Web applications these days require the exchange of data between their clients and servers as they form the basic functionality of modern web interactions. However, developers can now use the NodeJS library, ExpressJS, to fulfill this requirement.
Introducing you Apidog - a powerful, simple yet intuitive API development platform that has code generation abilities in numerous programming languages.
To learn what other languages aside from JavaScript Apidog can support developers with, hit the button below!

Before diving in into NodeJS Express GET requests, we should first understand what concepts revolve around the phrase "NodeJS Express GET Requests".
What is NodeJS?
NodeJS is an open-source, cross-platform runtime environment that fundamentally changed JavaScript development by introducing a runtime environment built on Chrome's V8 JavaScript. NodeJS enables Javascript code execution outside of browsers, opening so many possibilities for server-side development.
NodeJS Key Features
JavaScript
Prior to NodeJS, developers juggled different languages for front-end (JavaScript) and back-end (languages like Python, and Java) development. NodeJS eliminates this barrier by allowing JavaScript to run on the server side using Chrome's V8 JavaScript engine. This translates to a single language for both front-end and back-end development, potentially reducing development time and fostering a more unified codebase.
Event-Driven Architecture
NodeJS shines in its asynchronous, non-blocking I/O model. This means it utilizes an event loop to handle multiple concurrent connections efficiently. Imagine a traditional web server waiting for a database query to finish before processing another request. NodeJS, however, can handle other requests while waiting for the database response. This event-driven approach makes NodeJS ideal for applications dealing with a high volume of concurrent connections, like chat applications or real-time collaboration tools.
Highly Scalable
Although NodeJS itself runs on a single thread, it achieves remarkable scalability through its event loop and asynchronous programming style. The event loop efficiently manages incoming requests and tasks, ensuring the server remains responsive. For highly demanding applications, NodeJS can be clustered across multiple processes, further enhancing its ability to handle large volumes of traffic.
Fast Performance
NodeJS is known for its exceptional performance, particularly for I/O-bound tasks. This is due to its non-blocking I/O model and the efficiency of the V8 JavaScript engine. NodeJS excels at handling a large number of concurrent connections without sacrificing speed, making it suitable for real-time applications and data streaming.
Rich Ecosystem and NPM
The NodeJS community is vast and active, fostering a thriving ecosystem of pre-built modules available through the Node Package Manager (NPM). NPM boasts a massive repository of open-source packages that provide functionalities for various tasks, saving developers time and effort when building applications. Need to handle databases, file systems, authentication, or web scraping? Chances are there's an NPM package for that.
Cross-Platform Compatibility
NodeJS applications are inherently cross-platform. Code written on Windows can run seamlessly on Linux or macOS without modifications. This is a major advantage for developers, as it eliminates the need to rewrite code for different operating systems.
Real-Time Applications
The event-driven nature and asynchronous programming style of NodeJS make it an ideal choice for building real-time applications. These applications require constant two-way communication between client and server, and NodeJS excels at handling this communication flow efficiently, enabling features like real-time chat, collaborative editing, and live data updates.
Microservices Architecture
The modular nature of NodeJS applications aligns well with the microservices architecture. Microservices break down an application into smaller, independent services that communicate with each other. NodeJS' lightweight and scalable nature makes it suitable for building these microservices, promoting modularity and easier maintenance of complex applications.
What is Express?
Express, better known as ExpressJS, is a minimal and flexible NodeJS web app framework that provides a solid set of features for developers. ExpressJS can be thought of as the powerful toolbox that simplifies and streamlines the process of building web applications and APIs on top of NodeJS.

ExpressJS Key Features
Structured Approach
ExpressJS provides a well-defined structure for organizing your web application code. It introduces concepts like routes, middleware, and templating, promoting maintainability and clarity. This structure makes it easier for you and other developers to understand and navigate the codebase.
Routing
A core function of web applications is handling requests based on URLs. ExpressJS allows you to define routes that map specific URLs (e.g., "/home" or "/products/:id") to corresponding handler functions within your application. This clear separation between URL and request-handling logic makes your code more organized and easier to reason about.
Middleware
Middleware functions are a powerful concept in ExpressJS. These functions act like intermediaries that can be plugged into the request-response cycle at various stages. Middleware can perform a wide range of tasks, including:
- Logging requests for debugging and monitoring purposes.
