When it comes to testing JavaScript applications, Jest and Cypress are two of the most popular frameworks available. Each has its own strengths and ideal use cases, making them suitable for different testing scenarios. This article explores the key features, advantages, and differences between Jest and Cypress to help developers choose the right tool for their needs.
Apidog is a low-code API platform that equips users with all the necessary tools for the entire API lifecycle. Expect no less with Apidog's CI/CD integration, customizable scripts, and code generation to streamline your API development.
To learn more about Apidog, click the button below!

Overview of Jest
Jest is a JavaScript testing framework developed by Facebook that is designed to ensure the correctness of any JavaScript codebase. It is particularly well-suited for unit testing and integration testing due to its simplicity and ease of use.
Key Features of Jest
- Zero Configuration: Jest is known for its minimal setup requirements. It works out of the box without needing extensive configuration, making it easy to start writing tests quickly.
- Snapshot Testing: This feature allows developers to capture the output of a component at a specific point in time and compare it against future outputs to detect changes.
- Mocking Capabilities: Jest includes built-in support for mocking functions and modules, which simplifies testing components in isolation.
- Parallel Test Execution: Jest runs tests in parallel processes, which speeds up test execution and reduces overall test run time.
Advantages of Using Jest
- Simplicity: With a straightforward API and minimal setup, Jest is easy to adopt even for beginners.
- Rich Ecosystem: Jest supports a wide range of JavaScript frameworks like React, Angular, and Vue.js, making it versatile for different projects.
- Comprehensive Documentation: Jest offers extensive documentation and community support, which helps developers troubleshoot issues effectively.
Overview of Cypress
Cypress is an end-to-end testing framework designed specifically for modern web applications. It excels in testing user interactions within a real browser environment, making it ideal for end-to-end and integration testing.
Key Features of Cypress
- Real-Time Testing: Cypress runs tests directly in the browser, providing real-time feedback as tests execute. This feature allows developers to see exactly what happens during each step of the test.
- Automatic Waiting: Cypress automatically waits for elements to appear before executing commands, reducing the need for manual waits or sleeps in test scripts.
- Time Travel Debugging: Developers can hover over commands in the Command Log to see snapshots of their application at each step, facilitating easier debugging.
- Cross-Browser Testing: Cypress supports testing across multiple browsers including Chrome, Firefox, and Edge.
Advantages of Using Cypress
- Developer-Friendly Interface: Cypress offers an intuitive interface with clear error messages and debugging tools that integrate seamlessly with developer tools like Chrome DevTools.
- Fast Execution: Tests run quickly because they are executed within the same environment as the application being tested.
- Comprehensive Test Coverage: Cypress supports various types of tests including end-to-end, integration, unit, and component tests.
Comparison Between Jest and Cypress
| Feature/Aspect | Jest | Cypress |
|---|---|---|
| Primary Use Case | Unit and integration testing | End-to-end and integration testing |
| Configuration | Minimal setup required | Requires some setup but integrates well with CI/CD pipelines |
| Test Execution | Parallel execution in isolated environments | Runs directly in the browser with real-time feedback |
| Debugging Tools | Basic debugging capabilities | Advanced debugging with time travel snapshots |
| Mocking Support | Built-in mocking support | Limited mocking capabilities |
| Cross-Browser Support | Limited | Extensive cross-browser support |
Choosing Between Jest and Cypress
The choice between Jest and Cypress largely depends on the specific needs of your project:
- Use Jest if you need a simple and fast framework primarily focused on unit testing. Its snapshot testing feature is particularly useful for front-end applications where UI consistency is crucial.
- Opt for Cypress if you require comprehensive end-to-end testing with real-time feedback. Its ability to simulate user interactions makes it ideal for ensuring that your application behaves correctly from a user's perspective.
Both frameworks are powerful tools in their own right. In many cases, teams might find value in using both Jest and Cypress together—Jest for unit tests to ensure code correctness at a granular level, and Cypress for end-to-end tests to validate user flows.
Need API Testing? Use Apidog!
On top of Jest and Cypress, you should strongly consider using Apidog, especially if the applications you are developing involves APIs.

