In the ever-evolving world of web development, choosing the right tools for your API needs is crucial. If you're delving into GraphQL, you might find yourself torn between using GraphQL Axios and Apollo. Both are powerful, but they cater to different needs and preferences. In this blog post, we’ll dive deep into the nuances of each, helping you decide which one fits your project best.
Introduction to GraphQL, Axios, and Apollo
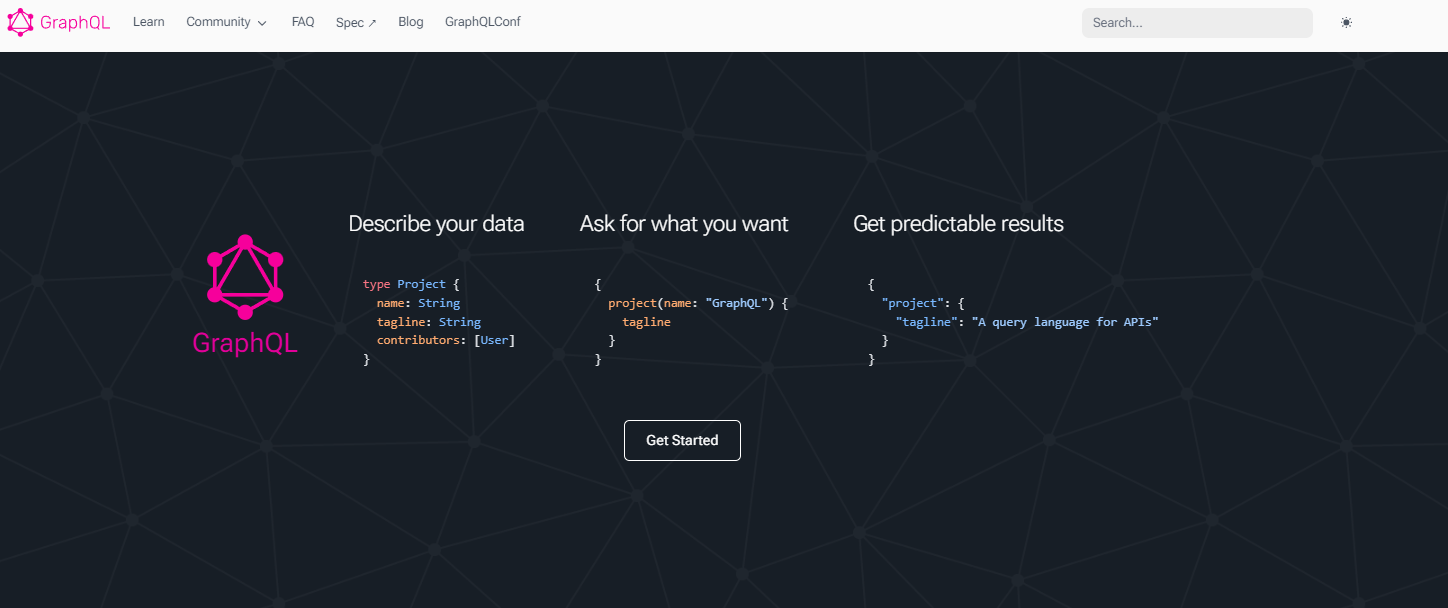
GraphQL is a query language for APIs, allowing you to request specific data, making APIs more efficient and powerful..

Axios is a promise-based HTTP client for JavaScript, ideal for making HTTP requests.

Apollo, on the other hand, is a comprehensive state management library that helps you manage both local and remote data with GraphQL.

