There is a lot of freedom and creativity involved with application design. With many methods and frameworks to choose from, starting a project never seemed harder than before (in a good way, of course!). However, in certain situations, some of these frameworks and methods may perform better than others.
Similarly, an API development tool should also display qualities like Fetch headers - allowing users to understand the nature of the APIs that they are developing. This is why you should consider Apidog, a comprehensive API platform that provides users with a simple yet intuitive user interface.
If you think Apidog is the tool that you lack in your API development arsenal, don't wait any longer! Start downloading Apidog by clicking the button below!

One thing to note is that the Fetch API may go through various other names, such as JavaScript Fetch. If you are still unfamiliar with Fetch API, then it is advised to give this article a read before you proceed:

What are Fetch Headers?
Fetch headers are key-value pairs that act as metadata attached to both requests and responses in the context of HTTP communication using the Fetch API. Fetch headers provide important information necessary for a smooth data exchange between your web page (client-side) and the server.
Fetch Request Headers
Fetch request headers inform the server about the nature of your request, specifying whether there are any requirements for special handling, or whether sensitive information is included in the request. Fetch request headers may include information such as:
Content-type: Tells the server the format of the data sent (such as JSON and text.Authorization: Often used for authentication, done via carrying credentials like API keys.Accept: Informs the server about the acceptable data formats that can be handled in the API response.
Fetch Response Headers
Fetch response headers are sent back by the server, offering much insight into the response. It can be thought of as a confirmation letter that the request has been processed, potentially including additional details. Fetch response headers may include information such as:
Status Code: Indicates the outcome of the request (such as 200 OK and 404 Not Found).Content-Type: Reveals the format of the data sent back in the response body.Content-Length: Specifies the size of the response data, allowing it to be useful for progress bars.
Advantages of using Fetch Headers
1. Enhanced Clarity and Control:
- Accurate Request Interpretation: Request headers act as a detailed instruction sheet for the server. By specifying the
Content-Type(e.g., JSON, form data), you ensure the server parses the data correctly. This reduces the risk of misinterpretations and potential errors on the server side. - Tailored Requests: Headers provide a way to fine-tune your requests. You can include authentication credentials (
Authorization) for secure access, specify preferred response formats (Accept: application/json), or set caching behavior (Cache-Control) to optimize data retrieval.
2. Streamlined Response Handling:
- Contextual Understanding: Response headers offer valuable insights into the server's response. You can immediately grasp the status (
200 OK,404 Not Found) without needing to parse the response body. Additionally,Content-Typetells you how to handle the received data, whileContent-Lengthhelps with progress bars or memory allocation. - Error Detection: Certain response headers, like
WWW-Authenticate, can indicate authentication failures or other server-side issues. By understanding these headers, you can implement proper error-handling mechanisms, providing a more user-friendly experience.
3. Advanced Features and Customization:
- Conditional Requests: Leverage headers like
If-Modified-SinceorETagto request data only if it has changed since a specific point, optimizing bandwidth usage and improving performance. - Content Negotiation: By setting the
Acceptheader, you negotiate with the server for the desired response format (e.g., JSON, XML) based on what your application can handle. This allows for broader compatibility with different servers. - Security Enhancements: Headers like
X-XSS-ProtectionorStrict-Transport-Securitycan be used to instruct the server to implement additional security measures, creating a more robust defense against web vulnerabilities.
Detailed Scenarios of Fetch Headers
1. Sending Encoded Data (POST Request):
You're building a form that submits user data to a server. Here's how Fetch headers ensure smooth data exchange:
Request:
Content-Type: application/json: Informs the server that the request body contains JSON-encoded data.- The request body:
{ "name": "Alice", "email": "alice@example.com" }
Benefits:
- The server understands the data format (JSON) and can parse it accurately.
- Your code doesn't need to worry about manual string formatting.
2. Authentication with API Keys (GET Request):
You're fetching data from a private API that requires authentication. Headers come to the rescue:
Request:
Authorization: Bearer YOUR_API_KEY: This header carries your unique API key for secure access.
Benefits:
- The server verifies your identity using the provided key.
- Only authorized users can access the requested data.
3. Caching Optimization (GET Request):
You're retrieving a static image from a server. Headers can help reduce unnecessary downloads:
Request:
If-Modified-Since: 2024-03-27T00:00:00Z(assuming the image was last modified on this date).
