NodeJS and ExpressJS are a popular technology stack for building web applications, especially where a lot of user interaction and real-time updates are present.
Thankfully, a powerful API development platform called Apidog is available for free. With Apidog, you can rely on its code generation features for your client-side code, alleviating tedious code-writing tasks.
To learn more about what Apidog has to offer, make sure to click the button below. 👇

Before most applications can process the incoming data coming from APIs, middleware is required to parse JSON HTTP request bodies into JavaScript objects. This is what this article will cover!
Parsing POST JSON data into JavaScript Objects With NodeJS Express
Express versions above version 4.16.0 have in-built tools to parse JSON into JavaScript. However, if your Express is below 4.16.0, you can use the following code line to install the body-parser, with the help of your Terminal:
npm install body-parserUsing the express.json() Middleware
Inside your Express app, make sure to add the express.json() middleware before your route handlers. This middleware will automatically parse incoming requests that have JSON content-type, and populate the req.body property with the desired parse JavaScript object.
An code example of using express.json() middleware would be:
const express = require('express');
const app = express();
// Enable JSON parsing
app.use(express.json());
// Your route handlers here...
app.listen(3000, () => console.log('Server listening on port 3000'));
Accessing Data from the Request Body
Once the body-parser middleware is set up, you should be able to access the parsed JSON data from the req.body property in your route handlers, using the code example below:
app.post('/data', (req, res) => {
const name = req.body.name;
const email = req.body.email;
// Do something with the data
console.log(`Name: ${name}, Email: ${email}`);
res.send('Data received successfully!');
});
Ensure that when sending the requests sets, the appropriate content-type header (which is usually application/json is used for Express. This is to make sure that Express can recognize it as a JSON request.
View API Responses with Clarity Using Apidog
Understanding how APIs behave is essential in app development. Therefore, you should consider using a solid API development platform like Apidog to hose your development processes.

Import Existing APIs Over to Apidog
With many existing API file types, such as the popular Postman, Swagger, and Insomnia platforms, you may be intimidated that you cannot import them over to Apidog. However, that is not the case!

Apidog supports the import of all the mentioned alternatives and more! With over 10 API file types covered, you can be assured of safely importing and editing APIs from other platforms in Apidog. All you have to do is navigate to the Import Data section found under Settings, and you can import over your API!
Simple and Intuitive Apidog User Interface

Both new and experienced users will quickly get ahold of the Apidog user interface due to how simple it is to navigate around! Test any API or request by ensuring the API endpoint is correct, and hit the Send button once everything has been finalized!