- Parsing data from incoming requests (e.g., JSON data from a form submission).
- Handling authentication to secure your application.
- Static file serving for serving static assets like images or CSS files.
By chaining multiple middleware functions together, you can create a modular and flexible application flow that caters to your specific needs.
Templating
Dynamic web pages often require generating HTML content based on data. ExpressJS integrates with various templating engines like Pug (formerly Jade) or EJS. These templating engines allow you to define HTML templates with placeholders for dynamic data. ExpressJS seamlessly integrates your data with the templates to generate the final HTML response sent to the client. This simplifies the process of creating dynamic web pages.
Flexibility and Customization
While ExpressJS provides a structured approach, it's designed to be flexible. You can choose to use only the features you need for your project, keeping your development process lightweight and efficient. Furthermore, the vast Node.js ecosystem offers a wealth of third-party middleware and libraries that can be integrated with ExpressJS to extend its functionality for specific needs. This allows you to tailor ExpressJS to fit the unique requirements of your web application.
Error Handling
ExpressJS provides built-in mechanisms for handling errors that occur during request processing. This allows you to define custom error handlers to gracefully handle unexpected situations and provide informative error messages to users or for logging purposes.
Testing Support
The modular nature of ExpressJS applications, along with its middleware approach, makes them well-suited for unit testing. Various testing frameworks can be used to test individual components and middleware functions in isolation, promoting code quality and maintainability.
Large Community and Resources
ExpressJS benefits from a vast and active developer community. This translates to extensive documentation, tutorials, and online resources that can aid developers of all experience levels. Additionally, a large pool of community-maintained middleware and libraries exist, further enriching the development experience.
How To Make NodeJS Express GET Requests?
Follow this section to find out how you can start creating GET requests using NodeJS Express in a few short and simple steps!
Step 1 - Install Express
If you don't have Express installed already, you can do so using npm, yarn, or Shell:
npm install expressStep 2 - Create a Server
Here's a basic structure for an ExpressJS application:
const express = require('express');
const app = express();
// Your routes and logic here
const port = process.env.PORT || 3000; // Use environment variable for port or default to 3000
app.listen(port, () => console.log(`Server listening on port ${port}`));
Step 3 - Define a GET Route
Use the app.get() method to define a route that handles GET requests to a specific path. It takes two arguments:
- The path (e.g.,
/users) - A callback function that handles the request and response:
app.get('/users', (req, res) => {
// Handle GET request to /users endpoint
res.send('Hello from the users endpoint!');
});
In this example, any GET request to the /users path will trigger the callback function, which sends a simple response.
Step 4 - Access GET Data
The request object (req) in the callback function provides information about the request, including any parameters sent along with it. Here's how to access them:
- Query Parameters: Accessible through
req.queryobject. For example, a GET request to/users?name=Johnwould havereq.query.nameset to"John". - Path Parameters: Defined using patterns in the route path (e.g.,
/users/:id). You can access them using the corresponding key in thereq.paramsobject.
Step 5 - Responding to the Request
The response object (res) allows you to send a response back to the client. Here are some common methods:
res.send(): Sends a simple text response.res.json(): Sends a JSON response.res.sendFile(): Sends a static file.
Remember to start your server by calling app.listen() after defining your routes.
Apidog - Speed Up Express GET Requests With Code Generation
In order to quickly progress to the next phase of your app development, you should consider using Apidog, a comprehensive API development platform that has a code generation feature for the JavaScript programming language.

Let's take a look at how you can generate JavaScript client code in just a few clicks.
Quickly Generate JavaScript Code for Your App with Apidog
This section will highlight how you can generate JavaScript (or other available programming languages available) code for your app.

