There are various ways to mock JSON data and use it offline. However, if your app requires online data, you would typically need to set up a fake server on your cloud server, which can be complex, especially for front-end developers.
But now, there’s a much simpler and free option: starting a mock server in the cloud.

Why Mock APIs Online?
While offline mock data suffices for local development, there are situations where it falls short:
Scenario 1: Team-Shared Mock Data
Some data structures can be complex, with many fields or intricate schemas. When multiple developers need the same mock API, an online mock server that everyone can access is the best solution. Shared mock data speeds up development by allowing it to be defined once and used by all.
Scenario 2: APIs Still Under Development
APIs often evolve during development, with their response formats changing. Offline mock data may soon become outdated. Online mock data that stays aligned with evolving backend API specifications is much more efficient.
How to Mock APIs Online
In previous articles, we discussed how to quickly mock dynamic data for APIs on a local server using Apidog. Now, we are about to discover that creating cloud mock servers is just as easy and free.
Step 1: Import API Definitions
First, you need your API documentation, preferably in OpenAPI (Swagger) format, although other formats work too. In Apidog, create a new project:

And then navigate to "Settings" > "Import Data" and upload your API file. Apidog supports over ten documentation formats. Click "Continue" to finish importing your API. You can also create the endpoint definitions from scratch.

Step 2: Enable the Cloud Mock Server
In the "Settings" menu, go to "Feature Settings" > "Mock Settings" and switch on the "Cloud Mock" option. You can keep the mock server open or secure it with a token.

Step 3: Get the Mock URL
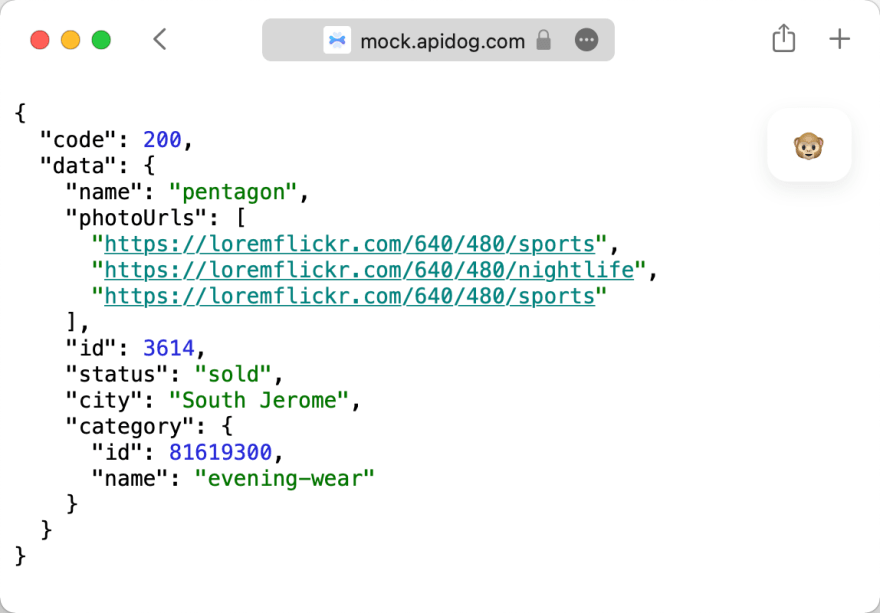
Select an endpoint at Apidog, and on the endpoint documentation, find the "Mock" section. Copy the URL under the "Cloud Mock" heading, which starts with "mock.apidog.com".

Paste it into your browser to see the mocked JSON data.

You’ll see fields like "city" filled with a city name, "id" with an integer, and "status" with one of its enum values. The mock API data can now be used in your app, and your team can access it via the same URL—no scripts required. Reloading the browser refreshes the mock data.

Leverage Apidog for Efficient API Development
Apidog is an all-in-one API development platform that supports the entire API lifecycle. Whether you're a front-end developer, back-end engineer, or tester, Apidog simplifies the process by enabling seamless API design, API documentation, API mocking, API testing, and debugging—all in one place.
Backend developers can debug APIs as they would in Postman, while front-end developers can mock data and test APIs without needing a live backend. Apidog also allows for automatic synchronization with Swagger, ensuring that API specifications remain up to date throughout the development process. This means that any changes to the API documentation are immediately reflected in the mock data, keeping the whole team aligned.
With Apidog, you don't need to worry about setting up complex environments or writing scripts to mock APIs. It's an all-in-one platform built for easy collaboration and speed. Whether you're working on new API designs or fine-tuning a complex project, Apidog is the tool to streamline your workflow and boost productivity.
Ready to simplify your API development process? Download or register for Apidog today and experience the power of a complete API toolkit designed for developers of any kind.