Are you looking to transform your design process with AI? Well, MCP (Model Context Protocol) is a total game-changer, making it super easy for Figma designs to interact with large language models (LLMs) such as Claude, Windsurf, Cursor, Cline, you name it! In this step-by-step guide, let's explore what Figma MCP is, how it works, and how to get started with this incredible tool.

What is Figma-MCP?
Figma-MCP is a server that implements the Model Context Protocol, enabling standardized context provision for LLMs to interact with Figma resources. This integration allows designers and developers to leverage AI in automating design tasks, enhancing collaboration, and streamlining workflows.
How Does Figma-MCP Work?
MCP Protocol: The Model Context Protocol is a standardized way for LLMs to understand and interact with external applications like Figma. It provides a structured framework for exchanging context between these systems.
Figma Integration: The Figma MCP server connects to Figma's API, allowing LLMs to access and manipulate design elements such as files, components, and styles. This integration supports read operations, enabling AI tools to extract design information and generate insights.
AI-Powered Design Automation: With Figma-MCP, you can automate tasks like generating design variations, updating styles, and even creating new components based on existing designs. This automation saves time and enhances productivity in design workflows.
How to Use and Get Started with Figma-MCP
Using Figma-MCP involves setting up the server and integrating it with AI tools like Cursor. Here's a detailed guide to get you started:
Step 1: Prerequisites
- Node.js (v16.0 or higher)
- npm (v7.0 or higher) or pnpm (v8.0 or higher)
- Figma account: preferably a Professional or Enterprise plan is recommended.
- Figma API access token: You need a Figma API access token with read permissions.
Step 2: How to Get your Figma API Access Token
To integrate MCP with Figma, you’ll need an API access token. This token acts as a secure key that allows MCP to interact with your Figma account. Here’s a step-by-step guide to generating and storing your Figma API access token:
Sign Up for a Figma Account:
- Visit Figma’s Official Website: Go to Figma’s website.
- Sign Up: Create a new account if you don’t already have one.
Step 2: Download the Figma App:
- Choose Your OS: Download the Figma desktop app that is compatible with your operating system (Windows, macOS, or Linux).
- Install the App: Follow the easy installation instructions to set up Figma on your device.
Log In to Figma:
- Open the App: Launch the Figma desktop app.
- Log In: Use your Figma credentials to log in.
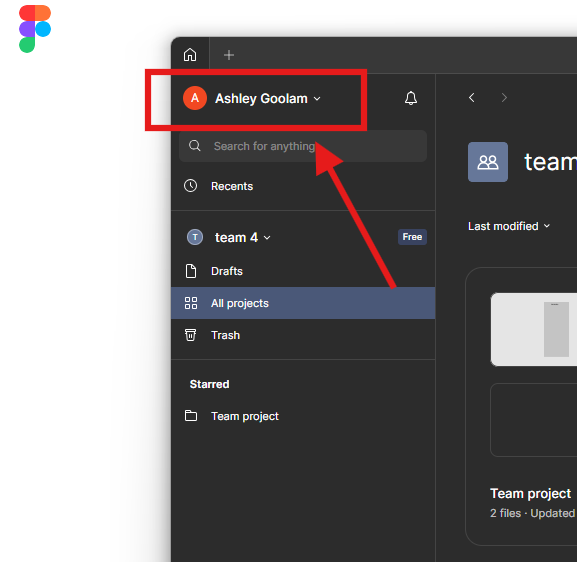
Access Your Profile Settings:
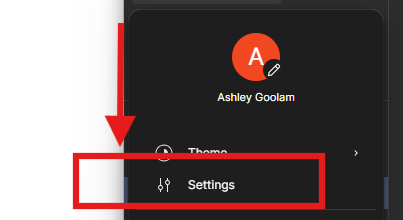
1. Click Your Profile Icon: In the sidebar, click on your profile icon (usually your name or avatar).

2. Open the Dropdown Menu: A menu will appear—click Settings.

Navigate to Security Settings:
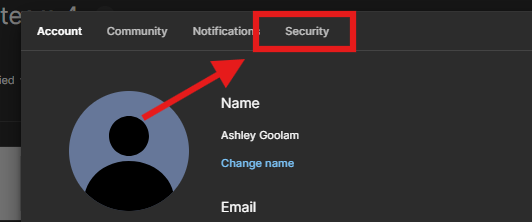
1. Go to Security: In the settings menu, find and click on the Security tab.

