Let's embark on an insightful journey to understand the intricacies of using Axios for sending HTTP requests with cookies. This exploration will not only delve into the technical aspects but also provide you with a holistic understanding of why and how cookies are pivotal in web requests, particularly in the realms of web development using JavaScript.
Our focus will primarily be on Axios, a powerful and popular HTTP client, We will see how it operates in different environments like browsers and Node.js and How Apidog works to test Axios requests with cookies.
Key Aspects:
Axios and HTTP Requests: Axios is a user-friendly, promise-based HTTP client for both browsers and Node.js.
Sending Requests with Cookies: In browsers, cookies are handled automatically; in Node.js, additional packages like
axios-cookiejar-support are needed.Using Apidog to Test Axios Requests with Cookies: Apidog simplifies API testing, automating cookie handling in browsers and requiring manual addition in Node.js.
Best Practices and Security Considerations: Use security flags for cookies and understand CORS for safe and efficient web development.
What are Cookies in Web Applications?
Before we roll up our sleeves and get coding, it’s crucial to understand what cookies are and why they matter. Cookies are small pieces of data stored on a user's computer by websites they visit.
These cookies are text files containing information that helps websites remember user preferences, login credentials, shopping cart contents, and other stateful information across multiple pages or visits.
Why Cookies?
Session Management: They are the gatekeepers of your online sessions, keeping you logged in on websites.
Personalization: Cookies remember your preferences, tweaking your online experience to be just the way you like it.
Tracking: They keep an eye on your browsing habits, which can be a double-edged sword but useful for personalized content.
Axios and HTTP Requests
Axios, a beloved gem in the JavaScript world, shines when it comes to making HTTP requests. It's promise-based, which means it handles asynchronous operations with ease. Whether you’re fetching data from a REST API or posting data to a server, Axios makes these tasks feel like a breeze.
Why Axios?
Simplicity: Its API is straightforward, making HTTP calls a walk in the park.
Browser and Node.js Compatibility: Works like a charm in both environments.
Interception of Requests and Responses: Handy for logging or modifying requests/responses on the fly.
2 Ways to Send Requests with Cookies
In a Browser Environment
In the browser, Axios aligns with the browser's standard behavior of handling cookies. Automatic Cookie Transmission.
- When you request a domain, the browser automatically attaches cookies relevant to that domain.
- This behavior respects the same-origin policy, an essential security measure in web applications.
Example: Basic Axios Get Request

In a Node.js Environment
Node.js, on the other hand, doesn’t handle cookies out of the box like browsers do. Here, you need to put on your chef’s hat and manage those cookies yourself.
Manual Cookie Management
- Use additional packages, like Axios-cookie jar-support and tough-cookie, for handling cookies.
- These packages help in storing and sending cookies with each request, just like a browser.
Setting Up Axios with Cookie Support
- First, set up Axios to work with these cookie-handling packages.
- The code below demonstrates how to configure Axios to send cookies in Node.js.

Making a Request with Cookies in Node.js
- Once set up, making requests with cookies is straightforward.
- The cookies are automatically managed and sent with each request.

Using Apidog to Test Axios Requests with Cookies
Apidog is a handy tool for testing and managing API requests, including those made with Axios.
