Hey, coder! If you’re knee-deep in VS Code and dreaming of an AI buddy to turbocharge your workflow, you’ve probably heard of Augment Code and Cursor. These two are shaking up the coding world in 2025, and I’m here to spill the beans on how to use Augment Code—plus pit it against Cursor in a friendly face-off. We’ll dive into setup, usage, pricing, and those pesky API call limits, all with a chill vibe. Ready to level up your coding game? Let’s roll!

What is Augment Code? Your New Coding BFF
First off, what’s Augment Code? It’s a slick VS Code extension that brings AI muscle to your editor. Think of it as a super-smart assistant who knows your codebase inside out—your files, your style, even your quirks. Unlike basic autocompleters, Augment Code tackles big tasks, edits files, and learns from you over time with its “Memories” feature. Launched in April 2025, it’s already topping charts like SWE-Bench with a 65.4% score, leaving competitors in the dust. If you’re juggling a massive project, this is your go-to.

Step-by-Step Guide to Setting Up Augment Code
Getting Augment Code up and running is super easy. Here’s how to do it:
Step 1: Install VS Code (If You Haven’t Already)
You’ll need Visual Studio Code—grab it from code.visualstudio if it’s not already on your machine. It’s free and the perfect playground for Augment Code and many more powerful AI-powered coding assistants (e.g. Cline, RooCode and Gemini Code Assist).

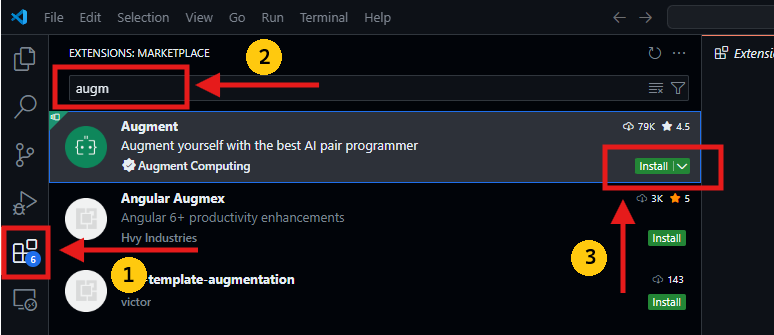
Step 2: Add Augment Code
- Open VS Code.
- Hit the Extensions icon (or
Ctrl+Shift+X/Cmd+Shift+X). - Search “Augment Code” and click Install. Boom—it’s in!

