When developing APIs, debugging is always a boring problem.
Postman can help send requests, but when the API body is complicated, constructing a JSON body would be difficult. Junit also works, but all requests must be constructed yourself in testing classes.
Complex bodies make many backends abandon unit tests and output an untested API to frontend developers and QA engineers.
The above case demonstrates that the code quality declines without a good tool. And now, there is a useful tool named Apidog that can generate the request body automatically when debugging. The tool can construct a correct request JSON itself.
How to Mock Request Bodies
This approach works for API-first teams. APIs are designed before developing, so while debugging, you have an API specification.
1. Import the API specifications into Apidog. (How to Mock An API? )
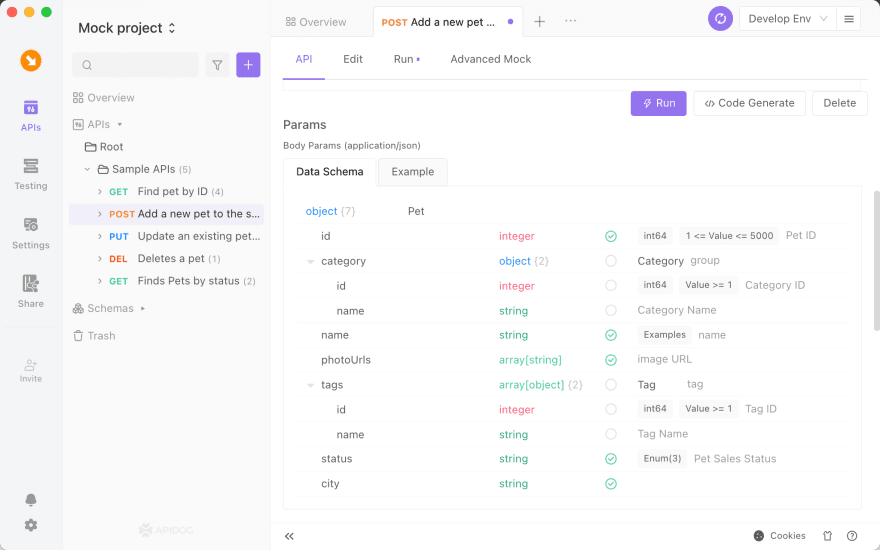
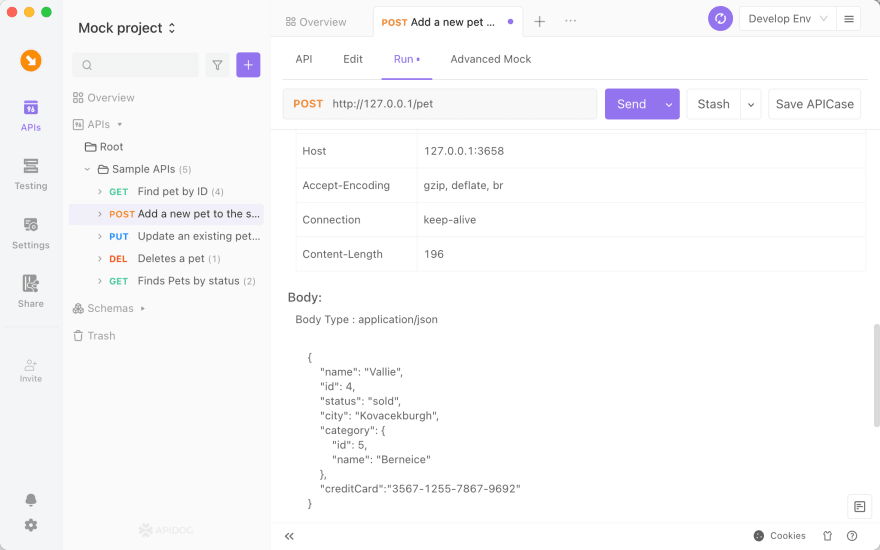
2. Open an API, and make sure the request has a JSON/XML body specification.

