Have you ever wondered how you could bring AI-powered browser automation into your workflow? I stumbled across Browser tools mcp while working in Cursor IDE, and it’s blown my mind! This awesome tool lets you connect Cursor IDE to your browser, automating tasks like form filling, data scraping, and front-end web development with ease. In this tutorial, we’ll walk you through setting up Browser tools mcp with Cursor IDE, exploring how to harness its power for web automation. Whether you’re debugging or building, this is your chance to level up. Let’s dive into this exciting setup together!
What is Browser tools mcp?
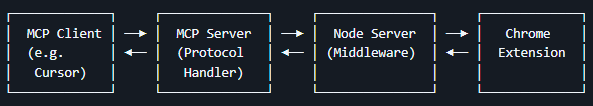
Browser tools mcp is a Model Context Protocol (MCP) server that bridges AI models with your web browser, enabling seamless automation. Developed by AgentDeskAI, it allows tools like Cursor IDE (as well as Windsurf, RooCode, Cline, and Claude Desktop to mention a few) to control browser actions—for example taking screenshots, navigating pages, filling forms, or scraping data. Introduced as part of the MCP ecosystem by Anthropic in November 2024, it’s designed for secure, standardized interactions with external tools.

With Browser tools mcp, Cursor IDE can now automate repetitive browser tasks or fetch real-time web data, making your coding life easier. Imagine asking Cursor IDE to “scrape headlines” or “fill a form”—it’s all possible! Let’s set it up and see the magic unfold.
Setting Up Your Environment for Browser tools mcp
Let’s get your system ready to use Browser tools mcp with Cursor IDE. It’s a breeze, so let’s dive in!
1. Check Prerequisites:
- Node.js: Ensure Node.js (version 16 or higher) is installed. Check with
node --versionin your terminal, or grab it from nodejs.org. - Google Chrome or Chromium: You’ll need a Chromium-based browser installed for the extension.
- Cursor IDE: Have Cursor IDE ready (download from cursor.com if needed—version 0.45 or higher is recommended).
- Basic Skills: A little familiarity with terminal commands and Chrome extensions will help.
- Hardware: A 4+ core CPU, 16GB+ RAM, and 10GB+ free storage will keep everything running smoothly.
2. Create a Project Folder:
- Open your terminal and set up your workspace:
mkdir browser-tools-mcp
cd browser-tools-mcp
- This will be your home base for Browser tools mcp.
You’re all set to install Browser tools mcp—let’s move forward!
Installing Browser tools mcp with Cursor IDE
Let’s get Browser tools mcp installed and connected to Cursor IDE. Here’s how to do it step by step.
Step 1: Install the BrowserTools Chrome Extension
Browser tools mcp relies on a Chrome extension to capture browser data like console logs, network requests, and DOM elements.
1. Download the Extension:
- Since it’s pending approval on the Chrome Web Store, grab the source code from GitHub or click here to download the extension:
git clone https://github.com/AgentDeskAI/browser-tools-mcp.git
2. Load the Unpacked Extension:
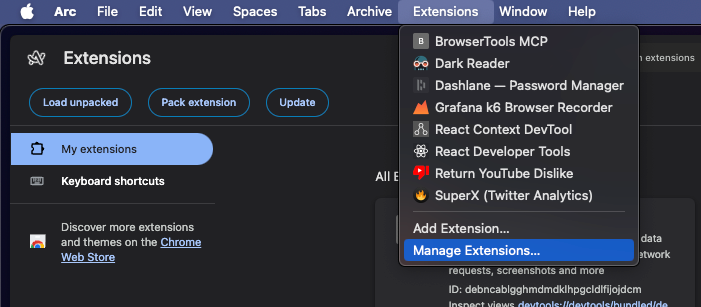
- Open Chrome and go to
chrome://extensions/.

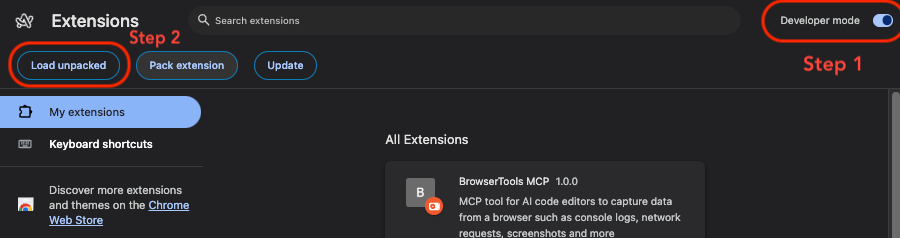
- Enable Developer Mode (toggle in the top right).