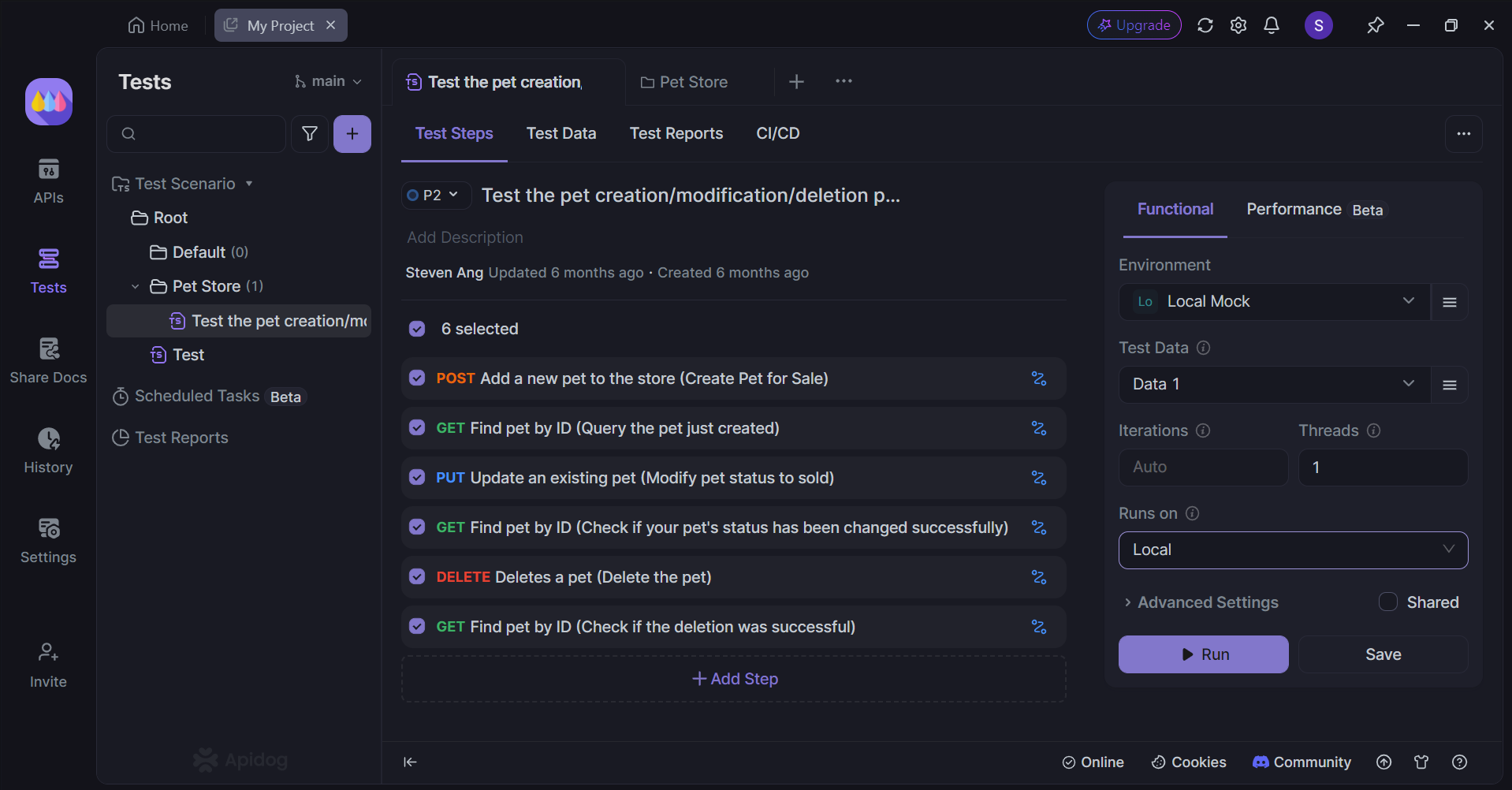
Apidog Test Scenarios
Apidog specializes in automating tedious tasks like multiple API testing. Start using Apidog's test scenario functionality!

Apidog enables visual testing of several APIs in a sequential manner. This approach is particularly beneficial for developers who have created a series of interdependent APIs to perform their tasks.