Apidog will display the body of the PAI response crystal-clear, with the option of viewing the API response in a nice, human-readable form, or its true, raw version. You can also view whether the actual response is successful based on the status response returned from the API.
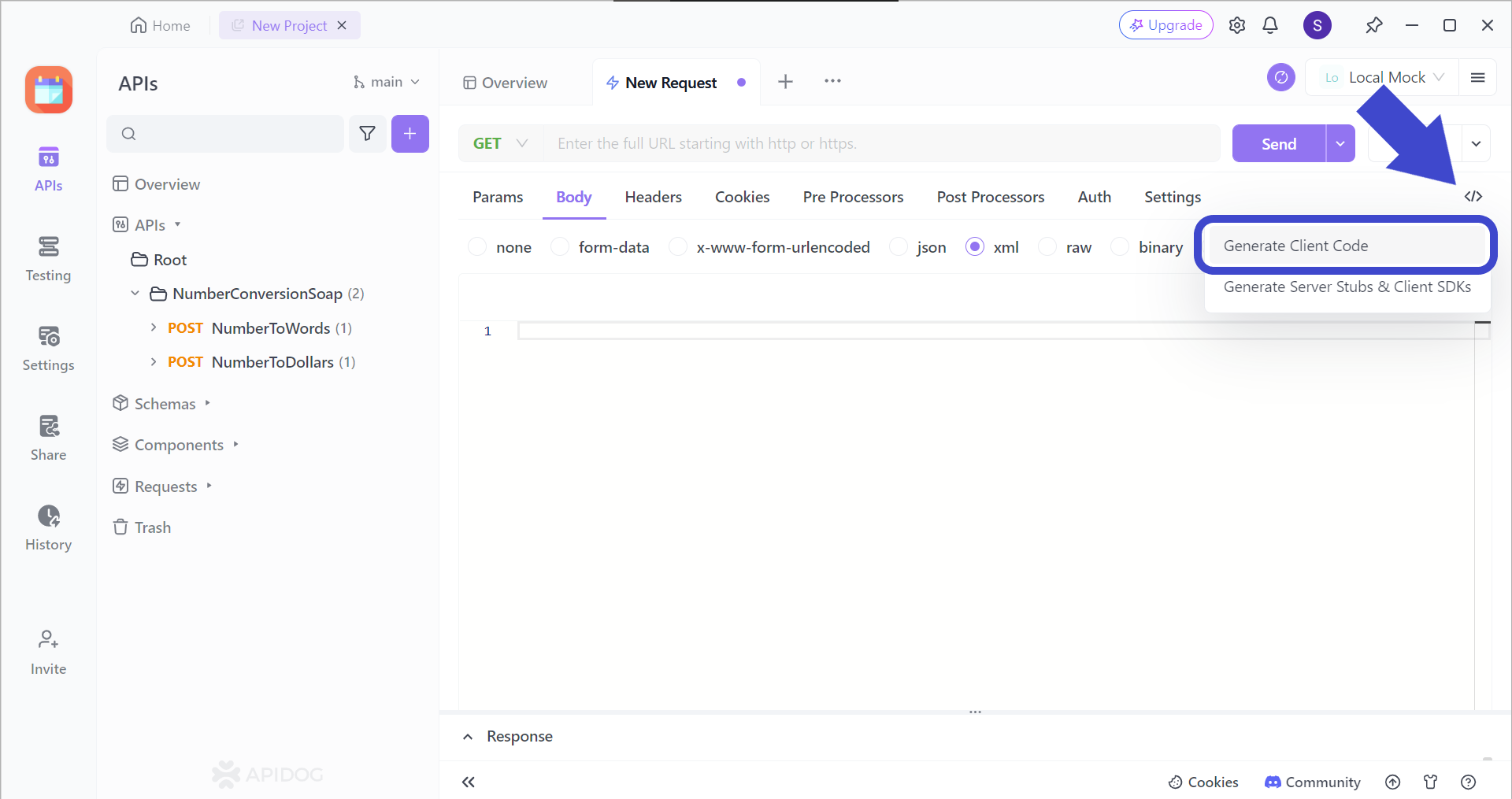
Generate Necessary JavaScript Code Using Apidog
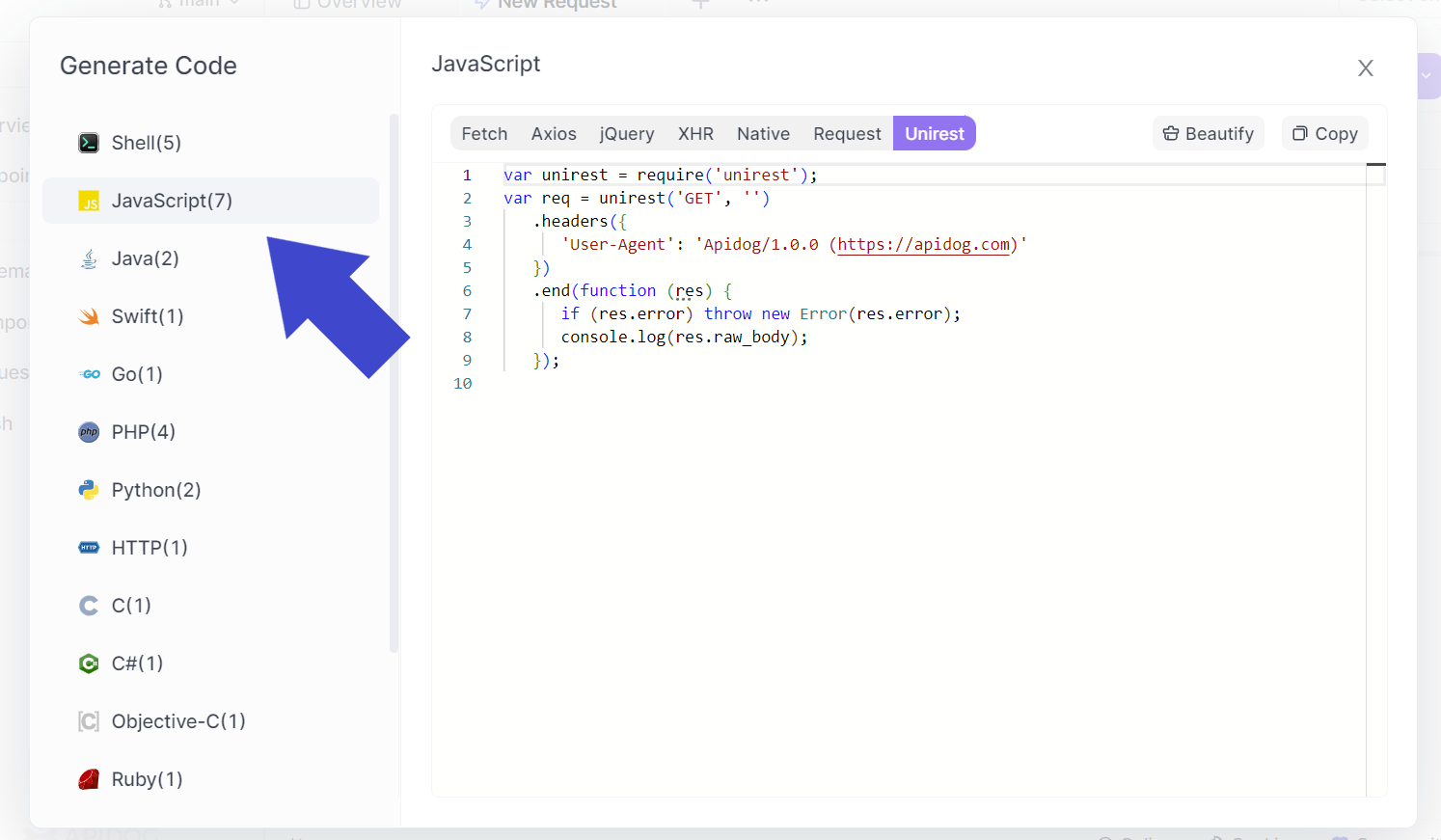
Apidog has a code generation feature that allows users to generate code for the most popular programming languages, such as JavaScript, Python, Java, and more!

First, locate the </> button found around the top right corner of the screen. If you are struggling to locate the button, you can refer to the image above.

Proceed by selecting the client-side programming language that you need. You have the power to choose which JavaScript library you are more comfortable with. Now all you need to do is copy and paste the code to your IDE, and continue with editing to ensure it fits your NodeJS app!
Conclusion
NodeJS and Express offer a powerful combination for building web applications that leverage JSON data exchange. By utilizing the express.json() middleware, you can effortlessly parse incoming JSON data in POST requests. This simplifies tasks like user registration, data updates, and real-time interactions.
With NodeJS's event-driven nature and Express' streamlined API handling, you can create dynamic and scalable web applications that seamlessly integrate with other services. So, next time you're building a web application that requires JSON interaction, consider the efficiency and flexibility that NodeJS and Express bring to the table.
![[Guide] NodeJS Express POST JSON Data](https://assets.apidog.com/blog-next/2026/02/nodejs-express-post-json.png)


