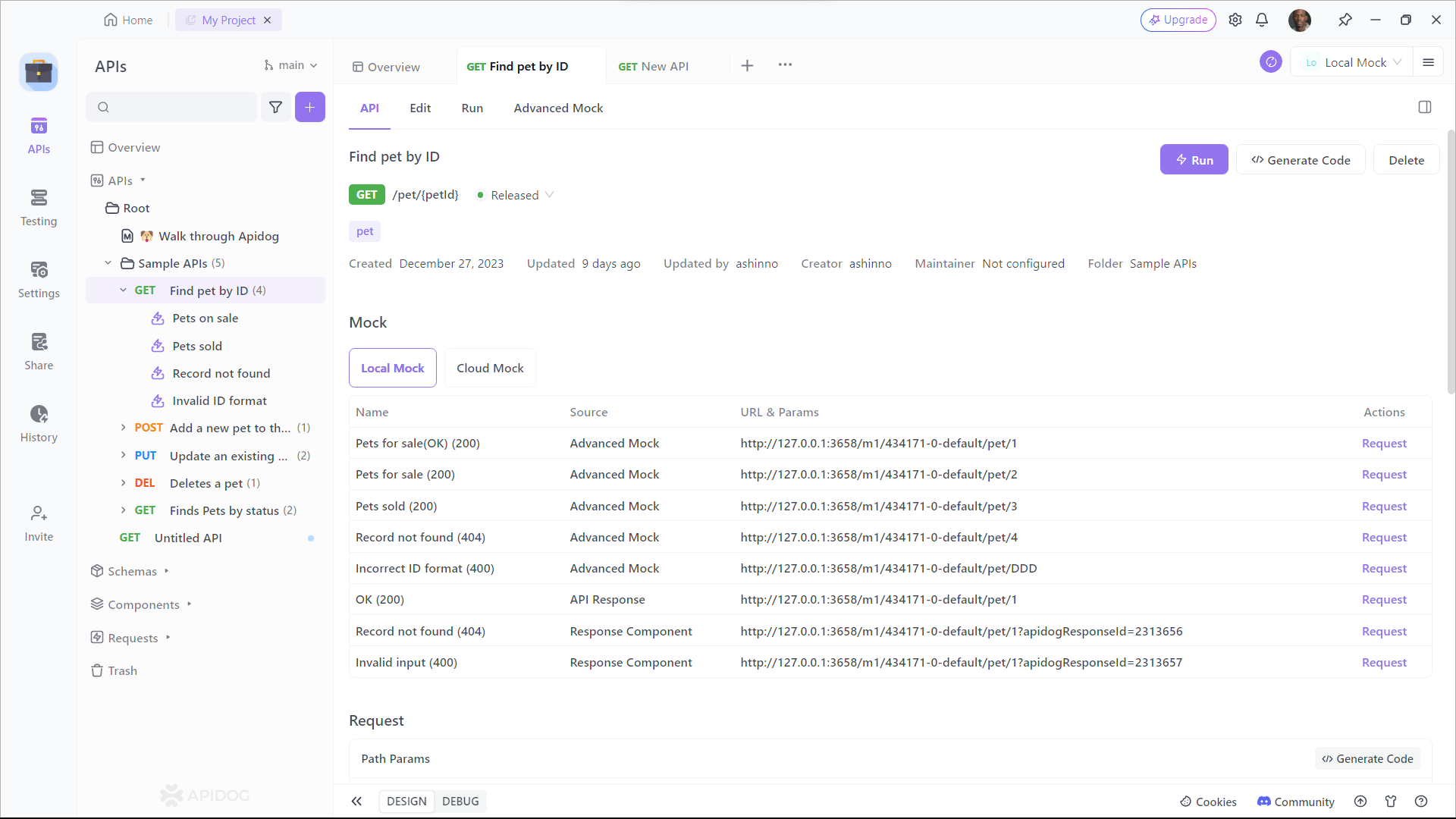
Apidog also allows you to automatically generate Axios code for making HTTP requests. Here’s how to use Apidog to generate Axios code:
- Enter any headers or query string parameters you want to send with the request, then click on the Generate Code button.

2. Copy the generated Axios code and paste it into your project.

Handling Multiple URL Parameters
In some cases, you might need to handle multiple URL parameters. React Router makes this easy too. Let's extend our example to handle multiple parameters, such as id and category.
Modifying Routes for Multiple Parameters
First, modify your route to include the new parameter:
<Route path="/product/:id/:category" component={Product} />
Accessing Multiple Parameters in the Component
Now, update your Product component to access and use both parameters:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Product;
In this setup, if the URL is https://example.com/product/123/shoes, it will render Product ID: 123 and Category: shoes.
Managing Query Parameters
In addition to path parameters, you might also need to handle query parameters. Query parameters are the key-value pairs that come after the ? in a URL, such as https://example.com/products?id=123&category=shoes.
Using the useLocation Hook
React Router's useLocation hook can be used to access query parameters. Here's how you can do it:
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>Product ID: {id}</h1>
<h2>Category: {category}</h2>
</div>
);
}
export default Products;
In this example, useQuery is a custom hook that utilizes the URLSearchParams interface to parse query parameters from the URL. If the URL is https://example.com/products?id=123&category=shoes, it will render Product ID: 123 and Category: shoes.
Best Practices for Managing URL Parameters
When working with URL parameters, following best practices ensures your code is clean, efficient, and maintainable.
Validate Parameters
Always validate URL parameters to prevent errors and security vulnerabilities. For instance, ensure that an id parameter is a valid number before using it.
Handle Missing Parameters Gracefully
Ensure your application handles cases where URL parameters might be missing. Provide default values or show appropriate messages to the user.
Keep URLs Human-Readable
Human-readable URLs are not only better for users but also for SEO. Use meaningful parameter names and values that make sense.
Conclusion
URL parameters are a powerful feature in web development, enabling dynamic content and improved user experiences. In React, extracting and using URL parameters is straightforward with React Router. By incorporating tools like Apidog, you can streamline your API interactions, making your development process even smoother.
To recap, we covered:
- Basics of URL parameters
- Extracting URL parameters with React Router
- Advanced handling of multiple and query parameters
- Best practices for URL parameter management