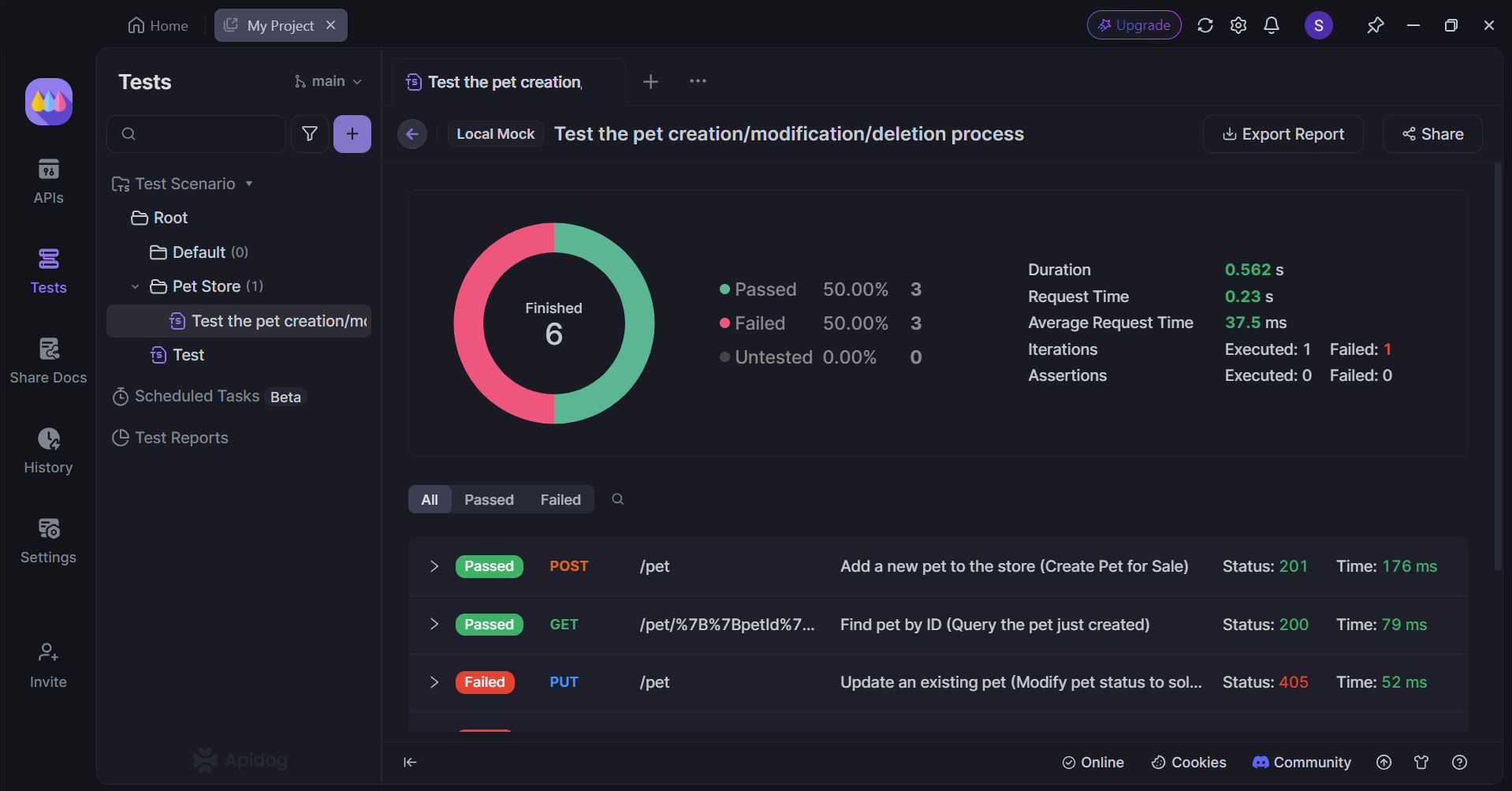
Apidog Test Scenario Results

Apidog offers an in-depth report on your test scenario, outlining the number of successful and failed requests, as well as the total time required for all APIs to finish.ShareRewrite
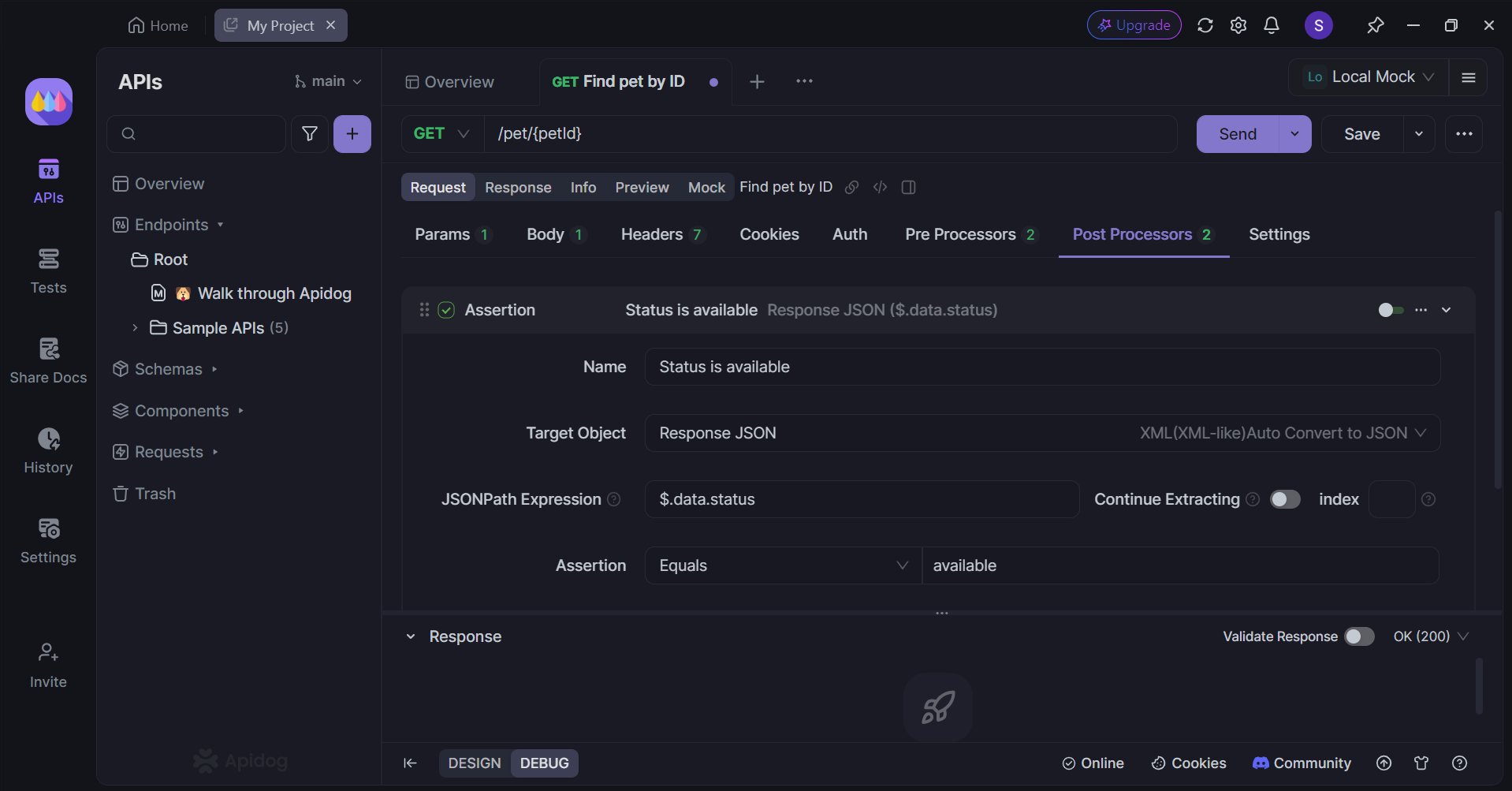
