Tired of manual web tasks slowing you down? Puppeteer MCP combines cutting-edge browser automation with AI intelligence to revolutionize how you interact with the web.
This powerful integration between Puppeteer's headless browsing capabilities and the Model Context Protocol (MCP) enables:
✅ AI-driven web interactions - LLMs can now navigate pages, fill forms, and extract data
✅ Smart visual capture - Automated screenshots with contextual understanding
✅ Dynamic JS execution - Run and analyze JavaScript through natural language commands
In this guide, we'll walk you through:
1. Easy setup of Puppeteer MCP in your environment
2. Practical examples for real-world automation
3. Pro tips to maximize efficiency
Transform your workflow from repetitive manual tasks to intelligent, AI-enhanced automation (perfect for developers, data scrapers, and digital marketers looking to leverage AI for web automation). Let's dive in!

What is Puppeteer MCP?
Puppeteer MCP is a Model Context Protocol server that leverages Puppeteer (or its Python equivalent, Playwright) to provide robust browser automation capabilities. This server enables LLMs to navigate web pages, take screenshots, fill forms, and execute JavaScript in a real browser environment. It's ideal for automating web testing, scraping dynamic content, and capturing screenshots for documentation.

Key Features of Puppeteer MCP Explained
1. Advanced Browser Automation for Puppeteer MCP
Puppeteer MCP supercharges traditional browser automation by integrating AI capabilities:
- Natural Language Navigation: Instruct LLMs to "Go to GitHub, search for AI repos, and open the top 3 results"
- Smart Form Interaction: Automate complex form submissions with dynamic field detection
- Multi-step Workflows: Chain actions like login → data extraction → report generation in a single command
Pro Tip: Combine with Claude's reasoning to handle CAPTCHAs or consent dialogs intelligently.
2. Puppeteer MCP Intelligent Screenshot Capture
Beyond basic screenshots, Puppeteer MCP enables:
- Context-aware captures: "Take screenshot of pricing table on scroll-triggered lazy-loaded page"
- Visual diffing: Compare screenshots across deployments
- OCR integration: Extract text from images for further processing
Example Use Case: Automatically document UI states for accessibility compliance reports.
3. Dynamic JavaScript Execution using Puppeteer MCP
Unlock next-level automation with:
- LLM-generated scripts: "Write JS to extract all product SKUs from this e-commerce page"
- Real-time DOM manipulation: Modify live pages without manual coding
- Performance monitoring: Track metrics like Lighthouse scores during interactions
Security Note: Sandbox execution with --disable-setuid-sandbox flag for production.
4. Console Log Monitoring with Puppeteer MCP
Transform debugging with:
- AI-powered log analysis: "Find all 404 errors from last session"
- Pattern detection: Identify memory leaks across page navigations
- Automated reporting: Generate bug summaries from console output
5. Configurable Puppeteer MCP's Browser Options
Customize via environment variables:
export PUPPETEER_HEADLESS=false # Visible browser
export PUPPETEER_SLOWMO=250 # Slow-motion demo mode
export PUPPETEER_TIMEOUT=60000 # Extended timeoutHow to Get Started with Puppeteer MCP
Step 1: Install Puppeteer MCP Server
Install Globally via npm:
You can install the Puppeteer MCP server globally using npm:
npm install -g puppeteer-mcp-serverRun Directly with npx:
Alternatively, you can run it without installation using npx:
npx puppeteer-mcp-serverInstall from Source:
1. Clone the GitHub repository, install dependencies, build, and run the server manually:
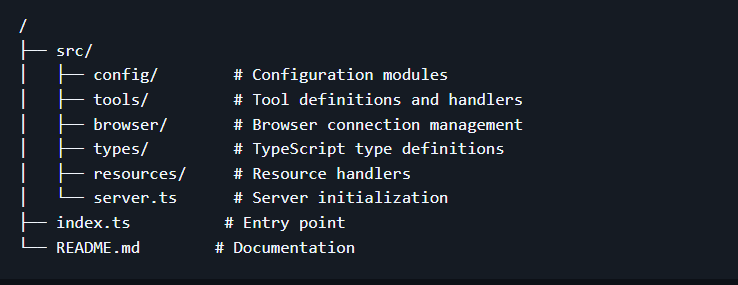
git clone https://github.com/merajmehrabi/puppeteer-mcp-server.gitThe file structure should look something like this:

