Introduction
In the vast landscape of modern software development, APIs (Application Programming Interfaces) serve as the linchpin for connecting disparate systems, enabling seamless data exchange, and fostering interoperability. As the demand for more dynamic and adaptable systems grows, the traditional approach to API design is being challenged by the emergence of a more versatile paradigm: hypermedia APIs.
Hypermedia APIs represent a fundamental shift in how we conceive and implement APIs. Unlike their static counterparts, hypermedia APIs are imbued with a rich tapestry of contextual information, navigational cues, and self-describing capabilities. At the heart of this paradigm lies the principle of hypermedia, a concept deeply rooted in the fabric of the web itself.
In this blog post, we embark on a journey to explore the transformative power of hypermedia APIs, with a specific focus on two crucial aspects: discoverability and flexibility. We delve into what sets hypermedia APIs apart, how they empower developers and clients alike, and why they are poised to shape the future of API design.
Join us as we uncover the intricacies of designing APIs that not only facilitate data exchange but also foster a dynamic, interconnected ecosystem where resources are effortlessly discovered and interactions gracefully evolve. Welcome to the world of hypermedia APIs, where the possibilities are as boundless as the web itself.
Understanding Hypermedia APIs
In the realm of software development, hypermedia APIs represent a paradigm shift towards a more dynamic and interconnected approach to API design. At their core, hypermedia APIs leverage the principles of hypermedia, a concept deeply ingrained in the architecture of the World Wide Web.
Defining Hypermedia:
Hypermedia, in its essence, refers to content that not only contains data but also includes contextual information and navigational cues. It's the glue that binds different resources together, allowing users and systems to seamlessly navigate the vast expanse of the web.
The Essence of Hypermedia APIs:
Hypermedia APIs extend this concept to the realm of APIs, imbuing them with a rich tapestry of links, actions, and metadata. Unlike traditional APIs, which often rely on fixed endpoints and predefined data formats, hypermedia APIs provide clients with a more dynamic and self-describing interface.
Differences between HATEOAS & HYPERMEDIA
HATEOAS (Hypertext as the Engine of Application State) is a specific principle within the broader concept of hypermedia. While they are related, they serve different purposes in the context of API design:
Hypermedia:
- Hypermedia refers to content that contains links to other forms of media or resources, enabling users or systems to navigate through interconnected information.
- In the context of APIs, hypermedia APIs enrich API responses with hyperlinks and actions, allowing clients to dynamically discover and interact with resources without prior knowledge of the API structure.
- Hypermedia formats such as HAL, JSON-LD, Siren, and Collection+JSON provide standardized ways to represent hypermedia controls within API responses.
HATEOAS:
- HATEOAS is a specific principle of RESTful architecture that emphasizes using hyperlinks to drive application state transitions.
- According to the HATEOAS principle, clients interact with a RESTful API entirely through hyperlinks provided in API responses.
- Instead of having predefined entry points or endpoints, HATEOAS-compliant APIs provide clients with links to available actions and resources, allowing them to navigate the application state dynamically.
In summary, while hypermedia refers to the broader concept of including links and navigational cues in API responses, HATEOAS is a specific application of hypermedia principles within RESTful architecture, emphasizing the use of hyperlinks as the primary means of interaction with the API.
Key Components of Hypermedia APIs:
- Links: Hypermedia APIs include links embedded within API responses, enabling clients to discover related resources and navigate the API's ecosystem.
- Actions: Beyond mere data retrieval, hypermedia APIs empower clients to perform actions on resources by providing actionable links within responses.
- Contextual Information: Hypermedia APIs enrich API responses with metadata and contextual information, providing clients with the necessary context to make informed decisions.
Examples of Hypermedia Formats:
Several hypermedia formats exist, each offering its own set of conventions and guidelines for designing hypermedia APIs. Examples include:
1. HAL (Hypertext Application Language):
HAL is a simple format that defines conventions for expressing hypermedia controls in JSON. It provides a standardized way to represent links and embedded resources within JSON responses. HAL documents typically consist of two main sections: _links, which contain hypermedia links, and _embedded, which may contain embedded resources. HAL is widely used and supported by various libraries and frameworks.
Here's a guide from Microsoft to learn more about it.
2. JSON-LD (JSON for Linked Data):
JSON-LD is a format for expressing linked data using JSON. It extends JSON with the ability to express semantic relationships between resources using linked data principles. JSON-LD documents include context information that defines the meaning of terms used within the document. This allows for interoperability and integration with other linked data sources on the web.
