Flutter developers are constantly seeking ways to enhance their app’s visual appeal and user experience. One crucial element in achieving this is the effective use of icons. In this comprehensive guide, we’ll explore the top 10 Flutter icon libraries that every developer should be familiar with. These libraries offer a wide range of customizable icons that can significantly improve your app’s design and functionality.
Why Icon Libraries Matter in Flutter Development
Before diving into the specific libraries, it’s important to understand why icon libraries are so crucial in Flutter development. Icons serve as visual cues that guide users through your app’s interface, making navigation more intuitive and enhancing overall usability. Moreover, well-chosen icons can contribute to your app’s aesthetic appeal, helping it stand out in a crowded marketplace.
Top 10 Flutter Icon Libraries You Need to Know
1. Flutter Icons
Flutter Icons is an extensive library that offers a plethora of icons suitable for various applications. Its compatibility with both iOS and Android platforms makes it a versatile choice for Flutter developers. The icons in this package are highly customizable, allowing developers to seamlessly align them with their app’s design.
Key Features:
- Cross-platform compatibility
- Extensive icon collection
- High customizability

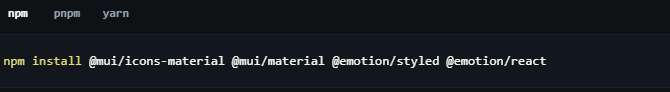
2. Material Icons
Inspired by Google’s Material Design guidelines, Material Icons provide crisp, clear, and functional icons that promote usability with a polished look. This package is ideal for projects adhering to Material Design principles and can be easily implemented into any Flutter app.
Key Features:
- Adherence to Material Design principles
- Clear and functional icons
- Easy implementation

3. Font Awesome Icons
Font Awesome Icons is a comprehensive set of icons popular across web and mobile applications. Known for their scalable vector graphics and wide variety, these icons provide Flutter developers with both free and pro collections, catering to a range of design needs.
Key Features:
- Scalable vector graphics
- Wide variety of icons
- Free and pro collections available

4. Icons8
Icons8 is a unique package that not only provides a vast array of icons but also supports Flutter integration for streamlined app development. These icons are designed to maintain consistency with Flutter’s design philosophy, ensuring that they fit naturally within the framework.
Key Features:
- Consistency with Flutter’s design philosophy
- Vast array of icons
- Support for Flutter integration
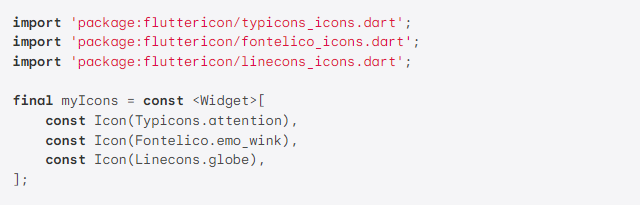
5. Fluttericon
Fluttericon allows developers to create custom icon packs from popular sets like Font Awesome, Material Design, and others. It provides a tool to customize and download your icon collections as a Flutter package, which can then be directly used in your apps.
Key Features:
- Custom icon pack creation
- Integration of popular icon sets
- Direct use in Flutter apps

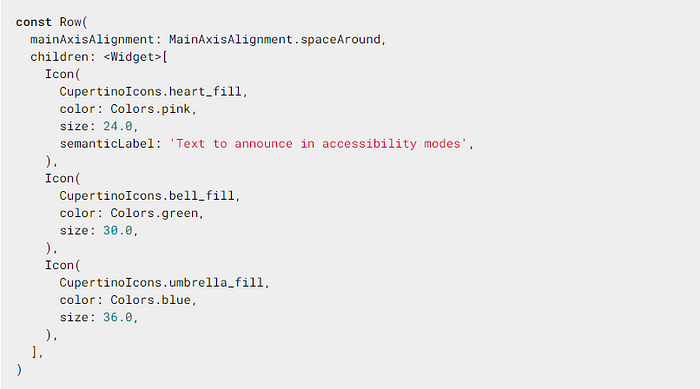
6. Cupertino Icons
Cupertino Icons is the default icon asset for Cupertino widgets based on Apple-styled icons. This package is essential for developers looking to create iOS-style interfaces within their Flutter applications.
Key Features:
- Apple-styled icons
- Default asset for Cupertino widgets
- iOS-specific design language