Benefits:
- The server checks if the image has changed since the specified date.
- If unchanged, the server sends a
304 Not Modifiedresponse, saving bandwidth and improving performance.
4. Content Negotiation (GET Request):
Your app can handle both JSON and XML data formats. Headers help negotiate with the server:
Request:
Accept: application/json, application/xml;q=0.8(prefers JSON, but accepts XML with lower priority).
Benefits:
- The server tries to send the data in your preferred format (JSON).
- If JSON is unavailable, it can fall back to XML.
5. Progress Tracking (Download Request):
You're downloading a large file and want to display a progress bar. Headers provide essential information:
Response:
Content-Length: 1048576(specifies the file size in bytes).
Benefits:
- Your code can calculate download progress based on the total size.
- Users get a visual indication of the download process.
Apidog - Generate Code for a Streamline Workflow!
The Fetch API is written in the JavaScript programming language, so you are expected to have some background knowledge of JavaScript if you want to implement the Fetch API. However, with API, an all-in-one API development tool, you do not have to worry!


Apidog has a code generation feature that can provide you with relevant Fetch API code within a few clicks of your mouse. Let's take a look at how it can do this!
Generate Fetch Client Code With Apidog

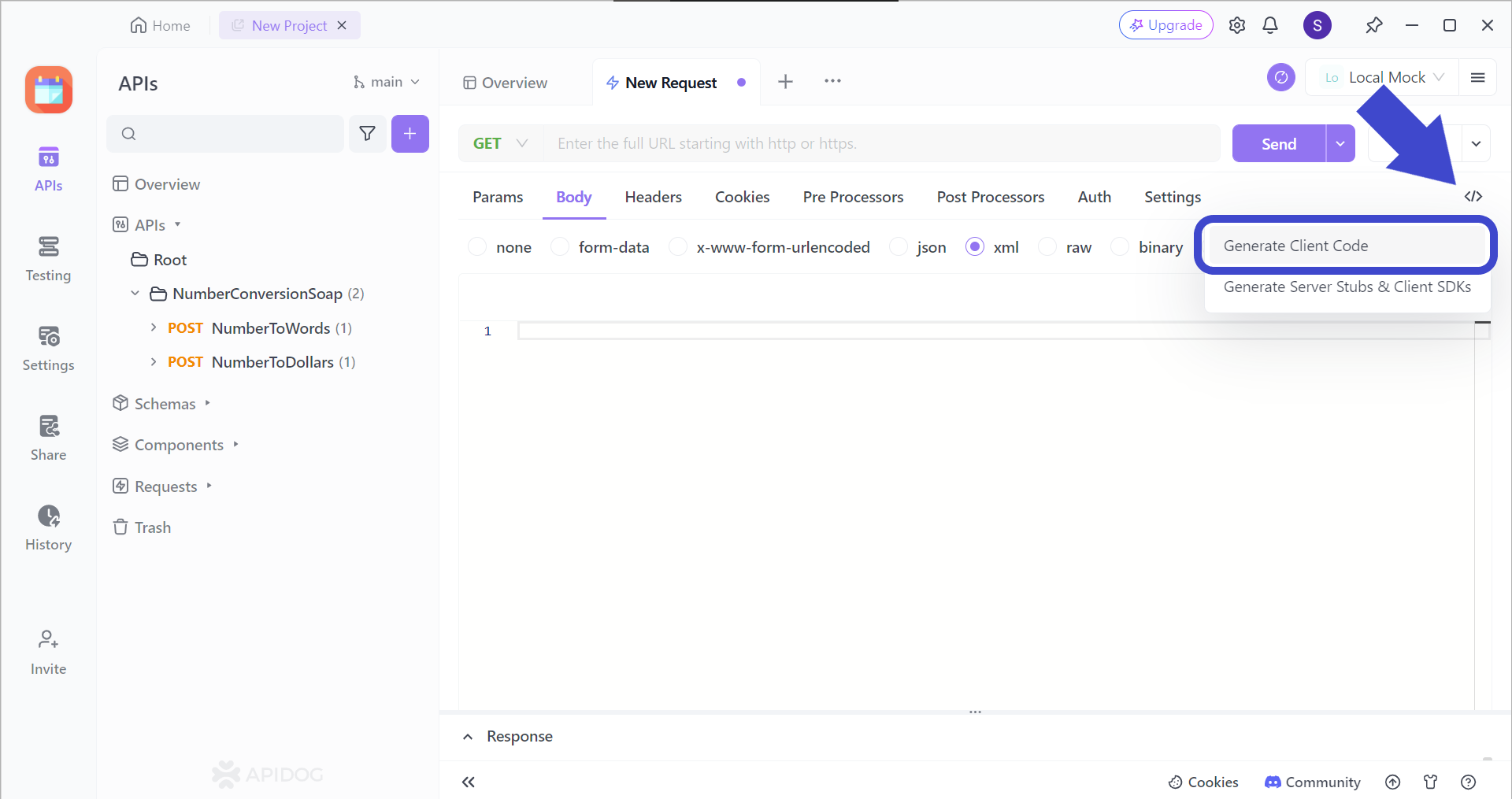
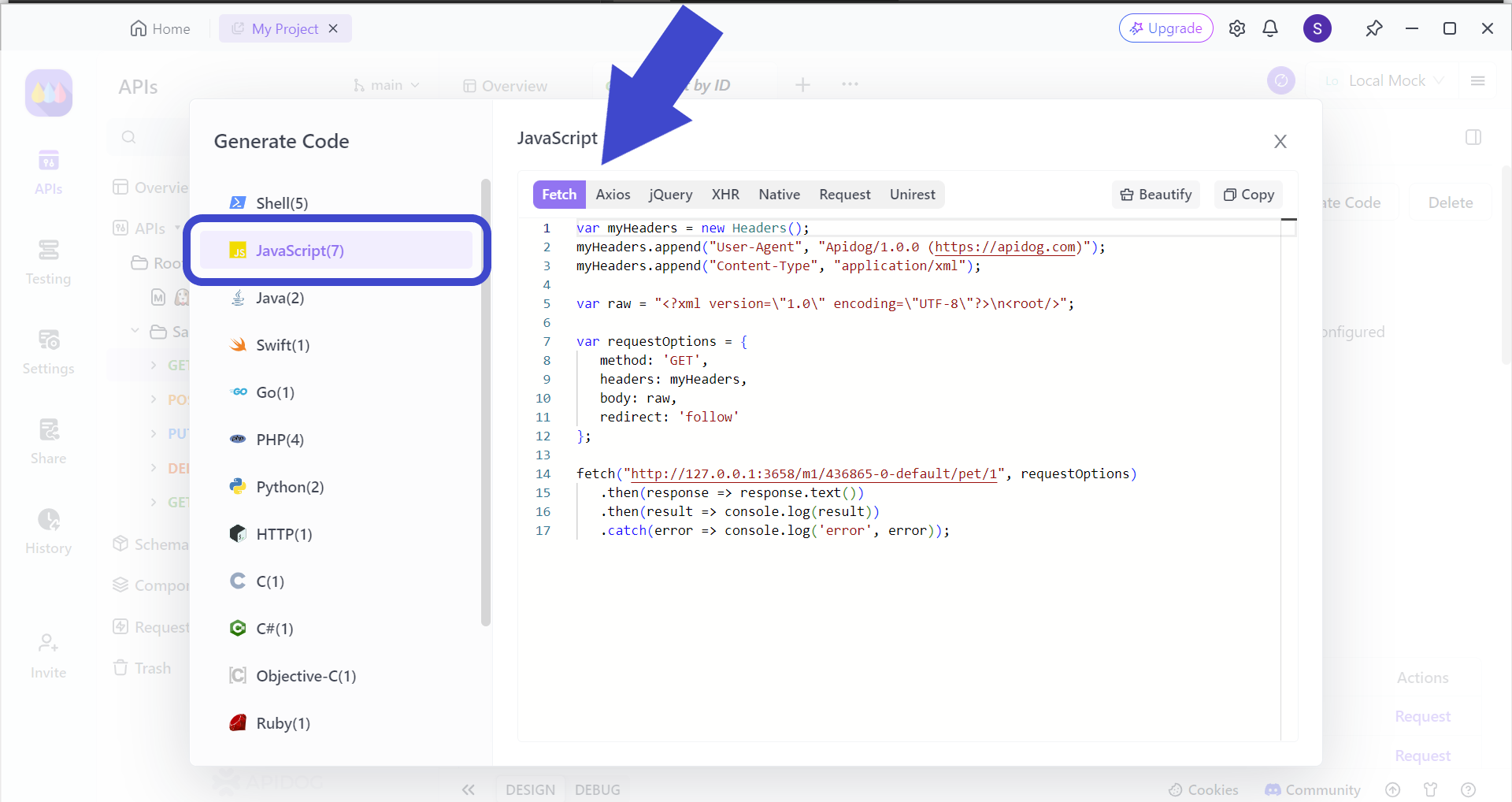
Firstly, locate this </> button located around the top right of the Apidog window. Then, press Generate Client Code to proceed with the code generation.

