In the web development industry, a critical concept has emerged: the Front-end Application Programming Interface (API). This powerful tool acts as a bridge between the user interface, the visual layer users interact with, and the backend functionalities that power the application.
To easily understand how APIs work, you can use Apidog, a comprehensive API development platform that has a simple and easy-to-learn user interface! You no longer have to second guess how your API returns data to your application.
To learn more about Apidog, make sure to click the button below.

By providing a well-defined communication channel, Front-end APIs empower developers to construct dynamic, data-driven web experiences that prioritize user engagement and efficiency.
The Concept of Front-end
In the context of web development, the front-end, also referred to as the client side, represents the portion of a web application that directly interacts with the user. It encompasses the visual elements and functionalities a user experiences through their web browser.
Key Aspects of Front-end
User Interface (UI)
The UI is the outermost layer, the visual tapestry users interact with. It encompasses all the elements they see and engage with, including:
- Buttons – for initiating actions like submitting forms or navigating.
- Menus – for organizing content and facilitating user choices.
- Text Boxes – for users to input data or information.
- Images – for visual representation and enhancing user engagement.
- Forms – for collecting user data and enabling interaction.
Frontend developers leverage a trio of core technologies to build UIs:
- HTML (Hypertext Markup Language): Forms the foundational structure of the web page, defining the content and layout of elements.
- CSS (Cascading Style Sheets): Governs the visual presentation of the UI, controlling elements' appearance (color, size, positioning) and layout.
- JavaScript: Adds interactivity and dynamism to the UI. It enables features like user input handling, dynamic content updates, and animations.
User Interaction
- The front-end bridges the gap between users and application logic by facilitating user interaction. It captures user input through various methods, such as:
- Clicks on buttons or menu items.
- Form submissions with entered data.
- Text input in text boxes.
- Selection of options in dropdowns or radio buttons.
This input is then processed by the frontend or communicated to the backend for further action. For instance, clicking on a "Submit" button might trigger form validation and data transmission to the backend server.
Presentation Layer
The front-end acts as the presentation layer, transforming raw data into a user-friendly and visually appealing format. Here's what it entails:
- Formatting Text: Applying styles like font size, color, and weight to enhance readability.
- Laying Out Elements: Arranging elements like text, images, and forms in a logical and visually pleasing manner using CSS layout techniques.
- Applying Visual Styles: Defining and using color schemes, backgrounds, and visual effects to create a cohesive and aesthetically pleasing user experience.
4. Responsiveness:
- In today's diverse device landscape, a well-designed front-end prioritizes responsiveness. This ensures the user interface adapts seamlessly to different screen sizes and devices:
- Desktops and laptops with large displays.
- Tablets with medium-sized screens.
- Smartphones with smaller screens and touch interfaces.
- Responsive design techniques like flexible layouts and media queries enable the UI to adjust its layout, element sizes, and interaction methods based on the user's device. This ensures a consistent and comfortable user experience across platforms.
By mastering these key aspects, frontend developers craft engaging and user-friendly interfaces that not only look good but also provide an intuitive and efficient experience for users.
Benefits of Using Front-end APIs
Front-end APIs unlock a multitude of benefits that enhance developer productivity, application performance, and ultimately, user experience. Here's a deeper dive into the advantages of leveraging Frontend APIs:
Streamlined Data Fetching and Manipulation
Traditional web development often involved writing extensive code to retrieve and manipulate data from the backend. Frontend APIs simplify this process by providing pre-defined methods for data access. Developers can leverage these methods to fetch specific data sets, filter, and sort data on the client side, and transform it into a format suitable for the UI without cluttering the backend logic.
This improves code organization and reduces the amount of data transferred between the client and server, leading to faster loading times.
Enhanced Reusability and Maintainability
Frontend APIs promote code reusability. By encapsulating common data access and manipulation functionalities within the API, developers can reuse these functions across different parts of the application.
This reduces code redundancy and simplifies maintenance. Updates to the API logic can be centralized, automatically impacting all sections of the application that utilize the API.