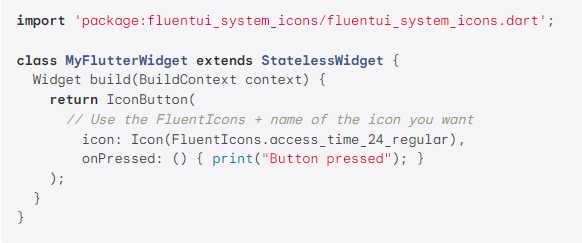
7. Fluentui System Icons
Fluent UI System Icons are a collection of familiar, friendly, and modern icons from Microsoft. This package is particularly useful for developers aiming to create applications with a Windows-like interface or those seeking a clean, professional icon set.
Key Features:
- Microsoft-designed icons
- Modern and friendly aesthetic
- Suitable for Windows-style interfaces

8. Icons Plus
Icons Plus is a comprehensive package that includes many popular icon packs such as Bootstrap, Font Awesome, Eva Icons, Line Awesome, and Ionicons. This all-in-one solution provides developers with a wide range of options to choose from.
Key Features:
- Multiple icon packs in one package
- Wide variety of styles
- Easy to use
9. Hugeicons
Hugeicons offers over 4,000 free Flutter icons created by the Hugeicons Pro Icon Library. This extensive collection provides developers with a vast array of options to enhance their app’s visual appeal.
Key Features:
- Large collection of free icons
- Created by professional icon designers
- Diverse range of icon styles

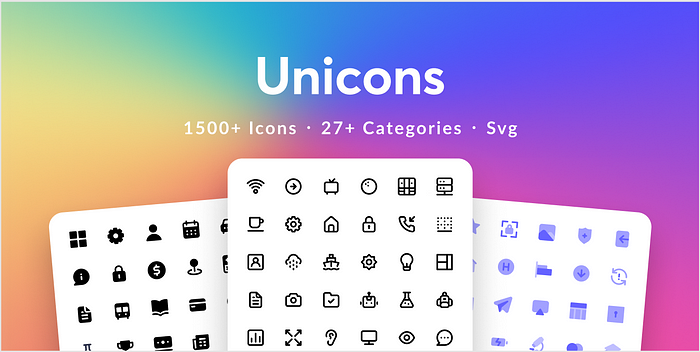
10. Unicons
Unicons provides over 1,000 beautiful icons for use in Flutter projects. This library offers all the customization options that Flutter provides, allowing developers to tailor the icons to their specific needs.
Key Features:
- Over 1,000 icons
- High level of customization
- Beautiful and diverse icon designs

How to Choose the Right Icon Library for Your Flutter Project
Selecting the appropriate icon library for your Flutter project depends on several factors. Consider the following when making your decision:
- Project Requirements: Assess your project’s specific needs. Are you developing for iOS, Android, or both? Does your app follow a particular design language like Material Design?
- Icon Variety: Look for libraries that offer a wide range of icons to cover all your potential needs.
- Customization Options: Choose libraries that allow you to easily modify icon size, color, and other attributes to match your app’s design.
- Performance: Consider the impact on your app’s performance. Some libraries may be more lightweight than others.
- Licensing: Be aware of any licensing restrictions, especially if you’re developing a commercial application.
- Community Support: Libraries with active community support are more likely to receive updates and improvements over time.
Implementing Icon Libraries in Your Flutter App
Once you’ve chosen your preferred icon library, implementing it in your Flutter app is generally straightforward. Here’s a basic guide:
1. Add the library to your pubspec.yaml file:
dependencies: flutter:
sdk: flutter your_chosen_icon_library: ^version_number2. Run flutter pub get to fetch the package.
3. Import the library in your Dart file:
import 'package:your_chosen_icon_library/your_chosen_icon_library.dart'4. Use the icons in your widgets:
Icon(YourChosenIconLibrary.icon_name)Conclusion
Incorporating the right icon library can significantly enhance the visual appeal and user experience of your Flutter app. The ten libraries we’ve explored offer a wide range of options to suit various project needs and design preferences. From the extensive collection of Flutter Icons to the customizable options of Unicons, there’s a library for every Flutter developer’s requirements.
Remember, the key to effective icon usage is not just about quantity, but also about choosing icons that align with your app’s overall design and functionality. Take the time to explore these libraries, experiment with different icons, and find the perfect set that will make your Flutter app stand out.
By leveraging these powerful icon libraries, you can create more intuitive, visually appealing, and user-friendly Flutter applications. So, dive in, explore these libraries, and take your Flutter development skills to the next level!
Combining icons with APIs can enhance user experience and interface design significantly. One effective way to achieve this is by using a service like Apidog , which simplifies API management and documentation.

To integrate icons with your API, start by selecting a set of icons that align with your application’s theme. Once you’ve chosen your icons, you can incorporate them into your API responses. For instance, when fetching data, include icon URLs in the JSON response, allowing developers to easily render them on the frontend.


