Ensuring that your web apps and APIs look and function perfectly across different devices and browsers is critical. That’s where visual testing tools come in. These tools automatically detect visual bugs, inconsistencies, and issues that could compromise user experience. Whether you're building an API-driven app with tools like Apidog or working on a website, ensuring pixel-perfect design is non-negotiable.
In this post, we'll explore the top 10 visual testing tools that can help you keep your applications looking flawless. Let’s dive in!
1. Applitools
When it comes to visual testing, Applitools is a big player. With its AI-powered Visual AI technology, it can intelligently spot visual bugs by comparing screenshots from different test sessions. The platform integrates seamlessly with a wide range of testing frameworks, including Selenium, Cypress, and WebdriverIO. Applitools allows developers to conduct cross-browser testing, ensuring that the UI looks the same across different browsers.

Why it’s awesome: Applitools' machine learning algorithms are trained to detect subtle differences, which makes it superior to traditional pixel-by-pixel comparisons.
Best for: Teams needing cross-browser visual validation with powerful AI integration.
2. Percy by BrowserStack
Another visual testing tool that stands out is Percy by BrowserStack. It's an excellent choice for developers who need to run visual regression tests on their applications. Percy helps to automate the entire process of comparing the visual output of your apps to detect any unintended changes.

Why it’s awesome: It takes screenshots of your application and compares them with baseline images, showing visual differences if anything has changed. Plus, it integrates well with modern CI/CD pipelines like Jenkins and CircleCI.
Best for: Frontend developers working with continuous integration systems.
3. Chromatic
If you're working with Storybook to build UI components, then Chromatic is your visual testing companion. It automatically tests every UI component across different states and screens, which is perfect for teams working on complex component-based systems like React.

Why it’s awesome: Chromatic focuses on isolating UI components, making it ideal for teams following a component-driven development process. It ensures that each component looks just right before being deployed.
Best for: Teams building component-driven UIs with frameworks like React, Vue, or Angular.
4. Ghost Inspector
Ghost Inspector provides a powerful suite of automated visual and functional testing tools. What sets it apart is that it allows users to create tests with little to no code. The visual regression testing feature captures screenshots of the interface at various points and highlights changes when regressions occur.

Why it’s awesome: You can create tests visually through the browser extension without writing any code, and Ghost Inspector will capture and report changes that could affect the look and feel of your app.
Best for: Teams looking for a low-code visual testing solution with functional testing built-in.
5. CrossBrowserTesting by SmartBear
As its name suggests, CrossBrowserTesting offers a platform where developers can visually test their applications across a wide range of browsers and devices. This tool is particularly useful for teams who need to verify that their application looks consistent across different screen sizes and browser versions.

Why it’s awesome: Its visual comparison feature allows you to run tests across multiple browser configurations and compare screenshots side by side to identify any differences.
Best for: Development teams needing extensive cross-browser and cross-device visual testing.
6. LambdaTest
LambdaTest combines automation and visual testing in one platform, allowing you to run tests across a wide range of browsers and operating systems. Its smart visual regression testing feature automatically detects differences in UI appearance and highlights them for review.

Why it’s awesome: With LambdaTest, you can take automated screenshots of your app on more than 2,000 browser and OS configurations, ensuring that your design is pixel-perfect everywhere.
Best for: Teams needing both automated and visual testing for large-scale web apps.
7. VisualReview
If you're looking for an open-source alternative, VisualReview is a fantastic choice. It offers a simple solution for visual regression testing, allowing teams to spot UI changes between builds.

Why it’s awesome: As an open-source tool, it provides flexibility and can be customized to meet specific project needs. It’s great for teams looking for an affordable solution that they can control.
Best for: Teams with technical expertise who want to customize their testing solution.
8. BackstopJS
For developers who love JavaScript, BackstopJS is a popular visual regression testing tool. It integrates with your test suite and allows you to take screenshots of your application and compare them against baseline images to detect differences.

Why it’s awesome: BackstopJS supports flexible configurations, including setting viewports, testing different screen resolutions, and comparing different states of the same page.
Best for: Teams using JavaScript who need a customizable, scriptable testing solution.
9. Diffy
Diffy is a simpler, lightweight visual regression testing tool. It’s cloud-based and allows you to test visual changes across multiple environments, including staging and production. Diffy creates a visual diff by comparing screenshots taken from your different environments, ensuring that changes are detected early.

Why it’s awesome: Diffy automatically compares screenshots from multiple versions of your application, helping to spot regressions before they go live.
Best for: Teams needing an easy-to-use, cloud-based solution for staging and production environments.
10. Happo
Happo is a great choice for teams that want seamless integration with popular testing frameworks like Jest, Puppeteer, and Cypress. It’s particularly helpful for visual testing in component-driven UIs.