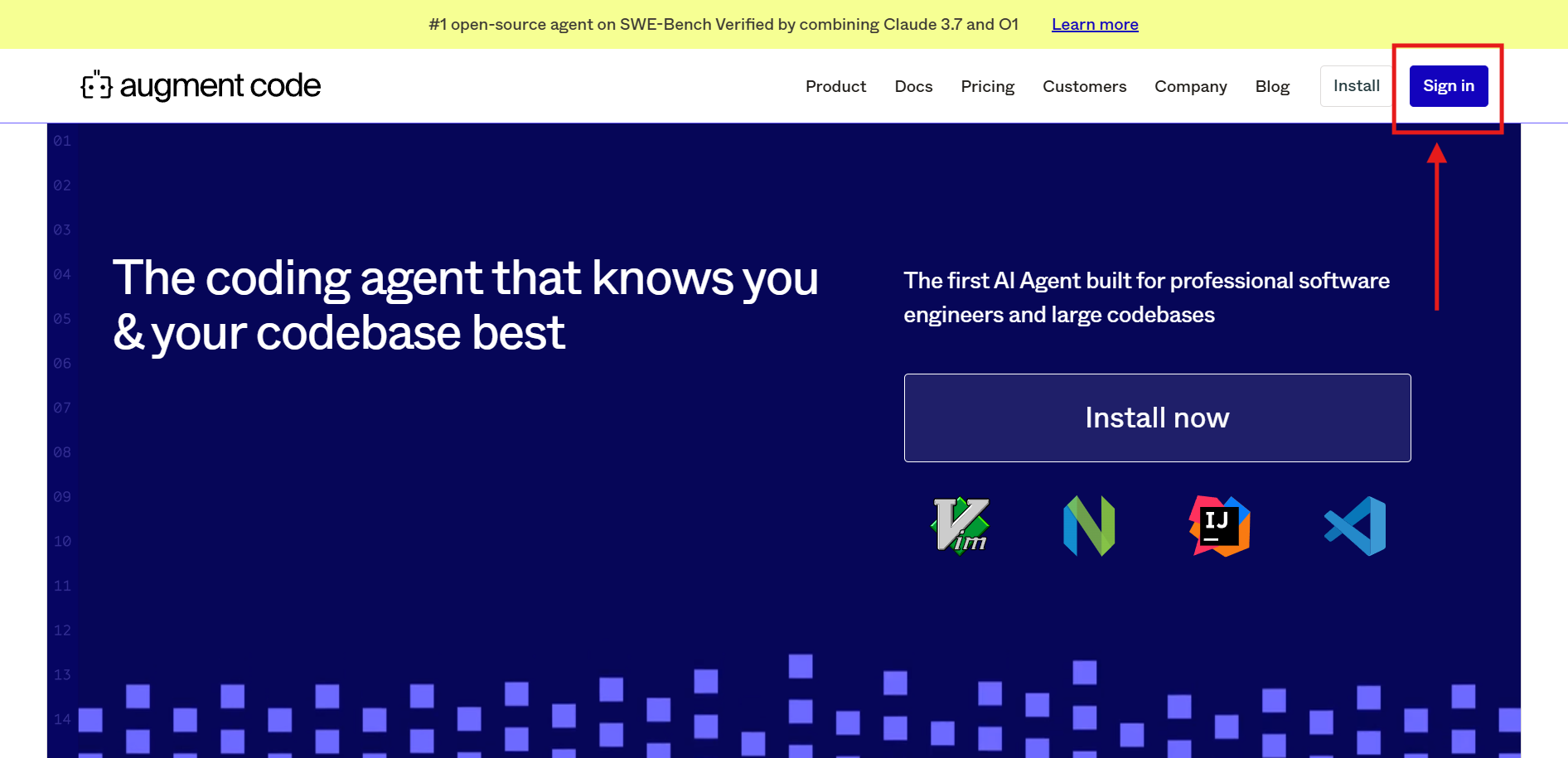
Step 3: Sign Up and Pick a Plan
Head to augmentcode, sign up, and choose a plan (more on pricing later). The free Community plan is solid for solo devs, but the Developer or Enterprise tiers unlock unlimited power.

After creating your account and selecting a suitable plan (community version should work just fine for this tutorial), log in via VS Code, and you’re set.

Step 4: Sync Your Codebase
Once installed, Augment Code scans your project automatically—no manual uploads needed. Its Context Engine dives into your files, dependencies, and structure, so it’s ready to roll with spot-on suggestions.
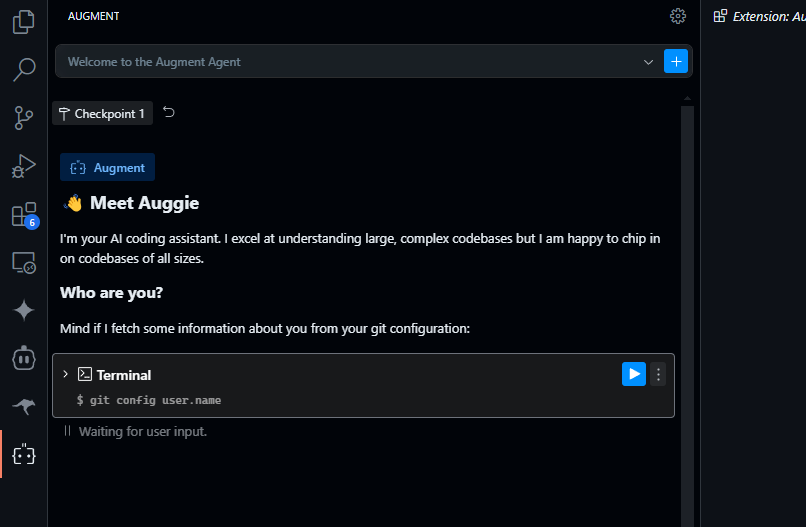
Step 5: Start Chatting
Open the Augment Code sidebar (look for the “A” icon), and you’re good to go. Type a task—like “Add a login form”—and watch the magic happen!

