Modern API development requires efficient data extraction and validation techniques. JSONPath expressions provide developers with powerful tools to navigate complex JSON structures and extract specific data points with precision. Whether you're building automated tests, processing API responses, or filtering large datasets, understanding practical JSONPath examples becomes essential for streamlined development workflows.
Understanding JSONPath Fundamentals
JSONPath operates as a query language specifically designed for JSON data structures. It allows you to navigate through elements and attributes in a JSON structure, extract values, and even apply filters. It is widely used in API testing tools like Postman, RestAssured, StepCI, k6, etc. Unlike traditional parsing methods, JSONPath expressions offer a concise syntax that resembles XPath for XML documents.
The root element in any JSONPath expression starts with the dollar sign ($), representing the entire JSON document. From this starting point, developers can traverse nested objects, arrays, and apply sophisticated filtering conditions to extract precisely the data they need.
Essential JSONPath Syntax Elements
Basic Path Navigation
JSONPath expressions follow a straightforward dot notation pattern. The simplest expressions access direct properties of the root object:
$.propertyName
$.user.name
$.response.data.items
These expressions navigate through nested object hierarchies, allowing developers to reach deeply embedded values without complex parsing logic.
Array Access Patterns
Array navigation in JSONPath supports multiple access methods. Index-based access uses bracket notation:
$.users[0] // First element
$.users[1,3,5] // Multiple specific elements
$.users[-1] // Last element
$.users[1:3] // Slice from index 1 to 2
Wildcard operations enable bulk data extraction:
$.users[*] // All array elements
$.users[*].name // All user names
$.products[*].price // All product prices
Recursive Descent Operations
The double dot (..) operator performs recursive searches throughout the JSON structure:
$..name // All 'name' properties at any level
$..products[*] // All products arrays anywhere
$..price // All price values recursively
This operator proves invaluable when dealing with unknown or variable JSON structures where target data might exist at different nesting levels.
Advanced Filtering Techniques
Conditional Filtering
Filters are logical expressions used to filter arrays. An example of a JSONPath expression with a filter is ... where @ represents the current array item or object being processed. Filter expressions enable sophisticated data selection based on specific criteria:
$.users[?(@.age > 18)] // Users older than 18
$.products[?(@.price < 50)] // Products under $50
$.orders[?(@.status == 'pending')] // Pending orders only
The @ symbol represents the current array element being evaluated, allowing for complex property-based filtering.
Complex Logical Operations
You can create more complex filters with the logical operators && and ||. Multiple conditions can be combined using boolean operators:
$.products[?(@.price > 10 && @.category == 'electronics')]
$.users[?(@.age >= 21 || @.verified == true)]
$.orders[?(@.total > 100 && @.status != 'cancelled')]
These expressions enable precise data filtering based on multiple criteria, essential for complex API response processing.
String Matching and Patterns
String-based filtering supports various comparison operations:
$.products[?(@.name =~ /^iPhone/)] // Names starting with 'iPhone'
$.users[?(@.email =~ /.*@gmail\.com/)] // Gmail users
$.items[?(@.description contains 'sale')] // Items on sale
Regular expression support varies between JSONPath implementations, but most modern tools support basic pattern matching.
Real-World API Testing Applications
Response Validation Examples
API testing frequently requires validating specific response elements. JSONPath examples demonstrate effective validation strategies:
// Validate user registration response
$.response.user.id // Extract user ID
$.response.user.email // Verify email assignment
$.response.permissions[*].name // Check assigned permissions
These expressions enable automated verification of API responses, ensuring data integrity and proper functionality.
Data Transformation Workflows
JSONPath expressions facilitate data transformation between different formats:
// Extract product catalog data
$.catalog.products[*].{
id: @.productId,
name: @.title,
cost: @.pricing.retail
}
This approach streamlines data mapping operations, particularly useful when integrating multiple API services.
Error Handling and Debugging
JSONPath expressions assist in error detection and debugging:
$.errors[*].message // All error messages
$.response.warnings[?(@.level == 'critical')] // Critical warnings
$..stackTrace // All stack traces
These patterns help developers identify and resolve issues during API development and testing phases.
Performance Optimization Strategies
Efficient Path Selection
Optimizing JSONPath expressions improves application performance significantly. Specific paths outperform wildcard operations:
// Efficient - direct path
$.users[0].profile.name
// Less efficient - wildcard search
$.users[*].profile.name
Direct path access reduces computational overhead, especially with large JSON datasets.
Caching and Reuse Patterns
Compiled JSONPath expressions offer performance benefits when used repeatedly:
// Compile once, use multiple times
const userNamePath = JSONPath.compile('$.users[*].name');
const userNames = userNamePath.evaluate(jsonData);
This approach minimizes parsing overhead in high-frequency operations.