Next, you are greeted with a pop-up window. Select JavaScript, then the Fetch header. On your screen, you should have several lines of code ready for you to copy and paste into your IDE (Integrated Development Environment).
Generate Descriptive API Endpoint Documentation with Apidog
Aside from Fetch headers, another method that you can implement is through creating descriptive API documentation, where you can provide the proper reference for developers to rely on.

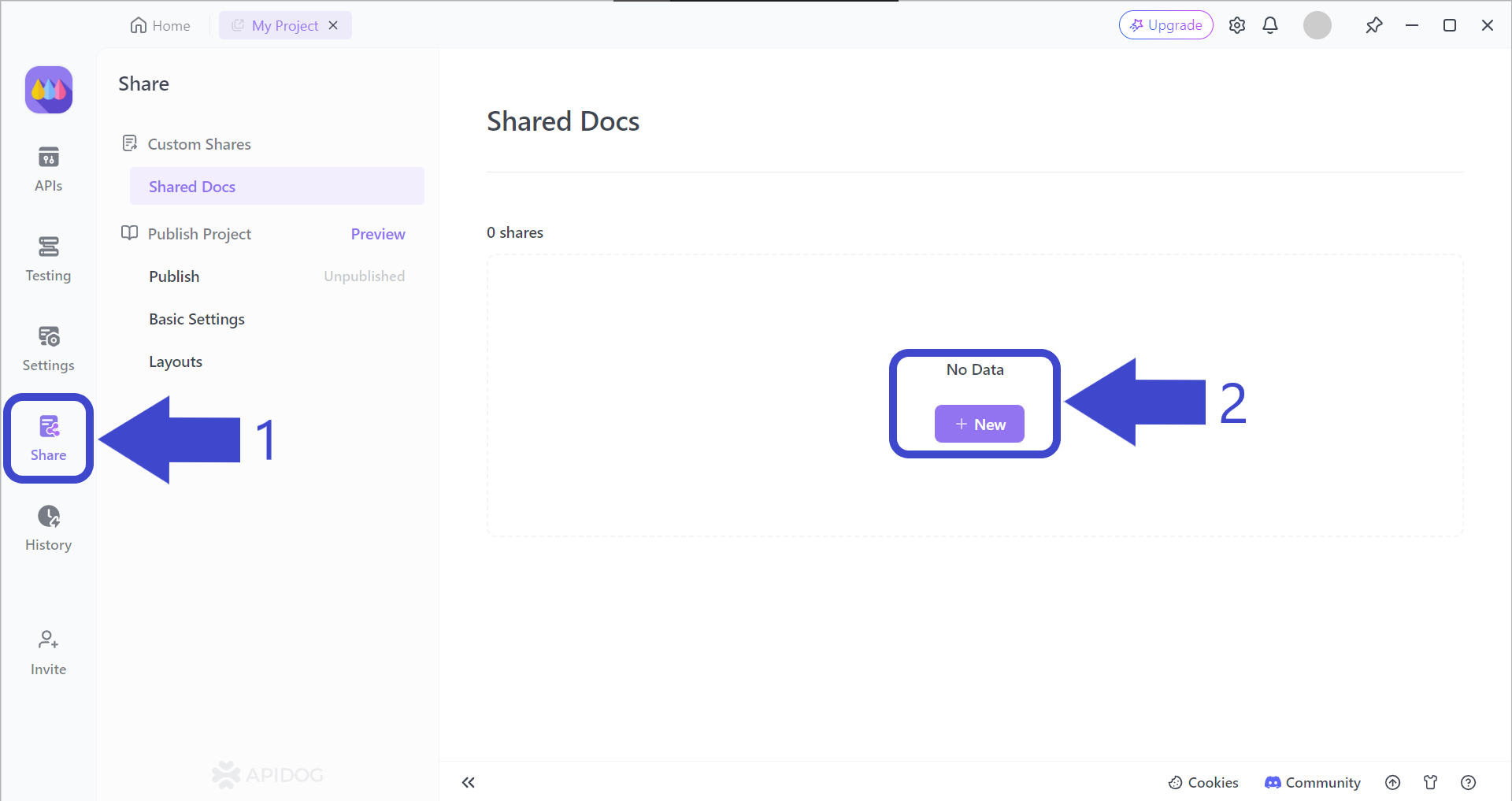
Arrow 1 - First, press the Share button on the left side of the Apidog app window. You should then be able to see the "Shared Docs" page, which should be empty.