Setting Up GraphQL Axios
First, let’s talk about setting up GraphQL Axios. Axios, a popular HTTP client, can be used to send GraphQL queries and mutations.
Step-by-Step Setup:
- Install Axios: Use npm or yarn to install Axios.
npm install axios
- Create a GraphQL Client: Set up a basic client to send requests.
import axios from 'axios';
const client = axios.create({
baseURL: 'https://your-graphql-endpoint.com/graphql',
});
- Send a Query: Use the client to send GraphQL queries.
const query = `
query {
user(id: "1") {
name
email
}
}
`;
client.post('', { query })
.then(response => console.log(response.data))
.catch(error => console.error(error));
Setting Up Apollo
Now, let’s look at setting up Apollo. Apollo provides a suite of tools for working with GraphQL, making it a popular choice among developers.
Step-by-Step Setup:
- Install Apollo Client: Use npm or yarn to install Apollo Client and its dependencies.
npm install @apollo/client graphql
- Create an Apollo Client: Configure your Apollo Client.
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'https://your-graphql-endpoint.com/graphql',
cache: new InMemoryCache(),
});
- Send a Query: Use the Apollo Client to send queries.
import { gql } from '@apollo/client';
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
name
email
}
}
`;
client.query({
query: GET_USER,
variables: { id: '1' },
})
.then(response => console.log(response.data))
.catch(error => console.error(error));
Performance Comparison
When it comes to performance, both GraphQL Axios and Apollo have their strengths. Axios is lightweight and fast, making it a great choice for smaller applications or when you only need to make occasional requests.
Apollo, while slightly heavier due to its extensive feature set, excels in more complex scenarios. It offers advanced caching, state management, and integration with various frameworks, which can significantly boost performance in larger applications.
Ease of Use and Developer Experience
Ease of use and developer experience are vital factors when choosing between GraphQL Axios and Apollo. Axios is straightforward and easy to set up, making it an excellent choice for developers who are familiar with REST APIs and want to transition to GraphQL without a steep learning curve.
Apollo, on the other hand, provides a richer developer experience with tools like Apollo DevTools, comprehensive documentation, and strong community support. It’s designed to work seamlessly with React, making it a go-to choice for React developers.
Community and Ecosystem
The community and ecosystem surrounding a tool can greatly influence your decision. Axios has a broad user base and is well-documented, with numerous tutorials and resources available. It's a versatile tool, widely used in various applications beyond GraphQL.
Apollo boasts an even more vibrant community and a rich ecosystem. With numerous plugins, integrations, and active community forums, Apollo users can find support and resources for almost any issue. Its tight integration with React and other modern frameworks also gives it an edge in the ecosystem department.
Introducing Apidog: Your API Development Companion
Developing and testing APIs can be a daunting task, but with the right tools, it becomes a breeze. That's where Apidog comes in. Apidog is an all-in-one API development tool that allows you to design, test, and document your APIs effortlessly. It offers a user-friendly interface and powerful features to streamline your workflow.
Integrating Apidog with Your GraphQL
Once you have Apidog installed, you can import your GraphQL schema to manage and test your API more efficiently. Navigate to the import section in Apidog and upload your schema.graphqls file.