Why it’s awesome: With Happo, you can easily integrate visual testing into your existing development workflow, and its support for CI/CD ensures you can catch regressions as early as possible.
Best for: Teams already using Jest or Puppeteer for testing their component-driven apps.
How Visual Testing Tools Fit with API-Driven Development
When building API-heavy applications, integrating visual testing tools can ensure your frontend matches the data-driven logic provided by APIs. While APIs handle backend processes, the user interface needs to present this data correctly across devices and browsers. Visual testing allows you to verify that API-driven data is properly displayed, maintaining a flawless user experience.
For instance, when using Apidog, a comprehensive API testing tool, you can automate both your API testing and visual checks. Apidog simplifies sending GET requests with params, making it effortless to test complex scenarios and ensure that your data flows seamlessly between the backend and frontend.
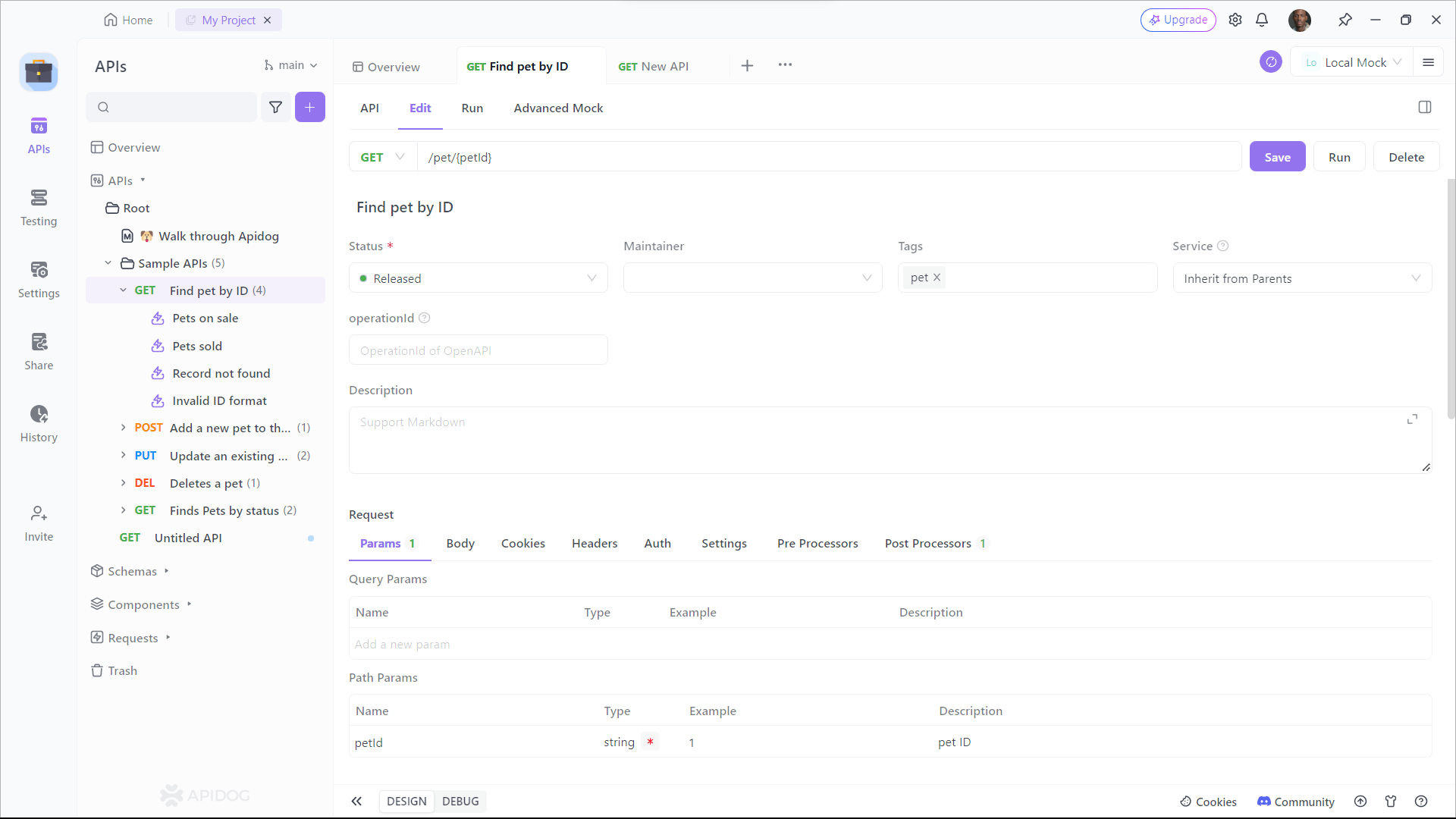
Here’s how to use Apidog to send GET requests with params:
Here’s how to use Apidog to send GET requests with params:
- Open Apidog, Click on the New Request button.

2. Enter the URL of the API endpoint you want to send a GET request to, then click on the Query Params tab and enter the query string parameters you want to send with the request and enter the query string parameters.

Conclusion
Visual testing tools are essential for developers who want to ensure that their web apps are pixel-perfect across different browsers, devices, and screen sizes. Whether you need a cloud-based solution like Diffy or a JavaScript-friendly tool like BackstopJS, there’s a visual testing tool out there for you.
And if you’re building API-driven apps, don’t forget to check out Apidog—an all-in-one platform that simplifies API testing and development. It’s a perfect companion to the visual testing tools we’ve discussed, ensuring that both your APIs and frontend are working harmoniously.