In the realm of API testing and development, dealing with file uploads is a fundamental task. Postman, a user-friendly API testing tool, offers functions for uploading and sending files. But what's the best approach for seamlessly uploading files in Postman? We'll delve into this topic in the following blog.
What is Postman?
Postman is a powerful API development tool that has become an industry standard for developers and testers working with APIs. It provides a user-friendly graphical interface for creating, sending, and managing HTTP/HTTPS requests, as well as inspecting and analyzing the responses received from web services.

With Postman, developers can easily test their APIs during the development process, debug issues, and collaborate with team members by sharing collections of requests and environments.
Postman Supported Upload File Types to Team
Postman supports uploading files in different ways, depending on the requirements of the API you're interacting with. Here's how you can upload files in Postman for different scenarios:
Postman Upload File in Raw
Raw is a data type used to send raw data in the HTTP request body. When using the RAW parameter, a user can directly specify the data to be sent in the request body without using a specific encoding or format. This method is more flexible and can be used to send various types of data, including plain text, JSON, XML, etc.
If the API expects the file to be sent as raw data in the request body, you can use the "Body" tab in Postman, select the "raw" option, and then choose the appropriate content type (e.g., application/octet-stream for binary files, text/plain for text files). You can then paste the file content directly into the request body or browse and select the file from your local file system.
Postman Upload File with JSON Body
If the API expects the file to be sent as a base64-encoded string in the request body, you can use the application/json content type and include the encoded file content as part of the JSON payload.

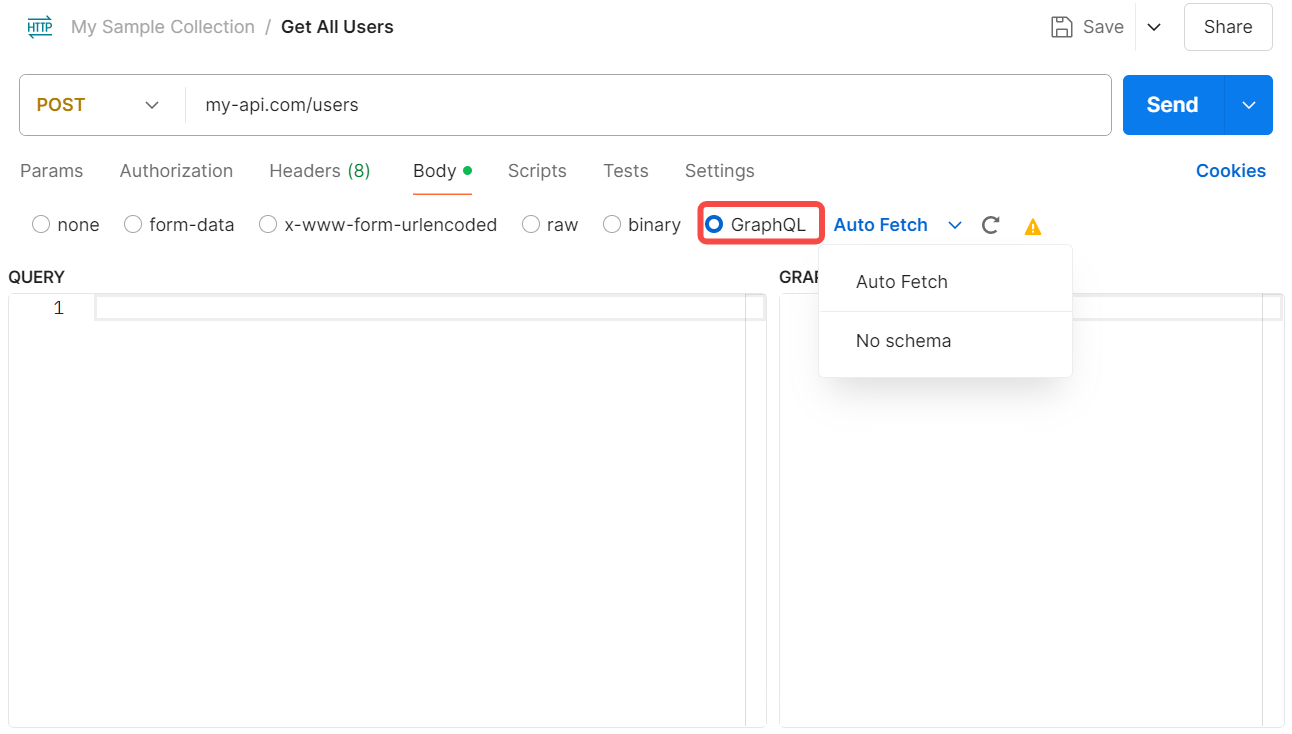
Postman Upload File GraphQL
If your GraphQL API accepts file uploads, you can use the GraphQL, then it will automatively to fetch data.

Postman Upload File with multipart/form-data
When the API expects the file to be sent as a multipart/form-data request, you can use the "Body" tab in Postman, select the "form-data" option, and then add a new key-value pair where the key represents the parameter name for the file, and the value is the file you want to upload.

Postman upload file in x-www-form-urlencodeed
This encoding is typically used for submitting form data, but it can also be used for file uploads in certain cases. In Postman, you can use the "Body" tab, select the "x-www-form-urlencoded" option, and then add a new key-value pair where the key represents the parameter name for the file, and the value is the file path or file contents encoded using the appropriate method (e.g., @/path/to/file.ext or @/C:/path/to/file.ext for file paths, or the base64-encoded content for the file).