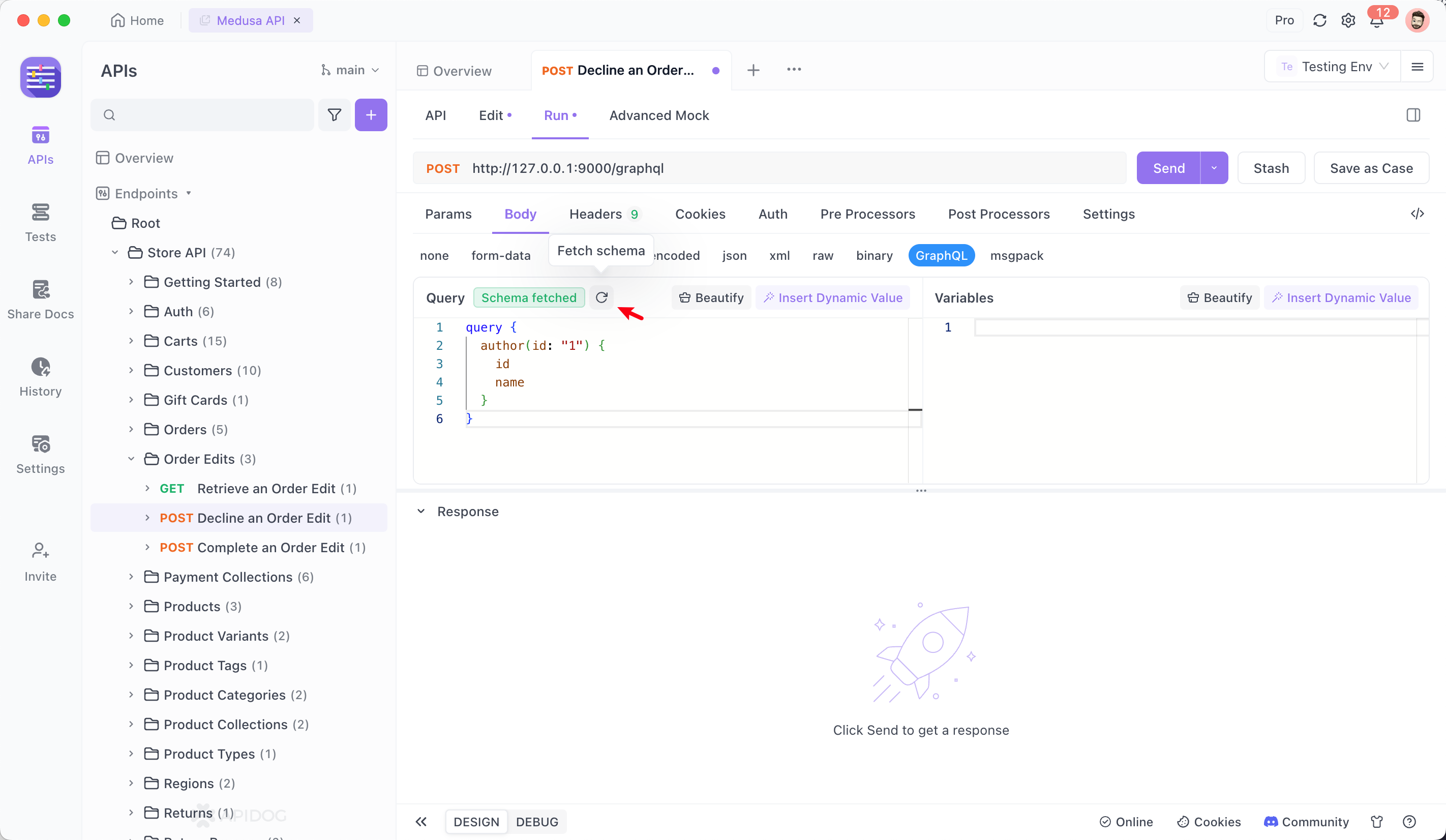
Enter your query in the Query box on the "Run" tab. You can also click the manual Fetch Schema button in the input box to enable the "code completion" feature for Query expressions, assisting in entering Query statements.

With your schema imported, you can use Apidog to test your queries and mutations, generate documentation, and even mock responses. This will help you ensure your API is working as expected and provide a comprehensive guide for your API users.