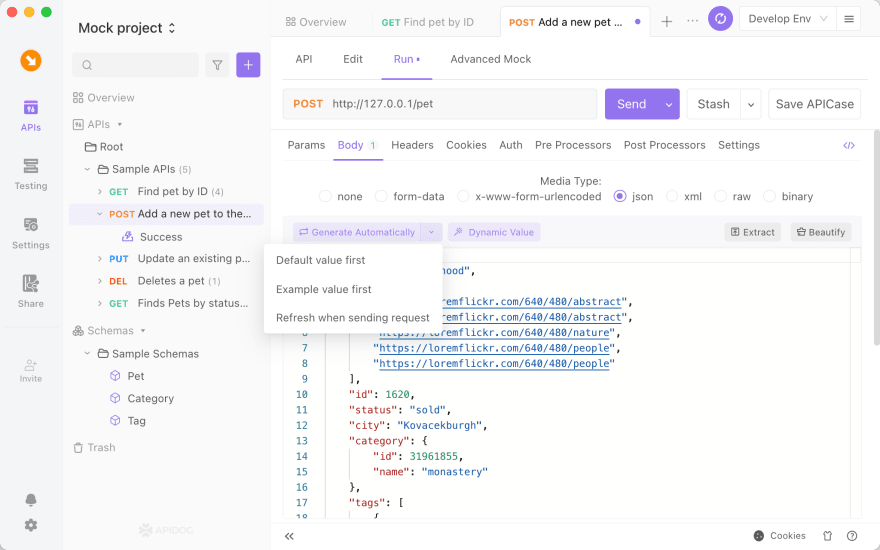
3. Switch to the "Run" tab, and click the "Generate Automatically" button. You've got a mock JSON according to the request specification!

And now click "send" to send the request like what you did in Postman, but more efficiently. Most features in Postman are also supported in Apidog. Our team has used Apidog to debug APIs instead of Postman for weeks.
What's More
Notice the mock data. It was generated automatically according to the field name. A field named "city" are mocked with a city name, a field named photo URL is mocked with a photo URL, and all mock data follows JSON schema specified in the API. Just like the previous article: How to mock complex JSON.
And that's not the end. Hover on the arrow beside "Generate Automatically", and you'll see three menu items.

"Default value first" means the mock JSON would be filled by the default value specified in each field of the API first. "Example value first" means the mock JSON would be loaded by the example request JSON first. But what is "Refresh when sending request"?
It's just the literal meaning. Each time the request is sent, the body is generated again.
How to Customize Request Bodies
Until now, everything looks great. But what if some of my fields are not expected to change? How can I make some fields fixed and some mocked?
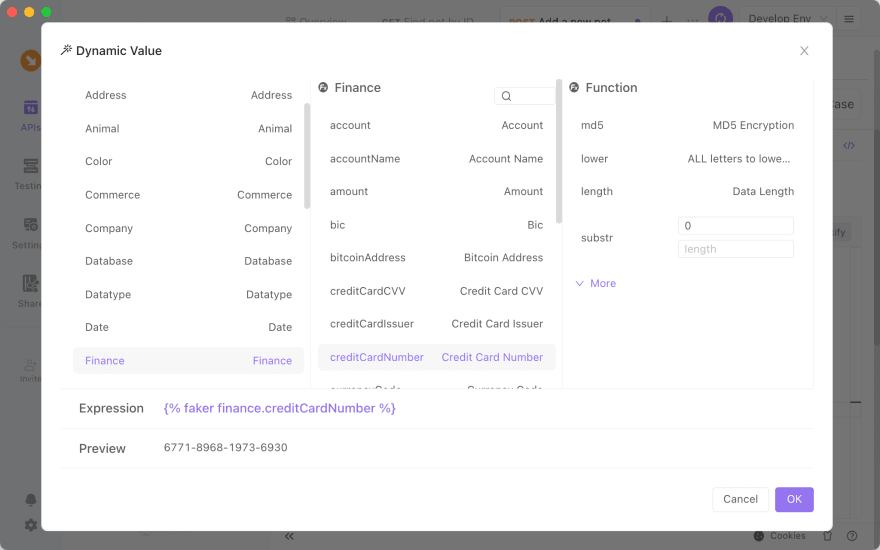
Click the "Dynamic Value" button, and you'll find a new world.

All Faker.js syntaxes are supported, and you can select any of them directly. You can even select a function to mutate the mock value like md5, substrate or base64, etc.
Then it will be inserted into the request body, just like this.

You can decide which field is fixed and which is mocked by Faker.js. When sent, all faker fields will change to the actual data below.

That's it. And it changes each time sending. Apidog is a great tool that makes our team build APIs faster.