What is GraphQL
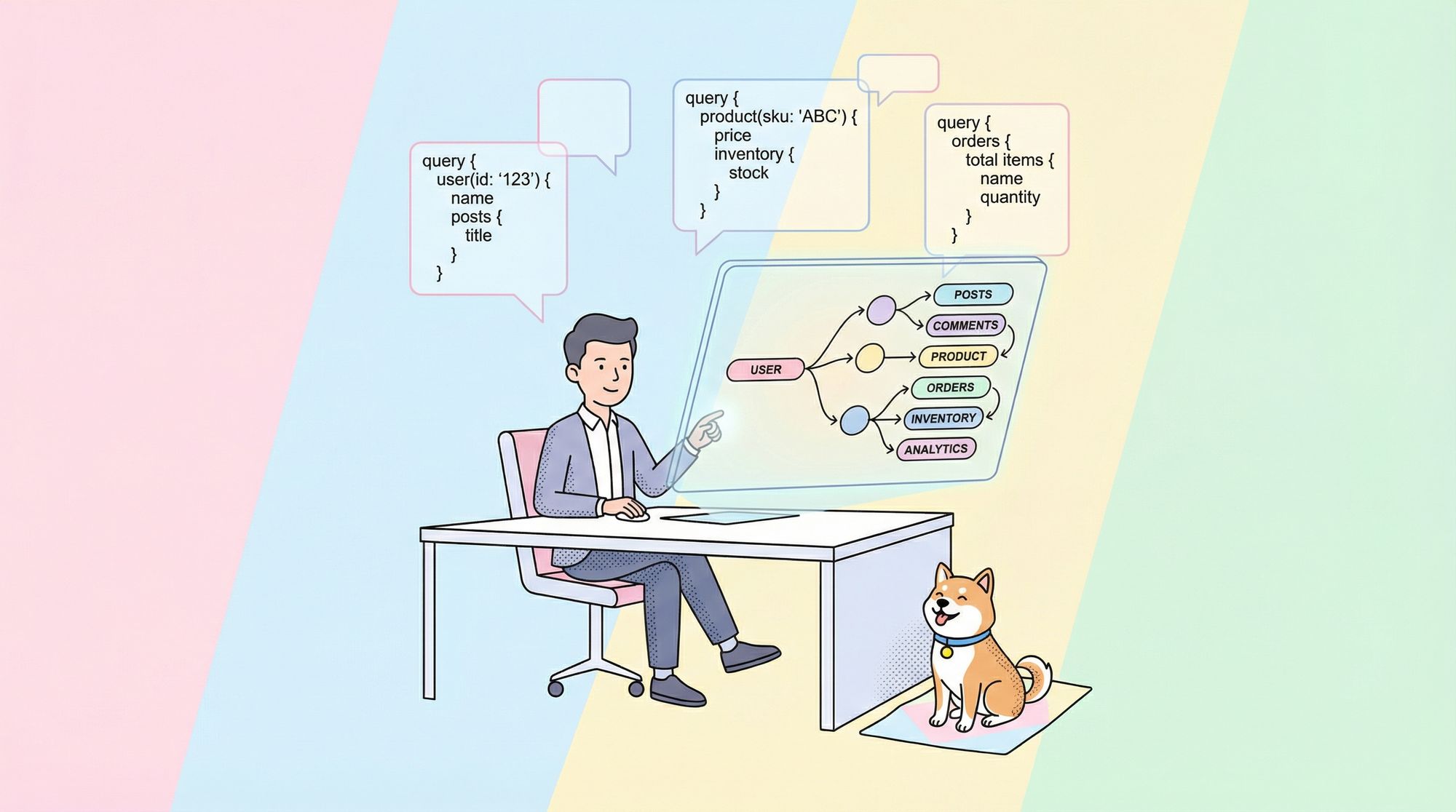
GraphQL is a query language for APIs developed by Facebook in 2012. It's more efficient, powerful, and flexible than RESTful APIs, allowing clients to request only the data they need, reducing network traffic, and improving performance.
Its type system is a key feature, defining a schema that describes the data available in the API and how it can be accessed, making it easier for clients to write valid and efficient queries. GraphQL can handle multiple requests in a single query, reducing the number of round trips required to get all the data needed.
Overall, GraphQL is a powerful tool for building APIs that improve performance, reduce network traffic, and provide a better developer experience. Its popularity has grown rapidly in recent years, with many companies adopting it as their preferred API technology.

