As a beginner developer, understanding how to interact with APIs (Application Programming Interfaces) is a crucial skill. APIs allow you to connect your web applications to external services, retrieve data, and perform various tasks. In this beginner-friendly guide, we’ll explore the basics of using APIs in JavaScript. Whether you’re building a weather app, integrating social media features, or fetching data from a third-party service, this guide will set you on the right path.
Download Apidog for free and elevate your API game to new heights!
What Is an API?
An API (Application Programming Interface) is a way for two or more computer programs or components to communicate with each other. It acts as a software interface, offering a service to other pieces of software.
Why Should You Care About APIs?
APIs are the backbone of modern web development. They empower your applications to tap into a wealth of external resources without reinventing the wheel.
Access The Data You Need:
- APIs are not just for building applications; they also provide access to a wide variety of data sets.
- You can tap into data sources like the US Census, healthcare data, financial information, and more.
- By understanding how to use APIs, you can directly gather, process, and make sense of relevant data for your projects.
- APIs allow you to avoid relying on intermediaries and get the data you need directly from the source.

Master Your Service Integrations:
- APIs play a crucial role in software development by making it easy to reuse existing software.
- When you explore Software as a Service (SaaS) providers, you’ll find integration pages dedicated to various APIs.
- These integrations allow you to connect different platforms seamlessly.
- By mastering APIs, you can confidently integrate services, stay ahead of the competition, and move forward with agility.
Stay Ahead of the Curve:
- APIs are shaping how business is conducted in the next decade.
- They empower enterprises to innovate, collaborate, and adapt swiftly.
- Understanding APIs ensures that you’re well-prepared for the evolving landscape of technology and business.
What is Javascript?
JavaScript is a programming language that plays a crucial role in web development. Let’s explore what it is and what it can do:
High-Level Definition:
- JavaScript is a scripting or programming language that allows you to implement complex features on web pages.
- Whenever a web page does more than just display static information (such as timely content updates, interactive maps, animated graphics, or scrolling video jukeboxes), JavaScript is likely involved.
- It is the third layer of standard web technologies, building upon HTML and CSS.
Layer Cake Analogy:
- Imagine a button on a web page:
<button type="button">Player 1: Chris</button>
- The layers build on top of each other:
- HTML: Defines the structure and meaning of web content (e.g., paragraphs, headings, images).
- CSS: Styles the HTML content (e.g., colors, fonts, layout).
- JavaScript: Adds dynamic behavior (e.g., updating content, controlling multimedia, animations).

Example: Dynamic Behavior with JavaScript:
- Suppose we want to change the button label when clicked:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Enter a new name");
button.textContent = `Player 1: ${name}`;
}
- Click the button to see it in action! JavaScript can achieve much more than this—let’s explore further.
What JavaScript Can Do:
- JavaScript allows you to:
- Create dynamically updating content.
- Control multimedia (audio, video).
- Animate images.
- Handle user interactions (clicks, form submissions).
- Communicate with servers (fetch data, send requests).
- Build web applications (single-page apps, games).
- And much more!