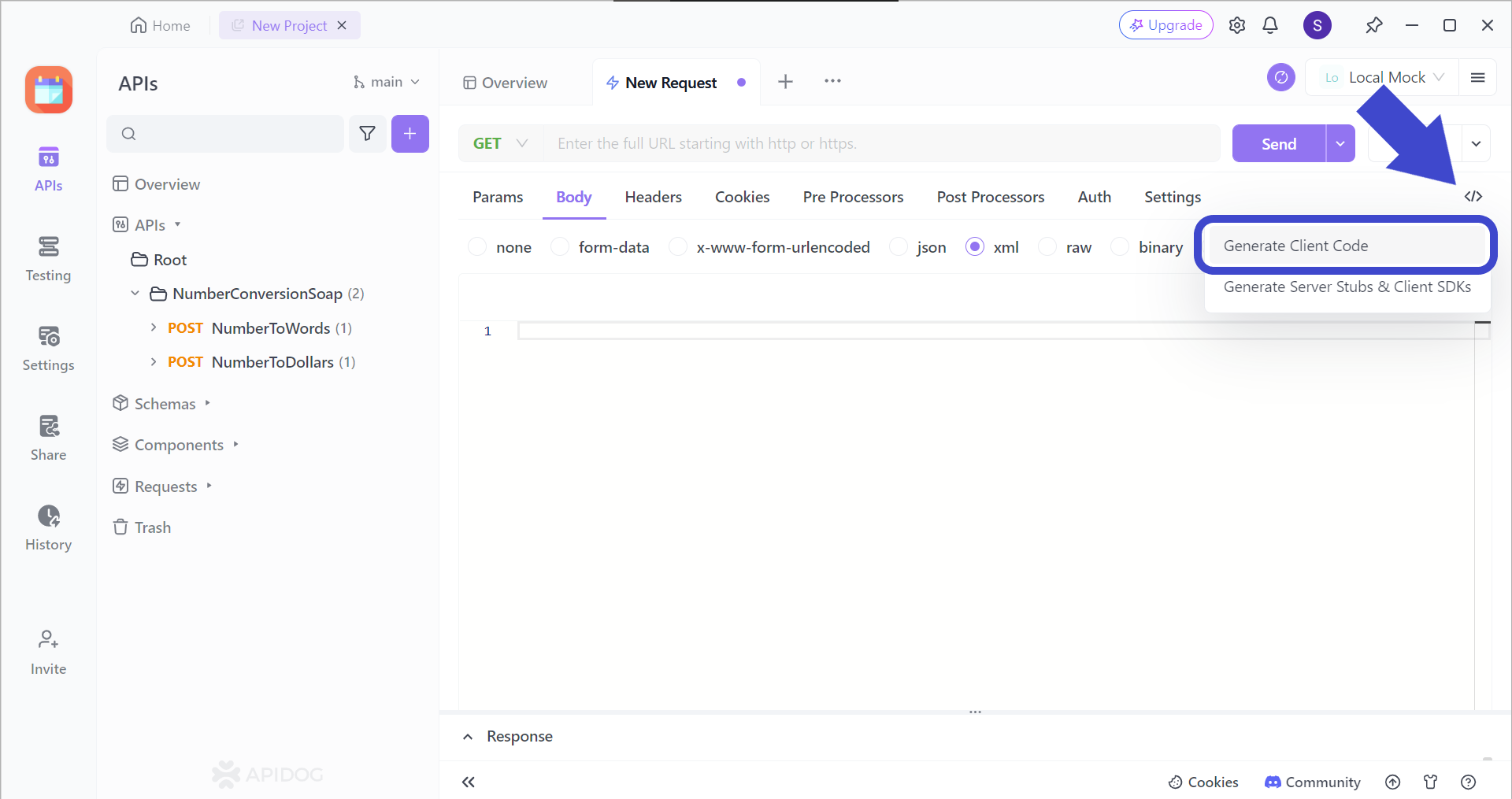
First, locate the </> button found around the top right corner of the screen. If you are struggling to locate the button, you can refer to the image above.