Arrow 2 - Press the + New button under No Data to begin creating your very first Apidog API documentation.
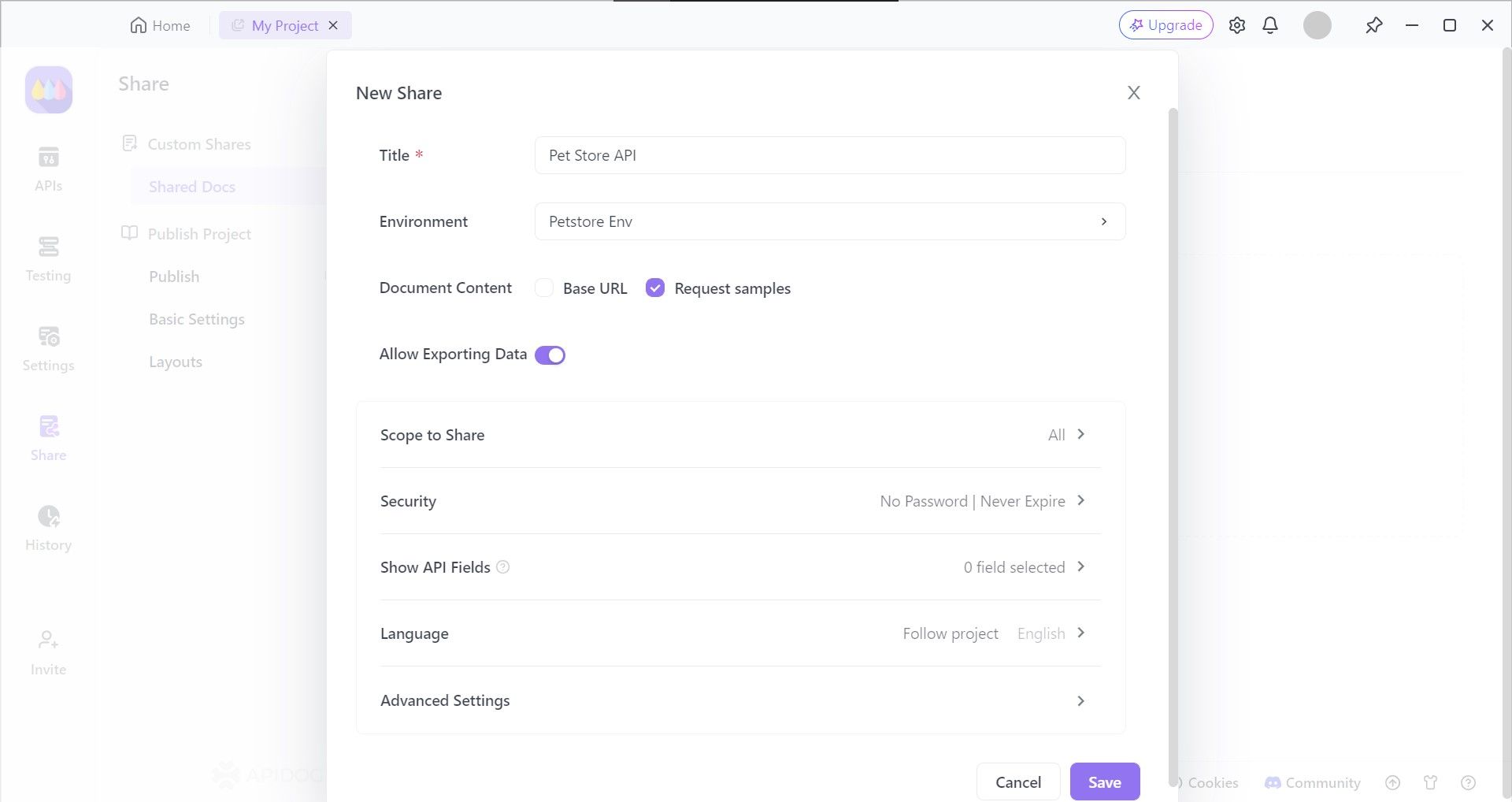
Select and Include Important API Documentation Properties

Apidog provides developers with the option of choosing the API documentation characteristics, such as who can view your API documentation and setting a file password, so only chosen individuals or organizations can view it.