Getting Started: Fetching Data
The fetch API is built into modern browsers and makes it easy to send HTTP requests and handle responses asynchronously. Here’s a snippet to get you started:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Here is your data:', data);
})
.catch(error => {
console.error('Oops, something went wrong:', error);
});
Understanding JSON
APIs often serve data in JSON format. JSON (JavaScript Object Notation) is like a universal language for data exchange. It’s concise, human-readable, and easy for JavaScript to handle. Think of it as the menu card – neatly organized and full of tasty options.
Making API Requests
Now that you’ve got the hang of fetching data, let’s explore different types of requests:
- GET: Retrieve data (like reading a book).
- POST: Send data (like writing a letter).
- PUT: Update data (like editing a document).
- DELETE: Remove data (like decluttering your room).
How to test your Javascript API with Apidog
Testing your Javascript API with Apidog can streamline the process and ensure that your API functions as expected. Apidog is a tool that can help you design, develop, debug, and test your APIs.
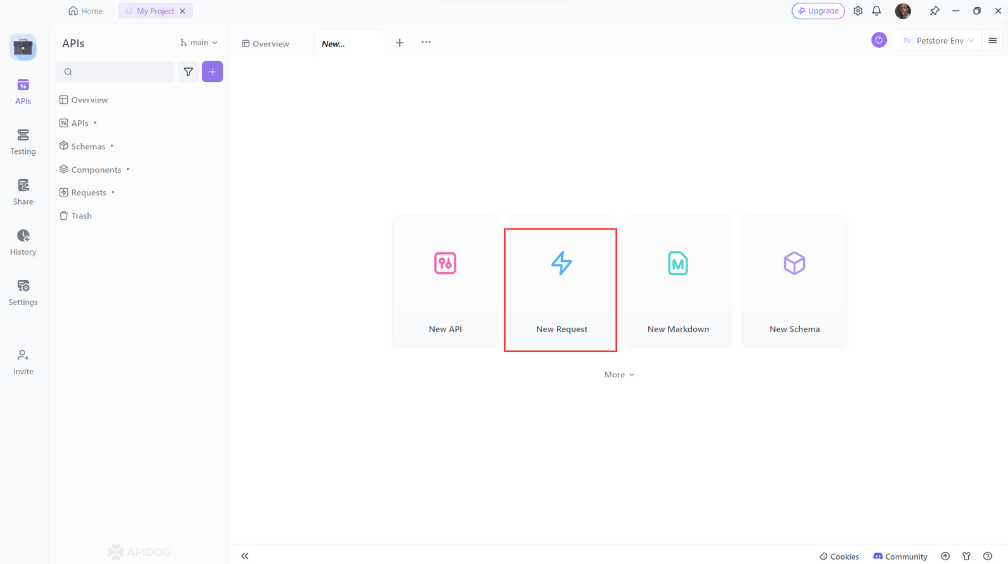
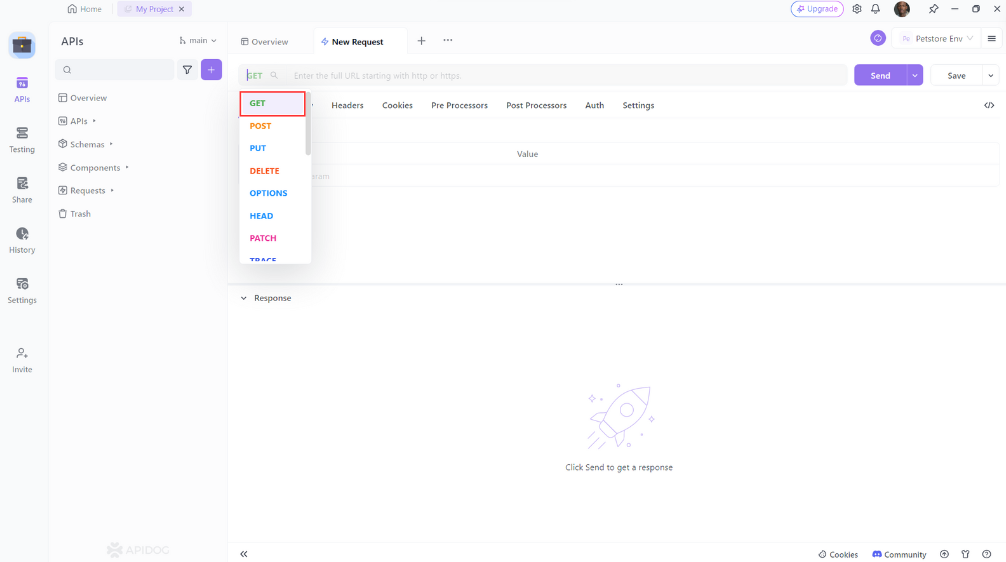
- Open Apidog and create a new request.