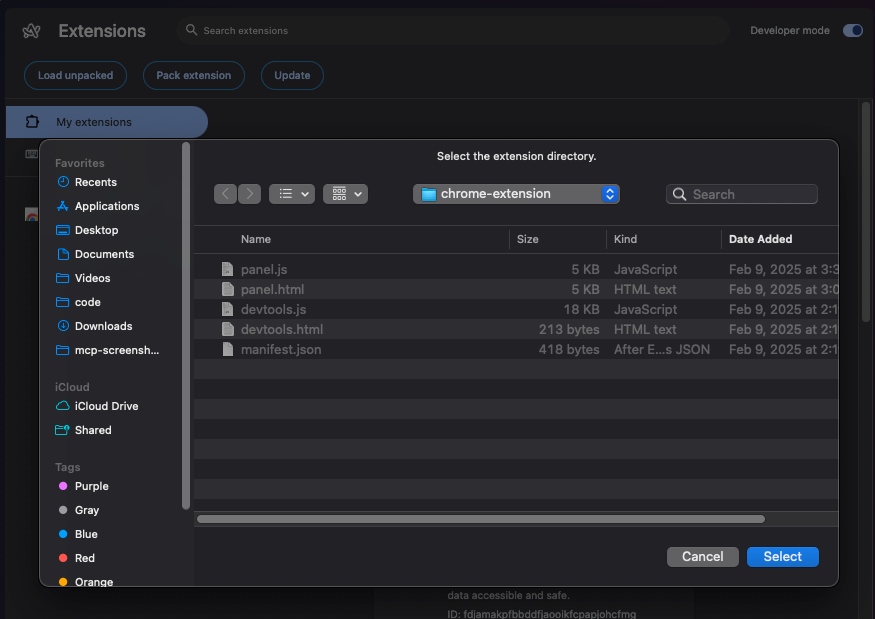
- Click “Load unpacked” and select the
chrome-extensionfolder inside the cloned repo or select the folder you downloaded earlier.

- Confirm that “BrowserToolsMCP” appears in your extensions list—keep it pinned for easy access!
Step 2: Set Up BrowserTools MCP Server in Cursor
Now, let’s connect the MCP server to Cursor IDE for browser communication.
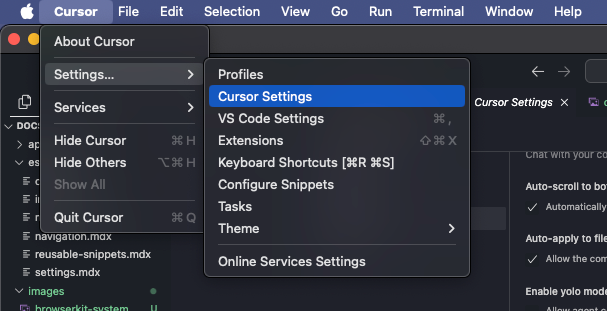
- Open Cursor IDE Settings (Ctrl+, or Cmd+, on Mac).

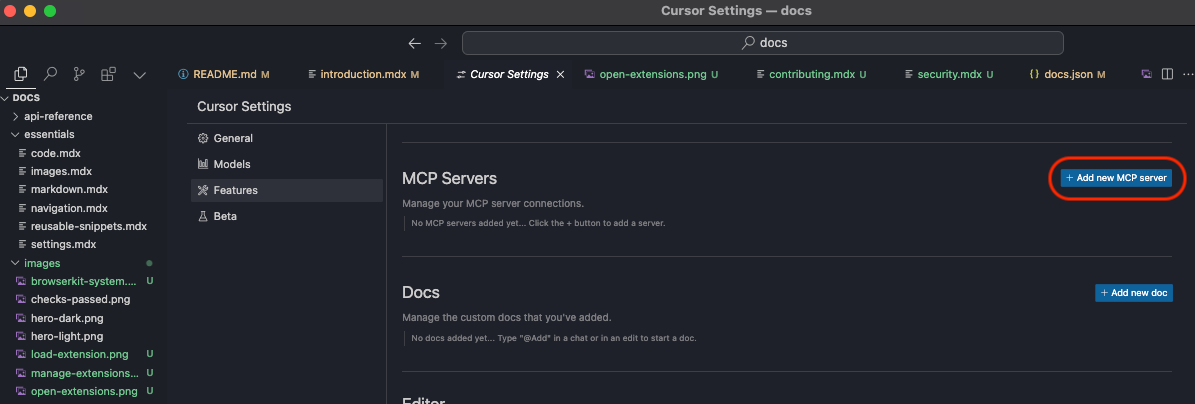
- Navigate to Features → MCP Servers.
- Click “Add new MCP server”.