Now, you may already know the different kinds of Postman upload files, we will take a example of form data files to guide you how to upload file in Postman.
How to Upload Files with Postman form-data
When testing APIs, it's common to need to upload files as part of the request. Postman uploads files this process is easy with its built-in file-uploading feature. This feature is essential for scenarios where applications need to process and handle user-uploaded images, documents, or various file types.
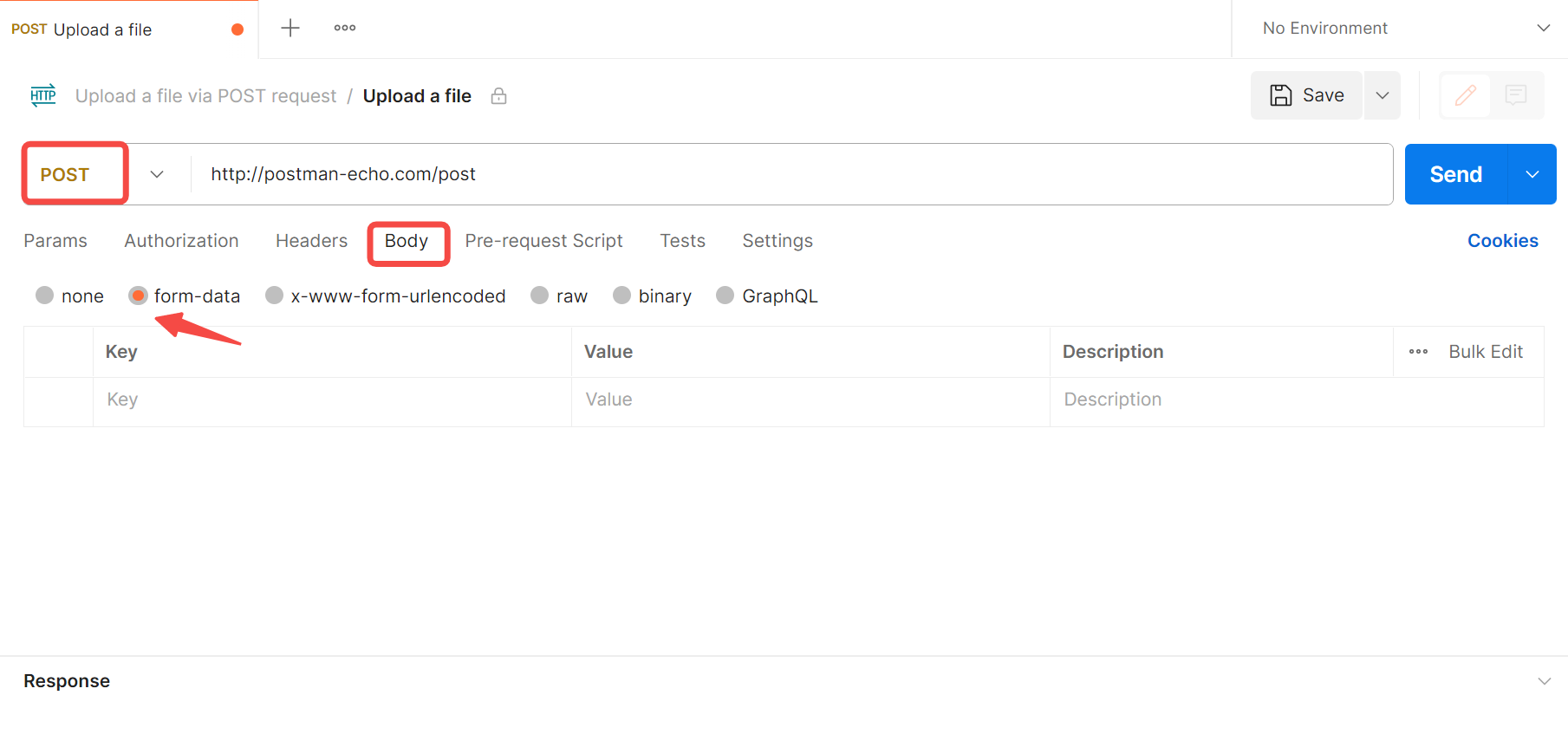
Step 1. Select the POST Request in Postman
To upload a file in Postman, start by creating a new request or opening an existing API. Here is a POST request as an example.