2. Set the request method to GET.

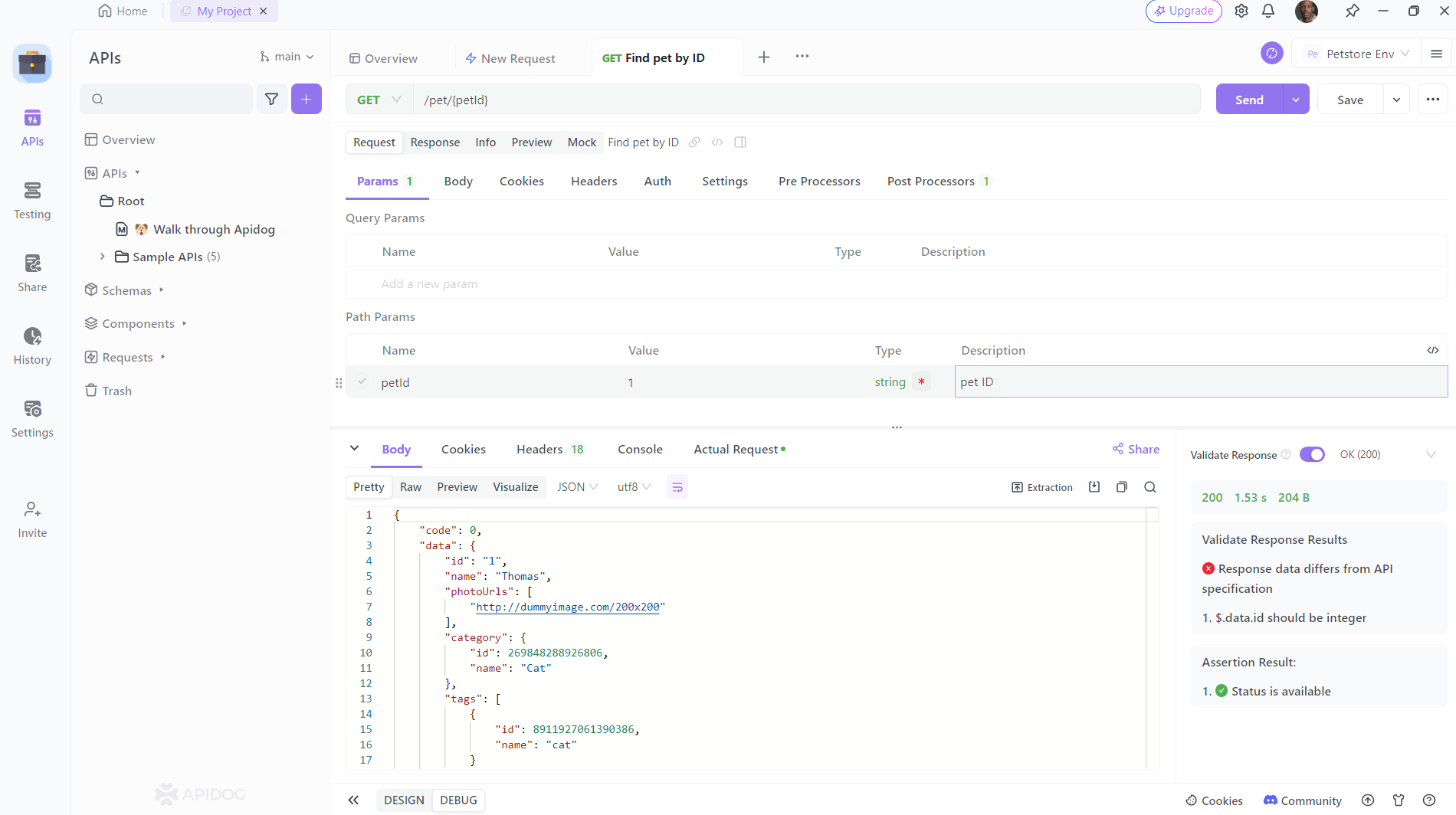
3. Enter the URL of the resource you wish to update. You can also add any additional headers or parameters you want to include, and then click the 'Send' button to send the request