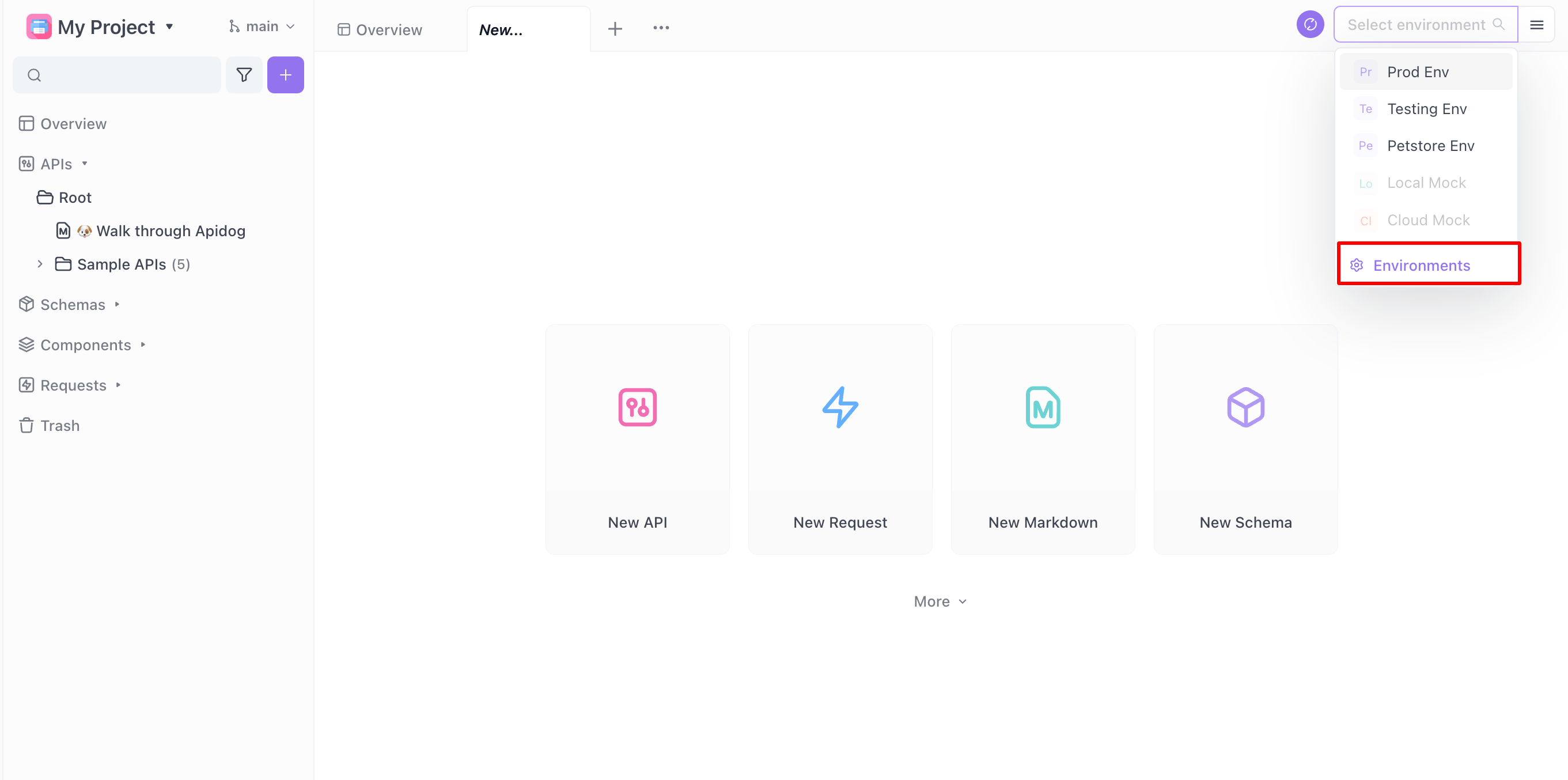
Setup Your Apidog Environment

To initiate API testing using Axios and cookies with Apidog, setting up your testing environment is the first critical step. This setup will define the foundational parameters for your API interactions.
Initialize Apidog: Begin by launching Apidog and creating a new environment tailored to your project. This is your workspace for configuring all API testing settings.
Configure API Details: Input the base URL of your API in this environment. It serves as the root for all endpoint requests. Also, set any necessary headers or authentication tokens required by your API.