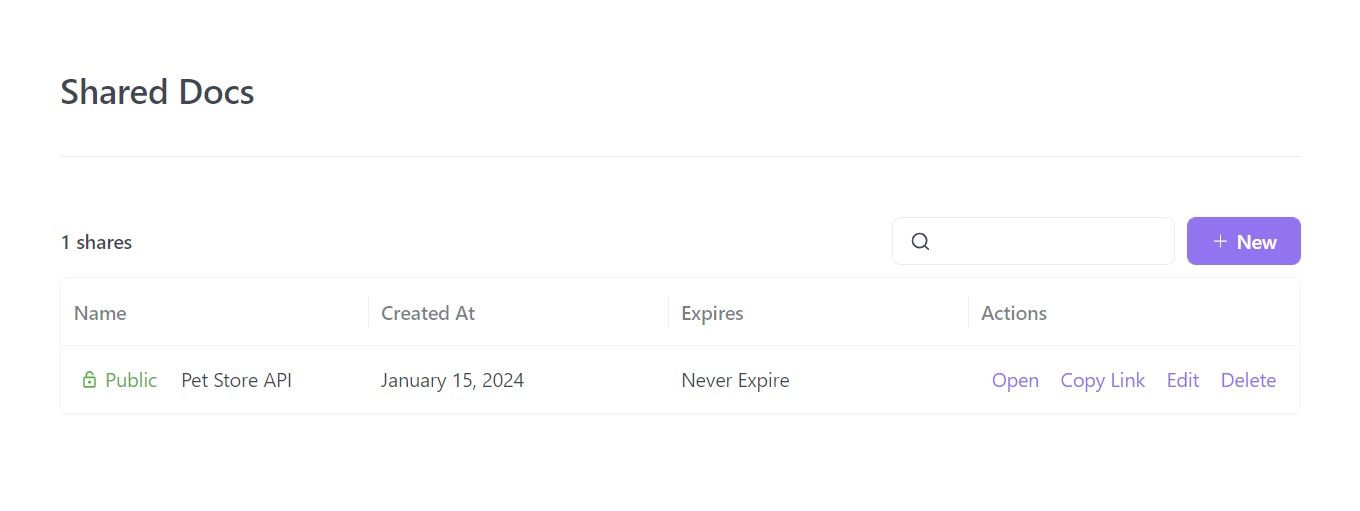
View or Share Your API Documentation

You can now distribute your API endpoint to anyone you want, or post the URL on your API's website to allow potential consumers to see how your API works.
If more details are required, read this article on how to generate API documentation using Apidog:

In the world of web development, Fetch headers act as the invisible messengers that ensure smooth communication between your application and servers. These key-value pairs attached to requests and responses provide crucial information for both sides. By specifying details like content type, authentication credentials, or desired response formats, you empower the server to understand your requests precisely.
Additionally, response headers offer valuable insights into the status, format, and size of retrieved data, enabling you to handle responses effectively. By mastering Fetch headers, you unlock a powerful toolset for crafting efficient HTTP communication, ultimately leading to a more robust and user-friendly web development experience.
If you are looking for a robust API tool that also facilitates processes for the entire API lifecycle, you can consider choosing APidog as your main API development platform. With Apidog, you can speed up your application development with the help of the client code generation feature, and with a simple yet intuitive design, you can become a more efficient and effective developer with better time allocation!