2. Find Personal Access Tokens: Scroll down to the Personal Access Tokens section.

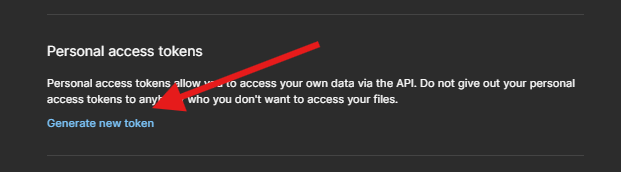
Generate a New Token:
- Click “Generate New Token”: This will open a prompt to create a new token.
- Name Your Token: Give your token a descriptive name, such as
Figma_MCP, to easily identify its purpose. - Generate the Token: Click Create to generate your new API access token.
Store Your Token Securely:
- Copy the Token: Once generated, copy the token immediately. Note: Figma will only show this token once, so make sure to save it.
- Store It Safely: Paste the token into a secure location, such as a password manager or an encrypted file.
Pro Tips for Using Your Figma API Token:
Environment Variables: Store your token in an environment variable for secure access in scripts:
export FIGMA_API_TOKEN="your_token_here"- Avoid Hardcoding: Never hardcode your token directly into your codebase.
- Revoke if Compromised: If you suspect your token has been compromised, revoke it immediately in the Security settings and generate a new one.
Step 3: Install Figma-MCP Server
Quick Installation with NPM: Run the server quickly using NPM without installing the repository:
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>Alternatively, you can use pnpx, yarn dlx, or bunx for similar results.
Install from Local Source: Clone the repository:
git clone https://github.com/GLips/Figma-Context-MCP.git
cd Figma-Context-MCPInstall dependencies using pnpm install.
Copy .env.example to .env and fill in your Figma API access token.
Run the server with pnpm run dev.
Step 3: Configure the Server
Environment Variables: Configure the server using environment variables in the .env file. Set FIGMA_API_KEY to your access token and optionally set PORT if you want to use a different port than the default 3333.
Command-Line Arguments: Alternatively, use command-line arguments like --figma-api-key and --port. These take precedence over environment variables.
Step 4: Integrating Your Figma-MCP Server with AI Tools
Now that your Figma-MCP server is up and running, it’s time to connect it to AI tools like Windsurf, Cline, and Claude. While Figma + MCP supports multiple AI-driven workflows, for this tutorial, we'll be using Cursor IDE and Cursor Composer. This integration will allow you to automate design-to-code workflows, generate UI components, and more. Here’s how to do it:
1. Ensure the Figma-MCP Server is Running: Make sure your Figma-MCP server is active and running on the correct port (e.g., port 3333). If not, the recommend way to do is simply by running the following command as discussed earlier:
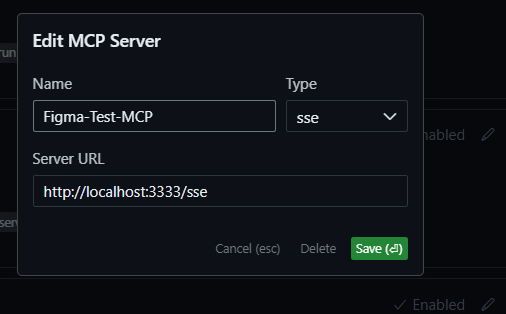
npx figma-developer-mcp --figma-api-key=<your-figma-api-key>2. Add MCP Server: Launch Cursor and navigate to the Settings menu. Go to the MCP section in settings and click Add New MCP Server. Give it any name you prefer, then select the SSE (Server-Sent Events) option and paste the URL of your Figma-MCP server (e.g., http://localhost:3333).

Other tools like Windsurf, Cline, and Claude Desktop use a configuration file to start the server. So alternatively, you can also configure the figma-developer-server by adding the following to your configuration file:
{
"mcpServers": {
"figma-developer-mcp": {
"command": "npx",
"args": ["-y", "figma-developer-mcp", "--stdio"],
"env": {
"FIGMA_API_KEY": "<your-figma-api-key>"
}
}
}
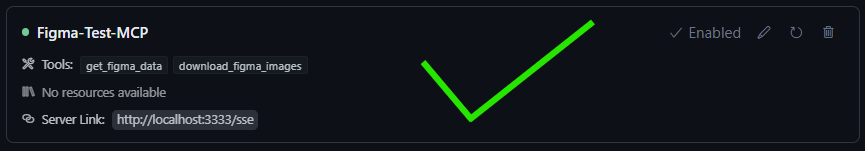
}3. Verify Connection: A green dot will appear next to the server's name, indicating a successful connection. A red dot means that the connection was not successful, and you need to take a look at the configurations or verify if the server is up and running.