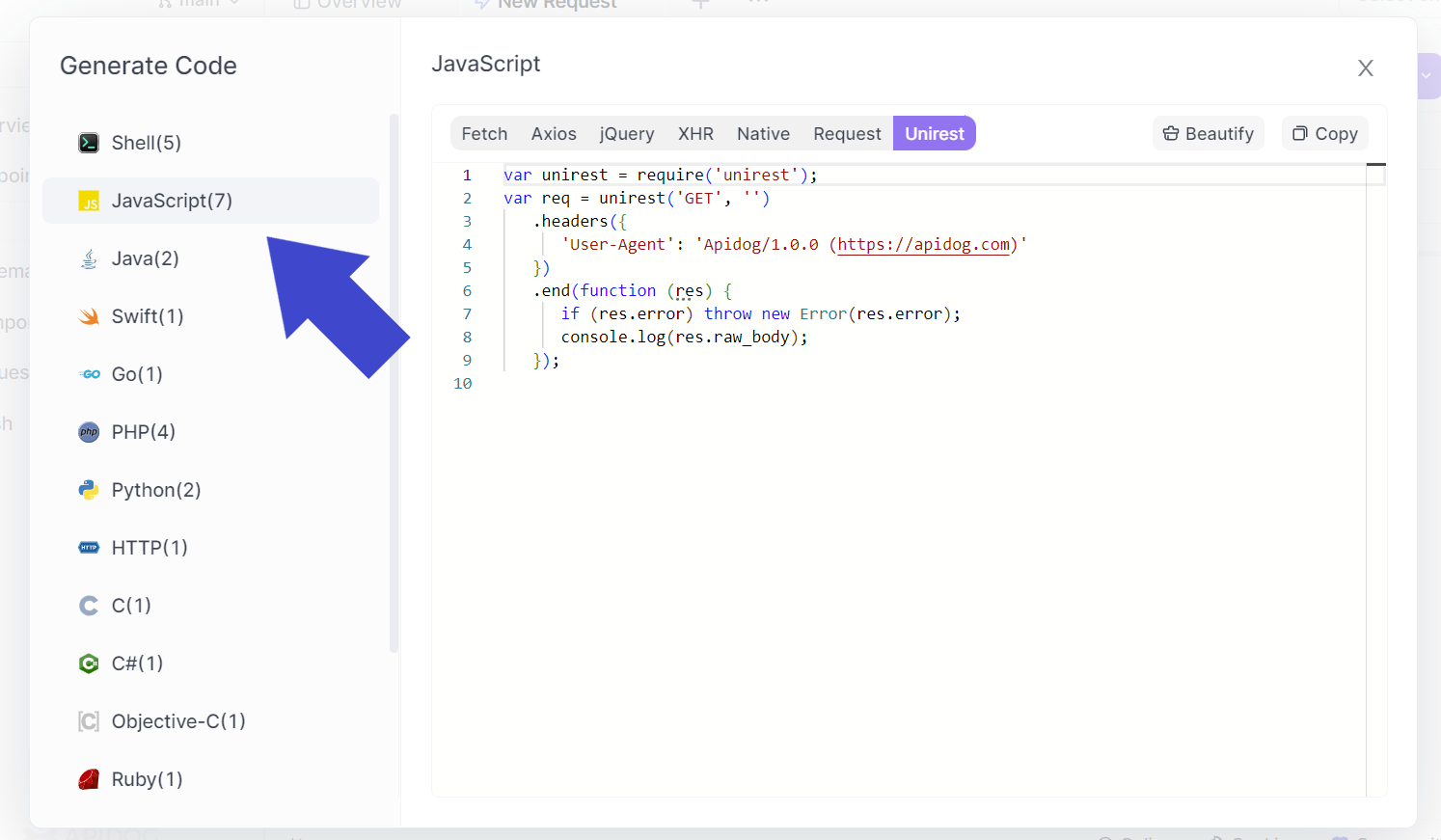
Proceed by selecting the client-side programming language that you need. You have the power to choose which JavaScript library you are more comfortable with.
All you need to do is copy and paste the code to your IDE, and continue with editing to ensure it fits your NodeJS app! However, if you're keen on using Unirest as shown in the image above, you can refer to the article here:

Test Out APIs with Apidog
Apidog provides developers with a comfortable yet beautiful user interface for debugging APIs.