In the next section, we will explore how Postman supports GraphQL and how to create GraphQL requests in Postman.
The GraphQL in Postman
Postman is a popular API development tool that supports a wide range of APIs, including GraphQL. Postman's support for GraphQL makes it easy for developers to test and debug GraphQL APIs.
Postman's GraphQL support includes a built-in GraphQL schema viewer that allows developers to view the schema of a GraphQL API. The schema viewer provides a visual representation of the API's types, fields, and relationships, making it easy to understand the API's structure.
In addition to the schema viewer, Postman also includes a GraphQL request builder that makes it easy to create and send GraphQL requests. The request builder provides a graphical interface for constructing GraphQL queries, mutations, and subscriptions, and it includes syntax highlighting and autocompletion to help developers write valid GraphQL queries.
Postman also supports GraphQL variables, which allow developers to parameterize their GraphQL queries and mutations. Variables can be defined in the request body or in a separate JSON file, making it easy to reuse them across multiple requests.
Another useful feature of Postman's GraphQL support is the ability to view and edit the response data in a graphical format. The response viewer provides a tree-like view of the response data, making it easy to navigate and understand complex JSON structures.
Overall, Postman's GraphQL support makes it easy for developers to test and debug GraphQL APIs. With its built-in schema viewer, request builder, and response viewer, Postman provides comprehensive tools for working with GraphQL APIs.
How to Test GraphQL API in Postman
Here's a guide on how to test GraphQL APIs in Postman:
- Open Postman and create a new request by clicking on the "New" button in the top left corner of the app.

2. Select the "POST" method, and enter the URL of your GraphQL endpoint in the "URL" field.

3. Select the "Body" tab on the request page and choose the "GraphQL" body type.
4. Write your GraphQL query, and click on the "Send" button to execute it and view the response.

You can use the editor provided by Postman to write your query or mutation. The editor supports syntax highlighting, auto-completion, and error highlighting.
If your query or mutation requires any variables, you can define them in the "Variables" section. To define a variable, use the $variableName syntax and specify its type. You can then reference the variable in your query or mutation.
Optional Way: You can click "New" and Select "GraphQL" to test your API directly.

If your query or mutation returns a large amount of data, you can use pagination to limit the amount of data returned. To do this, use the first and after arguments to specify the number of items to return and the cursor to start from.
To explore your GraphQL schema and build more complex queries, you can use GraphQL introspection. To do this, send a query to the __schema field of your GraphQL endpoint. This will return information about your schema, including types, fields, arguments, and directives.
Basic Syntax of GraphQL Query Language
GraphQL is a query language for APIs that was developed by Facebook. It allows clients to define the structure of the data they require and the server will respond with exactly that data. In this section, we will explore the basic syntax of GraphQL queries.
A GraphQL query typically starts with the keyword query followed by a set of curly braces that enclose the fields that the client wants to retrieve. For example, a simple query to retrieve the name and email of a user might look like this:
query {
user {
name
email
}
}
In this query, user is a field that represents an object type. The fields name and email are properties of that object type. Note that there are no commas separating the fields within an object type.
GraphQL also supports arguments, which are used to filter or sort data. Arguments are enclosed in parentheses and can be passed to any field that accepts them. For example, to retrieve the name and email of a user with a specific ID, the query might look like this:
query {
user(id: "123") {
name
email
}
}
In this query, id is an argument passed to the user field. The server will only return the data for the user with the ID "123".
GraphQL also supports aliases, which are used to rename the fields returned by a query. Aliases are useful when two fields have the same name but represent different data. For example, to retrieve both the billing and shipping addresses for a user, the query might look like this:
query {
user(id: "123") {
billingAddress: address(type: "billing") {
street
city
state
zip
}
shippingAddress: address(type: "shipping") {
street
city
state
zip
}
}
}
In this query, billingAddress and shippingAddress are aliases for the address field. The type the argument is used to filter the data returned by the address field.
These are just a few examples of the basic syntax of GraphQL queries. By using GraphQL, clients can retrieve exactly the data they need with a single request, which can greatly improve the performance and efficiency of API requests.
Apidog: supporting GraphQL
Apidog is a tool that supports GraphQL, allowing you to test and debug GraphQL APIs to ensure they're working as expected. Similar to Postman's GraphQL feature, Apidog allows you to easily manage and test your GraphQL APIs. We're constantly working to improve Apidog with more automation features to make testing and managing your APIs even easier. Thank you for choosing Apidog for your GraphQL needs!