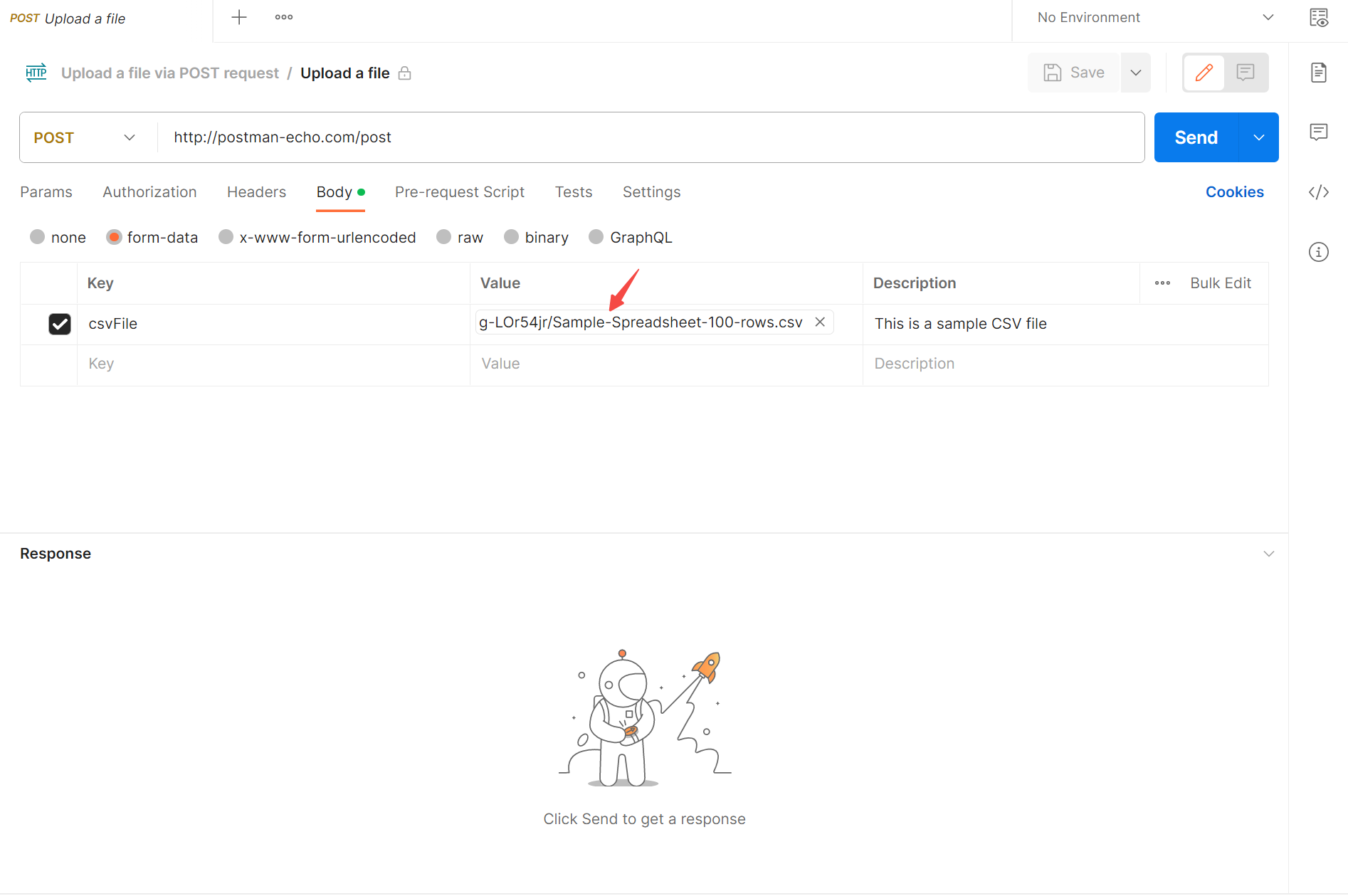
Step 2. Choose the "form-data" File
Select the "Body" tab and choose "form-data" as the type of body. In addition, Postman provides uploading binary request bodies too.

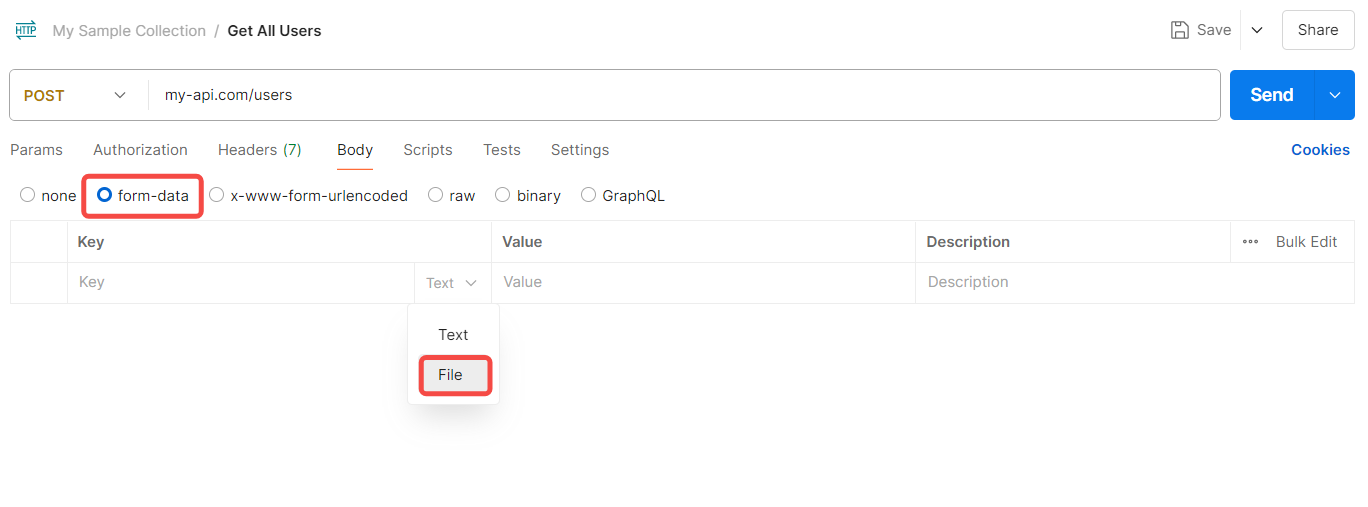
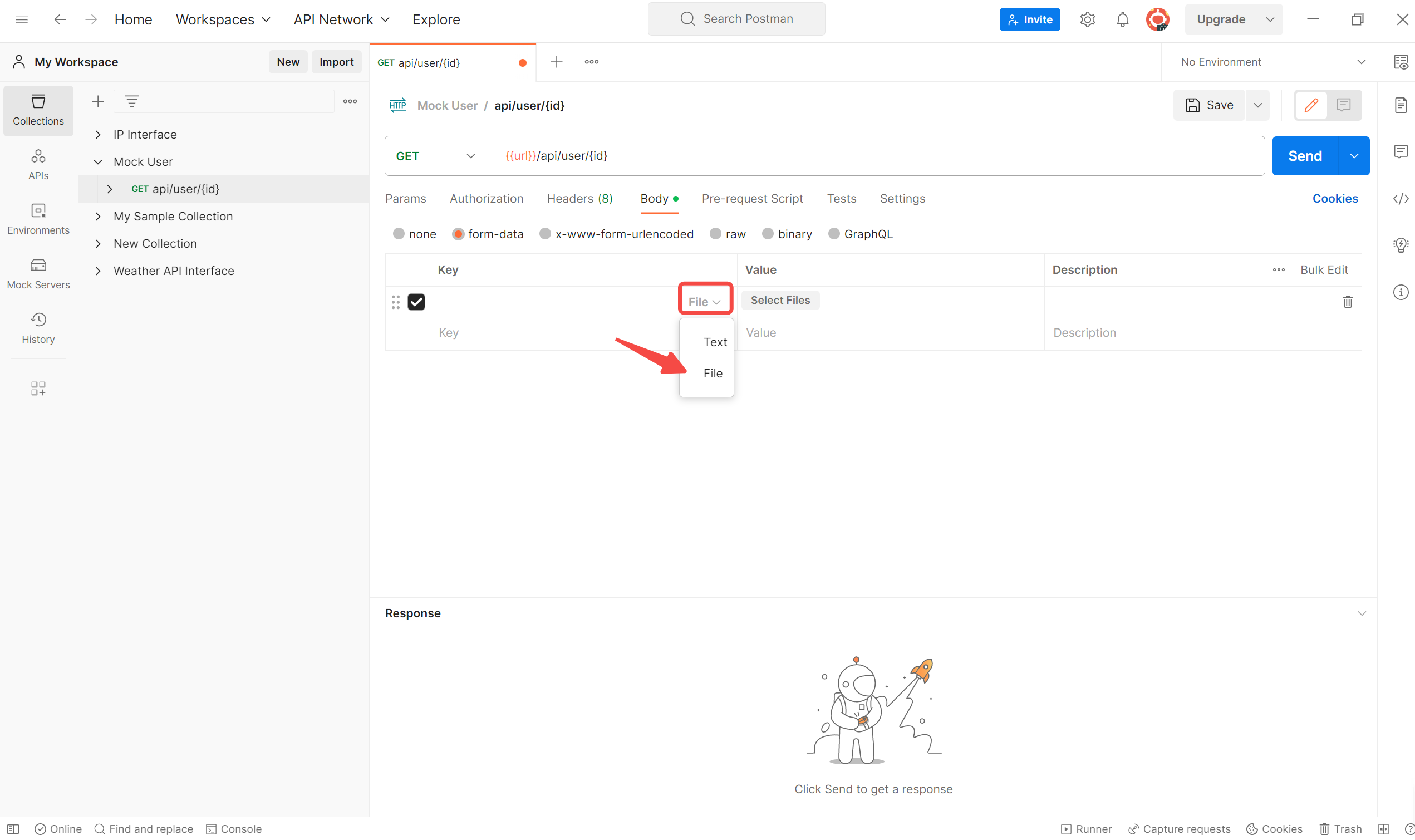
Step 3. Click on "Files" to Set the Value Type
Select the file or text you want to upload. You can also specify a key for the file, which will be used in the API request. Here we set the "File" to upload.

Step 4. Upload a File in Postman
Once you have uploaded your file to Postman and set the key, you can send the request as usual. The file will be included in the request and click "Send" file in form data in Postman.

Here is the ultimate guide to help you upload Postman files and JSON body.

Why Postman Files Upload not Working
Some of developers who used Postman are facing is related to Postman's working directory and being able to access local files when sending requests with file uploads or form-data payloads. Here are some common cases of "Why Postman files upload not working":
- Working Directory Warning: The warning you received "This file isn't in your working directory..." suggests that Postman is unable to access the local file you're trying to upload from its current working directory setting. This can cause issues when sharing requests with teammates or collaborating.
- Renaming Postman Agent Folder: The suggestion to rename the
Postman Agentfolder toPostmaninC:/Users/<username>is likely related to an older issue with Postman's working directory configuration on Windows. This may or may not resolve the current issue depending on your Postman version. - Unable to Select File in Form-Data: The error "Can't select file at form-data, "Make sure that Postman can read files inside the working directory." directly indicates that Postman is unable to access the local file you're trying to upload due to working directory permissions or configuration.
- Request Body Empty Error: The error
{"error": {"code": "InvalidRequest", ...}}suggests that the server is receiving an empty request body when you try to upload the file, which is likely related to the working directory issue preventing Postman from accessing and sending the file correctly. - API Documentation Key: The API documentation should provide guidance on the specific key or parameter name required for file uploads or form-data payloads. Without the correct key, the server may interpret the request as invalid or missing required data.