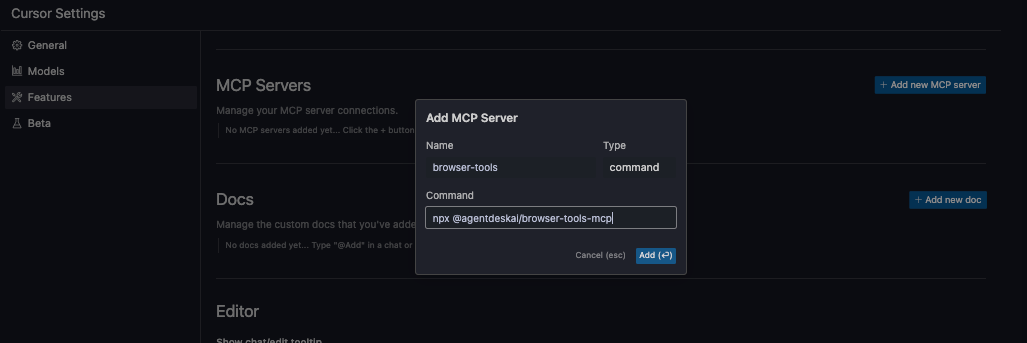
- Fill in the details:
- Name:
browser-tools(or any unique name you prefer). - Select:
command. - Paste the Command:
npx @agentdeskai/browser-tools-mcp@1.2.0

- Note: On Windows, if
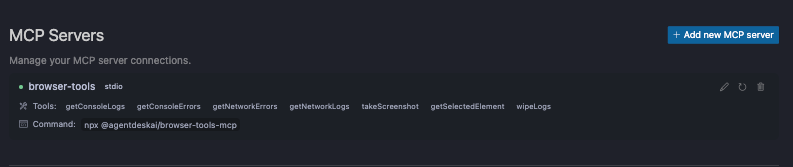
npxisn’t recognized, runwhere npxin your terminal to find the path (e.g.,C:\Users\YourName\AppData\Roaming\npm\npx) and use it explicitly. - Save the configuration. You should see the tools listed with a green indicator next to “browser-tools.” If it doesn’t show up, refresh Cursor IDE or wait a few seconds.

Step 3: Run the BrowserTools Server (Optional but Recommended)
For extra features like screenshot capture and aggregated logs, run the BrowserTools server separately:
- In your terminal, run:
npx @agentdeskai/browser-tools-server@1.2.0
- This server listens on port 3025 by default. Ensure no other process is using this port (check with
netstat -a -n | find "3025"on Windows orlsof -i :3025on Mac/Linux). - This step enhances websocket communication for screenshots and audit modes—super useful!
Step 4: Use Chrome Developer Tools with BrowserTools MCP
Let’s integrate Browser tools mcp with Chrome’s DevTools.
- Open any webpage in Chrome (e.g.,
https://example.com). - Right-click and select “Inspect” to open Chrome DevTools.
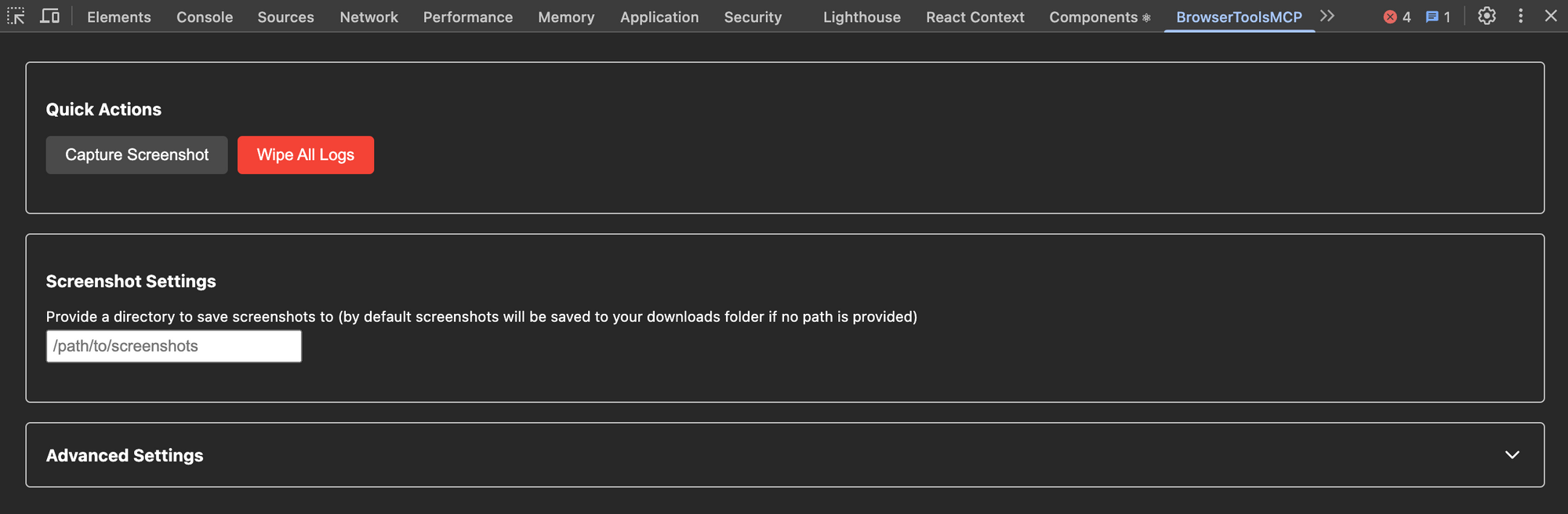
- Navigate to the “BrowserTools” panel (added by the extension).