4. Confirm that the response matches your expectations.

How to use Apidog to generate Javascript client code with one click
Apidog is a web-based platform that helps you discover, test, and integrate web APIs with ease. One of the features that Apidog offers is the ability to generate Fetch client code with one click, based on the API specification that you provide or select.
To use Apidog to generate Javascript client code with one click, you can follow these steps:
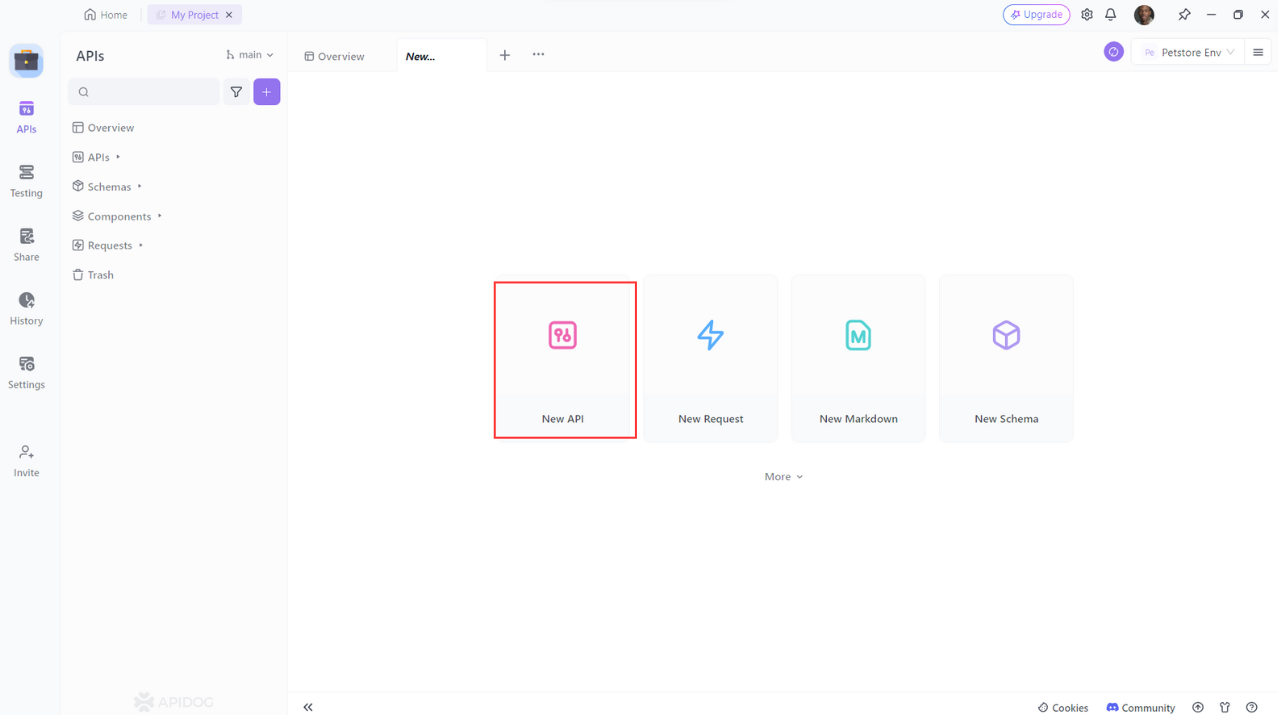
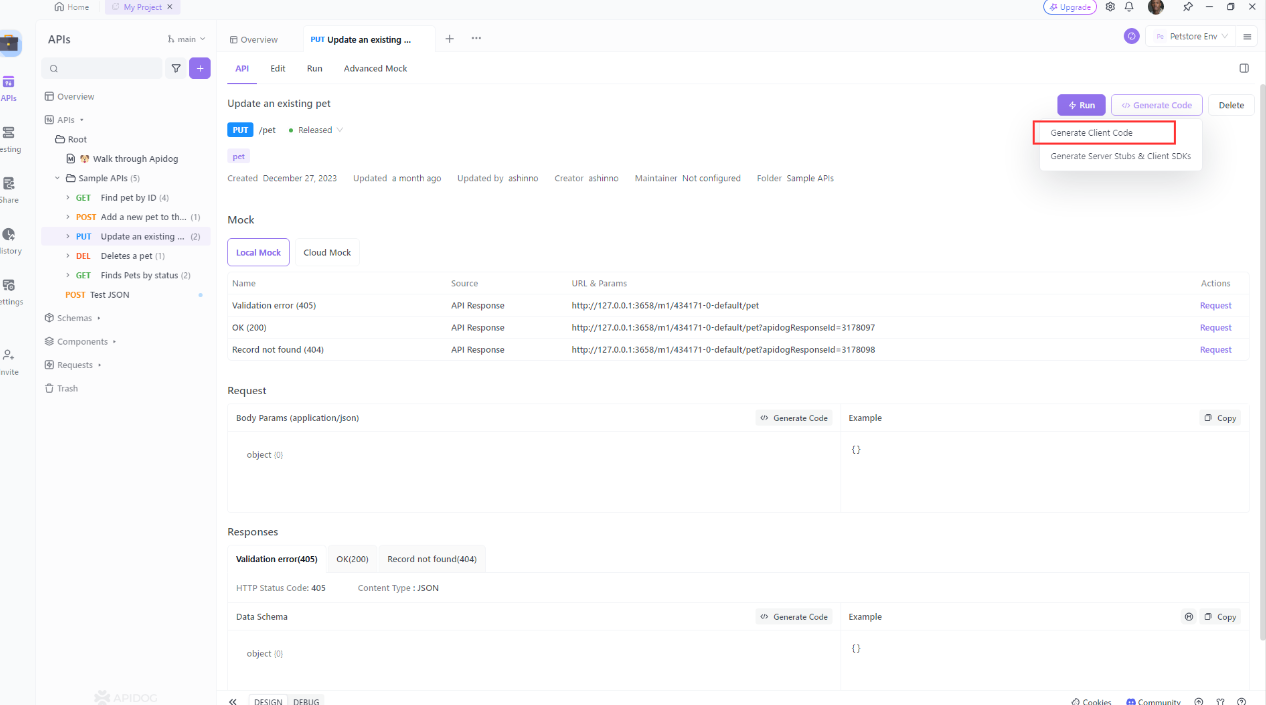
- Click on the “New API” button on the dashboard or select an existing API from the list.