Improved User Experience and Performance
Frontend APIs enable efficient data handling on the client side. This can lead to faster response times and a smoother user experience. Users perceive the application as more responsive as data manipulation and presentation occur locally, reducing the need for constant server communication.
Additionally, Frontend APIs allow for implementing features like client-side search and filtering, empowering users with more control over the data they see.
Decoupling Frontend and Backend Development
Frontend APIs create a clear separation of concerns between the frontend and backend development teams. Backend developers can focus on building robust backend functionalities and data management systems, while frontend developers concentrate on crafting a user-friendly and visually appealing interface.
This separation improves development efficiency and allows teams to work more independently, accelerating the overall development process.
Integration with Third-Party Services
Many external services offer Frontend APIs, allowing developers to seamlessly integrate them into their applications. This opens doors to a vast array of functionalities, such as social media logins, payment gateways, and real-time data feeds, without needing to reinvent the wheel. These integrations enhance application features and provide users with a richer experience.
Offline Functionality (for certain applications)
Frontend APIs, in conjunction with appropriate data caching mechanisms, can enable certain applications to function even when offline. By storing essential data locally, the application can still display information and potentially allow users to interact with it. Once back online, data can be synchronized with the backend.
This can be particularly beneficial for applications used in areas with unreliable internet connectivity.
Apidog - Start Implementing APIs for Your Projects
Once you have found an API you deem worthy for implementation in your project, you can consider using an API tool called Apidog.