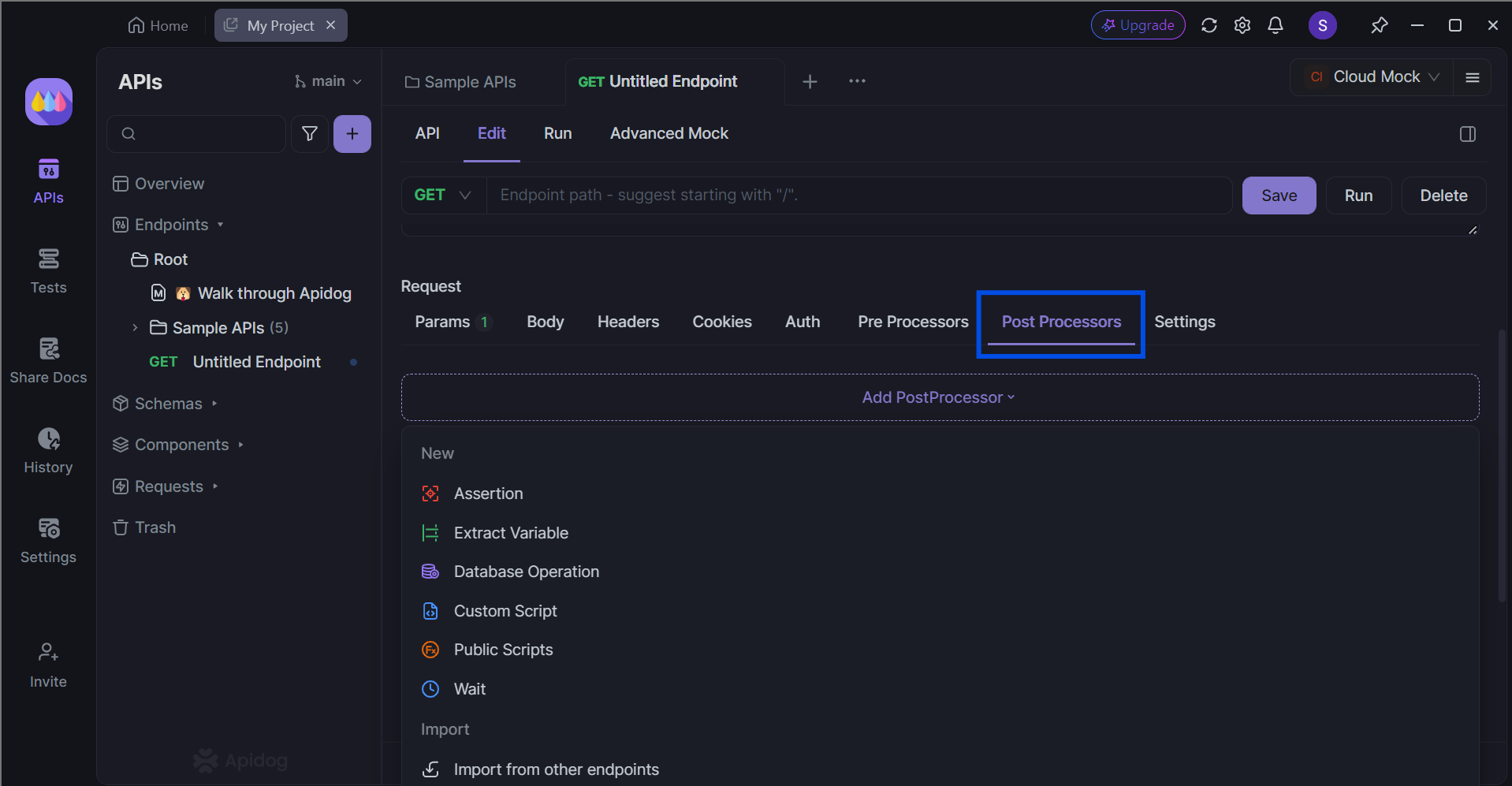
Implement Post-Processor Scripts with Apidog

With Apidog, you can implement post-processor in any way you desire.

You can choose from a range of post-processors, including assertions, custom scripts, and public scripts.
Conclusion
Jest and Cypress each offer unique advantages that cater to different aspects of application testing. By understanding their strengths and limitations, developers can make informed decisions about which tool best fits their project requirements. Ultimately, leveraging both frameworks can provide comprehensive test coverage that ensures robust application performance.