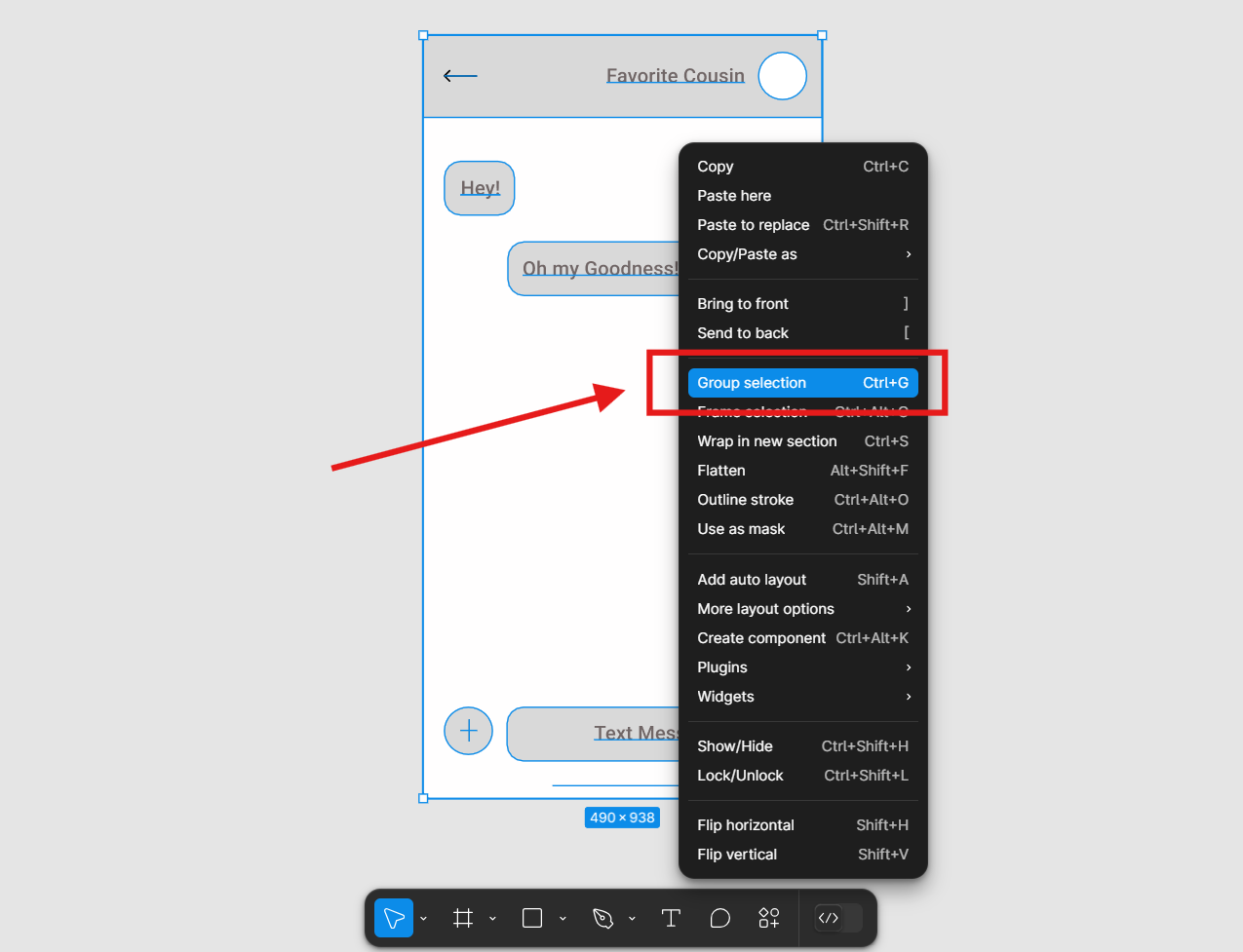
4. Select a Design in Figma: Open Figma and go to your Figma project and select the design you want to work with. If needed, group the components or sections of your wireframe to create a cohesive design.