Apidog is equipped with only the most updated functionalities for the entire API lifecycle - this means that you do not need to go through the hassle of finding another API tool for your API and project development! You can build, mock, test, and document APIs within Apidog.
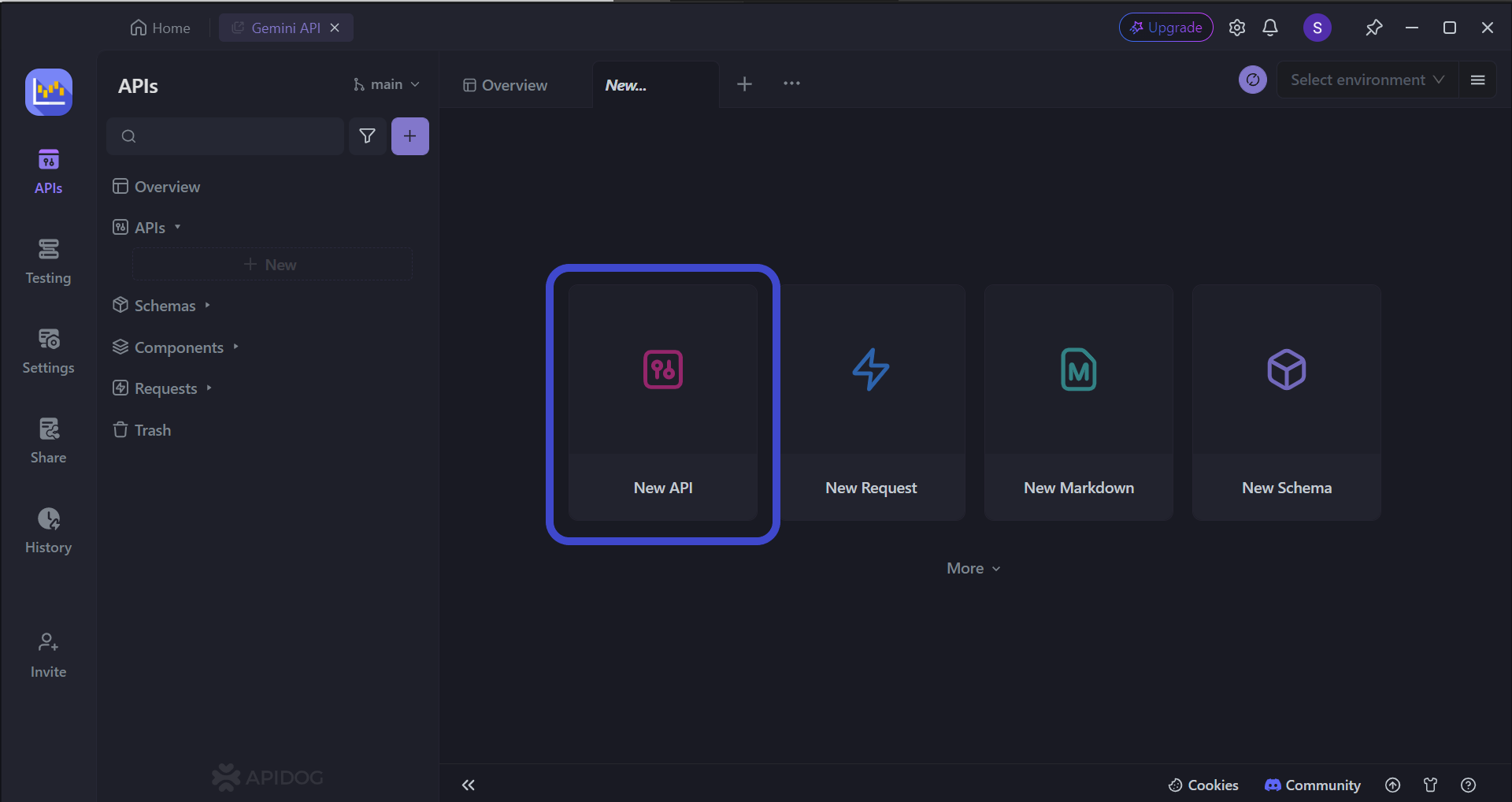
Creating APIs From Your Thoughts With Apidog
With Apidog, anyone can build their own custom API, eliminating the need to rely on pre-existing APIs that might not perfectly fit your requirements.

Start by press the New API button, as shown in the image above.

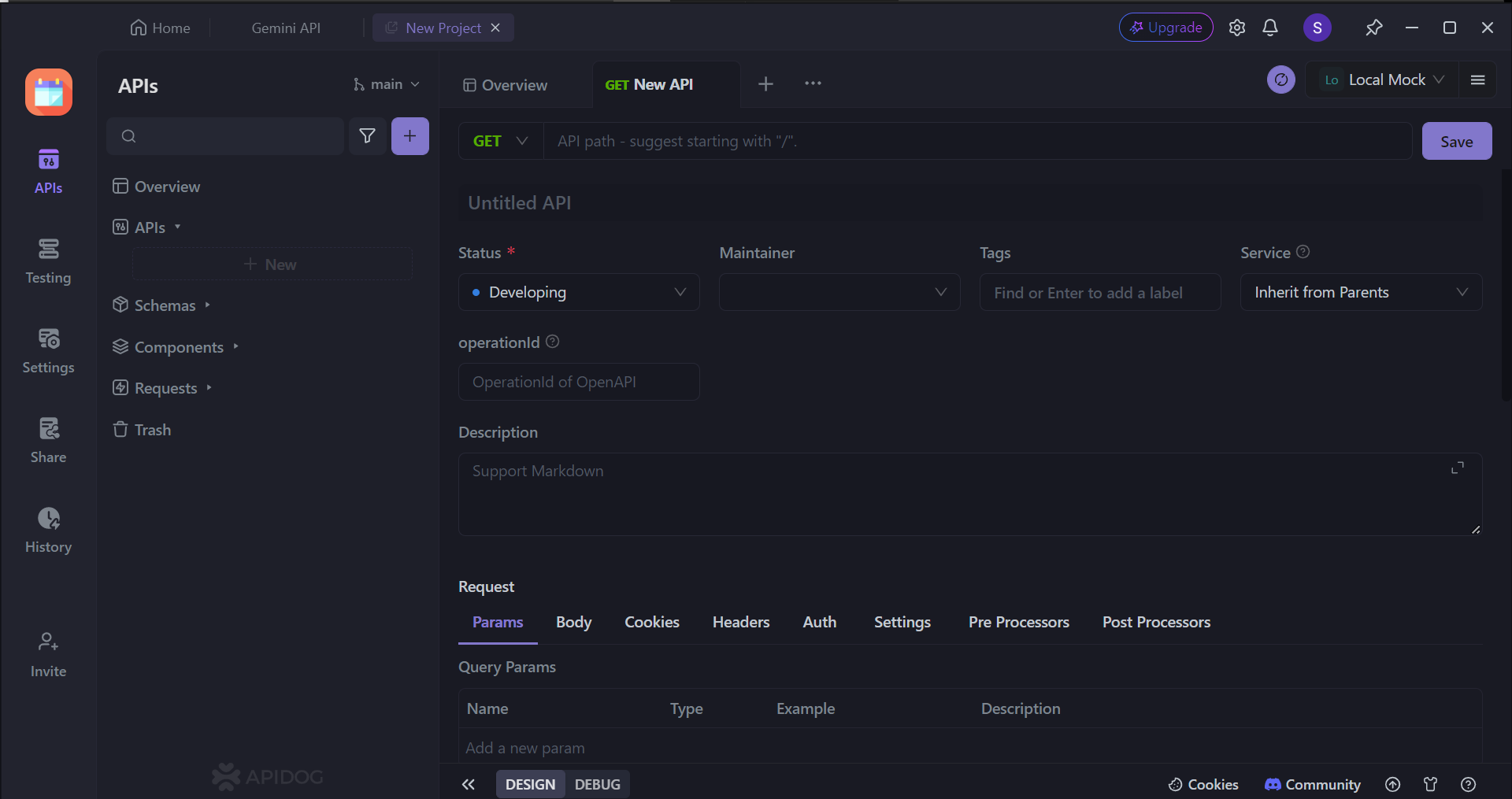
In this section, we'll define the blueprint for how applications will interact with our API. This blueprint will detail:
- Communication methods: We'll specify the types of requests applications can send (GET, POST, PUT, DELETE) to interact with different functionalities.
- Endpoints: We'll define the exact URLs applications will use to connect to our API. These URLs will act as entry points for specific operations.