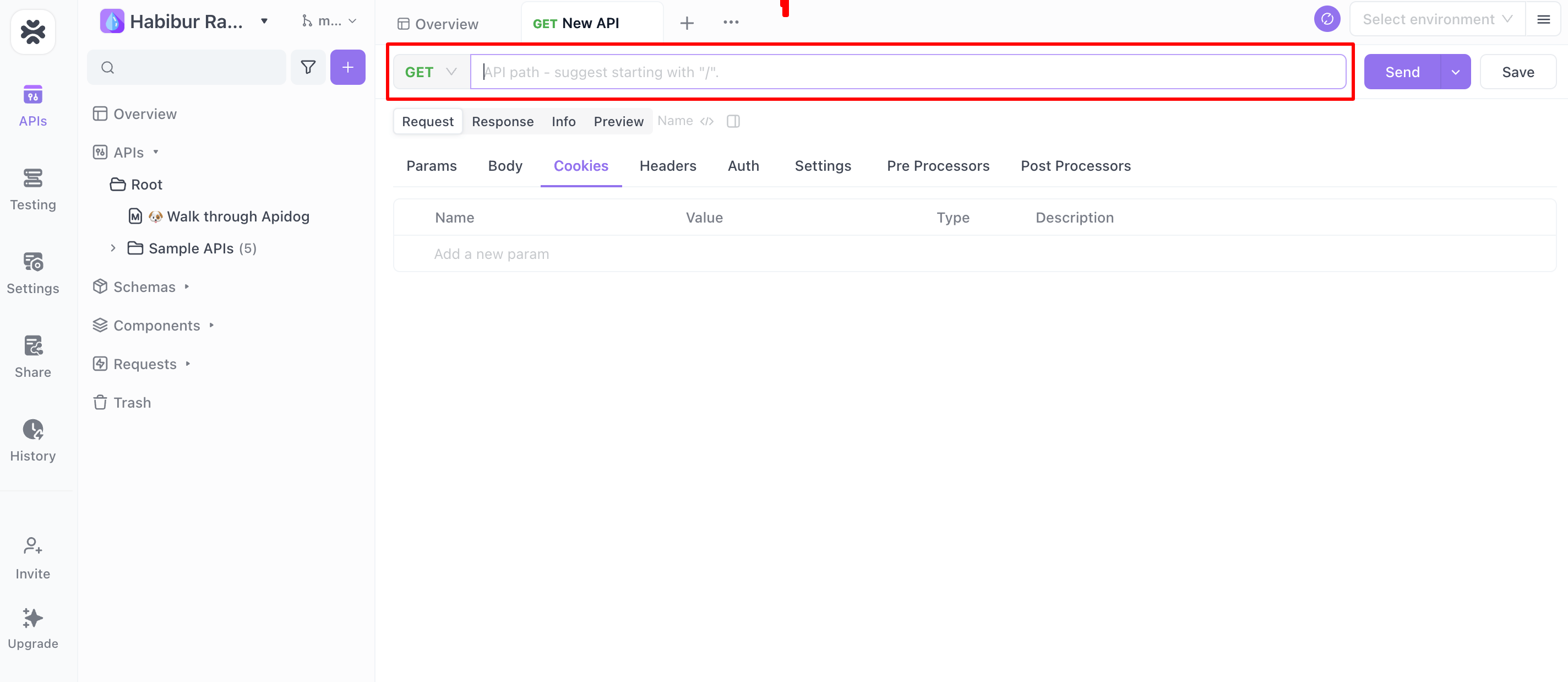
Creating a New Request
Creating a new request in Apidog involves specifying the type of request and the target API endpoint for testing.

Create Request: In Apidog, establish a new API request, selecting 'GET' as the type if you’re starting with basic requests.
Input Endpoint: Enter the complete URL for the API endpoint you intend to test. This URL directs Apidog where to send your request.