2. get into the project folder:
cd puppeteer-mcp-server3. install all the projects dependencies:
npm install4. build the project:
npm run build5. run the server:
npm startStep 2: Configure Puppeteer MCP with Claude
Locate Claude Configuration File:
Find the Claude Desktop configuration file:
macOS: ~/Library/Application Support/Claude/claude_desktop_config.json
Windows: %APPDATA%\Claude\claude_desktop_config.json
Add Puppeteer MCP Configuration:
Open the configuration file and add the following to enable Puppeteer MCP:
{
"mcpServers": {
"puppeteer": {
"command": "puppeteer-mcp-server",
"args": [],
"env": {}
}
}
}If using npx:
{
"mcpServers": {
"puppeteer": {
"command": "npx",
"args": ["-y", "puppeteer-mcp-server"],
"env": {}
}
}
}Comparing Puppeteer MCP Installation Options:
| Method | Pros | Best For |
|---|---|---|
| Global npm | Persists across projects | Production environments |
| npx | No installation, always latest | Quick testing |
| Source | Custom modifications | Developers extending functionality |
Step 3: Test Puppeteer MCP
Launch Claude:
Start the Claude Desktop App.
Verify Puppeteer MCP:
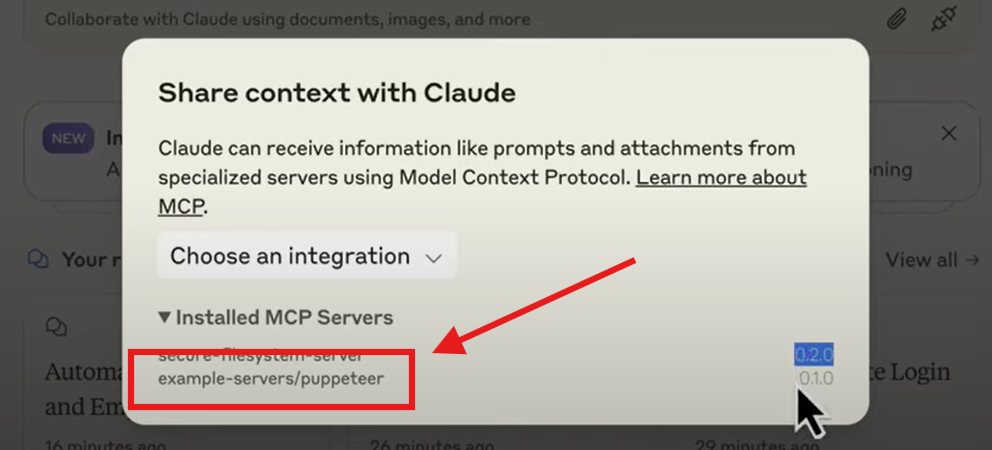
Check if the Puppeteer MCP server is recognized by Claude. You should see it listed in the tools section.

Clicking the icon will review Claudes available MCP servers.