- URL parameters: We'll outline any essential details that applications need to include within the URL to target specific pieces of data.
- Functionality descriptions: For each endpoint and its parameters, we'll provide a clear explanation of its purpose and what actions it performs within the API.
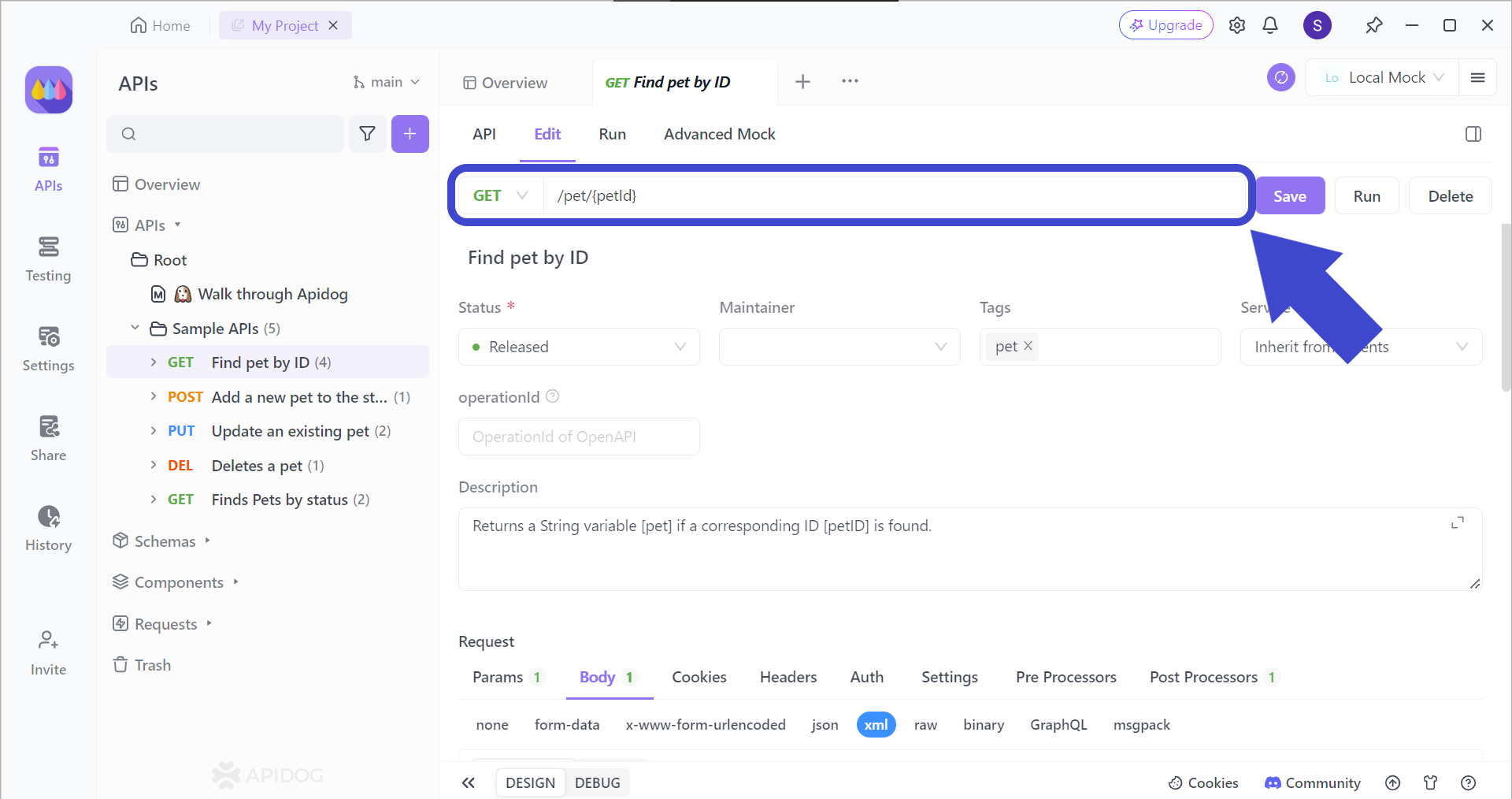
Testing APIs Using Apidog
Apidog streamlines your development process by letting you jump right into testing your API after design. This allows you to identify and fix flaws early on.

To test an endpoint, simply enter its URL. Include any necessary parameters specific to that endpoint. Feeling unsure about complex URLs with multiple parameters? A separate resource (not included here) offers guidance on how to target specific data within larger datasets.
If you're unsure about using multiple parameters in a URL, this article can guide you on how to hit the exact resource within larger datasets!