3. Siren:
Siren (Semantic Interface for RESTful ENvironments) is a hypermedia type specifically designed for representing entities and actions in RESTful APIs. It introduces the concept of entities, which represent resources, and actions, which represent possible state transitions or operations that clients can perform on those resources. Siren documents are typically more expressive and structured compared to simple link-based formats like HAL.
4. Collection+JSON:
Collection+JSON is a hypermedia type optimized for representing collections of resources and their metadata. It provides a uniform way to represent collections, items within the collection, and associated metadata such as pagination information. Collection+JSON documents include templates that describe how clients can interact with the API by submitting data to create or update resources.
Each of these hypermedia formats offers its own set of conventions and guidelines for designing hypermedia APIs. While they vary in complexity and expressiveness, they all share the common goal of enabling dynamic and interconnected API interactions through hypermedia controls.
This explanation should provide a clear understanding of each hypermedia format mentioned and how they contribute to the design of hypermedia APIs.
Benefits of Hypermedia APIs:
- Discoverability: Hypermedia APIs enable clients to dynamically discover resources and interactions, reducing the need for prior knowledge of API structure.
- Flexibility: By decoupling clients from server implementation details, hypermedia APIs facilitate easier evolution and adaptation over time.
- Interoperability: Hypermedia APIs promote interoperability by providing a common set of conventions for API interaction, fostering a more seamless integration between systems.
In essence, hypermedia APIs represent a quantum leap forward in API design, offering a more dynamic, interconnected, and adaptable approach to building and consuming APIs. By embracing the principles of hypermedia, developers can unlock new possibilities for building robust, resilient, and future-proof API ecosystems.
Discoverability in API Design:
Limitations of Traditional APIs:
Traditional APIs often suffer from a lack of discoverability, requiring clients to have prior knowledge of API endpoints and data structures. This can lead to tight coupling between clients and servers, making it challenging to evolve the API over time.
Hypermedia-enabled Discoverability:
Hypermedia APIs address this limitation by embedding links and navigational cues within API responses. This enables clients to dynamically discover related resources and actions, reducing the need for upfront knowledge of API structure. For example, a client interacting with a hypermedia API can follow links provided in responses to explore available resources and interactions.
Illustrative Scenario:
Imagine a client application interacting with an e-commerce API. With a traditional API, the client would need to know the specific endpoints for retrieving products, adding items to the cart, and processing orders. In contrast, a hypermedia API would include links in each response, allowing the client to seamlessly navigate through product listings, add items to the cart, and complete the checkout process without prior knowledge of the API structure.
Flexibility Through Hypermedia:
Challenges of Traditional APIs:
Traditional APIs often present challenges in terms of maintaining and evolving API endpoints without breaking client implementations. Any changes to the API structure or endpoints may require corresponding updates to client code, leading to versioning issues and compatibility concerns.
Importance of Flexibility:
Flexibility in API design is paramount for accommodating change and facilitating seamless evolution over time. Hypermedia APIs achieve this by decoupling clients from server implementation details, allowing the API to evolve independently without impacting existing clients.
Decoupling Clients with Hypermedia:
In a hypermedia API, clients interact with the API by following links and actions provided in responses, rather than relying on hardcoded URLs or assumptions about the API structure. This decoupling ensures that clients remain resilient to changes in the API, promoting long-term stability and adaptability.
Real-World Examples:
Several successful implementations of hypermedia APIs exist in various domains, showcasing the tangible benefits of designing APIs with discoverability and flexibility in mind. Examples include APIs in e-commerce, media streaming, and IoT (Internet of Things) applications.
Best Practices for Designing Hypermedia APIs:
Practical Guidelines:
When designing hypermedia APIs, it's essential to prioritize discoverability and flexibility. This involves carefully considering aspects such as resource linking, response formats, and documentation to ensure a seamless developer experience.
Resource Linking:
Ensure that API responses include relevant links and actions, allowing clients to navigate the API ecosystem effortlessly.
Response Formats:
Choose a hypermedia format that aligns with the specific requirements and constraints of your API, balancing simplicity with expressiveness.
Documentation:
Provide comprehensive documentation that guides developers on how to interact with the API, highlighting available resources, actions, and response formats.