From here, you can:
- Manually capture screenshots (auto-paste to Cursor IDE is optional).
- Set screenshot save paths (default is
Downloads/mcp-screenshots). - Wipe saved logs.
- Adjust logging limits and truncation settings.
Important: Logs are wiped every time you refresh the page or restart the MCP server.
Step 5: Verify Everything is Working
Test the setup in Cursor IDE.
- In Cursor IDE, use the chat ("Ctrl" or "Cmd" + L) and try commands like “Capture console logs from the current page” or “Take a screenshot of https://example.com.”
- Check that logs appear in the chat or terminal, and confirm screenshots save to the specified folder.
- If nothing shows up, ensure the MCP server is running and the Chrome extension is connected.
You’ve just set up Browser tools mcp with Cursor IDE—great job!
Using Browser tools mcp for Browser Automation
With Browser tools mcp connected, let’s automate some browser tasks in Cursor IDE.
1. Test Basic Navigation:
- In Cursor IDE’s chat, type: “Open the website ‘https://example.com’ in Chrome.”
- Browser tools mcp will launch Chrome (if not open) and navigate to the site. Cursor IDE will confirm: “I’ve opened https://example.com in Chrome.”
- If it fails, check the Chrome extension and MCP server status.
2. Automate Form Filling:
- Try: “Go to ‘https://example.com/contact’ and fill out the contact form with name ‘Alex Smith’, email ‘alex@example.com’, and message ‘Hello!’”
- Browser tools mcp will navigate, locate the form, and fill it. Cursor IDE might reply: “I’ve filled out the contact form with the details you provided.” Watch Chrome in action—pretty cool!
3. Scrape Web Data:
- Ask: “Scrape the headlines from ‘https://news.example.com’.”
- Browser tools mcp will visit the page, extract headlines (using DOM data), and return them in Cursor IDE, like: “Here are the latest headlines: ‘Breaking News 1’, ‘Breaking News 2’.”
- For complex sites, specify targets (e.g., “Extract headlines from class ‘news-title’”).

Browser tools mcp opens up a world of automation possibilities in Cursor IDE!
Tips for Getting the Most Out of Browser tools mcp
To enhance your Browser tools mcp experience with Cursor IDE:
- Be Specific: Use precise commands (e.g., “Click the button with ID ‘submit-btn’”) for accurate automation.
- Check Permissions: Ensure the Chrome extension has access to active tabs and screen capture.
- Keep Server Running: Don’t close the terminal with the MCP server—restart it if needed.
- Explore Features: Try screenshot capture or log analysis for debugging—check the GitHub repo for more!
My Experience with Browser tools mcp
Working with Browser tools mcp in Cursor IDE was a delight! The setup was smooth, and automating browser tasks felt seamless. Screenshots and logs in Cursor IDE were a huge help for debugging. If you hit a snag, verify the port (3025) and extension connection.
Final Thoughts: Your Browser tools mcp Adventure
You’ve set up Browser tools mcp with Cursor IDE and unlocked browser automation magic! From navigating sites to scraping data, you’re ready to tackle web tasks with ease. Experiment with more automation ideas—like tracking prices or front-end web development tasks! For more, check browser-tools-mcp github repo. Don't forget to check out Apidog if you're looking for a better postman alternative and keep rocking your Browser tools mcp journey!