Integration with Modern Development Tools
Apidog Integration Benefits
Apidog provides comprehensive JSONPath support for API testing and development. The platform offers visual JSONPath builders, real-time expression testing, and automated validation capabilities. Developers can create complex data extraction workflows without manual expression writing.
The tool's JSONPath debugger enables step-by-step expression evaluation, making it easier to understand and optimize complex queries. Additionally, Apidog's collaboration features allow teams to share JSONPath templates and best practices.

Here’s how Apidog can help you harness the power of JSONPath effectively:
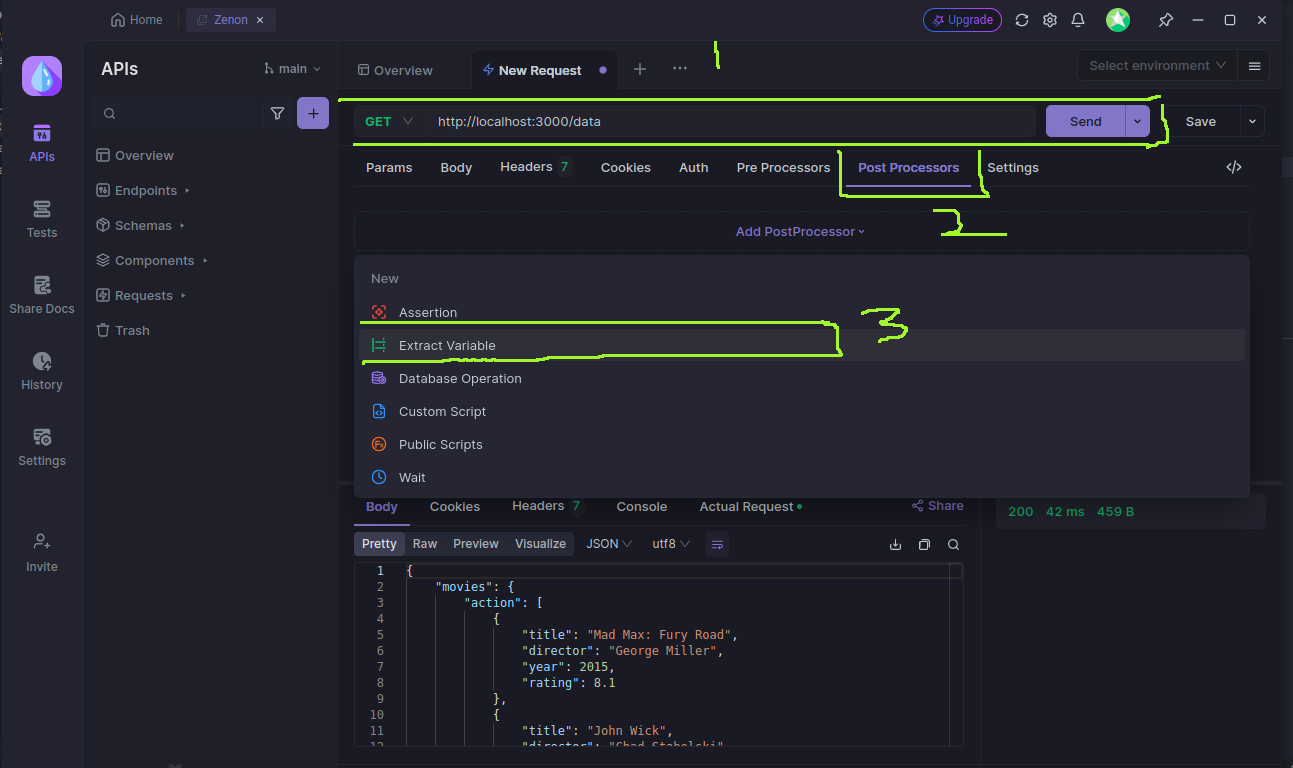
First. you'll need to send requests to your APIs and view the responses directly with Apidog. Then you can use the interface provided to apply a JSONPath query to extract the titles of all action movies from the response.

From the screenshot above, you'll see that (1) we send a GET request to our server - I created a simple express server using the JSON data we got above as the response. Then I switched to the Post Processors tab (2), and added a new process - Extract Variable (3).