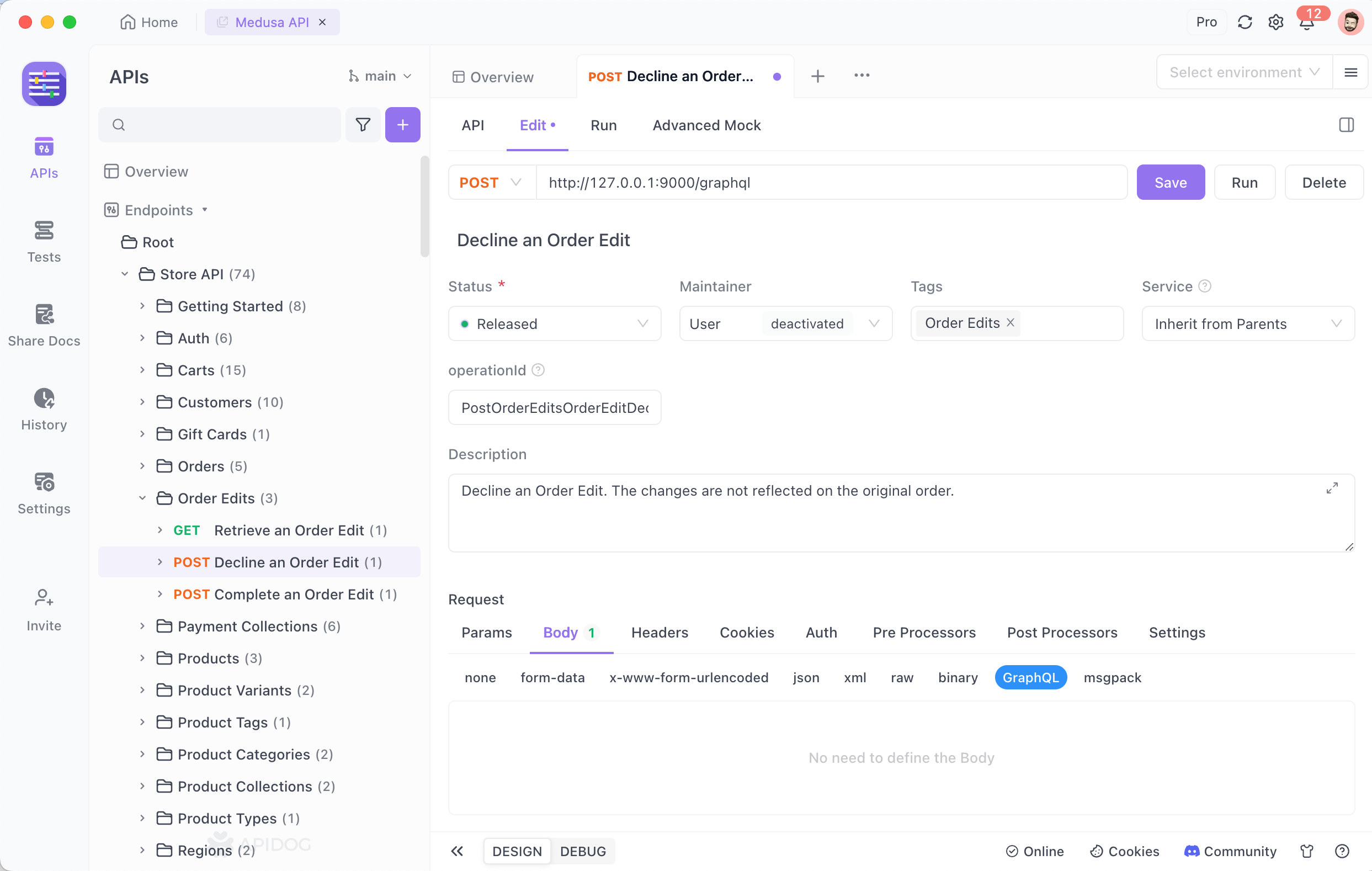
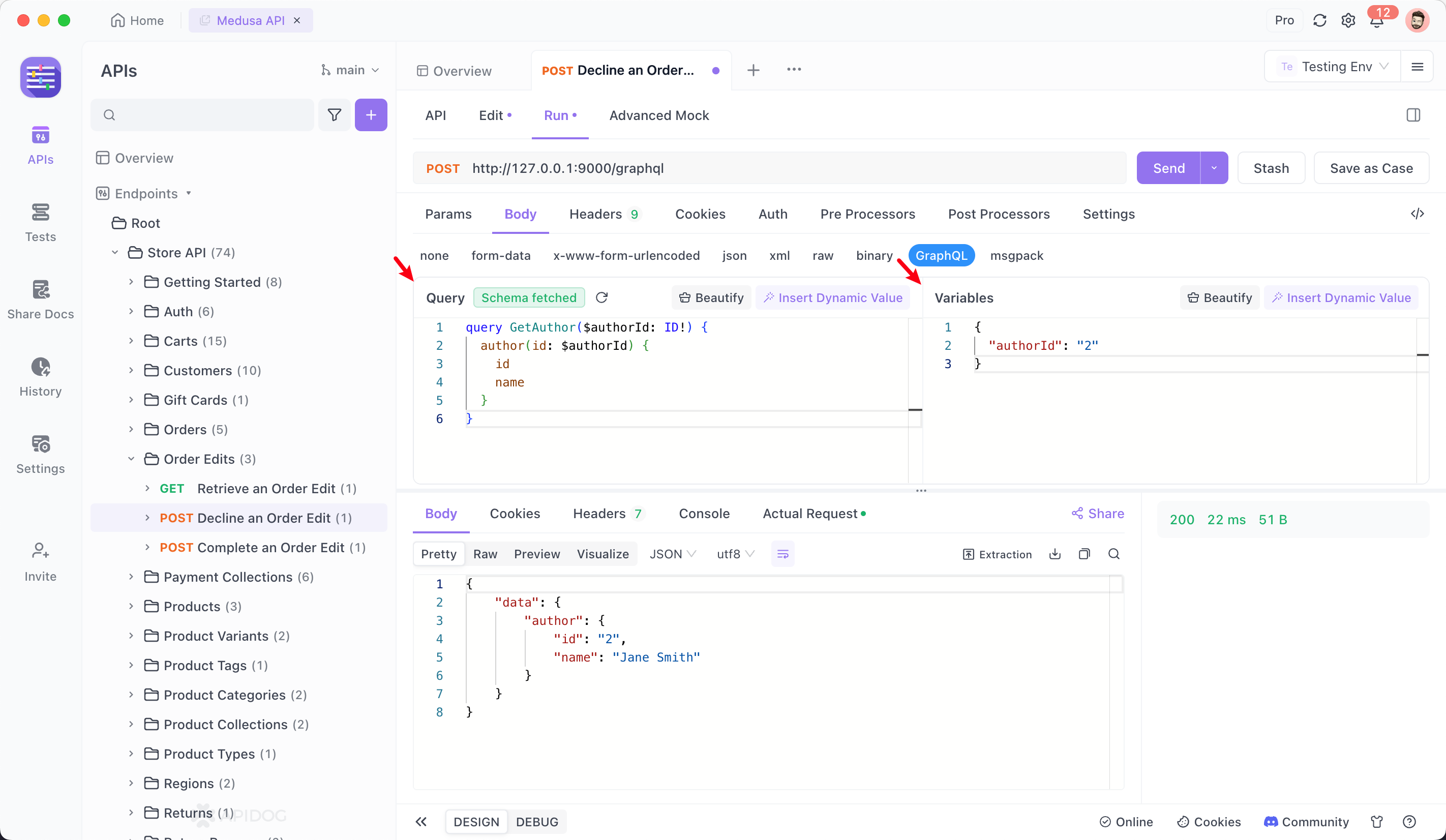
Sending Request with Apidog
Here's how you can use Apidog to enhance your workflow. Apidog allows you to test your API directly within the tool. You can make GET, POST, PUT, and DELETE requests, and see the responses in real-time.
Step 1: Open Apidog and create a new request.

Step 2: Find or manually input the API details for the POST request you want to make.

Step 3: Fill in the required parameters and any data you want to include in the request body.

By integrating Apidog into your workflow, you can save time and avoid common pitfalls in API development. Plus, it's free to download and use!
Don't take our word for it—download Apidog for free and experience the difference for yourself!
Use Cases and Best Practices
Choosing between GraphQL Axios and Apollo often comes down to your specific use case.
GraphQL Axios:
- Ideal for small to medium-sized projects.
- Best for developers looking for a simple, lightweight solution.
- Great for those transitioning from REST to GraphQL.
Apollo:
- Perfect for large-scale applications with complex data management needs.
- Best for React developers due to seamless integration.
- Ideal for applications requiring advanced features like caching and state management.
Conclusion
In the debate of GraphQL Axios vs. Apollo, there’s no one-size-fits-all answer. Both tools have their unique strengths and cater to different needs. If you’re working on a small to medium-sized project and prefer a lightweight setup, GraphQL Axios might be the way to go. However, if you’re building a complex application and need advanced features, Apollo is likely your best bet.
Simplify your API testing and documentation with Apidog. Download it for free and streamline your workflow today!