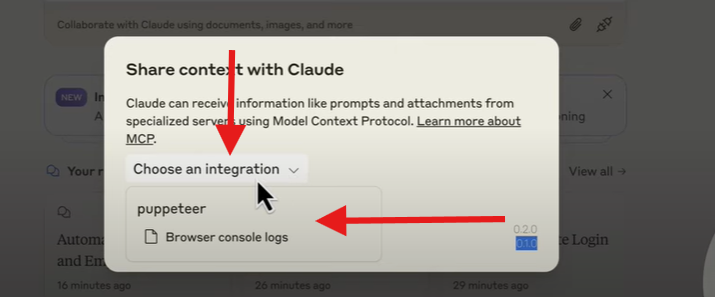
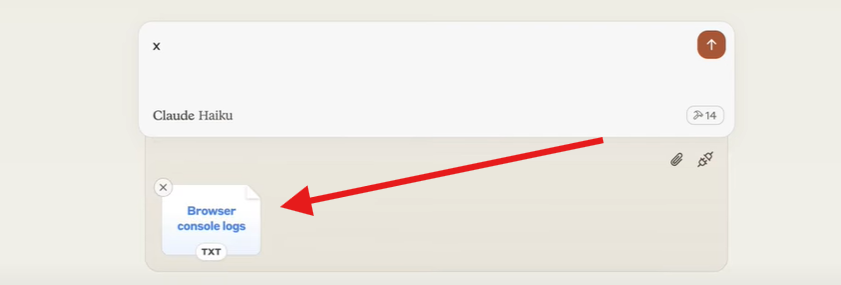
To use Puppeteer MCP's console log resource, click "Choose integration" and select puppeteer mcp's console log resource.

You should see it available your chat.

Run Sample Commands:
Test the server by running sample commands, such as navigating to a URL or capturing a screenshot:
>> Navigate to https://example.com using Puppeteer. Capture a screenshot of the page.Your commands can be as complex as possible! Claude is able to use the Puppeteer MCP Server to carry out even some of the most complex tasks you could have. For example:
>> Navigate to the website http://Any_Test_Website_Your_Want.com and click the login link. In the login page, enter the username and password as "admin" and "incorrect" respectively and perform login. Then click the Employee List page and click the "Create New" button and enter realistic employee details to create a new employee with the following details: Name, Salary, DurationWorked, and Email. Once created, try to log-out of the site.Once you run the prompt, Claude will automatically open the browser and navigate to the specified website: "http://Any_Test_Website_You_Want.com". It will then click the login button, enter the credentials (username: "admin", password: "incorrect"), and log in. After successfully accessing the site, it will create a new employee with mock data and then log out.

Use Cases for Puppeteer MCP
Web Testing Automation: Automate web testing by simulating user interactions and verifying page behavior.
Web Scraping: Extract data from dynamic web pages by executing JavaScript and capturing screenshots.
Documentation: Capture screenshots of web pages for documentation purposes.
JavaScript Execution: Execute custom JavaScript code in a browser environment to automate complex tasks.
Troubleshooting Puppeteer MCP
If you encounter issues with Puppeteer MCP, consider the following:
Check Configuration: Ensure that the configuration in your Claude settings file is correct and properly formatted.
Verify Installation: Confirm that Puppeteer MCP is installed correctly and running without errors.
Console Logs: Monitor browser console logs for errors or warnings that might indicate issues with JavaScript execution or page interactions.
Security Best Practices When Working with Puppeteer MCP
Secure Configuration Files: Keep your configuration files secure, especially if they contain sensitive information like API keys.
Limit Access: Restrict access to your Puppeteer MCP server to authorized users only.
Regular Updates: Keep your Puppeteer MCP server and dependencies updated to protect against known vulnerabilities.
Conclusion
Puppeteer MCP offers a powerful way to automate web interactions and integrate them with AI workflows. By following this guide, you are taking a giant leap forward into your journey of mastering Puppeteer MCP for not only automating browsers, but creating powerful and intelligent AI agents that can:
- Understand web content contextually
- Decide optimal interaction paths
- Adapt to changing page structures
- Report insights in natural language
Now you can set up and use Puppeteer MCP to enhance your productivity and streamline tasks like web testing, scraping, and documentation. Whether you're a developer, researcher, or simply looking to automate web tasks, this tool provides the flexibility and control you need.
And while you're at it, don't forget to check out Apidog to streamline your MCP and API development workflows. Get started for free!