How to Use Augment Code: A Real-World Example
Let’s put Augment Code to work with a simple Node.js API. Open a fresh project, and let’s build an endpoint to fetch user data.
Step 1: Give It a Task
In the sidebar, type:
Create a Node.js endpoint to return a list of users from a mock array.
Hit enter—no need to specify files; Augment Code’s got this.
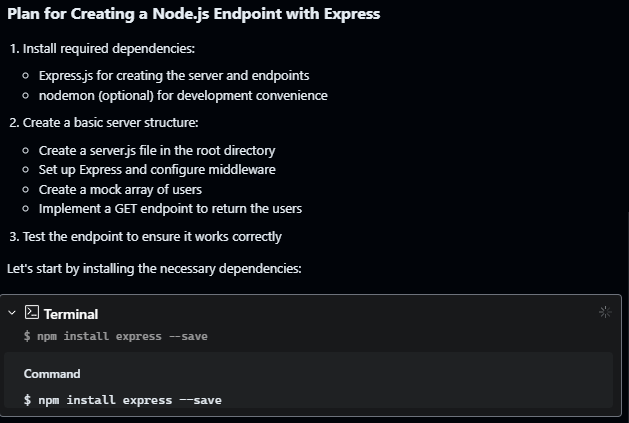
Step 2: Watch It Work
Augment Code will:
- Create
server.js(if it doesn’t exist).

- Whip up a mock array and endpoint like this:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`Server running on port ${port}`);
});
- Suggest running
npm install expressif needed.
Step 3: Review and Approve
You’ll see the code in your editor with an “Apply” button. Check it, tweak it (maybe add error handling), and hit Apply. Done!
Step 4: Iterate
Want more? Say:
Add a POST endpoint to add a new user.
Augment Code updates server.js, keeping everything in sync. It’s like having a co-founder who codes!

Augment Code Features You’ll Love
Here’s why Augment Code shines:
- Context Engine: Understands your entire codebase—no spoon-feeding required.
- Memories: Learns your style over time, making suggestions feel personal.
- Agent Mode: Handles multi-step tasks (e.g., “Build an app”) with tools like GitHub or terminal commands.
- Speed: Claims 3x faster inference than rivals, keeping you in the flow.
It’s not just about typing faster—it’s about coding smarter.
Augment Code vs. Cursor: The Big Showdown
Now, let’s stack Augment Code up against Cursor, another AI coding hotshot. Both are awesome, but they’ve got different vibes—especially on pricing and API call limits. Let’s break it down!

What is Cursor?
Cursor is an AI-first code editor built on VS Code’s bones. It’s got a sleek interface, autocomplete magic, and a chat feature to generate code. Think of it as a souped-up IDE with AI baked in. It’s great for quick projects and has a loyal fanbase.