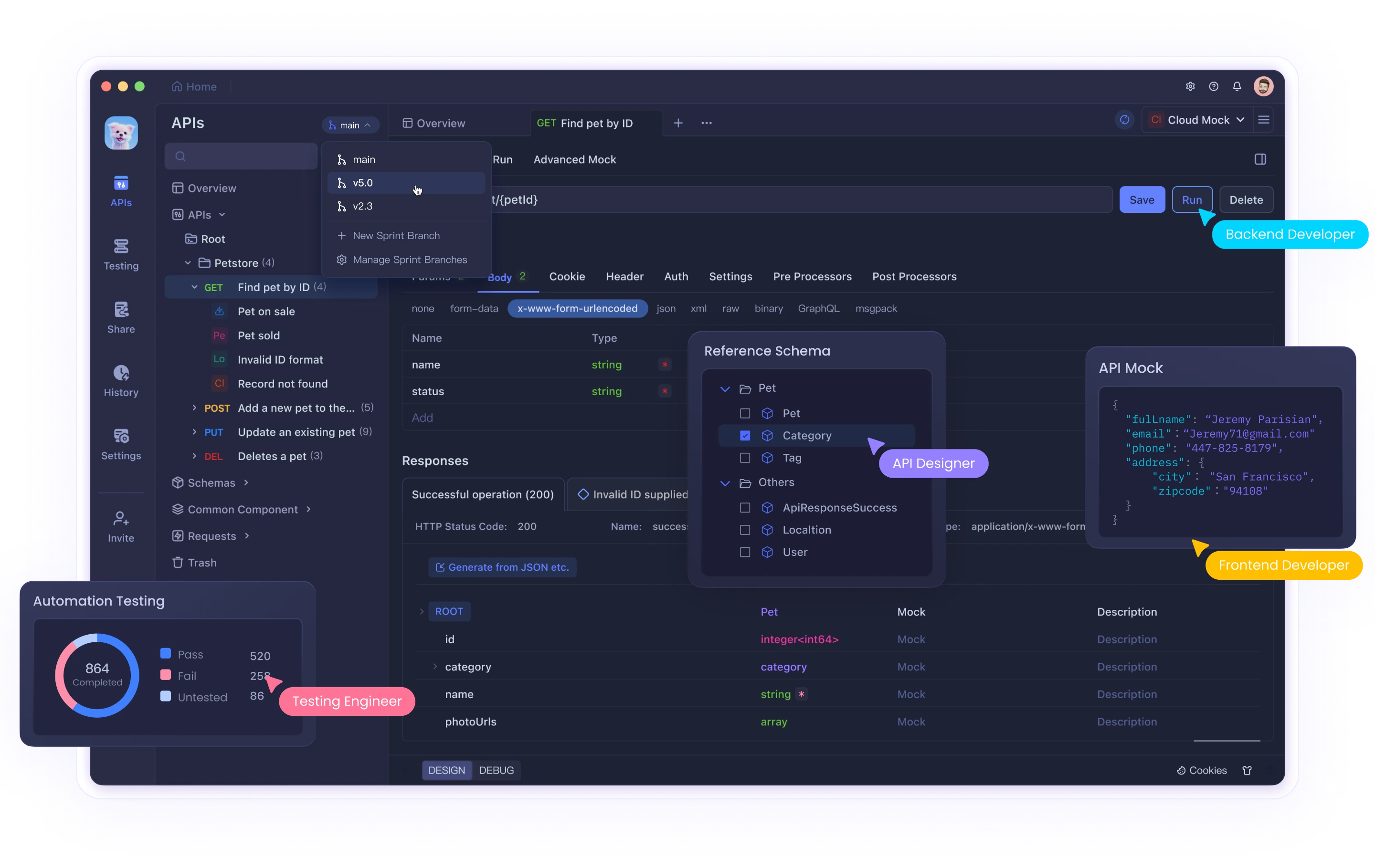
How Apidog can help

Platforms like apidog.com can streamline the API design and documentation process, offering features such as visual API design, automatic documentation generation, and collaborative editing. Integrating tools like Apidog into your API development workflow can help ensure consistency, accuracy, and efficiency in designing hypermedia APIs.
Conclusion:
In this blog post, we've explored the transformative power of hypermedia APIs, focusing on their ability to enhance discoverability and flexibility in API design. By embracing hypermedia principles, developers can build APIs that are more resilient, adaptable, and future-proof.
As the demand for more dynamic and interconnected systems continues to grow, the importance of hypermedia APIs will only become more pronounced. By embracing hypermedia principles in API design, developers can pave the way for a more seamless, interoperable, and sustainable future.