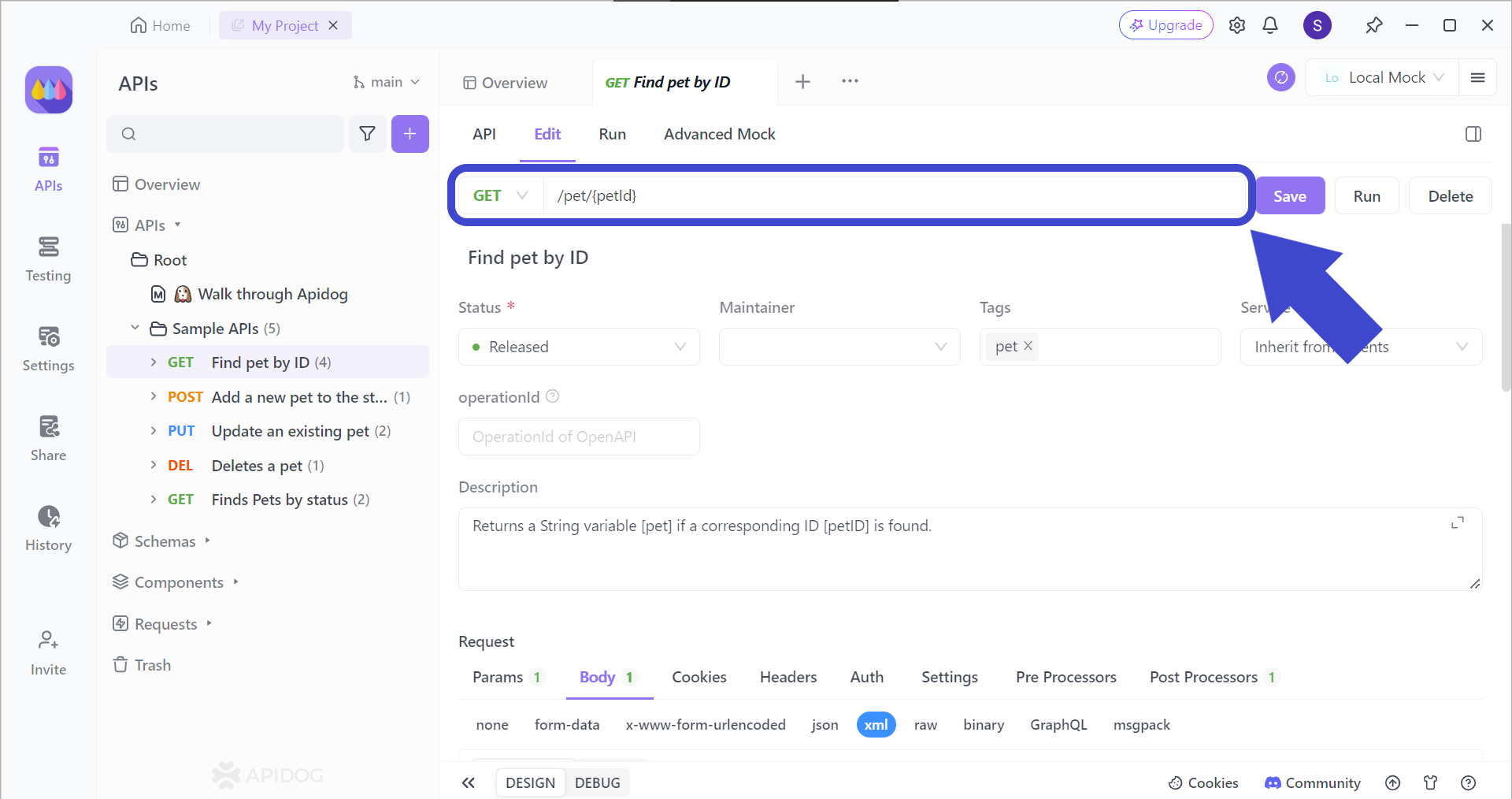
Provide the API endpoint in the bar highlighted by the arrow in the image above.
If you're unsure about using multiple parameters in a URL, this article can guide you on how to hit the exact resource within larger datasets!