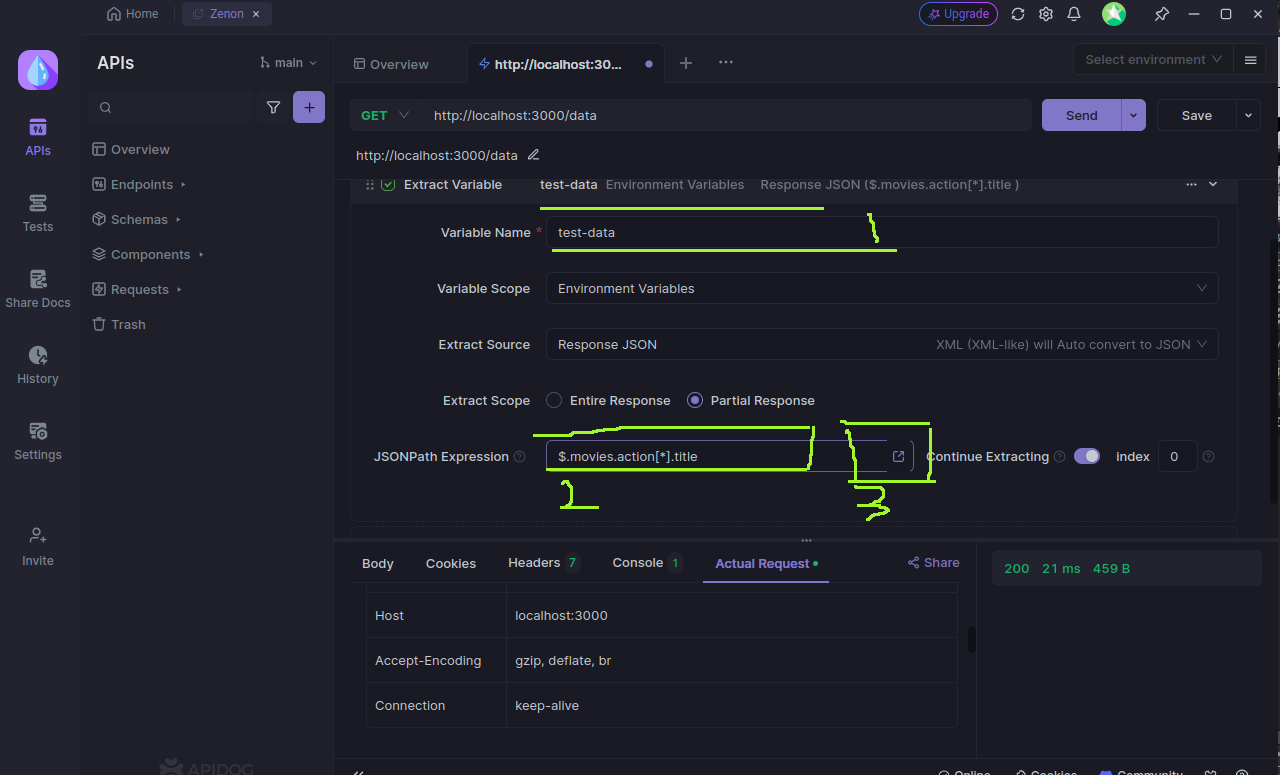
Upon clicking on the Extract Variable, you'd be shown the below page;

You can set a variable name (1) if you like. Variables are useful if you want to monitor or build different APIs and you need a single place to manage the general configuration. The variables here are like .env files.
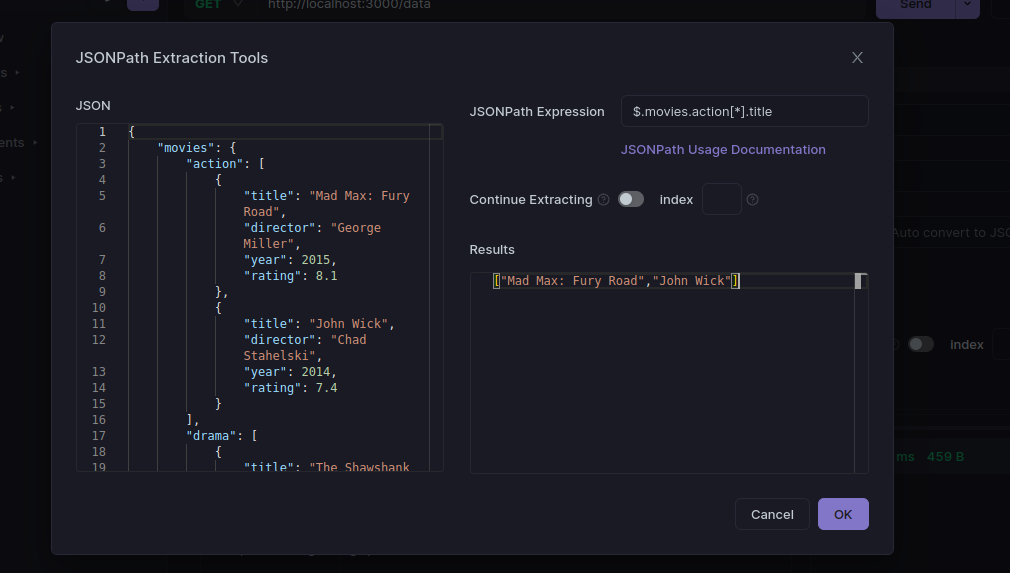
The other step is to type the JSONPath you want to filter out (2). In our case here, we want to get the titles of movies in the action array of our JSON. Once you type in the path currently, click on the arrow button (3) to open up the response page of the query as shown below.