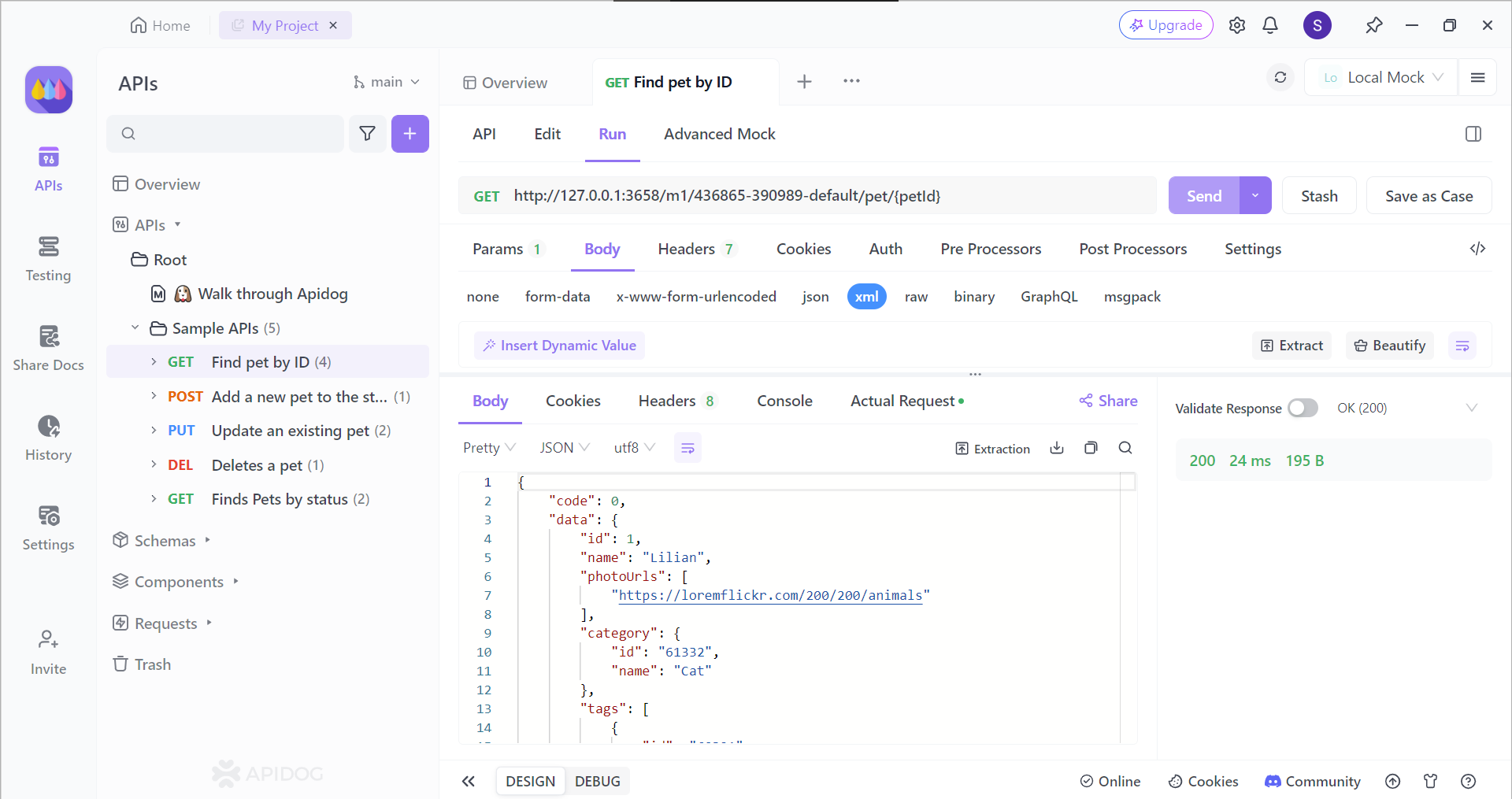
Pressing the Send button triggers the request and displays the API's response in full detail. The status code quickly indicates success or failure. You can also dive into the raw response, revealing the exact data format your client code needs to process information from the backend servers.
Conclusion
Frontend APIs have revolutionized the way web applications interact with data. By acting as a communication layer between the user interface and backend functionalities, they empower developers to create dynamic, efficient, and user-friendly experiences. This article explored the core principles of Frontend APIs, showcasing their advantages in areas like data management, code reusability, and user experience optimization. We've seen how they streamline development by providing pre-defined functionalities and facilitate seamless integration with third-party services.
Looking ahead, Frontend APIs will undoubtedly continue to play a pivotal role in shaping the future of web development. As web applications become increasingly complex and data-driven, the ability to efficiently manage data exchange and presentation on the client-side will be paramount. Frontend APIs, with their emphasis on modularity, reusability, and a clear separation of concerns, are perfectly positioned to empower developers to meet these challenges and deliver exceptional user experiences on the web.