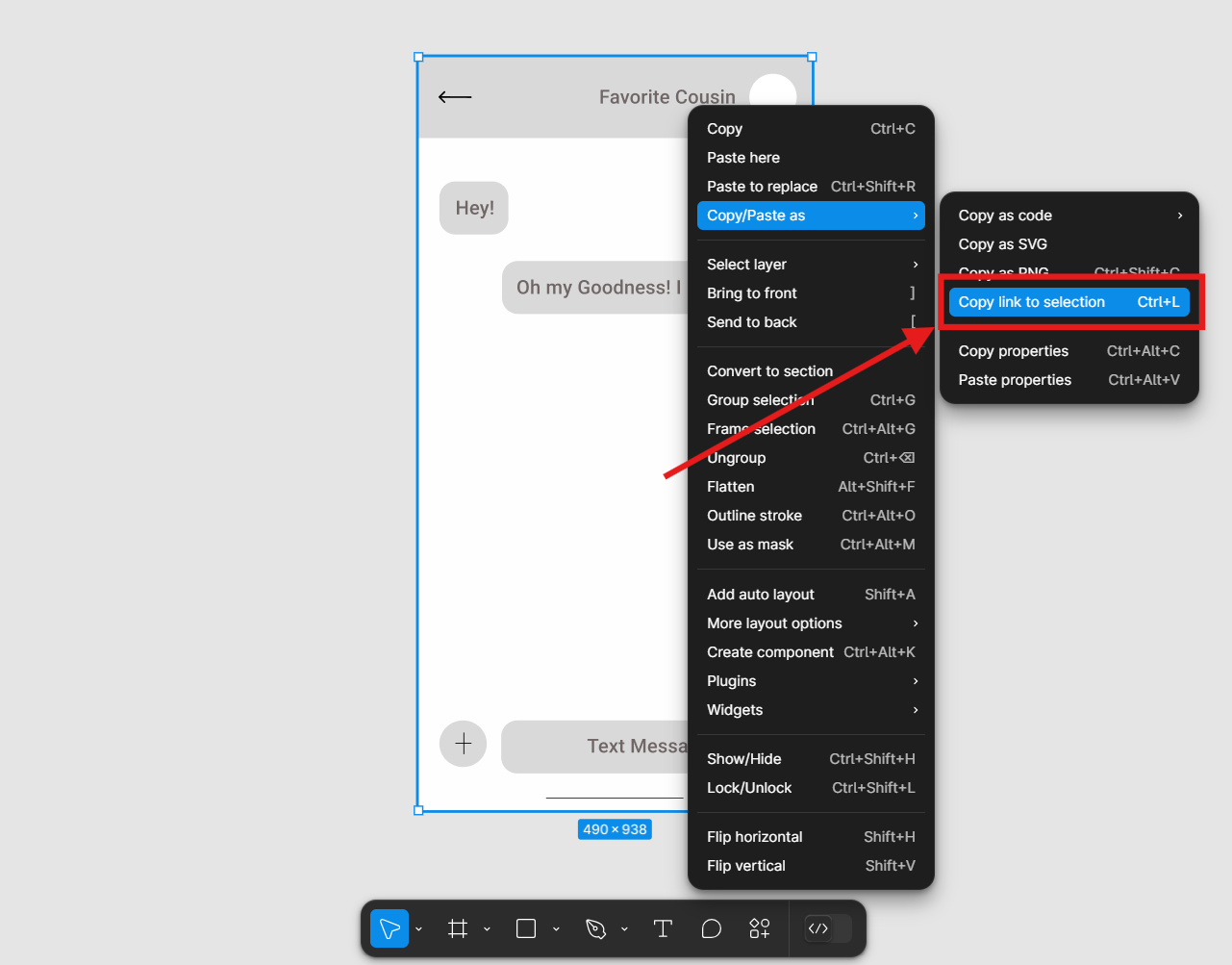
5. Copy the Link: to copy the link of the design you would like to work with: Right-click on the selected design > Choose Copy/Paste As > then select the option Copy Link to Selection. This link will be used to reference the design in Cursor.

6. Use with Cursor Composer: to work with a particular design with cursor, open Composer and enable Agent Mode.
Then paste the copied Figma link into Cursor Composer. Now you can ask Cursor to perform tasks like:
- Generate Code: “Implement this Figma design in React.”
- Create Components: “Convert this design into reusable UI components.”
- Optimize Layout: “Suggest improvements for this layout.”
Additional Tips to Use Figma-MCP
MCP Inspector: If you would like to inspect responses from the MCP server, simply run pnpm inspect in a new terminal. This command launches the MCP Inspector Web UI, allowing you to view available tools, trigger tool calls and review responses.
get_file: Fetches information about a Figma file. Parameters include fileKey and optionally depth.
get_node: Fetches information about a specific node within a Figma file. Parameters include fileKey and nodeId.
By following these steps, you can effectively integrate Figma MCP with AI tools, enhancing your design workflow with automated tasks and accurate design implementations.
Features of Figma MCP
MCP Compliance: The server follows the Model Context Protocol, ensuring compatibility with various LLM applications.
Type-Safe Implementation: Built using TypeScript, it provides a robust and maintainable codebase.
Custom URI Scheme: Supports a custom URI scheme for accessing Figma resources, making it easier to manage design assets.
Error Handling and Validation: Includes robust error handling and request validation to ensure reliable operation.
Batch Operations: Supports batch operations for efficient handling of design elements.
Conclusion
Figma MCP is a powerful tool that bridges the gap between design and AI, offering a streamlined workflow for designers and developers. By integrating Figma with large language models, you can unlock new levels of productivity and creativity in your design process. Whether you're looking to automate tasks, enhance collaboration, or simply explore the potential of AI in design, Figma MCP provides the foundation you need to succeed.
Learn how to connect your Figma MCP server to AI tools like Cursor for seamless design-to-code workflows. Step-by-step guide.
Unleash god-level creativity and design with Figma MCP server and how to integrate it to AI tools like Cursor for seamless design-to-code workflows.