- Content-Type Issues: The errors related to unsupported
Content-Typeheaders (application/jsonormultipart/form-data) indicate a mismatch between the expected data format by the server and what Postman is sending. This could be due to incorrect configuration or the API expecting a different format altogether.
To resolve this issue, you should try the following steps:
- Check and Update Postman Working Directory: In Postman, go to
Settings>Working Directoriesand ensure that the working directory is set to a location where Postman has read/write permissions for accessing local files. - Verify API Documentation: Carefully review the API documentation for the correct parameter name, content-type, and any other specific requirements for file uploads or form-data payloads.
- Test with Sample Files: Try testing the file upload process with a simple text file or small file first, to eliminate any issues related to the specific file you're attempting to upload.
- Check Postman Settings and Proxy Configuration: Ensure that Postman's settings and any proxy configurations are not interfering with file uploads or form-data requests.
- Update Postman to the Latest Version: If the issue persists, consider updating Postman to the latest available version, as newer versions may have resolved any known issues or provided better support for file uploads.
However, in the ever-evolving landscape of file uploads, there are alternative solutions that can significantly enhance your API testing experience.
Enter Apidog, a robust API toolkit with a user-friendly interface and support for various file formats. Let's explore how Apidog simplifies the process of uploading files for testing purposes.
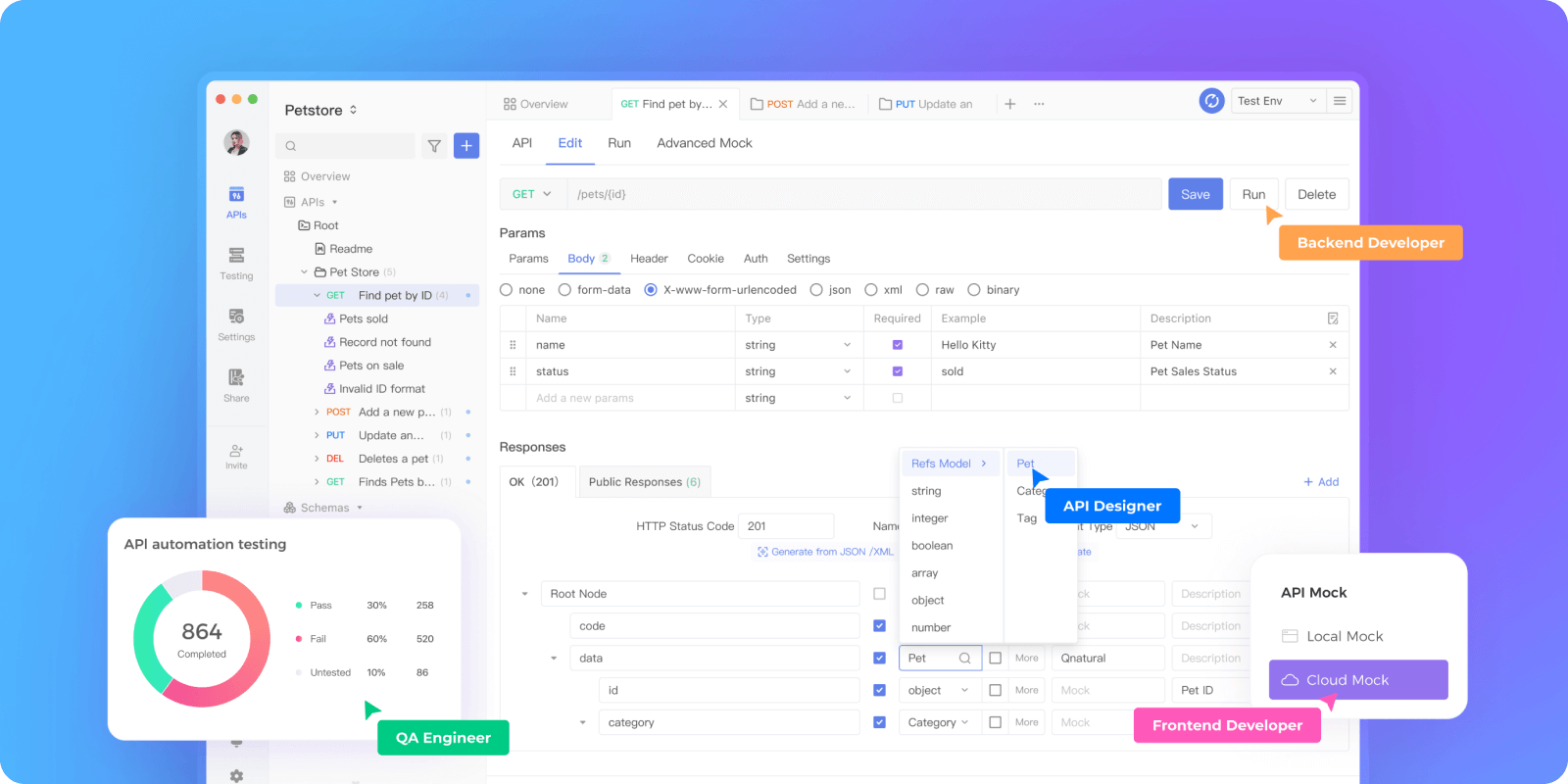
Apidog: The Best Postman Alternative
Apidog is a powerful Postman alternative toolkit that boasts a user-friendly interface and supports the uploading of multiple file formats. Apidog's file uploading capability is designed to make API testing more efficient and effective, allowing developers and testers to seamlessly incorporate file upload functionality into their API testing workflows.