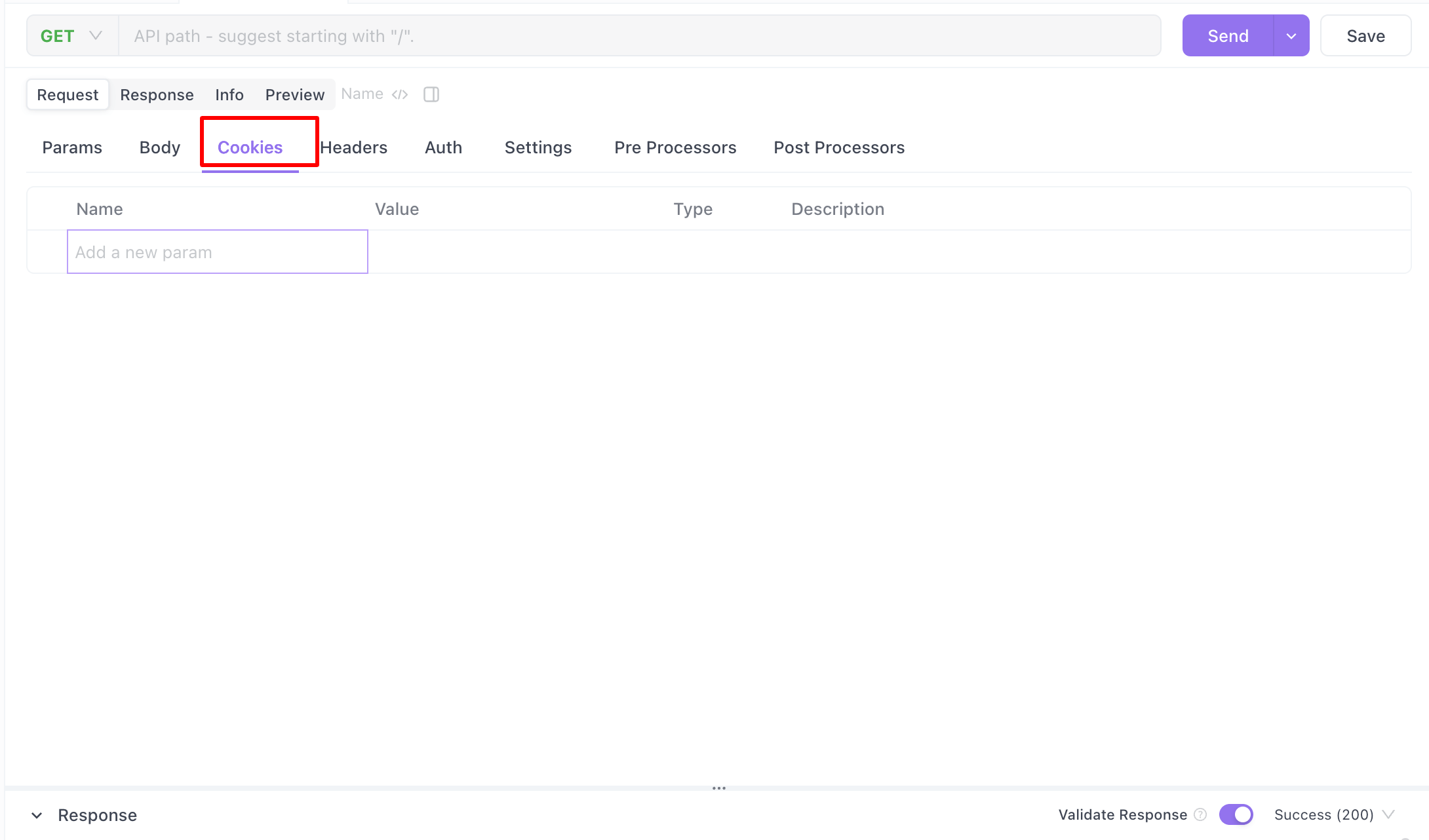
Adding Cookies
Accurate cookie management is essential for effective API testing. In Apidog, the approach to handling cookies varies based on your testing environment.

Browser Testing: When testing within a browser, Apidog automatically manages cookies, attaching them as necessary to your requests.
Node.js Testing: For Node.js environments, you'll need to manually add cookies in the request headers, using the format Cookie: name=value.