Setup and Compatibility
- Augment Code: A VS Code extension—slots right into your existing setup. Works with JetBrains too.
- Cursor: A standalone editor. You’ll ditch VS Code entirely, which means re-setting up extensions and shortcuts.
Winner? Augment Code if you love your VS Code workflow; Cursor if you want a fresh start.
How They Handle Context
- Augment Code: Its Context Engine rocks a 200K token window, gobbling up huge codebases. Posts on X rave about its “sniper-like recall” for finding the right files.
- Cursor: Caps at around 10K tokens (per X chatter), struggling with big projects. You’ll need to chunk your code manually.
Winner? Augment Code—it’s a beast for complex, sprawling codebases.
Features Face-Off
- Augment Code: Agent mode, Memories, and real-time sync for team coding. It’s built for pros tackling enterprise-level stuff.
- Cursor: Tab autocomplete, bug finder, and Notepads. It’s slick for solo devs or small apps.
Winner? Depends—Augment Code for depth, Cursor for simplicity.
Pricing: Augment Code vs. Cursor
Here’s where it gets juicy—how much do these bad boys cost, and what’s the deal with API limits?
Augment Code Pricing
Augment Code keeps it straightforward (as of April 10, 2025, per augmentcode.com):
- Community Plan: Free, unlimited agent use, but caps chats at 3,000 messages/month. Perfect for solo hobbyists.
- Developer Plan: $30/month, unlimited everything—agent, chat, completions. No token worries!
- Enterprise Plan: Custom pricing (think $100+/user/month), adds security and team features.
No per-token charges here—just flat rates. Even on the free tier, you get a 14-day Developer trial to test the full power. The catch? Heavy chatters might hit that 3,000-message wall on Community.
Cursor Pricing
Cursor (per cursor.com, April 2025) goes a different route:
- Hobby Tier: Free, limited to 50 uses of premium models. Basic but stingy.
- Pro Tier: $20/month, 500 fast requests/month. Extra requests cost $0.04 each.
- Business Tier: $40/user/month, 1,000 fast requests/month, with overages at $0.04.
Cursor’s “requests” include chats, edits, or tool calls—say “Hi” ($0.04) or edit 10 files ($0.04). It’s cheap until you’re a power user, then costs spike. You can bring your own API key (e.g., OpenAI), but core features still tap Cursor’s models.
Pricing Winner?
- Augment Code: Predictable, unlimited use. $30/month is probably a little steep but caps your spend.
- Cursor: Starts cheaper ($20/month), but overages add up fast. 500 requests vanish in days for pros.
If you code all day, Augment Code saves your wallet long-term. Casual coders? Cursor’s Pro tier is a steal—until you hit the limit.

API Call Limitations: The Nitty-Gritty
API limits are where these tools diverge big-time.
Augment Code API Limits
- None! On paid plans, you’re free to hammer Augment Code with requests—no token caps or overages. The free plan’s 3,000-message chat limit is the only leash, and agent tasks (edits, tools) are unrestricted.
- Why? Augment Code tunes its own models for code, dodging third-party API costs. It’s all-you-can-eat coding!
Cursor API Limits
- Strict Caps: 500 requests (Pro) or 1,000 (Business) per month. Every chat, edit, or tool call counts. Go over? $0.04/request adds up—50 extra edits is $2/day.
- BYOK Option: Bring your own key (e.g., Claude) to offset some costs, but Cursor’s custom models still enforce the cap for key features like Tab.
Winner? Augment Code—unlimited trumps capped any day for serious coders.
Augment Code vs. Cursor: Which Should You Pick?
Choose Augment Code if:
- You’ve got a big codebase (think 40K+ lines).
- You want unlimited use without overage stress.
- You’re on a team needing real-time sync and security.
Choose Cursor if:
- You’re a solo dev or hobbyist on a budget.
- You dig a standalone editor with snappy autocomplete.
- Small projects are your jam.
For me, Augment Code edges out with its context mastery and flat pricing—perfect for my sprawling Node.js messes. But Cursor’s $20 entry point is tempting for quick hacks.
Final Thoughts: Code Smarter in 2025
Whether you roll with Augment Code or Cursor, you’re stepping into the future of coding. Augment Code is your powerhouse for big, brainy tasks with no limits holding you back. Cursor keeps it light and affordable—until you outgrow its caps. Fire up VS Code, install Augment Code, and try that API example—or test Cursor’s free tier. What’s your pick?