As you can see from the response above, Apidog filtered out the titles of the movies in the action array and displayed them to us.
If you want to try this out, then make sure to download and install Apidog and send your first request with it.
Testing Framework Integration
Popular testing frameworks incorporate JSONPath functionality:
// Jest integration
expect(jsonPath.query(response, '$.users[*].name')).toContain('John');
// Mocha with JSONPath
const userCount = jsonPath.query(data, '$.users.length')[0];
assert.equal(userCount, 5);
These integrations streamline automated testing workflows and improve test maintainability.
Common JSONPath Examples by Use Case
E-commerce API Scenarios
E-commerce APIs benefit from specialized JSONPath examples:
// Product search results
$.products[?(@.inStock == true && @.price <= 100)]
// Order processing
$.orders[?(@.status == 'shipped')].trackingNumber
// Customer data
$.customers[?(@.loyaltyLevel == 'premium')].benefits[*]
These expressions handle typical e-commerce data extraction needs efficiently.
Social Media API Patterns
Social media APIs require different JSONPath approaches:
// Post engagement metrics
$.posts[*].{likes: @.likes, shares: @.shares, comments: @.comments.length}
// User activity filtering
$.activities[?(@.type == 'post' && @.timestamp > '2024-01-01')]
// Content moderation
$.reports[?(@.severity == 'high' && @.resolved == false)]
These patterns address common social media data processing requirements.
Financial API Applications
Financial APIs demand precise data extraction:
// Transaction filtering
$.transactions[?(@.amount > 1000 && @.category == 'investment')]
// Account balance aggregation
$.accounts[*].balances[?(@.currency == 'USD')].amount
// Risk assessment data
$.assessments[?(@.score < 600)].recommendations[*]
These examples demonstrate JSONPath utility in financial data processing scenarios.
Error Handling and Debugging Techniques
Common Expression Errors
JSONPath expressions can fail due to various issues. Understanding common error patterns helps prevent problems:
// Invalid syntax
$.users[name] // Missing quotes
$.users[?@.age > 18] // Missing parentheses
// Correct syntax
$.users['name'] // Property access
$.users[?(@.age > 18)] // Proper filter syntax
Proper syntax validation prevents runtime errors and improves application reliability.
Debugging Strategies
Effective debugging requires systematic approaches:
- Step-by-step evaluation: Break complex expressions into smaller parts
- Test with sample data: Verify expressions with known datasets
- Use visualization tools: Employ JSONPath online evaluators for testing
- Log intermediate results: Output partial query results for verification
These strategies help developers identify and resolve JSONPath-related issues quickly.
Best Practices for JSONPath Implementation
Expression Readability
Readable JSONPath expressions improve code maintainability:
// Good - clear and descriptive
const activePremiumUsers = '$.users[?(@.status == "active" && @.tier == "premium")]';
// Poor - cryptic and unclear
const users = '$.u[?(@.s=="a"&&@.t=="p")]';
Descriptive expressions enhance team collaboration and reduce debugging time.
Security Considerations
JSONPath expressions should validate input data to prevent security vulnerabilities:
// Validate JSON structure before querying
if (jsonData && typeof jsonData === 'object') {
const result = JSONPath.query(jsonData, expression);
// Process result safely
}
Input validation prevents potential security issues and application crashes.
Performance Monitoring
Monitor JSONPath expression performance in production environments:
const startTime = performance.now();
const result = JSONPath.query(largeDataset, complexExpression);
const endTime = performance.now();
console.log(`JSONPath execution time: ${endTime - startTime}ms`);
Performance monitoring helps identify bottlenecks and optimize critical operations.
Future Developments and Trends
Enhanced Filter Capabilities
Future JSONPath implementations may include more sophisticated filtering options:
- Enhanced regular expression support
- Date and time filtering functions
- Mathematical operations within filters
- Custom function extensions
These improvements will expand JSONPath applicability across diverse use cases.
Tool Integration Evolution
Development tools continue expanding JSONPath support:
- Visual expression builders
- Real-time expression validation
- Automated optimization suggestions
- Collaborative expression sharing
These enhancements make JSONPath more accessible to developers at all skill levels.
Conclusion
JSONPath examples demonstrate the powerful capabilities available for JSON data extraction and manipulation. From basic property access to complex filtering operations, these expressions enable developers to handle sophisticated data processing requirements efficiently. The integration of JSONPath with modern development tools like Apidog further enhances productivity and collaboration.
Mastering JSONPath examples requires practice with real-world scenarios and understanding of both basic syntax and advanced features. As APIs become increasingly complex and data-driven applications grow in sophistication, JSONPath skills become essential for effective development workflows.