In Apidog, you can easily upload files for testing by creating a new request and navigating to the "Body" tab. From there, you can select various parameters, such as form-data, binary, JSON, etc. You can easily switch from Postman to Apidog as a beginner.
How to Upload Files Quickly in Apidog?
Now, we will introduce the guide on how to upload a file in Apidog quickly. First, you can get started on Apidog web or free download to log in via Google or Github.
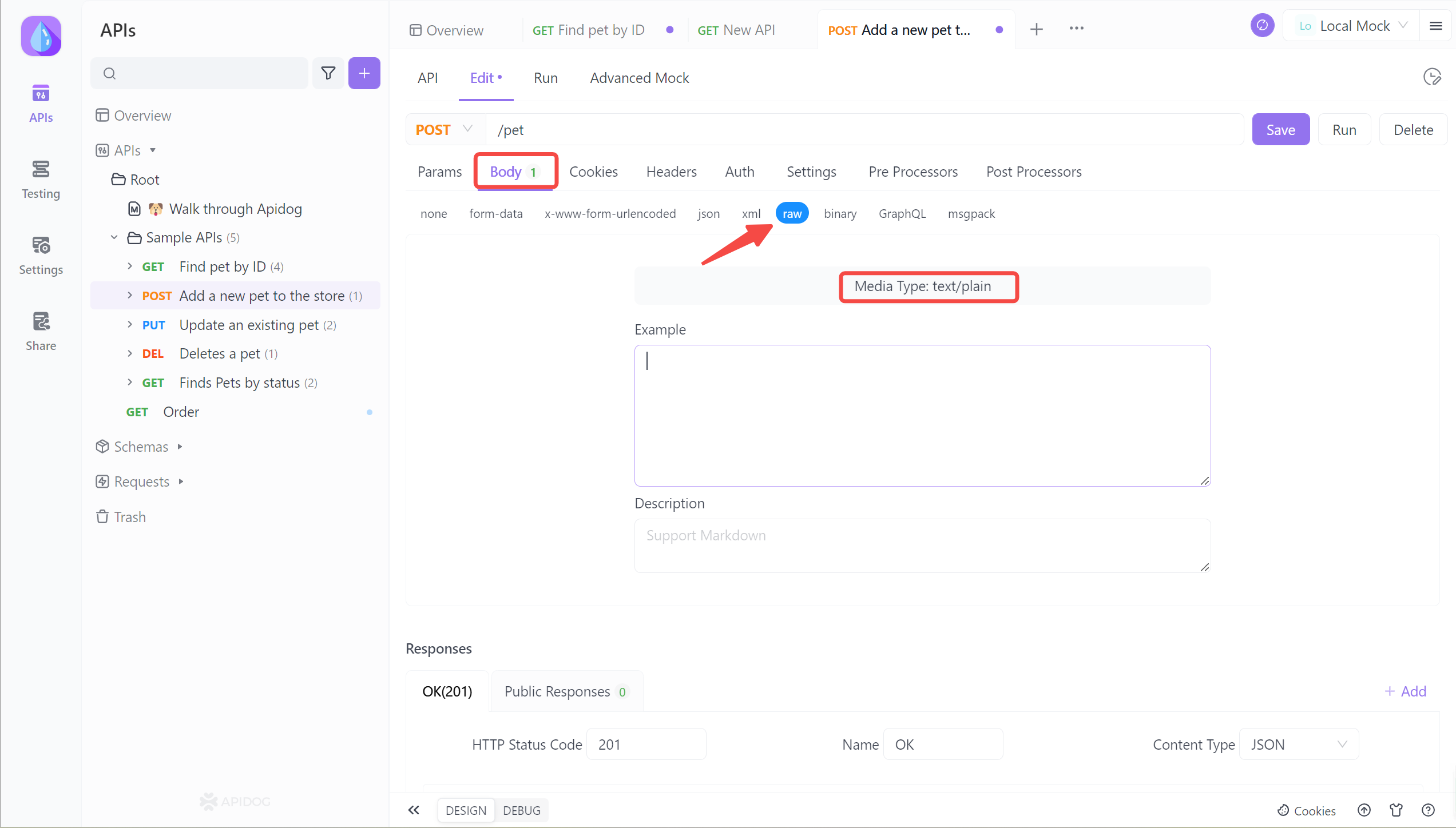
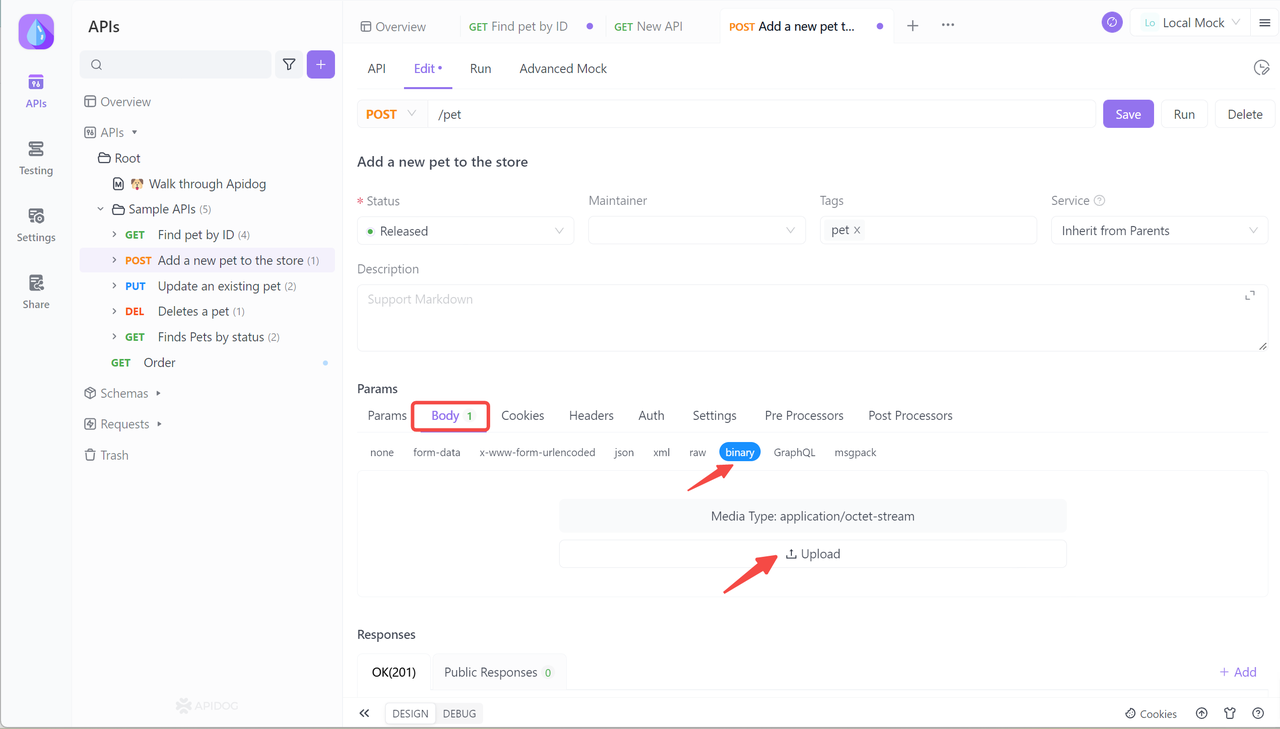
- To open the API, switch to the Edit page. If you're a new user, you can quickly create a new request by clicking on the "+" icon in the left sidebar.
- Next, in the "Body", you can select the media type or data type you want to upload. Select "raw", and input text or plain below.

Optional: Apidog also supports uploading applications and octet-stream. You can click the "Upload" button to choose which file you want to upload in Apidog.