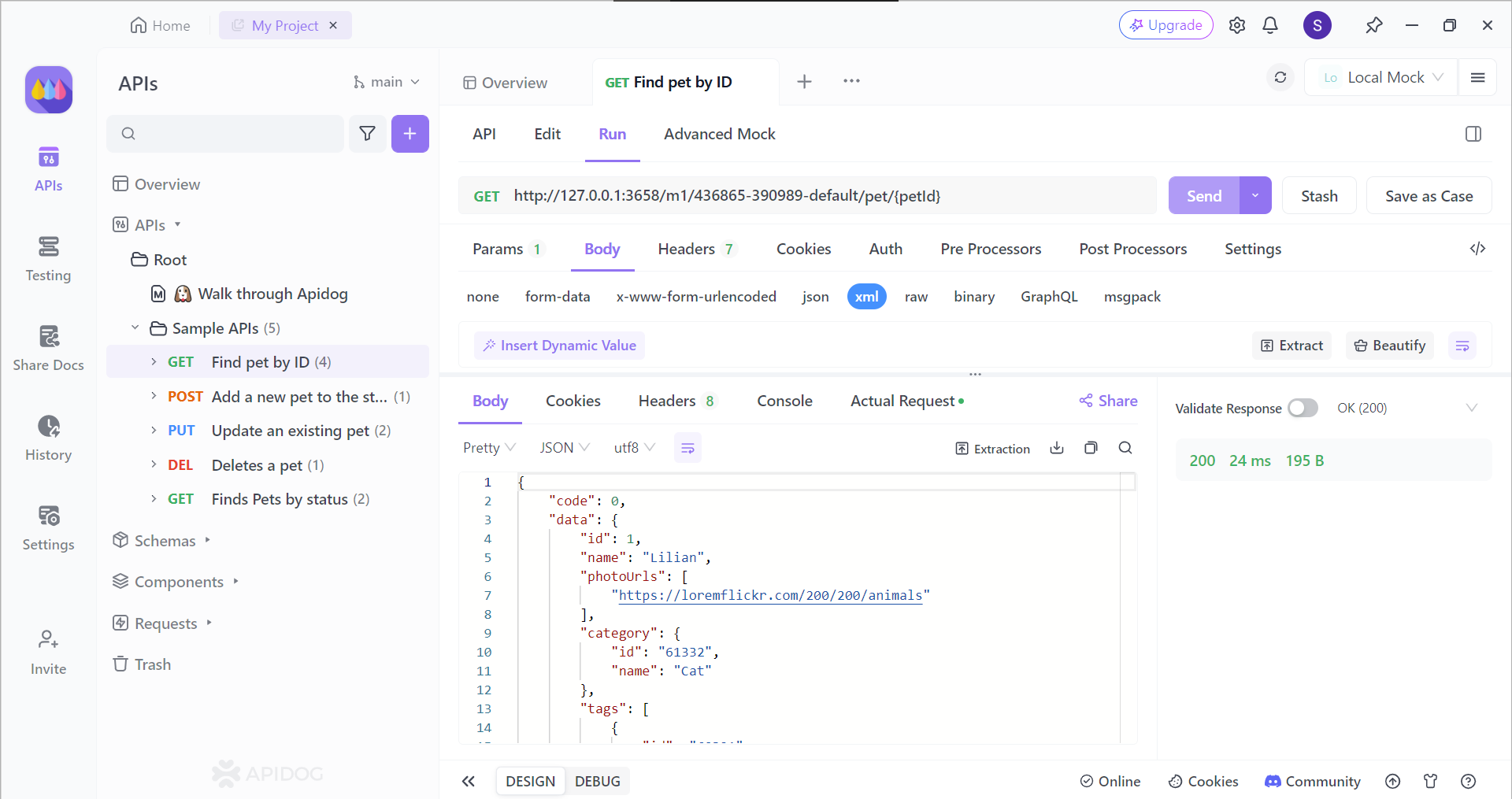
Once you are sure of your API, you can click Send, which sends the request to the API. You should expect a complete response. A glance at the status code tells you if it was successful. You can also examine the raw response, which shows the exact data structure your code needs to understand the information from the API's servers.
Conclusion
NodeJS with Express allows you to create powerful web applications that leverage the efficiency of event-driven, non-blocking I/O. Express provides a clean and concise way to define routes that respond to GET requests (and other HTTP methods). You can create functionalities to handle data sent along with the request, such as query strings or path parameters.
This enables you to build dynamic and interactive web experiences, efficiently gathering information from the client side. By understanding how to define and process GET requests in Express, you've unlocked a fundamental building block for building robust NodeJS applications.