Send the Request and Analyze
After preparing your request, the subsequent step is to send it through Apidog and analyze the resulting response. This gives you insight into the interaction between your API and the cookies.
Execute Request: Use Apidog to send your configured request to the API, triggering the API call.
Review Response: Apidog provides a detailed view of the response, including the status code, response body, headers, and cookies. This information is crucial for understanding your API's response dynamics.
Iterate and Debug
The process of iteration and debugging is a cornerstone of API testing. You'll often need to refine your requests based on the responses you receive from your API.
Adjust as Needed: Modify request parameters, headers, or body content based on the response insights. Apidog facilitates easy adjustments.
Resend and Observe: After making adjustments, resend the request via Apidog. This iterative process is essential for fine-tuning your API interactions and deepening your understanding of the API's behavior.
Best Practices and Security Considerations
When working with cookies, security is paramount. Here are some tips:
HttpOnly and Secure Flags: Use these flags to protect cookies from cross-site scripting (XSS) attacks and to ensure they are sent over HTTPS.
Be Wary of Sensitive Data: Store only non-sensitive data in cookies. For sensitive data, consider more secure storage options.
Cross-Domain Requests: Understand CORS (Cross-Origin Resource Sharing) policies if your application involves cross-domain requests.
Conclusion:
There you have it! Sending requests with cookies using Axios is a powerful technique in web development, opening doors to personalized user experiences and efficient session management. Whether in a browser or a Node.js environment, with a little setup and understanding of cookies and Axios, you're equipped to handle this task with confidence. So, go ahead, experiment, and watch how cookies can enhance your web applications!
FAQs of Axios Cookies
Can Axios Automatically Handle Cookies in a Browser?
Yes, in a browser environment, Axios automatically handles cookies for domains. The browser attaches any associated cookies to the request according to the same-origin policy.
How Do I Manually Handle Cookies in Axios When Using Node.js?
In Node.js, Axios does not automatically handle cookies. You need to manually manage them, typically using libraries like axios-cookie jar-support and tough-cookie. These libraries help store and send cookies with Axios requests, mimicking browser-like behavior.
What Is Apidog and How Does It Help in API Testing?
Apidog is a tool for testing and managing APIs. It provides an intuitive interface for sending requests, viewing responses, and managing parameters and authentication. It’s useful for testing APIs developed with Axios or any other HTTP client, including handling cookies.
Can I Test Cookies in Apidog for Requests Made via Axios?
Yes, you can test cookies in Apidog. For browser-based requests, cookies are handled automatically. In Node.js environments, you can manually add cookies in the request headers within Apidog to simulate sending requests with cookies
How Do I Add Cookies to Requests in Apidog?
In Apidog, you can add cookies to your requests by manually setting them in the request headers. The format typically used is Cookie: name=value. This is especially relevant when testing Axios requests in a Node.js environment.
Is Axios Suitable for Both Frontend and Backend Development?
Absolutely! Axios is a versatile HTTP client that works well in both frontend (browser) and backend (Node.js) environments, making it a popular choice for full-stack development.
Are There Any Security Concerns When Handling Cookies in API Requests?
Yes, when handling cookies, it's important to consider security aspects. Use HttpOnly and Secure flags to protect cookies from XSS attacks and ensure they are transmitted securely. Additionally, be cautious about storing sensitive information in cookies.
Can I Use Apidog for Real-time API Testing in Production?
Answer: Apidog can be used for real-time API testing; however, it's important to be cautious when testing in a production environment. Ensure that your testing does not negatively impact live users or data.
How Does Apidog Compare to Other API Testing Tools Like Postman?
Answer: Apidog, like Postman, offers a comprehensive set of features for API testing, including request sending, response viewing, and authentication handling. The choice between Apidog and other tools often comes down to personal preference and specific project requirements.
Is There a Way to Automate API Tests Using Apidog?
Answer: While Apidog provides a user-friendly interface for manual testing, it may not have extensive automation capabilities like some other tools. For automated API testing, you might need to integrate other tools or scripts depending on your requirements.