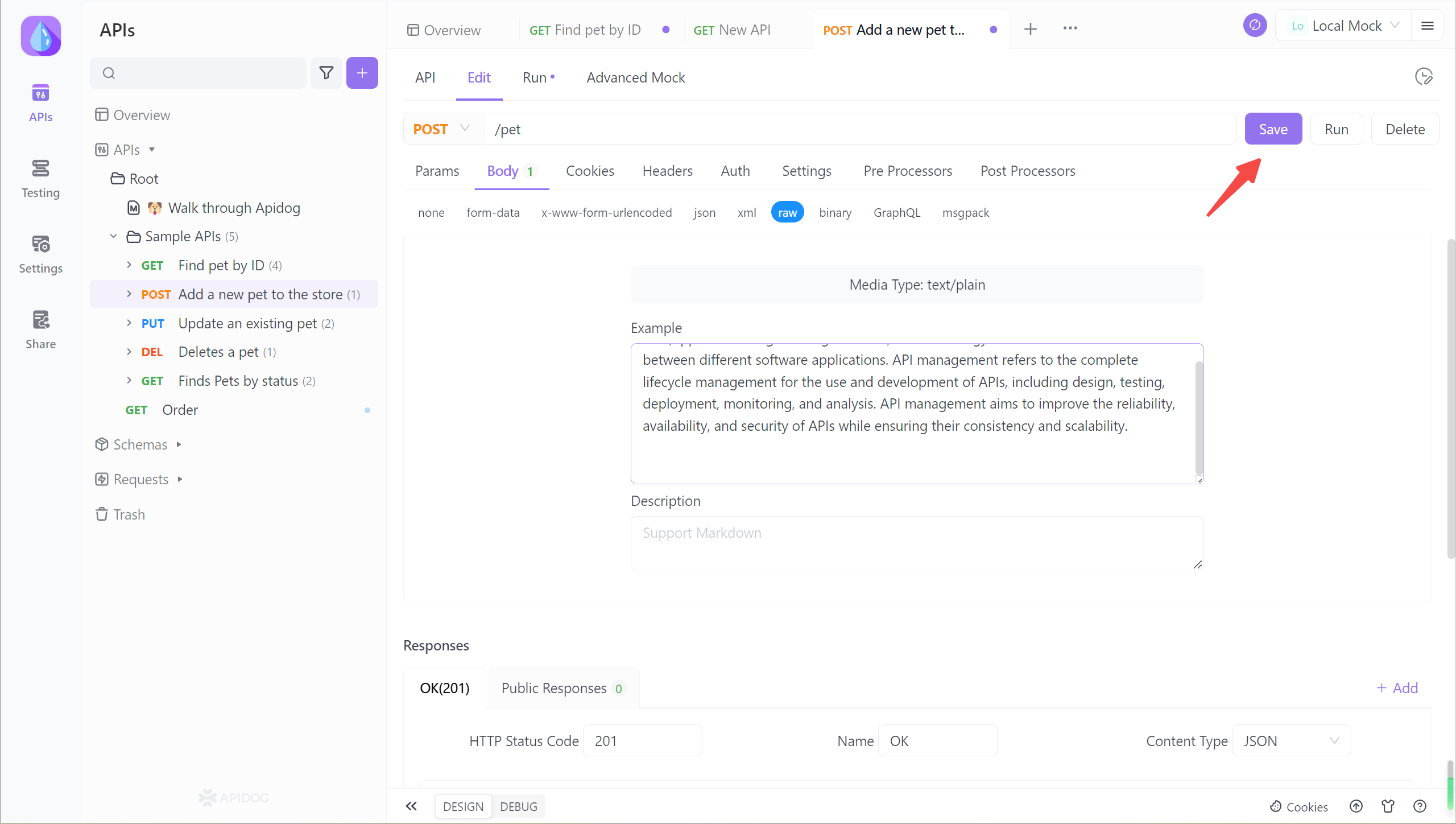
3. Select the Text document to be uploaded, that supports Markdown format. When finished, click the Save button.

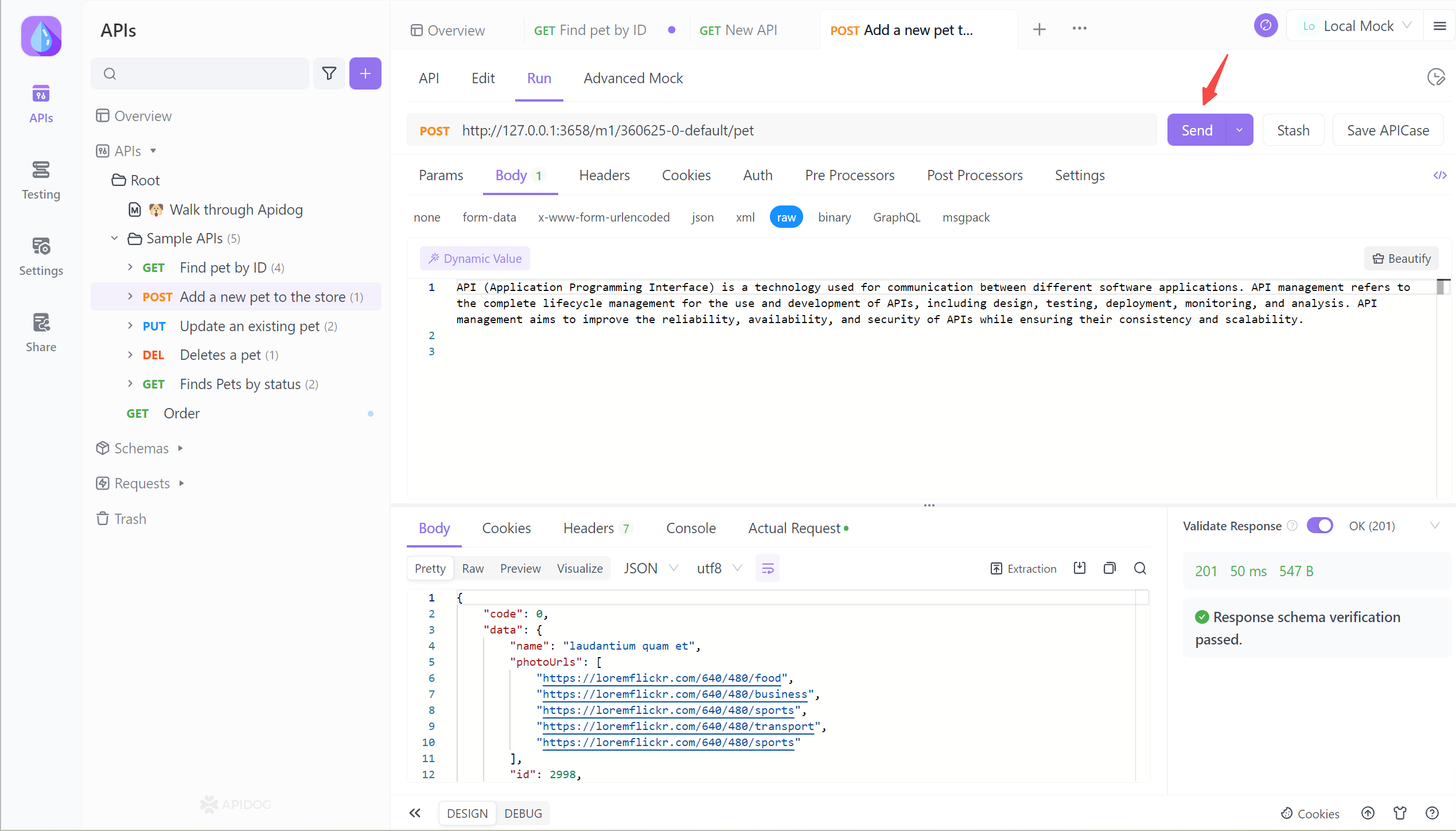
4. Send the request and Response schema verification passed.

Apiodg stands out as an API documentation generator due to its exemplary ease of use, combined with a broad range of feature offerings. Additionally, the learning curve for using this tool is notably low, making it accessible to users of all experience levels and technical proficiency.
Conclusion
These are the detailed steps for uploading files in Postman, follow the steps and you will be able to master them. Apidog is not only easy to use and visualize, but also has the ability to design, manage and mock documents in addition to the testing features supported by Postman, and the ability to import APIs in Postman format with one click for seamless conversion to Apidog.