- Click on the “Generate Client Code”.Apidog will use the OpenAPI Generator engine to generate the Javascript client code for your API, matching the endpoints and data structures that you defined or selected.

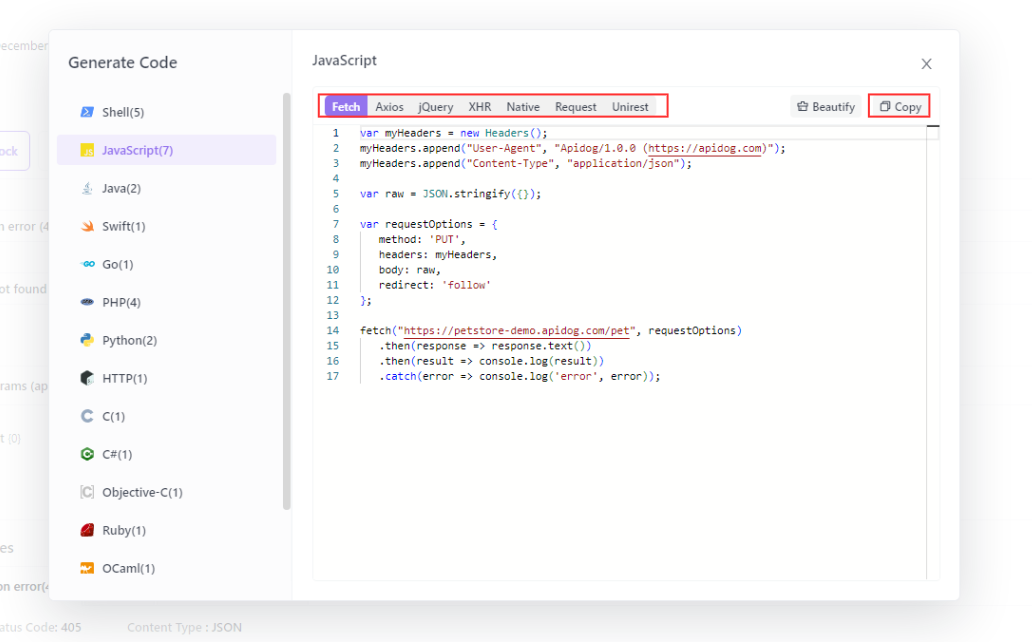
- You will see a modal window with the generated code, which you can copy to your clipboard.

You can use the generated code in your own project, or modify it as you wish. You can also test the code with the Apidog mock server, which simulates the API responses based on your specification.
That’s it! You have successfully used Apidog to generate Fetch client code with one click. You can use this feature to save time and avoid errors when working with web APIs. You can also explore other features that Apidog offers, such as API documentation, API debugging, API mocking, and API automated testing.
Conclusion:
Mastering APIs as a beginner developer is a game-changer. Not only do they empower you to build robust web applications that integrate seamlessly with external services, but they also open up a world of data and resources that can elevate your projects to new heights.
By understanding how to fetch data, handle JSON responses, and make various types of requests (GET, POST, PUT, DELETE), you've taken the first crucial step towards API proficiency. As you continue your journey, remember to test your APIs thoroughly using tools like Apidog, which simplifies the process of designing, developing, debugging, and testing APIs.
Additionally, Apidog's one-click client code generation feature can save you valuable time and effort, allowing you to focus on the core functionality of your applications. With the power of APIs at your fingertips, you're well-equipped to stay ahead of the curve and create innovative solutions that meet the ever-evolving demands of the tech industry.
So, keep practicing, keep exploring, and keep pushing the boundaries of what's possible with APIs. The future of web development is API-driven, and mastering this skill will undoubtedly open up a world of opportunities for you as a developer.